
Brian Curtis
0
2879
846
HTML ile uğraşmaya başladıktan sonra, 17 Dakikada 10 Dakikada Öğrenebileceğiniz Basit HTML Kodu Örnekleri 17 Basit Dakikalarda 10 Dakikada Öğrenebileceğiniz HTML Kodları Basit bir web sayfası oluşturmak ister misiniz? Bu HTML örneklerini öğrenin ve tarayıcınızda nasıl göründüklerini görmek için bir metin düzenleyicide deneyin. , muhtemelen web sayfalarınıza daha fazla güç katmakla ilgileneceksiniz. CSS bunu yapmanın en iyi yoludur. CSS, çok sayıda satır içi HTML stili kullanmak zorunda kalmadan tüm sayfanızdaki değişiklikleri uygulamanıza olanak tanır. 9 yapmak, ancak daha sonra değil, daha erken başlarda giderseniz, sayfanız daha iyi görünür, bakımı daha kolay olur ve nasıl çalışmasını istersiniz. .
CSS becerilerinizi uygulayabilmeniz için bir satır içi stil sayfası nasıl oluşturulacağına bakacağız ve ardından size birkaç temel şeyi nasıl yapacağınızı gösteren 10 basit örneğe geçeceğiz. Oradan, hayal gücünüz sınırdır!
Biraz daha teknik bir giriş yapmak istiyorsanız, CSS Öğrenme ve Kick-Ass CSS Büyücü Olma 5 Bebek Adımları CSS Öğrenme ve Kick-Ass CSS Büyücü Olma 5 Bebek Adımları CSS'yi Öğrenme ve Olma Bir Kick-Ass CSS Büyücü CSS, son on yılda web sayfalarının en önemli değişiklik olduğu ve stil ile içeriğin ayrılmasının önünü açtı. Modern bir şekilde, XHTML semantik yapıyı tanımlar… .
Satır İçi Stil Sayfası
Her HTML belgesi bir etiket içerir. Bu ana bölüm, satır içi CSS stil sayfanızın gittiği yerdir. İşte nasıl görüneceği:
Tüm CSS beyannameleriniz. Bunu belgenizin en üstüne yerleştirin, CSS'nizle doldurun;.
1. Kolay Paragraf Biçimlendirme
CSS ile stil oluşturmanın en güzel yanı, her öğe oluşturduğunuzda bir stil belirtmeniz gerekmemesidir. Sadece söyleyebilirsin “tüm paragraflarda bu özel stil olmalı” ve gitmek için iyi birisin. İşte bunu nasıl yapabileceğinize bir örnek.
Her paragrafı istediğinizi varsayalım.
HTML etiketi En İyi 11 HTML Etiketi Her Blogger ve Web Sitesi Sahibi Bilmeniz Gereken En İyi 11 HTML Etiketi Her Blogger & Web Sitesi Sahibi Bilmeniz Gerekenler Dünya çapında web birçok dil bilir ve birkaç farklı dilde kodlanır. Bununla birlikte, her yerde bulunabilen ve web sayfalarının icadından bu yana çevrilmiş olan dil, sayfanızdaki normalden biraz daha büyüktür. Siyah yerine koyu gri. CSS ile bunu nasıl yapacağınız:
p yazı tipi boyutu:% 120; Renk: Dimgray; Hepsi bu kadar. Şimdi, tarayıcı ne zaman bir
Paragrafta, metin boyutu (normalin yüzde 120'si) ve rengi miras alır“dimgray”).
Hangi düz metin renklerini kullanabileceğinizi merak ediyorsanız, bu CSS renk listesine Mozilla'dan bakın..
2. Harf Durumunu Değiştirin
Tamam, şimdi her paragrafta nasıl değişiklik yapılacağını gördük, biraz daha seçici olabileceğimize bakalım. Küçük büyük harflerle yazılması gereken paragraflar için bir açıklama oluşturalım. İşte bunu nasıl yapacağız:
p.smallcaps font-variant: small-caps; Tamamen küçük harflerle yazılmış bir paragraf yapmak için biraz farklı bir HTML etiketi kullanacağız. İşte göründüğü gibi:
Buradaki paragrafınız.
Gördüğünüz gibi, CSS'deki herhangi bir öğeye nokta ve sınıf adı eklemek, sınıf tarafından tanımlanan o öğenin alt türünü belirtir. Bunu metin, resimler, bağlantılar ve hemen hemen her şeyle yapabilirsiniz.
Bir metin kümesinin büyük / küçük harfini belirli bir büyük harf olarak değiştirmek istiyorsanız, şu CSS satırlarını kullanabilirsiniz:
metin dönüşümü: büyük harf; metin dönüşümü: küçük harf; metin dönüşümü: büyük harf;Sonuncusu her cümlenin ilk harfini büyük harf yapar.
3. Bağlantı Renklerini Değiştir
Tam paragraftan başka bir şeyin stilini değiştirmeyi deneyelim. Bir bağlantının atanabileceği dört farklı renk vardır: standart rengi, ziyaret edilen rengi, vurgulu rengi ve etkin rengi (üzerine tıkladığınızda görüntüleyen). İşte bunları nasıl değiştirebiliriz:
a: link renk: gri; a: ziyaret renk: yeşil; a: hover color: rebeccapurple; a: active color: teal; Her unutmayın “bir” nokta değil nokta nokta.
Bu bildirimlerden her biri belirli bir bağlamda bir bağlantının rengini değiştirir. Rengin değişmesi için bağlantının sınıfını değiştirmeye gerek yoktur. Her şey kullanıcı ve bağlantının durumu tarafından belirlenir.
4. Bağlantı Alt Çizgilerini Kaldır
Altı çizili metin açıkça açıkça bir bağlantıya işaret etse de, bazen bu altı çizili notu hurdalamak daha iyi görünür. Bu ile yapılır “text-decoration” bağlıyor. Bağlantılardaki alt çizgilerden nasıl kurtulacağımız:
bir text-decoration: none; Bağlantıya sahip herhangi bir şey (“bir”) etiketi altı çizili kalacaktır. Kullanıcı üzerine geldiğinde altını çizmek ister misiniz? Sadece aşağıya şunu ekleyin:
a: gezinip text-decoration: altı çizili; Bu metin süslemesini, bağlantı tıklandığında alt çizginin kaybolmamasını sağlamak için etkin bağlantılara ekleyebilirsiniz..
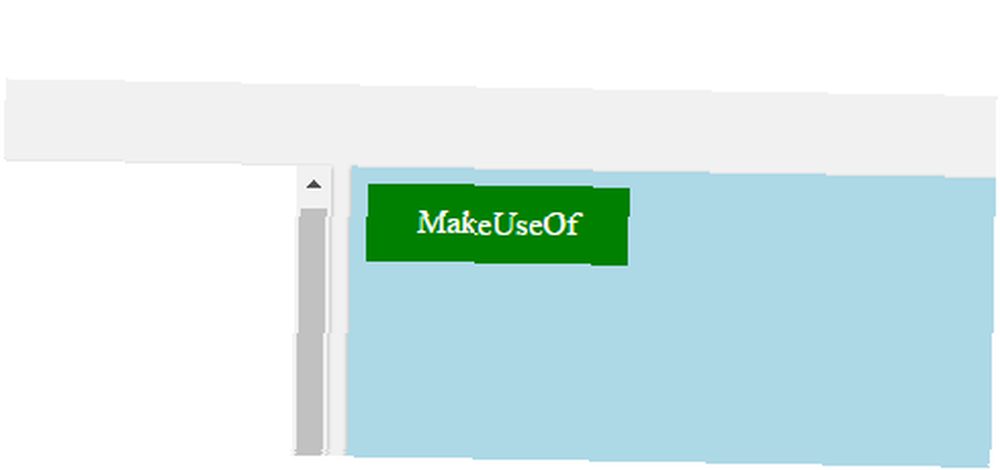
5. Link Düğmesi Yap
Bağlantınıza daha fazla dikkat çekmek istiyorsanız, bir bağlantı düğmesi kullanmak, bunun için mükemmel bir yoldur. Bu sefer birkaç satır daha gerektirir, ancak her birinin üzerine ayrı ayrı geçeceğiz:
a: link, a: ziyaret, a: hover, a: aktif arka plan rengi: yeşil; Beyaz renk; dolgu maddesi: 10px 25px; metin hizalama: orta; metin dekorasyon: yok; ekran: satır içi blok; Dört bağlantı durumunu da ekleyerek, bir kullanıcı üzerine tıkladığında veya tıkladığında düğmenin kaybolmamasını sağlarız. Bir miktar pop eklemek için, vurgulu ve etkin bağlantılar için, düğme veya metin rengini değiştirmek gibi farklı parametreler de ayarlayabilirsiniz..
Arka plan rengi, arka plan rengiyle ve metin rengiyle renk olarak ayarlanır. Dolgu kutusunun boyutunu tanımlar - metin dikey olarak 10 piksel ve yatay olarak 25 pikseldir. Metin hizalama, metnin bir tarafa değil, düğmenin ortasında görüntülenmesini sağlar. Son örnekte gördüğümüz gibi metin süslemesi altı çizili çizgiyi kaldırır..

“görüntüleme: satır içi blok” biraz daha karmaşık. Kısacası, nesnenin yüksekliğini ve genişliğini ayarlamanıza olanak tanır ve yerleştirildiğinde yeni bir satır başlatmasını sağlar.
6. bir metin kutusu oluşturun
Düz bir paragraf çok heyecan verici değil. Harekete geçirme çağrınızı veya sayfanızdaki başka bir öğeyi vurgulamak istiyorsanız, çevresine bir kenarlık atmak isteyebilirsiniz. İşte bir metin dizesiyle bunun nasıl yapılacağı:
önemli. sınır genişliği: 5 piksel; kenarlık rengi: mor; Bu oldukça basit. Herhangi bir önemli sınıf paragrafın etrafında 5 piksel genişliğinde katı bir mor kenarlık oluşturur. Bir paragrafı bu özelliklerin miras alması için, sadece şöyle belirtin:
Buradaki önemli paragrafınız.
Bu, paragrafınızın boyutuna bakmaksızın çalışacaktır; tek bir satır, sayfanın genişliğini sınırlandıracak, bir satır yüksek olacak ve daha uzun bir paragraf daha büyük bir kenarlıkla çevrelenecektir.
Uygulayabileceğiniz birçok farklı sınır stili vardır; yerine “katı,” Deneyin “noktalı” veya “çift.” Ve genişlik olabilir “ince,” “orta,” veya “kalın.” Her kenarın kalınlığını ayrı ayrı tanımlayabilirsiniz, bunun gibi:
sınır genişliği: 5 piksel 8 piksel 3 piksel 9 piksel;Bu, 5 piksel üst kenarlık, 8 sağ kenarlık, 3 alt kenarlık ve 9 piksel sol kenarlık boyutuyla sonuçlanır..
7. Ortaya Hizalama Elemanları
Çok yaygın bir görev için bu, CSS ile yapılması şaşırtıcı olmayan bir sezgisel bir şeydir. Yine de birkaç kez yaptıktan sonra, çok daha kolay hale gelir. Bir şeyleri ortalamanın birkaç farklı yolu var..
Bir blok elemanı için (genellikle bir resim), margin niteliğini kullanacağız:
.merkez ekran: blok; marj: otomatik; Bu, elemanın blok olarak gösterilmesini ve her iki taraftaki kenar boşluğunun otomatik olarak ayarlanmasını sağlar (bu onları eşit yapar). Tüm görüntüleri belirli bir sayfada ortalamak istiyorsanız, ekleyebilirsiniz. “marj: otomatik” img etiketine:
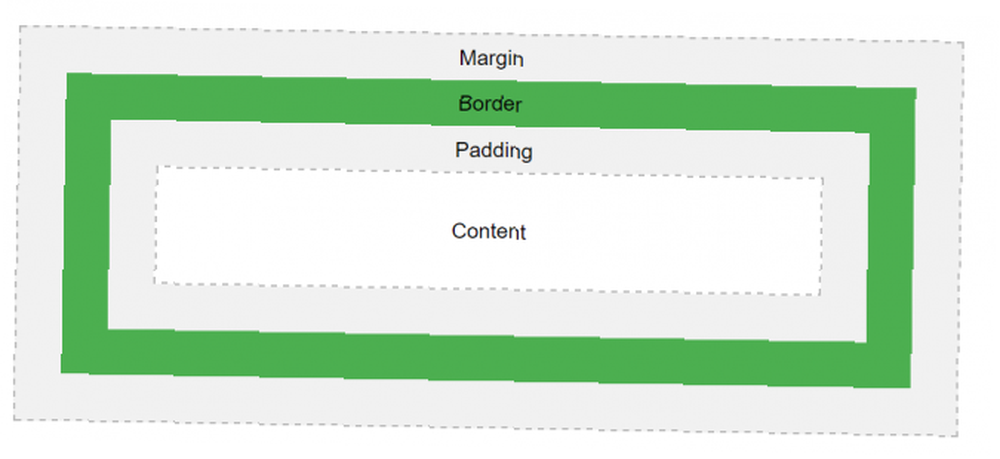
img margin: otomatik; Neden bu şekilde çalıştığını öğrenmek için, W3C'deki CSS kutu modeli açıklamasına göz atın. İşte kısa, grafik bir versiyon:

Peki ya metni ortalamak istiyorsak? CSS, bunu yapmanın belirli bir yöntemine sahiptir:
.centertext text-align: center; Kullanmak istiyorsak “centertext” belirli bir paragrafta metni ortalamak için sınıf, tek yapmamız gereken o sınıfı eklemek
etiket:
Bu metin ortalanacak.
Ancak bu farklı adımları hatırlamak başka bir konudur. Bu sayfayı işaretlemek isteyebilirsiniz..
8. Dolgu Ayarı
Bir elemanın dolgusu, her iki tarafta ne kadar yer olması gerektiğini belirtir. Örneğin, görüntünün altına 25 piksel dolgu eklerseniz, aşağıdaki metin 25 piksel aşağı doğru itilir. Birçok öğenin dolgusu olabilir, ancak burada bir örnek için bir resim kullanacağız.
Her görüntünün sol ve sağ tarafta 20 piksel, üstte ve altta 40 piksel olmasını istediğinizi varsayalım. Bunu yapmanın birkaç yolu var. En temel:
img doldurma-üst: 40px; sağ doldurma: 25px; alt dolgu: 40px; dolgu-sol: 25 piksel; Tüm bu bilgileri sunmak için kullanabileceğimiz kısa bir el var:
img dolgu maddesi: 40px 25px 40px 25px; Bu, üst, sağ, alt ve sol pedleri doğru numaraya ayarlar. Ancak bunu daha da kısaltabiliriz:
img padding: 40px 25pxYalnızca iki değer kullandığınızda, ilk değer üst ve alt için, ikincisi ise sol ve sağ olacak şekilde ayarlanır..
9. Tablo Satırlarını Vurgula
CSS, masalarınızın gerçekten güzel görünmesini sağlamak için çok şey yapabilir. Renk ekleme, kenarlıkları ayarlama ve masanızı mobil ekranlara duyarlı hale getirme işlemleri kolaydır. Burada sadece tek bir etki yaratacağız: fare üstünde üzerlerine geldiğinde tablo satırlarını vurgulamak.
İşte bunun için ihtiyacınız olan kod:
tr: hover background-color: #ddd; Şimdi ne zaman bir masa hücresinin üzerine fare, o satırın rengini değiştirir. Yapabileceğiniz diğer harika şeyleri görmek için, süslü CSS masalarındaki W3C sayfasını inceleyin..

10. Saydam ve Opak Arasında Resimler Değiştirme
CSS, resimlerle de harika şeyler yapmanıza yardımcı olabilir. Örneğin, görüntüleri tam opaklıktan daha az görüntüleyebilir (biraz görünürler “sızmış”) ve üzerlerine mouse ile tam opaklığa getir. İşte bunu nasıl yapacağız:
img opacity: 0.5; filtre: alfa (opaklık = 50); “filtre” öznitelik aynı şeyi yapar “opaklık,” ancak Internet Explorer 8 ve önceki sürümleri opaklık ölçümünü tanımıyor, bu nedenle bunu eklemek iyi bir fikir.
Artık görüntüler biraz şeffaf olduğu için, bir farenin tam olarak opak görünmesini sağlayacağız:
img: hover opacity: 1.0; filtre: alfa (opaklık = 100); Bir CSS Master Olun
Bu CSS kod örnekleriyle, CSS'nin nasıl çalıştığı hakkında daha iyi bir fikre sahip olmalısınız. Hepsini tamamladıktan sonra, daha fazla CSS koduna uygulayabileceğiniz bir dizi desen göreceksiniz. Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin HTML Hakkında Merak Edin, CSS ve JavaScript? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. . Ve o zaman gerçekten bir CSS ustası olmaya başladığınızı biliyorsunuz.
Tüm bu sesler çok karmaşıksa, bazı CSS şablonlarını aldığınızı unutmayın 11 CSS Şablon Siteleri: Sıfırdan Başlama! 11 CSS Şablon Siteleri: Sıfırdan Başlama! Hepsi modern tasarım trendlerini ve teknolojilerini kucaklayan, çevrimiçi olarak sunulan binlerce ücretsiz CSS şablonu vardır. Bunları orijinal formlarında kullanabilir veya kendiniz yapmak için özelleştirebilirsiniz. ve onları değiştir.
CSS ile ne yaparsınız? Gelecekte hangi örnekleri görmek istersiniz? Düşüncelerinizi aşağıdaki yorumlarda paylaşın!











