
Gabriel Brooks
0
1488
48
Web tasarımı her zamankinden daha erişilebilir, ancak yine de çok fazla iş gerektiriyor - ve çok fazla beceri Web Tasarımını öğrenmek ister misiniz? 7 Başlamanız için YouTube Kanalları Web Tasarımını Öğrenmek İster misiniz? 7 Başlamanız için YouTube Kanalları YouTube, web tasarımı yeni başlayanlar için binlerce videoya ve kanala sahiptir. Burada başlamak için en iyilerinden bazılarına göz atıyoruz. - profesyonel görünümlü sonuçlar üretmek.
Neyse ki, her seferinde sıfırdan başlamanız gerekmez. Hepsi modern tasarım trendlerini ve teknolojilerini kucaklayan, çevrimiçi olarak sunulan binlerce ücretsiz CSS şablonu vardır. Bunları orijinal formlarında kullanabilir veya kendiniz yapmak için kişiselleştirebilirsiniz..
Bu kılavuzda CSS şablonlarına ve bunları nerede bulacağınıza daha yakından bakacağız..
CSS Şablonu Nedir?
Bir CSS şablonu sadece CSS içermez: size tamamen işleyen bir web sitesi oluşturmak için ihtiyacınız olan her şeyi verir. Bir tane indirdiğinizde, genellikle aşağıdakileri içeren bir klasör alırsınız:
- HTML dosyaları - Web sitesinin her sayfası için bir HTML dosyası alacaksınız. Kendi içeriğinizle değiştirmeniz gereken örnek metin ve resimleri içerecektir. Ayrıca, site açıklaması gibi şeylerle ilgili meta verileri de ayarlayabilmeniz gerekir..
- CSS dosyası - Genellikle site için tüm stilleri içeren bir ana CSS dosyası ve sıfırlama stil sayfası gibi ekstralar veya web fontları için bir tane alırsınız..
- Javascript dosyası - Site Javascript işlevlerini içeriyorsa, ideal olarak HTML belgelerine dahil edilmek yerine kendi ayrı dosyalarına eklenmelidir..
- Resimler, yazı tipleri ve simgeler - Şablonda kullanılan tüm görüntüler de dahil edilmelidir. Simgeler ve arka planlar gibi şeyleri saklamak isteyebilirsiniz, ancak diğer yer tutucu görüntüleri kendinizinkilerle değiştirmeniz gerekecektir. Bazı özel yazı tipleri de dahil edilebilir.

Karşılaştığınız diğer şablon türlerinin aksine - WordPress, Excel veya InDesign şablonları olabilir Kitaplar, El ilanları, Dergiler ve Daha Fazlası İçin En İyi 7 Ücretsiz InDesign Şablonları Sitesi Kitaplar, El ilanları, Dergiler ve Diğerleri için En İyi 7 Ücretsiz InDesign Şablonu Sitesi, ve Daha Fazla Ücretsiz InDesign şablonunu bulmak zor olabilir. Adobe InDesign şablon web sitelerinin küratörlüğünde listemiz tüm tasarım ihtiyaçlarınızı karşılamaktadır. - CSS şablonları belirli miktarda teknik bilgi gerektirir.
Bunları düzenlemek için kolay bir arayüz yoktur, bu nedenle en azından bir HTML belgesinde kendi içeriğinizi eklemek için yolunuzu nasıl bulacağınızı bilmeniz gerekir. Kendi kişiselleştirmelerinizi yapmak için iyi bir CSS bilgisine ihtiyacınız olacak Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Eğer sıfırdan web siteleri oluşturmayı öğrenmek için bir fırsatınız olduğunu düşünüyorsanız - işte denemeye değer birkaç adım adım öğretici. .
Bir CSS Şablonunda Nelere Bakılmalı?
Seçilebilecek çok fazla ücretsiz CSS şablonu var. Peki sizin için hangisinin doğru olduğunu nereden biliyorsunuz? İşte dikkat etmeniz gereken birkaç şey:
- dizayn - Açıkçası, güzel görünen ve canlandırmak istediğiniz görüntüyü yansıtan bir site istiyorsunuz. Ancak, şablonun hem şimdi hem de gelecekte ihtiyaçlarınız için uygun olup olmadığını göz önünde bulundurun. Çoğu tek sayfalık web siteleri içindir; bazıları birden fazla sayfa için tasarlanmıştır. İkinciye ihtiyacınız varsa, bunun yerine WordPress gibi bir CMS kullanarak daha iyi olup olmayacağınızı düşünün..
- -Mobile Optimize - Mobil web kullanımı artık masaüstünden daha yüksektir, bu nedenle sitenizin akıllı telefonlarda düzgün çalışması önemlidir. İyi bir CSS şablonu, sitenin her boyuttaki ekranda mükemmel çalışabilmesi için duyarlı tasarım kullanmalıdır. Seçtiğiniz birini seçmediyse, seçili olana geçin..
- İyi yazılmış - Şablonu indirin ve kullanmadan önce koda bir göz atın. Temiz, iyi yapılandırılmış ve düzenlemesi kolay olmalıdır. Ayrıca, başlık ve başlık etiketlerinin doğru kullanımı ile SEO-farkında olması gerekir.
- Lisans - Seçtiğiniz CSS şablonunun lisansını kontrol ettiğinizden emin olun. Bir çoğu Creative Commons lisansı altında bulunmaktadır. Creative Commons Nedir, Ne Kullanmalısınız? Creative Commons Nedir ve Kullanmalısınız? Creative Commons, içeriği yeniden kullanma ve dağıtma gibi çeşitli işlemleri yapmanıza otomatik olarak izin veren bir lisanslar kümesidir. Daha fazlasını ve nasıl kullanılacağını öğrenelim. , ancak bu lisansın farklı sürümleri, şablonu düzenleyip düzenleyemeyeceğinizi, ticari olarak kullanıp kullanamayacağınızı ve orijinal tasarımcıyı kredilendirmeniz gerekip gerekmediğini belirler..
- Eklentileri - Bazı CSS şablon geliştiricileri, “freemium” temeli. Şablonu ücretsiz alırsınız, ancak sitenize özgü kılmak için ek özelleştirmeler için ödeme seçeneğiniz vardır.
Açıklanan her şeyle, ücretsiz CSS şablonları bulmak için en iyi yerlere bir göz atalım.
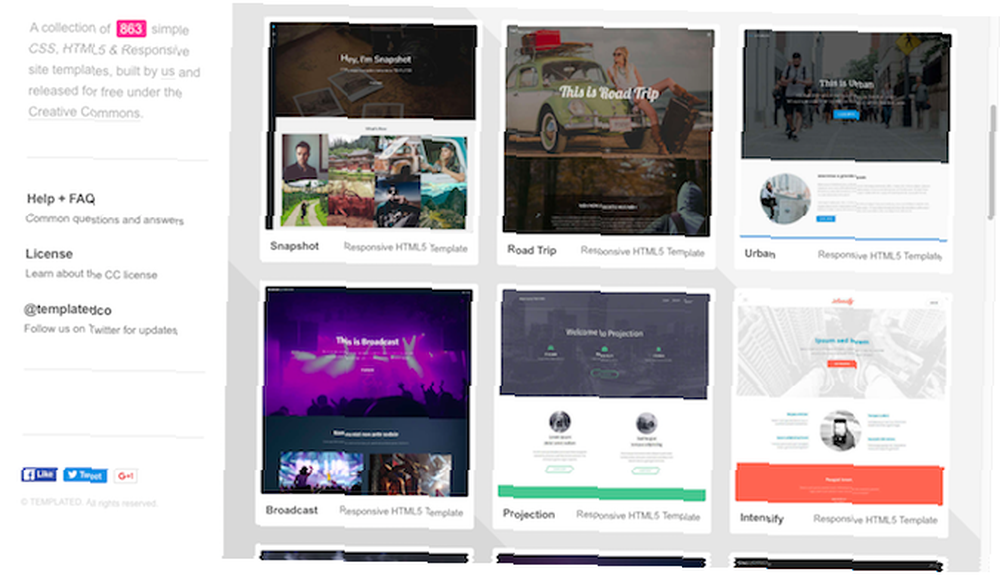
1. Templated.co
800'den fazla CSS şablonundan oluşan bu çarpıcı koleksiyon, her web sitesi sınıfı için stiller içerir. Hepsi özellikle site için yaratıldı, bu yüzden başka bir yerde toplandıklarını görmemelisiniz.

Tüm şablonlar duyarlı ve HTML5 ile oluşturulmuş. Küçük ve hafifler, video lightbox veya kaydırma efektleri gibi ekstra Javascript özellikleriyle, yalnızca deneyime gerçek değerler katabilecekleri yerlerde kullanılırlar..
2. Styleshout.com
Styleshout, bir önceki Creative Commons lisansı altında yayımlanan çok çeşitli ücretsiz ve premium şablonlar sunar..

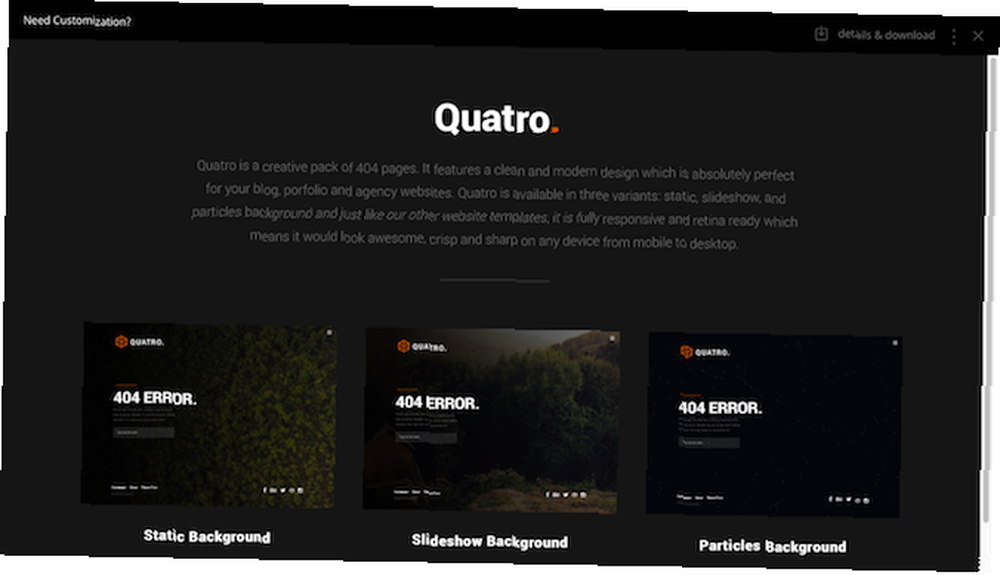
Ücretsiz şablonlar, tam web sitelerinden Coming Soon sayfalarına ve hatta genellikle gözden kaçan 404 hata sayfalarına kadar geniş bir kategori yelpazesini kapsar. Harika 404 Hata Sayfası Nasıl Yapılır ve 10 Örnekler Harika 404 Hata Sayfası Nasıl Yapılır ve 10 Örnekler Akıllıca 404 hata sayfası tasarlanmış sıkıcı bir web sitesi ve unutulmaz bir web sitesi arasındaki fark olabilir. . Onları kendiniz özelleştirebilir ve mevcut sitenizin stiline uyarlayabilir ya da Styleshout'un sizin için yapması için ödeme yapabilirsiniz..
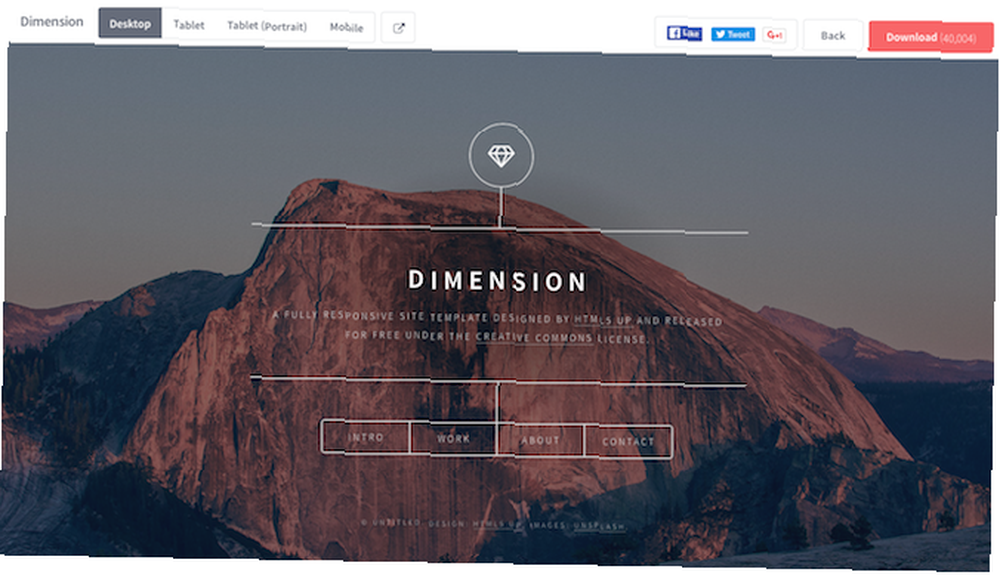
3. HTML5Up.net
Bu süper şık şablonlar koleksiyonu da oldukça popülerdir. Çoğu yüz binlerce kez indirildi ve nedenini görmek kolay.

Blog ve ürün sayfası gibi tüm genel site kategorileri için hazırlanmıştır ve fotoğrafçıların çalışmalarını göstermeleri için bazı güzel tasarımlar vardır. Temel ızgara tarzı şablonlar son derece özelleştirilebilirken, flaşlı olanlar Javascript'i oldukça yoğun kullanma eğilimindedir, bu nedenle tweaksinize daha az uygun olabilir.
4. Freebiesbug.com
Freebiesbug, nitelik olarak telafi etmekten daha fazla miktarda bulunmuyor. Genç geliştiricilerin yeteneklerini sergiledikleri bir site, birçok üst düzey, premium tasarım içeriyor.

Sitenin etkileyici ücretsiz şablon koleksiyonu, ajanslar, fotoğrafçılar, uygulama geliştiricileri ve diğer reklam öğeleri için mükemmeldir. Javascript ve CSS efektleri ve animasyonları ile paketlenmiş siteleri sık sık çok hoş olsalar da, siteleri kişiselleştirebilirsiniz..

Buna ek olarak, Freebiesbug.com, web tasarımcıları için fontlar, stok fotoğrafları, Illustrator çizimleri dahil olmak üzere her türlü ücretsiz kaynakları içerir. Illustrator çizimleri Adobe Illustrator için ödeme yapmaz: Bu Ücretsiz Alternatif Harikadır Adobe Illustrator için Ödeme Yapmaz: Bu Ücretsiz Alternatif Harika Adobe Illustrator harika ancak Creative Cloud aboneliğinden dolayı biraz pahalı. Bu web uygulaması alternatif neredeyse kadar iyidir ve hiçbir ücret! ve PSD dosyaları ve daha fazlası.
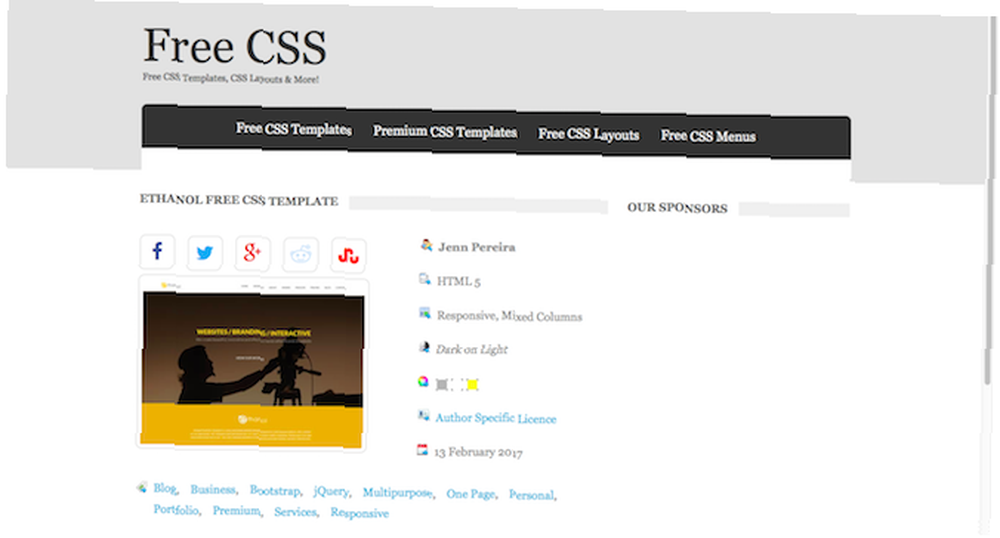
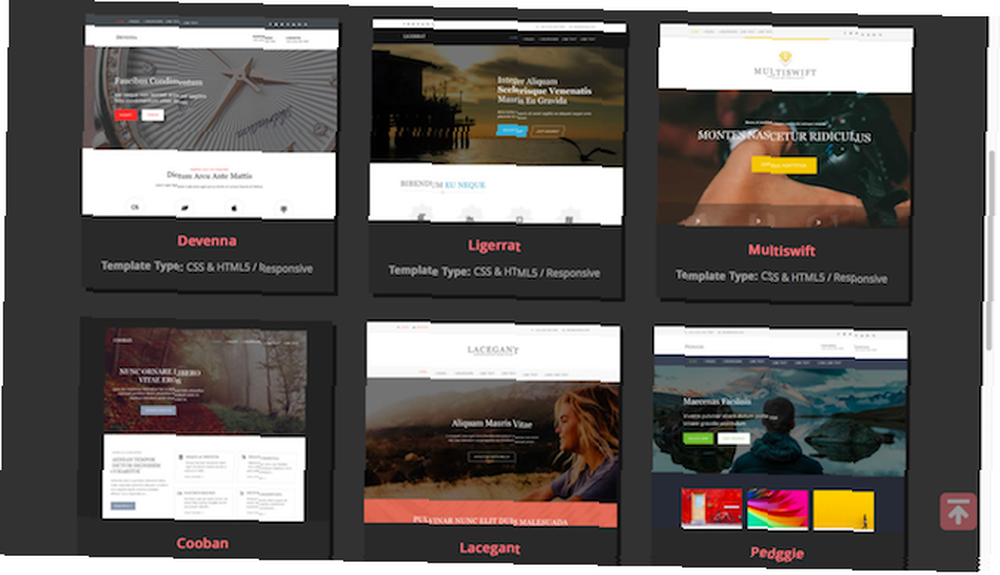
5. Free-CSS.com
Free-CSS.com, aradığınız şeyi bulamıyorsanız, 2503 ücretsiz şablon, artı zamanda da, çok sayıda premium şablon da sunar..

Seçmek için çok fazla ile mükemmel tasarıma yerleşmek için biraz zor olabilir. Kalite genellikle iyidir, ancak sitenin 10 yıllık varlığı, XHTML'de yazılmış şablonları barındırdığı anlamına gelir. Bunlardan kaçınmak isteyeceksiniz. Diğer şey, seçtiğiniz şablon için lisansı kontrol ettiğinizden emin olmaktır. Hepsi ücretsiz, ancak bazıları kamuya açık, bazıları Creative Commons ve bazıları yazara özel bir lisans kullanıyor.
6. OS-Templates.com
Tek bir sayfada çoğunlukla modern, ızgara tabanlı mizanpajları kullanan 28 sayfa ücretsiz CSS şablonu. Basit, peşinde olduğun şeyse, o zaman bakılacak yer burasıdır. Tasarımlar temiz, çekici ve kişiselleştirmesi kolaydır.

OS-Templates.com ayrıca geniş bir koleksiyon sunuyor “temel şablonlar”. Bunlar, bir web sitesi için çeşitli popüler düzen şemalarındaki (iki sütunlu, üç sütunlu, vb.) Temel bir yapı sağlar; WordPress'te varsayılan temayı kullanmak gibi, boş tuval sitenizi istediğiniz herhangi bir şeye dönüştürmenizi sağlar.
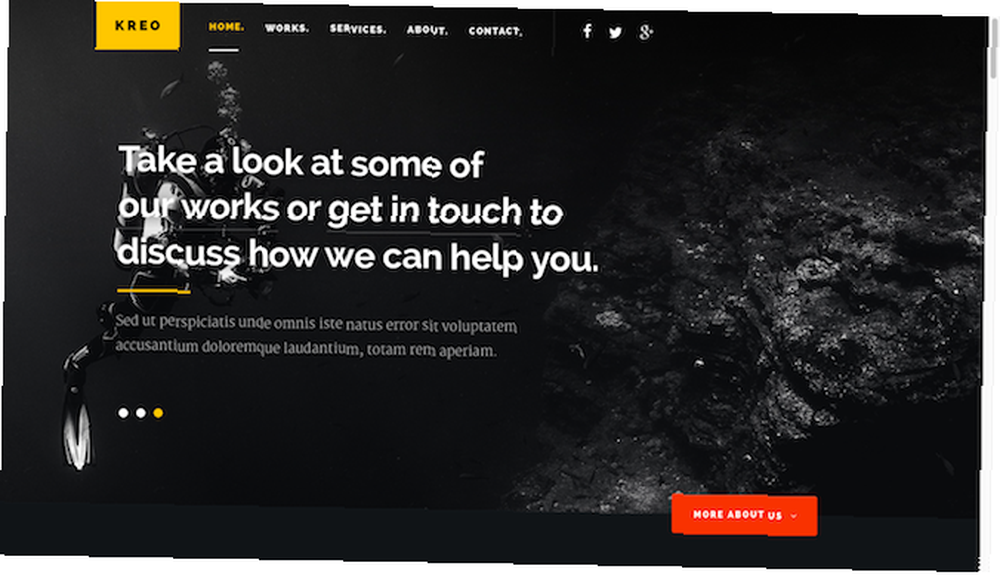
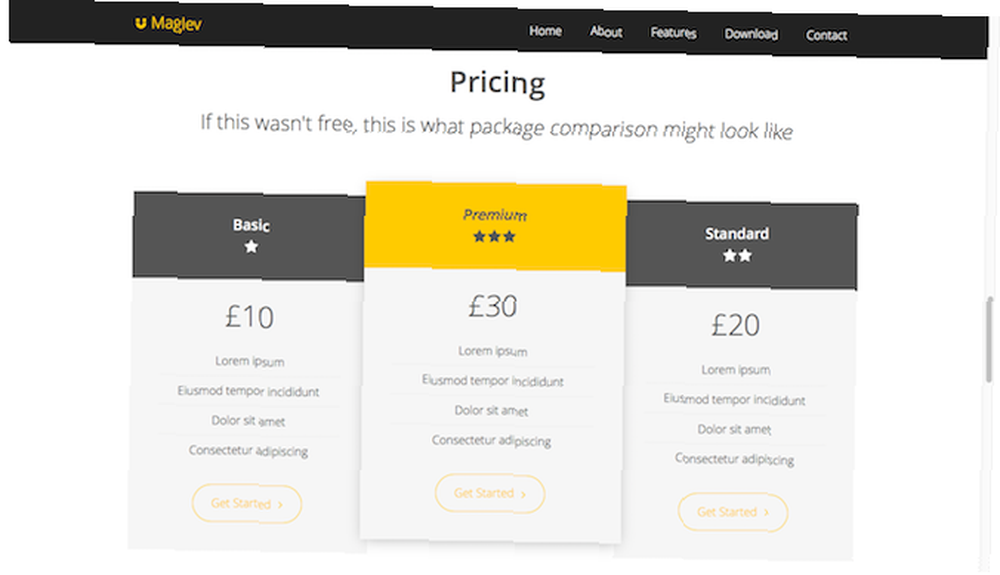
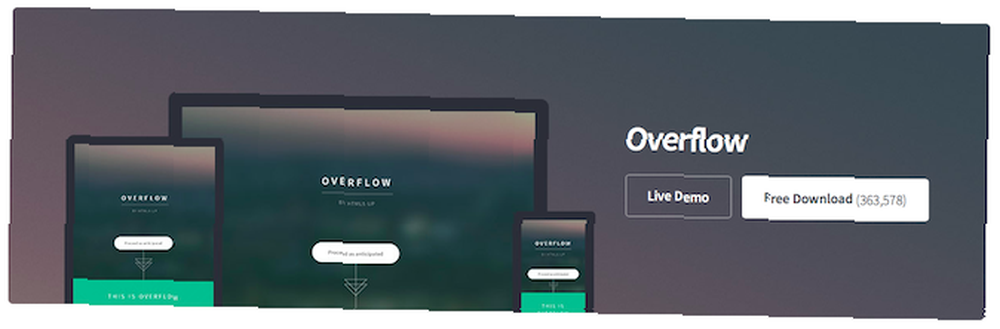
7. boag.online
Maglev, boag.online'da işlem halinde önizlenebilen tek bir sayfalık bir web sitesi şablonu..

Hızlı, temiz bir şablon, bir ürün sayfası için ideal. Minimalist tasarım, bölümler arasında geçiş yapmanıza yardımcı olmak için yalnızca birkaç Jquery efektiyle artırılır. Basit düzen kendi başına çalışır, ancak kendi özelleştirmeleriniz için harika bir başlangıç noktası oluşturur.
8. Piksel Buda
Pixel Buddha'nın şablonları yalnızca web siteleriyle sınırlı değildir, bazılarında e-posta bültenleri de içerir.

Her iki durumda da, hepsi HTML5 ve CSS3 ile tasarlanmış ve yanıt veriyorlar, bu nedenle herhangi bir cihazda harika görünüyorsun. Önemli noktalar arasında Howdy HTML, güzel bir portföy / özgeçmiş şablonu bulunmaktadır. Gereksinim duyacağınız Son 5 Özgeçmiş Uygulama ve Siteleri İhtiyacınız Olan Son 5 Özgeçmiş Oluşturma Uygulama ve Siteleri İhtiyacınız olduğunda bu fantastik özgeçmiş binaları ve uygulamalarını kullanın CV'nizi kalabalığın içinde öne çıkarmak için. Doğru araçlarla, tasarım becerileri olmadan bile hızlı bir şekilde benzersiz bir özgeçmiş oluşturabilirsiniz. , ve SOHO HTML, HTML ve CSS’in üzerine kaynak PSD dosyalarını içeren harika görünümlü bir e-ticaret sayfası.
9. Templatemo.com
Templatemo'dan yaklaşık 500 ücretsiz şablon mevcuttur. En iyilerinden bazıları, farklı bir şeyi denemek için Bootstrap tarzı ızgara sisteminden kopanlardır..

Şablonların çoğu basit ve düzenlidir, ancak lightbox'lar ve içerik karuselleri gibi özellikler ihtiyaç duyulan yerlere dahil edilir. Ayrıca, şablonların birkaçının varsayılan olarak altı sayfaya kadar çalışacak şekilde ayarlanmış olmasını da seviyoruz. Bu, içeriğinizin gittikçe yaygın hale gelen tek sayfalık düzenine uymaması durumunda işi kolaylaştırır.
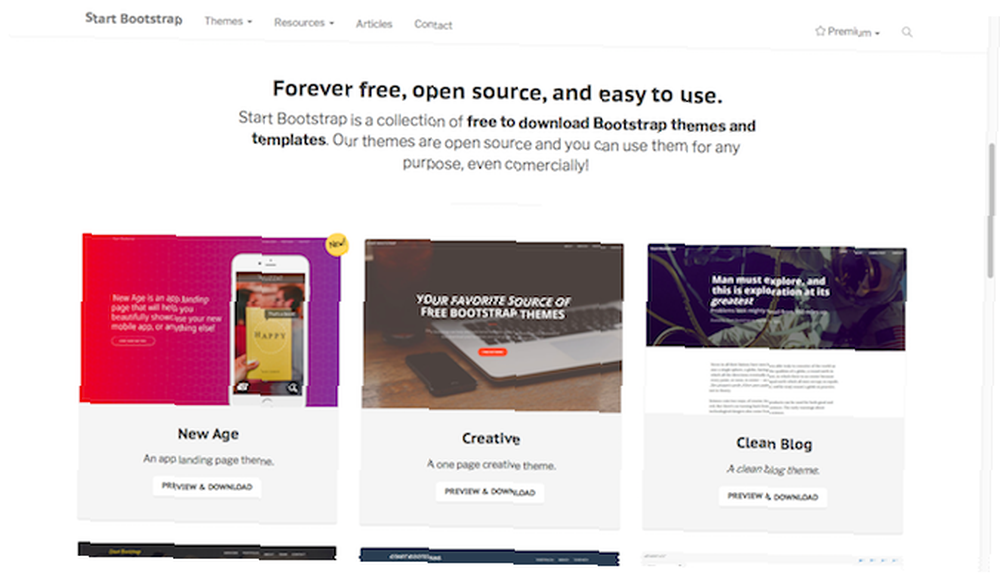
10. Startbootstrap.com
Bootstrap, hiçbir zaman yüksek kaliteli web siteleri oluşturmanıza olanak tanıyan inanılmaz popüler bir ön uç çerçevedir. Ancak, Start Bootstrap’in devreye girdiği yer biraz öğrenmek için biraz zaman alıyor..

Bu ücretsiz, açık kaynaklı şablonlar koleksiyonunun tamamı Bootstrap ızgara sistemi kullanılarak oluşturulmuştur. Web Arayüzleri Oluşturmak: Nereden Başlayacağınız Web Arayüzleri Oluşturmak: Nereden Başlayacağınız Size web arayüzlerinin nasıl bozulduğunu göstereceğiz, sonra temel kavramları, araçları ve Kendinizi 21. yüzyıl web tasarımcısı yapmak için gerekli yapı taşları. . Aralarından seçim yapabileceğiniz 30'dan fazla var. Bazıları tamamen tasarlanmış ve uygulamalar, bloglar ve açılış sayfalarına yöneliktir, diğerleri ise stillendirmenizi bekleyen boş sayfa düzenleridir..
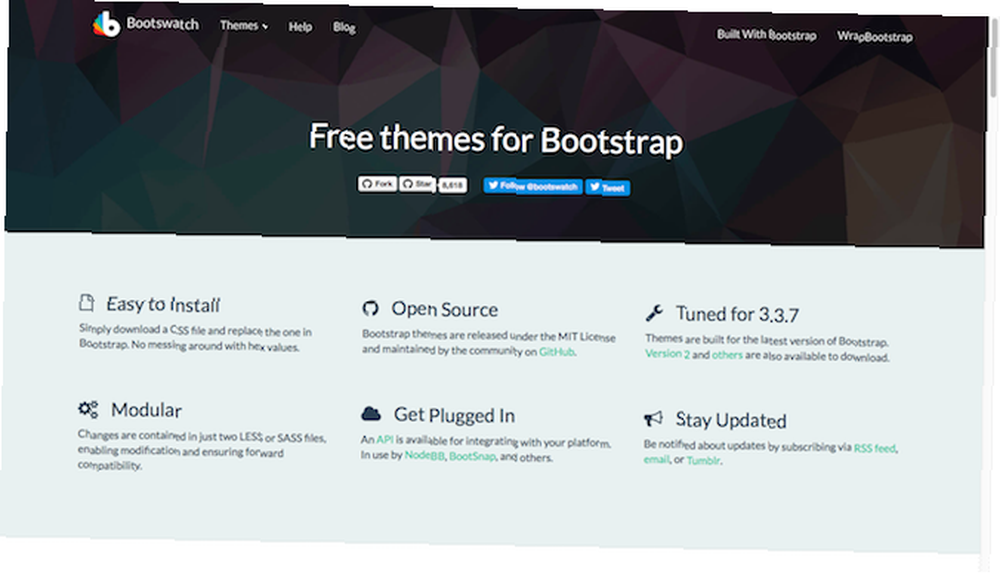
11. Bootswatch.com
Sonunda, biraz daha pratik bir şey. Bootswatch, Bootstrap kullanılarak oluşturulmuş sitelere 16 açık kaynak teması sunuyor.

Bootstrap kullanarak sitenizin düzenini kendiniz oluşturabilir veya Bootstrap'ı Başlat sayfasından boş şablonlardan birini indirebilirsiniz. Bootswatch'ın yaptığı yazı tiplerini, arka plan renklerini ve düğmeler, menüler ve diğer öğelerin stilini değiştirmek. Bootstrap'in ultra temiz değerlerine sadık kalırken sitenize benzersiz bir görünüm kazandırır..
Bootstrap ile basit bir web sitesini bir araya getirmek kolaydır ve Bootswatch biraz cila verir.
CSS Şablonları Nasıl Kullanılır
Genel olarak konuşursak, şablonları kullanmanın iki yolu vardır. Ya onları olduğu gibi ya da kendi tasarımınızın temeli olarak kullanıyorsun..
Şablonları kullanırken ortaya çıkan tehlike, başkasınınkine benzer bir web sitesi oluşturmanızdır. Popüler bir şablon seçin ve kelimenin tam anlamıyla onbinlerce özdeş site olabilir. Bu onları özelleştirmek için ana argümandır.

CSS şablonları, temel bir düzeni göz önünde bulunduran ve onu şekillendirmeye doğrudan atlamak isteyen deneyimli web tasarımcıları için harika bir kısayol..
Ayrıca web tasarımında yeni olan herkes için mükemmeldir. HTML ve CSS'de yolunuzu biliyorsanız, ancak henüz sıfırdan bir site oluşturmak için bir güven veya bilgiye sahip değilseniz, bir CSS şablonu hem harika görünen bir site elde etmenin hem de harika bir öğrenme aracı olmanın kolay bir yolu olarak işlev görür..
Devam eden bir çalışma olarak kabul edebilirsiniz. Yazı tiplerini değiştirerek başlayın Ücretsiz Çevrimiçi Yazı Tipleri İçin En İyi 8 Ücretsiz Yazı Tipi Web Sitesi Ücretsiz Çevrimiçi Yazı İçin En İyi 8 Ücretsiz Yazı Tipi İnternet Sitesi Herkes lisanslı bir yazı tipi alamaz. Bu web siteleri bir sonraki projeniz için mükemmel ücretsiz fontu bulmanıza yardımcı olacaktır. ve renk düzenini değiştirme Bir Pro Gibi Bir Renk Şeması Nasıl Seçilir Bir Pro Gibi Bir Renk Şeması Nasıl Seçilir Renkler yanıltıcıdır. Birlikte güzel görünen bir avuç renk seçmek yeterince kolay görünebilir, ancak gölgeleri ince ayarlayan saatlerce harcayan herhangi bir tasarımcı size söyleyecektir: bu zor. ve zamanla varolan öğeleri yeniden tasarlayabilir, yenilerini ekleyebilir vb. Bir şeyi öğrenmenin pratik ve uygulamalı deneyimden daha iyi bir yolu yoktur.
Web siteleri oluştururken CSS şablonları kullanıyor musunuz? Onları bulmak için en sevdiğin yerler hangileri? Yorum ve deneyimlerinizi bizimle paylaşın.











