
Joseph Goodman
0
3591
756
 CSS stil sayfasının dosya boyutunun en aza indirilmesi, pek çok kişi tarafından sitenin yükleme hızını arttırmanın iyi bir yolu olarak kabul edildi. Gerçekten de, CSS dosyasını birkaç kilobayt azaltarak, sunucunun yüklenmesi ve daha hızlı bir web sayfasına dönüşmesi daha kısa sürecektir..
CSS stil sayfasının dosya boyutunun en aza indirilmesi, pek çok kişi tarafından sitenin yükleme hızını arttırmanın iyi bir yolu olarak kabul edildi. Gerçekten de, CSS dosyasını birkaç kilobayt azaltarak, sunucunun yüklenmesi ve daha hızlı bir web sayfasına dönüşmesi daha kısa sürecektir..
Makalelerinizin Digg ana sayfasına isabet etmesi durumunda, bu aynı zamanda sunucunuzun çöküp çökmeyeceği konusunda karar verebilecek birkaç faktörden biri olabilir (daha birçokları olabilir)..
Bir CSS stil sayfasını simge durumuna küçültmek / optimize etmek için kullanılan en yaygın yöntemlerden bazıları, kullanılmayan seçicileri, istenmeyen boşlukları, sekmeleri, yorumları ortadan kaldırmak ve el yazısı bildirimini stenografi notasyonlara çevirmeyi içerir..
Buradaki bazılarınızın kendi CSS kodunuzu düzenlemeye yetecek kadar teknik bilgili olmadıklarını biliyorum, bu yüzden burada, CSS kodunuzu optimize etmek için kullanabileceğiniz bazı yararlı araçlar sunacağım. CSS kodlaması.
CSS kodunuzu kontrol edin
W3C CSS Doğrulayıcı
W3C CSS doğrulayıcısı, CSS'nizi doğrulamak için kullanabileceğiniz bir araçtır. Java doğrulayıcısını bilgisayarınıza indirebilir ve çevrimdışı kullanabilirsiniz veya CSS kodunuzu kontrol etmek için çevrimiçi formu kullanabilirsiniz.

CSS Validator Firefox Eklentisi
CSS kodunuzu doğrulamanızı kolaylaştırmak için, tarayıcınıza yükleyebileceğiniz Firefox eklentisi - CSS Validator - var. Kurulduktan sonra, farenizi sağ tıklatarak kodunuzu kolayca ve hızlı bir şekilde kontrol edebilirsiniz..
CSSCheck
CSS kodunuz doğrulanmış olmasına rağmen, hatasız olduğu anlamına gelmez. Doğrulama sadece W3C tarafından belirlenen CSS standartlarına uygun olduğu anlamına gelir. Stil sayfanızla ilgili birkaç tarayıcı uyumluluğu sorununu araştırmanın yanı sıra doğrulamak istiyorsanız, CSSCheck sizin için iyi bir araçtır.
CSS Analizörü
CSS Analyzer, stil sayfanızı W3C standardına göre doğrulamanıza, renk kontrast testi yapmanıza ve ilgili boyutların göreceli ölçüm birimlerinde belirtildiğinden emin olmak için bir test yapmanıza olanak sağlayan kullanışlı bir araçtır.
Merak ediyorsanız, renk kontrast testi ön ve arka plan renk kombinasyonlarının renk eksikliği olan bir kişi tarafından görüntülendiğinde veya siyah beyaz bir ekranda görüntülendiğinde yeterli kontrast sağladığını kontrol etmektir..
CSS kodunuzu temizleyin
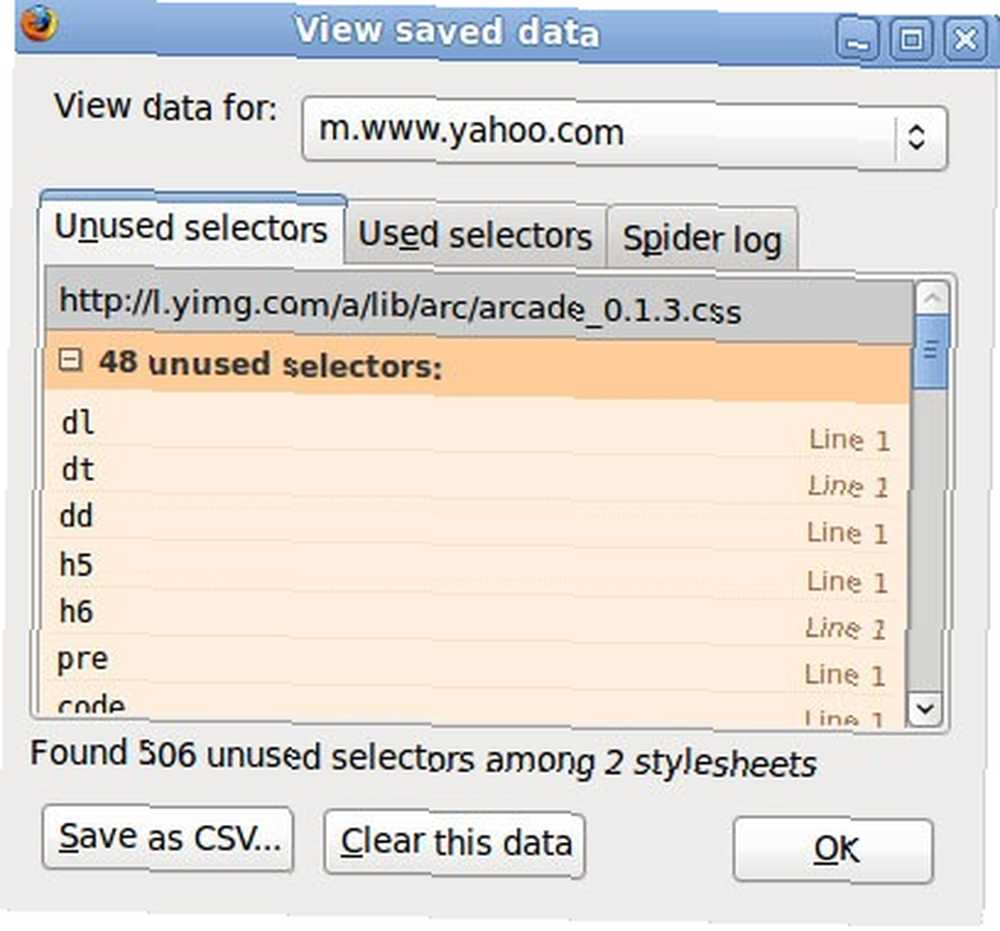
Dust-Me Seçiciler
Dust-Me Selectors, görüntülediğiniz sayfada kullanılmayan CSS seçicileri bulan bir Firefox eklentisidir. Aynı etki alanının sonraki sayfalarını test ettiğinizde, sonuç önceki verilerle çapraz kontrol edilir ve karşılaşılan tüm seçiciler listeden çıkarılır. Sayfaları tek tek test etmek veya tüm siteyi örümlemek için kullanabilirsiniz.
Sonunda, sitenin hiçbir yerinde kullanılmayan seçiciler hakkında bir rapor alacaksınız. Daha sonra bu seçicileri stil sayfanızdan kaldırabilirsiniz (daha az kod, daha küçük dosya boyutu anlamına gelir).

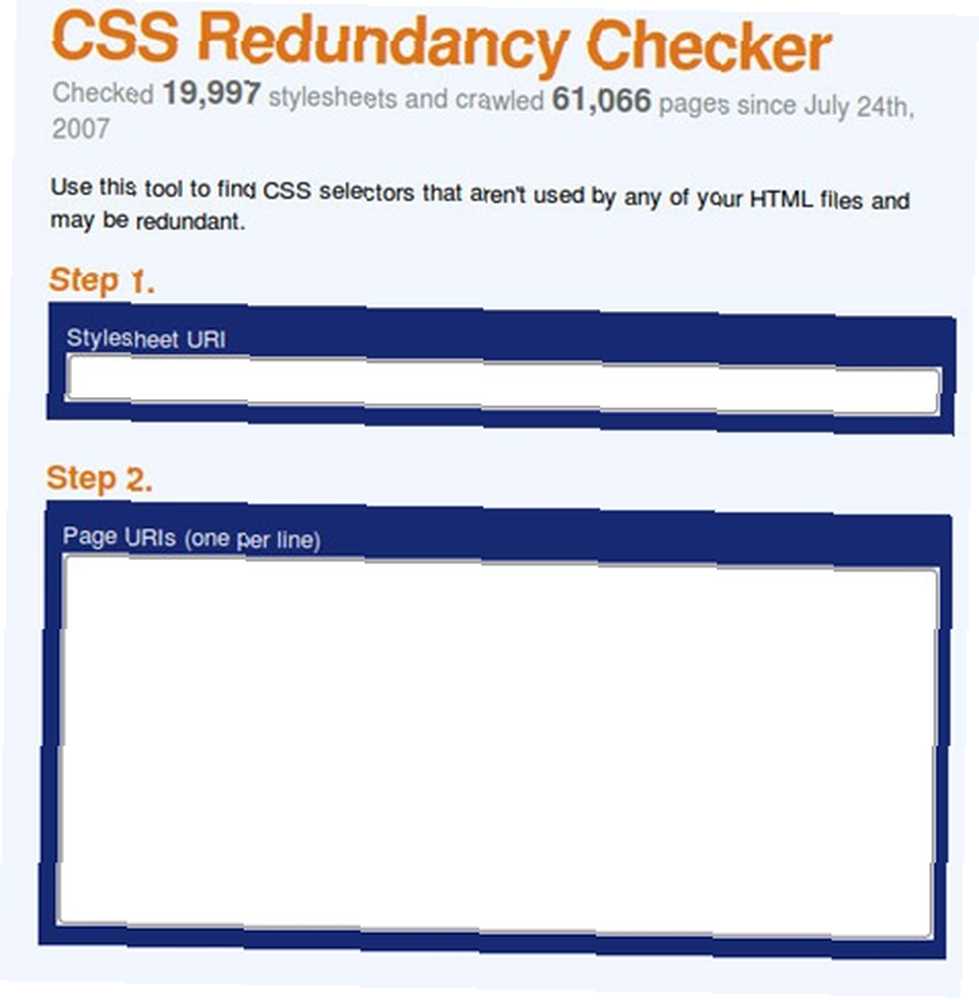
CSS Artıklık Denetleyicisi
Dust-Me Seçicilerine benzer şekilde, bu araç sitenizi kullanılmamış ve yedek CSS seçicileri için denetler. Farklı olan tek şey, test etmek istediğiniz her sayfa için URI'yi manuel olarak girmeniz gerekmesidir..

CSS kodunuzu optimize edin ve sıkıştırın
CSS'nizin geçerliliğini kontrol etmeyi tamamladıktan ve gereksiz kodu temizledikten sonra, CSS dosyasını optimize etme ve mümkün olan en küçük boyuta küçültme zamanı.
CSS Düzenli
CSS Tidy, CSS dosyanızı optimize etmek ve sıkıştırmak için kullanabileceğiniz açık kaynaklı bir yazılımdır. .Exe biçiminde (yalnızca Windows) ve sıkıştırılmış bir php komut dosyası biçiminde (Web geliştiricileri için tüm platformlar) kullanılabilir. CSS Tidy’in yaptığı şey çoğunlukla yorumu kaldırmak, gereksiz boşluklar ve kodun bir kısmını steno olarak değiştirmek. Sıkıştırma sırasında, kod okunabilirliği veya maksimum sıkıştırma arasında seçim yapabilirsiniz. Kodunuzun uzunluğuna bağlı olarak,% 30 veya daha fazla bir sıkıştırma oranına kolayca erişebilirsiniz.
CSS Tidy açık kaynaklı bir proje olduğundan, bu kodu kullanan ve insanların kullanması için çevrimiçi bir araca dönüştüren birkaç web sitesi olmuştur. Bunlardan bazıları:
- TEMİZ CSS
- Kod Güzelleştirici
- CSS Portalından CSS Formatlayıcı ve Doktoru
Diğer CSS Doktorları
FlumpCakes CSS Doktoru
Seçim yapabileceğiniz çeşitli seçeneklerle birlikte gelen basit bir eniyileyici.

Robson CSS Kompresör
Diğerleri ile aynı gibi görünse de, Robson CSS Kompresör için sıkıştırma oranının hepsinde en yüksek olduğunu buldum. Ayarlarda ince ayar yapmanız için çeşitli seçeneklere sahip olsa da, tüm seçeneklere dokunulmadan (tüm seçeneklerin işaretlenmesi) her zaman en iyi sonucu verir.
CSS Sürücü CSS Kompresörü
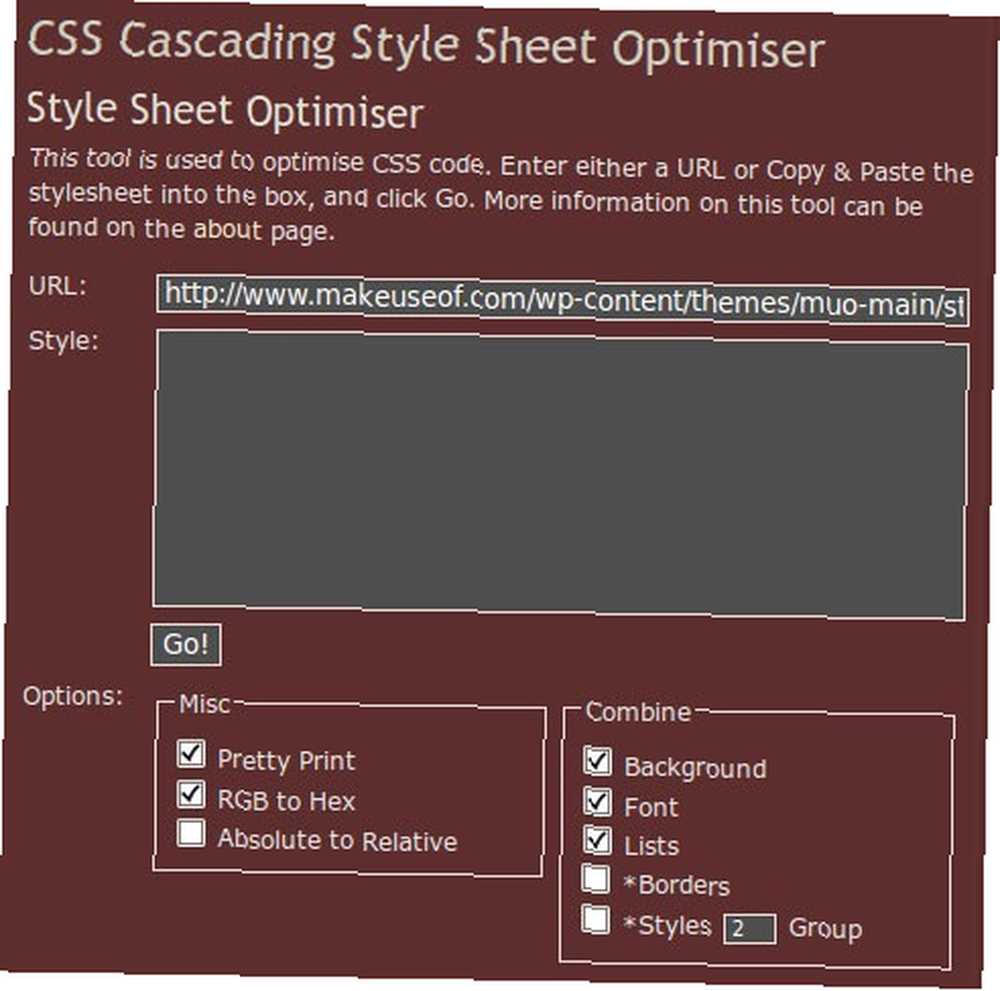
CSS Drive tarafından sunulan CSS Kompresörü, kullanabileceğiniz iki modda gelir: Normal ve Gelişmiş. Normal modda, yalnızca istediğiniz sıkıştırma seviyesini seçmeniz gerekir (Hafif, Normal veya Süper Kompakt) ve CSS Kompresör gerisini halleder. Gelişmiş modda, size daha fazla seçenek sunulur ve stil sayfanızın nasıl optimize edilmesini istediğinizi açık bir şekilde söylersiniz..
CSS Doktoru [Artık Kullanılamaz]
Mabblog.com'dan [Artık Kullanılamaz] CSS Doktoru, Mac ve Linux için bir komut satırı uygulamasıdır. Çevrimiçi bir arayüzden ziyade terminalde daha rahat olanlar içindir. Ayrıca hızlı bir şekilde halletmek ve işini bitirmek isteyenler için basit bir çevrimiçi sürüm de mevcut..
Umarım burada listelenen araçlar, CSS stil sayfanızı düzenlemeniz ve optimize etmeniz için yeterlidir. Yukarıda belirtilenlerden daha yararlı başka araçlar kullandıysanız, yorumlarda bizimle paylaşın.











