
Harry James
0
4982
1386
 Hergün haberleri kontrol etmek için çok fazla zamanı olmayan yoğun bir kişiyseniz, ancak büyük fırtınalar, borsa veya dünyadaki büyük değişiklikler gibi en son önemli olayları takip etmek istersiniz. grafiksel ekran çok daha verimli.
Hergün haberleri kontrol etmek için çok fazla zamanı olmayan yoğun bir kişiyseniz, ancak büyük fırtınalar, borsa veya dünyadaki büyük değişiklikler gibi en son önemli olayları takip etmek istersiniz. grafiksel ekran çok daha verimli.
Muhtemelen, gerçek zamanlı olarak veri görüntüleyen çok sayıda çizelge, grafik ve diğer grafiklerin bulunduğu bir monitör bulunan bazı hisse senedi brokerlerinin örneklerini gördünüz. Veya belki de ekranda dolaşırken her türlü önemli veriyi içeren harika NASA fırlatma merkezi ekranlarını görmüş olabilirsiniz..
Bence küçük bir alanda çok fazla bilgi göstermenin en iyi yolu bu. Ve benim gibi iki veya üç ekranla çalışıyorsanız, o zaman sürekli bir ekrana sahip olacak bir monitör alanınız vardır - tüm dünyada neler olup bittiğini bir bakışta kontrol edebilirsiniz..
Bu yazımda, çok basit bir web tasarım araçları ve teknikleri kullanarak bu tür bir gösterimi bir araya getirme çabalarım boyunca size yol göstereceğim. Aynı zamanda, dünya genelinde bu büyük bilgi göstergesinin oluşturulmasına yardımcı olan, İnternet’te bulduğum en iyi 15 çevrimiçi gösterge panosunu paylaşacağım..
Dünya Verilerinin Gerçek Zamanlı Bir Ekranını Oluşturma
Böyle bir bilgi ekranı oluşturmak için gittiğim ilk yerlerden biri Netvibes. Siteyi sık sık ele aldık, örneğin Angela'nın hayatınızı yönetmek için nasıl kullanılacağı konusundaki harika makalesinde olduğu gibi Netvibes Kullanarak Tamamen Çevrimiçi Nasıl Yönetilir Netvibes Kullanarak Tamamen Çevrimiçi Nasıl Yönetilir .
Ben de Netvibes'ten çok hoşlanıyorum ve Angela'nın makalesini okuduktan sonra, çevrimiçi olarak yapmak zorunda olduğum her büyük görev için bağlantılar ve araçlar düzenlemek için kullanmaya başladım. Her şeyin tek bir yerde olması güzel. Ancak, widget’ları sayfaya yerleştirmek için HTML gadget’ını kullanmayı denediğimde, bunun çok iyi çalışmadığını fark ettim. Genişliği yeniden boyutlandırabilirsiniz, ancak yükseklik sabit kalıyor gibi görünüyor - daha büyük gereçler kesiliyor.

Birkaç başka siteyi denedikten sonra - Protopage Protopage ile Çevrimiçi Çalışmanızın Portföyünü Yapma Protopage ile Çevrimiçi Çalışmanızın Portföyünü Yapma Protopage ile çalışmayan başka bir şeydi. Araçların yanlarına çok fazla alan ekledi ve uygun şekilde yeniden boyutlandırılmasına izin vermedi. Bu yüzden, önceden var olan sayfaların çalışmasını sağlamak için çok zaman harcadıktan sonra, sıfırdan bir sayfa tasarlamaya dönmeye karar verdim.
Web tasarımı deneyiminden bağımsız olarak herkesin yapabileceği bir çözüm bulmak istedim. Benim WYSIWYG web seçim aracı Kompozer. Bu yaklaşımın tek dezavantajı, web tasarımcılarının dünyasında CSS kullanımına kıyasla arkaik sayılan tabloları kullanmasıdır. Ama sadelik uğruna, Kompozer'ı kullanacağız ve widget'ları tam sayfa üzerine yerleştireceğiz..
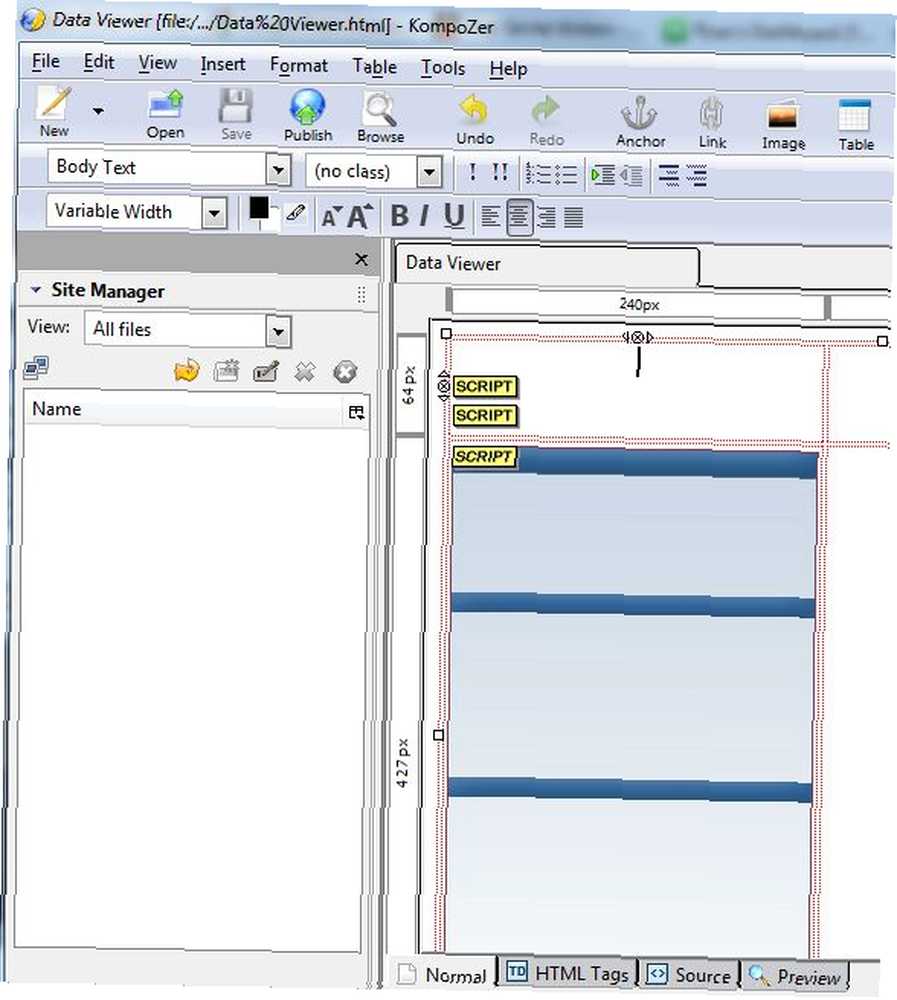
İşte bir tablo ekledikten sonra Kompozer'daki tasarım görünümü nasıl görünüyor - bu durumda 4'e 4'lük bir tablo kullanırım, ancak istediğiniz boyuta getirebilirsiniz.

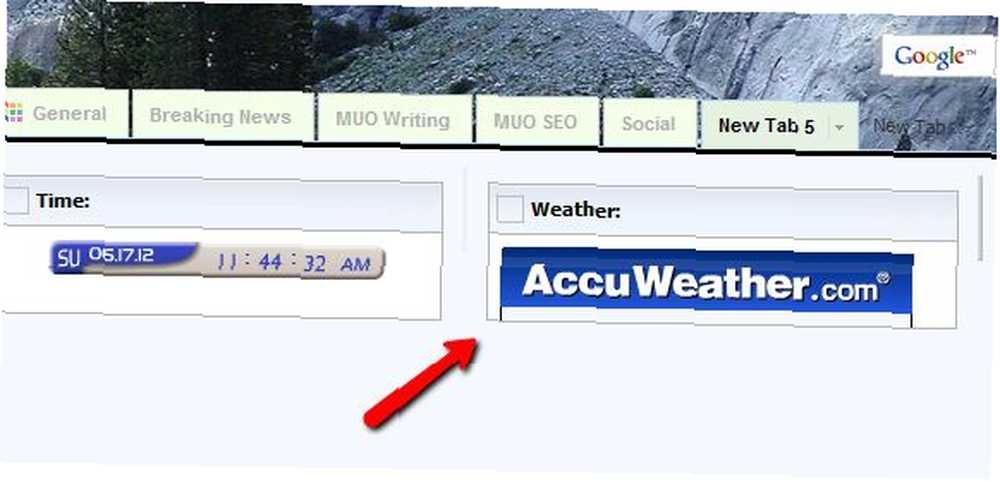
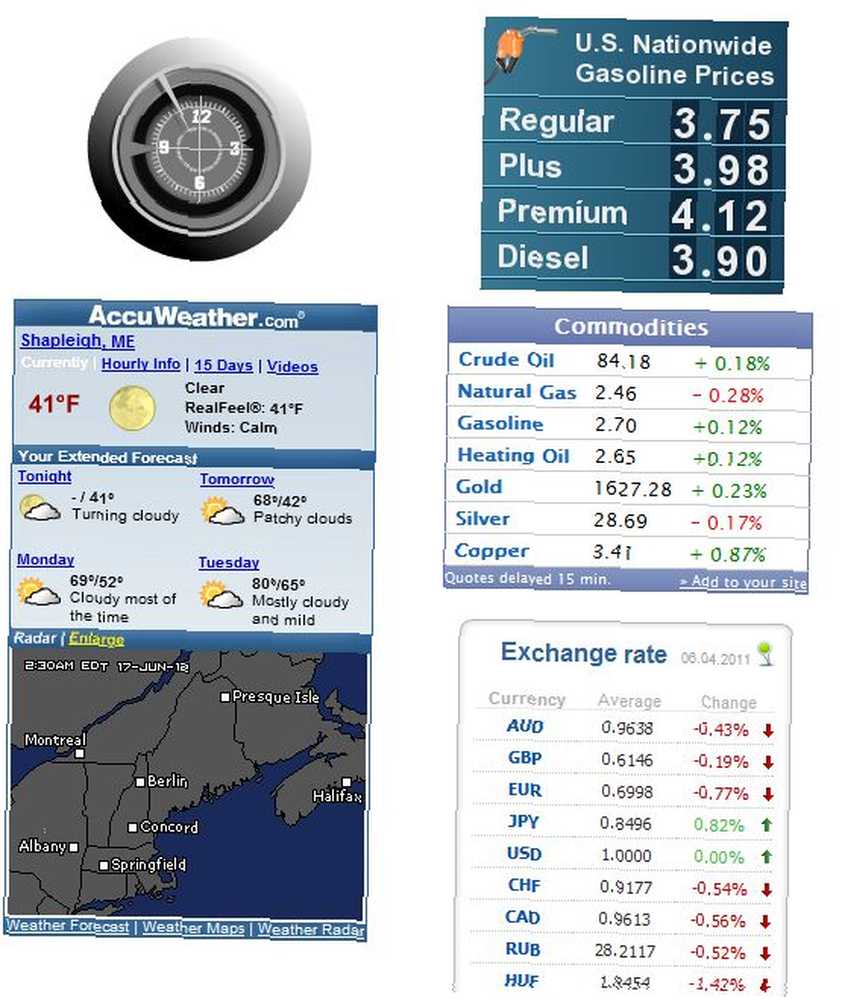
İlk önce, tabloya sağ tıklayın ve çizgilerin rengi görünmeyecek şekilde özelliklerini değiştirin (görünmez). Sol üst hücreye yerleştirdiğim ilk widget, clocklink.com'dan havalı bir saat widgetiydi. Bunun altına Accuweather.com adresinden bir hava durumu widget'ı ekledim - favorilerimden biri - yaklaşan fırtınaların serin bir grafik radar görüntüsünü gösterdiği için.

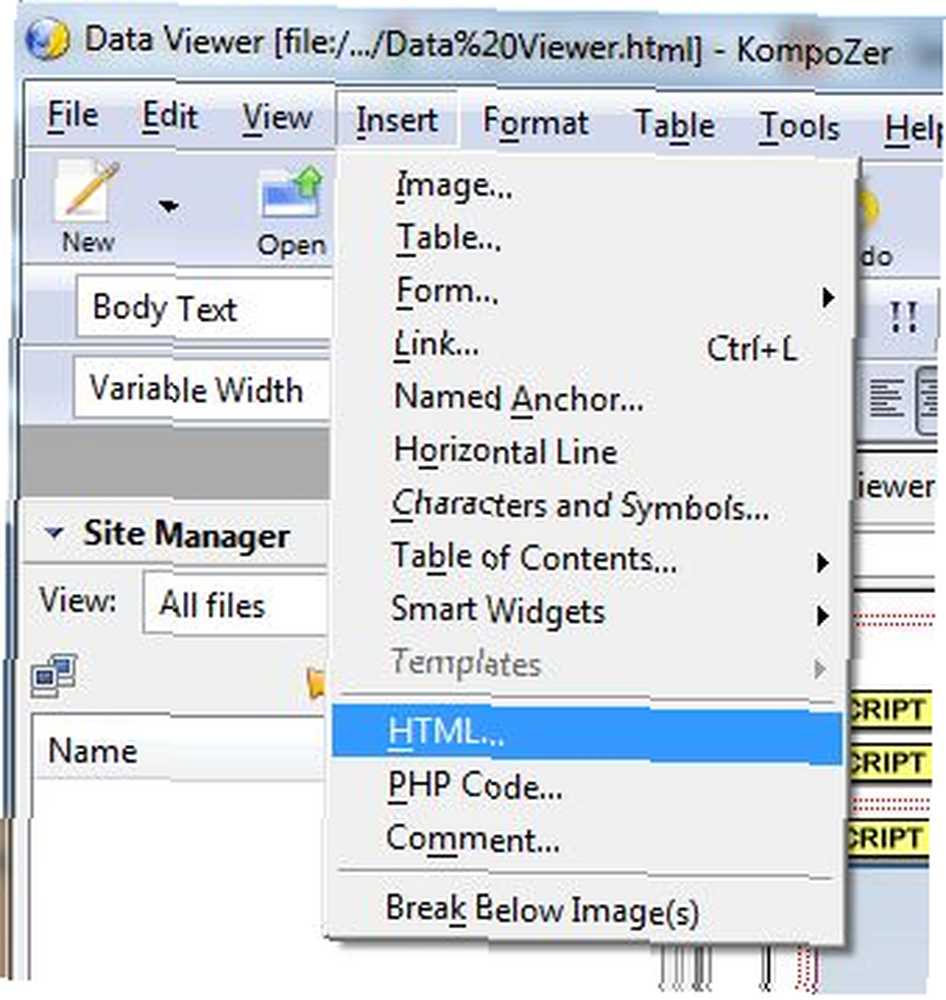
Her durumda, widget kodu eklemek istediğim hücrenin içine tıkladım, ardından Ekle menüsünü tıklayın ve HTML'yi seçin. Widget kodunu açılan pencereye yapıştırmanız yeterlidir.

Widget'ınızın ortalanmadığını veya hücrenin tepesinden çok aşağı yukarı göründüğünü fark edebilirsiniz. Hiçbir kodlama bilgisi olmadan Kompozer'de bunu düzeltmek kolaydır. Hücreye sağ tıklayın, tablo hücresi özelliklerini seçin ve ardından içerik hizalamasını en iyi görünen görünümle değiştirin.

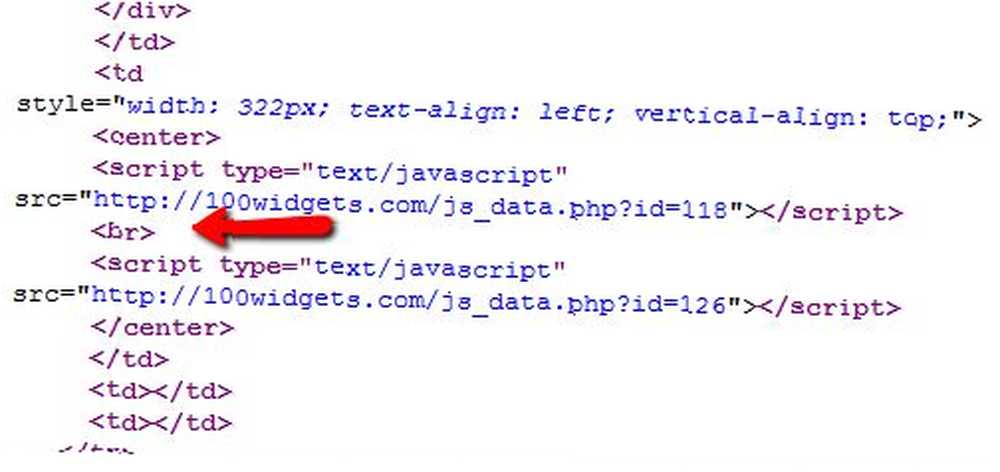
Değişikliklerinizi test etmek için dosyayı yerel bilgisayarınıza bir HTML dosyası olarak kaydedin ve ardından en sevdiğiniz tarayıcıyı kullanarak dosyayı görüntüleyin. Gerçekten sorun yaşıyorsanız, gerçekten yapmak zorundaysanız her zaman kod ekleyebilirsiniz. Kompozer'da, sayfasını tıklatarak düzenleyebilirsiniz. “kaynak” sekmesi. Mesela, ara vermek zorunda kaldığım birkaç dava vardı.
aynı hücrenin içine yerleştirdiğim widget'ların bazıları arasında boşluk bırakmak için.

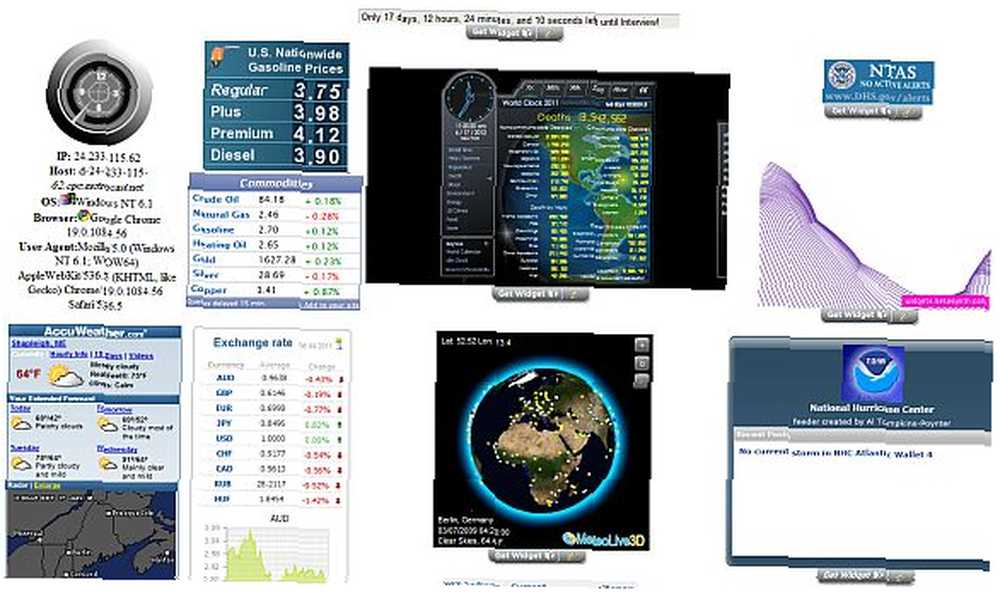
Bulduğum en iyi widgetlardan üçünü ekleyerek aşağıda gösterilen gerçek zamanlı bilgilendirme ekranını geliştirdim. Eklediğim üç harika widget, gas-cost.net’in Gaz Fiyatları widget’ı ve emtia widget’ı ve 100widgets.com’dan geçerli döviz kurları widget'larıydı..

Bunların hepsi dünyanın her yerinden güncel verileri gösteren gerçek zamanlı widget'lar. Şimdi tek bir bakışta fiyatlar, borsa oranları ve hava durumu hakkında ikinci veriye sahibim. Ancak web sayfasının yalnızca yarısı dolduruldu ve bu sayfaya oluşturmamız için daha fazla bilgiye sahibiz - iki tam veri sütunu daha kesin olacak.
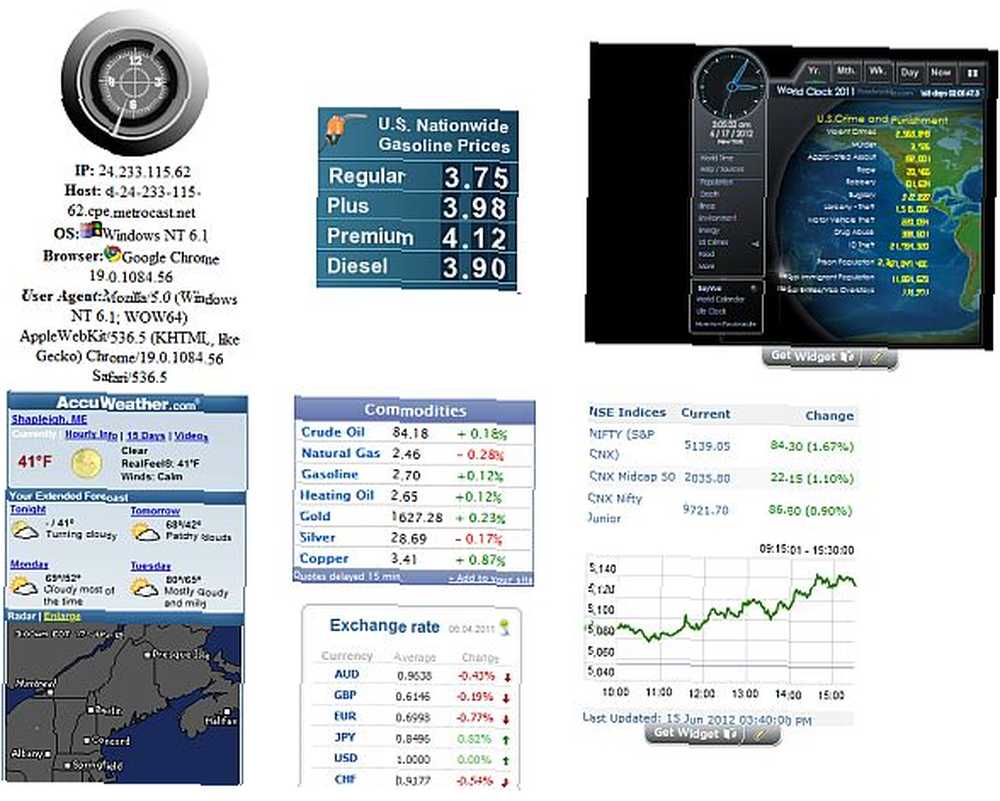
Sayfaya eklediğim gerçekten harika bir widget, 100widgets.com adresinden kullanıcının yapılandırma widget'ıydı. Bu, geçerli IP adresiniz, bilgisayar bilgisi ve windows / tarayıcı sürümünüz hakkında geri bildirimde bulunur. Bu, yoldayken ve bir otel veya kütüphaneden sayfanıza bağlanırken ve mevcut IP’nizi bilmeniz gerektiğinde yararlıdır. Ayrıca çok havalı Dünya Sayaçlarını ve hisse senedi endekslerini widgetbox.com'dan ekledim..

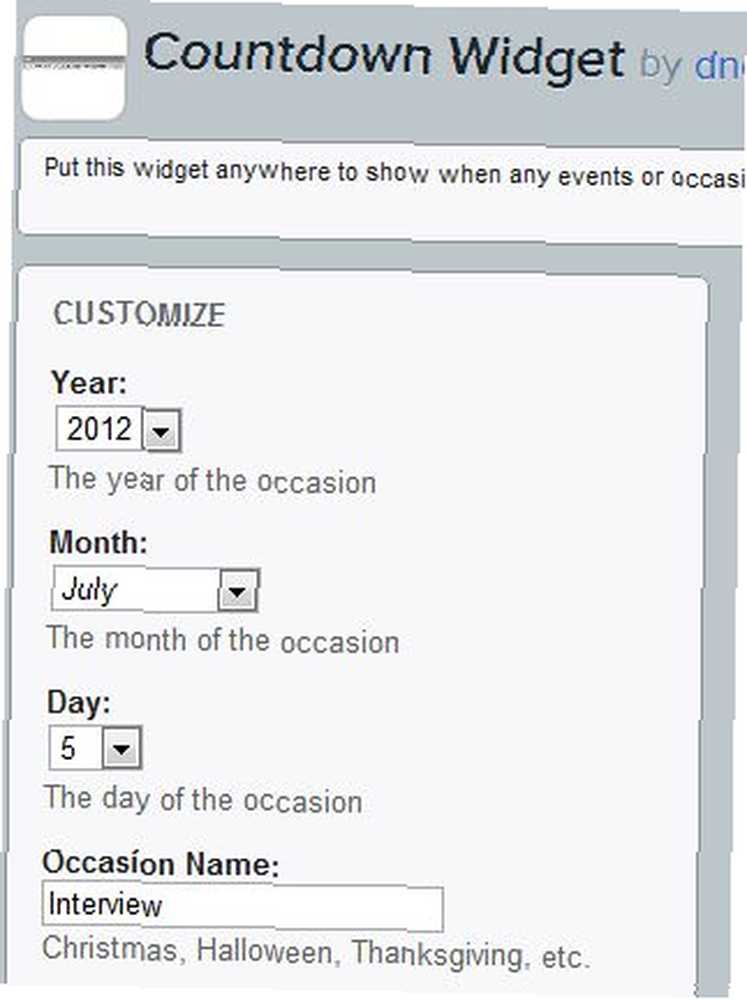
Bu tür tam sayfa gerçek zamanlı görüntüleme için bahsetmeye değer diğer birkaç faydalı widget - ilki widgetbox.com'dan bir geri sayım widget'ıdır. Ayarladığınızda, geriye saymak için bir tarih ve etkinlik verirsiniz ve widget'te o olaya doğru bir geri sayım olarak gösterilir (buradan iki görüntü gösteren büyük ekrana bakın).

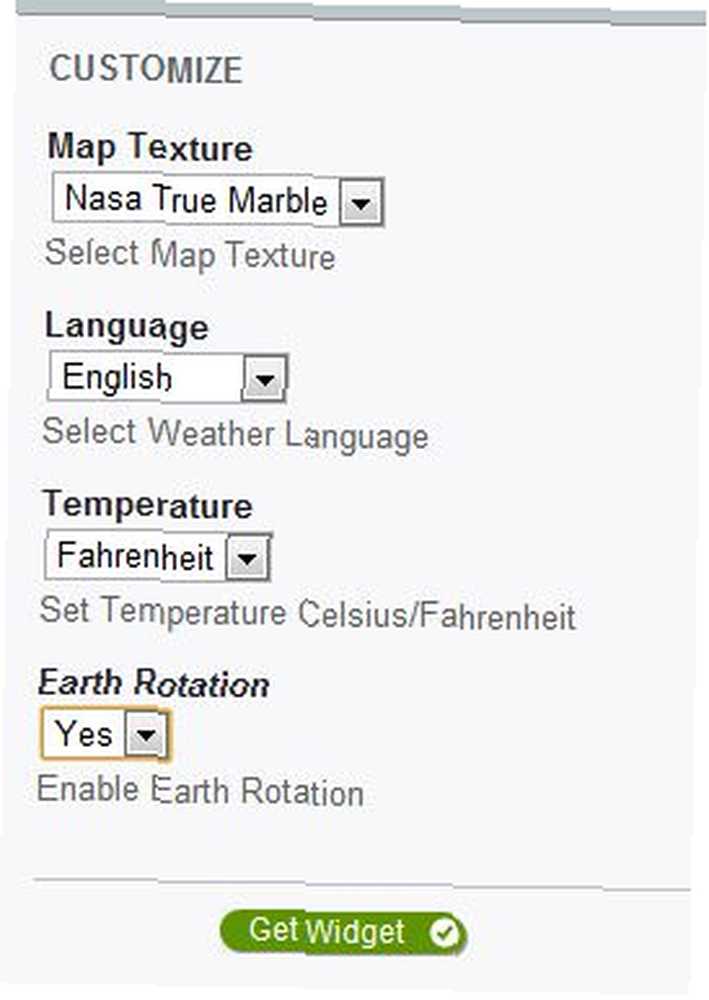
Ve hiçbir bilim-kurgu görünümlü veri gösterimi, gezegenin sevdiğiniz herhangi bir noktasından gerçek zamanlı sıcaklık bilgisini gösteren dünyadan dönen bir grafik olmadan tamamlanmış sayılmaz. Bu verileri Widgetbox.com’dan Weather-3D widget’ından alabilirsiniz..

Tam sayfa gerçek zamanlı veri panomun altındaki resimde, geri sayımı sayfanın en üstünde (masanın önüne ortalanmış olarak yerleştirdim) ve dünyanın geri sayım widget'ının hemen altındaki 3d Weather dünyasını görebilirsiniz. Tablonun son sütununda, geçerli DHS tehdit seviyesini, seksi eğrileri (her şeyden çok dekorasyon için daha fazla - harika görünüyor) ve nihayet Ulusal Kasırga Merkezinden gerçek zamanlı uyarı widget'ını ekledim..

Sayfa sonunda tamamlandı, şimdi geçerli zaman, yerel ve küresel hava durumu, borsa bilgileri, mevcut gaz fiyatları, mevcut kasırga uyarıları, ulusal tehdit seviyeleri ve dünya geri sayım widget'ındaki dünya verilerinin yüklerine erişebiliyorum.
Herhangi bir büyük widget sitesindeki diğer bilgi widget'larını arayarak ve ardından istediğiniz yere düzeninize ekleyerek, bu tür bir gösterimi istediğiniz bilgi ile düzenleyebilirsiniz. Kompozer'in hücreleri kolayca merkezleme ve hizalama yeteneği, tüm ekranı temiz ve gerçekten harika görünmesini sağlar. İşiniz bittiğinde, dünyanın her yerinden erişebilmek için HTML dosyasını kendi web sunucunuza yükleyebilirsiniz..
Kendi bilgi panonuzu oluşturun ve nasıl çalıştığını bize bildirin. Gerçek zamanlı bilgi için başka hangi faydalı araçları keşfettiniz? Bunları aşağıdaki yorum alanında paylaş - İnsanların başka hangi harika araçları bulduğunu görmeyi çok isterim!
Image Credit: Shutterstock Üzerinden Telekomünikasyon Grafiği











