Owen Little
0
1588
19
Modern web siteleri genellikle kullanıcı dostu arayüzlerle oluşturulsa da, bazı temel HTML kodlarını bilmek faydalıdır. Aşağıdaki 17 HTML örnek etiketini (ve birkaç ekstra) biliyorsanız, sıfırdan temel bir web sayfası oluşturabilir veya WordPress gibi bir uygulama tarafından oluşturulan kodu çimdikleyebilirsiniz.
Etiketlerin çoğu için HTML kod örnekleri verdik. Bunları çalışırken görmek istiyorsanız, makalenin sonundaki örnek HTML dosyasını indirin. Değişikliklerinizin ne yaptığını görmek için bir metin düzenleyicide oynatabilir ve bir tarayıcıya yükleyebilirsiniz..
1.
Oluşturduğunuz her HTML belgesinin başında bu etikete ihtiyacınız olacak. Bir tarayıcının HTML okuduğunu ve en son sürüm olan HTML5'i beklediğini bilmesini sağlar..
Bu aslında bir HTML etiketi olmasa da, hala bilmek iyi bir şey.
2.
Bu, bir tarayıcıya HTML okuduğunu söyleyen başka bir etikettir. Etiket, DOCTYPE etiketinden hemen sonra gider ve dosyayı hemen sonunda bir etiketle kapatırsınız. Belgenizdeki her şey bu etiketlerin arasına giriyor.
3.
Etiket, dosyanızın başlık bölümünü başlatır. Buraya giren şeyler web sayfanızda görünmüyor. Bunun yerine, arama motorları için meta veriler ve tarayıcınız için bilgiler içerir.
Temel sayfalar için, etiket başlığınızı içerecektir ve bu onunla ilgili. Ancak, ekleyebileceğiniz, bir an sonra gözden geçireceğimiz birkaç şey var..
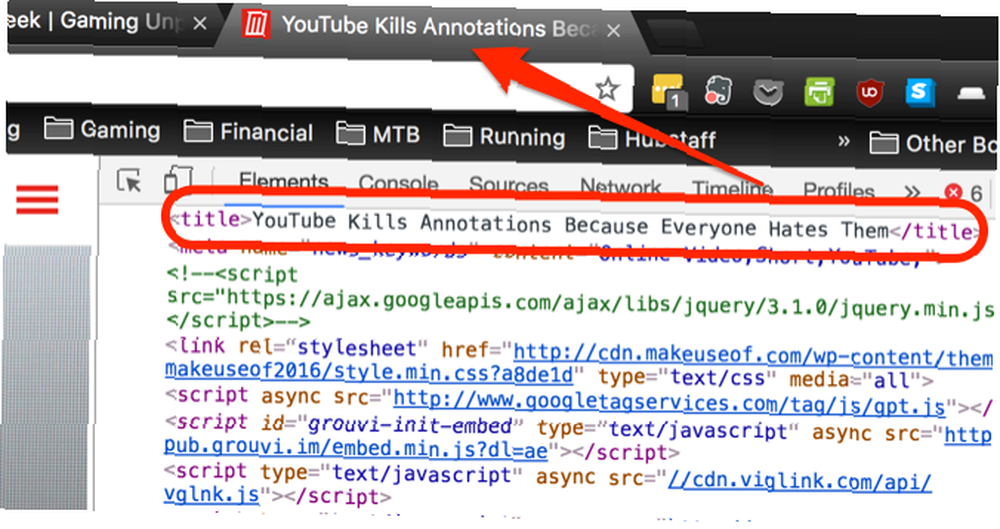
4.

Bu etiket sayfanızın başlığını belirler. Yapmanız gereken tek şey, başlığınızı etikete koymak ve kapatmak. Bunun gibi (başlık etiketlerini de dahil ettim):
İnternet sitem Tarayıcıda açıldığında sekme başlığı olarak görüntülenecek ad budur.
5.
Başlık etiketi gibi, meta veriler de sayfanızın başlık alanına yerleştirilir. Meta veriler öncelikle arama motorları tarafından kullanılır ve sayfanızda neler olduğu hakkında bilgilerdir. Çok sayıda farklı meta alan var, ancak bunlar en çok kullanılanlardan bazıları:
- açıklama-Sayfanızın temel bir açıklaması.
- anahtar kelimeler-Sayfanıza uygulanabilir bir anahtar kelime seçimi.
- yazar-Sayfanızın yazarı.
- viewport-Sayfanızın tüm cihazlarda iyi görünmesini sağlamak için bir etiket.
İşte bu sayfaya uygulanabilecek bir örnek:
“viewport” etiket her zaman olmalıdır “width = aygıt genişliği, başlangıç ölçeği = 1.0” Sayfanızın mobil ve masaüstü cihazlarda iyi görüntülendiğinden emin olmak için içerik olarak.
6.
Başlık bölümünü kapattıktan sonra gövdeye ulaşırsınız. Bunu etiketle açın ve etiketle kapatın. Bu, dosyanızın hemen sonunda, etiketin hemen önünde gider..
Web sayfanızın tüm içeriği bu etiketlerin arasına girer. Bu göründüğü kadar basit:
Sayfanızda görüntülemek istediğiniz her şey. 7.
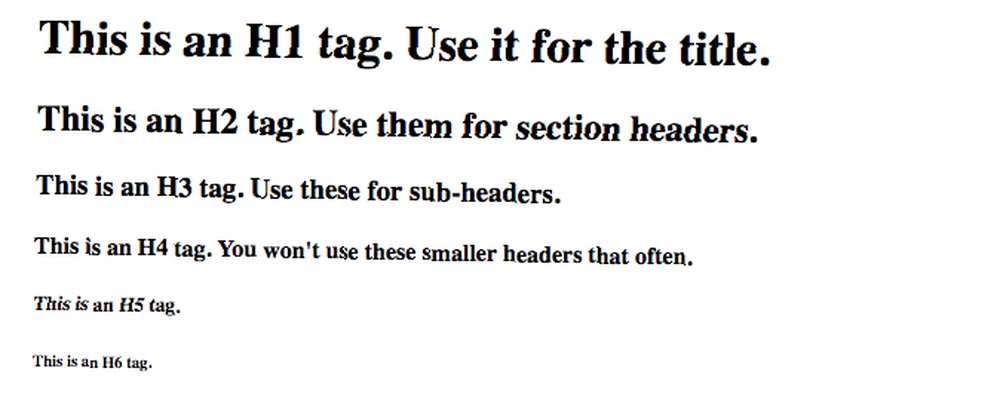
etiketi sayfanızda bir seviye üstbilgiyi tanımlar. Bu genellikle başlık olacak ve her sayfada ideal olarak yalnızca bir tane olacak.
Bölüm başlıkları gibi seviye iki başlıkları tanımlar., seviye üç alt başlıklar, vb. . Örnek olarak, bu makaledeki etiketlerin adları ikinci seviye başlıklardır..Büyük ve Önemli Başlık
Biraz daha az büyük başlık
Alt Başlık
. Örnek olarak, bu makaledeki etiketlerin adları ikinci seviye başlıklardır..Büyük ve Önemli Başlık
Biraz daha az büyük başlık
Alt Başlık
Büyük ve Önemli Başlık
Biraz daha az büyük başlık
Alt Başlık
Sonuç:

Gördüğünüz gibi her seviyede küçülüyorlar.
8.
Paragraf etiketi yeni bir paragrafa başlar. Bu genellikle iki satır sonu ekler.
Örneğin, önceki satır ile bunun arasındaki kesime bakın. Bu ne
etiket yapacak.
İlk paragrafın.
İkinci paragrafın.
Sonuç:
İlk paragrafın.
İkinci paragrafın.
CSS stillerini paragraf etiketlerinizde de kullanabilirsiniz, bunun gibi metin boyutunu değiştirir:
% 20 daha büyük metin
Sonuç:
% 20 daha büyük metin
Metninizi biçimlendirmek için CSS'yi nasıl kullanacağınızı öğrenmek için bu HTML ve CSS eğitimlerini inceleyin..
9.
Satır sonu etiketi, tek bir satır sonu ekler:
İlk satır.
İkinci satır (birincisine yakın).
Sonuç:
İlk satır.
İkinci satır (birincisine yakın).
Benzer şekilde çalışmak
etiket. Bu, sayfanıza yatay bir çizgi çizer ve metnin bölümlerini ayırmak için iyidir.
10.
Bu etiket önemli metni tanımlar. Genel olarak, bu kalın olacağı anlamına gelir. Ancak, yapmak için CSS kullanmak mümkündür. metin ekranı farklı.
Ancak, güvenle kullanabilirsiniz kalın yazı.
Söylemek istediğiniz çok önemli şeyler.Sonuç:
Söylemek istediğiniz çok önemli şeyler.
Eğer aşina iseniz metin bolding için etiket, hala kullanabilirsiniz. HTML'nin gelecekteki sürümlerinde çalışmaya devam edeceği garantisi yoktur, ancak şimdilik.
11.
Sevmek ve , ve ilgili. etiketi vurgulanan metni tanımlar, bu genellikle italikleşeceği anlamına gelir. Yine, CSS’nin farklı metin gösterimini vurgulama olasılığı vardır..
Vurgulanan bir çizgi.Sonuç:
Vurgulanan bir çizgi.
etiketi hala çalışıyor, ancak yine de, gelecek HTML sürümlerinde kullanımdan kaldırılması mümkündür.
12.
Veya veya etiketi, bağlantılar oluşturmanıza olanak sağlar. Basit bir bağlantı şuna benzer:
MakeUseOf'a GitSonuç:
MakeUseOf'a Git
“href” öznitelik, bağlantının hedefini tanımlar. Çoğu durumda, bu başka bir web sitesi olacak. Bir görüntü veya PDF gibi bir dosya da olabilir.
Diğer faydalı özellikler arasında “hedef” ve “Başlık.” Hedef niteliği, yalnızca aşağıdaki gibi yeni bir sekmede veya pencerede bir bağlantı açmak için kullanılır:
Yeni bir sekmede MakeUseOf’a gidinSonuç:
Yeni bir sekmede MakeUseOf’a gidin
“Başlık” öznitelik bir araç ipucu oluşturur. Nasıl çalıştığını görmek için aşağıdaki linke gelin:
Takım ucunu görmek için üzerine gelinSonuç:
Takım ucunu görmek için üzerine gelin
13. 
Gibi diğer özellikler kullanılabilir. “yükseklik,” “Genişlik,” ve “alt.” İşte nasıl göründüğü:

Beklediğiniz gibi “yükseklik” ve “Genişlik” öznitelikler görüntünün yüksekliğini ve genişliğini ayarlar. Genel olarak, görüntüyü doğru şekilde ölçeklendirmek için yalnızca birini ayarlamak iyi bir fikirdir. Her ikisini de kullanırsanız, uzatılmış veya pürüzlü bir görüntü elde edebilirsiniz..
“alt” etiketi, tarayıcıya, resim görüntülenemiyorsa ve hangi resme eklemek iyi bir fikirse, hangi metni göstereceğini söyler. Birisi özellikle yavaş bir bağlantıya veya eski bir tarayıcıya sahipse, sayfanızda ne olması gerektiği hakkında fikir sahibi olabilir..
14.
Sıralı liste etiketi sıralı bir liste oluşturmanıza olanak sağlar. Genel olarak, bu numaralandırılmış bir liste alacağınız anlamına gelir. Listedeki her öğenin bir liste öğesi etiketine ihtiyacı vardır (
- İlk şey
- İkinci şey
- Üçüncü şey
Sonuç:
- İlk şey
- İkinci şey
- Üçüncü şey
HTML5'te kullanabilirsiniz
- sayıların sırasını tersine çevirmek için. Ve başlangıç değerini start niteliği ile ayarlayabilirsiniz.
- İlk eşya
- İkinci ürün
- Üçüncü madde
- İlk eşya
- İkinci ürün
- Üçüncü madde
“tip” öznitelik, tarayıcıya liste öğeleri için hangi tür sembollerin kullanılacağını söylemenizi sağlar. Ayarlanabilir “1,” “bir,” “bir,” “ben,” veya “ben,” Listeyi aşağıdaki gibi gösterilen sembolle gösterilecek şekilde ayarlamak:
15.
Sırasız liste, emrettiği meslektaştan çok daha basittir. Sadece bir madde imli liste.
Sonuç:
Sırasız listelerde ayrıca “tip” Öznitelikler seçeneğini belirleyebilirsiniz. “disk,” “daire,” veya “kare.”
16.
| 1. sütun | 2. sütun |
|---|---|
| Satır 1, sütun 1 | Satır 1, sütun 2 | Satır 2, sütun 1 | Satır 2, sütun 2 |
Tablonun her satırı bir
Sonuç:
| 1. sütun | 2. sütun |
|---|---|
| Satır 1, sütun 1 | Satır 1, sütun 2 |
| Satır 2, sütun 1 | Satır 2, sütun 2 |
17.
Başka bir web sitesinden veya bir kişiden alıntı yaparken ve teklifi, belgenizin geri kalanından ayırmak istediğinizde blockquote etiketini kullanın. Yapmanız gereken tek şey, fiyat teklifi blokaj etiketleri açıp kapatırken alıntıyı içine almaktır:
Öngörüldüğü gibi Web, henüz görmedim. Gelecek hala geçmişten çok daha büyük.
Sonuç:
Öngörüldüğü gibi Web, henüz görmedim. Gelecek hala geçmişten çok daha büyük.
Kullanılan tam biçimlendirme, kullandığınız tarayıcıya veya sitenizin CSS'sine bağlı olabilir. Ancak etiket aynı kalır.
İleri ve HTML'ye Git
Bu 17 HTML örneğiyle (ve sayma) basit bir web sitesi oluşturabilmeniz gerekir 5 Kolayca Hızlı Web Siteleri Oluşturmak için 5 Ücretsiz HTML Şablonu Kolayca Hızlı Web Siteleri Oluşturmak için 5 Ücretsiz HTML Şablonu Herhangi bir HTML becerisine sahip değilsiniz. . Hepsini bir araya getirmeyi görmek için örnek HTML sayfamızı indirebilirsiniz. Her şeyin nasıl bir araya geldiğini görmek için tarayıcınızda ya da kodun nasıl çalıştığını görmek için bir metin düzenleyicide açın..
HTML'de daha fazla ısırık büyüklüğündeki dersler için, kodlama için bu mikro öğrenme uygulamalarını deneyin Temel Kodlamayı öğrenmek ister misiniz? Boş Zamanlarınızda 5 adet Bite Büyüklüğünde Kodlama Uygulamaları Deneyin Temel Kodlamayı Öğrenmek İster misiniz? Boş Zamanlarınızda 5 adet Bite Büyüklüğünde Kodlama Uygulaması deneyin Temel kodlamayı öğrenmek ister ancak az zamanınız var mı? Bu ısırık büyüklüğü kodlama uygulamaları yoğun gününüzün sadece birkaç dakikasını alacak. .
Henüz no comments











