
Michael Cain
0
4743
968
 WordPress kullanıcıları temaların kullanımına çok aşinadır. Yalnızca temalarını değiştirerek bloglarının görünümünü kolayca değiştirebilirler. Çok sayıda WordPress teması var ve her biri kendine özgü görünümleri ve özellikleri ile birlikte geliyor..
WordPress kullanıcıları temaların kullanımına çok aşinadır. Yalnızca temalarını değiştirerek bloglarının görünümünü kolayca değiştirebilirler. Çok sayıda WordPress teması var ve her biri kendine özgü görünümleri ve özellikleri ile birlikte geliyor..
Garip bir şekilde, bu üçüncü şahıs temalarının arasında, WordPress kurulumu ile gelen sadece iki resmi tema vardı: Klasik tema sürüm 1.5 ve Varsayılan tema sürüm 1.6. İşleri daha da kötüleştirmek için, bu iki resmi tema da özelleştirilebilir değildi..
Ancak WordPress geliştiricileri bunu değiştirmek istedi. Yirmi On tema olarak adlandırılan, son derece özelleştirilebilir yeni bir resmi tema ile birlikte WordPress'in en yeni sürümünü - v 3.0'ı yayımladılar..
Yirmi On temanın sunduğu olanakları görelim.
Bütün Lotta Widget'ları
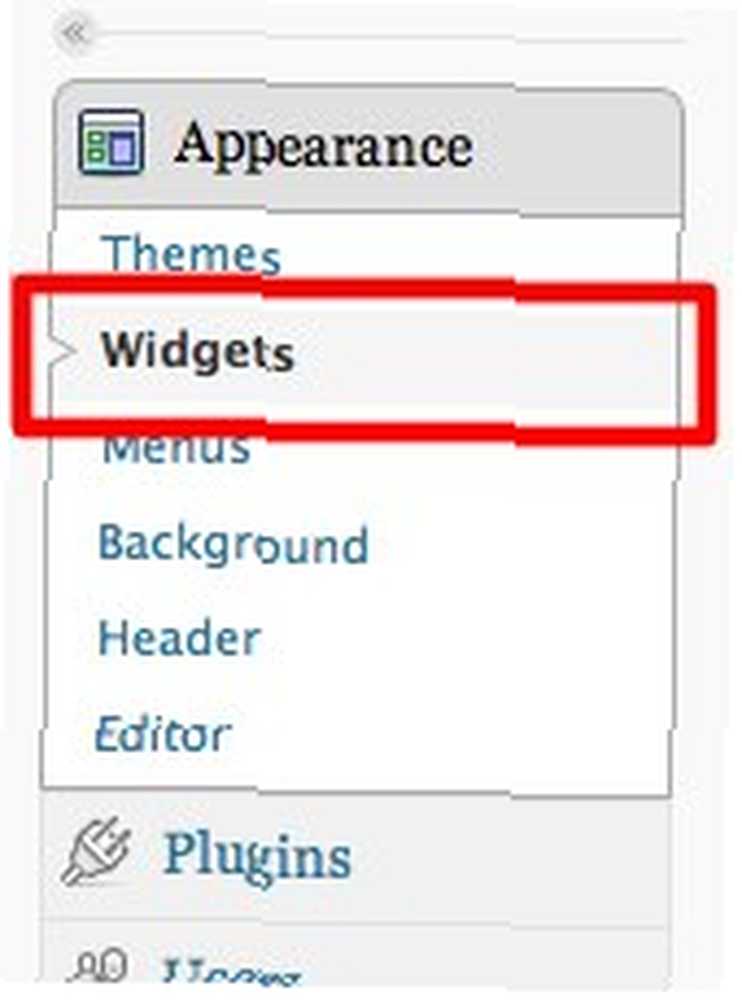
> WordPress 3.0'a yükselttikten sonra, altında Yirmi On temasını göreceksiniz. “Görünüm” Yan menü Üzerine tıklayarak temayı aktifleştirin. “etkinleştirmek” bağlantı.

Ardından, tema altındaki ilk menüyü tıklayarak kişiselleştirme ritüelini başlatabilirsiniz: “widget'lar“. WordPress'teki widget'lar bir temanın geliştirmeleridir. Basit bir takvimden HTML kodlarına mini işlevler eklemek için widget'ları kullanabilirsiniz..

Burada kullanabileceğin bir sürü alet var. WordPress'i yaşayan ve nefes alan kişiler onlara aşina olacak.

Ancak, Yirmi On'daki widget'leri özel kılan widget alanlarıdır. Çoğu tema kullanıcılara bir veya iki widget alanı verirken, burada altı tanesi bunlardan.

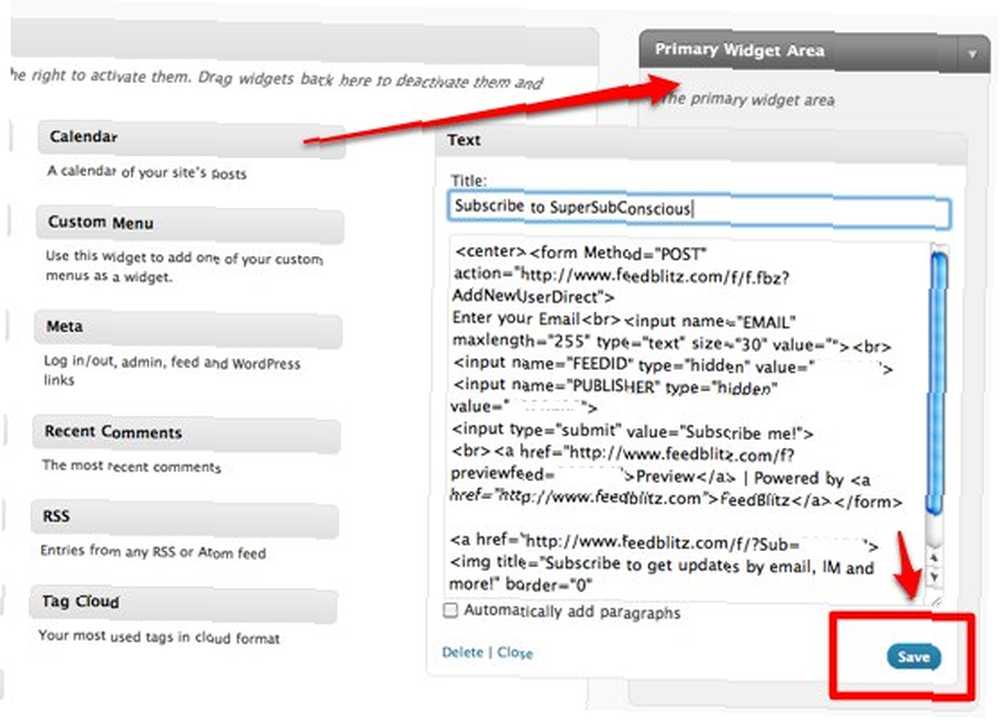
WordPress yenileri için widget'ları, istediğiniz widget alanlarına sürükleyip bırakarak kullanabilirsiniz. Kişisel favorim Metin parçacığıdır, çünkü buraya özelleştirilebilir kodlar koyabilirsiniz.

Sadece vurmayı unutma “Kayıt etmek” kodu yazdıktan sonra.
Widget desteği açısından WordPress 3.0 ve Yirmi On hakkında bir başka güzel şey “Etkin Olmayan Araçlar” alanı. WordPress'in önceki sürümünde, bir widget'ı devre dışı bırakmak, ayarlarını kaybetmek anlamına geliyordu. Artık bu bölgeye sürükleyerek ayarlarını korurken widget'ları geçici olarak devre dışı bırakabilirsiniz..

Ve tekrar etkinleştirmek istediğinizde, onları tekrar widget alanına sürükleyin. Yeniden ayar yapmak zorunda değilsiniz.
Menüde ne var?
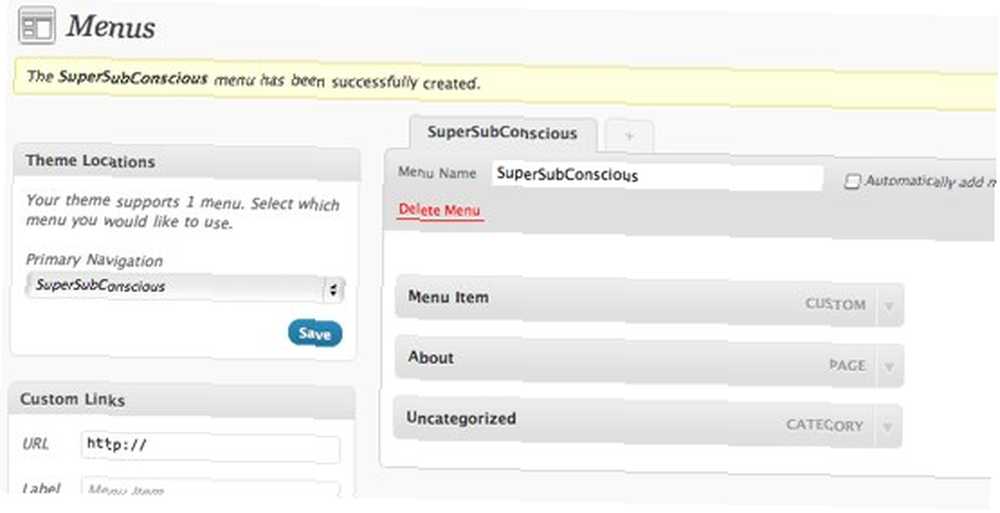
Altındaki sonraki öğe “Görünüm” olduğu “Menüler“. Bir önceki makalede bu konuyu biraz konuştuk. Temel olarak, bu özellik blog sayfanıza özelleştirilmiş gezinme eklemenizi sağlar.

Bir menüyü, başka bir menünün altına sürükleyip bırakarak alt menü olarak ekleyebilirsiniz..

İşte blog sayfasında menülerin nasıl göründüğü.

Arka Planı ve Başlığı Özelleştirme
Bu özellik, yoğun temalar kullanan hevesli WordPress kullanıcıları arasında çok yaygın bir şey olabilir. Bununla birlikte, bu WordPress'in yerleşik temasını geliştirmek için hoş bir ektir..
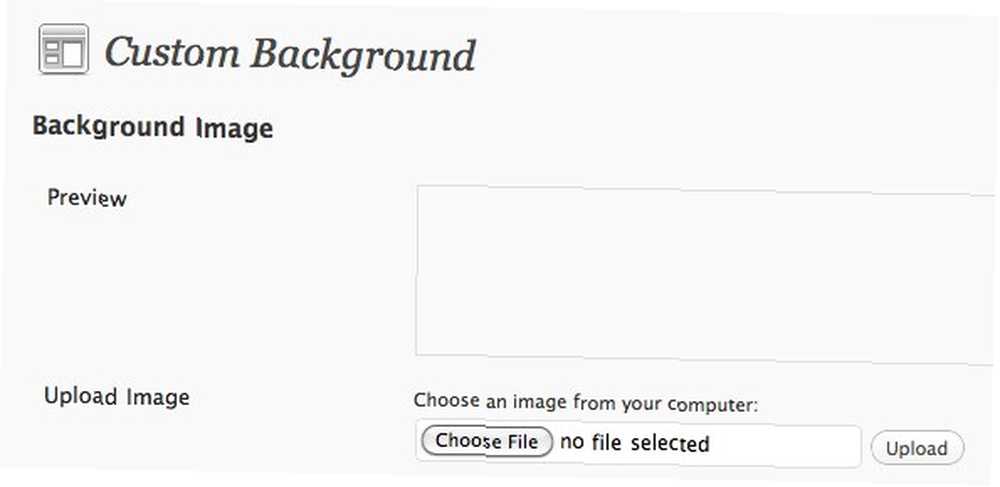
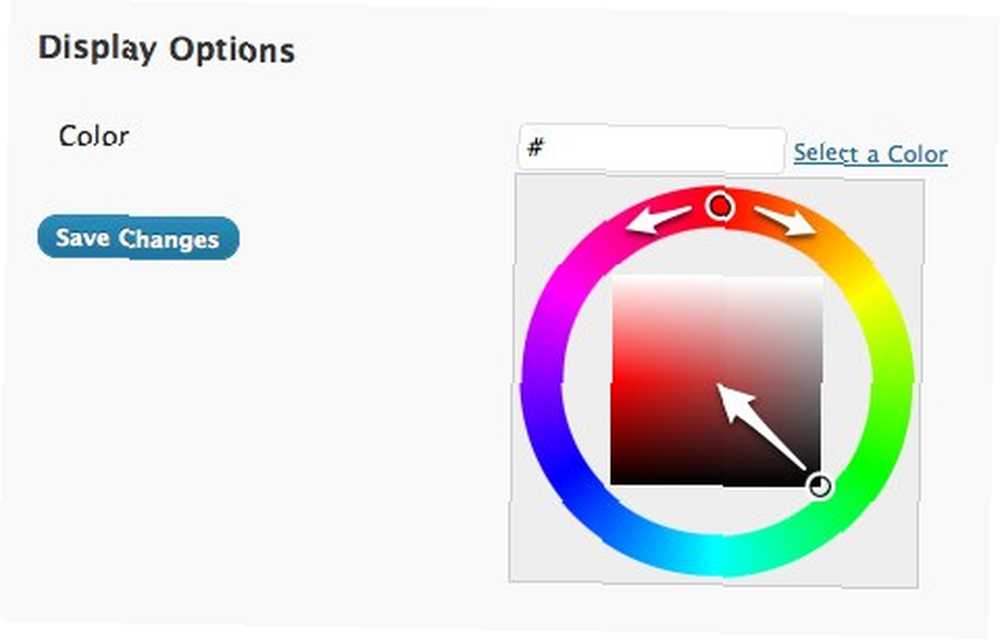
İle Özel Arkaplan seçtiğiniz görüntüyü yükleyebilirsiniz.

Ve arka plan rengini seçin.

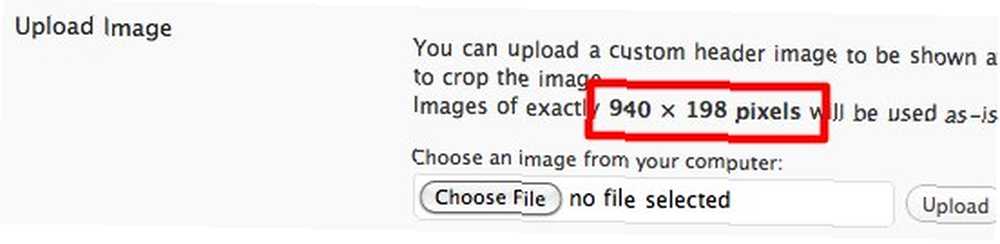
Özel Başlık ile, bir başlık görüntüsü de yükleyebilirsiniz. Kendi web sitesi başlık resminizi oluşturmak için eski makalemizde açıklanan teknikleri kullanabilirsiniz. PowerPoint kullanarak bir web sitesi başlık görüntüsü oluşturma PowerPoint kullanarak bir web sitesi başlık görüntüsü oluşturma .

Resmin önerilen boyutu 980 X 198 piksel.

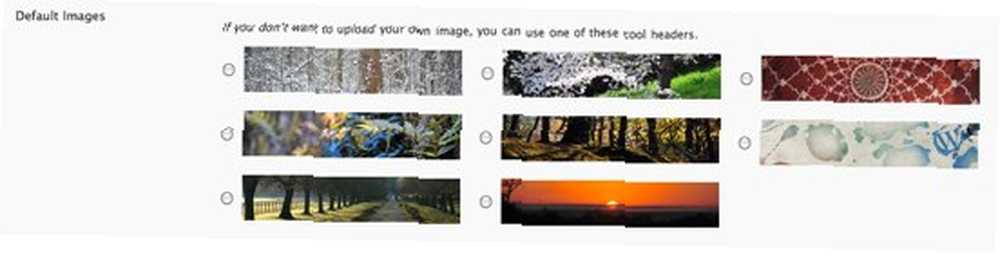
Veya WordPress tarafından sunulan çeşitli web başlıklarından birini kullanabilirsiniz..

Bu sayfanın en altında, resmi kaldırmak ve sıfırlamak için seçenekler bulacaksınız.

Tıklamayı unutma “Değişiklikleri Kaydet” ayarlarınızı korumak için düğmeye.
Yirmi On temanın neye benzediğini görmenize izin vermek için, işte hızlı bir şekilde temayla oluşturulmuş bir blog.

Yirmi On, Oluşturucu kadar güçlü olmayabilir, ancak gizli özellikler için daha derine inmek istemeyen, ancak kullanıma hazır, güzel görünümlü bir tema isteyen çoğumuz için yeterlidir. Blog temanızı Yirmi-On olarak değiştirmekten hala emin değilseniz, nasıl görüneceğini görmek için önce onu deneyebilirsiniz.
WordPress 3.0 ve Yirmi On temasını denediniz mi? Onlar hakkındaki düşüncelerin neler? Lütfen aşağıdaki yorumlarda bize bildirin..











