
Edmund Richardson
0
881
91
 Web siteleri, her türlü bilgi ve düşünceyi ileten harika araçlardır. Sadece 10 ila 15 yılda oldukça fazla geliştiler ve şimdi birinci sınıf ve güzel tasarlanmış olmaları bekleniyor. Tabii ki, bunu başarmamıza yardımcı olan teknolojiler var - dolayısıyla evrimi - sitenizin tasarımından ve diğer estetik yönlerinden temel olarak CSS sorumludur..
Web siteleri, her türlü bilgi ve düşünceyi ileten harika araçlardır. Sadece 10 ila 15 yılda oldukça fazla geliştiler ve şimdi birinci sınıf ve güzel tasarlanmış olmaları bekleniyor. Tabii ki, bunu başarmamıza yardımcı olan teknolojiler var - dolayısıyla evrimi - sitenizin tasarımından ve diğer estetik yönlerinden temel olarak CSS sorumludur..
Css 5 bebek css öğrenme ve bir tekme kıçlı olma css büyücü 5 css öğrenme ve tekme kıçlı bir çocukluk olma css büyücü css son on yılda gördüğü en önemli değişiklik web sayfaları ve yol açtı stil ve içeriğin ayrılması. Modern bir şekilde, XHTML semantik yapıyı tanımlar… veya Cascading Style Sheets, sadece bir etiketleme dilidir - HTML gibi - sadece etiketlerin özelliklerini içermesi dışında. Örneğin, kullanıyorsanız
Metniniz için etiketler koymak isterseniz, istediğiniz öznitelik türünü ayarlayabilirsiniz.
CSS içerisindeki etiketler tüm bu alanlara uygulanacaktır. Ancak, tüm CSS fikirlerinizi nerede test edebilirsiniz??
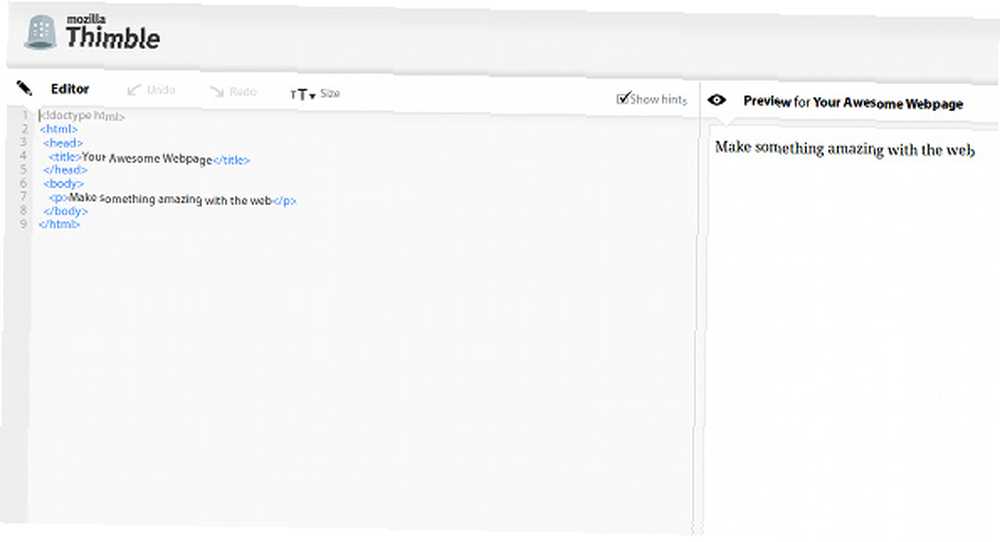
Mozilla Thimble

Mozilla Thimble, sayfanın kodunda yapılan anlık değişiklikleri test etmenize olanak tanıyan nispeten yeni bir projedir. Ekran, kodla ve sitenin geçerli kodla nasıl göründüğünün bir önizlemesi arasında bölünmüştür. Kodda yaptığınız tüm değişiklikler anında önizlemeye yansıtılır.
Yüksük, çoğunlukla web sayfalarını ve HTML kodlarını test etmek için tasarlanmıştır, ancak CSS kodunuzu etiketlerin içine yerleştirerek de test edebilirsiniz..
Thimble'ı kullanmanın avantajı, değişiklikleri hemen görebilmeniz ve CSS’nin sayfanın HTML’siyle olan ilişkisini görebilmenizdir..
kundakçı

Firebug, MakeUseOf sitesinde oldukça sık önerilen bir başka harika araçtır. Thimble gibi anında size kodda yapılan değişiklikleri gösterebilen bir web geliştirme uzantısıdır. Thimble ve Firebug arasındaki fark, Thimble'ın soldaki kutuya koyduğunuz kodla sınırlandırılmış olmasıdır, ancak Firebug ile, site size ait olmasa bile, herhangi bir canlı sitenin kodunu değiştirebilirsiniz..
Değişiklikler kalıcı değildir ve web sunucusuna aktarılmaz, böylece tüm değişiklikler herkes tarafından görülebilir, ancak Firebug, farklı sonuçlar elde etmek ve denemek için kodu yerel olarak değiştirmenize izin verir. Daha sonra bulgularınızı Firebug içinde alabilir ve gerçek kodunuza uygulayabilirsiniz..
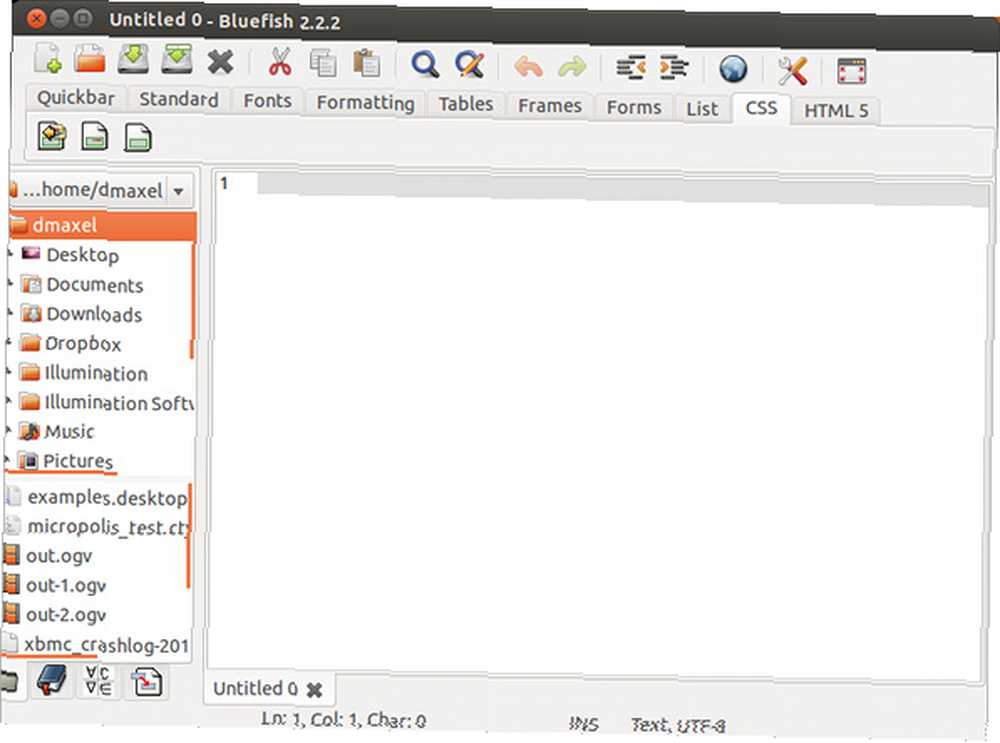
Lüfer

Bluefish, programlama ve web geliştirme konusunda uzmanlaşmış bir masaüstü metin editörü uygulamasıdır. Thimble veya Firebug gibi görsel olarak heyecan verici değil, ancak kodu güzel bir düzenleyicide yazmanız gerekiyorsa, Bluefish yazmanız gereken koddur..
Sınırsız geri alma / yineleme, aynı anda binlerce dosya açabilme, çapraz platform ve daha pek çok şey yapabilme özelliği nedeniyle, diğer metin editörlerine benzemez..
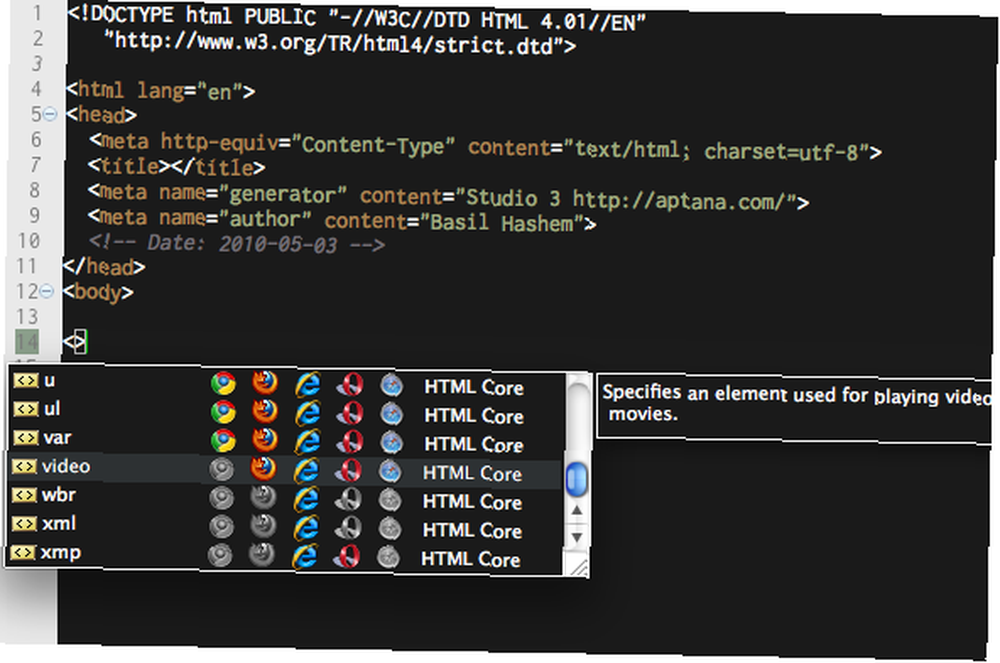
Aptana Stüdyo

Aptana Studio sadece kod düzenleme deneyiminizle ilgili değildir, ancak bundan daha da ileri düzeydedir. Program, bağımsız bir yazılım olarak veya bir Eclipse eklentisi olarak yüklenebilir, bu nedenle nasıl kullanmak istediğinize ilişkin seçenekleriniz vardır. Hangi tarayıcıların hangi öğeleri desteklediği gibi şeyleri göstererek kod kararlarınızda size gerçekten yardımcı olmaya çalışır.
Ayrıca, daha kolay sürüm kontrolü, yerleşik bir terminal ve hata ayıklayıcı ve özelleştirme seçenekleri için projelerinizi bir git sunucuya taşımayı kolaylaştırarak tüm deneyiminize yardımcı olur. Bu listedeki her şey gibi, platformlar arası.
Sonuç
Gördüğünüz gibi, CSS kodunuz söz konusu olduğunda çok güzel seçenekleriniz var. Bu, en verimli iş akışına veya en özelliklere sahip olmak için hangi kurulumu tercih edeceğinize veya gerekmesine bağlıdır. Bu programların veya hizmetlerin tümü CSS kodunu düzenlemeyi kendi yöntemleriyle çözer, ancak hepsi de yaptıkları iştedir. Yarasadan hangisinin sizin için olabileceğinden emin değilseniz, hepsini deneyin! İsterseniz, İnternet’in Web’deki diğer dilleri öğrenmek için nasıl çalıştığı hakkında kılavuzumuza da bakabilirsiniz.!
CSS kodunuzu düzenlemek için ne kullanıyorsunuz? Başka önerin var mı? Yorumlarda bize bildirin!
Resim Kredisi: Shutterstock ile 3D Renkli Arkaplan











