
Michael Fisher
0
5131
745
Bazı zarif görünümlü ücretsiz fontları gözden geçirdik. 5 Mükemmel Kaynaklar Ücretsiz Metin Fontları İndirmek İçin 5 Mükemmel Kaynaklar Ücretsiz Metin Fontları İndirmek İçin Tıklayın 10 Mükemmel Ücretsiz Yazı Tipleri Projelerinizden herhangi birinde kullanılsa da, yetenekli sanatçılar sayesinde birçok yeni font her sık sık ortaya çıkıyor. Bunları yeni web uygulaması logolarında, dergilerinde, yiyecek paketlerinde vb..
Bu yazıların hangi font olduğunu, böylece bunları nasıl kullanabileceğinizi nasıl buluyorsunuz? Baktığınız web sayfası fontunu tanımlamanıza ve işlemi her şeyden daha otomatik ve daha az acı verici hale getirmenize yardımcı olabilecek birkaç servis.
Web Tasarımcıları / Geliştiricileri İçin: Firebug

Firebug, birçok web geliştirme aracını bir araya getiren ve herhangi bir web sayfasında CSS, HTML ve JavaScript'i hata ayıklamanıza ve düzenlemenize izin veren bir Firefox eklentisi [Artık Kullanılamaz] olarak başladı. 2009 yılının Mart ayında, yine de Firefox'a özel bir araçtı. Firebug’un IE, Safari, Chrome ve Opera’ya nasıl yükleneceği üzerine bir makale yayınladık Firebug’un IE, Safari, Chrome ve Opera’ya nasıl yükleneceği Firebug’un IE, Safari, Chrome ve Opera’ya nasıl yükleneceği, ancak Firebug’un aldığı eleştiriler , bu harika araç şimdi diğer tarayıcılar için Firebug Lite adlı bir yer imi ve ayrıca bir aChrome uzantısı olarak da mevcut.
Firefox eklentisi için tam bir alternatif olmasa da, bu Lite yer imi eki üzerinde mevcut olan işlevlerin çoğunu çoğaltmıştır. Fiziksel görünüm bile, Firefox kullanmadığınızı söyleyemeyeceğinize benziyor. Ancak Firebug Lite tam olarak aynı şey olmadığından, yazarın web sitesi, Google Chrome kullanıyorsanız, yer işaretini Chrome Geliştirici Araçları ile birlikte kullanmanızı önerir..
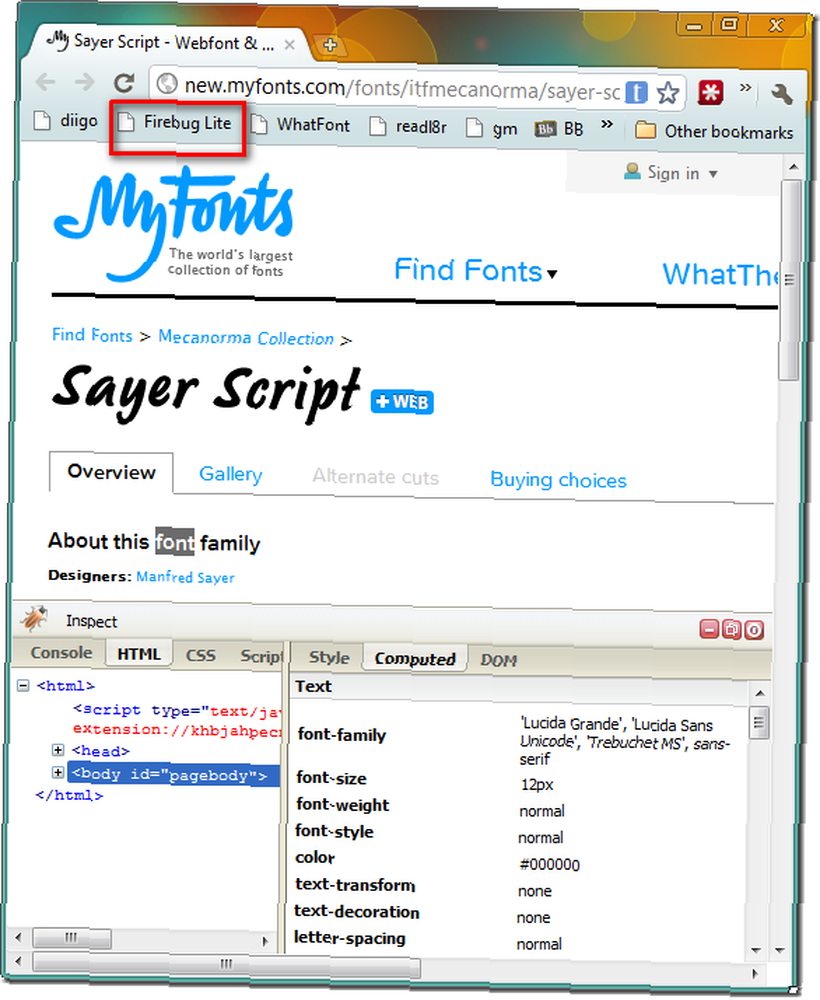
Her neyse, yer imi veya Chrome uzantısına sahip olduğunuzda ve sevdiğiniz bir yazı tipine sahip metni gördüğünüzde, kelimeleri vurgulayabilir, yer imi bağlantısına basabilir, ana sol bölmedeki HTML sekmesine ve ardından Hesaplanmış sekmesine gidebilirsiniz. yazı tipinin adını, ailesini, boyutunu, ağırlığını vb. görmek için sağdaki sütunda.
Firebug web geliştiricileri için hoş ve zahmetli olsa da, bir web tasarımcısı değilseniz, bir metnin font ailesini hızlıca bulmak için daha basit bir yol var..
Herhangi bir tipografi meraklısı için hızlı ve temiz bir yol: WhatFont
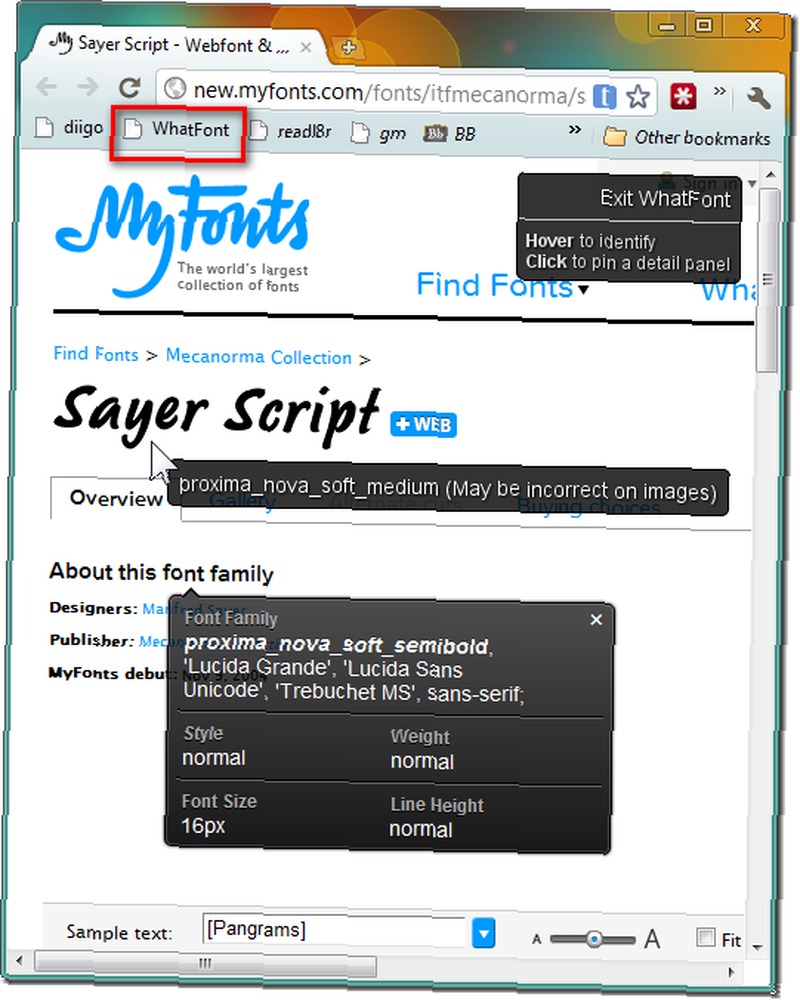
WhatFont, etkinleştirildiğinde, herhangi bir metnin üzerine gelip hemen yazı tipinin adıyla ortaya çıkan hoş görünümlü bir üst üste bindirebileceğiniz düzgün bir yer imi kitapçığından oluşur. Bir kere tıkladığınızda, yazı tipi hakkında ek bilgiler göreceksiniz. Bindirmeler olmadan normal gezinme moduna geri dönmek için WhatFont'tan Çık yazan yazının sağ üst köşesine tıklamanız yeterlidir..
Tıpkı Firebug Lite gibi, WhatFont anlaşılır bir şekilde yazı tipini resimlerden çıkaramaz, ama en azından yanlış olduğu zaman sizi bilgilendirir.

Bir web geliştiricisi veya tasarımcısı değil, yalnızca sıradan bir tipografi meraklısıysanız, WhatFont yazı tipi ayrıntılarını almak için mükemmel, temiz ve hızlı bir yoldur.
Resimlerdeki Yazı Tiplerini Tanımlama: WhatTheFont & WhatFontIs

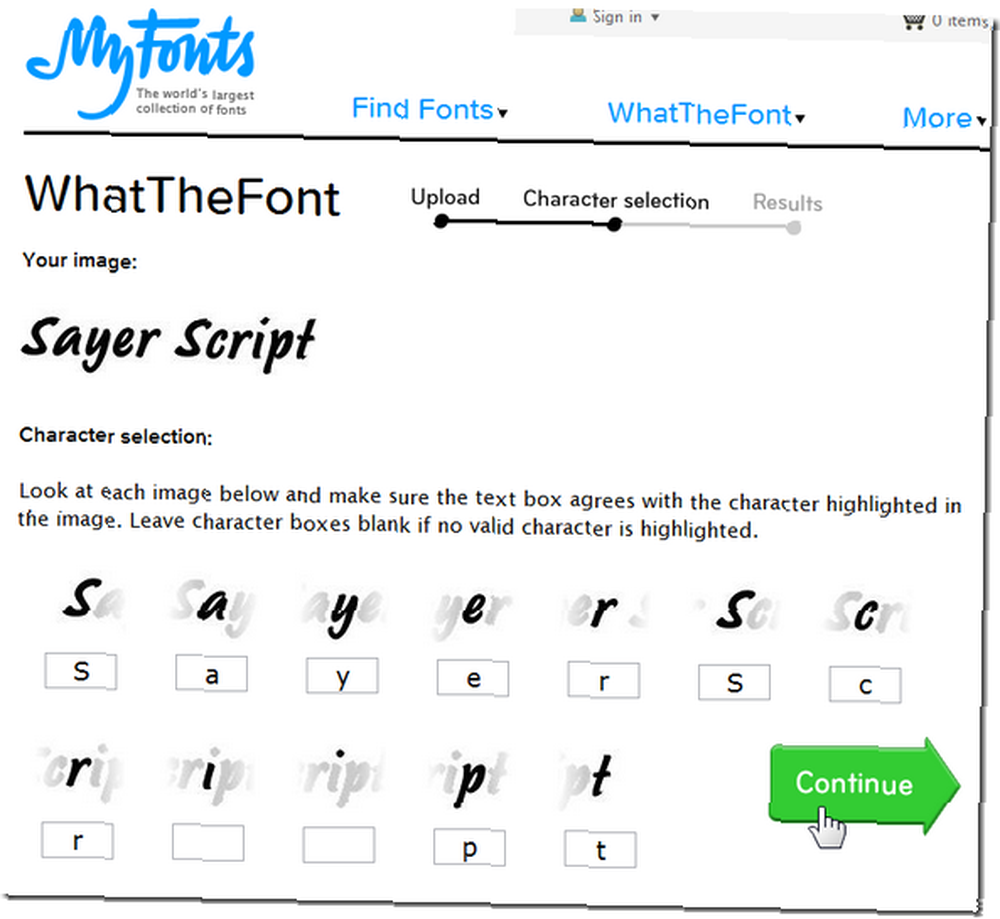
Her zaman tipografi uzman forumlarında bir web sayfası fontunu tanımlamak için yardım isteyebilirsiniz. Herhangi bir Fotoğraf veya Resimde Kullanılan Yazı Tiplerini Tanımlama Herhangi bir Fotoğraf veya Resimde Kullanılan Yazı Tiplerini Tanımlama Harika bir yeni yazı tipi ile karşılaştığınızda ne yaparsınız? ne olduğunu bilmiyor musun? Neyse ki, Photoshop CC 2017, sadece bunu yapmanıza yardımcı olacak "adli araca" sahip. , ancak bunu yalnızca WhatTheFont’u kullanması gerçekten kolay olduğu için kullanmanız gerekir. Sadece yazı tipinde mümkün olan en az beyaz alanı olan bir metnin PNG ekran görüntüsünü alın ve resmi yükleyin veya resim URL'sini yapıştırın. Şimdi bir sonraki ekranda WhatTheFont'un vurguladığı harfleri yazın veya düzeltin, eksik karakterlerin metin kutularını boş bırakın, o kadar.
Her zaman aynı tam fontu elde edemeyebilirsiniz, ancak genellikle WhatTheFont'un sizin için sunacağı pek çok ilişkili font vardır. Testlerimde, WhatTheFont'un tam olarak bulamadığı bir font, çok faydalı forumda bir uzman 24 saatten az bir sürede tanımladı..
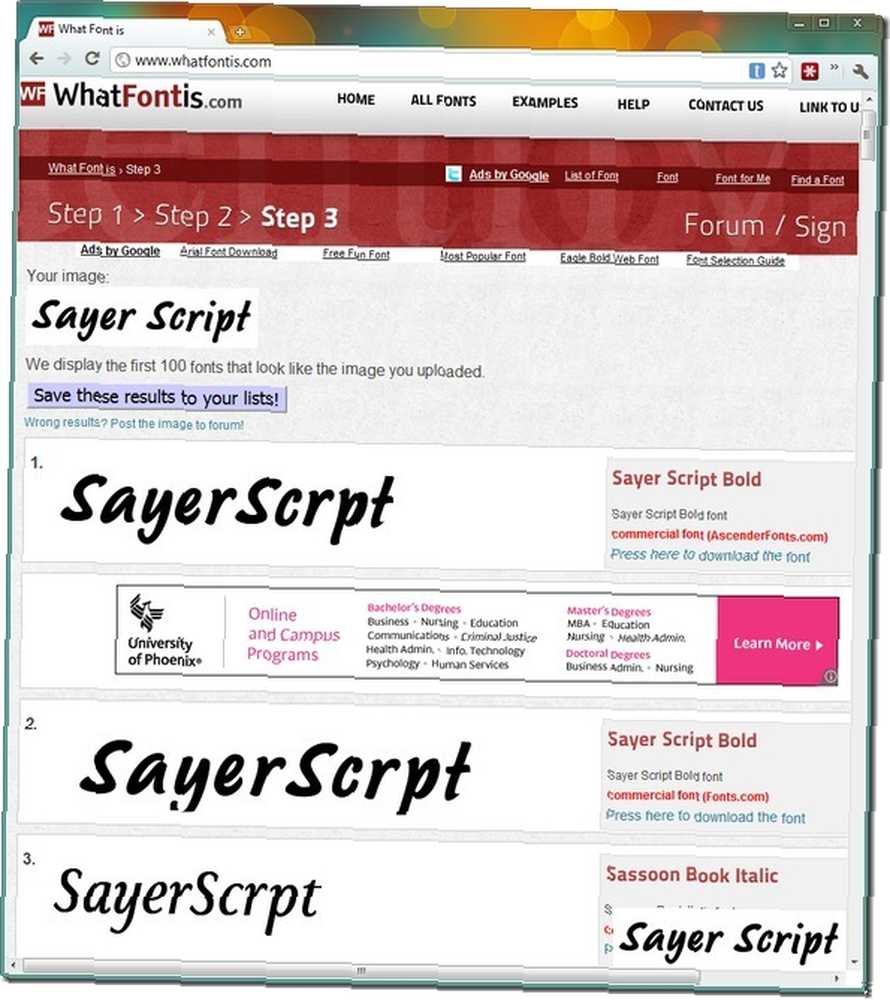
Eskiden IdentifyFonts olarak bilinen WhatFontIs, IdentifyFonts.net: Bir Örnekten Yazı Tiplerini Kolayca Tanımlayın IdentifyFonts.net: Bir Örnekten Yazı Tiplerini Kolayca Tanımlayın, bir resimdeki yazı tiplerini kolayca tanımlamanıza yardımcı olan WhatTheFont'a benzerdir; WhatFontIs ile O Cool Metin Yazı Tipini Kolayca Tanımlayın. Bu sitede ayrıca bir resim yükler, vurgulanan karakterleri tanımlar ve resminizdeki karakterlere benzeyen yazı tiplerinin listesini alırsınız. Bir fark, karakter seçimi aşamasında, tüm sonuçları, yalnızca ticari fontları veya sadece ücretsiz olanları görmeyi seçebilmenizdir. Ayrıca size zaman kazandırmak için sonuçlar listesindeki lisans ayrıntılarını alırsınız..

Web Designer Depot'ta font tanımlayıcı araçların bir listesi vardır, ancak burada olanlar en az manuel çalışmayı gerektirir. Her zaman tipografiyi öğrenebilirsiniz 10 Yazı Tipleri ve Tipografi Üzerine Harika Web Uygulamaları 10 Yazı Tipleri ve Tipografi Üzerine Harika ve İlgi Çekici Web Uygulamaları Her zaman nasıl kalın ve ince çizgilerin, açıların ve şekillerin bir araya gelip güzel yazı tipleri oluşturduğunu merak ediyorum. Sadece bir vuruş üzerindeki baskıyı değiştirirseniz ve tamamen tamamıyla bir şey elde edebilirsiniz ... veya FontTrainer ile fontların özelliklerini belirlemek için gözlerinizi eğitin FontTrainer: Ortak Font Tiplerini Tanıma Öğrenin FontTrainer: Ortak Font Tiplerini Tanıma Öğrenin bu araçlarda.
Diğer insanlar tarafından yapılan web sayfası fontlarını belirlemek yerine, bu ücretsiz araçlarla kendi fontlarınızı da yapabilirsiniz 2 Kendi Metin Fontunuzu Yapmak İçin Ücretsiz Araçlar 2 Kendi Metin Fontunuzu Yapmak İçin Ücretsiz Araçlar .
Yazı tiplerini tanımlamanın süper kolay yollarını özlüyor muyduk? Yorumlarda bize bildirin!
Resim kredisi: JoanaCroft Stock.Xchng'da











