
Michael Fisher
0
2032
194
HTML modern dünyayı yönetiyor. Doğru, kimseye bir web geliştiricisi olmak için neye ihtiyacınız olduğunu sorarsanız, size tüm JavaScript web çerçevelerini, Python web çerçevelerini, web programlama uygulamalarını anlatırlar. Programlama ve Web Geliştirme: Fark Nedir? Programlama ve Web Geliştirme: Fark Nedir? Uygulama programcılarının ve web geliştiricilerin aynı işi yaptığını düşünebilirsiniz, ancak bu doğru değil. İşte programcılar ve web geliştiricileri arasındaki temel farklar. , vb. Ancak bunların altında HTML her şeyi bir arada tutan şeydir..
HTML'siz web yok ve yapmak istiyorsanız onu nasıl düzenleyeceğinizi bilmeniz gerekir. herhangi bir tür web çalışması. Ancak, Sublime Text 11'de Verimli ve Daha Hızlı Bir İş Akışı için Sublime Text İpuçları Üretken ve Daha Hızlı Bir İş Akışı için Sublime Text İpuçları Üretken ve Daha Hızlı Bir İş Akışı için Sublime Text İpuçları çok sayıda programcı için çok yönlü bir metin editörü ve altın standarttır. İpuçlarımız etkin kodlamaya odaklanır, ancak genel kullanıcılar klavye kısayollarını beğeneceklerdir. veya Visual Studio Code 10 Visual Studio Code için Temel Verimlilik İpuçları 10 Visual Studio Code için Temel Verimlilik İpuçları Visual Studio Code, diğer programlama metin editörlerini sudan çıkarır. Ücretsiz, açık kaynak kodlu, yıldırım hızlı ve verimlilik özellikleri ile dolu. tam gelişmiş bir proje üzerinde çalışmıyorsanız, fazla üzülmüş olabilir.
Sadece küçük bir HTML kod parçacığıyla dolaşmak istediğiniz zamanlar için istediğiniz gibi düzenleyebilirsiniz. çevrimiçi HTML editörü sana daha iyi hizmet edeceğim.
Neden bir Çevrimiçi HTML Düzenleyici Kullanmalı??
Çevrimiçi HTML editörleriyle ilgili en iyi şey, doğrudan web tarayıcınızda çalışmasıdır. Web tarayıcınız en iyi ve en uygun HTML kodunu işlemek ve oluşturmak için bir araç. Sonuçta bu, onun bütün amacı ve olma nedenidir..

Bu, web tarayıcınızın en iyi şekilde donatılmış olduğu anlamına gelir. HTML'in gerçek zamanlı önizlemeleri. Web biçimlendirmesini Notepad veya TextEdit gibi bağımsız bir düzenleyicide yazdığınızda, değişiklikleri bir dosyaya kaydetmeniz, ardından dosyayı web tarayıcınıza yüklemeniz, sonra gözden geçirmeniz, ardından daha fazla değişiklik için tekrar editöre geçmeniz, durulayıp tekrarlamanız gerekir. Bu tıknaz ve hantal bir süreç.
Çevrimiçi bir HTML editörü dinamik olarak kendini yenileyebilir işaretlemeyi yazarken ve değiştirirken. Pencereler arasında ileri ve geri gitmeye gerek yoktur. Bir tarafta HTML'yi değiştiriyorsunuz, değişiklikler otomatik olarak diğer tarafta oluyor.

Birkaç bağımsız editör, bir çeşit sahte gerçek zamanlı önizleme ile yapılandırılabilir, ancak o kadar uygun değillerdir. Örneğin, Parantez içindeki Canlı Önizleme özelliği ayrı bir Chrome penceresi açabilir ve işaretlemeyi her kaydettiğinizde HTML değişikliklerini tarayıcıya itebilir. Ancak bu hala pencere flip-flop gerektirir ve sizi Chrome kullanmaya zorlar.
Çevrimiçi HTML editörleri taşınabilir geldikleri gibi. Hangi makinede olursanız olun, internet bağlantınız olduğu sürece web editörüne erişebilirsiniz. Tekrar kullanabileceğiniz veya tekrar kullanmayabileceğiniz bağımsız bir düzenleyici kurmanıza ve yapılandırmanıza gerek yok.
Web geliştirme becerilerinizi geliştirmek için bu diğer araçlara göz atabilirsiniz. Bu 10 Temel Araçla Web Geliştirme Becerilerinizi Yükseltme Bu 10 Temel Araçlarla Web Geliştirme Becerilerinizi Yükseltme Web siteleri geliştirmeye hazır mısınız? Bu yeni ve uzman web geliştiricileri için çevrimiçi araçlar, becerilerinizi artıracak garantilidir! çok.
Şimdi, şu anda mevcut en iyi çevrimiçi HTML editörlerinden bazıları.
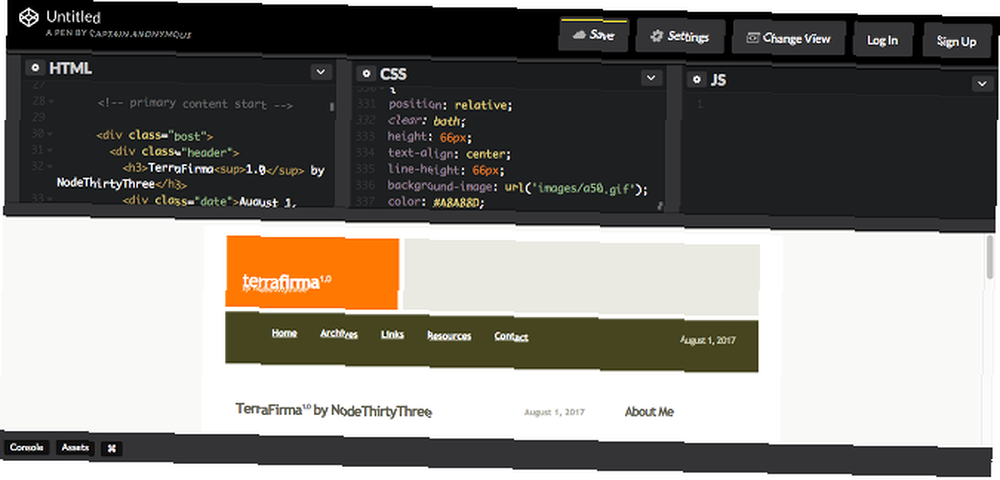
1. Codepen

Codepen bir “sosyal gelişim ortamı” web geliştiricileri için, temelde paylaşım ve işbirliği özelliklerine sahip bir çevrimiçi editördür. Editörün kendisi basittir: HTML için bir panel, CSS için bir panel ve JavaScript için bir panel ile gerçek zamanlı önizleme için bir panel. Tüm panel boyutları, kenarları sürüklenerek ayarlanabilir..
Yaratabilirsin “Kalemler,” hangi web kod tweaking için ayrı oyun alanları gibidir. Birden Çok Kalem koleksiyonlarda birlikte gruplandırılabilir. Özel Kalemler ve Koleksiyonlar, 9 $ / ay'dan başlayan ve diğer özelliklerle birlikte gelen bir Pro hesabı gerektirir: varlık barındırma, gömülebilir temalar, gerçek zamanlı işbirliği ve CodePen'in tam web geliştirme IDE'sine erişim.
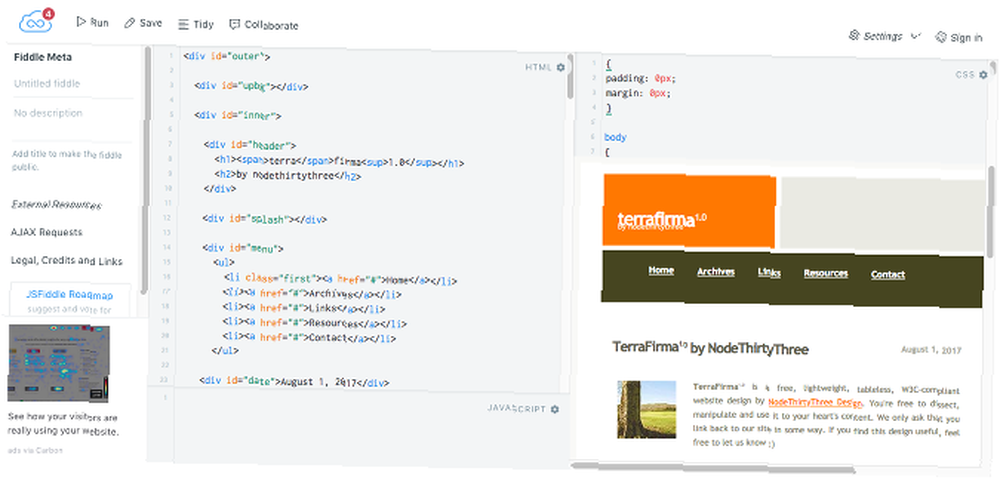
2. JSFiddle

JSFiddle neye benzediği hemen hemen aynı: JavaScript ile dolaşabileceğiniz bir sanal alan. Ancak JavaScript’in HTML ve CSS ile nasıl bir araya geldiğini görünce, JSFiddle’ın düzenleme arayüzüyle üçünü de düzenleyebilirsiniz - ve JavaScript’i tamamen atlayabilirsiniz..
JSFiddle'ın güzel yanı, kenar çubuğuna Dış İstekler ekleyebilmenizdir; bu da HTML'nizi geliştirmek için site dışı JavaScript ve CSS dosyaları eklemenizi sağlar. Ayrıca, kodunuzun girintisini otomatik olarak temizleyen Düzenli düğme ve gerçek zamanlı olarak başkasıyla aynı kod üzerinde çalışmanıza olanak sağlayan İşbirliği düğmesi de dikkat çekicidir..
Tek dezavantajı, önizleme panelini güncellemek için Çalıştır düğmesini tıklamanızdır..
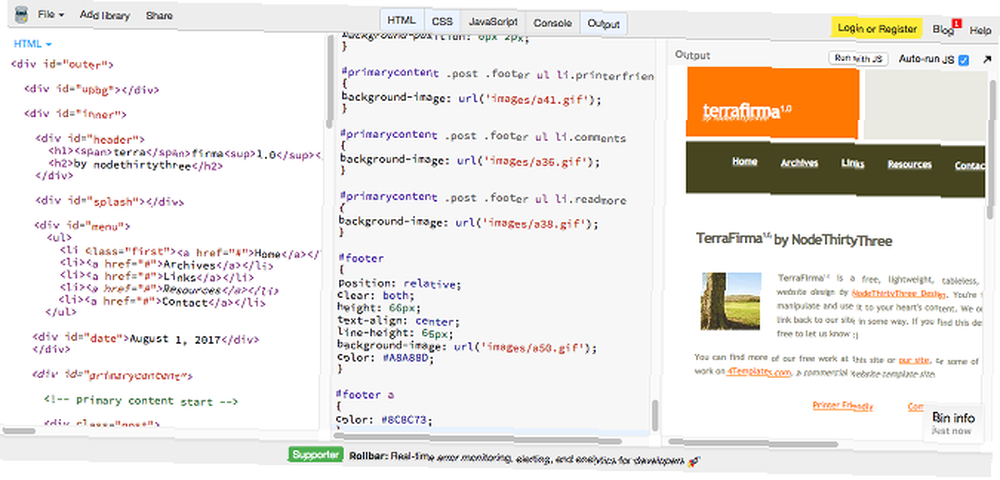
3. JSBin

JSBin JSFiddle'a göre daha basit ve daha temiz bir alternatif. Herhangi bir HTML, CSS ve JavaScript kombinasyonunu, panelleri üst araç çubuğuna getirerek düzenleyebilir ve maksimum esneklik için önizleme panelini ve konsol panelini değiştirebilirsiniz..
Ancak JSFiddle, harici CSS ve JavaScript kaynaklarını bağlamanıza izin verirken, JSBin yalnızca ekleyebileceğiniz önceden tanımlanmış JavaScript kitaplıklarına sahiptir. Seçim, jQuery'den React to Angular ve daha fazlasına kadar çok iyi..
JSBin ücretsizdir ve bir hesap gerektirmezken, özel kutular, özel katıştırmalar, varlık barındırma, Dropbox senkronizasyonu ve JSBin aracılığıyla yayınlanan sayfalar için makyaj URL'leri istiyorsanız bir Pro hesaba ihtiyacınız olacaktır..
4. Liveweave

Liveweave Yukarıdaki editöre benzer, göze daha hoş gelen bir arayüz ile (tercihleriniz değişebilir). JSFiddle gibi, Liveweave gerçek zamanlı işbirliğine izin verir ve JSBin gibi, jQuery gibi önceden tanımlanmış üçüncü taraf kaynaklarla bağlantı kurmanıza izin verir.
Ancak, birkaç benzersiz özelliğe sahiptir. Lorem Ipsum Generator, mevcut imleç konumunuzda yer tutucu metin oluşturur. CSS Gezgini, CSS stilleri oluşturmak için bir WYSIWYG aracı sağlar. Renk Gezgini, temanız için mükemmel renkleri seçmenize yardımcı olur. Vektör Düzenleyici, siteniz için vektör grafikleri oluşturmanıza olanak sağlar.
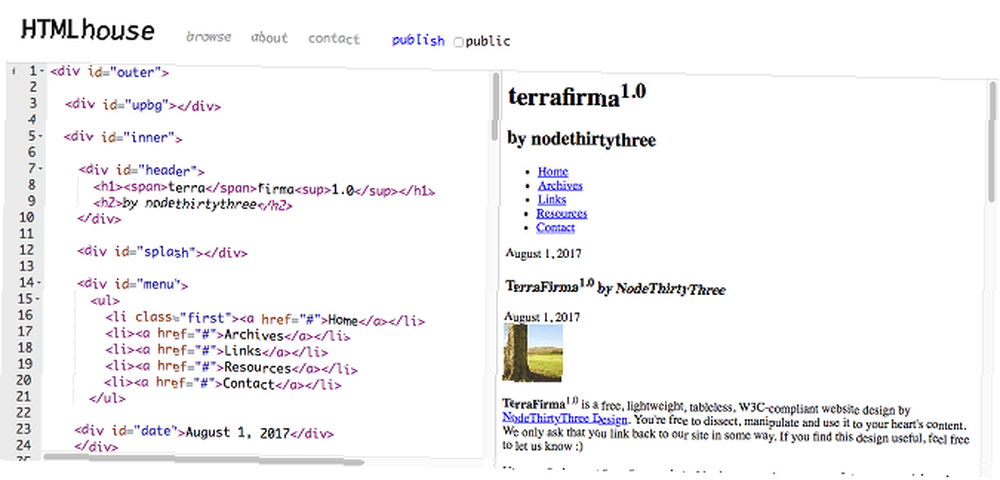
5. HTMLhouse

HTMLhouse eğer iyi bir seçenek sadece HTML’e dikkat edin (yani, CSS veya JavaScript yok). Soldaki düzenleme ve sağdaki gerçek zamanlı önizleme ile dikey olarak bölünmüş, son derece temiz ve az. Şık özelliklerden biri, HTML’nizi yayınlama ve özel olarak (sağlanan URL ile) veya genel olarak (HTMLhouse’un Göz Atma sayfasına eklenir) paylaşma yeteneğidir. Basit ama etkili, bu da tam olarak bir çevrimiçi HTML editörünün devreye girdiği ve üstün olduğu yer.
HTMLhouse’un, dikkat dağıtıcı olmayan çevrimiçi bir yazım aracı olan Write.as’taki kişiler tarafından oluşturulduğunu ve korunduğunu unutmayın. Blog yazısı veya bunun gibi bir şey yazıyorsanız, bunun yerine Write.as kullanın..
HTML Becerilerinizi Daha Çok Geliştirin
HTML'ye tek maruz kalmanız, on yıl önce öğrendiklerinizse, o zaman yakalama zamanı gelmiştir. HTML5, 2014'te piyasaya sürüldü ve bir avuç yeni standart ve özellik getirdi. Nereden başlayacağınızdan emin değil misiniz? HTML5'teki bu önemli yeni öğelere göz atın HTML5'teki Yenilikler Bilmeniz Gereken 9 Element HTML5'te Neler Yeni? 9 Bilmeniz Gereken Öğeler HTML5, web'de en yaygın kullanılan biçimlendirme dilinin en son sürümüdür. En yeni özellikleri kullanmıyorsanız, harika bir işlevsellikten mahrum kalacaksınız.. .
Ayrıca, öğrenmek iyi uygulamalar HTML5 web tasarımı ve geliştirmesinde, bu web sitelerini kaliteli HTML kodlama örnekleri ile incelemelisiniz. 8 Kalite İçin En İyi Web Siteleri HTML Kodlama Örnekleri 8 Kaliteli HTML İçin En İyi Web Siteleri HTML Kodlama Örnekleri İyi tasarlanmış ve kullanışlı HTML kodlama örnekleri sunan bazı harika web siteleri ve öğreticiler. İşte bizim favorilerimizin sekiz tanesi. . Web siteniz yayınlandığında, HTML işaretlemenizi sıkıştırmayı düşünün Sıkıştırılmış HTML Nasıl Çalışır ve Neden İhtiyacınız Olabilir Nasıl Sıkıştırılmış HTML Nasıl Çalışabilir ve Neden İhtiyacınız Olabilir HTML dosyaları küçültülmeli ve nasıl yapılmalı. daha iyi hız için.
HTML işaretlemesini düzenlemenin en sevdiğiniz yolu nedir? Şu an ne tür bir web sitesinde çalışıyorsunuz? Aşağıdaki yorumlarda bizimle paylaşın!











