
Gabriel Brooks
0
2391
124
 Benim 'HyperText Markup Ldilbilgisi (HTML) becerileri kesin olarak paslı, ancak belki de beni bu makale için nitelendiriyor. Ne zaman geri Arkadaş hala televizyondaydı ve AOL günlük ücretsiz bardak altlıkları ve mini frizbi gönderiyordu, çevirmeli modemlere yükleyecek web siteleri yaratıyordum. Zaman geçtikçe, dışarıda genişbant olmayan (çevirmeli) bağlantılara sahip pek çok insan olduğunu ve buna dayanarak web siteleri tasarlamaya devam ettiğini düşünmeye can atıyordum..
Benim 'HyperText Markup Ldilbilgisi (HTML) becerileri kesin olarak paslı, ancak belki de beni bu makale için nitelendiriyor. Ne zaman geri Arkadaş hala televizyondaydı ve AOL günlük ücretsiz bardak altlıkları ve mini frizbi gönderiyordu, çevirmeli modemlere yükleyecek web siteleri yaratıyordum. Zaman geçtikçe, dışarıda genişbant olmayan (çevirmeli) bağlantılara sahip pek çok insan olduğunu ve buna dayanarak web siteleri tasarlamaya devam ettiğini düşünmeye can atıyordum..
Sonunda web tasarımı ve geliştirmesinden vazgeçtim Web Tasarımını mı öğrenmek istiyorsunuz? 7 Başlamanız için YouTube Kanalları Web Tasarımını Öğrenmek İster misiniz? 7 Başlamanız için YouTube Kanalları YouTube, web tasarımı yeni başlayanlar için binlerce videoya ve kanala sahiptir. Burada başlamak için en iyilerinden bazılarına göz atıyoruz. içerik kalitesi içerik miktarının bir tarafına itilmeye başladığında. Flash siteleri, birçok resim, pop-up, pop-under, kaydırıcı, vb. Kaliteli içeriğinize güvenin ve bu tüy bırakmanıza gerek yok. İçeriğinize güvenin ve web sitenizi cayır cayır yanan hızlı yapabilirsiniz.
Ücretsiz bir hizmette barındırılan bir web sitesi ile daha hızlı kesinlikle daha iyi. Niye ya? Çünkü 'özgür' pek çok insanı çekmeye meyillidir ve sunucunun sayfanızı ve diğer binlerce insanın optimize edilmemiş sayfalarını temizlemesi gerekir. Bu, Kenworths konvoyunu Jimmy haulin domuzlarının kütükleriyle çekerek almaya çalışmak gibi. Ama eğer küçük bir Porsche'nuz varsa, yapması çok kolaylaşır..
İşte belirli bir sıra ile yağ kesmek için bazı ipuçları.
1. Tabloları Dikkatlice Kullanın
Masalar bir catch-22. Başlangıçta, tasarım hazırlamak ve içeriği tablo biçiminde koymak için kullanılıyorlardı. Tasarım düzenleri karmaşıklaştıkça, tablolar büyüdü ve derinleşti, bu da her zaman yükleme süresinde yavaşlama anlamına geliyor.
Cascading Style Sheets (CSS) geldi ve düzen için tablo kullanma problemine gerçekten yardımcı oldu. Ne yazık ki, tarayıcı üreticileri kafalarını standartlar fikri etrafında dolaştıramazlardı - ama yine de yapamıyorlardı. Ne Firefox'ta CSS harika görünüyordu IE'de bir köpeğin kahvaltısı gibi görünüyordu ve muhtemelen Safari'de bile oluşturmadı. Beni Mac'te IE5’te başlatmayın. Hala bu konuda terapiyim.
Lütfen yalnızca tablo biçiminde olması gereken içeriği yerleştirmek için tabloları kullanın Tablo: Excel Tablosundan HTML Tablosu Oluşturma Tablo:: Excel Tablosundan HTML Tablosu Oluşturma - fiyat listesi veya hokey istatistikleri gibi. Bu tablo sayısını ve iç içe geçme derinliğini azaltır, bu da daha hızlı yükleme süresi anlamına gelir. CSS'i Öğrenmek En İyi 5 Siteyi CSS Online'ı Öğrenmek Top 5 Siteleri CSS Öğrenmeyi Öğrenmek CSS Online'da bir fantezi düzenine sahip olmanız gerekiyorsa büyük bir fark yaratacaktır.
2. Renk Oluşturmak için HTML'yi kullanın
Evet, ben Kanadalıyım, bu yüzden benim için bir 'u' ile renk. HTML’nin Amerika merkezli olduğunu biliyorum, bu nedenle öznitelik “renk” tir. Onaltılık renk kodlarınızı öğrenin ve bunları görüntü yerine içerik canlandırmak için kullanın.
Renklendirmek için HTML elementlerinize renk özelliğini eklemeyi deneyin. Bu, tablolarda veya gövde etiketinde özellikle iyi çalışır:
Tarayıcı olsaydınız, 7 karakterden oluşan basit bir 7 karaktere daha hızlı yüklenir miydiniz?FF00FF ya da birkaç bin kez fuşya renkli 10 × 10 piksel görüntü? Bu retorik bir soru, arka arkaya sen varsın. Elini indir.
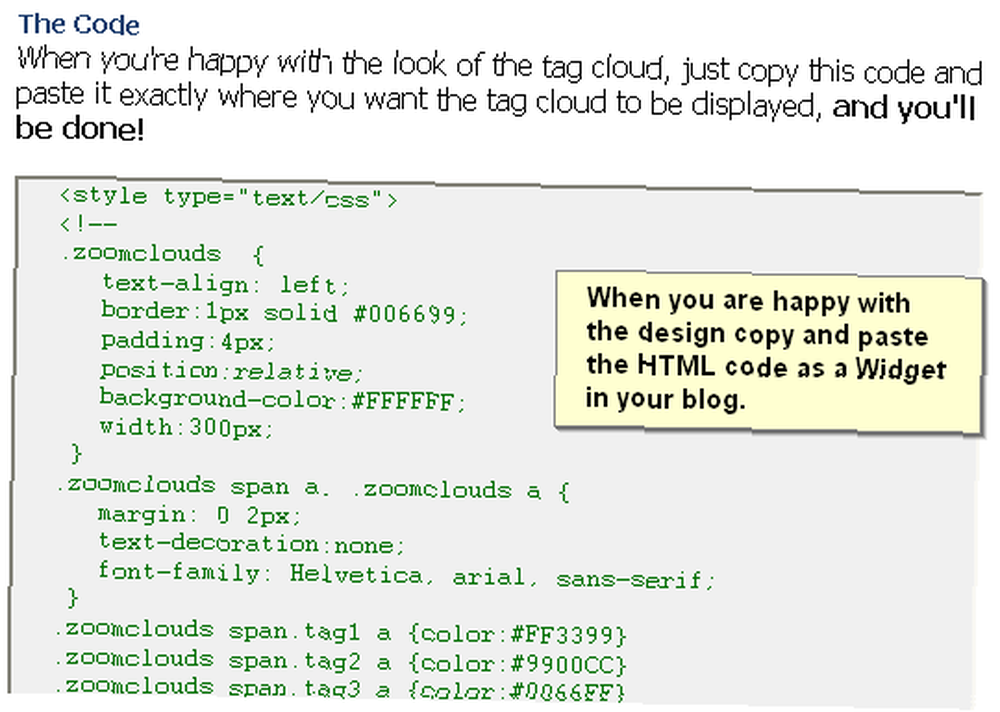
3. Script / Stil Sayfalarına Bağlantı
Belirli bir kullanırsanız JavaSWeb sitenizde art arda cript (JS) veya CSS, her sayfaya koymak yerine kendi dosyalarını oluşturmayı ve çağırmayı düşünün. Bir tarayıcı bir dosyayı önbelleğe alma ve sunucuyu kontrol etmeden önce bu dosyayı arama eğiliminde olduğundan, tarayıcınızda zaten bu komut dosyası veya CSS kullanıma hazır olacaktır. Bu daha az demektir 'HyperText Transfer Protocol (HTTP) çağrıları daha hızlı bir yükleme sayfası anlamına gelir.
Harici Bir JavaScript Nasıl Çağırılır:
->
Bu yorum etiketlerini neden JavaScript çağrısı etrafına koydum? Çünkü her tarayıcı komut dosyalarını okumak için ayarlanmamış. Yorum etiketlerini eklemek, komut dosyası devre dışı bırakılmış tarayıcıları, sinir bozucu hata mesajları vermek yerine, atlamanızı sağlar.
Harici Basamaklı Stil Sayfası Nasıl Çağrılır:
Bu kadar basit. Href niteliği, stil sayfanızın konumunu ayarladığınız yerdir. Özelliklerin geri kalanı tarayıcıya bu dosyanın ne olduğunu söyler, bu yüzden ne yapması gerektiğini bilir.
Bazı geliştiriciler @ithalat Bir stil sayfasını çağırmanın yöntemi. Internet Explorer’da, etiketinizin dosyanızın altında olması ve tüm sayfanın yüklenmesine ve ardından stillerin üzerinde gösterilmesine neden olur. İyi değil.
4. Sık Kullanılan Komut Dosyalarınızı Tek Bir Dosyada Birleştirin
Birçok web geliştiricisi aynı komut dosyalarını tekrar tekrar kullanacaktır. Belki bir saat betiği ve bir takvim betiği ve belki de her sayfada kullanacakları bir tür özel efekt betiği vardır. 3 ayrı dosyaya sahip olmak yerine, 3 ayrı HTTP çağrısıyla, komut dosyalarını bir dosyaya koyun ve bir kez çağırın. Bu, HTTP çağrılarınızı% 66 oranında azaltır ve aynı zamanda önbelleğe alınır. Sen şeytanı hızlandırıyorsun, sen! Elinizi tekrar yükseltmeden önce, evet, aynı şeyi CSS dosyalarıyla yapabilirsiniz.
5. Resimlerinizin Boyutlarını Değiştirmek İçin HTML Kullanmayın
Web sayfanızda 1000 × 1000 piksel olan bir görüntü kullanmak istiyorsanız, ancak yalnızca 250 × 250 piksel olmasını istiyorsanız, görüntü düzenleyicide değiştirin. Bazı insanlar bu gibi HTML kullanarak görüntüyü 'küçültecektir':

Bu 1000 × 1000 piksellik dosya boyutu 2 MB ise, HTML ile yeniden boyutlandırmak dosya boyutunu daha küçük yapmaz! Aslında, yüklenmesi daha uzun sürebilir, çünkü şimdi tarayıcı, 2 pound'luk bir poşete 10 pound poop koymak zorunda, tabiri caizse. Kolay bir iş değil.
Umarım bu ipuçları size yardımcı olacaktır. Bunları kullanırsanız veya paylaşmak için başka HTML optimizasyon fikirleriniz varsa, yorumlarda bana bir not verin.











