
Michael Fisher
0
4279
369
Web sitenizi istiyorsunuz Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bugün size sıfırdan eksiksiz bir web sitesi hazırlama sürecinde size rehberlik edeceğim. Bu zor geliyorsa endişelenme. Size her adımda rehberlik edeceğim. harika görünmek için, ancak web geliştirme becerileriniz eksik?
Umutsuzluğa kapılma! CSS bilmek zorunda değilsiniz Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. veya süslü bir site oluşturmak için PHP. Bazı iyi eski HTML 5 Temel HTML Kodunu Anlama Adımları 5 Temel HTML Kodunu Anlama Adımları HTML, her web sayfasının bel kemiğidir. Eğer bir acemi iseniz, size HTML anlamak için temel adımları size yol gösterelim. ve kopyala ve yapıştır işlemlerinin nasıl yapılacağını bilmek.
7 ücretsiz HTML efekti şablonunu derledik. 5 Hızlı Web Sitelerini Kolayca Oluşturmak İçin 5 Ücretsiz HTML Şablonu 5 Hızlı HTML Sitelerini Kolayca Oluşturmak İçin 5 Ücretsiz HTML Şablonu Herhangi bir HTML beceriniz olmasa bile, web sitenizi bugün oluşturmak için bu HTML şablonlarını deneyin. . Bankayı kırmazken sitenizin işlevselliğini ve kullanıcı deneyimini geliştireceklerdir. Ve onlar da bazı CSS ve PHP içerebilir.
Belki bunlardan biri aradığın şeydir..
1. Paralaks Etkisi
Muhtemelen Paralaks Etkisi Nasıl Gördünüz Rainmeter ile Paralaks Masaüstü Arka Planı Nasıl Oluşturulur Rainmeter ile Paralaks Masaüstü Arka Planı Nasıl Oluşturulur Canlı bir animasyonlu masaüstü duvar kağıdı istiyorsanız, Rainmeter içine bakın! Burada, Windows masaüstü arkaplanınız için benzersiz bir paralaks efekti yaratmayı göstereceğiz. fantezi dergi tarzı çevrimiçi makalelerinde. Bir özellik makalesini aşağı kaydırdığınızda, arka plan görüntüsü farklı bir hızda kaydırılıyor gibi görünür. Makalenin farklı bir bölümüne girdiğinizde, arka plan görüntüsü değişir. İçeriğe görsel derinlik katan harika bir efekt.
Bu saf bir HTML efekti olmadığı için çıktıyı göstermek için yalnızca animasyonlu GIF'ler sunabiliriz.
Aşağıda Paralaks etkisinin temel bir versiyonunu göreceksiniz; kaydırdığınızda, bir kutu metin statik bir arka plan görüntüsünde hareket eder..

Efekt ile oynayabilir ve yukarıdaki basit Paralaks kaydırma efekti kodunu W3Schools'tan kopyalayabilirsiniz..
En gelişmiş sürümünde bu efekt, HTML, CSS ve JS'nin bir birleşimidir.

Devam edin ve yukarıdaki Üstbilgi / Altbilgi Paralaks efektinin kodlarını CodePen'den alın.
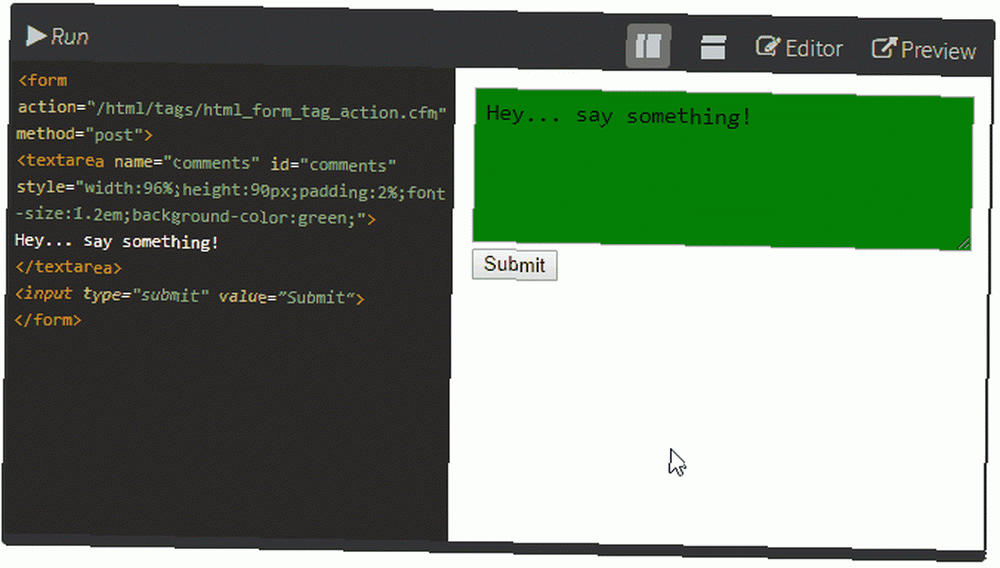
2. Kaydırılabilir Metin Kutusu
Bu, uzun metin parçacıklarını kompakt bir formata sığdırabilmenizi sağlayan basit ancak yardımcı bir HTML öğesidir. Bu şekilde sayfadaki tüm alanı kaplamaz.
HTML girişi:
Metniniz burada gösterilecek. Ve hepsinden geçmek için aşağıya doğru gidebilirsiniz. Kaydırma çubuklarını göstermek için yeterli miktarda metin eklemeniz yeterlidir. Açıkçası, bu yeterli değil, hadi söyleyecek daha çok şeyimiz olduğunu varsayalım. Sonunda, kaydırma çubukları kullanışlı olacak. Bu kadar! :)
Çıktı demosu:
Metniniz burada gösterilecek. Ve hepsinden geçmek için aşağıya doğru gidebilirsiniz. Kaydırma çubuklarını göstermek için yeterli miktarda metin eklemeniz yeterlidir. Açıkçası, bu yeterli değil, hadi söyleyecek daha çok şeyimiz olduğunu varsayalım. Sonunda, kaydırma çubukları kullanışlı olacak. Bu kadar! :)Metin kutusunun renk ve boyutuyla gereksinimlerinize uyacak şekilde oynayabilirsiniz.
Küçük bir meraklısı istiyorsanız, Quackit'ten özelleştirilebilir bir yorum kutusu için kod da alabilirsiniz. Birkaç şablon sunarlar, ancak özel kodunuzu manuel olarak değiştirmek ve test etmek (test etmek) için editörlerini de kullanabilirsiniz..

3. Metni Vurgulayın
Basit bir HTML etiketiyle, metninize veya resimlerinize bir ton efekt ekleyebilirsiniz. Hepsinin tarayıcılarda çalışmadığını unutmayın. Burada belirtilenler Google Chrome, Microsoft Edge ve Mozilla Firefox'ta çalışıyor.
Giriş:
Burada vurgulanan metniniz.
Çıktı demosu:
Burada vurgulanan metniniz.
4. Metne Arkaplan Resmi Ekleme
Aynı şekilde, metninizin rengini değiştirebilir veya bir arka plan resmi ekleyebilirsiniz. Bu, yalnızca metninizin yeterince büyük olması durumunda gerçekten heyecan verici hale gelir, bu yüzden yazı tipi boyutunu da artırdım..
Giriş:
MakeUseOf sunar…
Stil ve yazı tipi öğelerini aynı efekt için etiket, artı koyu yazılmış metin.
Çıktı demosu:
MakeUseOf sunar…
5. Başlık Araç İpucu ekle
Bir parça üzerinde fareyle ilerlerken bir başlık ipucu belirir “manipüle” Metin veya resim Bunları resimlerden veya bağlantılı metinden biliyorsunuz. Bunu düz metne nasıl ekleyebileceğinizi buradan bulabilirsiniz..
Giriş:
Fareni üzerime getir!
Çıktı demosu:
Fareni üzerime getir!
6. Kaydırma veya Düşen Metin Yap
Aradığınızda “kayan yazı html” Google'da küçük bir Paskalya Yumurtası keşfedeceksiniz. Kayan arama sonucu sayısını görüyor musunuz? Şimdi kullanılmayan marquee etiketi tarafından yaratılan bir etki. Bu HTML özelliği kullanımdan kaldırılmış olsa da, çoğu tarayıcı yine de destekliyor.
Giriş:
Kaydır, bebeğim!
Çıktı demosu:
Kaydır, bebeğim!
Kaydırma davranışını, arka plan rengini, yönü, yüksekliği ve daha fazlasını kontrol etmek için başka özellikler ekleyebilirsiniz. Bu etkiler aşırıya kaçarsanız çok rahatsız edici olabilir.

Harika bir düşen metin efekti için tekrar Quackit'e gidin ve son derece özelleştirilmiş seçim kodunu kopyalayın.
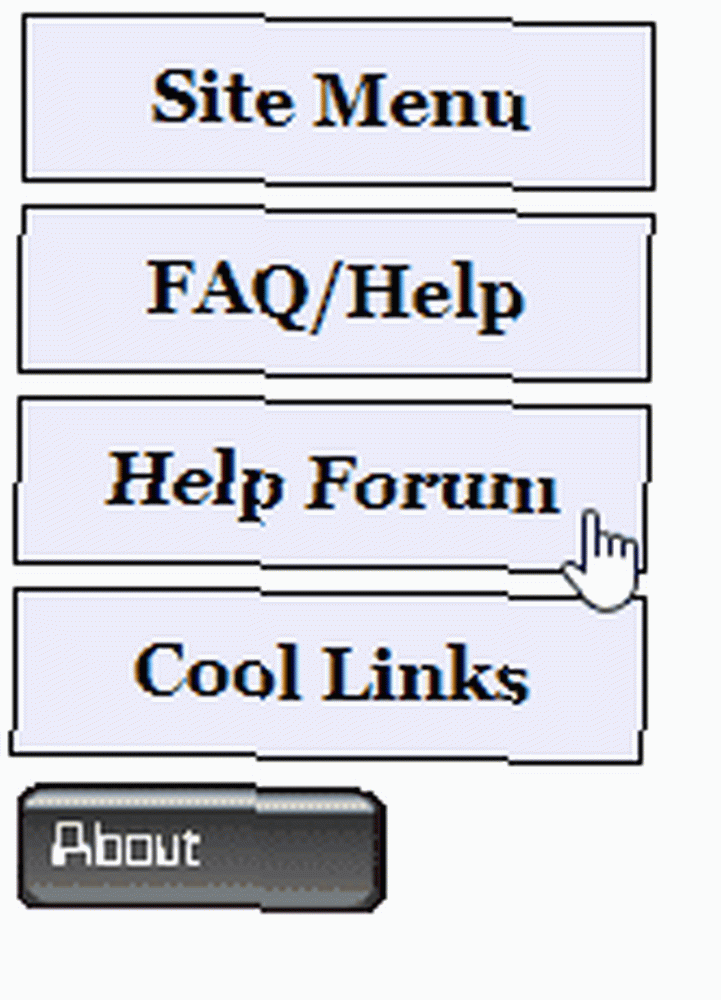
7. Bir Switchmenu ekleyin
En heyecan verici HTML efektleri dinamik HTML efektleridir. Ancak, genellikle komut dosyası tabanlı. İşte taptığım menüler için bir etki. Ortalama bir HTML etiketinizden biraz daha karmaşık, çünkü bir stil sayfası ve komut dosyalarıyla çalışır. Bunun avantajı, çalışması için bir CSS veya script dosyası yüklemek zorunda olmamanız, gerekli tüm bilgileri web sitenizin bölümüne ekleyebilmenizdir..
Giriş:
Sayfanızın bölümüne aşağıdaki kodu ekleyin:
.menutitle
İmleç: işaretçi;
marj-alt: 5 piksel;
Arka plan renkli: #ECECFF;
color: # 000000;
en: 140px;
dolgu: 2px;
text-align: center;
yazı-ağırlık: koyu;
/ * / * / kenarlık: 1px katı # 000000; / * * /
.Submenu
kenar boşluğu: 0.5em;
/ ***********************************************
* Switch Menu script - http://getElementById.com/ tarafından Martial B tarafından
* Biçim ve NS4 / IE4 uyumluluğu için Dinamik Sürücü tarafından değiştirildi
* Tam kaynak kodu için http://www.dynamicdrive.com/ adresini ziyaret edin.
************************************************************************ =”Evet” //”Evet” veya “yok hayır”. Her bir SPAN içeriğinin 1'den başlayan artan bir kimlik içerdiğinden emin olun (id =”alt1 ", kimliği =”alt2 ", vb.)
var persisttype =”site çapında” //girmek “site çapında” Menünün site genelinde kalması için, “yerel” Bu sayfa için onlyif (document.getElementById) //DynamicDrive.com değiştir
( 'N') document.write
document.write ('. submenu display: none; n')
( 'N') document.write
işlev SwitchMenu (obj)
Eğer (Document.GetElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .GetElementsByTagName (“karış”); //DynamicDrive.com değişikliği
if (el.style.display! = “blok”) //DynamicDrive.com değişikliği
(var i = 0; i
ar [i] .style.display = “Yok”;
el.style.display = “blok”;
Başka
el.style.display = “Yok”;
işlev get_cookie (Ad)
var search = Ad + “=”
var returnvalue = “”;
if (document.cookie.length> 0)
offset = document.cookie.indexOf (arama)
if (offset! = -1)
ofset + = search.length
end = document.cookie.indexOf (“;”, Fi) Ofset;
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, end))
iade değeri;
işlev onloadfunction ()
eğer (persistmenu ==”Evet”)
var cookiename = (persisttype ==”site çapında”)? “switchmenu” : window.location.pathname
var cookievalue = get_cookie (cookiename)
eğer (cookievalue! =””)
Document.GetElementById (cookievalue) .style.display =”blok”
işlev savemenustate ()
var inc = 1, blockid =””
while (document.getElementById (“alt”+Inc))
if (document.getElementById (“alt”+Inc) .style.display ==”blok”)
blockid =”alt”+inc
mola
inc++
var cookiename = (persisttype ==”site çapında”)? “switchmenu” : window.location.pathname
var cookievalue = (persisttype ==”site çapında”)? blockid+”; Yolu = /” : blockid
document.cookie = cookiename+”=”+cookievalue
if (window.addEventListener)
window.addEventListener (“yük”, aşırı yük, yanlış)
başka eğer (window.attachEvent)
window.attachEvent (“onload”, onloadfunction)
else if (document.getElementById)
window.onload = onloadfunctionif (persistmenu ==”Evet” && document.getElementById)
window.onunload = savemenustate
Ve bu kod dinamik menünün görünmesini istediğiniz yere gider..
Başlıklar
- Tarayıcılar / Addons
- ağ uygulamaları
- Nasıl Yapılır İpuçları
- Cool Yazılım
… ve dahası!
Personel Yazarları
- Karl Gechlik
- Tina
- Varun Kashyap
… ve dahası!
Çeşitli
- hakkında
- Temas
- arşiv
- feragat
Çıktı demosu:
Ne yazık ki, bu etkiyi burada gösteremiyoruz. Ancak orijinal kaynak Dinamik Sürücü, bu dinamik HTML efektinin çalışan bir kopyasını sunuyor.

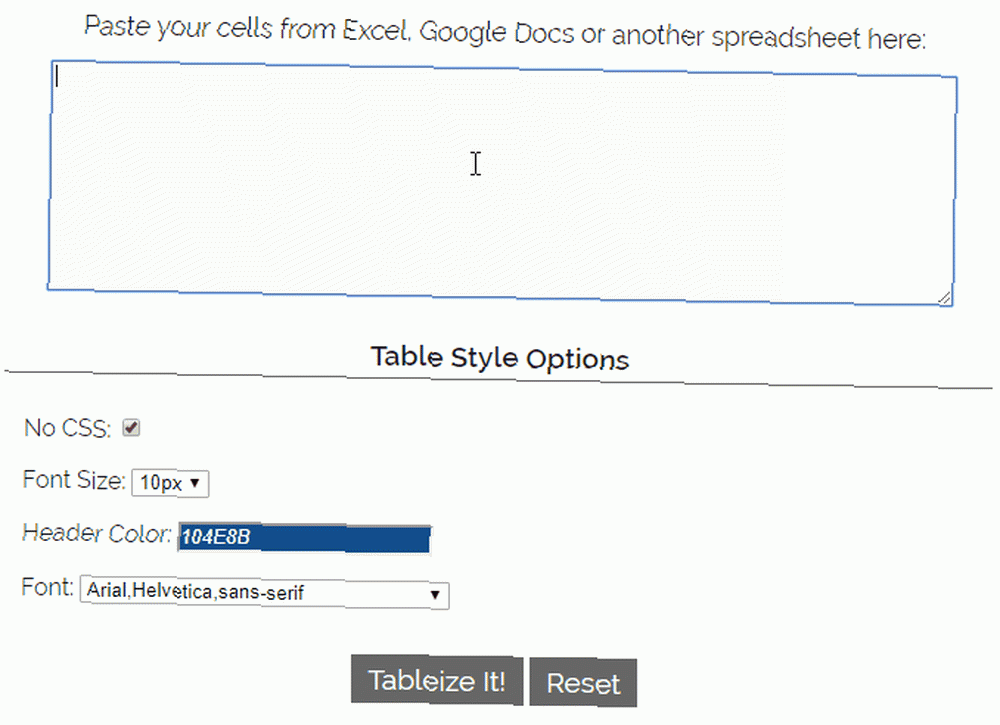
Bonus: Tableizer!
Sitenizde bir elektronik tablo görüntülemek istiyorsanız, Tableizer! Verilerinizi bir HTML tablosuna dönüştürün. Ham verileri Excel, Google Doc veya başka bir e-tablodan ilgili alana yapıştırmanız yeterlidir. masa seçenekleri, ve tıklayın Tablolaş! HTML çıktısını almak için.

Şimdi HTML kodunu kopyalayıp web sitenize ekleyebilirsiniz. Arka plan renklerini daha serin görünmesi için düzenlemeyi düşünün.
Bu gerçekten bir HTML efekti olmasa da, oldukça kullanışlı.
Hangi Efekti Seçersiniz?
Web sitenizi geliştirmek için kullanabileceğiniz yedi (çoğunlukla) HTML efekti gösterdik. Bazıları basit, bazıları çan ve ıslık ile gelir. Hepsinin uygulanması kolaydır.
Daha fazla etiket fikri için, HTML Hedeflerini ziyaret edin. Dinamik HTML ile ilgileniyorsanız, tonlarca inanılmaz komut dosyası için Dynamic Drive'a göz atın. Daha saf HTML kodları için Quackit’e gidin.
Daha derine inip kendi HTML kodunuzu yazmak istiyorsanız, öğrenmesi kolay ve basit HTML kod örnekleri ile başlayın. Ve HTML5 için hazır olduğunuzda sizi de koruduk.
Son olarak, web sitenizi geliştirirken, sayfa hızını koruyun 7 Web Sitenizi veya Blogunuzu Ziyaretçiler için Daha Hızlı Yüklemenin 7 Yolu Web Sitenizi veya Blogunuzu Ziyaretçiler için Daha Hızlı Yüklemenin Yolu İşte sitenizi hızlandırmak ve emin olmak için bazı önemli ipuçları Ziyaretçilerin etrafta sadık. akılda. Ve bir web sitesi ziyaretçisi izleme aracı yüklemeyi unutmayın 7 Canlı Web Sitesi Ziyaretçi Takibi için Ücretsiz Araçlar 7 Canlı Web Sitesi Ziyaretçi Takibi için Ücretsiz Araçlar Kendi web sitenizi mi işletiyorsunuz? Şu anda bu gerçek zamanlı ziyaretçi izleme araçlarıyla sitenizi kimin ziyaret ettiğini görün. . Ziyaretçiler için web sitesi deneyimini geliştirmenize yardımcı olacaktır.











