
Harry James
0
4025
378
Bir web tasarımcısı olarak, bilgisayarınızda kesinlikle sahip olmanız gereken yazılım nedir? Şansları Photoshop ve Illustrator. Bunlar tasarım iş akışınızın temelini oluştururken, muhtemelen ihtiyacınız olduğunu bilmediğiniz daha küçük araçlar var.
En iyisi, onları indirmek zorunda olmamanız bile - sadece bu Chrome uzantılarını yükleyin ve uzağa gidin. Sayfalardaki yazı tiplerini tanımlamaktan web elemanları arasındaki mesafeleri ölçmeye kadar, bu web tasarımı Chrome uzantıları hayatınızı kolaylaştıracak.
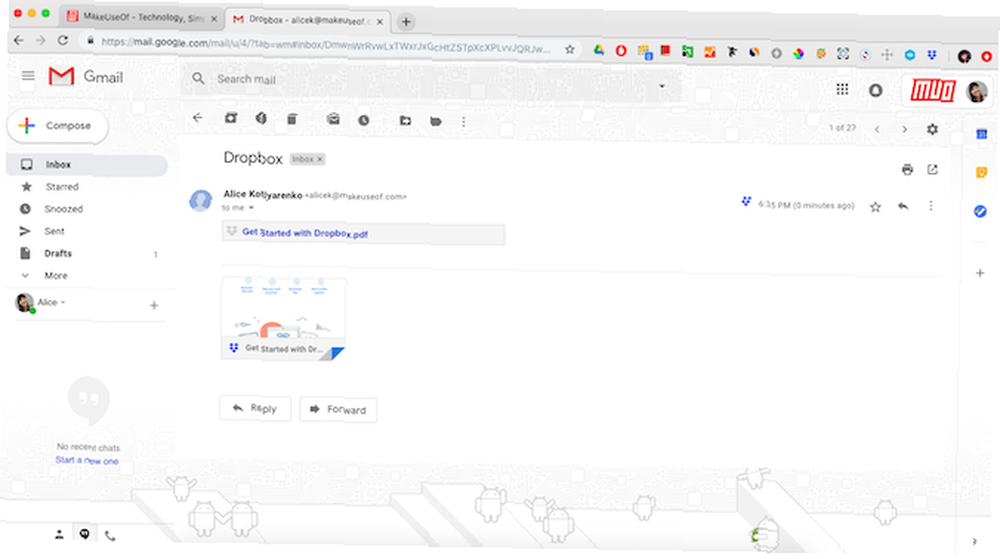
1. Gmail için Dropbox

Dropbox bir dosya barındırma hizmeti olarak başladı, ancak yakında ana izleyici kitlesini, çalışmalarını meslektaşlarıyla paylaşmak için kullanan tasarımcılardır. Tasarım dosyaları genellikle e-posta ekleri için çok büyük olduğu için, dosyaya bir Dropbox bağlantısı göndermek daha kolaydır.
Gmail için Dropbox işlemi daha da kolaylaştırır. Dosyanıza, yeni e-posta penceresinin altındaki bir Dropbox düğmesini kullanarak bağladığınızda, alıcı gönderdiklerinize göz atar. Resim dosyalarına bağlantılar, görüntüleri doğrudan e-postaya yükler ve diğer dosya türlerine bağlantılar kullanışlı bir önizleme oluşturur.
yükleyin: Gmail için Dropbox
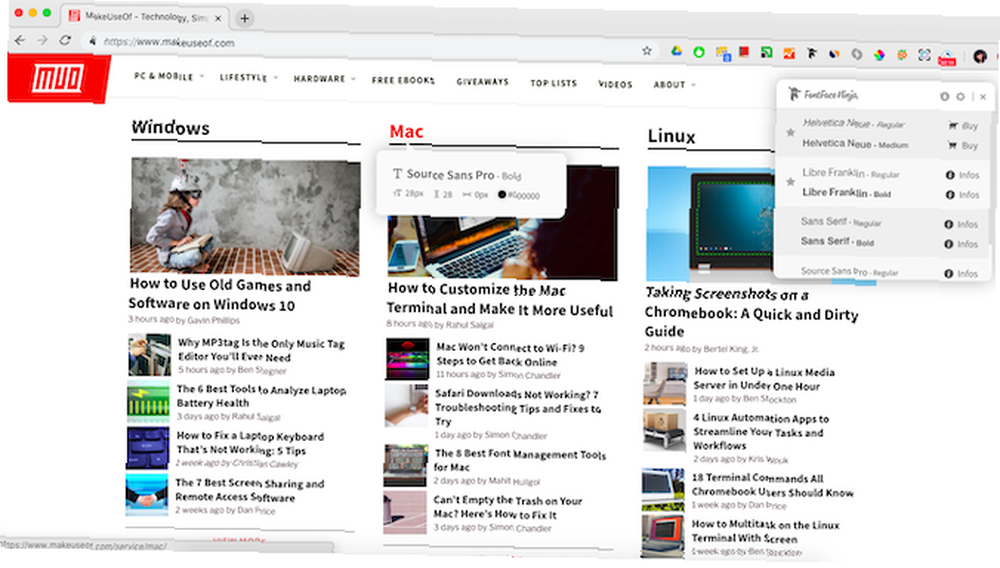
2. FontFace Ninja

Binlerce yazı tipi kullanılabilirken, tipografi olanaklarınız sınırsızdır. Özellikle güzel bir fontu tanımlayabiliyorsanız bir yerde görürsünüz ve kendi projeniz için ödünç alırsınız..
FontFace Ninja, tam da bunu yapmanıza yardımcı olan bir Chrome uzantısıdır. Resimlerdeki yazı tiplerini bulan araçlar gibi WhatTheFont ve Resimlerdeki Yazı Tiplerini Bulmak İçin 4 Alternatif WhatTheFont ve Resimlerin Yazı Tiplerini Bulmak İçin 4 Alternatif Resimlerdeki yazı tiplerini bulmak ister misiniz? WhatTheFont ve çeşitli alternatifler dahil olmak üzere sizin için yapabilecek çevrimiçi araçlar var. çevrimiçi gördüğünüz yazı tiplerini tanımlamanıza yardımcı olur. Tek fark, FontFace Ninja'nın, başlıkların ve gövde metninin yazı biçimi gibi, sayfanın CSS'sine kodlanmış yazı tiplerini okumasıdır.
FontFace Ninja'yı başlattığınızda, yalnızca yazı tipine değil, aynı zamanda ağırlık, boyut, yükseklik, genişlik ve renklere de yönlendirdiğiniz fontla ilgili bilgileri gösterir. Bu fontu yer imlerine eklemek için, kardeş hizmetinde FontFace Dojo'da bir hesaba ihtiyacınız olacak..
yükleyin: FontFace Ninja
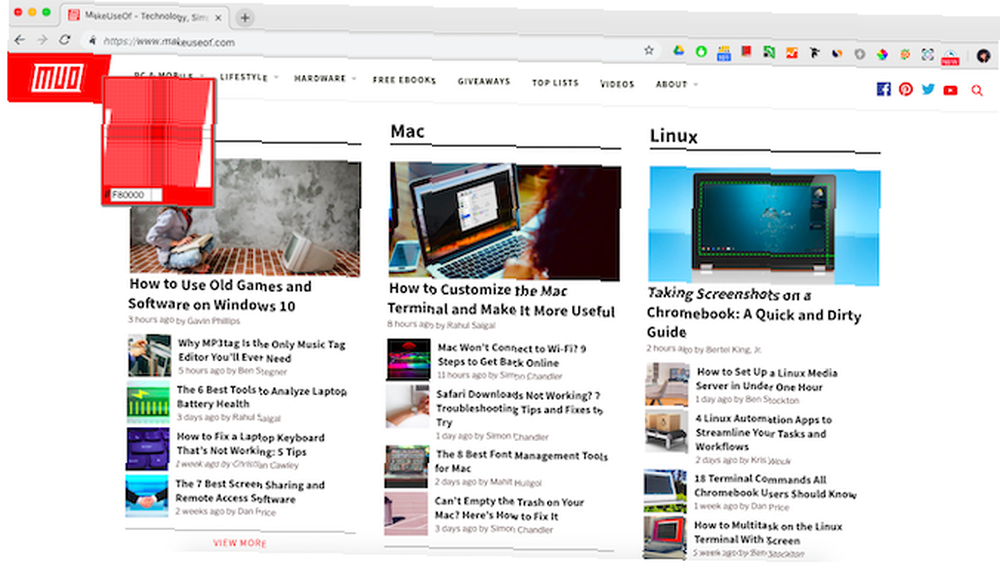
3. ColorPick Damlalık

Rengin ne kadar göze aldığına bakılmaksızın, RGB veya HTML değerlerini bilmediğiniz sürece çevrimiçi olarak gördüğünüz belirli bir rengi yeniden oluşturmak zordur. Neyse ki, ColorPick Damlalık olup olmadığını tahmin etmek zorunda değilsiniz.
Mac için en iyi renk seçici uygulamaları gibi Mac için En İyi 5 Renk Seçici Uygulama Mac için en iyi 5 Renk Seçici Uygulama Mac'inizde mükemmel rengi bulmanız mı gerekiyor? Renkleri kolayca tanımlamak, kaydetmek, biçimlendirmek ve kopyalamak için bu macOS renk seçici uygulamalarını deneyin. , ColorPick Damlalık size gösterdiğiniz herhangi bir rengin değerlerini gösterir. Aradaki fark tarayıcınızda her zaman orada olması ve hiçbir şey yüklemeniz gerekmiyor - sadece simgeye tıklayın ve hedefi doğru noktaya taşıyın.
Uzantı, metinden, resimlerinden ve bir web sayfasında (reklamlar dahil) görebileceğiniz her şeyden renkleri okur. Bir renk yakaladığınızda, size HTML, RGB ve HSL değerlerini gösterir..
yükleyin: ColorPick Damlalık
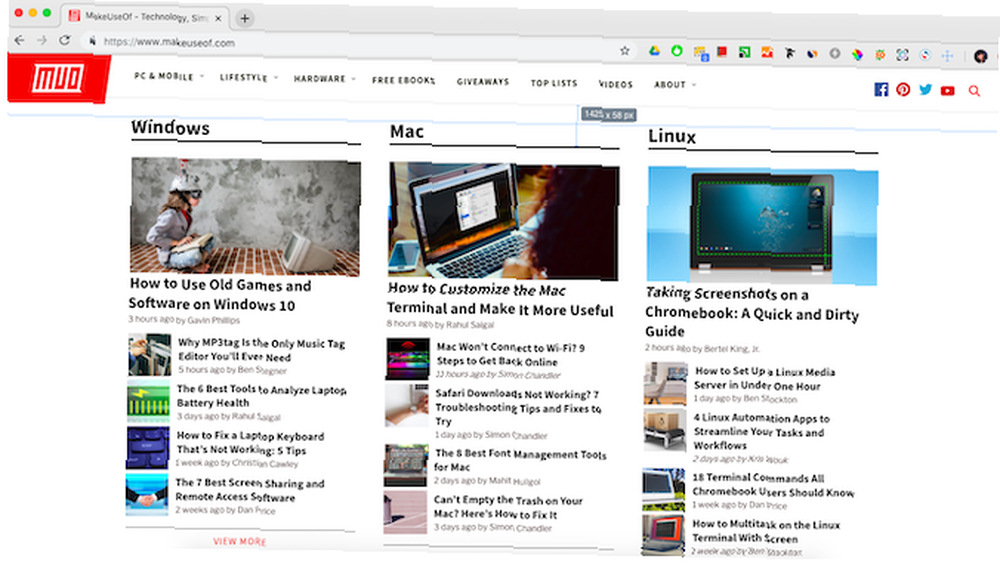
4. Boyutlar

Bu açık kaynaklı eklenti, özellikle küçük işletmeler için bir defalık konserler yaparsanız, web tasarımcıları için bir keşif aracıdır. Bir müşteri sizi herhangi bir dosya veya dokümantasyon olmadan bir web sitesinden indirir ve tasarlamanızı ister “böyle bir sayfa, ancak farklı metin ve resimler,” Düzeni bulmak bir acıdır.
Boyutlar, sayfadaki herhangi bir öğenin yüksekliğini ve genişliğini ve aralarındaki kenar boşluklarını kolayca ölçmenizi sağlar. Bu, mevcut sayfaları yeniden yaratmayı ve üretime girdikten sonra kendi tasarımlarınızı tekrar kontrol etmeyi kolaylaştırır.
yükleyin: boyutlar
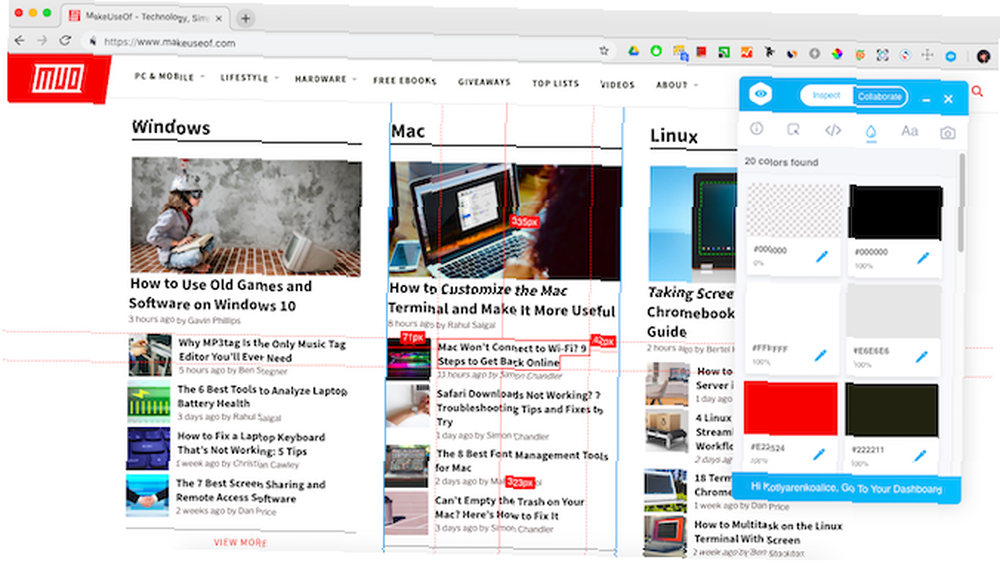
5. Görsel Müfettiş

Görsel Müfettiş, tasarım ekipleri için önceki üç uzantının özelliklerini birleştiren ve daha fazlasını ekleyen güçlü bir geri bildirim ve işbirliği aracıdır..
İçinde denetlemek sekmesinde, boyutlardan dosya adına kadar tam bilgi edinmek için sayfadaki herhangi bir öğeyi seçebilirsiniz. Renkler ve matbaacılık alt sekmeler, renk paletini ve tüm yazı tiplerini bir bakışta görmenizi sağlarken Varlıklar sayfadaki tüm görüntüleri tek bir yerde toplar.
işbirliği yapmak sekmesi, ekibinizle görüş bildirebileceğiniz ve görüşmelerde bulunabileceğiniz yerdir ve sayfadaki herhangi bir öğeye tıklayarak yorum bırakmak kolaydır..
Çoğu gelişmiş araç gibi, Visual Inspector bir fiyat etiketiyle birlikte gelir: yorum eklemek ve değişiklikleri senkronize etmek için 9 $ / kullanıcı / ay ödemeniz gerekir. Bununla birlikte, renkleri inceleme, yazı tipleri ve görüntüler gibi temel özellikleri kullanmakta serbesttirler..
yükleyin: Görsel Müfettiş
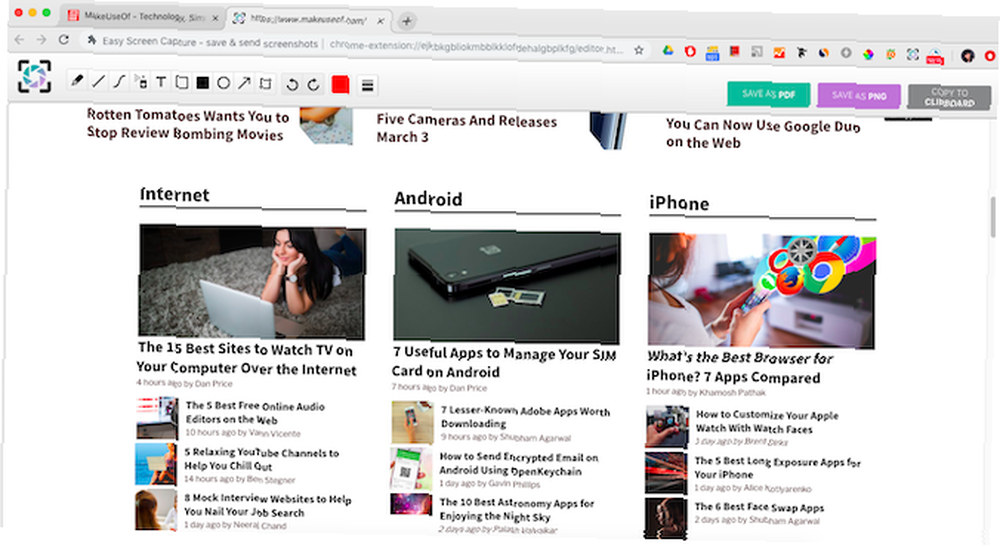
6. Kolay Ekran Yakalama

Mac'te ekran görüntüsü alındığından beri bir ekran görüntüsü yakalama işlemi gereksiz görünebilir. Mac'te Ekran Görüntüsü: İpuçları, Araçlar ve Püf Noktaları Mac'te Ekran Görüntüleri: İpuçları, Araçlar ve Bilinmesi Gereken Püf Noktaları senin macun MacOS ekran görüntüleri için en iyi kısayollar, ipuçları ve uygulamalar. Windows'ta mükemmel ekran görüntüsü alma Windows'ta mükemmel ekran görüntüsü alma Windows'ta mükemmel ekran görüntüsü alma Ekran görüntüsünü almanın en iyi yolu, bulunduğunuz Windows sürümüne bağlıdır. Size ince farklılıkları gösterir, sorun giderme ipuçları sunar ve en iyi klavye kısayollarını ve araçlarını ortaya çıkarırız. sadece biraz daha güçlük. Ancak Easy Screen Capture'de birkaç satış noktası var.
En önemlisi, sadece ekranınızda gördüğünüz alanı değil, tüm web sayfasını yakalamanıza izin verir. Uzun bir sayfada birkaç sorunu bildirmeniz gerektiğinde ve bunların hepsini yakalamak üç ila dört ekran alacaktır..
Başka bir güzel hile, ekran görüntüsünü panoya kopyalayıp, bilgisayarınızda gereksiz görüntü dosyalarını biriktirmek yerine doğrudan sohbete veya e-postaya yapıştırabilmektir..
yükleyin: Kolay Ekran Yakalama
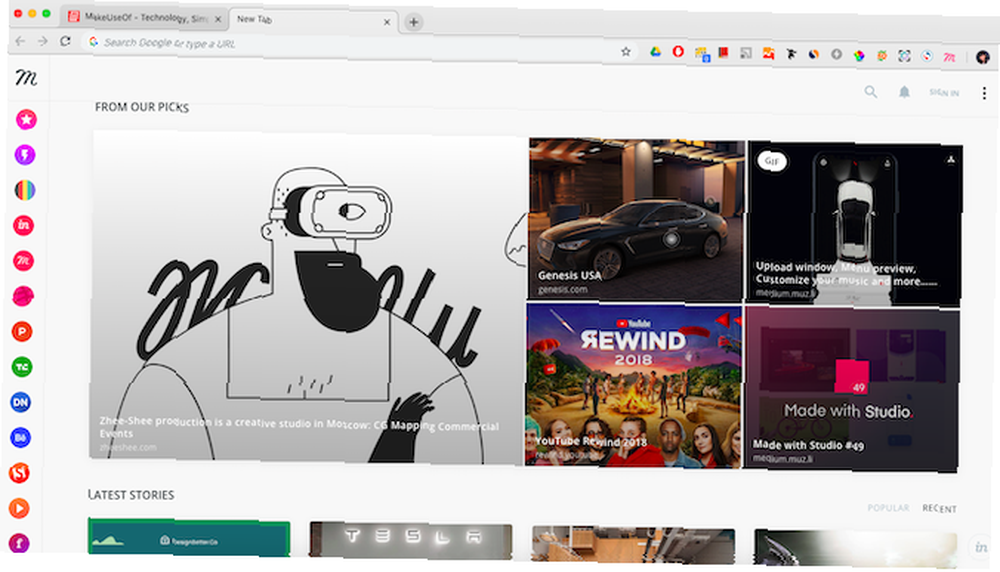
7. Muzli 2

Son olarak, her sabah başa çıkmanız gereken çok önemli bir görev var: uyku kalıntılarını sallamak ve oluğa girmek. InVision'dan Muzli 2, sanat, tasarım, UX ve teknoloji üzerine küratörlü makaleler ile sabah gazeteniz olarak hizmet verecek.
Muzli, varsayılan Chrome sekmenizi değiştirir ve orada gördüklerinizi özelleştirmenize olanak tanır. İlgi alanınıza bağlı olarak, Muzli, Dribble ve Behance'den 99 tasarım ve Creative Bloq'a kadar web siteleri ile sizin için yayınları seçecek. İlk kahvenizi yudumlarken göz atmak için bolca ilham alın!
Tasarım içeriğiyle dolu bir tarayıcı sekmesinin çok yoğun olduğunu düşünüyorsanız, Muzli'nin bir Lite sürümü de vardır. Varsayılan sekmenizi geçersiz kılmaz ve istediğiniz uzantı simgesini tıklatarak feed'e istediğiniz zaman erişebilirsiniz.
yükleyin: Muzli 2
Tüm Tasarım Görevleriniz için Chrome Uzantıları Alın
Bu listedeki Chrome uzantıları, tasarım yazılımınızla eşleşmiyor, ancak bir tasarımcı olmakla gelen tüm küçük şeyleri kapsıyor..
Chrome Web Mağazası'nın araçlarla doluysa, yenilerini eklemeyi bırakmak zor olabilir. Bu yüzden, Chrome uzantılarınızı nasıl yöneteceğinizi öğrenin Herhangi bir Rahatsız Olmadan Chrome Uzantılarınızı Nasıl Yönetebilirsiniz Herhangi bir Rahatsız Olmadan Chrome Uzantılarınızı Nasıl Yönetebilirsiniz? İşte bilmeniz gereken bazı temel ipuçları ve püf noktaları. elden çıkmadan önce.











