
Harry James
0
2583
206
Web sitesi tasarımı ve geliştirmesi 21. yüzyılın fabrika işidir: iyi ücret ve faydalar, uygun çalışma saatleri ve ilerleme olasılığı. Bu heyecan verici alana başlamak için şimdi hangi temel becerileri öğrenmeye başlayabileceğinizi göstereceğiz..
İnternet bugün çalışma ve oynama şeklimizin temelini oluşturuyor - dijital arayüzler kullanıyor, günlerimizi kodluyor, ya da sabah 3'te yatakta alışveriş yapıyor. Bazı web geliştirme bilgileri, modern bilgi çalışanı için temel bir beceri haline geliyor. Bu sektörde nasıl yaratılacağını kavrayacaklar, 21. yüzyılda en rekabetçi ve güvenli olacak olanlardır..
Bu alanın temellerini listeleyeceğiz ve sizi ilerletmek için harika bir ayakla bırakacağız.
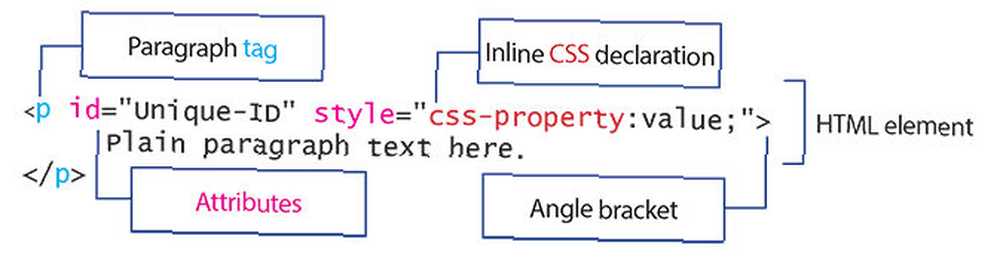
1. HyperText Markup Language, Sürüm 5 (HTML5)
Bir web geliştiricisi web sayfalarını yazmak için HTML kullanır. Modern webin çalışmasını sağlayan ve zengin etkileşimli ve multimedya içeriğini destekleyebilen bir dil ve teknoloji kümesidir. Yeni sürüm HTML5, öncekinden çok daha fazla seçenek ve yetenek sağlar.

Sağlam bir HTML bilgisine ihtiyacınız vardır, çünkü web içeriğinin temelidir ve HTML5'teki beceriniz, onunla çalışan diğer teknolojilerde ne kadar iyi ustalaşabileceğinizi belirler. Neyse ki, sizin için gitmeye hazır bir HTML5 astarımız var HTML5 ile Başlayın HTML5 ile Başlayın HTML5 hakkında bir şey duydunuz. Herkes kullanıyor. İnsanların Flash ve Shockwave kullanmaya başvurmadan zengin, ilgi çekici web sayfaları oluşturmalarına olanak tanıyan, İnternet'in kurtarıcısı olarak müjdeleştiriliyor.. .
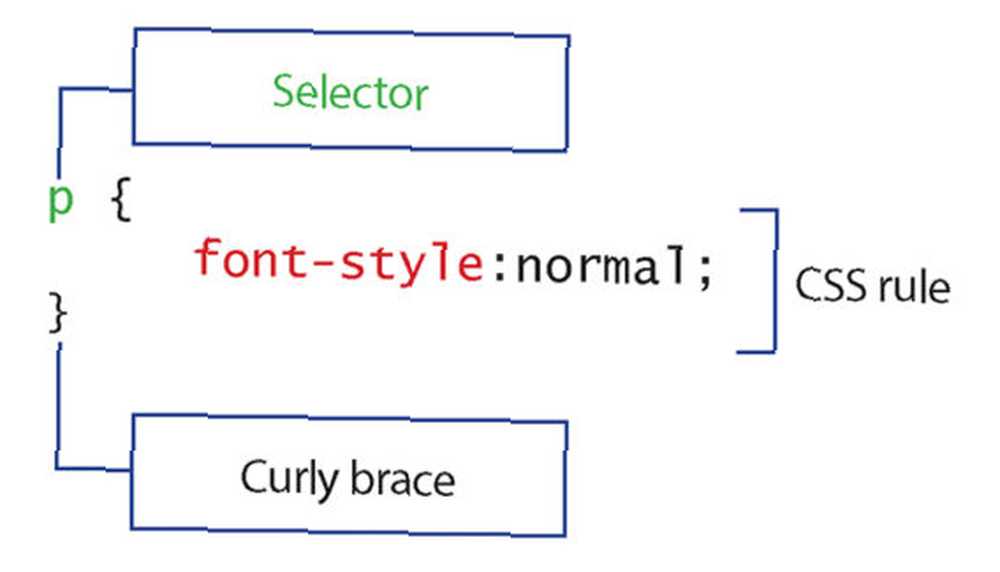
2. Basamaklı Stil Sayfaları, Seviye 3 (CSS3)
CSS, bir web geliştiricisi tarafından web sitesinin görsel görünümünü ve izlenimini tarayıcıya sağlamak için kullanılır. Mevcut pratik standart CSS Seviye 3'tür.. “Modüller” istikrarlı bir gelişim aşamasında olan seviye 3'ü taşımaya değer. Birçok modülleri “test yapmak” onlar da vahşi doğada. En önemli ve en yeni olanlardan biri flexbox. Geçmişte karmaşık mizanpajlar oluşturmak zor olsa da, flexbox tüm geliştiricilerin benimsemek için hareket ettiği yeni bir standart belirledi..

HTML5 ve CSS3'ün nasıl çalıştığını görebilirsiniz, 2015'te incelediğimiz bazı eğitimleri birlikte izleyin. Bu Adım Adım Öğreticilerle HTML ve CSS'yi Öğrenin Bu Adım Adım Öğreticilerle HTML ve CSS'yi Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Eğer sıfırdan web siteleri oluşturmayı öğrenmek için bir fırsatınız olduğunu düşünüyorsanız - işte denemeye değer birkaç adım adım öğretici. .
3. JavaScript (JS)
JavaScript, web sayfalarını etkileşimli kılar. HTML5, bir web sayfasının içerdiğinden sorumludur, CSS görünüşünü ve verdiği hissi yaratır, ancak yalnızca JavaScript bir web sayfasına nasıl davranması gerektiğini söyler. JavaScript olmadan, web sayfaları statik ve değişmez olur.
JavaScript, web geliştiricilerinin oluşturmak için kullandıkları teknolojilerin en sonuncusudur. “ön uç” (gördüğünüz ve etkileşim kurduğunuz web sitesinin bir kısmı) Web Arabirimleri Oluşturma: Nerede Başlayacağınız Web Arabirimleri Oluşturma: Nereden Başlayacağınız Size web arayüzlerinin nasıl bozulduğunu göstereceğiz, ardından gereken temel kavramları, araçları ve yapı taşlarını işaretleyeceğiz. Kendinizi 21. yüzyıl web tasarımcısı yapmak. .
Eşzamansız JavaScript ve XML (Ajax)
Bu, geliştirilmiş etkileşimli web uygulamaları oluşturmak için JavaScript kullanmanın yolundan daha az ayrı bir teknolojidir. Ajax arka planda verileri (zaman uyumsuz olarak) indirir ve bir sayfanın bir yenile ve bekle döngüsüne girmeden otomatik olarak güncellenmesini sağlar. Gmail, Google Haritalar ve Google Dokümanlar'ın tümü bu tekniği kullanmaktadır. Mozilla Geliştirici ağında daha fazla bilgi edinebilirsiniz.
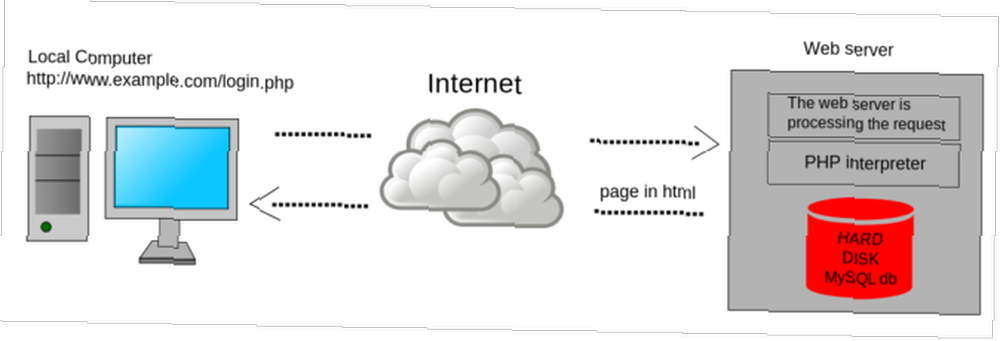
4. PHP Hypertext İşlemci
PHP, web geliştiricilerin bir sunucuda dinamik sayfalar oluşturmak için kullandıkları, sunucu tarafında çalışan bir komut dosyası dilidir - sunucu bir programı çalıştırır ve çıktıyı tarayıcınıza gönderir. PHP web sayfasını kısmen bir veri tabanının içeriğinden oluşturacaktır (aşağıdaki resimde).
PHP, aynı kullanım için birçok sunucu tarafı çözümden biridir. Bu kategorideki diğerleri: Java, Ruby on Rails, Asp.net, Python ve Perl.
 Resim Kredisi: Wikimedia aracılığıyla Rastgele
Resim Kredisi: Wikimedia aracılığıyla Rastgele
Ancak, PHP, İnternet'teki web sitelerinin neredeyse üçte birinin arkasında bulunan WordPress içerik yönetim sistemi için temeldir. Aynı zamanda Drupal, Facebook, Magento ve Slack içinde..
Her dilin avantajları ve dezavantajları olmasına rağmen, PHP'yi öğrendikten sonra bir çok uygulama olduğuna şüphe yok. PHP ile İnşa Etmeyi Öğrenin: Crash Kursu PHP ile İnşa Etmeyi Öğrenin: Crash Kursu PHP, Facebook ve Wikipedia'nın kullandığı dildir günlük milyarlarca istek sunmak; insanlara web programlama öğretmek için kullanılan fiili dil. Güzel, basit ama zekice güçlü. .
5. Yapılandırılmış Sorgu Dili (SQL)
SQL, bugünlerde bir web sitesi için gereken bilgilerin büyük bölümünü depolayan bir veritabanıyla konuşan dil ailesinin adıdır. MySQL, hem açık kaynak olması hem de ortalama koşullarda iyi performans göstermesi nedeniyle popüler değişkenlerden biridir..
 Resim Kredisi: Wikimedia üzerinden Ferdna
Resim Kredisi: Wikimedia üzerinden Ferdna
MS Office yüklü olduğunda kendi bilgisayarınızda SQL yazma pratiği yapabilirsiniz Microsoft Access SQL Scratch Nasıl Yazılır Microsoft Access SQL Scratch Nasıl Yazılır Microsoft Access Office ailesinde en az kullanılan ürünlerden biridir. Ama aynı zamanda en güçlüsü. İşte bunları SQL sorgulama diliyle nasıl kullanabileceğinizi. .
6. Sürüm Kontrol Sistemleri (VCS)
Sürüm kontrolü, kod değişikliklerini yapılandırmak için kullanılan bir dizi uygulama. Sürüm kontrolü, bir kod tabanında hangi değişikliğin başarılı veya başarısız olduğunu belirleyemediğini anlama problemini çözer. Web sitesindeki programcılar koddaki değişiklikleri izleyerek kodun ne zaman bozulduğunu ve bunun nedenleri Git'in Niçin ve Niçin Sürüm Kontrolü Kullanmalısınız? Eğer bir Geliştirici iseniz Web geliştiricileri olarak, çoğu zaman yerel geliştirme sitelerinde çalışma eğilimindeyiz, daha sonra işimiz bittiğinde her şeyi yükleyin. Bu sadece siz ve değişiklikler küçük olduğunda sorun değil,… .
Git, sürüm kontrolü için en yaygın kullanılan yazılımlar. GitHub, geliştiricilerin notları konuşup karşılaştırması için internetteki en popüler yerlerden biridir, bu yüzden bu hayati aracı anlamak ve fikir alışverişinde bulunan kodlayıcı topluluklarının bir parçası olmak için zaman ayırmaya değer.
7. Çevik Metodoloji
Çevik metodoloji, bir geliştirme tekniğinden daha az bir teknolojidir. Standart olanın aksine duruyor: sıralı (veya “şelale”) gelişme. Bu geleneksel geliştirme yöntemi, tasarımın başlangıç aşamasından başlayarak geliştirmeye, test etmeye ve nihayet serbest bırakma ve daha sonra bakıma geçiyor. Çevik metodoloji, bu adımların algılanan statik ve esnek olmayan düzenini ele almak içindir.
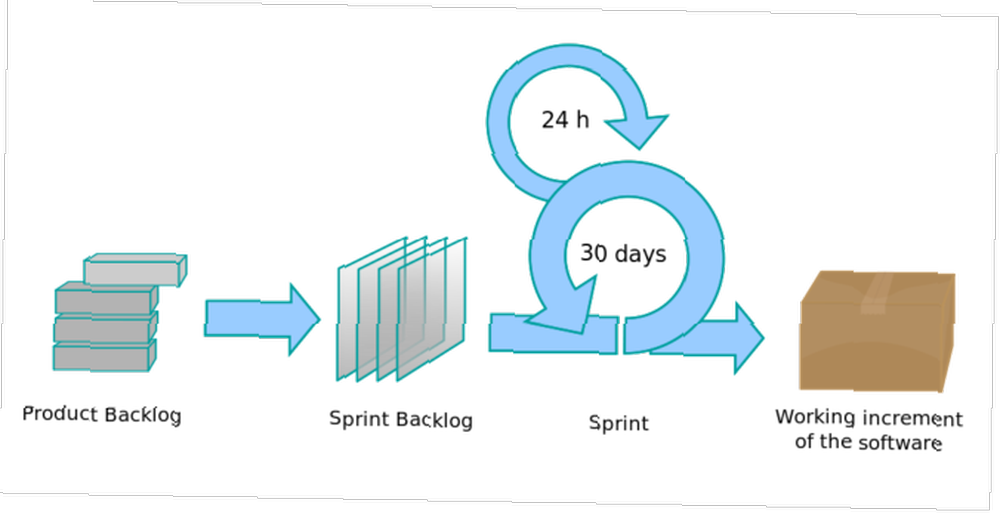
Çevik ile, yineleme ve evrim, sıralı ilerlemenin olduğundan daha fazla önem taşır. Bir “şelale” sadece bir yöne gidebilir (aşağı), Çevik daha döngüseldir. En yaygın olarak kullanılan Agile yöntemi, SCRUM'dur ve modern yazılım geliştirme alanında çalışmak istiyorsanız, en azından bu çalışma tarzına aşina olduğunuzdan emin olmanız beklenir..
 Resim Kredisi: Wikimedia Üzerinden Lakeworks
Resim Kredisi: Wikimedia Üzerinden Lakeworks
Sonuç
Web sitesi geliştiricilerinin bilmesi gereken sekizden fazla programlama becerisi olsa da, bu sekizliğin temellerini anlamadıysanız, size bir şey söylemez.
Peki ne bekliyorsun? Kendine web geliştirmeyi öğretmeye başladın mı ve farklı bir yaklaşımın var mı? Aşağıdaki yorumlarda sizden haber almak istiyoruz!











