
Owen Little
0
4859
262
Yavaş sayfa yükleme hızı, web sitenizin hak ettiği sonuçlara ulaşmamasının ana nedenlerinden biridir..
Seyircilerin ilgisi her zaman düşük olduğundan, ziyaretçilerinizin etrafta dolaşmalarını sağlamak için sitenizi hızlandırmak için bazı ipuçları.
1. Web Sitenizin Gerçek Boyutunu Düşürün

Web siteniz üç saniyeden daha yavaş yüklenirse, insanlar ana sayfa yüklenmeden önce bile onu terk eder. Resimleriniz için yanlış formatı kullanmak web sitenizi kolayca şişirebilir ve başka bir harika tarama deneyimini mahvedebilir.
Mobil web sayfalarının% 70'inden fazlası 1 MB'ın üzerinde ve% 12'si 4 MB'ın üzerinde! Unutma yedi saniye iyi bir 3G bağlantısına 1.5MB indirmek için. Her sayfayı 0,5 MB'ın altında tutmak en iyi yöntemdir.
JPG, PNG ve GIF arasındaki farkı öğrenin ve ihtiyacınız olan çözünürlüğü kullandığınızdan emin olun..
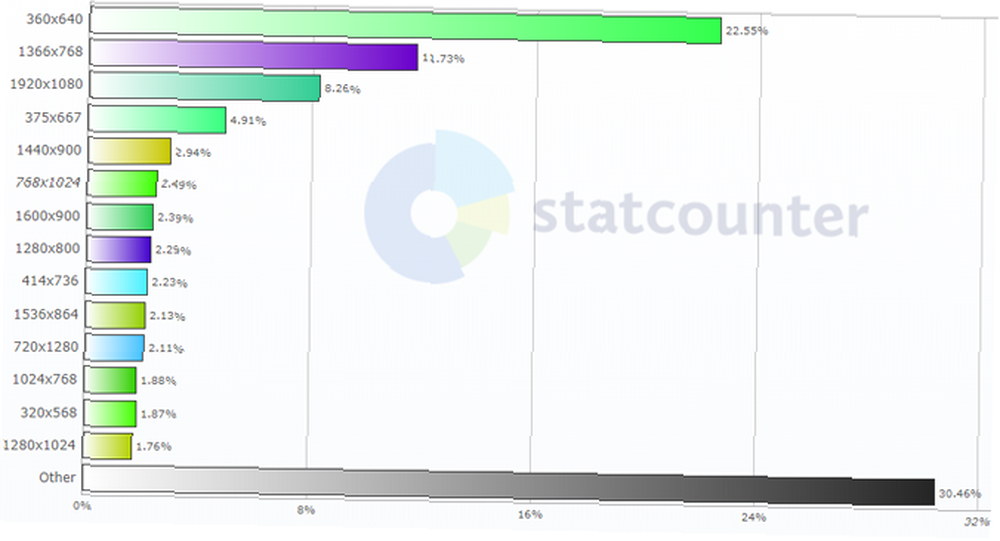
GlobalStats'a göre, bunlar 2018 için en çok kullanılan ekran çözünürlükleri:
- % 22.55’in 360 x 640 (Mobil)
- % 11,73'ü çözünürlük kullanmak 1366 x 768
- % 8.26, bir çözünürlük kullanmak 1920 x 1080
- % 4.91 oranında çözünürlük kullanıyor 375 x 667 (Mobil)
- % 2,94 oranında çözünürlük kullanıyor 1440 x 900
Bu, tüm kullanıcıların% 50’sinden fazla olduğundan, web sitenize fotoğraf eklerken bunu göz önünde bulundurun.
2. Web Sitenizi Mobil İçin Tasarlayın
Google’ın mobil sayfa hızında geçen yıl yaptığı araştırmalara göre:
Yeni bir analize göre, bir mobil açılış sayfasını tamamen yüklemek için gereken ortalama süre 22 saniyedir. Ancak mobil site ziyaretçilerinin% 53'ü, yüklemesi üç saniyeden uzun süren bir sayfa bırakıyor. Bu büyük bir problem.
Mobil sitelerin% 75'inden fazlası 3G'yi yüklemek 10 saniye veya daha uzun sürüyor. Tüm trafiğin yarısından fazlası mobil cihazlar üzerinden yapılıyor ve bu durumun düşmesi beklenmiyor. Bu nedenle, mobil internet kullanıcılarının mutlu olmasını sağlamak için küçük bir web sitesi ayakizini koruyun ve çevrede olduklarından emin olun!
WordPress, Joomla veya Drupal Drupal gibi Wordpress gibi bir CMS kullanıyorsanız: En İyi Açık Kaynak Kodlu CMS Nedir? Drupal vs Wordpress: En İyi Açık Kaynak Kodlu CMS Nedir? Bir web sitesi kurmayı planlıyor, ancak doğru açık kaynaklı CMS'yi seçemiyor musunuz? İşte WordPress ve Drupal arasında nasıl seçim yapabileceğiniz. , web sitenizi daha mobil uyumlu hale getirmenize yardımcı olacak eklentiler var.
Alternatif olarak, masaüstü web sitenizi mobil hale getirmek için bMobilized veya Duda Mobile gibi araçları kullanabilirsiniz. Bununla birlikte, mobil kullanıcılarınız için en iyi deneyimi sağlamak için ayrı bir web sitesi tasarlamak en iyisidir..
Hızlandırılmış Mobil Sayfalar (AMP) projesini kullanarak web sitenizin basitleştirilmiş bir sürümünü sunmayı da düşünmelisiniz. AMP sayfalarını kullanmak, cep telefonunuzda sayfa yükleme hızını artırır. JavaScript ve CSS için katı kurallar vardır, ancak faydalar ölçülebilir.
Hangi rotadan aşağı ineceğinize karar verin, mobil web sitenizin hafif bir seçenek olduğundan emin olun. Ve sayfa başına 0,5 MB öneri altında kalmaya çalışın.
3. Web Sitenizin küçültüldüğünden emin olun
Kendi web sitenizi sıfırdan yazıyorsanız, düzenli olarak düzenleyin. Projeniz geliştikçe, muhtemelen bir şeyler yapmanın daha etkili yollarını öğreniyorsunuzdur, bu nedenle iyileştirirken kodunuzdan geri döndüğünüzden emin olun.
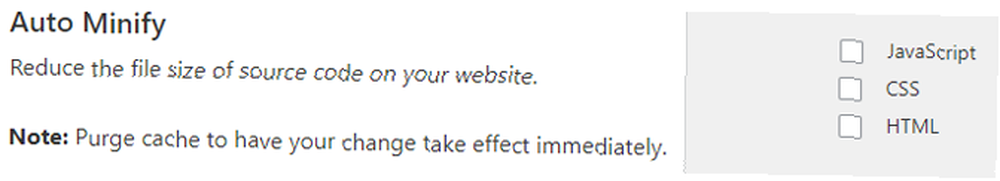
CSS, HTML ve JavaScript’inizi küçültün ve birleştirin. Örneğin, Cloudflare benzeri bir CDN kullanıyorsanız, hız iyileştirmeleri için ilk seçeneğin Otomatik Küçült olduğu özel bir sekme vardır. Bir web sitesi oluşturucusu kullanıyorsanız (Squarespace veya Weebly gibi), bu durum varsayılan olarak sizin için yapılır..

Web sitenizin kaynaklarını birleştiren veya küçülten herhangi bir şeyi etkinleştirdikten sonra web sitenizi test ettiğinizden emin olun. Web siteniz için en iyisini görmek için farklı seçeneklerle denemeler yapın;.
4. Gerekmediğinde Script Yüklemekten Kaçının
Gerekmeden önce birkaç JavaScript dosyasını yüklemek zorunda kalmak, tüm sayfanın hızını gereksiz yere yavaşlatır. Komut dosyalarını üçüncü taraf sunuculardan yüklemekten kaçının.
Bunları talep etmek yükleme hızınızı yavaşlatır, daha fazla ve potansiyel olarak güvenlik riski oluşturabilir. Mümkün olduğunda bunları web sitenizin sunucusunda tutun.
Kullanabilirsiniz ertelemek veya zaman uyumsuz ziyaretçinin cihazlarındaki yükü azaltmak ve sayfalarınızın yük hızını artırmak için belirli JavaScript dosyalarının yüklenmesini geciktirmek için. Alternatif olarak, küçük komut dosyaları için Çizgide JavaScript'i doğrudan HTML belgesine ekleyin.
Async, tarayıcıya JavaScript dosyalarını indirirken HTML’yi ayrıştırmaya devam etmesini söyleyecektir. Duraklama, dosya tamamen indirildikten sonra gerçekleşecektir..
Bu arada, erteleme tarayıcıya JavaScript dosyalarını yürütmesini söyleyecektir. sonra tarayıcı tüm HTML belgesini ayrıştırmayı tamamladı.
Bir tarayıcı, herhangi bir JavaScript dosyası alınırken ve yürütülürken varsayılan olarak HTML dosyalarını ayrıştırmayı duraklatır..
JavaScript'i HTML belgesine eklemek, bir sayfayı görüntülemeden önce bir tarayıcının indirmesi gereken dosya sayısını azaltarak yardımcı olacaktır. JavaScript etiketlerinin arasına herhangi bir harici JavaScript dosyasının içeriğini ekleyerek satır içi JavaScript ekleyebilirsiniz..
Google Analytics, Facebook Pixel ve diğer analiz ve hata raporlama araçlarında erteleme ve zaman uyumsuzluğunu, sayfanın işlevselliğini etkilemeden güvenle kullanabilirsiniz.
Son olarak, web sitenizde yayınladığınız izleme kodlarının, analizlerin, ek özelliklerin ve reklamların gerekli olup olmadığını göz önünde bulundurun. Mümkünse daha hafif seçenekler kullanın ve sizin veya ziyaretçileriniz için değerli bir şey eklemiyorlarsa bunları silin.
5. Önbellekleme ve bir CDN Kullan

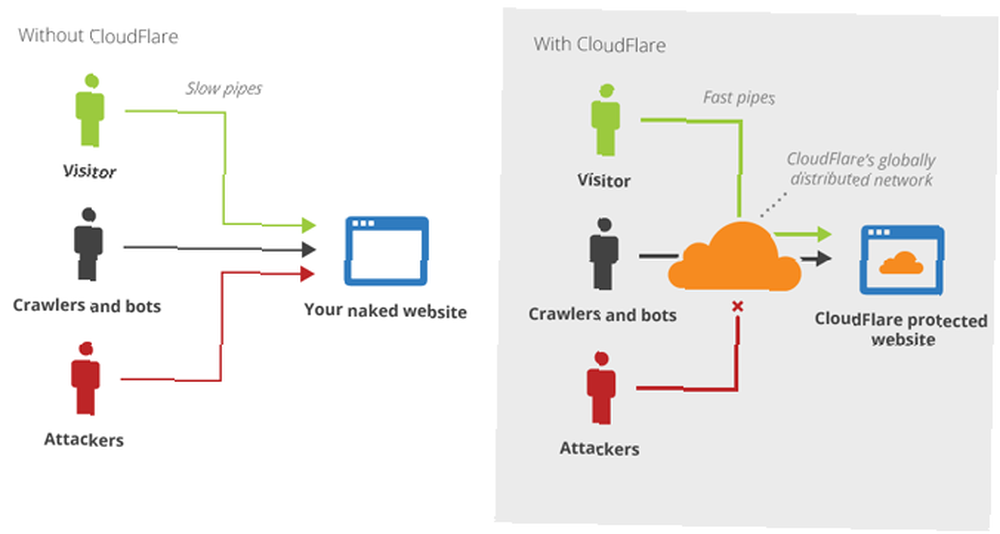
Bir İçerik Dağıtım Ağı (CDN), sitenizi dünya çapındaki sunuculara kopyalar ve ziyaretçileri coğrafi olarak daha yakın olan bir sunucuya bağlayarak verilerin yolculuk süresini kısaltır. Statik içerik ayrıca CDN sunucuları tarafından önbelleğe alınır ve gönderilir.
Cloudflare muhtemelen en iyi bildiğiniz CDN'dir, ancak Akamai ve Amazon CloudFront iyi bilinen alternatiflerdir.
Ayrıca, tarayıcınızın önbelleğe almasından da yararlandığınızdan emin olun. Tarayıcınızın Gizliliğinizi Nasıl Arttığına Karar Verin Tarayıcınızın Gizliliğinizi Nasıl Arttığına Karar Verin Web tarayıcınız, kim olduğunuz, nereye gideceğiniz ve neyi sevdiğiniz hakkında bir ton bilgi verir. Her çevrimiçi olduğunuzda sızıntı ayrıntıları. Tekrarlayan ziyaretçiler için web sitenizin yükleme hızını artırmak. Tarayıcı önbelleğe alma, bu dosyaları sunucudan kullanıcının cihazına indirerek çalışır.
Diğer sayfa görünümlerinde veya ziyaretlerinde, bu dosyalar harici sunucudan istemek yerine kullanıcının cihazından yerel olarak yüklenir (dosyaların son kullanma tarihine bağlı olarak).
6. Temel Olmayan Eklentilerden Kurtulun
Eklentiler sadece gerektiğinde kullanılmalıdır. Wix, Weebly, WordPress veya Squarespace Squarespace vs WordPress kullanıp kullanmadığınızı doğrulayın: Hangisi Sizin İçin Doğru? Kareler vs. WordPress: Hangisi Sizin İçin Doğru? WordPress ve Squarespace, web sitesi oluşturmada en büyük iki isimdir. İşte ikisi arasında karar vermek için bilmeniz gerekenler. ya da başka bir şey. Bir eklenti yerine basit bir CSS ekleyerek yapabileceğiniz tüm özellikleri yapmanız gerekir. Kareler Alanında Kod Enjeksiyonunu kullanın, WordPress'teki CSS Özelleştiricisini ve Wix'te Özel CSS'yi kullanın.
Eklentiler sunucunuzda yüksek CPU veya bellek zorlamasına neden olabilir ve bu web sitenizin yüklenmesini yavaşlatabilir hatta durdurabilir.
WordPress kullanıyorsanız, tüm dahili özelliklerini kullanmamanız olasıdır. Bunları Clearfy gibi bir eklentiyle devre dışı bırak.
Her zaman kullandığınız eklentileri göz önünde bulundurun. JetPack gibi eklentilerde çok az özellik kullanıyorsanız, bunları tamamen kaldırmayı düşünün ve bunları aynı işi yapan daha hafif eklentilerle değiştirin.
7. Web Sitenizi Hızlandırmak İçin Sunucu Ayarları
Sunucu gecikmesi, sayfa yükleme hızınızı ve Sayfa Sıralamanızı büyük ölçüde olumsuz etkileyecektir.
Google, İlk Bayt Süresi'nin (TTFB) 1,3 saniye veya daha az olmasını önerir. Bu, ilk olarak sunucuyla bağlantı kurduktan sonra bir sayfa indirmeye başlamadan önceki en uzun gecikmedir. Bununla birlikte, ortalama sayfanın, onların tavsiyelerinin oldukça üzerinde, 2 saniyenin üzerinde bir TTFB'si olduğu söyleniyor.
Paylaşılan ana bilgisayarlar genellikle bunun nedenidir, ancak sunucu yanıt sürenizi iyileştirmek için yapılandırabileceğiniz bazı ayarlar vardır..
- Web sitenizin uyumlu olduğu PHP'nin en son sürümünü kullanın. En son sürüm (PHP 7.2) büyük hız iyileştirmelerine sahiptir.
- Açmak “Hayatta kal”
- HTTP / 2'yi etkinleştir
- HTTP Sıkı Taşımacılık Güvenliğinden (HSTS) yararlanın
- Yedeklerinizi gece tamamlamak üzere ayarlayın
Web siteniz WordPress’te yapılmışsa, Bluehost gibi WordPress barındırma konusunda uzmanlaşmış bir ana bilgisayar kullandığınızdan emin olun. Bu, sunucu ayarlarının özellikle WordPress performansı için yapılandırıldığından emin olacaktır..
Bitmiş Tweaking? Şimdi Sitenizi Test Edin

Artık hedeflemeniz gereken ideal sayfa yükleme süresi, boyutu ve İlk Bayt Süresi (TTFB) olduğunu bildiğinize göre, kendinizin ne olduğunu nasıl bildiniz??
Sitenizi test etmek için favori çevrimiçi araçlarımızdan bazıları:
- varvy.com: bu araçlar masaüstü ve mobil sayfa hızınızı ve performansınızı test edecek ve web sitenizi nasıl geliştireceğiniz konusunda size rehberlik edecek
- Google PageSpeed Insight: Son güncellenen, Google PageSpeed aracı hızınızı test edecek ve size iyileştirme önerileri verecek
- GTmetrix: harekete geçirilebilir tavsiye ile harika bir araç
- WebPageTest: web sitenizi farklı cihazlarda, işletim sistemlerinde ve konumlarda test edin
- Pingdom: daha hoş bir arayüze sahip WebPageTest'e benzer çok popüler bir araç
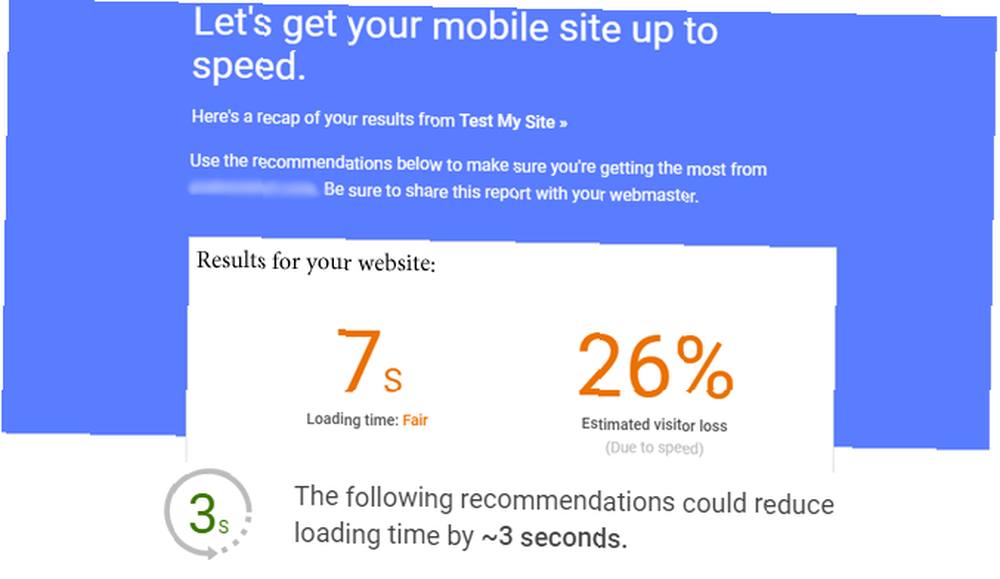
Mobil sitenizi yukarıdaki bağlantılarla ve ayrıca ThinkWithGoogle Mobil Testiyle (WebPageTest tarafından desteklenir) test edebilirsiniz. Sonuçlar, ipuçlarını takip ederseniz tahmini bir yükleme süresi azaltma ile, neleri geliştirebileceğiniz konusunda size özel ipuçları verecektir..
Önerilen en iyi uygulamalar sürekli değişiyor, bu nedenle iyileştirmeler yaparken sayfa hızınızı düzenli olarak kontrol etmeye devam edin.
Web sitenizin nasıl performans gösterdiğine dair daha değerli bilgiler için alan adınızı Google ve Bing’de doğrulamayı unutmayın. Etki Alanınızı Google ve Bing’de Doğrulamanın 5 Temel Faydaları Etki Alanınızı Google ve Bing’de Doğrulamanın 5 Temel Faydası Kendi web siteniz varsa, işte etki alanınızı Google ve Bing’de kendi web yöneticisi araçlarıyla doğrulamalısınız..











