
Edmund Richardson
0
3796
54
JavaScript web geliştirmeye başlamak sinir bozucu bir süreç olabilir, ancak daha kolay hale getiren araçlar var.
CodePen.io, hem kodlamayı öğrenmek hem de fikirleri minimum güçlükle hızlı şekilde prototiplemek için tasarlanmış bir tarayıcı içi kodlama ortamıdır..
Bu makalede, sitenin bazı özelliklerine ve daha iyi bir programcı olmanıza nasıl yardımcı olabileceklerini inceliyoruz..
CodePen Nedir??

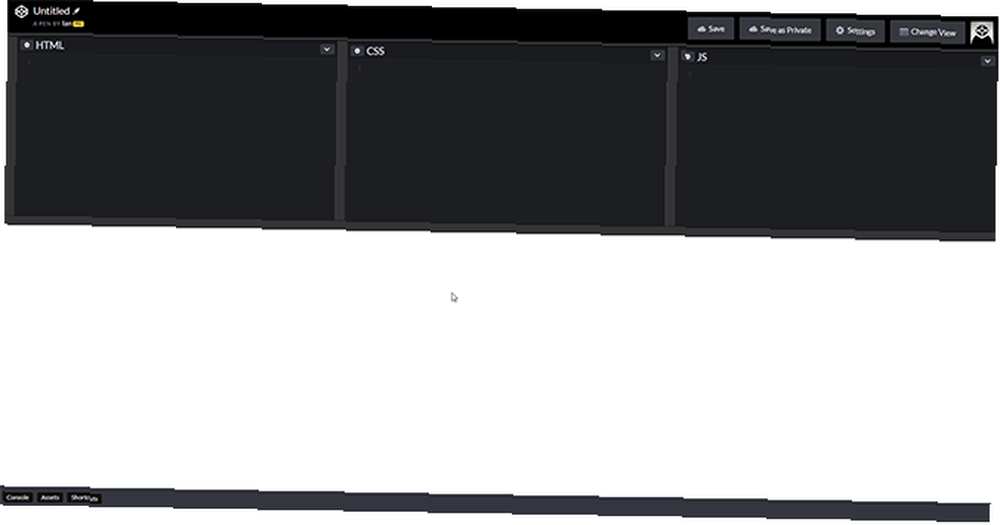
CodePen denilen bir şey sağlar dolma kalem, HTML, CSS ve JavaScript için üç farklı pencerenin yanı sıra, yazarken gerçek zamanlı olarak güncellenen bir önizleme bölmesinden oluşur.
Sık sık web geliştiricileri için web siteleriyle ilgili fikirleri göstermek için kullanılırken, ön uç web geliştirmenin temellerini öğrenmek için de harika bir yerdir. İşte CodePen kullanırken bilmeniz gereken en önemli özellikler.
1. Ön İşlemciler
Önişleyiciler kodlamayı kolaylaştırmak için tasarlanmış yorumlanmış veya derlenmiş dillerdir. Kolaylık sağlamak için bir dile özellikler ekleyebilir ve kodun okunmasını kolaylaştırabilir. Web geliştirmede, HTML, CSS ve JavaScript önişleyicilerinin bir kombinasyonu, hızlı bir şekilde temiz kod oluşturmak için kullanılır.
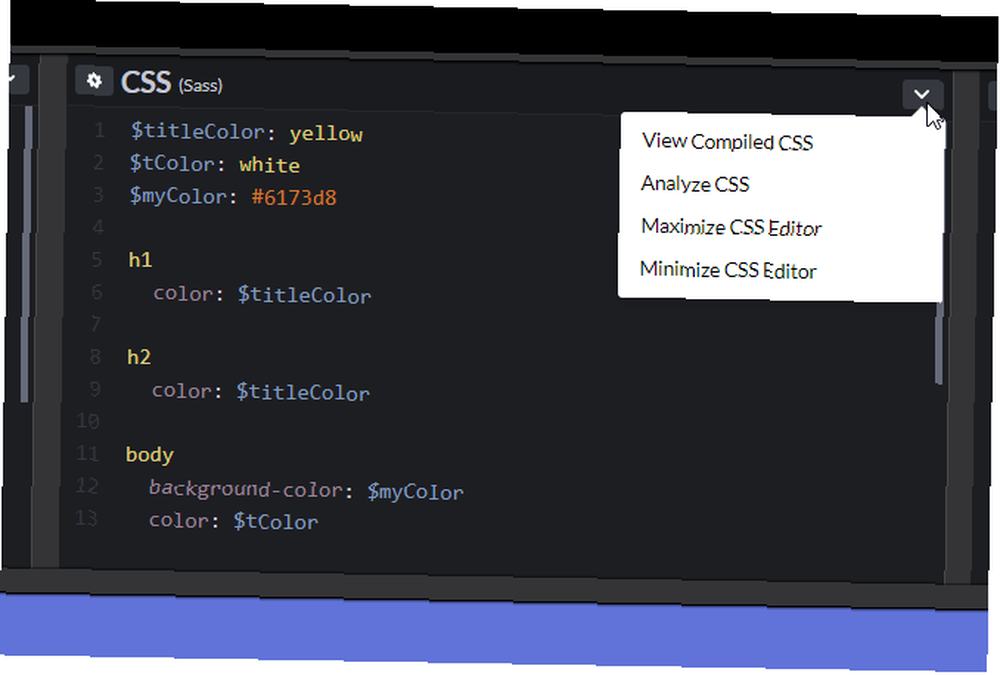
Web geliştirmeyi öğreniyorsanız ve farklı işlemciler denemek istiyorsanız, CodePen, işlemcileri anında değiştirmenize ve derlediğiniz kodu gerçek zamanlı olarak görmenize olanak tanır. CodePen uygulamasındaki üç bölmeden her biri sağ üstte açılır bir menüye sahiptir. seçmek Derlenmiş HTML / CSS / JS'yi görüntüleyin Kodun nasıl yorumlanacağını görmek için.

Bu kalemde, kullanarak basit bir site oluşturduk haml ve şımarıklık bazı başlık metnini biçimlendirmek için seçen Derlenmiş Görünüm standart HTML ve CSS’yi gösterir. Bu örnekte fark minimumdur. Bununla birlikte, yeni bir dil öğrenirken, önceden işlenmiş kodun bir kez derlendiğinde nasıl göründüğünü görmek yararlı olabilir..
2. Dış Kaynaklar
Önişlemciler için yerel desteğin yanı sıra CodePen harici komut dosyalarını da destekler. Bu, kişisel projeleriniz için kütüphanelerle pratik deneyim kazanmak ya da React 7 gibi popüler web uygulaması kütüphanelerini tazelemek veya React 7 En İyi Ücretsiz Öğreticiler Öğrenme Tepkisi ve Yapma için En İyi Ücretsiz Öğreticiler 7 Web Uygulamaları Ücretsiz kurslar nadiren kapsamlı ve faydalıdır - ancak mükemmel ve doğru bir başlangıç yapmanıza yardımcı olacak birkaç React kursu bulduk. .
Harici bir kütüphane eklemek için Ayarlar Kaleminizde bölme ve JavaScript sekmesine gidin. Kaynak URL’sini elle ekleyerek veya arayarak kaynak eklemenin iki yolu vardır..

Babel önişlemesinin yanı sıra mo.js ile web animasyonunu kapsayan makalemizde bu özelliği kullandık..
CodePen'de Ian (@Bardoctorus) tarafından yazılan Pen Mojs MUO örneğine bakın..
Evet, CodePen kalemler gömülebilir! Mo.js eğitiminin sonuçlarını görmek için devam edin ve yukarıdaki önizleme bölmesine tıklayın!
Diğer kalemler dış kütüphanelere benzer şekilde alınabilir. Bu, yeni kalemlerinizde benzer modüller kullanmak için önceden yazılmış kalemlerdeki elementleri alabileceğiniz anlamına gelir. CodePen kullanıcısı Adam's Simple Poll kalemi buna iyi bir örnektir.
3. Şablonlar
Yeni kavramlar öğrenirken veya yeni fikirler test ederken, sık sık benzer bileşenleri kullanıyor ve başlangıçtaki aynı adımları tekrarlıyorsunuz. CodePen, tekrarlamayı kesebilen ve doğrudan konuya girmenizi sağlayan şablon kalemlerin oluşturulmasına izin verir..
Bir şablon oluşturmak için yeni bir kalem açın, değişikliklerinizi yapın ve şablon ayarlar menüsünde kaydırıcı.
Yakın zamana kadar, ücretsiz kullanıcılar yalnızca üç şablon yapabilir, ancak şimdi tüm kullanıcıların hesaplarında istedikleri kadar şablon olabilir. Minimum gecikmeyle yeni bir fikir edinmeye başlamak için mükemmel!
4. İşbirliği Modu
CodePen ile işbirliği yapma ve öğretme yeteneği en büyük varlığı olabilir. Programcılar için zaten çok sayıda büyük işbirliği aracı var, ancak CodePen'in yaklaşımı basit ve sezgisel.
CodePen'in profesyonel kullanıcıları yeni bir kalem yaratabilir ve Görünümü değiştir Menü. Bu, kalemin bağlantısını CodePen Pro planınıza bağlı olarak az sayıda kişiyi barındıran paylaşılabilir bir davetiyeye dönüştürür.
Bu örnekte, bir arkadaşım CSS'yi gerçek zamanlı olarak güncellerken, nerede çalıştıklarını tanımlayan etiketli bir imleçle HTML yazdım..

Bağlantıya sahip olan herkes, profesyonel bir kullanıcı olup olmadıklarına veya bir CodePen hesabına sahip olmalarına bakılmaksızın tarayıcı içi sohbet işlevine katılabilir ve kullanabilir. Sağlanan otomatik kaydetme kapalıysa yalnızca kalemin sahibi değişiklikleri kaydedebilir, bu sayede kodunuzu risk almadan başkalarına açmanın güvenli bir yolu olabilir.
Bu modun açık uçlu doğası, yeni başlayanlar için faydalıdır çünkü neredeyse herkesi kaleminize zor bir konsepte yardımcı olmak için davet edebilirsiniz. Potansiyel çalışanlarla röportaj yapmak için mükemmel olduğu ve bu şekilde zaten profesyonel olarak kullanıldığı için, yolunuzu bilmek için kullanışlı bir moddur.!
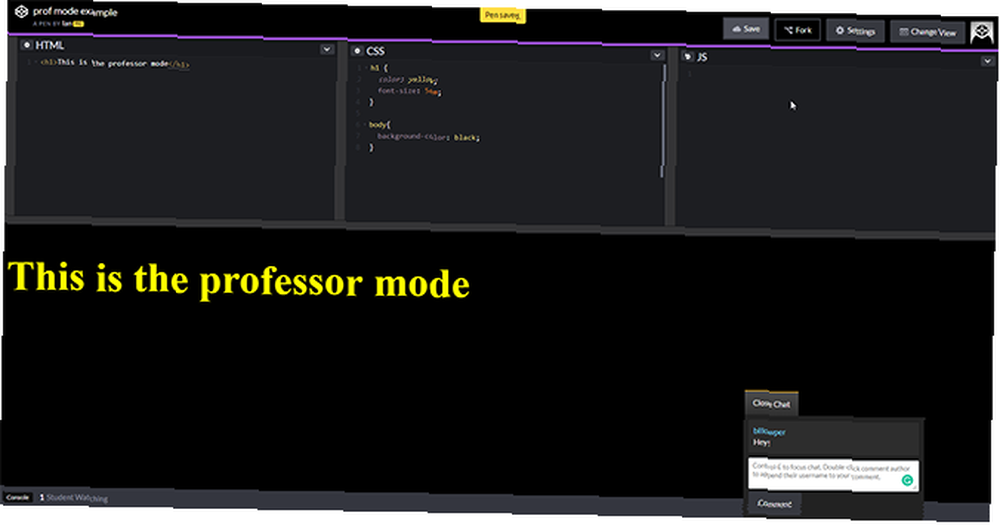
5. Profesör Modu
Profesör modu, bir Pro kullanıcısının yalnızca kodu düzenleyebilecekleri bir odaya ev sahipliği yapmasını sağlar. Ev sahibinin Pro planına bağlı olarak 10-100 arasında kullanıcı izleyebilir ve sohbet edebilir.

Profesör modu, sınıf içi öğrenme ile uzaktan öğrenme arasındaki esnekliği veya ikisinin bir kombinasyonunu sağlar. Profesör modunu kullanmak, sınıfın arkasındaki kişilerin öndekilerle aynı deneyime sahip olmalarını ve öğretmenin gerçek zamanlı olarak güncellenecek hata düzeltmelerini göstermesini sağlayacaktır..
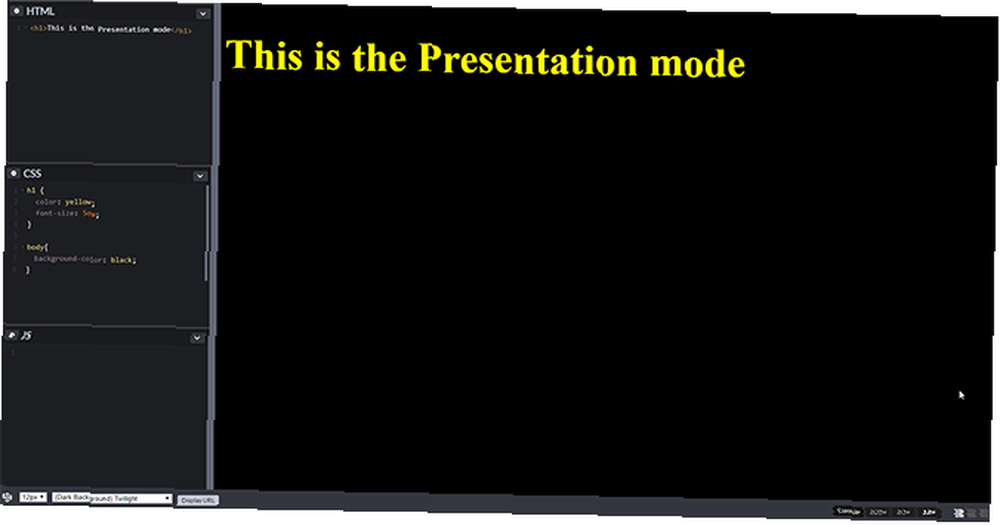
6. Sunum Modu
Sunum modu, şaşırtıcı bir şekilde, kodu akılda tutarak tasarlanmıştır. Uygulamaya, tepegöz projektörleri ile çalışmak üzere tasarlanmış basitleştirilmiş bir görünümde görüntüler. CodePen, düşük hızlı internet bağlantılarında ve daha zayıf donanımlarda kullanım için Sunum modunu optimize etti.

Shrewd okuyucuları, Pro modunun birkaç faydalı özelliğe sahip olmasına rağmen, CodePen'in ücretsiz sürümünün tam olarak bu işlevi sağlayacağını fark etmiş olabilirler. Mizanpaj, yazı tipi boyutu ve temalar hemen hemen her ayara uyacak şekilde hızla değiştirilebilir ve kalemin bağlantısını göstermek jumbo boyutlu kısaltılmış bir URL getirir ve projeyi paylaşmayı kolaylaştırır.

Bu küçük değişiklikler, önizleme penceresini gösterdiğiniz her şeye uyacak şekilde ölçekleyebilmenin yanı sıra, sunum modunu hem öğretmenler için mükemmel kılar hem de iş arkadaşlarına fikir sunan geliştiriciler yapar. Sunum modu ayrıca bir programlama pozisyonu için röportaj bulursanız, temiz ve basit bir koddur. Kodlama Kendini Programlama Görüşme için Hazırlama Programlama Görüşme için Kendinizi Hazırlama Programlama röportajları için en iyi tavsiye. Herhangi bir röportaj göz korkutucu olabilir. Geçecek kadar bilgin var mı? Çözümleriniz yeterince iyi olacak mı? Ya boğulursan? Bu beş ipucunu uygula. .
7. Desenler
CodePen'in Tasarım Desenleri koleksiyonları ile ilham aramak çok daha kolay.
Her kategori, belirli görevler için CodePen kullanıcıları tarafından sağlanan bir örnek kod koleksiyonudur. Siteniz için dinamik düğmeler oluşturmanın bir yolunu mu arıyorsunuz? Akordeon menüleri? Hemen hemen her örneğe uygun çok sayıda kategori var..

Bu modeller aynı zamanda etkileşimli düğmelerin nasıl çalıştığını ve dinamik kullanıcı arayüzlerinin farklı işlevlerini öğrenmenin harika bir yoludur..
8. Emmet
Daha önce Zen Kodlama olarak bilinen Emmet, yaygın olarak HTML ve CSS geliştirme için en büyük zaman tasarrufu olarak kabul edilir. Eklenti, çok yazarken bulduğunuz kodlardan bazılarını alır ve basit kısayollara dönüştürür.
Eylemde görmek açıklamaktan daha iyidir, bu nedenle bir HTML belgesi için normal ayarları yapın:

Bunu her HTML belgesine eklemek iki eyleme indirgenmiştir. Emmet'i kullanarak yazın ! ve vur çıkıntı tuşuna basın. sihirli!

Emmet, CodePen'de standart olarak aktiftir ve özellikle JavaScript'te yeni bir kavram öğrenmeye çalışıyorsanız ve hızlı bir şekilde destekleyici HTML ve CSS oluşturmaya ihtiyacınız varsa kullanışlıdır..
Daha iyi bir deneyim için CodePen ile geliştirin
CodePen, web geliştiricileri için mükemmel bir araçtır ve alan sürekli büyüyor. JavaScript, web geliştirme alanında gelecek için öğrenmek için mükemmel bir dildir.
JavaScript ile başlamak isteyen insanlar için uygun bazı harika eğitimler ve kurslar mevcut 5 En Udemy Kursu ile Gerçekten JavaScript Öğrenin 5 En Udemy Kursu ile Gerçekten JavaScript Öğrenin JavaScript, web'in programlama dilidir. JavaScript öğrenmek için bir nedeniniz varsa, Udemy'den bu mükemmel beş kurs, kodlama yolculuğunuza başlamanız için uygun bir yer olabilir. ve CodePen yeni becerilerinizi test etmek için harika bir ortam.











