
Michael Cain
0
1597
237
HTML ve CSS ile bir web sayfası oluşturmak oldukça basittir: Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bugün size tam bir web sitesi baştan yapma sürecinde size rehberlik edeceğim. Bu zor geliyorsa endişelenme. Size her adımda rehberlik edeceğim. . Ancak hata yapmak kolaydır ve düşünmeyeceğiniz birkaç şey vardır. Çoğu zaman, bu küçük hatalar pek bir fark yaratmaz.
Ancak uzun vadede hayatınızı zorlaştırabilir. Bu dokuz hatanın yapılması kolaydır, ancak daha sonra değil de daha erken gidersiniz, sayfanız daha iyi görünür, bakımı daha kolay olur ve nasıl olmasını istediğinize göre çalışır.
1. Satır İçi Tasarım
HTML ve CSS ile ilgili en güzel şeylerden biri, istediğiniz zaman istediğiniz herhangi bir metin satırını (tek bir kelimeyi, gerçekten) biçimlendirebilmenizdir. Ancak bu, bu kabiliyetten yararlanmanız gerektiği anlamına gelmez.
Paragrafı çevreleyen paragraflardan daha büyük yapmak ve farklı bir renkle vurgulamak için kullanabileceğiniz bir satır içi stil örneği:
Buraya yazın.
Bu paragrafa bir CSS stili verir Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin Bu Adım Adım Öğreticilerle HTML ve CSS Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. Paragrafın sonucuyla biter. Oldukça verimli görünüyor, doğru?
Bununla ilgili büyük bir sorun var: Web sitenizde birçok şeyi değiştirmek istiyorsanız, satır içi stilin her örneğini bulmanız ve değiştirmeniz gerekecek. % 120 metin boyutunda ve mavi olan 100 farklı paragrafınız varsa, tüm 100'ü bulmanız ve bunları karar verdiğiniz şekilde değiştirmek daha iyi bir biçim olacaktır..
Bunun yerine, bir CSS stil sayfası kullanın. Yukarıdaki paragraf için kullanacağınız stil:
önemli: boyut:% 120; color: blue; Şimdi, satır içi stilini kullanmak yerine, şu satırı kullanabilirsiniz:
Buraya yazın.
Paragrafınız büyük ve mavi olacak. Ve bir değişiklik yaptığınızda “önemli” CSS’nizdeki sınıfın tümü değişecek.
2. Düzen için Tablolar
İnsanlar oldukça düzenli olarak sayfa düzenini biçimlendirmek için tabloları kullanırlardı. Bir tablo kullanarak, sayfanızdaki öğeleri sütunlar ve satırlar halinde düzenleyebilir, farklı hizalamalar ve stiller uygulayabilirsiniz. İçeriği doğru bir şekilde hizalamak için tek hücreli tablolar bile kullanılabilir. Ancak bu tablo kullanımı genellikle üzerine kaşlarını çattı.
Satır içi stillerde olduğu gibi, mizanpaj için HTML tabloları yerine CSS kullanımı daha kolaydır. Yine, onlarca veya yüzlerce sayfada değişiklik yapmak istiyorsanız, stil sayfanızı düzenlemek, her bir sayfadan geçmek ve tabloları ayarlamaktan çok daha kolaydır..
Daha kolay bakımın yanı sıra, CSS mizanpajlarını okumak, HTML tablolarını okumaktan biraz daha kolay olma eğilimindedir. Özellikle de birbirinize birçok tablo düzeyi yerleştirmeyi bırakırsanız. Tam olarak ne olduğunu görmek için HTML belgeniz ve stil sayfanız arasında ileri geri gitmek çok kolay olmayabilir, ancak sayfanızın içeriği daha net ve daha kolay olacaktır.
Burada ve orada tabloları kullanarak sayfaları sütunlara bölmek ölümcül bir günah değildir. Bazen CSS ile uğraşmaktan daha kolay ve hızlıdır. Ancak devasa, çok katmanlı tablolar yapıyorsanız, CSS ile yeniden biçimlendirmeyi düşünmelisiniz.
3. Kaldırılan HTML
Herhangi bir dil gibi, HTML düzenli olarak değişir. Resmen tanınmış etiketler değişir ve bazıları kullanımdan kaldırılır. Bu etiketler hala çalışıyor olsa da, bunlardan kaçınmak en iyisidir..
Örneğin, kullanmaya alışkınsanız kalın ve italik için etiket, sen zamanın gerisindesin. ve (için “vurgu”) şimdi standart etiketlerdir. ,,,, ve diğerleri de kullanımdan kaldırıldı.
Kaldırılan etiketlerin çoğu CSS ile değiştirildi, bu nedenle aynı etkiyi elde etmek için stilleri kullanmanız gerekir (tercihen satır içi değil). Kullanımdan kaldırılan bir etiketi nasıl değiştireceğinizden emin değilseniz veya belirli bir etiket hala kullanılıyorsa, resmi HTML belgelerini kontrol edin veya hızlı bir arama yapın.
4. Satır içi JavaScript
Bazı web sayfaları, ek işlevsellik eklemek için JavaScript kullanır. JavaScript ve Web Geliştirme: Belge Nesne Modelini Kullanma JavaScript ve Web Geliştirme: Belge Nesne Modelini Kullanma Bu makale, JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. . Web sayfalarını etkileşimli hale getirebilir, girilen metni doğrulayabilir, animasyon ekleyebilir, kullanıcı işlemlerine yanıt verebilir vb. Kısacası, eklenen davranış sağlayarak bir sayfayı daha kullanışlı hale getirebilir.
CSS'ye çok benzer şekilde, HTML'nize satır içi JavaScript ekleyebilirsiniz. Ayrıca CSS gibi, bu genellikle önerilmez. Bakımı potansiyel olarak zor olmasının yanı sıra, bu tavsiyeyi garanti eden birkaç başka sebep daha var..
Satır içi JavaScript, farklı bir dosyadan bağlanmış bir komut dosyasından daha fazla bant genişliği kullanabilir. Minification adı verilen bir işlem, bir kullanıcıya göndermeden önce HTML ve CSS'yi sıkıştırarak geniş bant veya mobil bağlantılar üzerinden daha az bant genişliği gerektirir. Satır içi JavaScript, ancak küçültülemez. Ayrıca, önbelleğe alınmaz, oysa ayrı bir JavaScript dosyası kutu önbelleğe alınmak.
Bütün bunlar satır içi JavaScript'i daha fazla bant genişliği yoğunlaştırıyor.
Bir JavaScript dosyası için bir JavaScript doğrulayıcısı kullanabildiğiniz için hata ayıklaması da daha zordur ... ancak satır içi komut dosyasında çalışmaz. Ve yine, daha temiz ve daha kolay korunan HTML için yapar.
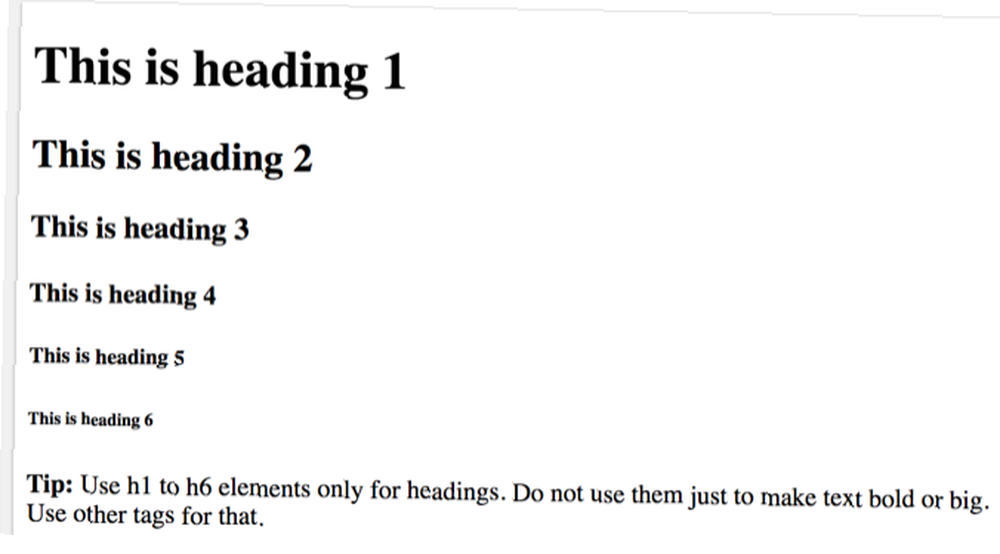
5. Çoklu H1 Etiketleri
Başlık etiketleri harika. Sayfaları gözden kaçırmaları kolaylaştırır, size bir SEO artışı sağlayabilirler ve belirli noktaları vurgulamak için kullanılabilirler.
Ancak bir nedenden ötürü altı başlık etiketi vardır. Sayfanızda gerçekten sadece bir tane H1 etiketi olmalı. Ve bu genellikle sayfanın başlığıdır (özellikle bloglarda ve benzeri sitelerde). Bir grup anahtar kelimeyi H1 etiketlerine yerleştirmenin Google’ın bunları alması ve sitenizi sonuçlarda daha üst sıraya yerleştirmesini daha iyi hale getireceğini düşünebilirsiniz..

Ancak gerçekte yaptığı şey, sayfanızı daha kafa karıştırıcı ve okumasını zorlaştırmaktır. Zaten görebileceğiniz her türlü SEO avantajını da olumsuz etkileyecektir..
Sayfanızı daha iyi özetlemek için H2, H3 ve başlık etiketlerinin geri kalanını kullanın. Başlığın seviyesi okuyucunuza aşağıdaki bölümün ne kadar önemli olduğu konusunda bir fikir vermelidir. Onları yanlış yönlendirdiyseniz, anlarlar ve mutlu olmazlar.
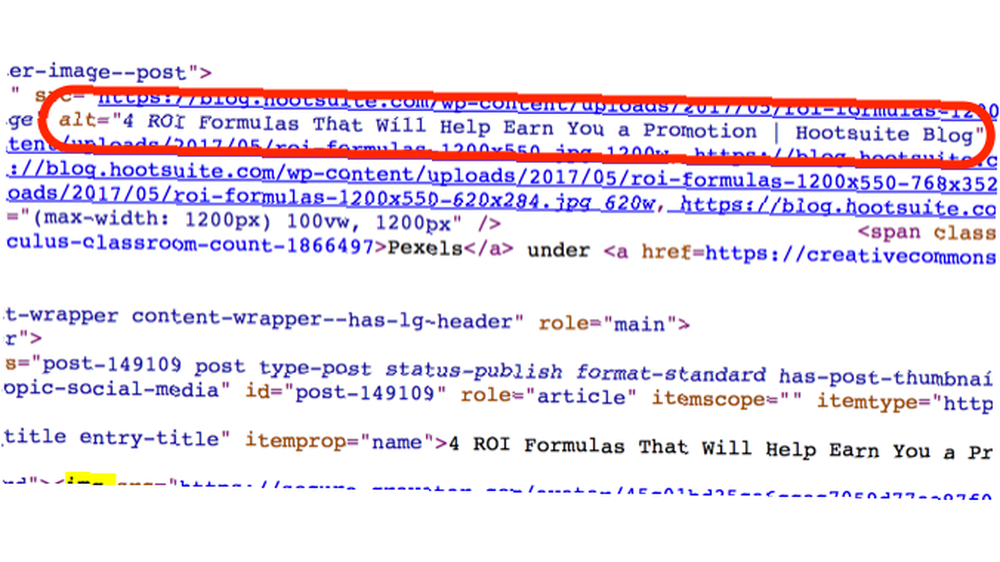
6. Görüntü Alts atla
Her görüntü verilebilir “alt” Resim görüntülenemiyorsa, belirli bir metin satırını görüntüleyen özellik. Bu, özellikle herhangi bir şeyi gösterebilecek modern tarayıcılarda (hem masaüstü hem de mobil) büyük bir sorun gibi görünmeyebilir..
Ancak, alt özellikler eklememek, özellikle sürekli mobil tarama çağında büyük bir hatadır. Mobil bağlantılar her zaman mükemmel değildir ve bir tarayıcı bir resim yükleyemiyorsa, okuyucunuz orada ne görmeleri gerektiği konusunda hiçbir fikrini bırakmaz. Bir alt niteliği bunu düzeltebilir.

Ve eğer birisi ekran okuyucusu kullanıyorsa, VoiceOver, Apple Cihazlarını Her zamankinden daha Erişilebilir Yapıyorsa VoiceOver, Apple Cihazlarını Amerikan Kör Vakfı'nın Başkanından Her Zaman Daha Erişilebilir Yapıyor " ve VoiceOver bu konuda büyük bir rol oynadı. veya başka bir erişilebilirlik özelliği, bu alt öznitelik görüntüden elde ettikleri tüm olabilir.
Tabii ki, potansiyel SEO faydaları da var. Arama motorları kısa, açıklayıcı alt özellikler oluşturabilir. Ancak buradaki en büyük yarar, okuyucularınıza yardımcı olmaktır..
7. Etiketleri Kapatmamak
Kapatmamayabileceğiniz bazı HTML etiketleri vardır, örneğin
ve
Öncelikle ve en önemlisi, tarayıcı teknolojisindeki gelişmelere rağmen, etiketlerinizi kapatmadıysanız, tarayıcının içeriğinizi uygunsuz bir şekilde gösterme olasılığı kesinlikle vardır. Stack Exchange kullanıcısı robertc'in gösterdiği gibi stilleri uygulamak bazı öngörülemeyen sonuçlar üretebilir.
Asıl sorun, tarayıcıların kapanış etiketlerini beklemeleridir. Onlara kesinlikle ihtiyaçları yok… ancak sayfanızı görüntülemeye çalışırken doğru HTML’ye sahip olmaktan kesinlikle faydalanacaklar.
Neyse ki, özellikle iyi bir HTML editörü kullanıyorsanız, etiketlerinizi kapatmanız çok fazla zaman almaz.
8. DOCTYPE Dahil Değil
HTML belgelerinin başında, genellikle bunun gibi bir DOCTYPE bildirimi görürsünüz:
Sık sık konuşulmayan bir şey, ancak sayfanızdaki önemli bir unsur. DOCTYPE bildirimi, bir tarayıcıya ne tür HTML kullandığınızı bildirir. Bu, HTML'yi doğru şekilde oluşturmasını sağlar.
DOCTYPE bildirimini geçerseniz, sayfa içinde “Alay modu.” Bu, modern tarayıcıların eski web sayfalarına karşı savunmasıdır. Ve sayfanızın görüntülenme biçimini değiştirir. Firefox'un tuhaflıklar moduna hızlı bir bakış, büyük / küçük harfe duyarlılık değişikliklerinin, font özelliklerinin tablolara miras alınmadığını, font boyutlarının farklı şekilde hesaplandığını ve alt özelliklere sahip olmayan resimlerin bazen yanlış görüntülendiğini gösterir.
Bu şeylerin çoğu nispeten küçük. Ancak, sayfanızın doğru görüntülenmesini istiyorsanız, bir tarayıcının tüm standart modlarını etkinleştirdiğinden emin olmalısınız..
Bunu yapmak için bir DOCTYPE gerekir. (Ne kullanacağınızdan emin değilseniz, sadece kullanın.)
9. Şema İşaretini İhmal Etme
Şema işaretlemesi, arama motorlarının sayfanızda ne olduğu hakkında daha iyi bir fikir edinmesine yardımcı olur. Daha belirgin olarak, bu işaretleme, arama motorlarına her bölümde yazdıklarınızı söyler.
Örneğin, bir makalede, bir arama motoruna başlık, yazar, tarih, yayıncı ve bir makale hakkındaki diğer yararlı bilgileri anlatmak için şema işaretlemesini kullanabilirsiniz..
Filmler, kitaplar, organizasyonlar, insanlar, restoranlar, ürünler, yerler, eylemler, farklı veri türleri, müzik, heykel, rezervasyonlar, hizmetler, ATM'ler, bira fabrikaları ve aklınıza gelebilecek her şey hakkında şemalar var. Oldukça şaşırtıcı.
Şema işaretlemesini kullanmadan kesinlikle kaçabilirsiniz. Sayfanız, onsuz doğru görüntülenecektir. Okuyucularınız orada olduğunu bile bilmiyor. Ancak bu işaretlemeyi dahil etmekten kazanılacak çok şey var. Arama motorları, zengin snippet'ler de dahil olmak üzere sayfanız hakkında çok daha ayrıntılı ve faydalı bilgiler sunabilecek.
Ve Google’ın şema biçimlendirme aracıyla, işlem aslında oldukça kolaydır.
HTML En İyi Uygulamalarına Alışın
Bu en iyi uygulamaları alışkanlık haline getirmek biraz zaman alabilir. Bazen seni fazla almayan bir şey için fazladan zaman alıyormuşsun gibi hissedebilir. Ancak, HTML ve CSS'nizin Adım Adım Öğreticilerle HTML ve CSS Öğrenmelerini Sağlayın Bu Adım Adım Öğreticilerle HTML ve CSS'yi Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. iyi tasarlanmış, kullanımı kolay ve bakımı kolay uzun vadede size zaman kazandıracak.
Web sayfaları oluştururken başka hangi iyi alışkanlıklar edindiniz? Yukarıdaki uygulamalardan herhangi birine katılmıyor musunuz? Düşüncelerinizi aşağıdaki yorumlarda paylaşın!











