
Gabriel Brooks
0
4311
237
JQuery, gezegendeki en popüler JavaScript kütüphanelerinden biridir (JavaScript nedir, Internet Nedir ve Olmadan Var Olabilir mi? JavaScript Nedir, Internet Olmadan Var Olabilir mi? JavaScript, birçok kişinin alması gerekenlerden biri. Herkes kullanır. Kuruluşunun başlangıcında, JavaScript (olarak anılacaktır) JS bundan sonra) çok farklı bir yerdeydi. 14 Ocak 2006, jQuery’in BarCampNYC’de ilan edildiği gündü. JS hala biraz eksikti - tarayıcılar desteklenen tüm bölümlerini, ancak uyumluluk için çok sayıda saldırı ve geçici çözüm uygulanması gerekiyordu..
JQuery geldi ve her şeyi değiştirdi. JQuery, tarayıcıya uyumlu kod yazmayı çok kolaylaştırdı. Bilgisayar bilimi diplomasına sahip olmadan web sayfalarını canlandırabilirsin - yaşasın! On yıl sonra, jQuery hala kral ve daha önce hiç kullanmadıysanız, onunla ne yapabilirsiniz?
JavaScript becerilerinizi geliştirmeye ek olarak, bazı HTML ve CSS eğitimlerini okumak isteyebilirsiniz Bu Adım Adım Öğreticilerle HTML ve CSS'yi Öğrenin Bu Adım Adım Öğreticilerle HTML ve CSS'yi Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. İlk önce, eğer onlarla aşina değilseniz.
JQuery Web İnteraktif Yapma: jQuery'e Giriş Web İnteraktif Yapma: jQuery'e Giriş jQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kütüphanesidir - web sitelerini etkileşimli kılar. Bu sadece Javascript kütüphanesi değil, fakat en gelişmiş, en çok desteklenen ve en çok kullanılan… daha önce, bu yüzden JQuery'e olan bu kılavuz aslında kodlamaya odaklanacak.
Başlamak

Belge Nesne Modeli'nden kimlikleri seçme JS yöntemini biliyor olabilirsiniz (DOM):
Document.getElementById ( 'foo');Peki JQuery bunu bir adım daha ileri götürür. Sınıfları, kimlikleri veya çoklu elemanları seçmek için farklı yöntemler çağırmanız gerekmez. Bir kimliği nasıl seçeceğiniz:
$ ( '# Çubuğu');Kolay değil mi? Neredeyse tüm DOM öğelerini seçmek aynı sözdizimidir. Sınıfları şu şekilde seçersiniz:
$ ( 'Baz');Bazı gerçek güçler için de yaratıcı olabilirsiniz. Bu hepsini seçer td içindeki öğeler tablo ilki hariç.
$ ('table td'). değil (': ilk');Seçici adlarının neredeyse tam olarak CSS'deki benzerleriyle eşleştiğine dikkat edin. Nesneleri atayabilirsiniz. düzenli JS değişkenleri:
var xyzzy = $ ('# parent .child');Veya jQuery değişkenlerini kullanabilirsiniz:
var $ xyzzy = $ ('# parent .child');Dolar işareti, yalnızca bu değişkenin karmaşık projelerde çok yararlı olan bir jQuery nesnesi olduğunu belirtmek için kullanılır.
Bir öğenin ebeveyni seçebilirsiniz:
$ ( 'Çocuk') parent ().;Veya kardeşler:
. $ ( 'Çocuk') kardeşleri ();Tarayıcı hazır olduğunda kodunuzu çalıştırmanız gerekir. İşte bunu nasıl yapıyorsunuz:
$ (document) .ready (function () console.log ('hazır!'););Daha fazla güç

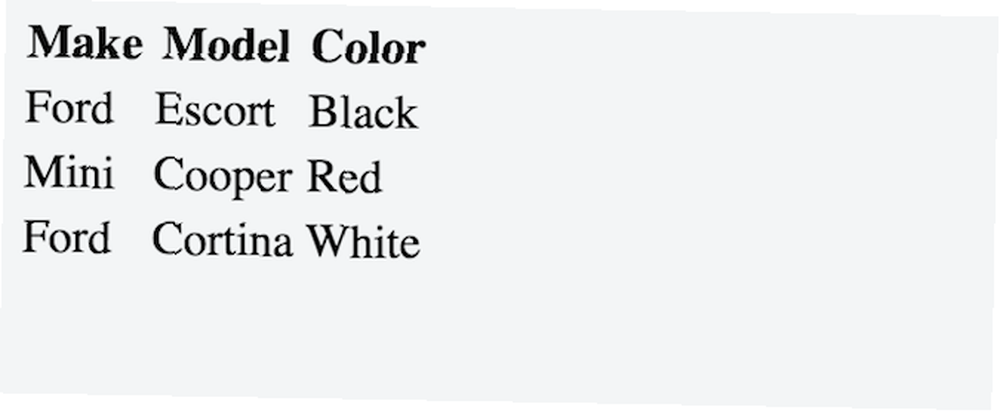
Şimdi temelleri bildiğinize göre, biraz daha karmaşık şeylere geçelim. Bir html tablosu verildi:
Yapmak model Renk Ford Eskort Siyah Mini şarapçı Kırmızı Ford Cortina Beyaz
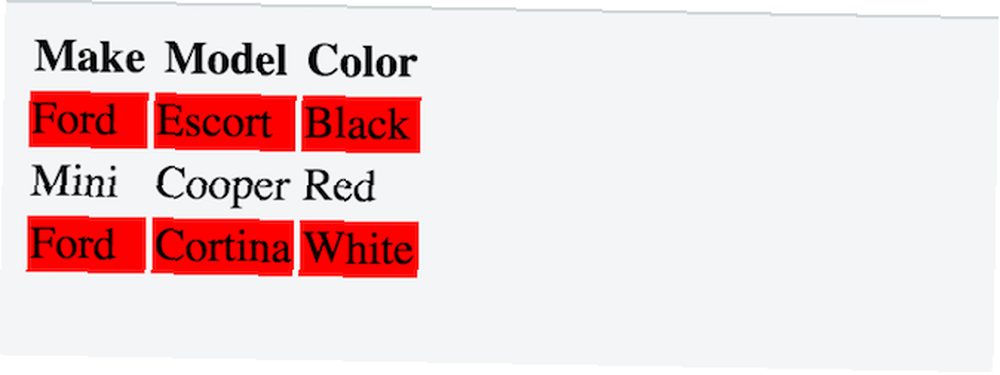
Diğer tüm satırları farklı bir renk yapmak istediğinizi söyleyin ( Zebra Çizgileri). Şimdi bunun için CSS kullanabilirsiniz:
#cars tr: nth-child (çift) background-color: kırmızı; 
JQuery ile bu nasıl başarılabilir:
$ ( 'Tr: Hatta'). AddClass ( 'bile');Bu aynı şeyi başaracak Üstelik CSS'de tanımlanan bir sınıftır. Sınıf adından önce tam durmanın gerekli olmadığına dikkat edin. Bunlar genellikle sadece ana seçici için gerekli. İdeal olarak, bunun için büyük bir sorun olmasa da CSS’i kullanmanız gerekir..
JQuery ayrıca satırları gizleyebilir veya kaldırabilir:
$ ( '# Ford Cortina') gizlemek ().; $ ( '# Ford Cortina') kaldırmak ().;Bir öğeyi çıkarmadan önce gizlemeniz gerekmez.
Fonksiyonlar
JQuery işlevleri tıpkı JS'ye benzer. Kıvrımlı ayraçlar kullanırlar ve argümanları kabul edebilirler. Gerçekten ilginçleşdiği yer ise geri aramalar. Hemen hemen her jQuery işlevine geri aramalar uygulanabilir. Çekirdek eylem tamamlandıktan sonra çalıştırılacak bir kod parçası belirtirler. Bu, büyük işlevsellik sağlar. Onlar olmasaydı ve kodunuzu doğrusal bir şekilde çalışmasını bekleyerek yazdıysanız, JS önceki kodu beklerken bir sonraki kod satırını çalıştırmaya devam edecekti. Geri aramalar, kodun yalnızca orijinal görev tamamlandığında çalışmasını sağlar. İşte bir örnek:
$ ('table'). hide (function () alert ('MUO kuralları!'););Uyarı alın - bu kod her öğe için bir uyarı verir. Seçiciniz sayfada bir kereden fazla bir şey yaparsa, birden çok uyarı alırsınız.
Geri aramaları başka argümanlarla kullanabilirsiniz:
$ ('tr: even'). addClass ('even', function () console.log ('Merhaba'););Kapama parantezlerinden sonra yarı kolonun nasıl olduğuna dikkat edin. Bu normalde bir JS işlevi için gerekli olmaz, ancak bu kod hala bir satırda kabul edilir (geri çağırma parantez içinde olduğu için).
Animasyon

JQuery, web sayfalarını canlandırmayı çok kolaylaştırır. Öğeleri girip çıkarabilirsin:
$ ( 'Fade1. ') FadeIn (' slow.'); $ ( '# Fade2') fadeOut (500).;Üç hız (yavaş, orta, hızlı) veya hızı milisaniye cinsinden temsil eden bir sayı belirleyebilirsiniz (1000ms = 1 saniye). Canlandırabilirsiniz neredeyse Herhangi bir CSS elemanı. Bu, seçicinin genişliğini mevcut genişliğinden 250px'e çıkarır.
$ ('foo'). animate (genişlik: '250px');Renkleri canlandırmak mümkün değildir. Geri aramaları animasyonla da kullanabilirsiniz:
$ ('bar'). animate (height: '250px', function () $ ('bar'). animate (width: '50px');döngüler
JQuery'de döngüler gerçekten parlıyor. Her() verilen bir tipin her bir elemanını yinelemek için kullanılır:
$ ('li'). each (function () console.log ($ (this)););Bir dizin de kullanabilirsiniz:
$ ('li'). her (işlev (i) console.log (i + '-' + $ (this)););Bu yazdırır 0, sonra 1 ve bunun gibi.
Ayrıca kullanabilirsiniz her() JS'de olduğu gibi diziler üzerinde yineleme yapmak için:
var arabalar = ['Ford', 'Jaguar', 'Lotus']; $ .each (araba, fonksiyon (i, değer) console.log (değer););Denilen ekstra argümana dikkat edin. değer - Bu, dizi elemanının değeridir..
Bunu belirtmeye değer her() kutu ara sıra vanilya JS döngülerinden daha yavaş olması. Bu, jQuery'nin gerçekleştirdiği ilave işlem yükünden kaynaklanmaktadır. Çoğu zaman için bu bir sorun değil. Performansla ilgili endişeleriniz varsa veya büyük veri kümeleriyle çalışıyorsanız, önce kodunuzu jsPerf ile kıyaslamayı düşünün.
AJAX
Eşzamansız JavaScript ve XML veya AJAX jQuery ile gerçekten çok kolay. AJAX, İnternet'in çok büyük bir kısmını destekliyor ve bu, 5. bölüm jQuery Tutorial'da (Bölüm 5) ele aldığımız bir şey: AJAX Hepsi Hepsi! jQuery Eğitimi (Bölüm 5): AJAX Hepsi Hepsi! JQuery mini-tutorial serimizin sonuna yaklaştığımızda, jQuery'nin en çok kullanılan özelliklerinden birine daha derinlemesine bakmamızın zamanı geldi. AJAX bir web sitesinin jQuery öğreticimizle iletişim kurmasına izin verir jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler jQuery Eğitimi - Başlarken: Temel Bilgiler ve Seçiciler Geçen hafta, herhangi bir modern web geliştirici için jQuery'nin ne kadar önemli olduğu ve neden harika olduğu hakkında konuştum. Bu hafta, sanırım bir kodla ellerimizi kirletme ve öğrenmenin zamanı geldi. Bir web sayfasını kısmen yüklemek için bir yol sunar - örneğin sadece futbol skorunu güncellemek istediğinizde tüm sayfayı yeniden yüklemek için bir sebep yoktur. jQuery, en kolayı olan birkaç AJAX yöntemine sahiptir. yük():
$ ( '# Baz') yük ( 'bazı / url / sayfa.html.');Bu, belirtilen sayfaya bir AJAX araması yapar (Bazı / url / sayfa.html) ve verileri seçiciye aktarır. Basit!
Yapabilirsin HTTP GET istekleri:
$ .get ('some / url', function (result) console.log (result););Kullanarak veri de gönderebilirsiniz. POST:
$ .post ('some / other / url', 'make': 'Ford', 'model': 'Cortina');Form verilerini göndermek çok kolaydır:
$ .post ('url', $ ('form'). serialize (), function (result) console.log (result);) (Seri işlev tüm form verilerini alır ve iletime hazırlar.
sözler
Ertelenmiş icra için sözler kullanılıyor. Öğrenmeleri zor olabilir, ancak jQuery bunu biraz daha az sorunlu hale getirir. ECMAScript 6, JS'ye yerel vaatlerde bulunur; ancak, tarayıcı desteği en iyi ihtimalle lapa lapa şeklindedir. Şimdilik, jQuery vaatleri çapraz tarayıcı desteğinde çok daha iyi.
Bir söz neredeyse aynen göründüğü gibidir. Kod tamamlandığında daha sonraki bir aşamada geri döneceğine söz verecektir. JavaScript motorunuz başka bir kod çalıştırmaya devam edecektir. Bir kez söz giderir (döner), başka bir kod parçası çalıştırılabilir. Sözler, geri aramalar gibi düşünülebilir. JQuery belgeleri daha ayrıntılı olarak açıklar.
İşte bir örnek:
// dfd == ertelenmiş var dfd = $ .Deferred (); doThing () işlevi $ .get ('some / slow / url', function () dfd.resolve ();); return dfd.promise (); $ .when (doThing ()). sonra (function () console.log ('YAY, bitti'););Sözün nasıl yapıldığına dikkat et (dfd.promise ()) ve yalnızca AJAX çağrısı tamamlandığında çözülür. Birden fazla AJAX çağrısını takip etmek için bir değişken kullanabilirsiniz ve hepsi tamamlandıktan sonra yalnızca başka bir görevi tamamlayın..
Performans İpuçları
Tarayıcınızdan performansı sıkıştırmanın anahtarı, DOM'ye erişimi sınırlandırmaktır. Bu ipuçlarının çoğu JS için de geçerli olabilir ve kabul edilemez bir şekilde yavaş olup olmadığını görmek için kodunuzu belirlemek isteyebilirsiniz. Yüksek performanslı JavaScript motorlarının mevcut çağında, koddaki küçük darboğazlar genellikle fark edilmeyebilir. Buna rağmen, hala yapabileceğiniz en hızlı kodları yazmaya çalışıyorsunuz.
Her işlem için DOM’i aramak yerine:
$ ('foo'). css ('arka plan rengi', 'kırmızı'); $ ('foo'). css ('renk', 'yeşil'); $ ('foo'). css ('genişlik', '100px');Nesneyi bir değişkende saklayın:
$ bar = $ ('foo'); $ bar.css ('arka plan rengi', 'kırmızı'); $ bar.css ('renk', 'yeşil'); $ bar.css ('genişlik', '100px');Döngülerinizi optimize edin. Döngü için bir vanilya verildi:
var araba = ['Mini', 'Ford', 'Jaguar']; (int i = 0; i < cars.length; ++i) // do something Doğası gereği kötü olmasa da, bu döngü daha hızlı yapılabilir. Her yinelemede, döngü araba dizisinin değerini hesaplamalıdır (cars.length). Bunu başka bir değişkende saklarsanız, özellikle büyük veri kümeleriyle çalışıyorsanız, performans kazanılabilir:
(int i = 0, j = cars.length; i < j; ++i) // do something Şimdi araba dizisinin uzunluğu içinde saklanır. j. Artık her yinelemede hesaplanmak zorunda değil. Kullanıyorsanız her(), Bunu yapmanız gerekmez, ancak uygun şekilde optimize edilmiş vanilya JS'si jQuery'den daha iyi performans gösterebilir. JQuery'nin gerçekten parladığı yer, geliştirme ve hata ayıklama hızından geçer. Büyük veriler üzerinde çalışmıyorsanız, jQuery genellikle hızlıdan daha fazladır.
Şimdi bir jQuery ninja olmak için yeterince temel bilmelisin!
JQuery'i düzenli kullanıyor musunuz? Herhangi bir nedenden dolayı kullanmayı bıraktın mı? Aşağıdaki yorumlardaki düşüncelerinizi bize bildirin!











