
Michael Cain
8
3318
8
Her zaman bir Photoshop pro 10 Acemi Fotoğrafçılar için Tanıtılması Gereken Photoshop Becerileri'ni söyleyebilirsiniz 10 Acemi Fotoğrafçılar için Tamamen Tanıtılması Gereken Photoshop Becerileri Bu kılavuzda, küçük resimleriniz olsa bile, doğrudan içine girebileceğiniz bazı Photoshop özelliklerine göz atacağız veya önceki bir fotoğraf düzenleme deneyimi yok. farelerine ne kadar az dokunurlarsa. Photoshop'un kullanıcı arayüzü hakkında bilmeniz gereken her şeyi biliyor olabilirsiniz. Yine de, en azından parmaklarınızın ucunun ötesinde oturan yüzlerce klavyeyle ilgili komutlara aşina değilseniz,.
Şimdiye kadar, öyle. Aşağıdaki, kesinlikle, kesinlikle bilmek zorunda Photoshop klavye komutlarının bir listesidir. Kimse hepsini ezberlemek zorunda olduğunu söylemiyor, umrunda. Düzenli olarak pratik yapın ve daha hızlı öğreneceksiniz. Ve bu sayfayı yer imlerine ekleyin; böylece her zaman hızlı bir şekilde geri dönebilirsiniz!
Bildiğim halde bilmiyorum herşey Photoshop klavye kısayollarının arasında, sadece onsuz yaşayamayacağım bazı şeyler var. İşte buradalar:
- Temel Komut Kısayolları
- UI Komutu Kısayolları
- Fırça Komutu Kısayolları
- Renk Komutu Kısayolları
- Katman Komutu Kısayolları
- Komut Kısayollarını Dönüştür
Temel Komut Kısayolları
Temel komutlar, kullanıcıların basit hataları hızlıca düzeltmelerini sağlar.
Ctrl + Z: Projenizdeki tek bir işlemi geri alın.

Ctrl + Alt + Z: Projenizdeki birden fazla işlemi geri alın.

UI Komutu Kısayolları
Kullanıcı arayüzü (UI) komutları Photoshop'un arayüzünü ve pencere listesini etkiler.
Sekme: Tüm iletişim kutularını Photoshop pencerenizden kaldırır. Tuşuna basarak farklı ekran boyutları arasında geçiş yapabilirsiniz. F anahtar.

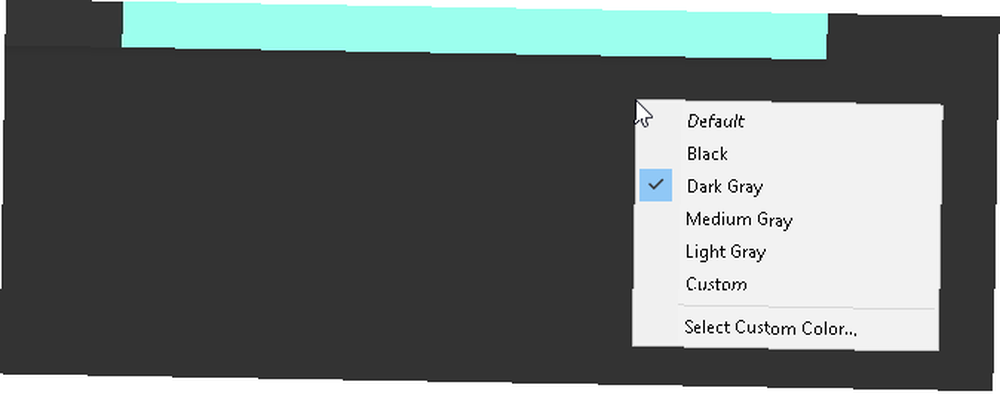
[Çalışma alanı arka planı] üzerine sağ tıklayın: Varsayılan çalışma alanı arka planını değiştirin. Arka planı sağ tıklayın ve takip eden seçeneklerden birini seçin (Koyu Gri varsayılandır).

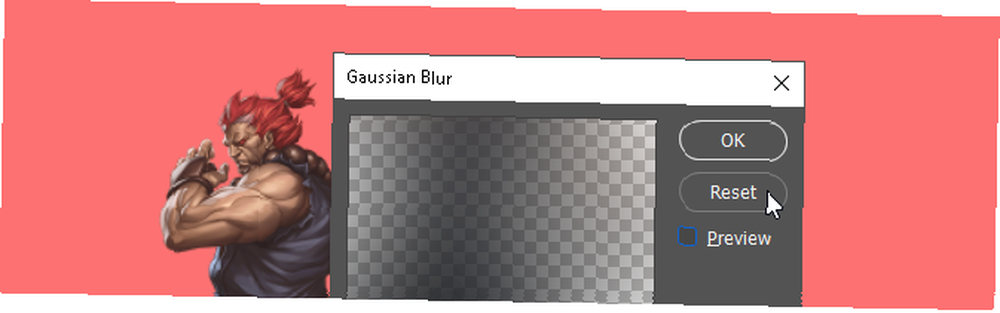
Alt + Sıfırla: Bir iletişim penceresinde Alt tuşunu basılı tutmanız, İptal seçeneğinizi Sıfırlama seçeneğine değiştirir. Sıfırla seçeneğine tıklayın değişiklikleri sıfırla pencerede yaptın.

ÜstKrkt + Tool Kısayol Tuşu: Araçları ve araç alt menüsü öğelerini hızlı bir şekilde seçmek için Shift tuşunu basılı tutun ve bir aracın kısayol tuşuna basın. Bunun ne anlama geldiğinden emin değilim? Photoshop araç kısayol tuşları sayfamıza göz atın.

Ctrl + Scroll [fare tekerleği]: Çizim tahtasını değiştirmek için bu komutu kullanın. Ctrl + yukarı kaydır sanat tahtanızı tam olarak değiştirecek Ctrl + aşağı kaydırma sola kaydırır.

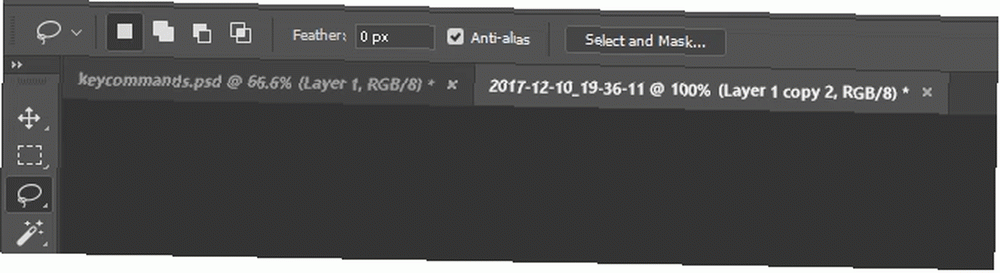
Ctrl + Sekme: Bu komut sekmeler arasında soldan sağa doğru geçiş yapar. Sağdan sola geçiş yapmak için Ctrl + ÜstKrkt + Sekme. Tarayıcınızdaki sekmeler arasında geçiş yapmak gibi bir şey.

Fırça Komutu Kısayolları
Fırça komutları, kullanıcıların çeşitli fırça özelliklerini hızlı bir şekilde değiştirmelerini sağlar.
Kendi Photoshop fırçalarınızı oluşturabileceğinizi unutmayın Photoshop'ta Özel Fırça Oluşturmak için Yeni Başlayanlar Kılavuzu Photoshop'ta Özel Fırça Oluşturmak için Yeni Başlayanlar Kılavuzu Adobe Photoshop fırçaları, tasarımlarınıza ilgi eklemenin kullanışlı bir yoludur; Kendi özel desenlerinizi, kendi fırçalarınızı kolayca tasarlayabilir ve oluşturabilirsiniz. maksimum kişiselleştirilebilirlik için de!
[ veya ]: Fırça boyutunu küçültür veya büyütür.

veya : Fırça sertliğini arttırır veya azaltır.

Caps Lock: Bu komutu kullanmak, fırça imlecinizi bir fırça önizlemesinden artı göstergeye değiştirir.

Renk Komutu Kısayolları
Renk komutları, kullanıcıların klavyelerini kullanarak renkleri kendi resimlerinde uygulamalarına izin verir.
D: Ön plan ve arka plan renklerini varsayılan olarak ayarlar (siyah ve beyaz).

Alt + Backspace: Seçimleri veya ön plan rengiyle bir katmanı doldurur.

Ctrl + Backspace: Seçimleri veya arka plan rengiyle bir katmanı doldurur.

X: Ön plan ve arka plan renkleri arasında geçiş yapın.

Katman Komutu Kısayolları
Katman en önemlilerinden biridir - değilse en önemlisi - Photoshop yönü. Bu yüzden bu Photoshop klavye kısayolları en kullanışlı olanlardan bazıları..
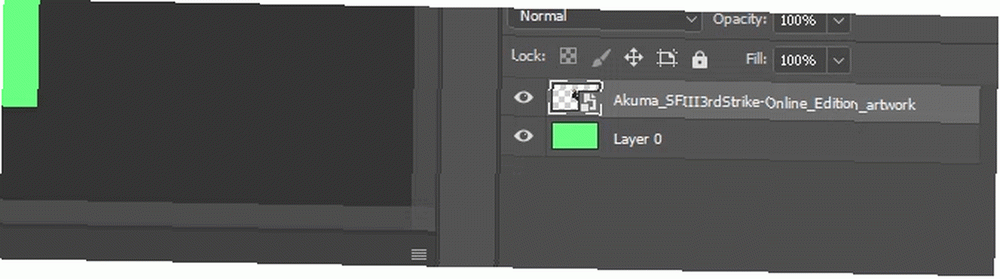
Sayı tuşları (1, 2, 3…): Belirli bir katmanın seçilmesi ve bir sayı düğmesine basılması, söz konusu katmanın opaklığını otomatik olarak ayarlar (“1” =% 10 opaklık, “2” =% 20, “3” =% 30 vb..
İki sayının hızlı bir şekilde seçilmesi, katmanın opaklığını basılan yüzdeye değiştirecektir (3 ve 4,% 34'lük bir opaklık verecektir).

ÜstKrkt + Tıklayın [Katmanlar paneli]: Katmanlar panelinizde birden fazla katman seçmek için, tek bir katman seçin, Shift tuşunu basılı tutun ve başka bir katman seçin. Bu komut seçilen ilk ve ikinci katmanlar arasındaki tüm katmanları seçer.

Ctrl + [Katmanlar paneli] üzerine tıklayın: Katmanlar panelinizde birden fazla katman seçmek için, ayrı katmanları tıklatırken Ctrl tuşunu basılı tutun.

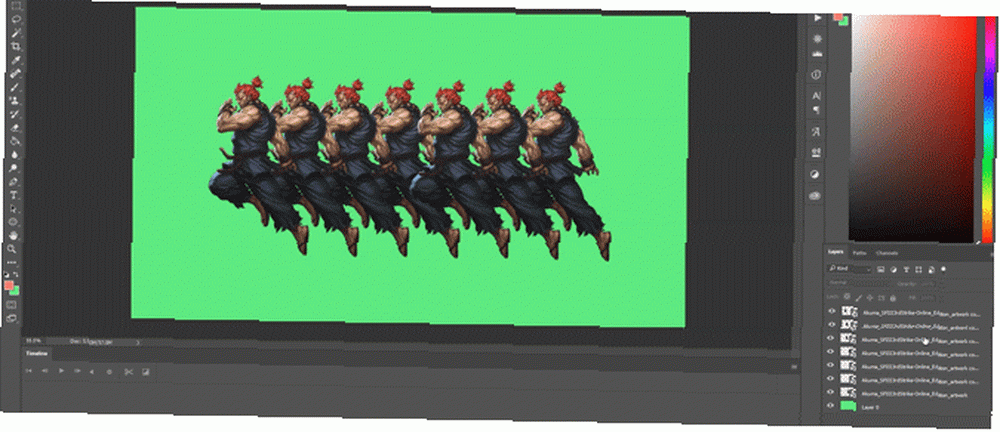
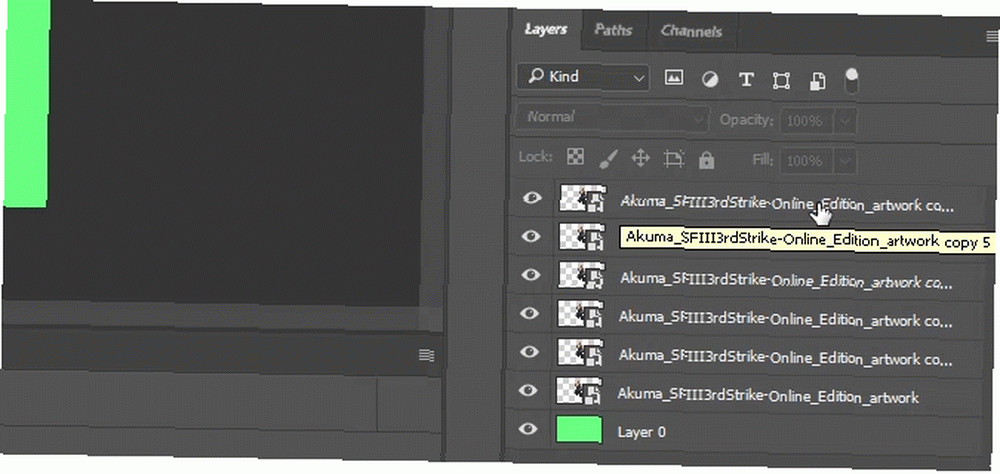
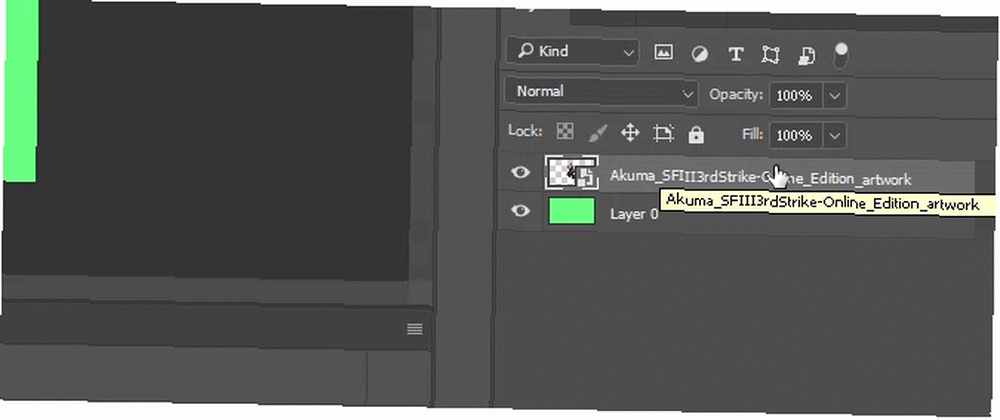
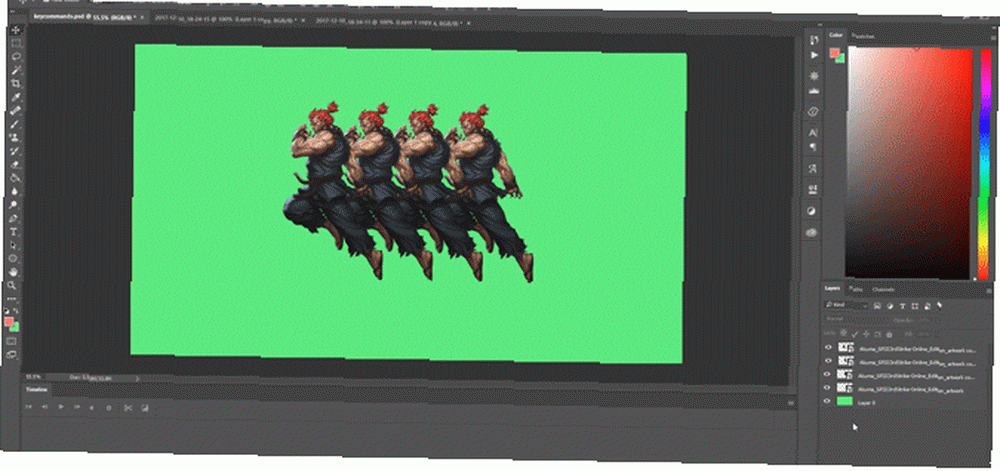
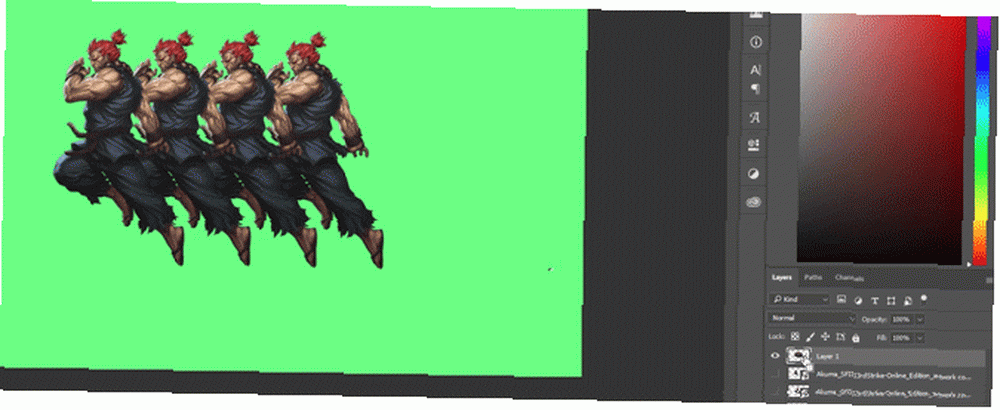
Ctrl + J [Katmanlar paneli]: Katmanlar panelinizde bir katmanı çoğaltmak için katmanı seçin ve klavyenizdeki Ctrl + J tuşlarına basın.

Ctrl + Yeni Katman [Katmanlar paneli]: Yeni bir katman eklemek için Ctrl tuşunu basılı tutun ve Yeni Katman düğmesine tıklayın altında seçili olan katman. Yeni bir katman eklemek için yukarıdaki seçili katman, beklet vardiya ve tık senin üzerinde Yeni katman buton.

Ctrl + ÜstKrkt + Alt + E: Sanat panonuzdaki tüm görünür öğeleri kopyalayıp yeni bir katmana yapıştırın.

Ctrl + Küçük Resim [Katmanlar paneli] 'ne tıklayın: Bir katmanın kenarlıklarını otomatik olarak seçmek için, Ctrl tuşunu basılı tutun ve Katmanlar Panelinde bir katmanın küçük resmine tıklayın.

vardiya + “+” veya “-” [Katmanlar paneli]: Katmanlar Panelinizde Karışım Seçenekleri ile geçiş yapar.

Komut Kısayollarını Dönüştür
Dönüştürme aracı, kullanıcıların katmanları isteğe bağlı olarak yeniden boyutlandırmasına ve eğriltmesine olanak tanır.
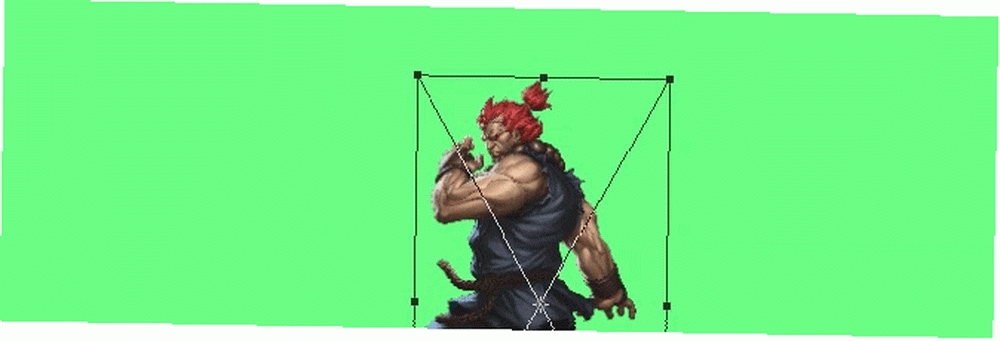
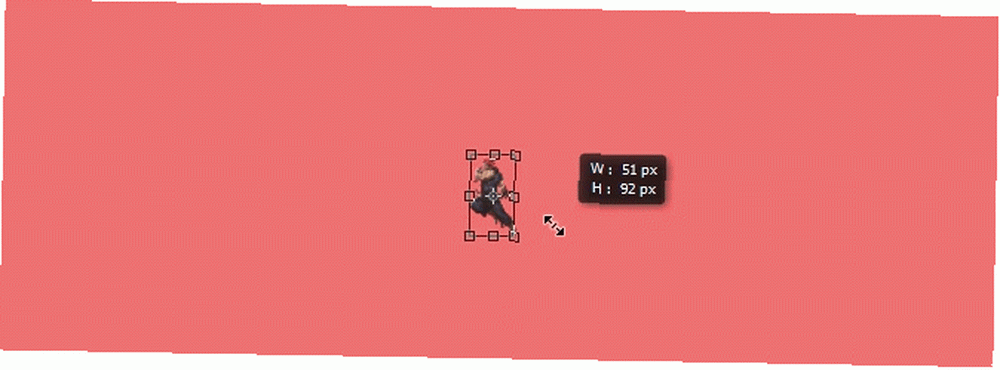
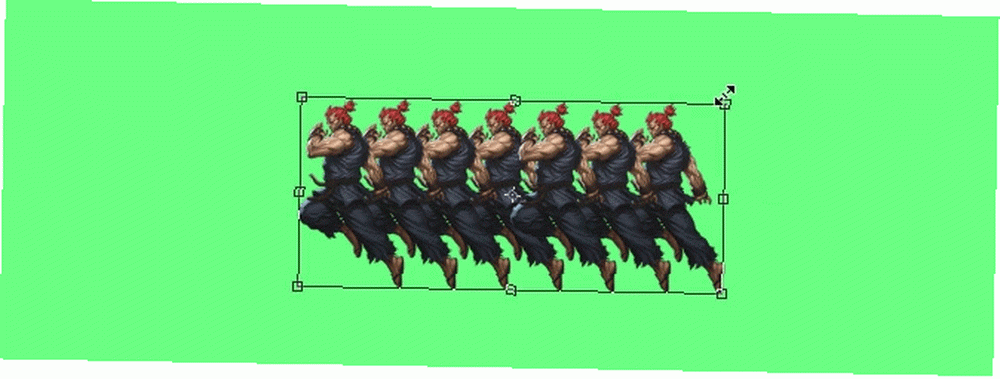
Ctrl + T: Katman resminizi seçer ve resminizi yeniden boyutlandırmanızı sağlar. Yeniden boyutlandırma yerine deforme etmek için, görüntünüz seçildikten sonra Ctrl tuşunu basılı tutun ve etrafındaki kare işaretleyicileri sürükleyin.

Alt + ÜstKrkt + Sürükle: Ortalanmış bir resmi yeniden boyutlandır.

Shift + Sürükle [Dönüştürme aracı]: Korunan boyut oranıyla resmi yeniden boyutlandır.

Photoshop Klavye Kısayolları Size Güç Verir
Bu Photoshop klavye kısayollarını bir kez, sonra tekrar ve sonra tekrar uygulayın. Hepsini hatırlamanızın tek yolu budur (ve yolculuğunuza Photoshop acemisinden başlayın. Photoshop'ta Fotoğraf Düzenlemeyi Öğrenin: 1 Saatte Temelleri Öğrenin Photoshop'ta Fotoğraf Düzenlemeyi Öğrenin: 1 Saatte Temelleri Öğrenin Photoshop korkutucu bir programdır ancak sadece bir saat içerisinde tüm temel bilgileri öğrenebilirsiniz. Düzenlemek istediğiniz bir fotoğraf alın ve uzmana başlayalım! Bu, mevcut kısayollardan yalnızca küçük bir seçimdir - bana inanmıyorsanız resmi Adobe klavye kısayol havuzunu kontrol edin.
Bununla birlikte, bu komutlarla çalışmanın en iyi yolu: Adobe yazılımı birbiriyle aynı hizada çalıştığı için, bu klavye komutlarının çoğunu (uygulandıkları yer) diğer Adobe yazılımlarıyla kullanabilirsiniz..
Photoshop ile yapabilecekleriniz için herhangi bir sınırlama yoktur. Adobe Photoshop ile aslında neler yapabilirsiniz? Adobe Photoshop İle Aslında Ne Yapabilirsiniz? Photoshop artık fotoğrafları düzenlemekten çok daha fazlasını yapabilir; Illustrator gibi programlardan bazı araçlar yazılıma giriştir ve bunun tersi de geçerlidir. . Eğitimde öğretici konusunda uzman olsanız bile, Photoshop'un klavye komutlarında yolunuzu öğrenmek size zaman kazandırır. Daha da iyisi, Photoshop'un mağara UI'si hakkında manevra yapmak için harcadığınız çabayı gösterecektir. Bunları deneyin ve farenizi rahatlatın!
Hangi Photoshop klavye kısayollarını en sık kullanıyorsunuz? Aşağıdaki yorumlarda bize bildirin!
Image Credit: Yaruta / Depositphotos Yeni Esnek Planımızı Deneyin!











