
Lesley Fowler
0
4357
598
 Web tasarımcılarıyla ilgili büyük bir sorunum var: Teklif edildiklerimden nadiren tatmin oluyorum ve gerçekte istediklerimi kelimelerle ifade edemiyorum. İnternet pazarlamacısı olmak için sık sık yeni siteler başlatmam gerekiyor, bu yüzden doğal olarak sık sık sorunla karşılaşıyorum.
Web tasarımcılarıyla ilgili büyük bir sorunum var: Teklif edildiklerimden nadiren tatmin oluyorum ve gerçekte istediklerimi kelimelerle ifade edemiyorum. İnternet pazarlamacısı olmak için sık sık yeni siteler başlatmam gerekiyor, bu yüzden doğal olarak sık sık sorunla karşılaşıyorum.
Peki ne yapmalı? Web tasarımını öğrenmek ve profesyonel bir web geliştiricisine dönüşmek için zaman bulamıyorum. Ayrıca her şeyi kendi başıma yapamam. Neyse ki, son zamanlarda CSS'yi anında değiştirmeme izin veren ve kendimi rahat hissettiğim en son sürümle buluşturan harika bir web geliştirme aracıyla karşılaştım.
Bu araç FireBug adında bir FireFox eklentisidir ve pek çok web geliştiricisinin FireBug ile genişletilebilmesi için FireFox kullanması çok iyidir. Web geliştiricileri için mükemmel bir Firefox eklentisidir. Bu yüzden bu yazımda, amatörün FireBug ile web sitesi tasarımı yaratma püf noktalarını paylaşıyorum..
Giriş:
Düzenlemek ve etkinleştirmek istediğiniz site şablonuna gidin Firebug: hızlı erişim için F12 tuşunu kullanın.
Aracı, tarayıcı sekmenizin alt yarısında 6 sekme ile açarken göreceksiniz: “konsol”, “HTML”, “CSS”, “Senaryo”, “Dom”, ve “Ağ”. Burada iki sekmeden bahsedeceğim: “HTML” ve “CSS”.

CSS Sekmesi:
Özellikleri ve özellik değerlerini düzenleme
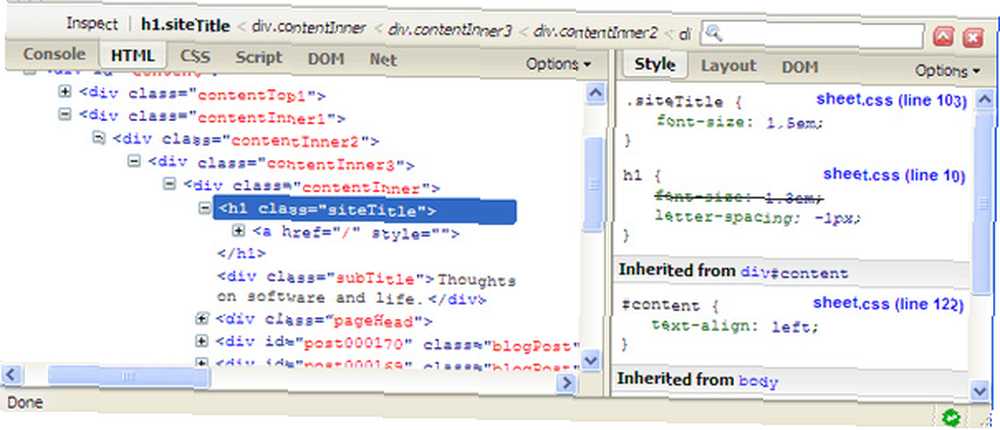
Bir niteliği veya bir niteliğin değerini değiştirmek için, üzerine tıklayın ve kodu doğrudan düzenleyin. Değişikliğin etkisi yukarıdaki tarayıcı penceresinde hemen görünecek.
CSS’de renkleri ve görüntüleri önizleme
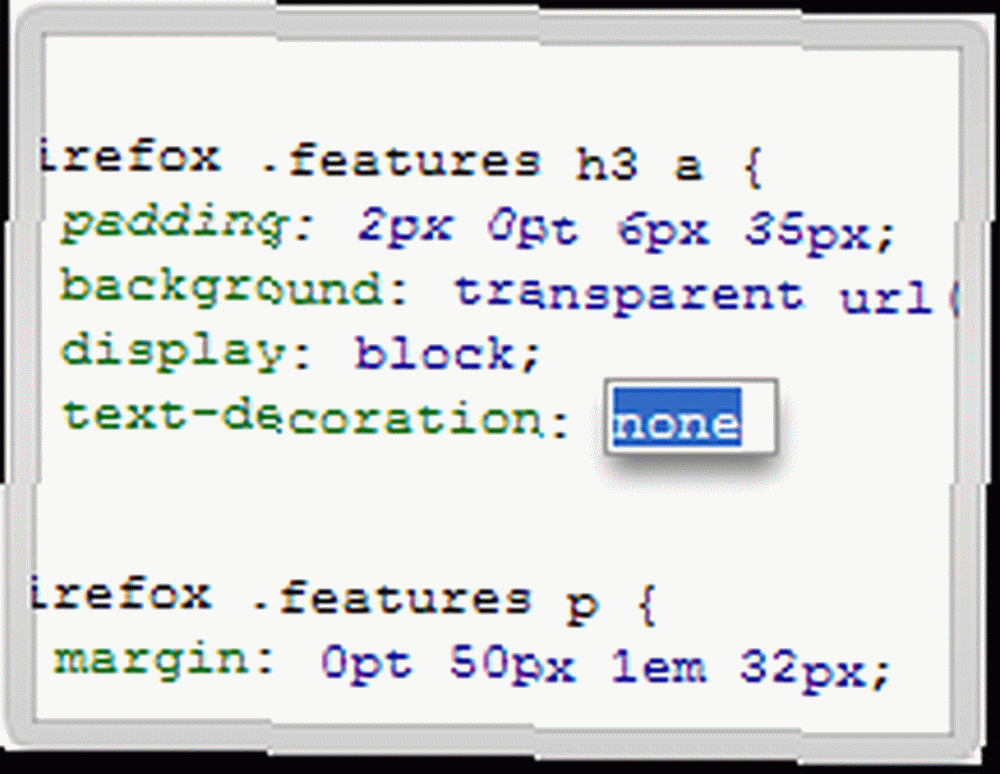
Firebug, her bir görsel mülkün önizlemesini göstererek kendim gibi amatörlerin CSS'yi daha iyi anlamasını sağlar:

Tam konumlandırma, dolgu ve kenar boşluklarını kolayca belirleyin
Aracı değiştirmek için harika bir destek sağlar sayısal değerler. Basitçe değiştirmek ve klavyenizdeki sayılarla değiştirmek istediğiniz sayısal değeri tıklayın - yukarıdaki sayfadaki etkiyi hemen görün ve gerekirse düzenlemeyi değiştirin.
Aracın size hangi özelliğin kullanılabileceğini bildirmesini sağlayın
İzin verilen tüm CSS özelliklerini alfabetik sırayla listelemek için özelliği vurgulayın ve klavyenizdeki yukarı / aşağı ok tuşlarını kullanın..

HTML Sekmesi:
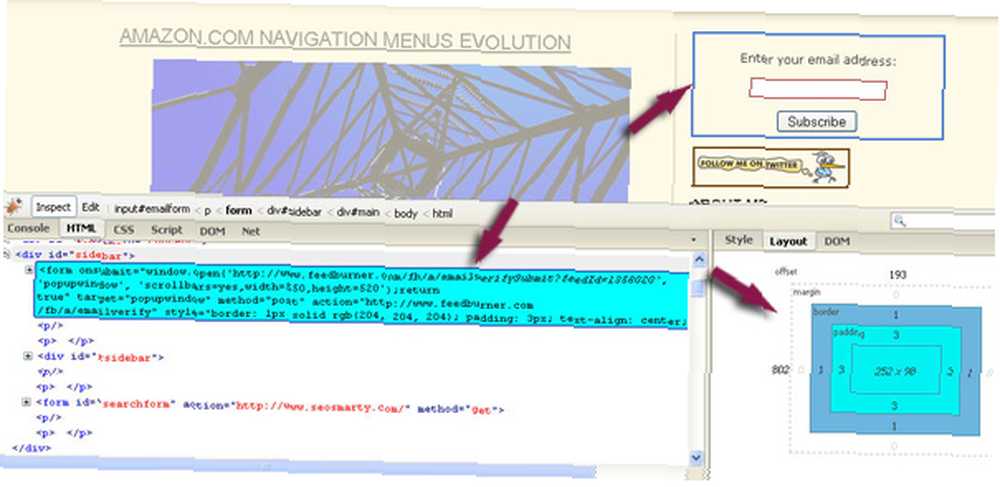
Anında her kutu özelliklerini öğrenin (kenar boşluğu, kenarlık, dolgu ve içerik): HTML sekmesini açın + Sağa düzenleyin ve tıklayın “denetlemek” araç penceresinin üst çubuğunda. Şimdi sayfa boyunca gezinebilir ve aşağıdakileri gözlemleyebilirsiniz:
- mavi çerçevedeki her sayfa elemanı;
- kaynak kodunda karşılık gelen alan mavi renkle vurgulanır (HTML sekmesi);
- kutu özellikleri görselleştirildi (Düzen sekmesi).

Firebug'un Düzen sekmesi, kutu modelindeki her bir kutunun görsel olarak ve her bir kenarın genişliğini gösterir. Ek olarak, size en içteki kutunun genişliğini ve yüksekliğini ve öğenin üste göre x ve y ofsetini gösterir..
Herhangi bir mülkü düzenle düzen sekmesinde ve değişikliklerin bir sayfada canlı görünmesini sağlayın:

Birkaç yardımcı ipucu:
- Firebug'ı ayrı bir pencerede açmak için Control + F12'yi (veya Mac'te Command + F12'yi) kullanın.
- Kara listeleri ve beyaz listeleri koruyun: Firebug, etkinleştirilmesi gereken veya etkinleştirilmemesi gereken web sitelerinin bir listesini tutmanıza olanak sağlar. İki modda göz atabilirsiniz; ya da bunlar dışındaki tüm web siteleri için Firebug’u etkinleştirin. “kara liste”, veya Firebug’u, “beyaz liste”.
- Burada biraz daha yardım alın: Basit kelimelerle FireFox eğitimi.
FireBug Firefox addon'da gördüğünüz gibi, kendim gibi web tasarımında kesinlikle bilinmese bile web sitesi tasarımları oluşturabilir ve özelleştirebilirsiniz. Tabii ki, FireBug yukarıda tarif edilenden çok daha geniş olasılıklara sahiptir, bu yüzden bu harika aracın daha fazla ipucunu ve püf noktasını paylaşmanızı isterim.











