
Gabriel Brooks
0
4330
859
İçindekiler
§1. Giriş
Bu kılavuz ücretsiz PDF olarak indirilebilir. Bir Idiot Kılavuzunu Photoshop, 3. Bölüme İndirin: Pro İpuçları şimdi. Bunu kopyalayıp arkadaşlarınız ve ailenizle paylaşmaktan çekinmeyin.§2-Photoshop Tanımadığınız Püf Noktaları
§3-Linkler ile YouTube Afiş Oluşturma
§4-Temel Fotoğraf Rötuşlama
§5-BONUS # 1: Bir Fotoğraftan Birkaç Dakika İçinde Siluet Oluşturma
§6 BONUS # 2: Photoshop'ta Favicon Seçme
§7. Karar
1. Giriş
Öğrenmeye istekli iseniz Photoshop öğrenmek eğlenceli ve kolaydır. Aslında, bu cümle bir şey öğrenmeye uygulanabilir, ancak bu kılavuzda, harika photoshop rehberlerimizin I. ve 2. Bölümlerinde olduğu gibi Photoshop'u öğreneceksiniz..
Sadece bildiğiniz gibi, bu kitabı okumadan önce bu iki kılavuzu da okumanız tavsiye edilir. Bu kılavuzun dayandığı malzemeyi kapsarlar.
Herhangi bir yazılıma hakim olmanın en iyi yolu, adım adım öğreticiler okurken pratik yapmaktır. Sadece okuma - yapma. Ne demişler “Bilgi pratik olmadan bir şey değildir.” Eğer bunu yeni okursanız, hiçbir şey hatırlamayacaksınız, bu yüzden okurken pratik yapmak önemlidir - o zaman kullandığınız süreç ve araçlara aşina olacaksınız ve bilginizi daha sonra uygulayabileceksiniz..
Yani sadece orada oturmak değil. Photoshop yükleyin, oynayacak bazı fotoğraflar bulun ve okuduğunuzda bu talimatları izleyin.
Serinin bu bölümünü tamamladıktan sonra, bir grup Photoshop araç ve tekniğini öğreneceksiniz. Birisi sorarsa, söyleyebileceksiniz “Evet, Photoshop biliyorum”. Sadece pratik yapmaya devam etmelisin.
Photoshop'ta bir şey yapmanın her zaman birkaç yolu vardır; en önemlisi temelleri öğrenmek - gerisi sadece sizin hayal gücünüzle sınırlı.
Peki, bu sefer ne öğreneceksin?
Öncelikle, hayatınızı kolaylaştıracak ve size zaman kazandıracak en önemli Photoshop ipuçlarını ve püf noktalarını gözden geçireceğiz. Ardından, size bağlantıları olan bir YouTube şeridi oluşturmayı göstereceğim (bu bir YouTube İş Ortağı hesabı gerektirir). Ondan sonra, fotoğraf rötuşlama üzerine bazı temel teknikleri ve nasıl hızlı bir şekilde fotoğraftan bir siluet oluşturulacağını öğreteceğim..
Daha önce de söylediğim gibi, asıl şey araçları farklı durumlarda nasıl kullanacağınızı öğrenmek, ilerledikçe bazı araçları ihtiyaçlarınız için nasıl uygulayabileceğinizi hayal etmeye çalışın..
Bir şey daha, MakeUseOf tarafından Photoshop Cheat Sheet (kısayollar) indirmenizi ve yazdırmanızı gerçekten tavsiye ediyorum - bu harika bir zaman tasarrufu.
Sadece biliyorsunuz, Adobe Photoshop CS5 kullanıyorum (ve kesinlikle tavsiye ediyorum), ancak daha eski bir sürüm kullanıyorsanız endişelenmeyin: hemen hemen tüm araçlar aynıdır ve yeni olanları işaret edeceğim. MakeUseOf kısa süre önce Photoshop CS6 için yeni bir kılavuz yayımladı. Bunu da kontrol etmek için çekinmeyin.
Ayrıca Mac kullandığımı da Windows kullandığımı unutmayın. Bu ipuçları ve püf noktaları Mac kullanıcıları için işe yarar, ancak biraz farklı tuş vuruşlarına ihtiyaç duyabilirler. Uyarılmıştın.
2. Bilmediğiniz Photoshop Püf Noktaları
2.1 Çoklu Geri Al
Çoğu programda, Ctrl + Z, yaptığınız işlemleri geri alır ve istediğiniz zaman geriye gitmenizi sağlar. PS'de, Ctrl + Z yalnızca bir adım geri gider ve yinelenen yalnızca “geri al”. Daha ileri gitmek ister misiniz? Ctrl + Alt + Z tuşlarına basın.
2.2 Geçerli Fırçayı Hızla Yeniden Boyutlandır
Fırçanızı hızlı bir şekilde yeniden boyutlandırmak için: “[” azaltmak ve “]” büyütmek.
2.3 Ön Plan / Arka Planı Varsayılana Ayarla
Ön plan ve arka plan için varsayılan renkler sırasıyla siyah ve beyazdır; her iki renk de sık ihtiyacınız olacak. Bu iki rengi değiştirdiyseniz ancak siyah veya beyaza ihtiyacınız varsa, yalnızca “D” varsayılanları geri getirmek için klavyenizdekiler: siyah ve beyaz. Bu, renk paletini getirmek ve renkleri elle değiştirmekle karşılaştırıldığında çok hızlı.
2.4 Ön Plan / Arka Plan Renklerini Değiştirme
Ön plan ve arka plan renkleri arasında geçiş yapmak için “X”.
2.5 Renk Doldur
Bir seçimi veya katmanı ön plan rengiyle hızlı bir şekilde doldurmak için Alt + Geri. Ctrl + Geri arka plan rengiyle doldurur.
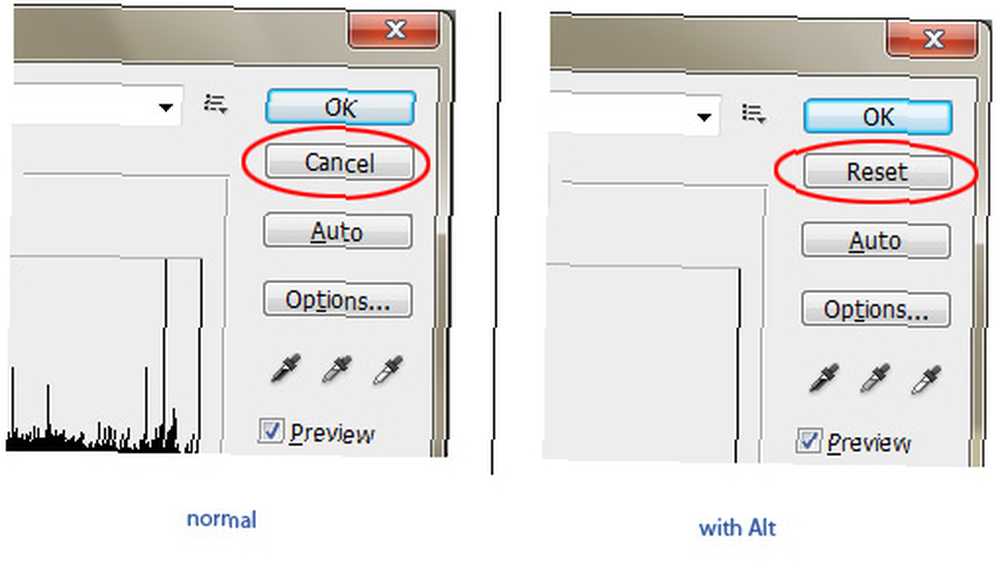
2.6 İptalden Çok Sıfırla
Bazen, bir nesneyi veya resmi düzenlemek için bir filtre veya başka bir araç kullandığınızda, her şeyi mahvedebilirsiniz. Resminizi imha etmek istemiyorsanız, aracı yeniden açmak ve baştan başlamak için araç iletişim kutusunda İptal düğmesine basın. Sen olduğunu? İşte daha iyi bir çözüm. Hala iletişim kutusundayken Alt ve bas Reset, nerede görünecek “iptal etmek” önceydi.
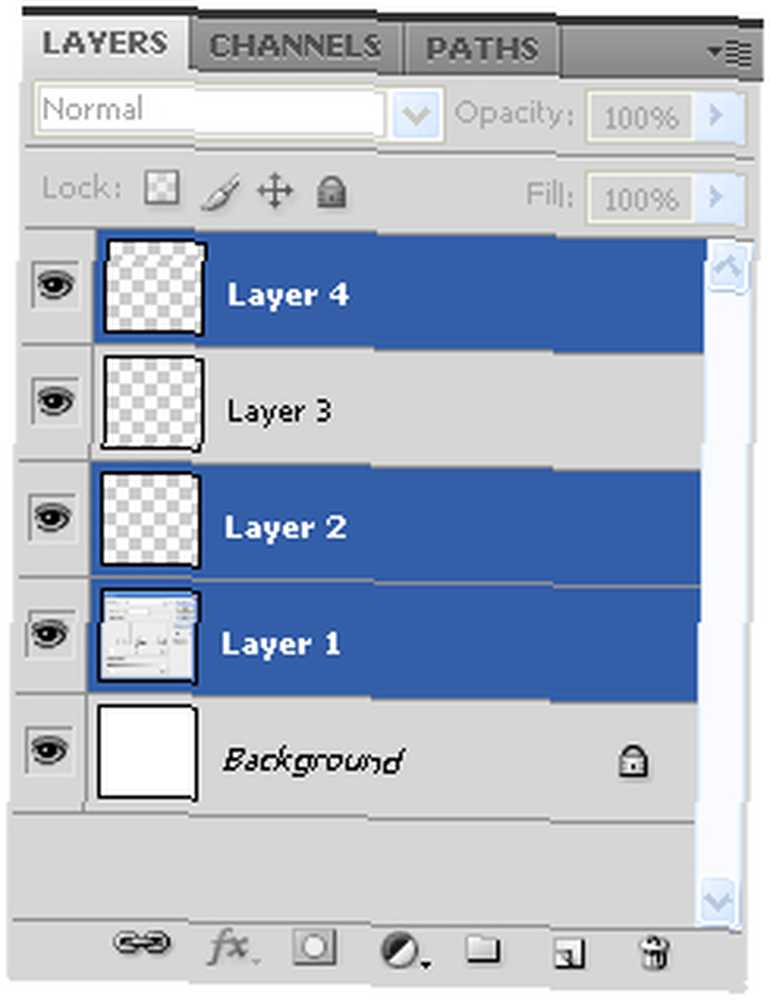
2.7 Birden Çok Katman Seç
İki veya daha fazla katman seçmek için Ctrl ve istenen katmanlara tıklayın. Ardışık birkaç katman seçmek istiyorsanız, vardiya, ilk katmana tıklayın ve vardiya) sonuncuyu tıklayın. Bu ikisi arasındaki tüm katmanlar seçilecektir.
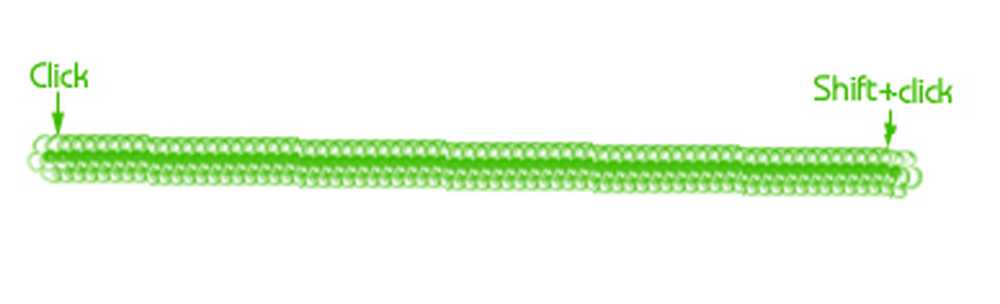
2.8 Fırçayla Mükemmel Bir Çizgi Çizin
Fırça ile düz bir çizgi çizmek için çizginin başlamasını istediğiniz yere tıklayın, ardından Shift + tıklayın son noktada (45 ° açıyla çalışır).
2.9 Son Filtrenin Yeniden Kullanımı
Bir kere filtre kullandın mı, ama bir kere daha yapman gerektiğini mi düşünüyorsun? kullanım Ctrl + F. Unutmayın, yalnızca daha önce bir filtre kullandıysanız çalışır.
2.10 Katmanı Çoğalt
Bunu yapmanın birkaç farklı yolu var, ancak en hızlısı Ctrl + j. Seçtiğiniz bir katmanın olduğundan emin olun.
2.11 En Boy Oranını Korurken Nesneyi Yeniden Boyutlandırma
Bozulmadan herhangi bir nesneyi yeniden boyutlandırmak için, Serbest Dönüştürme moduna Ctrl + T, ambar vardiya ve nesneyi farenizle uzatın veya daraltın. Tutma Alt + Shift Merkezi ile ilgili nesneyi yeniden boyutlandıracak.
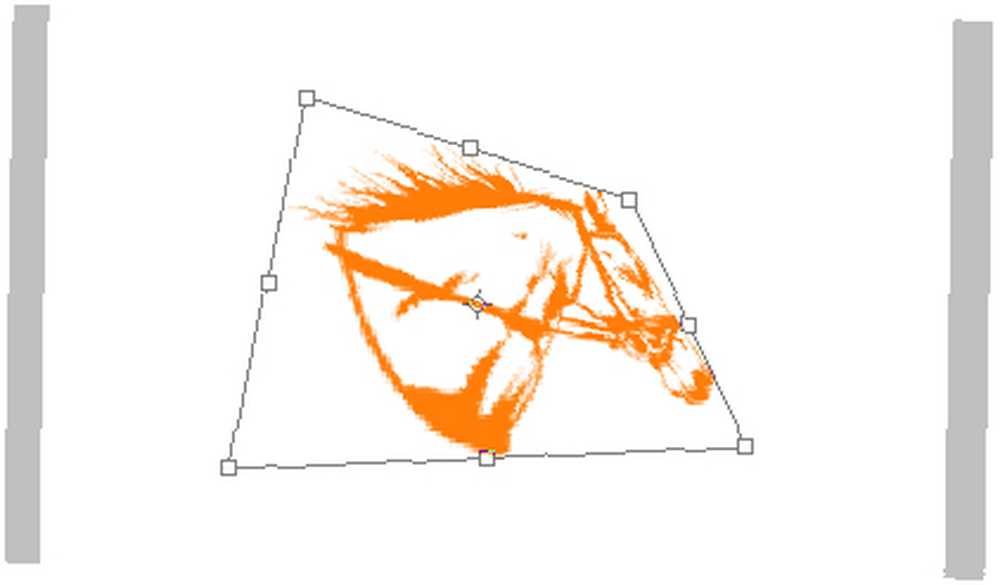
2.12 Hızlı Bozulma
Bir nesneyi veya seçimi çarpıtmak istiyorsanız, Ctrl + T (Ücretsiz Dönüşüm) ve beklet Ctrl çarpıtmak için. Daha uzun yol: Serbest Dönüştürme etkinken, seçime sağ tıklayın ve Deforme Et öğesini seçin.
2.13 Aktif olanın altında / üstünde yeni bir katman oluşturun.
Bazen etkin olanın altında veya üstünde yeni bir katmana ihtiyaç duyarsınız, böylece Yeni Katman simgesine basıp ardından yeni katmanı etkin katmanın altına veya üstüne sürükleyebilirsiniz, değil mi? İşte daha hızlı bir yol: tutun Ctrl veya Shift Sırasıyla altına veya üstüne yeni bir katman koymak için Yeni Katman simgesini tıklatın..
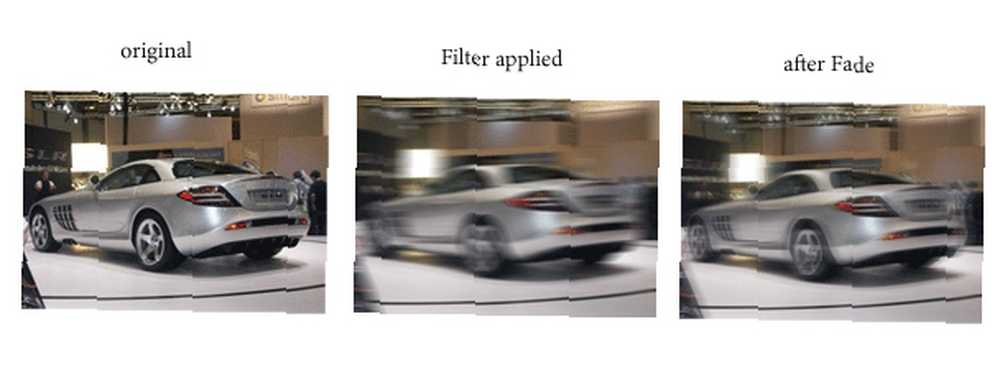
2.14 Son Filtreyi Soldurma
Uyguladığınız filtrenin çok fazla olduğunu düşünüyor musunuz? kullanım karartmak. + Ctrl + F Shift (Düzenle-> Fade…), sonra ihtiyacınız olanı alana kadar iletişim kutusundaki seçeneklerle oynayın:
2.15 Düzenli Bir Katmana Arkaplan Döndür
Varsayılan Arka Plan katmanındaki kilit simgesinden nefret ediyorum, bu da bu alt katmanda değişiklik yapmamı engelliyor. Siz de yaparsanız, kilitleme simgesini çöp simgesine sürükleyerek kilidini açın. Bu doğru: sadece kilidi tıklayın ve katmanlar panelinin sol alt tarafındaki çöp tenekesine sürükleyin ve bitirdiniz.
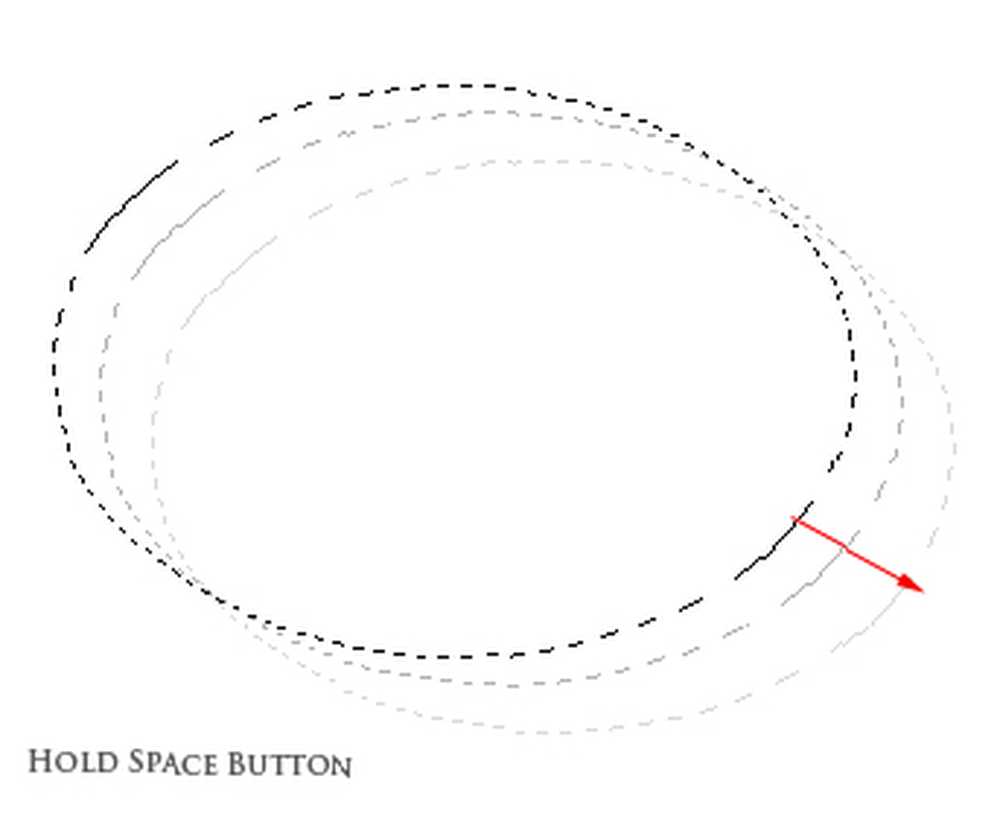
2.16 Seçimi sürükleyin
Seçim yapıldıktan sonra, tuşunu basılı tutarak istediğiniz yere sürükleyebilirsiniz. uzay tuşu (fareyi serbest bırakmadan):
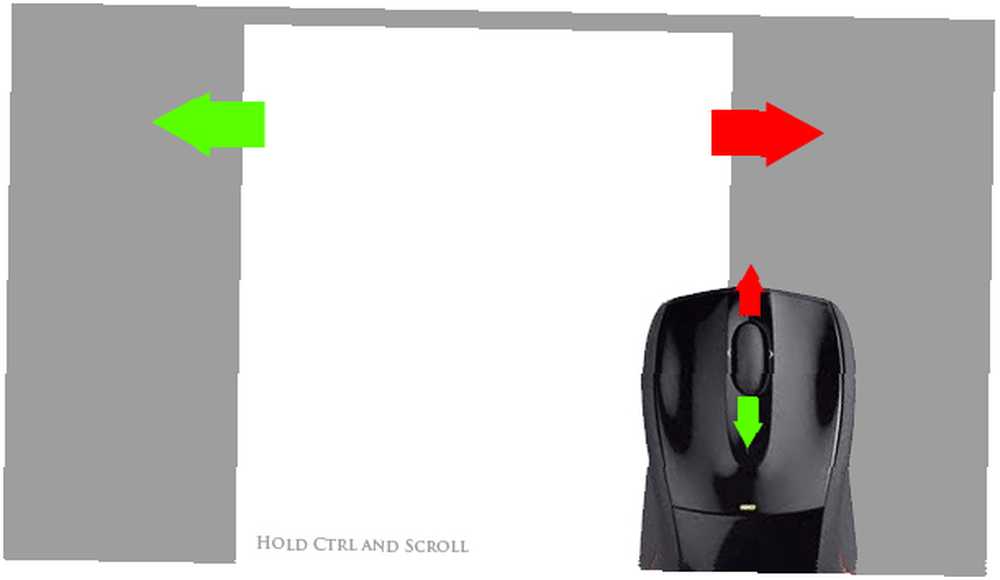
2.17 Çalışma alanında sola / sağa / yukarı / aşağı gidin
Sola veya sağa gitmek için, Ctrl tuşunu basılı tutun ve sırasıyla aşağı veya yukarı kaydırın..
Yukarı veya aşağı gezinmek için, sadece yukarı veya aşağı kaydırma Ctrl.
2.18 Görülebilir kopyalayın ve yeni bir katmana yapıştırın
Basın Ctrl + Shift + Alt + E birlikte görünür tüm elemanları kopyalayıp yeni bir katmana yapıştıracaksınız..
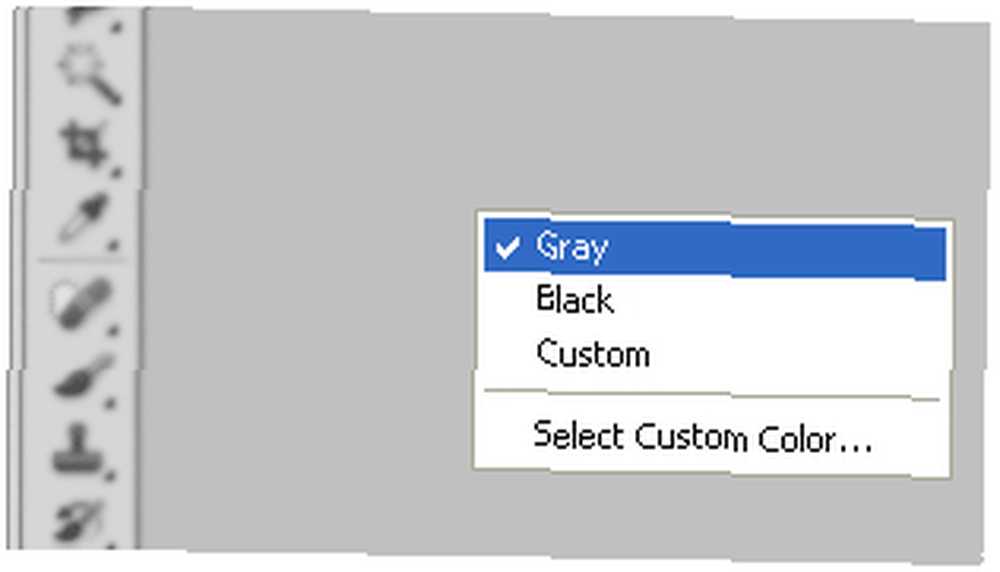
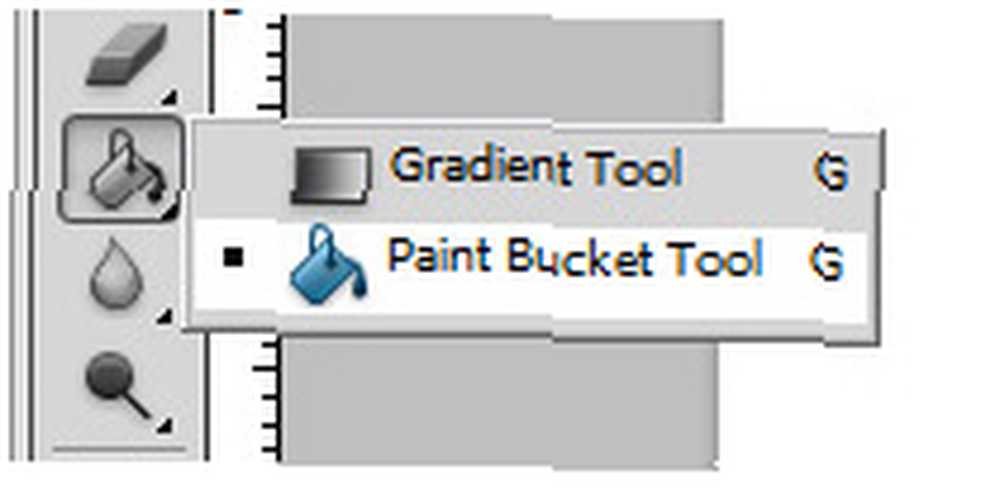
2.19 Çalışma alanını hızla değiştirin Arka plan rengi
Çalışma alanı arka plan rengini değiştirmenin iki hızlı yolu vardır:
a) Birkaç farklı renk arasından seçim yapmak için üzerine sağ tıklayın:
b) Boya Kovası aracını seçin, ön plan rengini seçin ve arka plan üzerinde Shift + tıklayın.
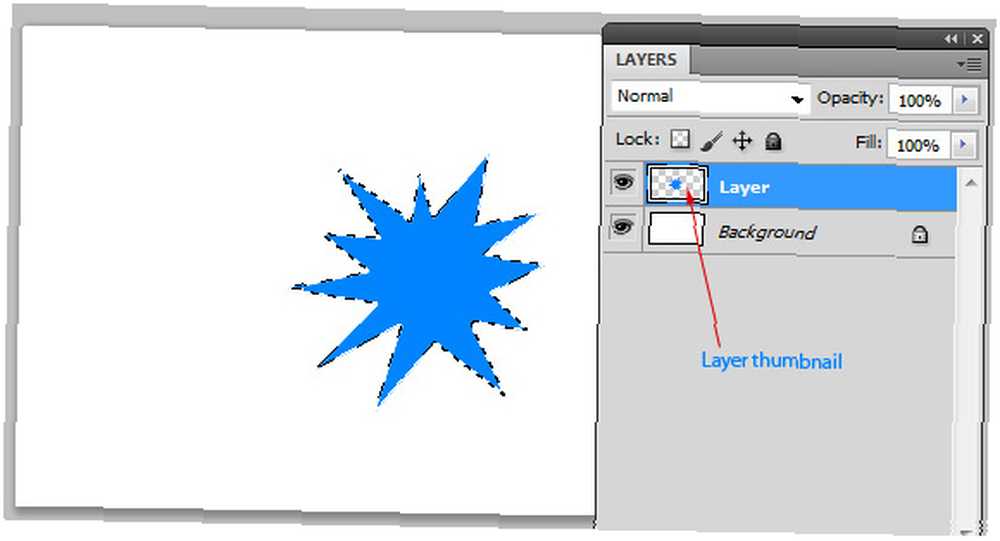
2.20 Katman Seçimini Hızla Yükleyin
Katman seçimini hızlı bir şekilde yüklemek için Ctrl ve katman minik resmini tıklayın:
2.21 Dokümanlar Arası Geçiş
Açık belge pencereleri arasında geçiş yaparken zaman kazanın: Ctrl + Sekme ileri gitmek Ctrl + Shift + Sekme geriye doğru geçmek için:
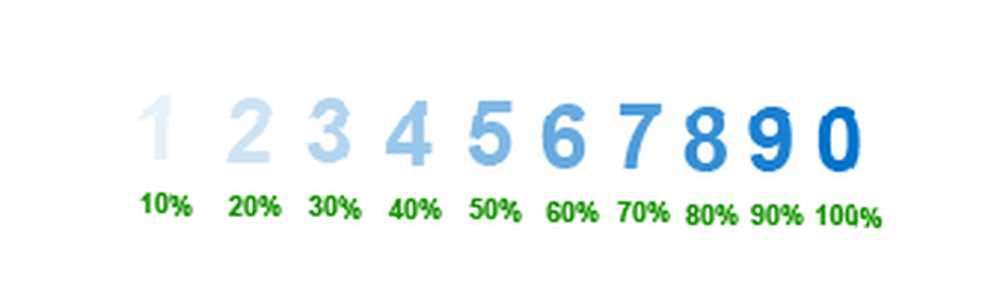
2.22 Hızlı opaklık kontrolü
Seçilen bir katmanın Opaklığını hızlıca ayarlamak için, hızlı bir yüzdeyi ayarlamak üzere sadece bir sayı tuşuna basın (“1”=% 10,” 2”=% 20, “3”=% 30,… vb.) Fırça Aracınız etkinse, Fırçanın opaklığını ayarlayacaktır:
Not: hızlı bir şekilde iki sayıya basarsanız, opaklığı kesin bir yüzdeye değiştirirsiniz (yani: tuşuna basarsanız% 31 olarak değiştirirsiniz). “3” ve “1” hızlı bir şekilde).
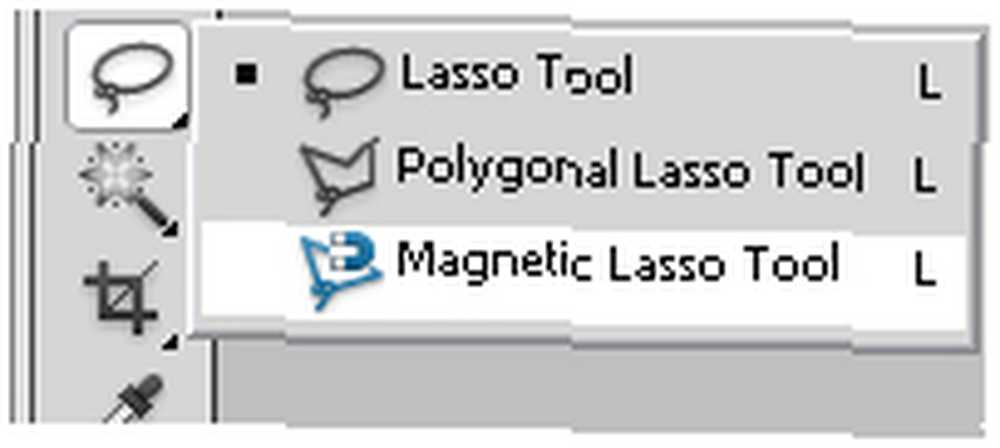
2.23 Aletler Arasında Hızlıca Geçiş Yapma
Bazı Araçların alt menüleri vardır. Bu küçük numarayı biliyorsanız, göz atmak için farenizi tıklatmanız ve basılı tutmanız gerekmez: vardiya ve araca basın kısayol (yukarıda belirtilen kopya sayfasından kısayol tuşlarını öğrenin). Örneğin: Kement aracı için + L Shift.
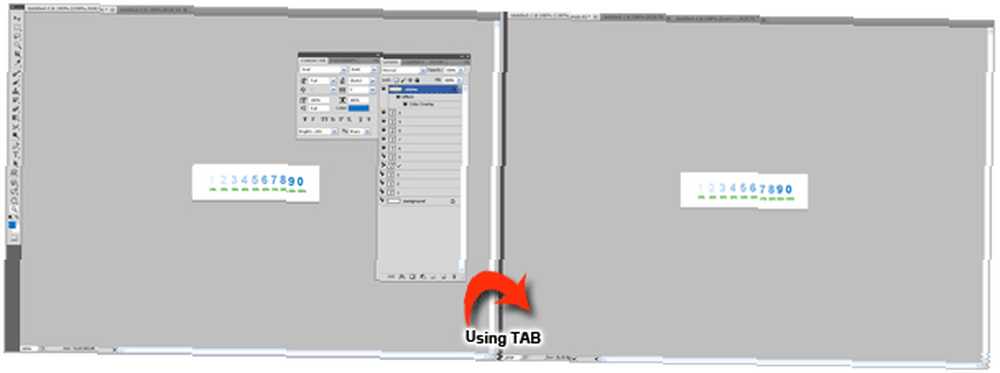
2.24 Panel Görünürlüğü
Bazen yaratılışınızın tamamını görmek istersiniz, ancak tüm bu aktif paneller engel oluyor. İşte bazı ipuçları: F ekran boyutları arasında geçiş yapmak için çıkıntı tüm araç iletişim kutularının kaybolmasını sağlamak için (endişelenmeyin: tekrar geri getirmek için Tab tuşuna tekrar basabilirsiniz).
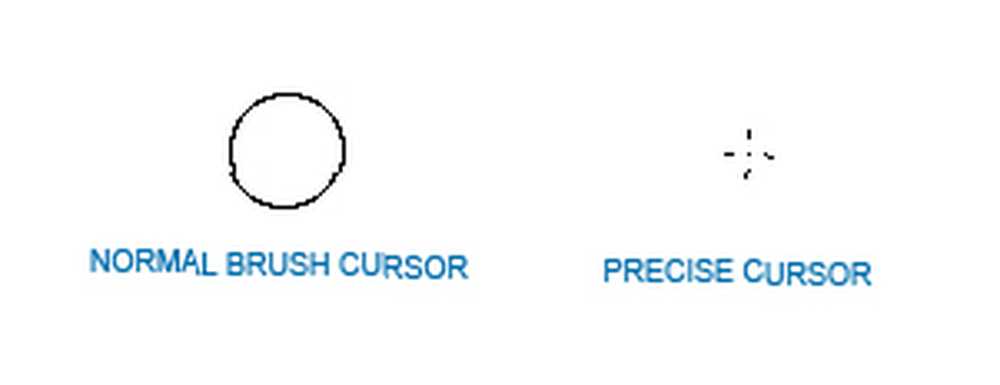
2.25 Hassas İmleç
İmlecinizin hassas olmasını istiyorsanız, Caps Lock'u açın:
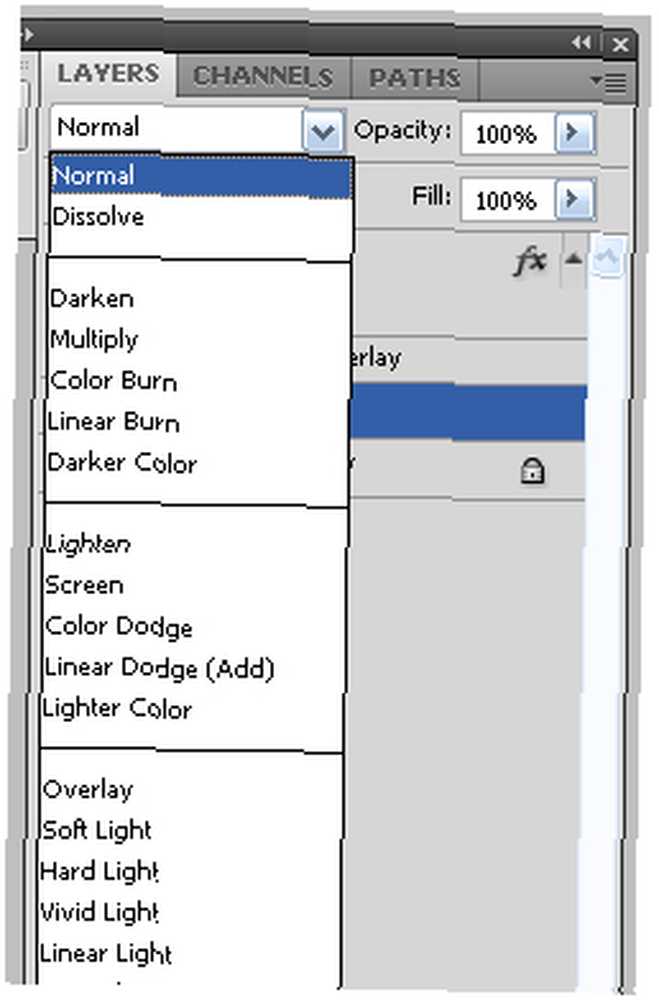
2.26 Harmanlama Seçeneklerinde Atlama
Seçili bir katmanın Karışım Seçeneklerine hızlıca atlamak için vardiya ve bas -/+:
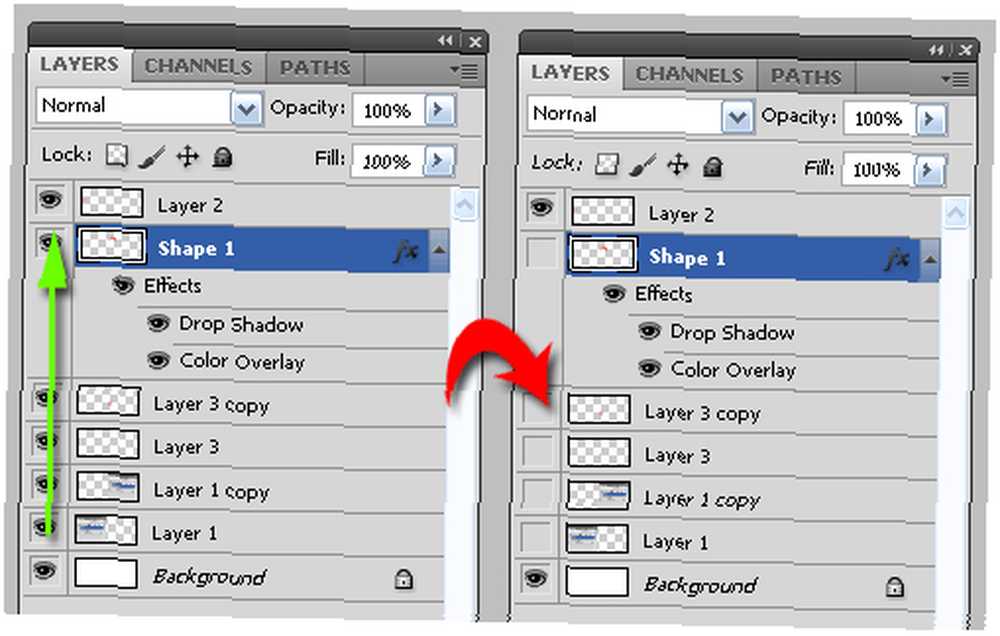
2.27 Diğer Katmanları Gizle
Seçilenin dışındaki tüm katmanları gizlemek için Alt ve tıklayın “göz” simgesi:
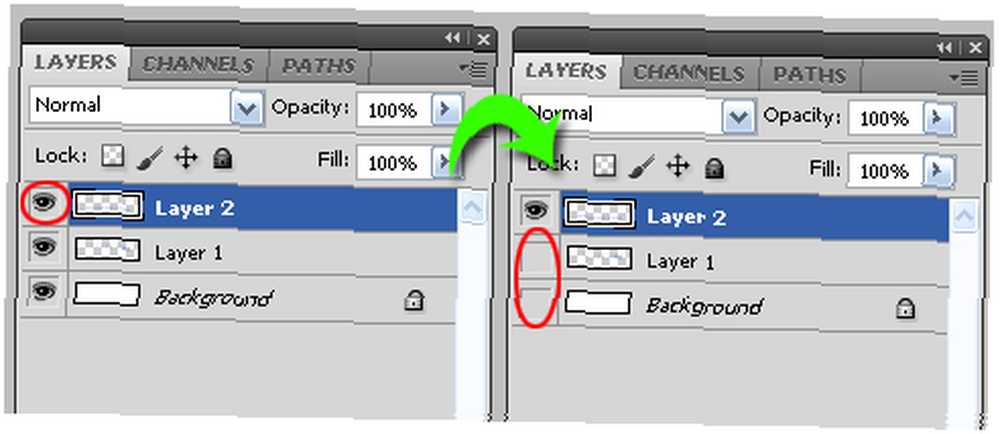
2.28 Sıralı Katmanları Göster / Gizle
Arka arkaya katman göstermek veya gizlemek ister misiniz? Başlangıç katmanının göz simgesine tıklayabilir ve farenizi bırakmadan son katmana ulaşana kadar yukarı veya aşağı hareket edebilirsiniz:
2.29% 100 Yakınlaştır
Bu çok yararlı. Görünümü% 100’e getirmek için, resmin üzerine çift tıklayın. yakınlaştırma aracı:
2.30 Sayısal Değerleri Ayarla
Photoshop'taki hemen hemen her iletişim kutusunda ve panelde birkaç ayarlanabilir sayısal değer kutusu vardır. Numarayı hızla ayarlamak için bu kutulara bitişik simgeyi sürükleyip bırakmanız yeterlidir. İmlecinizi değer kutusunun solundaki simgenin üzerine getirin, basılı tutun ve değeri artırmak veya azaltmak için sağa veya sola sürükleyin. 10'a kadar atlamak istiyorsanız, sürüklerken Shift tuşunu basılı tutabilirsiniz:
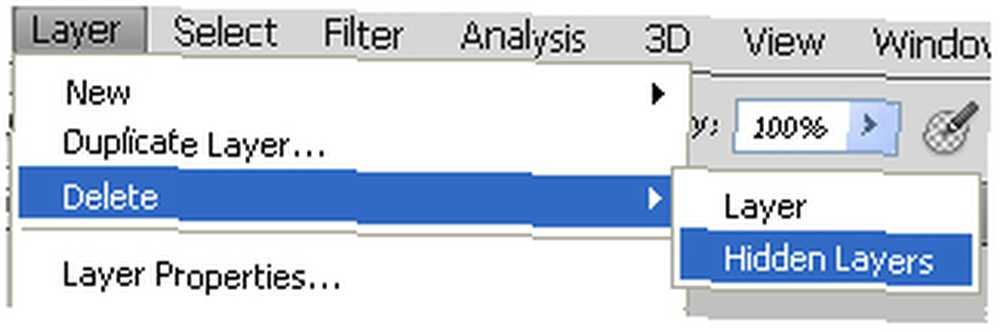
2.31 Gizli Katmanları Sil
Bu küçük ipucu, bir belgedeki tüm gizli katmanlardan kurtulmanıza yardımcı olur; bu, birçok katmanla çalışırken özellikle yararlıdır. Tek bir tıklama: git Katmanlar-> Sil-> Gizli katmanlar:
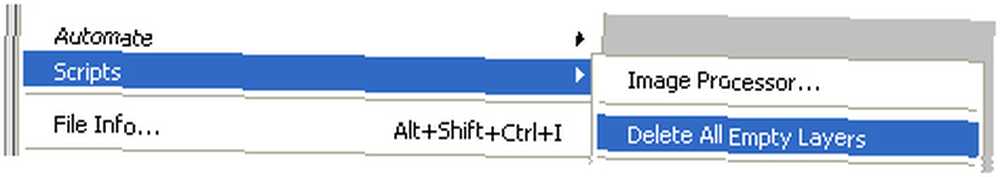
2.32 Boş Katmanları Sil
Bazen, hayal gücünüzden sonra yüksek hızda bir kovalamaca, bir katman oluşturabilir ve dokunmadan bırakabilirsiniz. Yani orada kalır - boş. Ya 50 katınız varsa ve bazıları boşsa? Git Dosya-> Komut Dosyaları-> Tüm Boş Katmanları Sil:
3. Bağlantılarla Bir YouTube Afiş Oluşturma
Bir YouTube İş Ortağı hesabınız varsa, kanal sayfanızı stilize etmek için normal bir YouTube kullanıcısından daha fazla seçeneğiniz vardır. En iyi seçeneklerden biri, başlık bölümündeki çoğu kanalda gördüğünüz gibi sayfanıza özel bir başlık eklemek.
Bugün bu afişi Photoshop'ta nasıl oluşturacağınızı öğreneceksiniz. Daha da iyisi: bağlantıları olan bir afiş oluşturacaksınız (örneğin, Facebook ve Twitter gibi sosyal sayfalarınıza veya web sitenize).
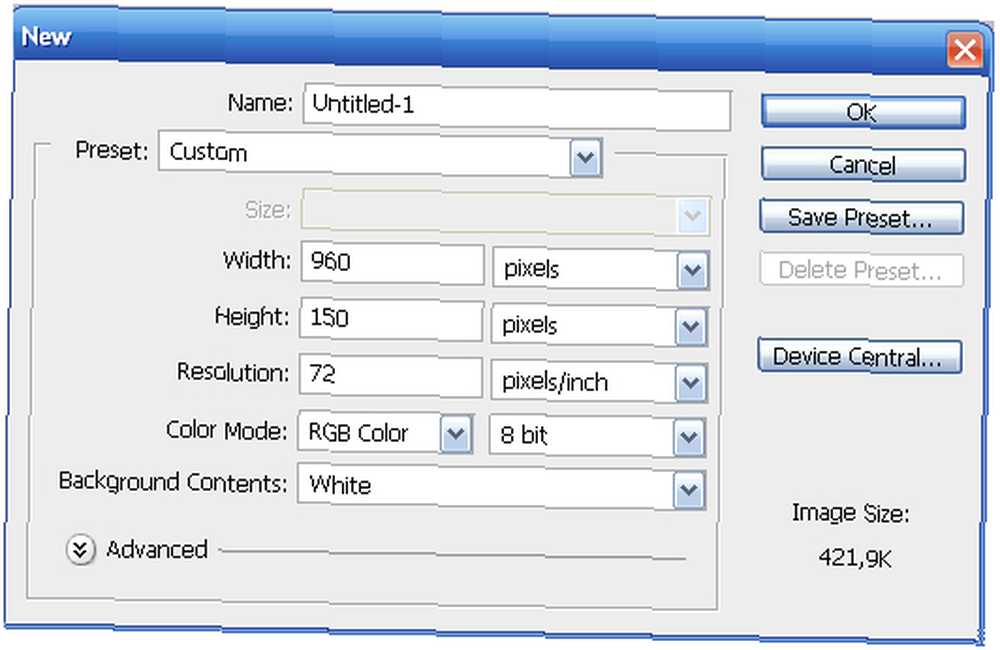
Başlamak için Photoshop'ta Yeni bir belge (Ctrl + N) oluşturun..
Maksimum boyutta bir afiş yaratıyoruz, böylece genişliği ayarlayın 960 px ve yükseklik 150 px. Çözünürlük olduğundan emin olun 72 piksel / inç ve Tamam'a basın:
Şimdi bazı grafikler ve düğmeler ekleyelim..
Tabii ki logonuzu buraya koymak isteyeceksiniz. Logo dosyanızı Photoshop'a aktarın. Bu bir görüntü dosyasıysa, yalnızca sürükleyip bırakabilirsiniz.
Logoyu istediğiniz yere hizalayın. Klasik pozisyonu kullandım: sol üst köşe.
Logonun hemen altındaki Metin aracıyla (T) mesleğinizi anlatan bir metin ekleyin..
İsterseniz arka plan rengini değiştirin. Degrade ekleyin veya istediğiniz şeyi yapın. Sadece bir degrade ekleyeceğim.
Arka planı bir degrade ile doldurmak için Degrade aracını (G) kullanın:
Tamam, şimdi pankartı kullanmak için basit ve neredeyse hazır bir afişimiz var:
Ancak sosyal düğmelere ihtiyacımız var: bu eğitimin ana odağıdır. Öyleyse Google’dan bazı simgeleri alalım. Yalnızca RSS, Twitter, Facebook simgeleri (veya isterseniz diğerleri) arayın, bunları Photoshop'taki çalışma alanınıza kopyalayıp yapıştırın ve afişin sağ tarafına hizalayın:
Simgelerimize derinlik katmak için biraz gölge ekleyelim. Bunu yapmak için, bir simgenin katmanına sağ tıklayın ve Karıştırma seçenekleri:
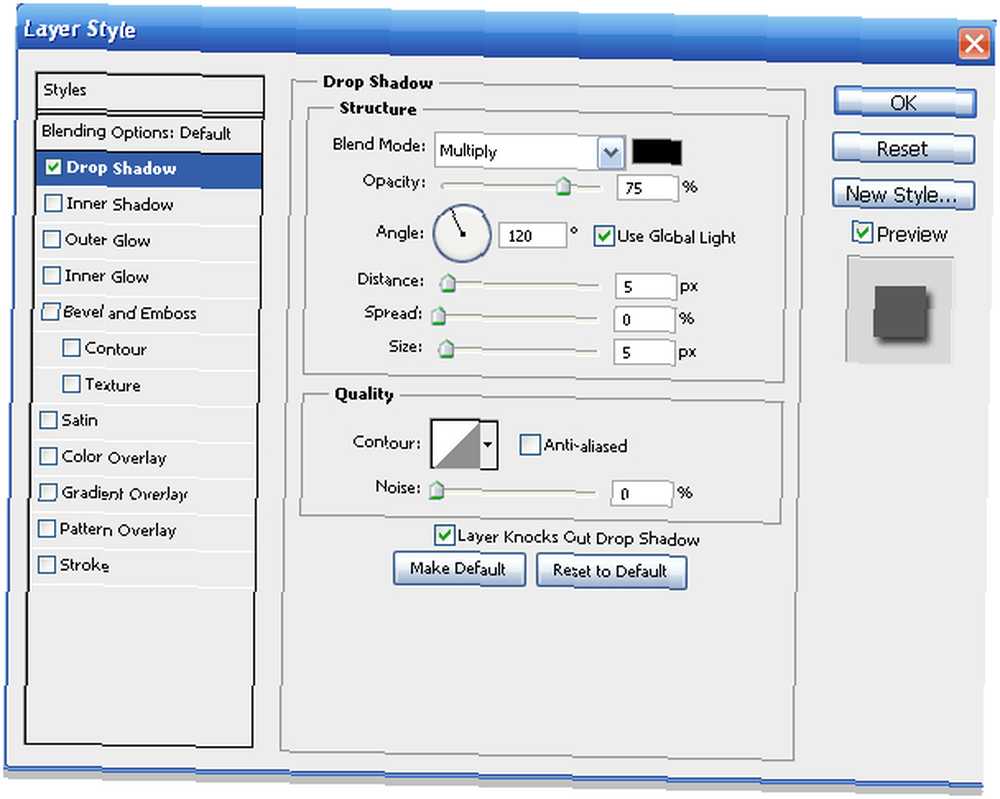
Açılır iletişim kutusunda Düşen gölge (varsayılan değerler TAMAM):
Aynı efekti diğer simgelere de uygulayın (sağ tıklayıp -> Katman Stili Kopyala ve ardından katmanlar panelinde Katman Stili Yapıştır'ı kullanabilirsiniz).
Gibi bir metin ekle “Bizi izlemeye devam edin”, simgelerin hemen üstünde:
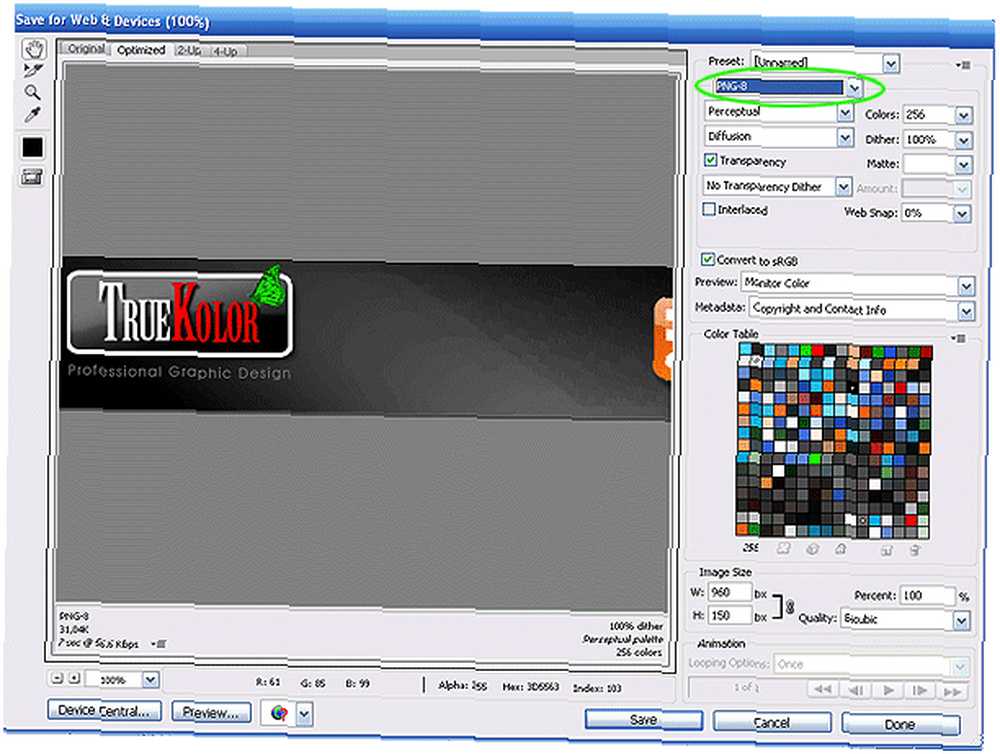
Diyelim ki ihtiyacımız olanı aldık ve şimdi web için saklayalım. Git Dosya-> Web ve Aygıtlar İçin Kaydet, Aşağı açılır menüden PNG-8'i (daha iyi kalite için) seçin ve bir yere kaydedin:
Şimdi yükleme ve kodlamaya geçelim.
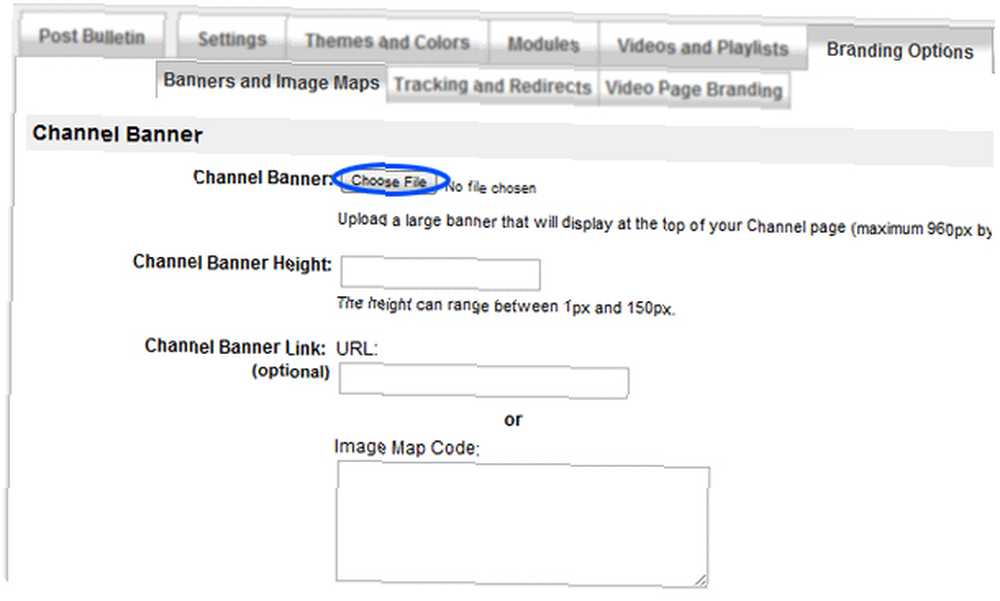
YouTube hesabınıza giriş yapın ve Marka Seçenekleri / Afişler ve İmaj Haritaları, tıklamak Dosya seçin ve afişinizi yükleyin:
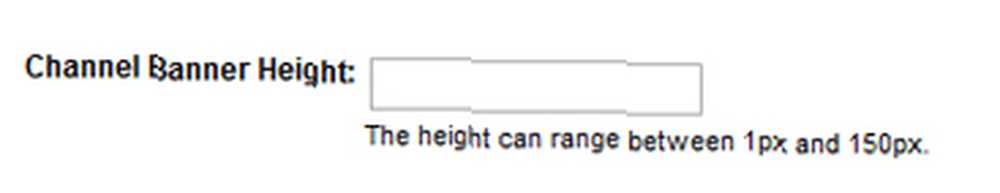
Koymak 150 içine Kanal Afiş Yüksekliği metin alanı:
Şimdi tıklayın Değişiklikleri Kaydet sağ alt köşede YouTube ortak sayfanıza gidin ve başlığınızı kontrol edin. O orada, ama bağlantılar çalışmıyor.
Peki, bu bağlantıları ekleyelim.
Bir resme bağlantılar eklemek için bunun için bir harita kodu oluşturmanız gerekir. Korkma, kodlama becerileri gerektirmez ve neredeyse her şey Image-Maps.com adresindeki ücretsiz çevrimiçi araçla otomatikleştirilir..
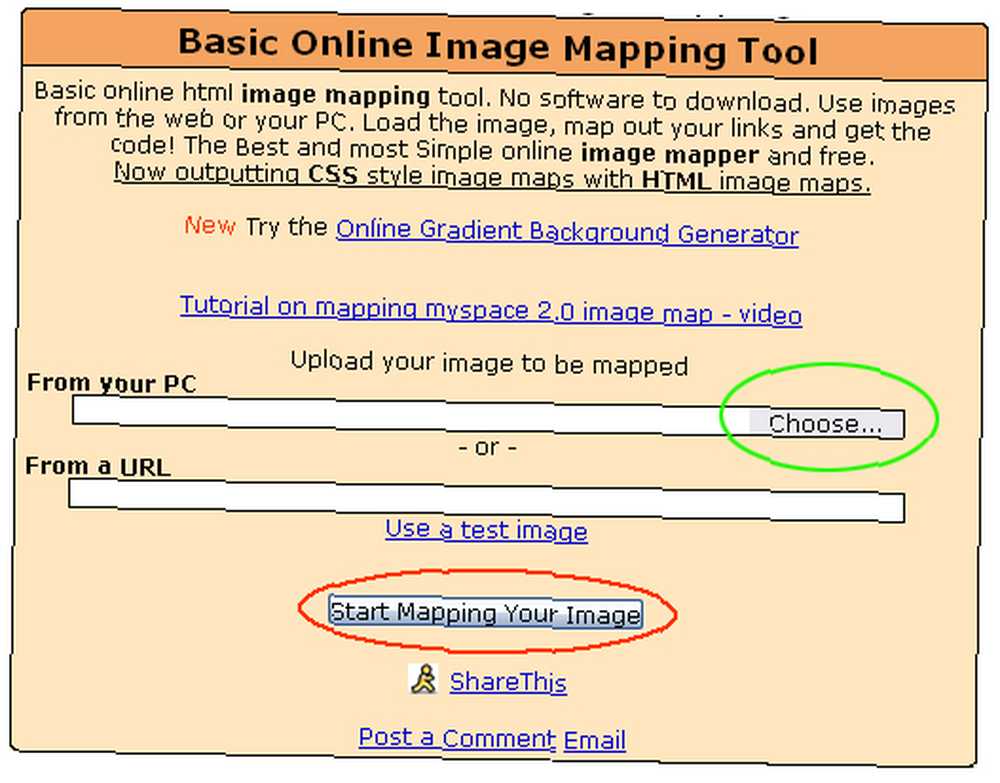
Www.image-maps.com adresine gidin, afişinize göz atın ve Resminizi Haritalamaya Başlayın'ı tıklayın:
Bundan sonra bir göreceksiniz “yardım image-maps.com” sayfa, 10 saniye bekleyin ve tıklayın Sonraki Adıma Devam Et.
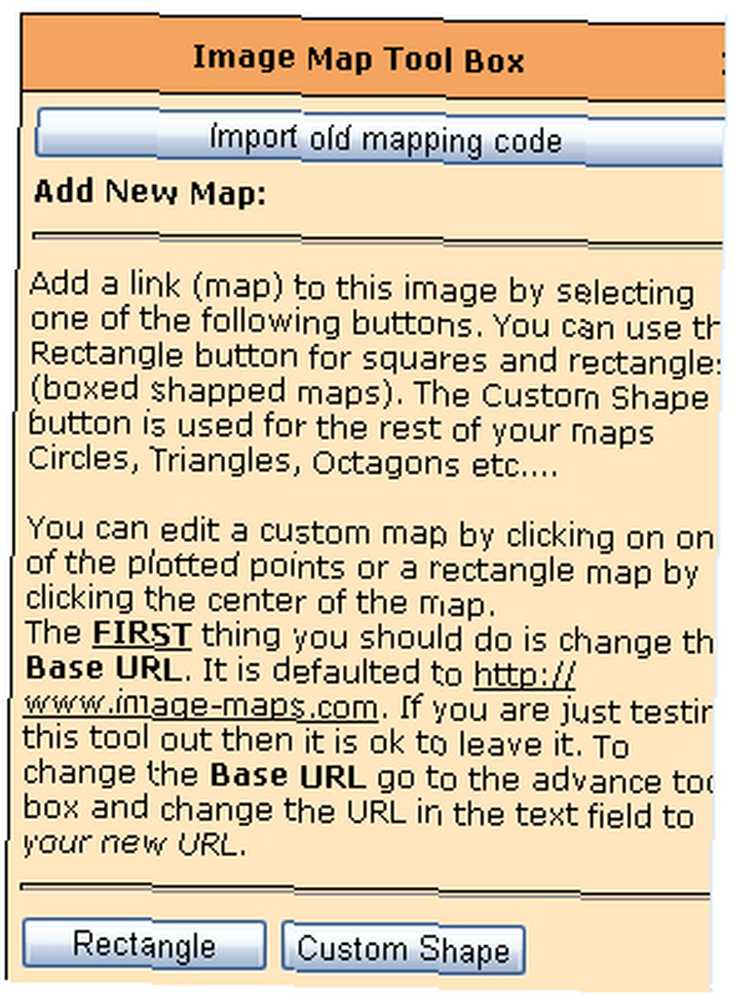
Sağ tarafta bir menü alanı göreceksiniz, tıklayın Dikdörtgen:
Afişinize bakın, metin alanları içeren bir dikdörtgen olduğunu göreceksiniz:
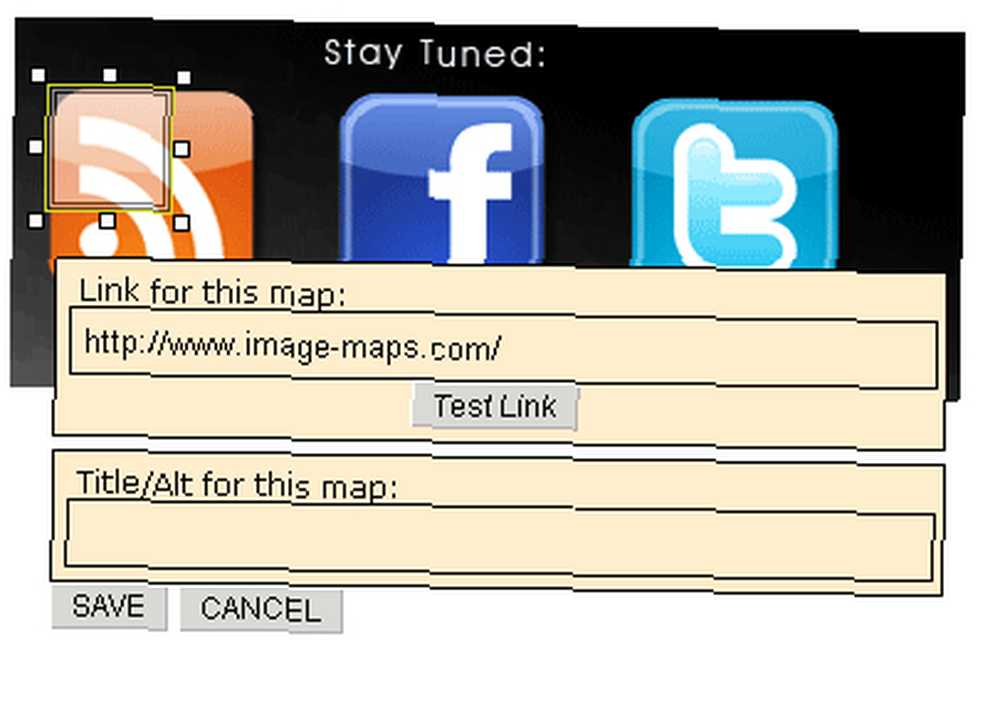
İlk simgeye uyacak şekilde dikdörtgeni sürükleyin / uzatın (şimdilik metin alanları için endişelenmeyin, kodda onları değiştireceğiz) ve Kayıt etmek:
Diğer simgeler için de aynısını yapın.
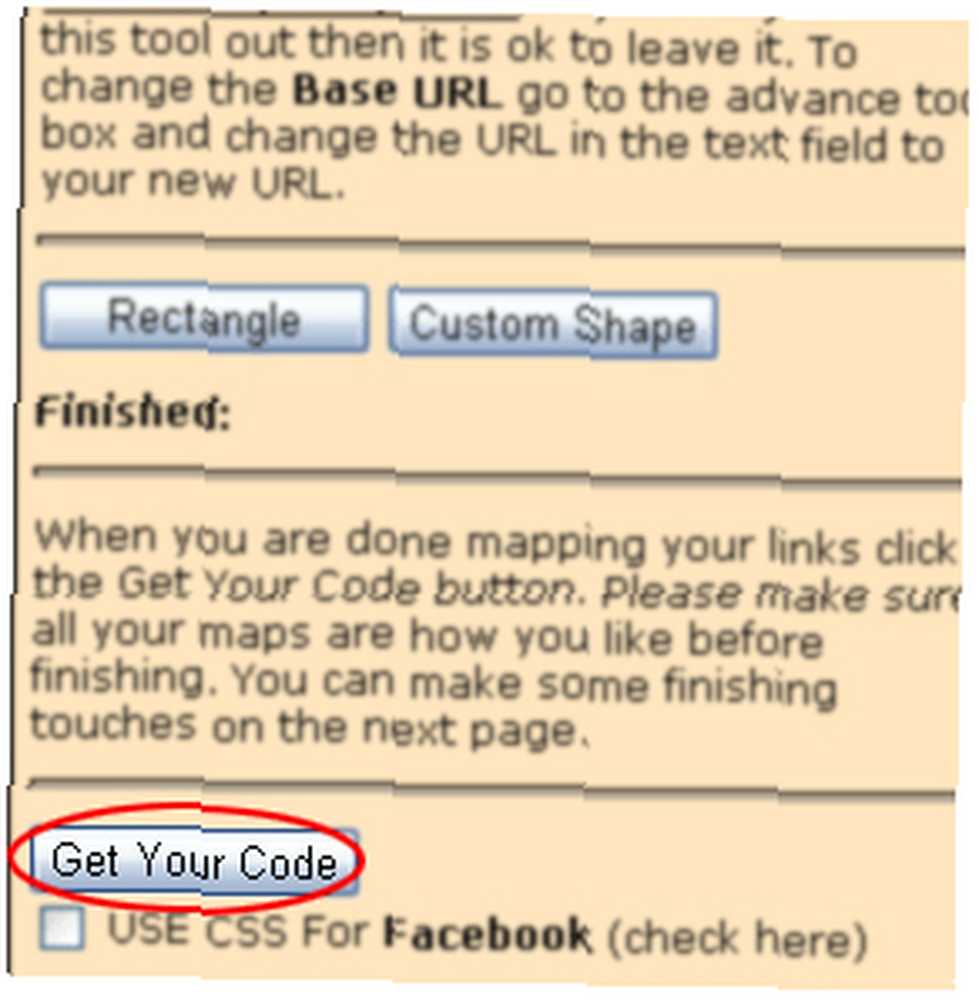
Tüm simgeler / düğmeler haritalandıktan sonra, üzerine tıklayın. Kodunuzu Alın sağ panelde:
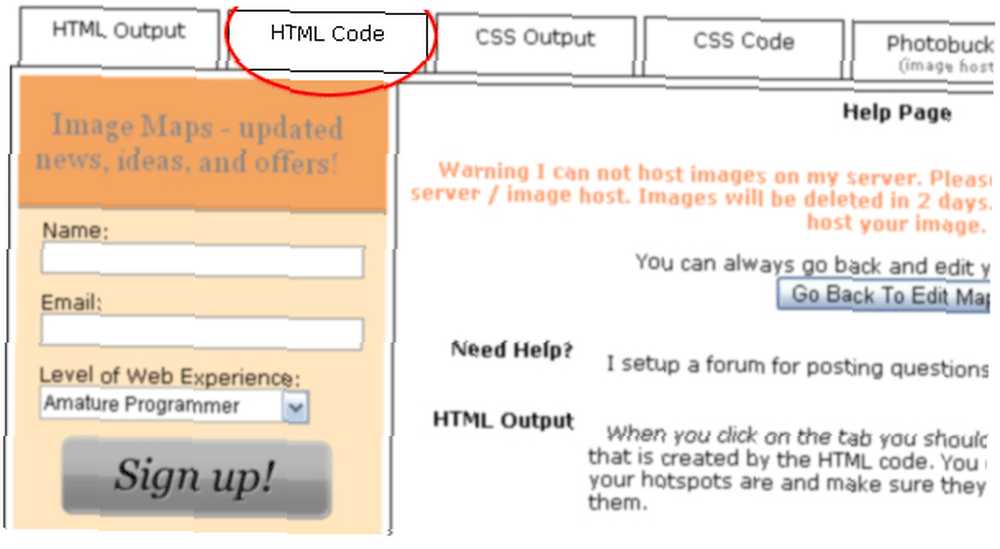
Bu sayfada, HTML Kodunu tıklayın:
İşte zor kısmı geliyor.
HTML Kodu düğmesine bastığınızda, kodunuza götürüleceksiniz; “meşgul”. Aslında, birçok işe yaramaz unsur var. Kapatmayın.
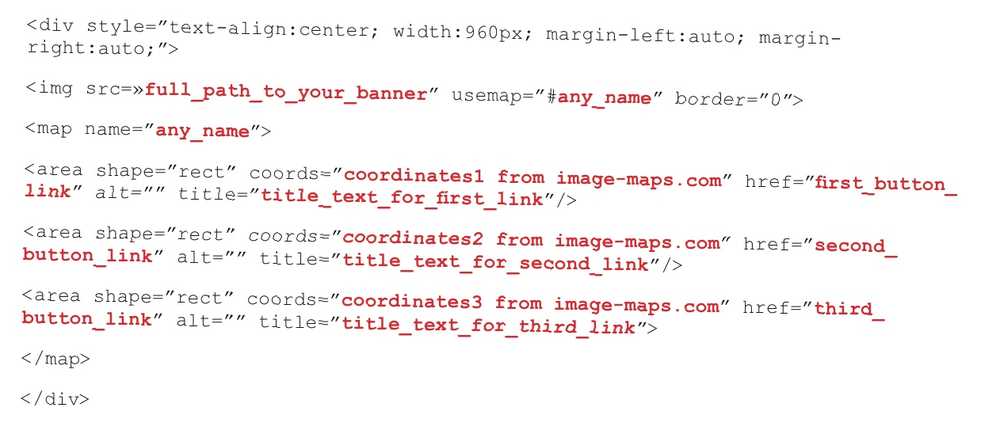
Temiz bir sürüm hazırladım (banner'ınızdaki üç düğme için); sadece kopyalayabilir ve talimatları takip edebilirsiniz..
Temiz kod:
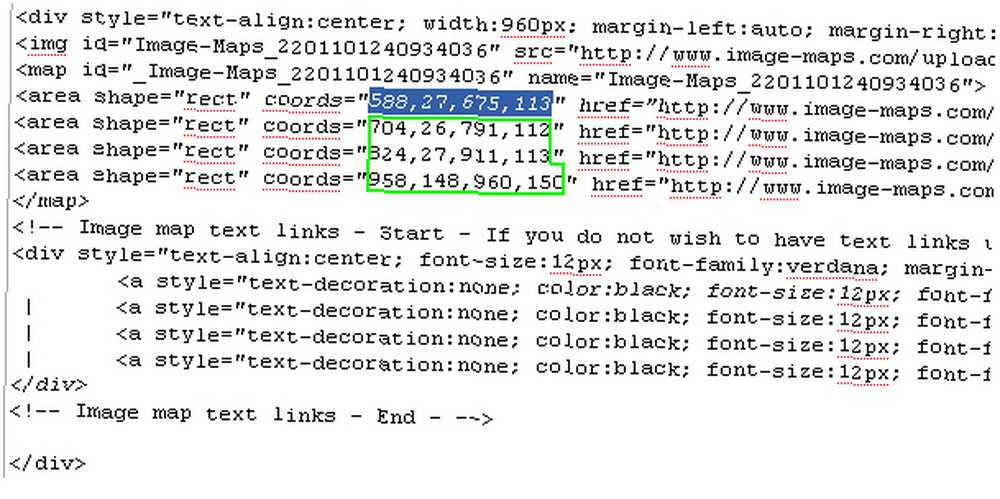
İşaretli (kırmızı) değerlerin açıklaması:
• full_path_to_your_banner - YouTube sayfanıza gidin ve banner'ınıza sağ tıklayın (daha önce yüklediğiniz) ve (tarayıcınıza bağlı olarak) banner'ınızın tam URL'sini bulun ve kopyalayın. Gibi bir şey olmalı http://i2.ytimg.com/u/UcJ1c4V37ArMB8VDO33RhA/profile_header.jpg. Ardından full_path_to_your_banner'ı banner URL'si ile değiştirin.
• any_name - Oraya herhangi bir isim koyun “my_mapcode”, veya “johnsmap” vb.
• image-maps.com'dan koordinatlar1 - 3. -18. adımda daha önce image-maps tarafından oluşturulan HTML kodunu kontrol ederseniz, şöyle satırları göreceksiniz:
Bu sayıları olduğu gibi (vurgulanmış) kopyalayın ve onları image-maps.com adresinden koordinatlar yerine (doğru sırayla, yani koordinatlar yerine ilk koordinatlar1, ikinci - koordinatlar2 yerine vb.) Yapıştırın.
• first_button_link - ilk düğmenizin yönlendirileceği bağlantı. Örneğin, ilk düğmeniz Facebook sayfasıysa, first_button_link adresiniz de dahil olmak üzere Facebook sayfanızın bağlantısı olacaktır. http: //. Bu, diğer düğme bağlantıları için de geçerlidir (Twitter, Google ve diğer profil / web sitelerine bağlantılarınız)..
• title_text_for_first_link - title, bir ziyaretçi faresini banner'ınızın üzerindeki bir linke getirdiğinde görünecek bir metindir. Öyleyse, her bağlantı için bir açıklama yazın. “Facebook Topluluğumuza Katılın”, “Bizi Twitter'da takip edin” ve bunun gibi.
Kırmızı ile işaretlenen tüm değerleri, sırasıyla HTML kodunuzdaki değerlerle değiştirin.
Mapcode ile işiniz bittiğinde, image-maps.com adresini kapatabilir ve unutabilirsiniz. YouTube sayfanıza tekrar gidin, Marka Seçenekleri / Afişler ve İmaj Haritaları bitmiş harita kodunuzu kopyalayıp ilgili alana kopyalayıp yapıştırın ve Değişiklikleri Kaydet.
Bu kadar. YouTube sayfanızı yenileyin ve bağlantılarınızı kontrol edin.
4. Temel Fotoğraf Rötuşlama
İster profesyonel bir fotoğrafçı olun, isterseniz bir hobi olarak fotoğraf çekin, daha iyi görünmelerini sağlamak için fotoğraflarda ince ayar yapmanız gerekir. Dijital fotoğrafçılık öncesi olduğu gibi bir laboratuara ihtiyacınız yok; Şimdi tek ihtiyacınız olan bir bilgisayar ve bazı fotoğraf rötuşlama araçları.
Photoshop, her zamanki gibi işe yarıyor. Photoshop'u yalnızca hızlı fotoğraf rötuşları için kullanıyorsanız, programla ilgili her konuda ustalaşmanıza gerek yoktur. Sadece en gerekli araçlara ihtiyacınız olacak.
Bu araçlar temeldir ve onlara aşina olmanız için sadece temel kullanımı göstereceğim. Daha ileri yöntemler için ihtiyacınız olan tek şey pratik.
Diyelim ki güzel fotoğraflar çektiniz ve bazı değişiklikler, düzeltmeler vb. Yapmak istediğinizi varsayalım. Makinenize yükleyin ve Photoshop ile açın.
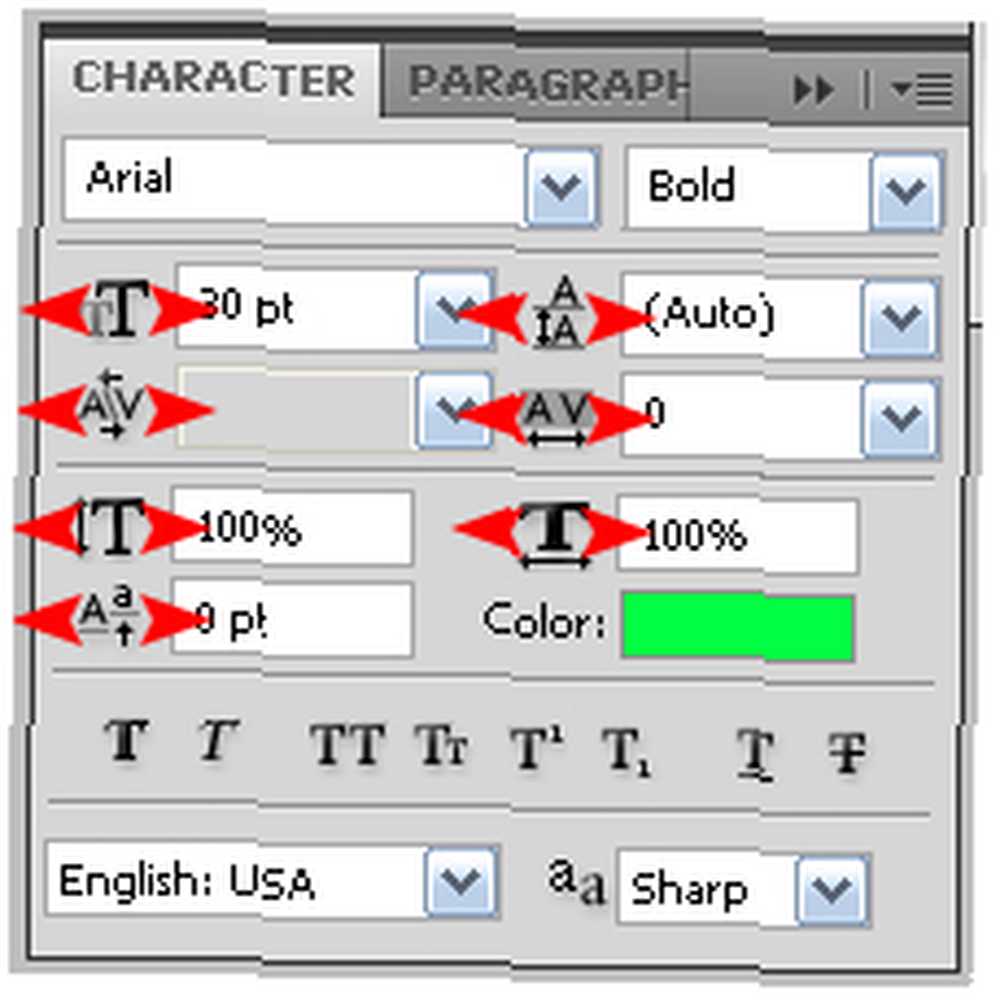
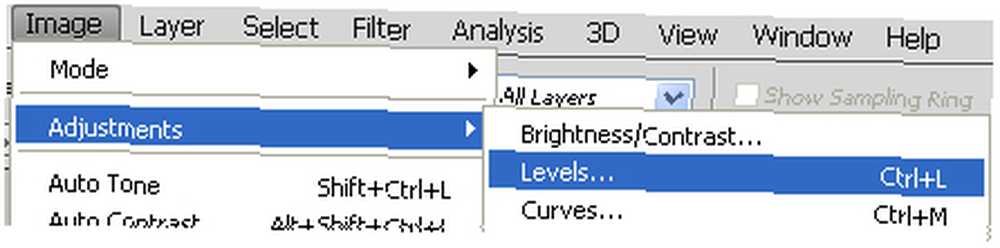
4.1 Seviyeler

Bu, bir görüntüyü açarken oynamaya başladığım ilk araçtır. Görüntü histogramı ile parlaklık seviyelerini kontrol etmenizi sağlar. Gölgeleri daha koyu veya öndeki nesneyi daha parlak hale getirmek veya gökyüzünü daha canlı hale getirmek istediğinizde çok kullanışlıdır. Ayrıca ilgili makalemizi okuyun “Photoshop'ta Fazla Pozlanmış Fotoğraflar Nasıl Tamir Edilir Photoshop'ta Fazla Pozlanmış Fotoğraflar Nasıl Düzeltilir Photoshop'ta Fazla Pozlanmış Fotoğraflar Nasıl Düzeltilir Fotoğrafçıysanız ve iyi bir ışık hissi varsa, bu eğitim sizin için değildir. Fazla pozlanmış veya az pozlanmış fotoğrafları nasıl çözeceğinizi biliyorsunuzdur. Buradaki hedef kitle, wannabe… ”
Kırmızı daireler içinde işaretlenen kontroller sola veya sağa hareket ettirilebilir. Yeşil dairedeki açılır menü, görüntünün renk kanallarını kontrol etmenizi sağlar. Onunla oyna.
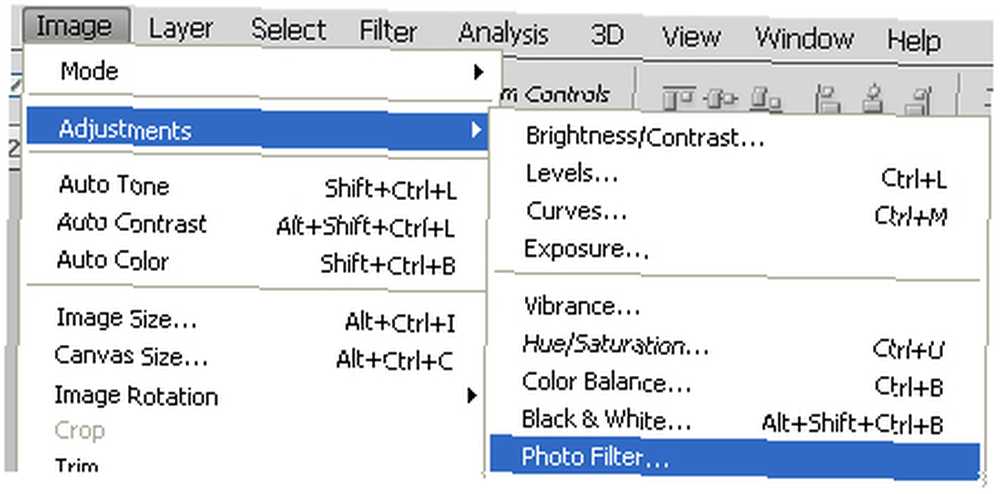
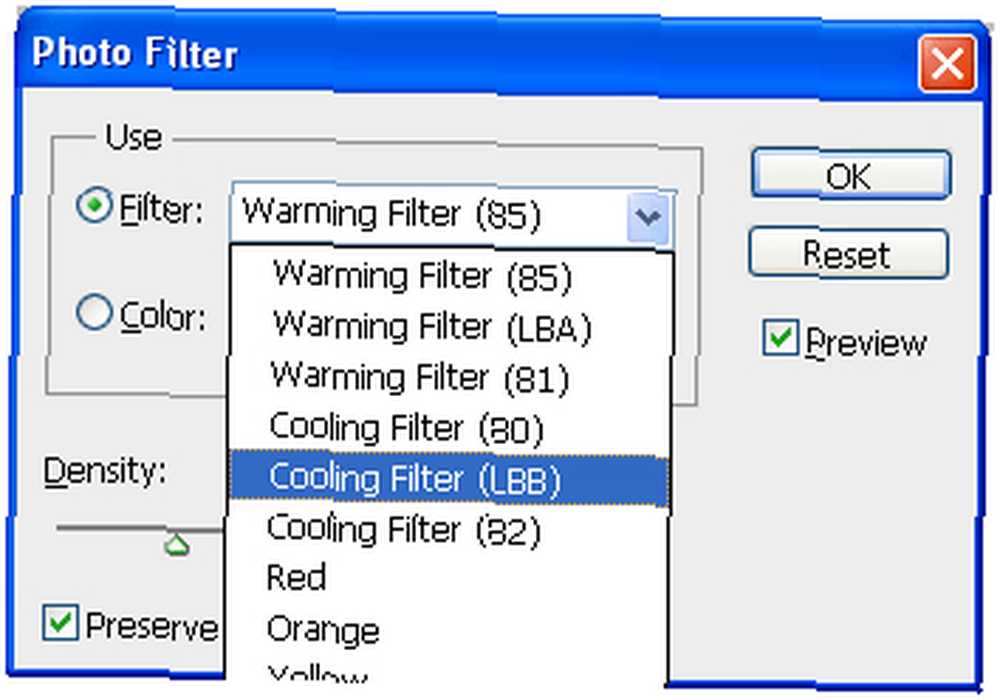
4.2 Fotoğraf Filtresi

Fotoğraf filtresi aracı, görüntünün tamamına biraz renk uygulamak istediğinizde çok kullanışlıdır. “ruh hali” (Bir sonbahar resmi için sarı renkli bir renk ve kış görüntüsü için daha soğuk, mavi renkli bir renk vermek isteyeceksiniz).
Aşağı açılır menüdeki varsayılan filtre hazır ayarlarından seçim yapabilir veya özel renginizi uygulayabilir ve seçilen filtrenin yoğunluğunu ayarlayabilirsiniz. Suyun mavi tonunu geliştirmek için resmim için Soğutma Filtresi seçtim:
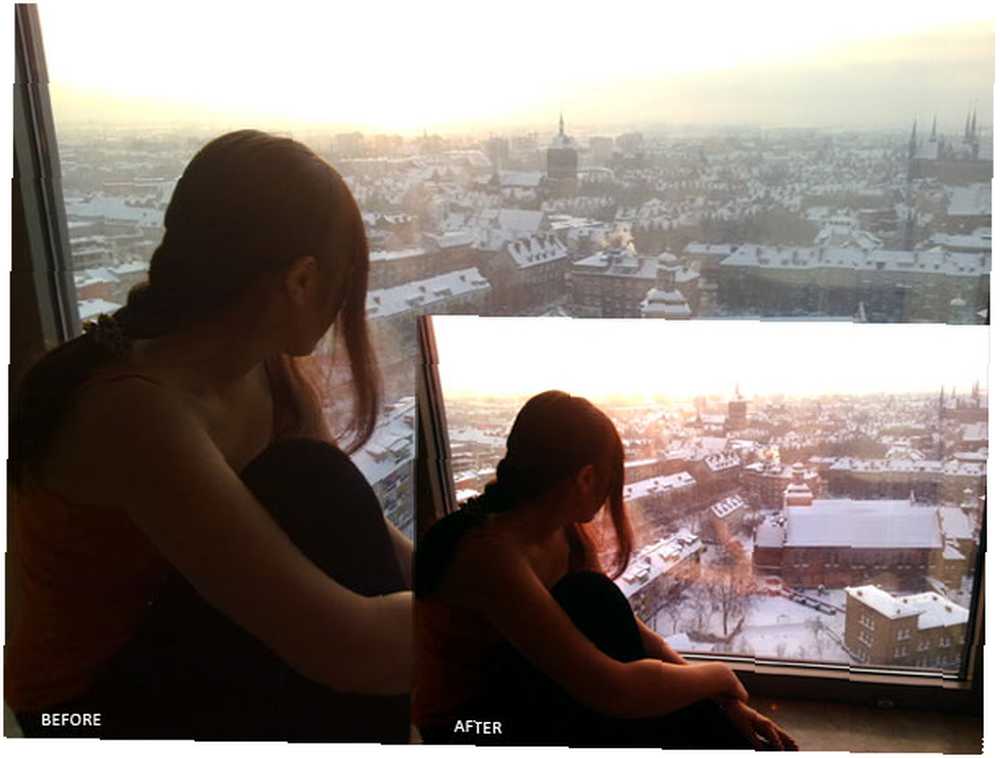
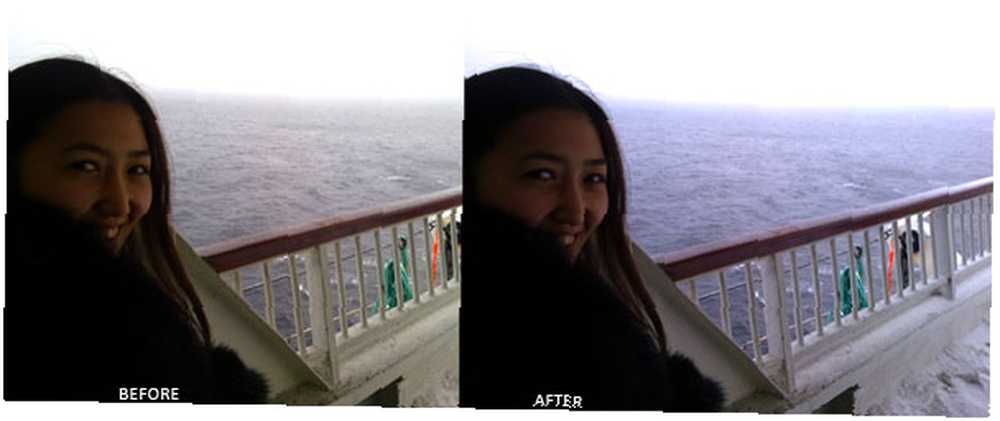
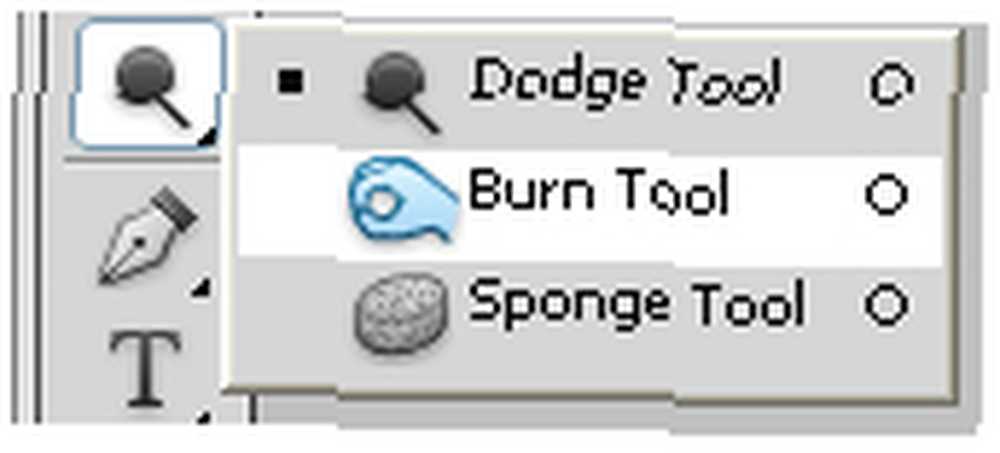
4.3 Soldurma ve Yakma

Aslında bunlar iki farklı araç, ancak birbirlerinin karşıtını yaptıkları için onları bir kategoriye koydum. Temel olarak, Atlatmak araç etkilenen alanları daha hafif hale getirir ve Yanmak aracı onları daha karanlık yapar.
Bu iki küçük araçla, görüntüyü tamamen farklı bir görünüm vererek çarpıcı biçimde geliştirebilirsiniz. Yapabileceklerinizin en iyisini görebilmeniz için hızlıca yaptığım aşağıdaki örneği kontrol edin:
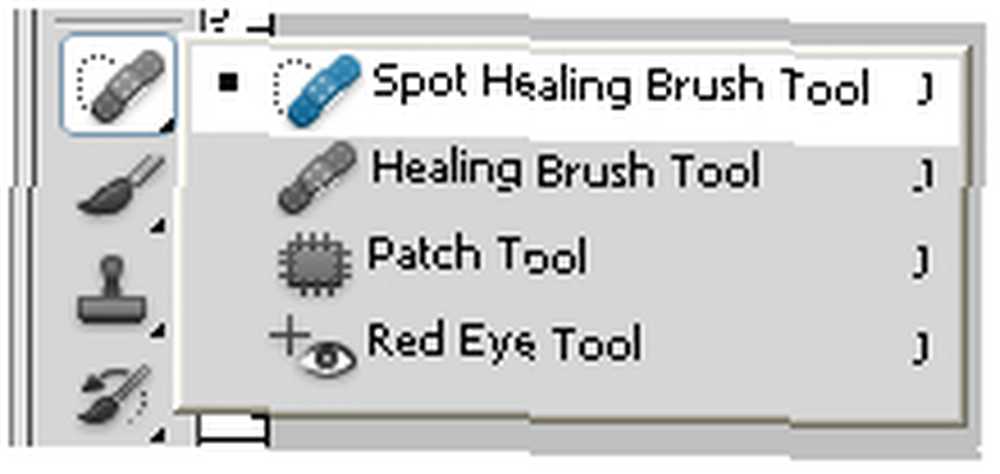
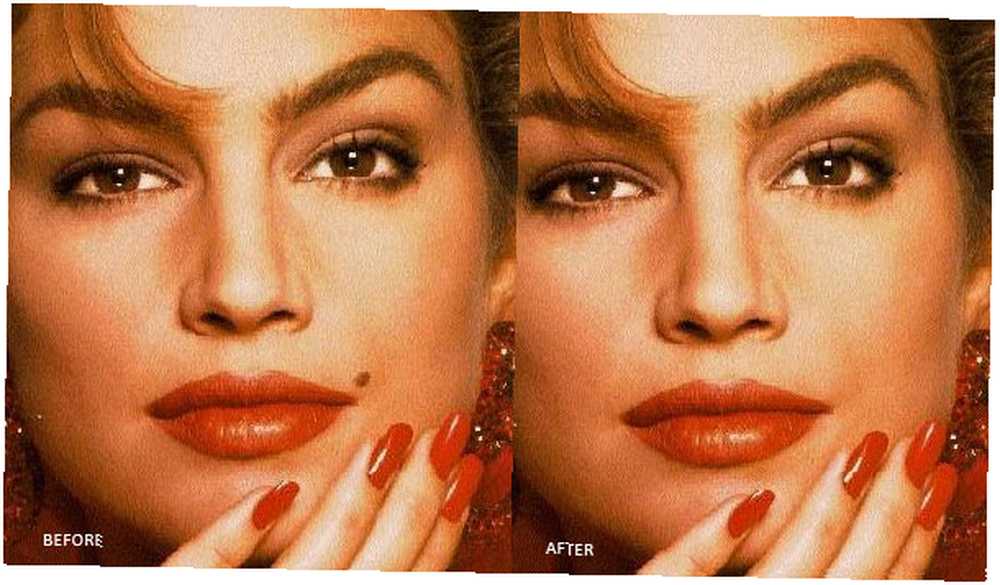
4.4 Nokta Düzeltme Fırçası

Bu bir ile geldi CS2, hatırladığımda ve dijitalde yardımcı olduğumda “şifa”, bazen denir “airbrushing”. Neredeyse her kız resmi hakkında şikayet eder “bu noktayı kaldır” veya “Bu köstebek istemiyorum”. Sorun değil: ile Nokta iyileştirici fırça onu mutlu edebilirsiniz aracı!
Tek bir tıklamayla ünlü Cindy Crawford köstebeği çıkardım:
4.5 Bulanıklık

Bulanıklaştırma aracı en iyi şekilde bir nesneye veya resmin bir bölgesine odaklanmak istediğinizde kullanılır. İçinde bulanıklık için daha kapsamlı bir araç var Filtreler çeşitli bulanıklaştırma metotlarına sahip menü. Size gösterdiğim tek temel araç.
Bu bulanıklaştırma aracı bir fırça gibi kullanılır, yani farenizin altındaki alana uygulanır. Bir resmin odağını değiştirmek için kullanın. Örneğin: arka planı bulanıklaştırmak görüntünüze biraz derinlik katar:
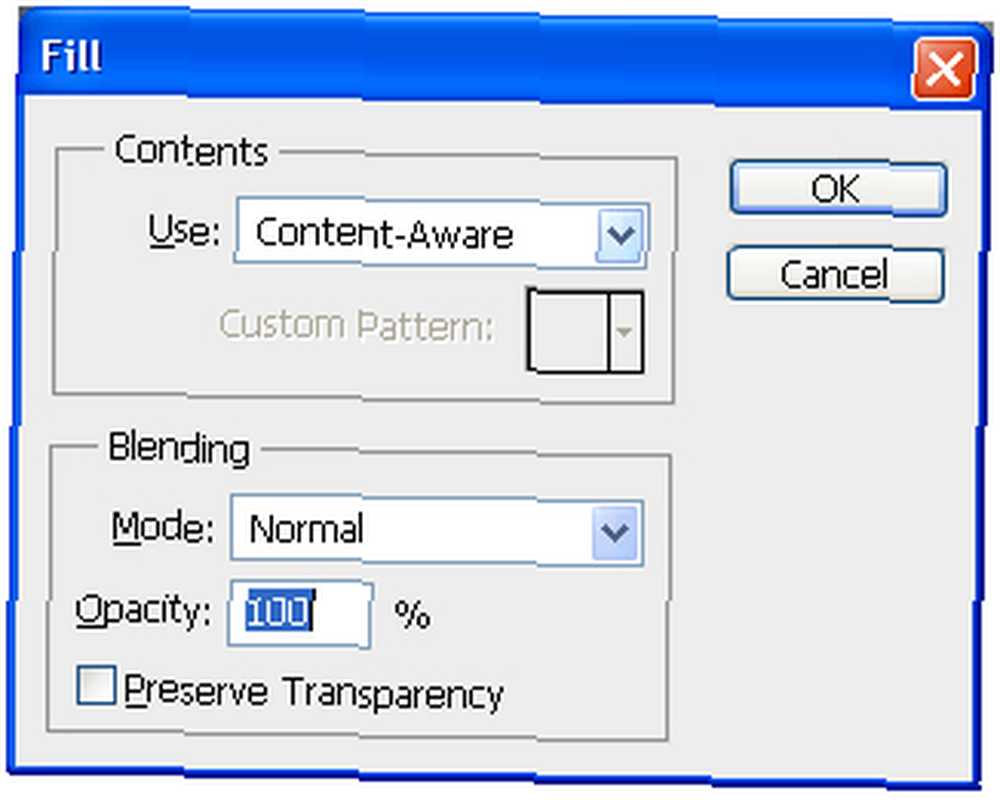
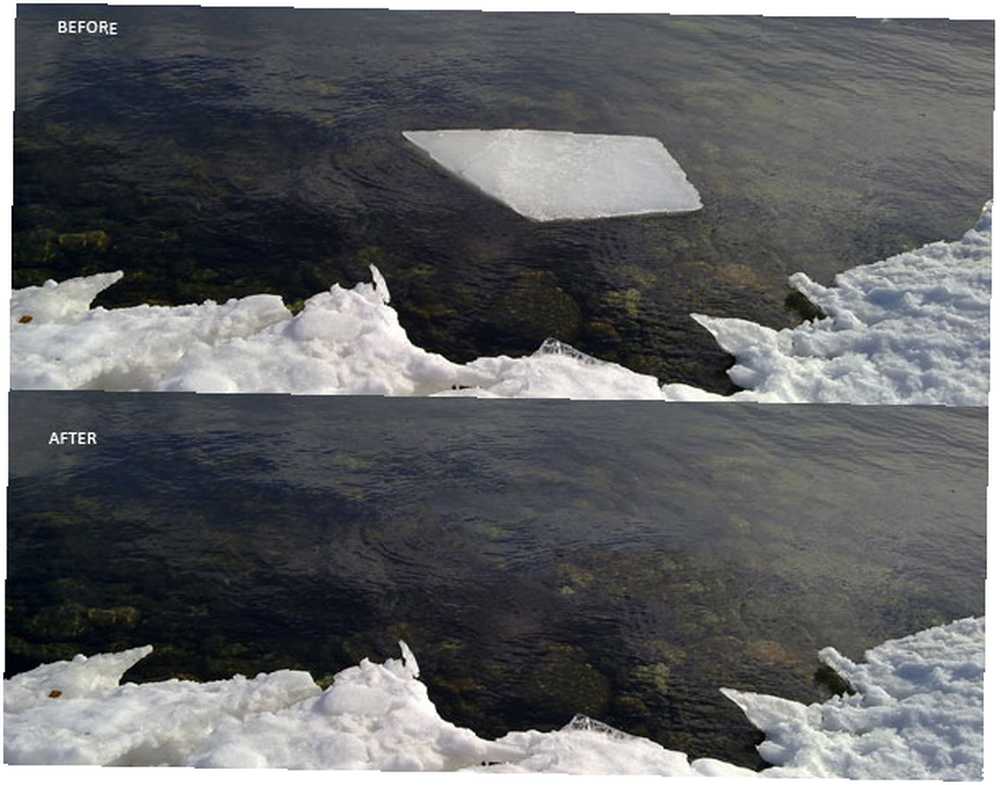
4.6 İçeriğe Uygun Dolgu

Şimdi bu araç temel bir araç değil: Harry Potter'ın asası kadar güçlü ve kolayca kendi rehberinin konusu olabilir. Sadece içinde Photoshop CS5 ve daha sonra, eğer daha eski bir sürüme sahipseniz… üzgünüm.
İle İçeriğe Uygun Dolgu resimdeki istenmeyen şeyleri, siyah bir yer bırakmadan kaldırabilirsiniz: Photoshop, orada ne olacağını ve boşluğu doldurduğunu tahmin eder. CS5'ten önce bu kolay bir iş değildi, ama şimdi basit. Elbette mükemmel değil ve en iyi sonuçları almak için bazı ayarlamalar yapmanız gerekecek, ancak bu araç işi oldukça iyi yapıyor.
Temel olarak, araç bir seçimin çevresindeki alanı hesaplar ve ardından “boyalar” doldurmanız gereken alan ne olması gerektiği hakkında bir tahmin. Buna gerçekten inanmak için bununla oynamalısınız: seçimi kaldırmak için sadece biraz boşluk bırakarak kaldırmak istediğiniz nesneyi seçin. Ardından ve dolguyu uygulayın (Düzenle-> Fill veya + F5 Shift):
Bu 6 araçla, birkaç dakika içinde fotoğraflarınıza taze bir görünüm katabilirsiniz. Değerler ve ayarlarla oynayın ve onlara daha fazla aşina olun..
5. BONUS # 1: Bir Fotoğraftan Birkaç Dakika İçinde Siluet Oluşturma
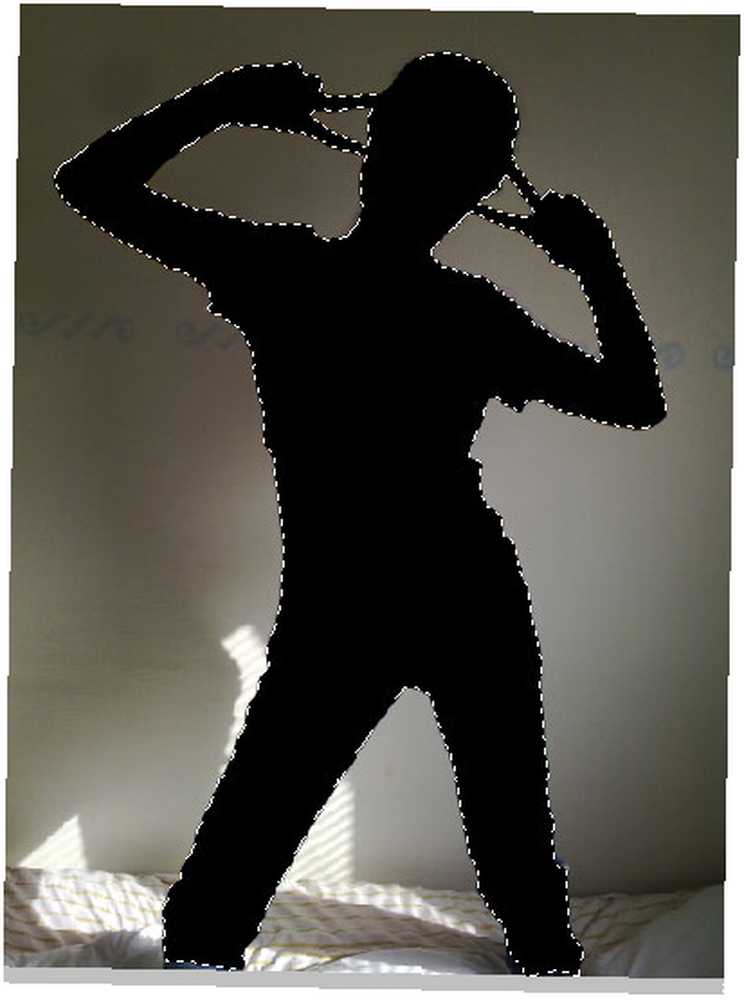
Siluet nedir? Düz bir renkle, genellikle koyu bir gölgeyle doldurulmuş herhangi bir rakamın ana hatlarıdır. Gün batımına karşı bir şeye baktığınızda doğal bir siluet görüyorsunuz.
Siluetleri grafiklere gelince çok kullanışlıdır: resme müdahale edecek çok fazla ayrıntıya sahip olmadıkları için neredeyse her zaman arka plana uyarlar. Ayrıca, özel şekiller ve fırçalar oluşturmak için silüetler kullanılabilir.
Bu hızlı eğiticide, Photoshop'ta neredeyse her resimden bir silueti ne kadar kolay oluşturabileceğinizi öğreneceksiniz..
En önemli adımın güzel bir seçim yapmak olduğunu unutmayın - ne kadar kesin olursa, son silueti o kadar kaliteli olacak.
Aşama 1
Photoshop'ta bir görüntü açın ve bir seçim yapın. Ben kullanarak benim yaptım Manyetik Kement aracı. Arka planı olan görüntüler üzerinde birkaç ayrıntıyla seçim yapmak daha kolaydır:
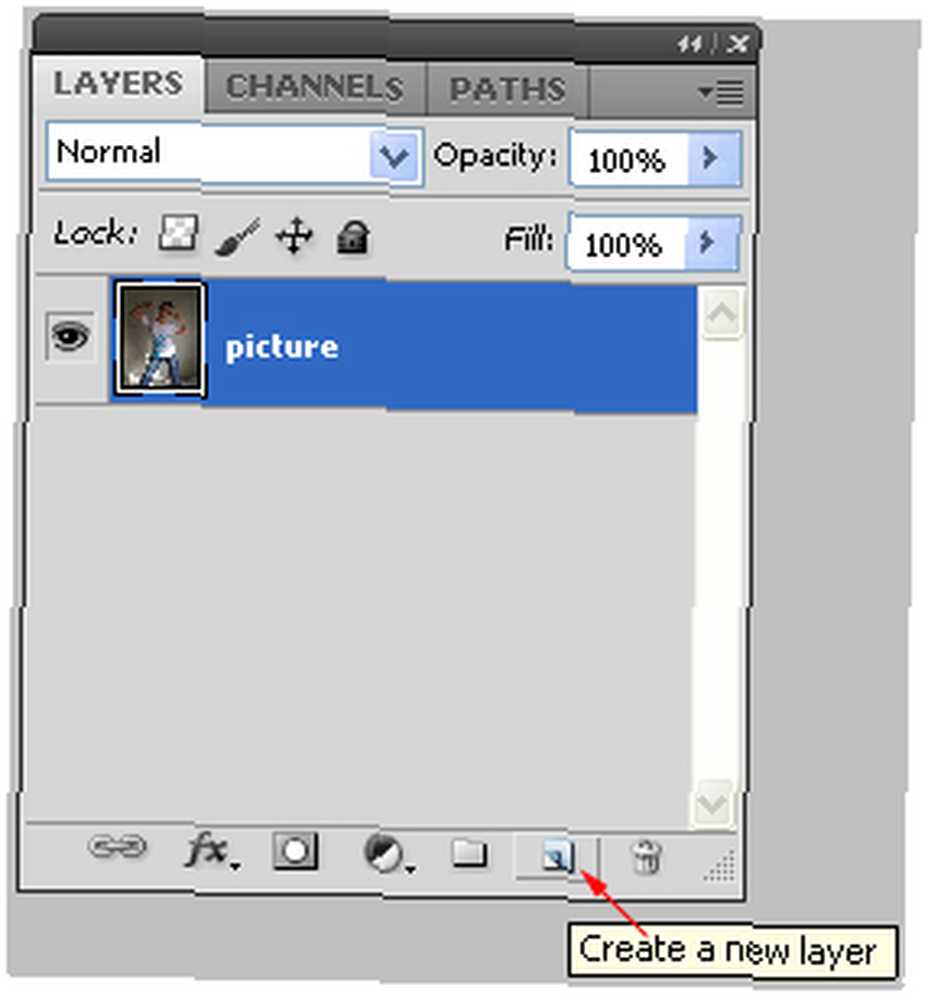
Adım 2
Oluşturmak Yeni katman Katmanlar paletinde küçük simgeye tıklayarak:
Aşama 3
Seçimi siyahla doldurun:
4. adım
Şimdi orijinal katmanı silerek arkaplandan kurtulun (benim durumumda “resim” tabaka):
Bu kadar. Siluet şimdi kullanıma hazır. Artık bu silueti herhangi bir şeyin önüne koyabilirsiniz. İşte bazı “Sanat”:
6. BONUS # 2: Photoshop'ta Favicon Oluşturma
Bir web sitesi sahibiyseniz veya bir tane olmayı planlıyorsanız, bir favicon'a ihtiyacınız olacaktır. Bu da ne? Favicon, İnternet tarayıcınızın adres çubuğunda veya sekmesinde gösterilen küçük (16 × 16 piksel) bir simge veya resimdir..
Bu, web sitenizin kimliğinin önemli bir parçasıdır, tıpkı logonuz gibi, bu nedenle hafife almayın.
Yalnızca bir 16x16 piksel resim oluşturamaz, dosya uzantısını .ico olarak değiştiremez ve favicon olarak kullanabilirsiniz. Bir favicon oluşturmak için birçok araç var, ancak Photoshop'ta nasıl yapılacağını göstereceğim.
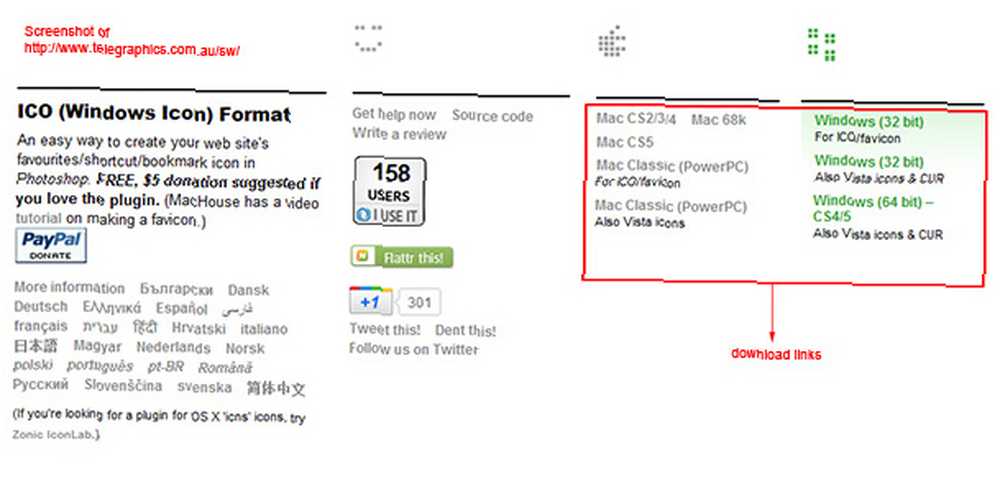
1. Photoshop .ico formatını kendi başına tanımıyor, bu yüzden Photoshop yapmak için bir eklentiye ihtiyacımız var. “arkadaş canlısı” Bununla birlikte. Eklenti ücretsizdir ve Telegraphics'ten indirebilirsiniz. Denir ICO (Windows Simgesi) Biçimi:
2. Şimdi sisteminize yüklemeniz gerekecektir:
Açıksa Photoshop'u kapatın.
Arşivi açın ve kopyalayıp yapıştırın. ICOFormat.8bi içine dosya Dosya formatları Photoshop dizinindeki klasör (Windows kullanıcıları için Program Dosyaları / Adobe Photoshop / Eklentiler / Dosya Biçimleri).
3. Photoshop'u açın ve yeni bir belge oluşturun 64px genişliğinde ve 64px yükseklikte (16 × 16 ile çalışmak çok zor olacak, bu yüzden 64 × 64 tuval kullanmak daha rahat olacak).
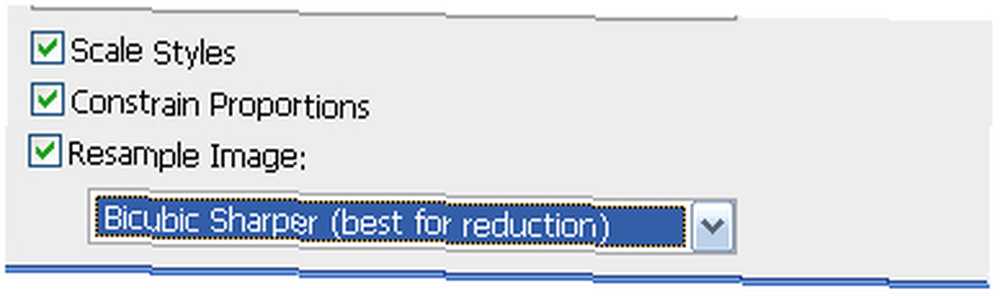
4. Logonuz varsa, kareye yeniden boyutlandırın, Photoshop ile açın ve görüntüyü 64 × 64 olarak yeniden boyutlandırın. Yeniden boyutlandırırken Bikübik Keskin, çünkü yapmazsanız, görüntü bulanıklaşır:
Resminizi biraz değiştirin. Muhtemelen kullanmanız gerekecek Kalem aracı burada ve orada bir şeyleri düzeltmek ve belki de keskinleştirmek biraz. Hazır olduğunu hissettiğinizde, görüntünüzü son 16 × 16 ile yeniden boyutlandırın ve iyi görünüp görünmediğine bakın..
Daha fazla çalışmaya ihtiyacı olduğunu düşünüyorsanız, yeniden boyutlandırmayı geri alın ve çalışmaya devam edin. Sonunda hazır olduğunda, 16 × 16'ya kadar yeniden boyutlandır.
5. Şimdi kaydetmemiz gerekiyor .ico biçim.
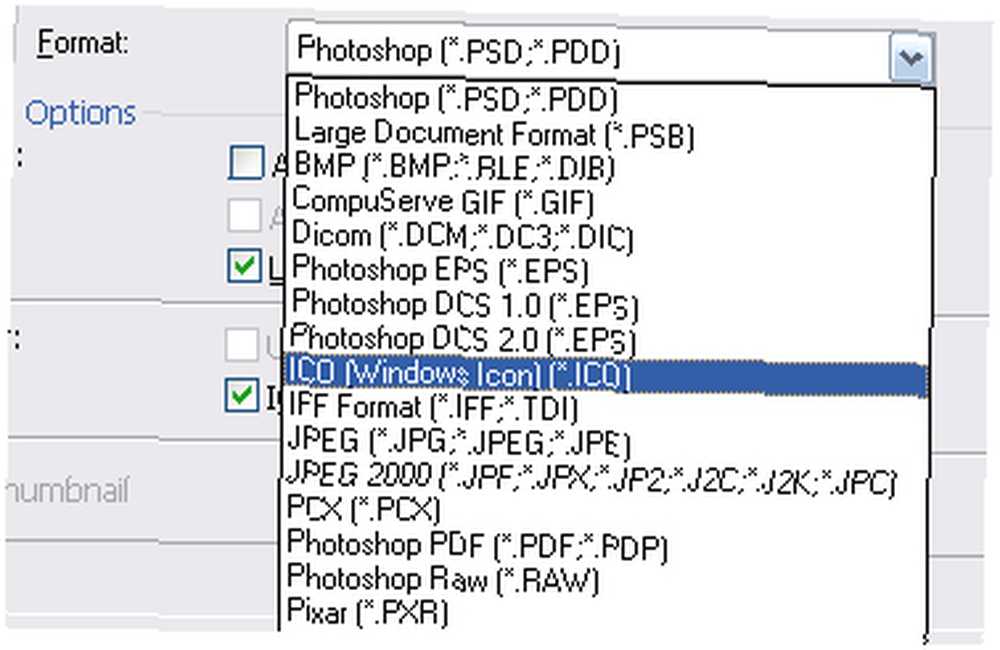
ICO eklentisi yüklü olduğundan, Photoshop artık bir ICO olarak kaydedebilir. Sadece git Dosya-> Farklı Kaydet… ve Seç Windows ICO açılır menüden (adlandırmayı unutmayın) “Sık kullanılan simge”):
Şimdi favicon.ico'nuzu favori FTP istemcinizi kullanarak web sitenizin kök dizinine yükleyin. İçine yüklemek daha iyidir kök tarayıcılar otomatik olarak bulacaktır, ancak tarayıcınızı bulmanıza yardımcı olacak küçük bir HTML kodu göstereceğim. Sık kullanılan simge kesinlikle:
Bu kodu arasında bir yere ekle
header.php. Sen bittin!
7. Karar
Şimdilik bu kadar! Umarım bu kılavuz size bir şey öğretmiştir ve MakeUseOf.com'dan bir sonraki Photoshop kılavuzu için bizi izlemeye devam edin.
Diğer Photoshop kılavuzları:
- Kolay Photoshop Rehberi: 1. Bölüm
- Bir Idiot'un Photoshop El Kitabı - 2
- Bir Idiot Photoshop Kılavuzu, 4. Bölüm: Gelişmiş Özellikler ve Eğlenceli Fotoğraf Efektleri
- Photoshop CS6'daki Yenilikler, Nihai Genel Bakış











