
Owen Little
0
4872
292
Chrome, geçenlerde İnternet tarayıcı pazarının% 25'lik bölümünü ele geçirerek, Internet Explorer'ın ardındaki dünyada en çok kullanılan ikinci tarayıcı haline getirdi (bu, Modern Web Projesi Spartalı için Yalın ve Bitmemiş bir Tarayıcı: Proje Spartan Projesi Spartan: Modern Web için Yalın ve Bitmemiş Bir Tarayıcı Spartalı, Chrome ve Firefox gibi tarayıcı rakipleriyle mücadeleyi başlatıyor, Spartalı askerlerin ideallerine kadar mı çıkacak? Bu ilk sürümü teste koyduk ve etkilenmedik.). Sonuçta, bu Chrome'un olduğu anlamına gelir. fiilen web geliştiricileri için ev.
Firefox’a kısmi gelmeme rağmen, insanların Chrome'u neden sevdiğini anlayabiliyorum. Tarayıcı kıyaslamalarına hükmetme eğilimindedir Tarayıcı Savaşları: Firefox - Chrome vs Opera, Kesin Karşılaştırma Benchmark Tarayıcı Savaşları: Firefox - Chrome - Opera, Kesin Benchmark Sadece bir tarayıcı seçebilirseniz hangisi olurdu? Hangisi en iyisi: Firefox, Chrome veya Opera? Size göstereceğiz. ve normal kişilerin Chrome uzmanı olmalarını kolaylaştırır. Nasıl bir Chrome Power Kullanıcısı Olunur, Bölüm 1 - Klavyeyi Ustalaştırın Bir Chrome Güçlü Kullanıcısı Olun, Bölüm 1 - Usta Klavyeyi bir süredir Google Chrome tarayıcı yaptı birçoğu için tercih edilenler ve web tarayıcılarımızın çoğunluğu oldukça etkileyici şeyler yapabilse de, Chrome uzman kullanıcıları yakalamaya devam etti,…. Diğerleri aslında Chrome'dan nefret ediyor, ancak bunu kullanıyorlar. Google Chrome'dan Nefret ediyorum Ama İçinde Sıkılıyorum. İşte Google Chrome'dan Neden Nefret Ediyorum Ama İçinde Sıkılıyorum. İşte Neden Chrome vs Firefox savaşında, Google kullanıcıları ile taraftayım. Ama istemiyorum. Chrome, tercih edilen tarayıcım çünkü onsuz yaşayamayacağım özelliklere sahip. belirli uzantıların mevcudiyeti nedeniyle.
Chrome'un web geliştiricileri için bu kadar iyi olmasının nedeni budur: Chrome Web Mağazası Chrome Web Mağazası Ne Kadar Güvenli? Chrome Web Mağazası Ne Kadar Güvenli? Google tarafından finanse edilen bir çalışma, on milyonlarca Chrome kullanıcısının, kötü amaçlı yazılım barındıran eklentileri olduğunu ve toplam Google trafiğinin% 5'ini temsil ettiğini buldu. Siz bu insanlardan birisiniz ve ne yapmalısınız? ve uzatma havuzu. Bir web sitesi tasarlamayı veya kodlamayı planlıyorsanız, derhal yüklemeniz gereken bazı temel araçlar.
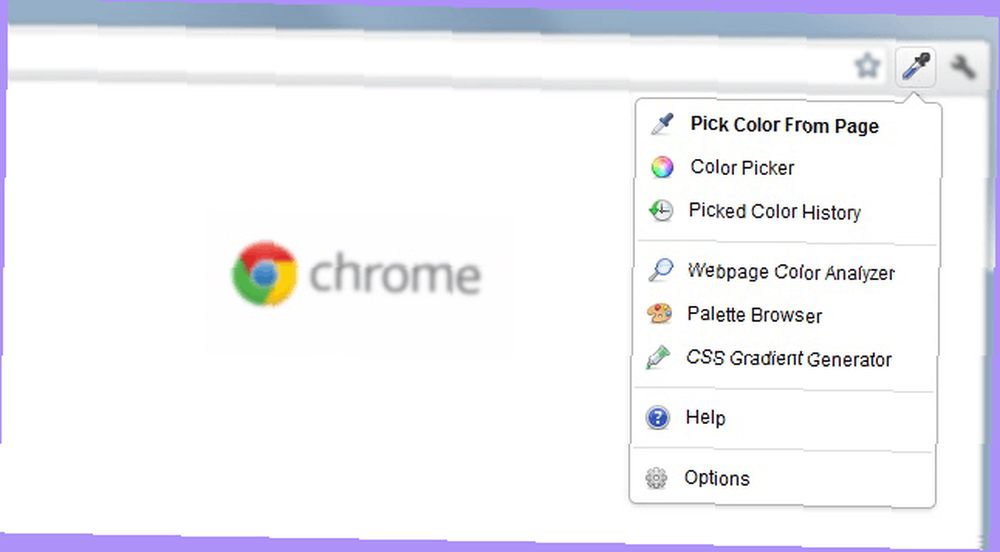
ColorZilla

ColorZilla Firefox eklentisi olarak başladım, ancak o kadar popüler oldu ki çoğu bir Chrome sürümü istedi. Şimdi buradayız. Bu kullanışlı uzantı, temelde Paint veya Photoshop gibi bir programda bulabileceğiniz göz damlası aracının gelişmiş bir sürümüdür..
Bununla, tarayıcınızdaki herhangi bir noktaya işaret edebilir ve hemen o noktadaki renk bilgilerini çekebilirsiniz. Çektikten sonra, panoya kopyalamadan önce ince ayar yapabilirsiniz (RGB, HSV veya düz altıgen tarafından). Kullanımı son derece kolay.
Aynı zamanda bir CSS Gradient Generator, bir Webpage Color Analyzer ve rahatlığınız için önceden kurulmuş birkaç renk paleti ile birlikte gelir.
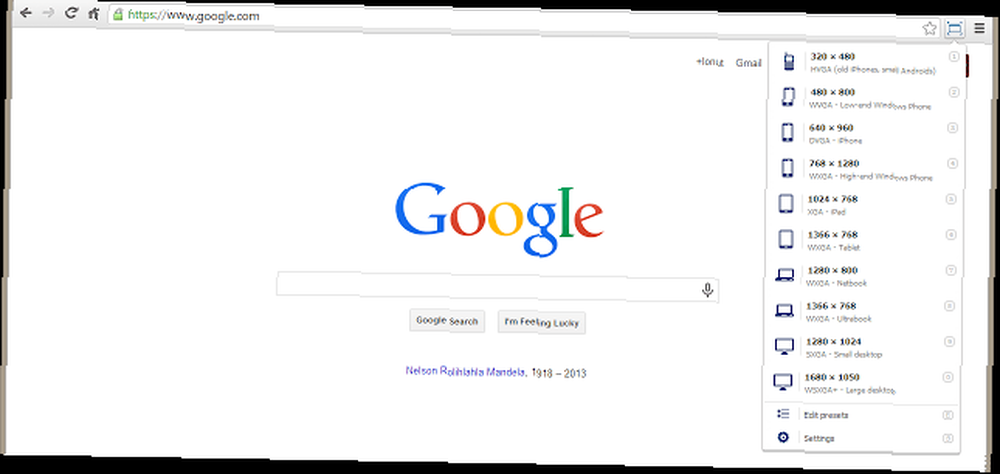
Pencere Resizer

Web geliştiricisinin tehlikelerinden biri, bir web sitesinin görüntüleme deneyiminin her türlü cihazdaki kullanıcılar için eğlenceli olmasını sağlamaktır. Sadece mobil ve masaüstünden bahsetmiyoruz. olduğu Önemli - aynı zamanda küçük tabletler ve büyük monitörler arasındaki fark.
Pencere Resizer Tarayıcı penceresini anında yeniden boyutlandırmanın kolay bir yoludur. Bir düğmeyi tıklatarak, web sitenizi, kullanıcıların ne gördüğünü görmek için çeşitli çözünürlüklerde test edebilirsiniz - ve ardından buna göre ayarlama yapabilirsiniz..
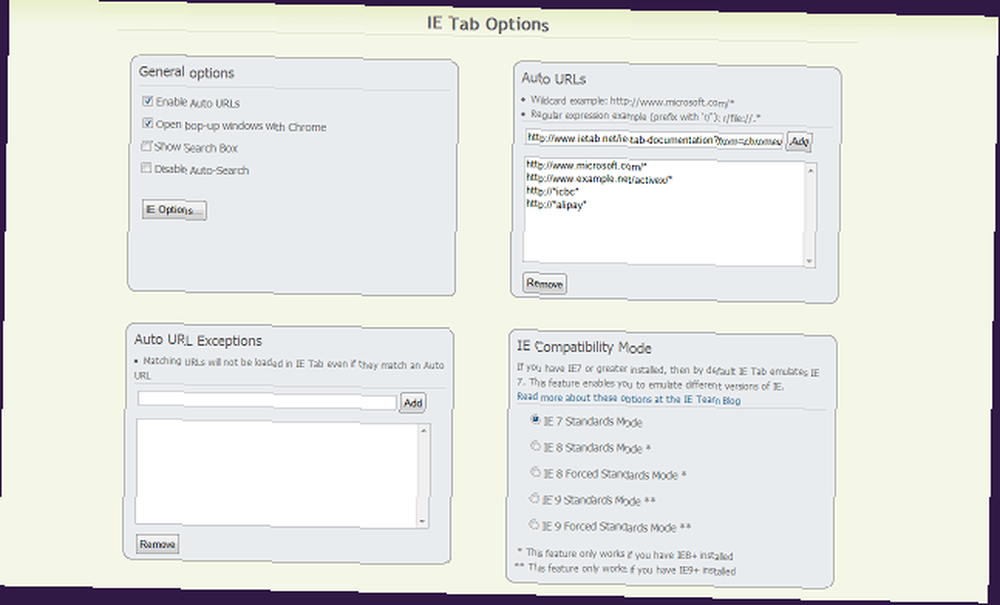
IE Sekmesi

Web geliştiricisinin bir diğer büyük tehlikesi de tarayıcı standartları (veya bunların eksikliği). Internet Explorer, Firefox, Chrome, Opera ve diğer tüm küçük tarayıcılar web sitelerini biraz farklı şekillerde işler. Bu arada, bazı tarayıcılar diğerlerine göre standartları benimsemek için daha yavaştır.
Veya Internet Explorer durumunda, standartlar pencereden atılıyor ve web geliştiricileri konaklama yapmak zorunda kaldıkça saçlarını sökmeye çalışıyorlar.
İle IE Sekmesi, Bu işlem biraz daha kolay yapılır. Bir web sitesini yeni bir Chrome sekmesinde görüntülemenizi sağlar, ancak IE’de göründüğü gibi oluşturulur. IE sorununa devrimci bir çözüm değil, ama en azından bir şey.
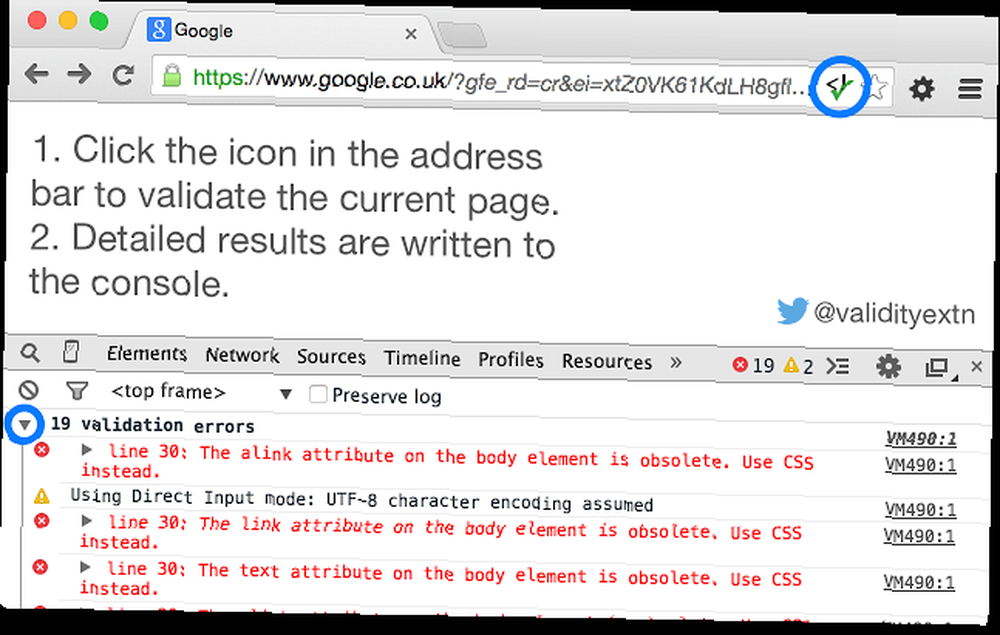
Geçerlik

Tüm HTML kodları eşit değildir. Tarayıcılar standartlara uymada büyük bir rol oynar, onus'un bir kısmı da iyi HTML uygulamalarını takip etmek için web geliştiricisine dayanır. Bu nedenle, HTML kodunuzu test etmek için 5 en iyi ücretsiz çevrimiçi HTML editörleri Kodunuzu test etmek için 5 en iyi ücretsiz çevrimiçi HTML editörleri Kodunuzu test etmek için en iyi ücretsiz çevrimiçi HTML editörleri Sadece küçük bir HTML kod parçacığı ile uğraşmak istediğiniz zamanlar için beğeninize çimdikleyin, bir çevrimiçi HTML editörü size daha iyi hizmet verecek. .
Geçerlik üçüncü taraf sitelerini ziyaret etmek zorunda kalmadan hepsini yapmanıza olanak sağlayan bir uzantıdır. Sadece web sitenizi açın, düğmeyi tıklayın ve geçersiz tüm HTML mesajlarını tarayıcı konsolunda gösterecektir. Doğrulama, W3C Doğrulama Servisi aracılığıyla yapılır..
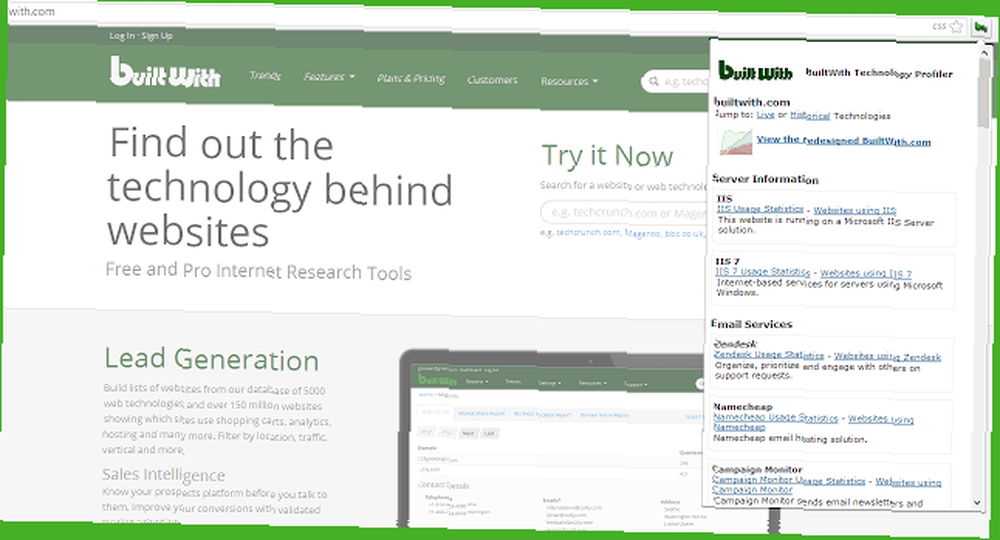
BuiltWith

Web geliştirme konusunda nefret ettiğim bir şey var. çok fazla kütüphaneler, çerçeveler ve kullanılabilecek motorlar. Seçim özgürlüğü harika, ama teknoloji sayısı o kadar büyüdüğünde, hepsine ayak uyduramayacağınız bir acı.
Hiç bir web sitesini ziyaret ettiniz ve altta yatan teknolojinin ne olduğunu merak ettiniz mi??
BuiltWith uzantı görmek için geçerli web sayfasını analiz eden tek bir düğmedir. herşey reklam ağları, içerik dağıtım platformları ve hatta hepsinin ardındaki barındırma yazılımı dahil olmak üzere, web kitaplıklarının, çerçevelerinin ve onu destekleyen motorların listesi.
Postacı REST İstemcisi [Artık Kullanılamaz]
REST API'leri ile çalışanlarınız için, postacı aerodinamik bir iş akışı için ihtiyacınız olan araç. Bununla beraber, HTTP istekleri oluşturabilir ve JSON ve XML'de biçimlendirilmiş yanıtlar alabilirsiniz. Yanıtlar HTML olarak ayrı bir pencerede açılır..
Ayrıca birden çok isteği, düzenli ve verimli olmanın harika bir yolu olan koleksiyon adı verilen bir gruba gruplandırabilirsiniz. Eklentinin içindeki çevresel değişkenleri değiştirerek birden fazla ortamı test edebilirsiniz..
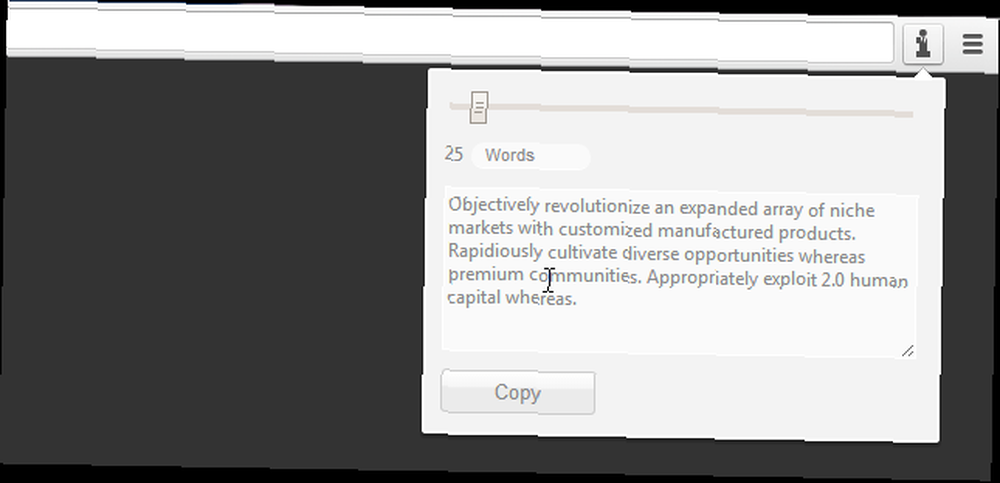
Kurumsal Ipsum

Dolgu metni oluşturmanın bir yolu kopyalayıp yapıştırmaktır. “asdf” Yüzlerce kez tekrar tekrar. Kurmanın daha iyi bir yolu olur Kurumsal Ipsum ve göz açıp kapayıncaya kadar sizin için dolgu metni oluşturmasına izin verin.
Her Zamanki Lorem Ipsum Dolgu Metinlerinden Yorulduysanız 10 Handy Alternatif 10 Lorem Ipsum Jeneratörünü Kapadık. Her Zamanki Lorem Ipsum Dolgu Metinlerinden Yorulduysanız Kullanışlı Alternatifler Web tasarımcıları muhtemelen yakınlarda biriktirilmiş Lorem Ipsum araçlarına sahipler. web geliştirme çalışmaları için kullanışlıdır. Lorem Ipsum jeneratörleri çeşitli şekillerde gelir; bazıları sahte metnin özelleştirilmesine izin veriyor… daha önce, ancak Corporate Ipsum'un çekiciliği tarayıcınızda tam olarak oturuyor olması. Tek bir düğme tıklamasıyla yukarı çekebilirsiniz. Bana sorarsan, kullanmamak için hiçbir sebep yok. Artık web sitenizi gerçekten kodlamaya geri dönebilirsiniz!
tabcloud
Web geliştirme bazen birden fazla makinede gerçekleşir. Geliştiriciler için kaynak denetimi yaparken Git Nedir ve Neden Geliştirici Olmalı? Geliştirici Olduysanız Git Sürüm Nedir? Neden Geliştirici Kullanmalıyım? Geliştirici olarak web geliştiricileri kullanıyorsanız, çoğu zaman çalışma eğilimindeyiz Yerel gelişim sitelerinde o zaman sadece yaptığımız zaman her şeyi yükleyin. Bu sadece siz ve değişiklikler küçük olduğunda sorun değil,… senkronize ve güncel kalmanın ana yolu nedir, ya bilgisayarlar arasında birden fazla sekme aktarmak istiyorsanız? Bu nerede tabcloud içeri gelir.
TabCloud, sekmelerinizi buluta senkronize ederek başka bir yerde yeniden açmanıza izin verir. Ayrıca, daha sonra tekrar ziyaret etmek üzere bir dizi sekmeyi saklamanıza olanak tanıyan bir oturum koruyucu olarak yerel olarak da kullanılabilir. Sekmeler Google hesabınıza kaydedilir.
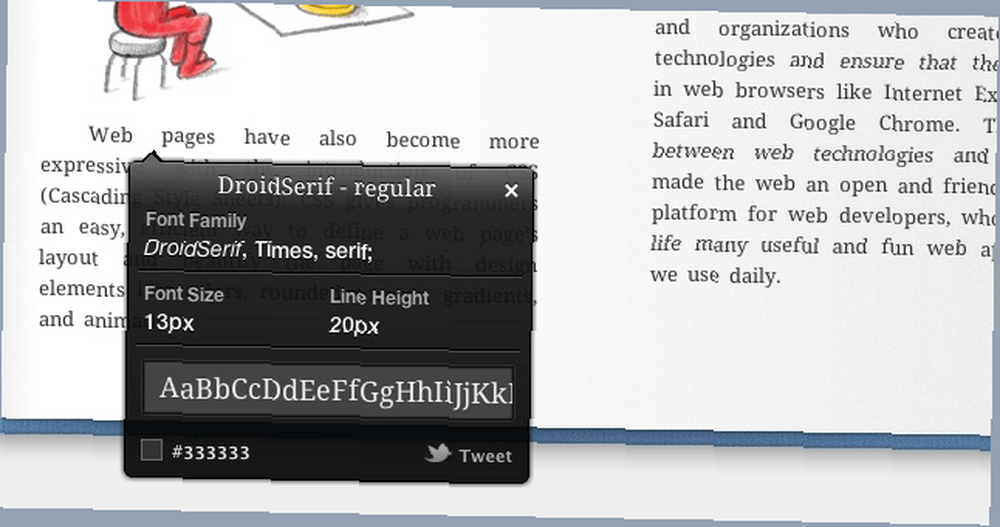
WhatFont

Font tasarımı web geliştirmenin büyük bir bileşenidir, bu yüzden Google Web Fonts gibi hizmetler bir sonraki Web Projenizde Google Yazı Tiplerini Nasıl Kullanmalı ve Neden Sonraki Web Projenizde Google Yazı Tiplerini Kullanmalı ve Neden Yazı Tipi Seçmelisiniz? Herhangi bir web sitesinde birleşik tasarım kararı, ancak çoğu zaman aynı eski serif ve sans-serif ailesinden memnun olduğumuzda. Metnin ana gövdesi her zaman bir şey olsa da… çok popüler hale geldi. İyi haber şu ki, bu ücretsiz fontlar artık en güzel web fontlarından bazıları. Bu 12 Güzel Google Web Fontu ile Web Sitenizi Yaygınlaştırın Son 12 yılda, bu 12 Güzel Google Web Fontu ile Web Sitenizi Yaygınlaştırın hiç takip etmediğim kişisel bloglarımdan bazıları ancak en güzel anılarım tema tasarımı ve yazı tipi tweaks'ına dayanıyor. … Mevcut olduğunda tatmin edici bir şey var.
Ancak şunu itiraf edin: İnternette gezinirken zamanlar vardır ve daha önce hiç görmediğiniz çarpıcı bir fontla karşılaşırsınız. Bunu tanımlamanın birçok yolu vardır, ancak en hızlı yol kullanmaktır. WhatFont. Bununla beraber, sadece tarafından yazı tipleri denetleyebilirsiniz onlar üzerinde gezinip. Nasıl daha kolay olabilirdi?
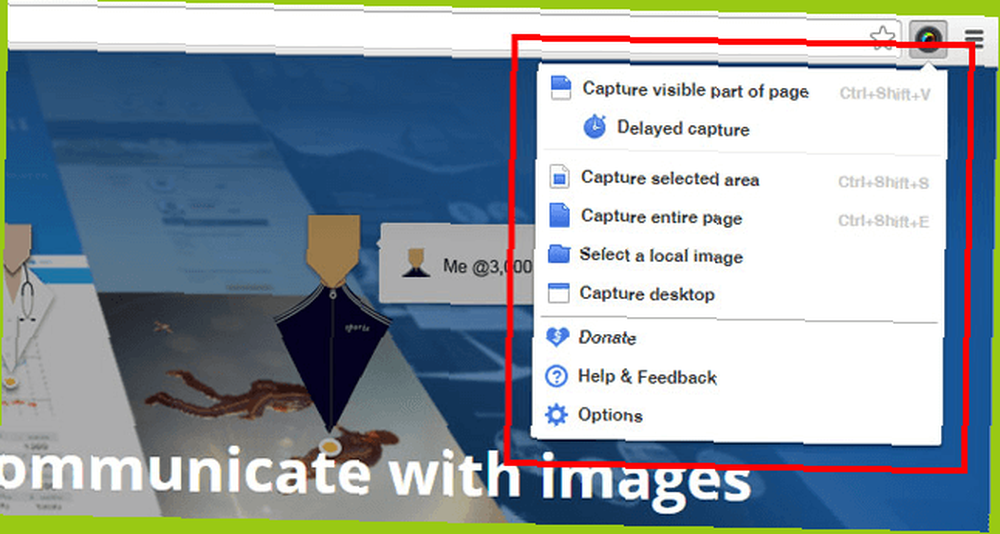
Müthiş Ekran Görüntüsü [Artık Kullanılamaz]

Ekran görüntüleri normal web geliştirme rutininizin bir parçası değilse, Müthiş Ekran Görüntüsü Bunu değiştirmek için yardımcı olacaktır. Ekran görüntüleri, tasarımdaki değişiklikleri belgelemek ve devam eden çalışmaları müşterinizle veya ekip üyelerinizle paylaşmak için mükemmeldir..
Bu uzantı, tam sayfa, seçilen alan veya görünür alan dahil olmak üzere çeşitli yakalama işlevlerine sahiptir. Ayrıca ek açıklamalar eklemenize, resmin hassas kısımlarını bulanıklaştırmanıza ve tek bir tıklamayla paylaşmanıza olanak tanır. Veya bunun yerine Google Drive'ınıza yükleyin.
Konsept sizi etkiliyor ama daha güçlü bir masaüstü programı kullanmayı tercih ediyorsanız, bu ekran görüntüsü aracı karşılaştırmasını inceleyin. 4 Ekran Görüntüleri Oluşturmak İçin En İyi Araçlar Karşılaştırılmış 4 Ekran Görüntüleri Oluşturmak İçin En İyi Araçlar Karşılaştırılmış CTRL + ÜST KRKT + 4. Üç anahtar - ihtiyacınız olan tek şey Mükemmel ekran görüntüleri için. Bir güçlük olması gerekmez! Bu gelişmiş ekran yakalama araçlarını deneyin; ve sizin için en uygun olanı kullanmaya başlayın.
Bağlantılarımı Kontrol Et

Çok sayıda web geliştirme hatası ziyaretçilerinizi sinirlendiriyor ve bağlantıların kopması en kötü suçlulardan biri. Kırık bir bağlantı tamam olabilir, ancak bundan daha fazlası ve web siteniz güvenilirlik ve itibar kaybetmeye başlar. Neyse ki, bu kolayca önlenebilecek bir hatadır.
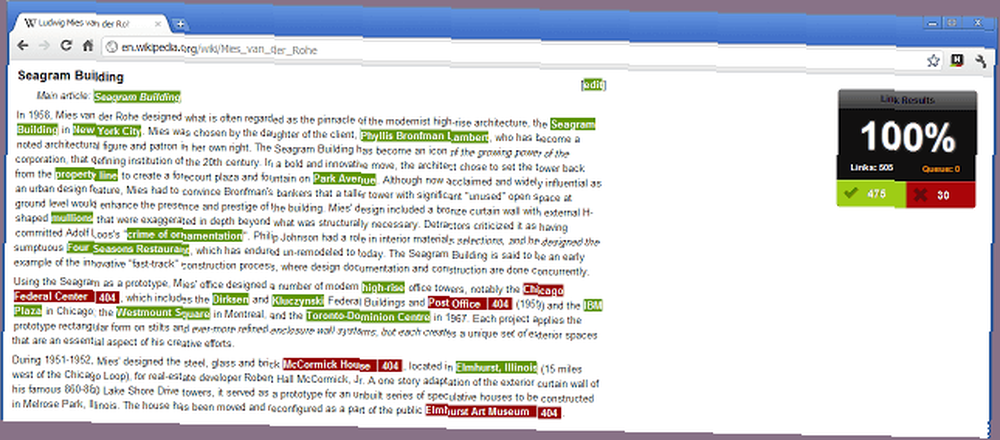
Bağlantılarımı Kontrol Et tam olarak söz verdiği şeyi yapar: bağlantılarınızı kontrol eder. Geçerli linkler yeşil, kırmızı linkler kırmızı olarak işaretlenmiştir ve sonunda size bir puan verir. Daha sonra yapmanız gereken tek şey gidip bu bağlantıları onarmak.!
Hangi uzantıları kullanıyorsunuz?
Verimlilik için bir ek uzantı 15 Verimlilik için Can't Miss Chrome Uzantıları 15 Verimlilik için Can't-Miss Chrome Uzantıları Bugün size daha iyi çevrimiçi çalışmanıza yardımcı olacak birkaç temel eklentiyi daha getiriyoruz. Tavsiye ederim, StayFocusd. Bir web geliştirme uzantısı yerine, genel amaçlı bir uzantıdan daha çoktur, ancak ne olursa olsun kesinlikle kullanışlıdır. Çalışırken sizi web'den rahatsız etmekten alıkoyuyor!
Bunlar hakkında ne düşünüyorsun? Tavsiye edebileceğiniz başka önemli web geliştirme uzantıları var mı? Aşağıdaki yorumlarda bizimle paylaşın!











