
Lesley Fowler
0
1570
202
İster inanın ister inanmayın, sizin ve web sitenizin ziyaretçileri için doğru iletişim formunu bulmak kolay değil. Bir süredir yolunda gitmeyen bir WordPress eklentisine kapıldım, ancak çözemediğim bir sorunla karşılaştığımda hayal kırıklığına uğradım. Sonra 7 numaralı İletişim Formunu keşfettim..
@aaronrcouch hey buna iletişim formu 7 denir.
- Dan Pearce (@danoah) 8 Şubat 2013
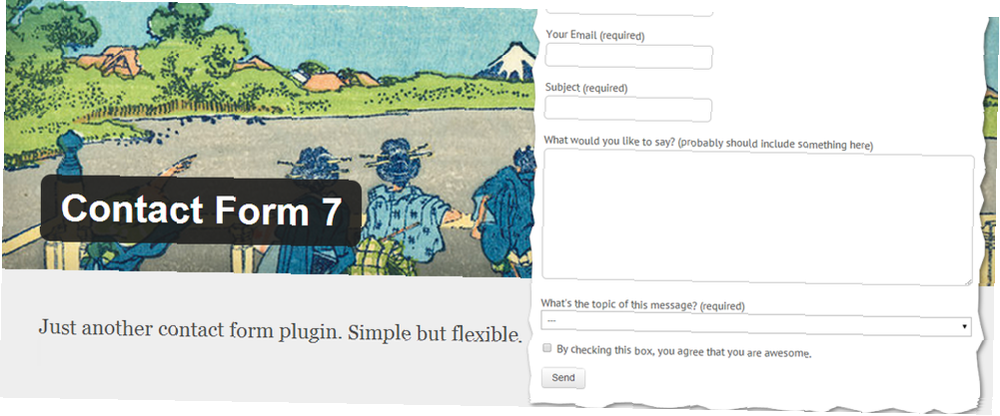
En İyi WordPress Eklentilerimizde yer alan İletişim Formu 7, çok basit ve kullanımı kolay olduğu için göze çarpıyordu. Kendi web sitemdeki iletişim formu eklentisi sorunuyla ilgili hayal kırıklığına uğradığım için daha fazla bilgi edinmek için istekliydim. Söylemeye gerek yok, beklentilerimin çok ötesine geçti. Henüz kullandığım WordPress için en iyi iletişim formu eklentisi.
Bir İletişim Formunda İstediğiniz Ve Gerekenler
Sağlam bir iletişim formu eklentisine girecek çok şey yok gibi görünmeyebilir. Bununla birlikte, WordPress eklenti dizininde arama yapın ve sonuçların bolluğunu bulacaksınız. Nereden başlayacağınızı merak ederek bunalmış olacaksınız.
Size yardımcı olmak için, İletişim Formu 7'nin yanı sıra başkalarını aramak isterseniz, işte size iyi bir iletişim formunun birkaç özelliği. İletişim Formu 7'deki bu özellikler bana dikkat çekti:
- Gereksinimleriniz ne olursa olsun, tam özelleştirilebilirlik
- Basit “kamera ARKASI” hızlı ayarlama için arayüz ve seçenekler
- Sorularınıza cevap vermek için yararlı yardım belgeleri
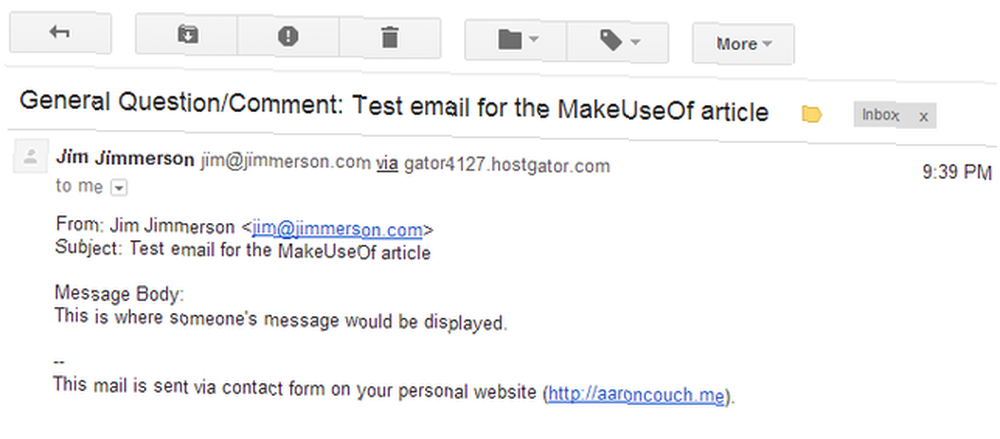
- Okunması kolay gelen e-postalar
Bu makalenin gelecek bölümlerinde, İletişim Formu 7'deki benzersiz bir şekilde tamamen özelleştirilebilir hale getiren ve hem ziyaretçi hem de site sahibi için kullanımı kolay seçeneklerden bazılarını inceleyeceğiz..
Boğulmuş almayın
Eklentiyi yükledikten ve iletişim formunuzu oluşturmaya başladığınızda, görev başlangıçta biraz göz korkutucu görünebilir. “Çok fazla alan var!” “Bu 'etiketler' açılır menüsünün işlevi nedir?” “Farklı fonksiyonları nasıl değiştirir ve eklerim?” Bunlar kendimle boğduğum şeyler. Anahtar, bir seferde bir şeyi almak ve eklentiyi tanımaya başlamaktır. Onun değil karmaşık. Ama yeni şeyler gibi, başlangıçta bir öğrenme eğrisi var.
Sana söz veriyorum: bu eğri çok kısa.
Ayarlama ve Özelleştirme
Birinci Adım: İletişim Formu 7 ile Kendinizi Tanıyın

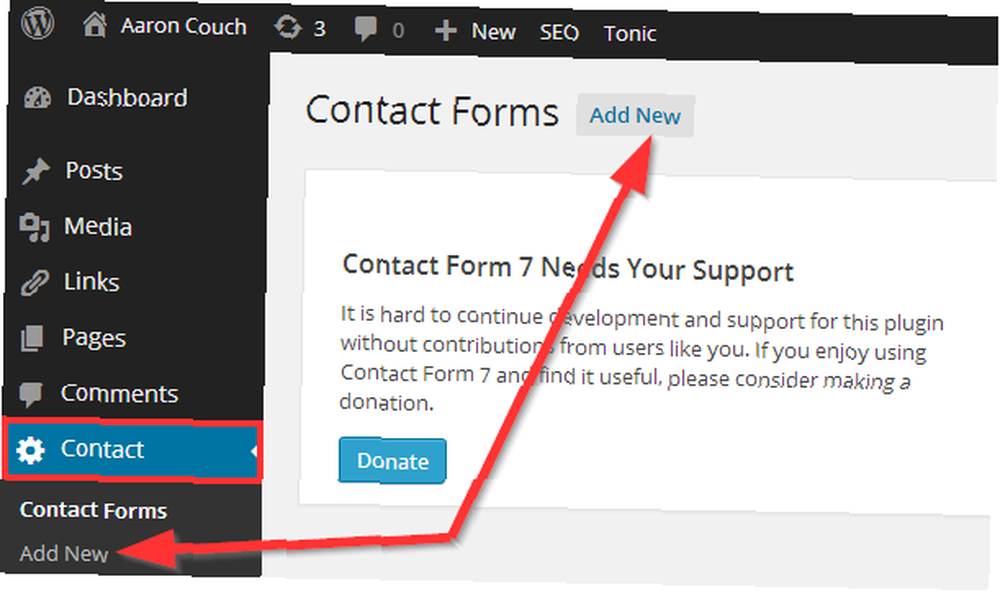
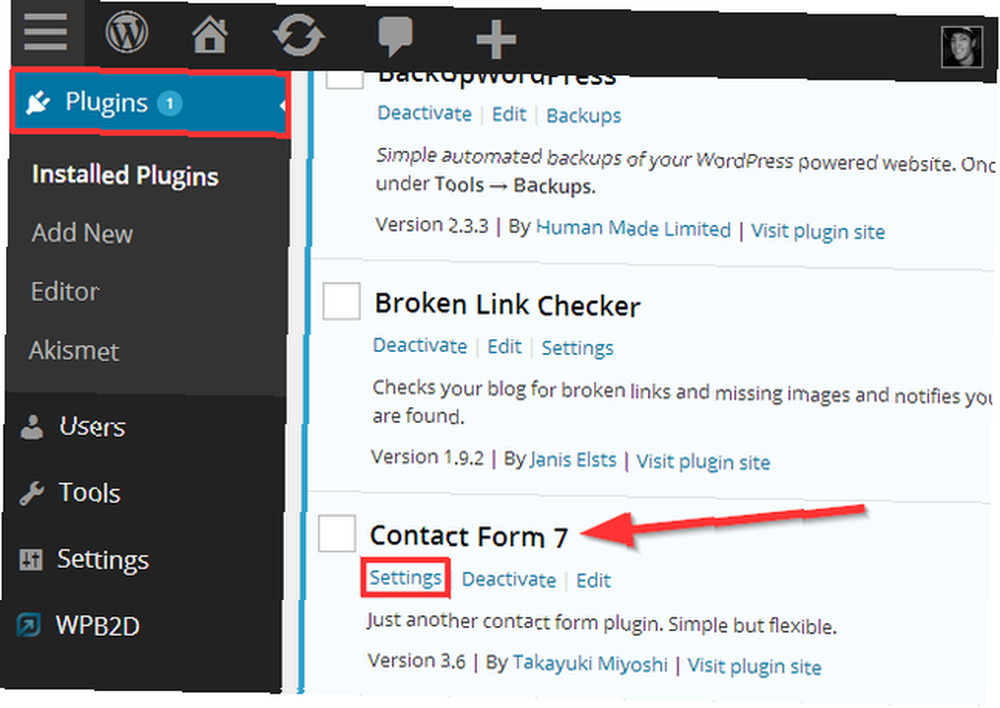
Eklenti yüklendikten sonra görmeniz gereken şey yukarıdaki. Kenar çubuğundaki diğer menü öğeleri arasında, “Temas”. Alternatif olarak, gidebilirsiniz “eklentiler” ve tıklayın “Ayarlar” altındaki bağlantı “İletişim Formu 7”.

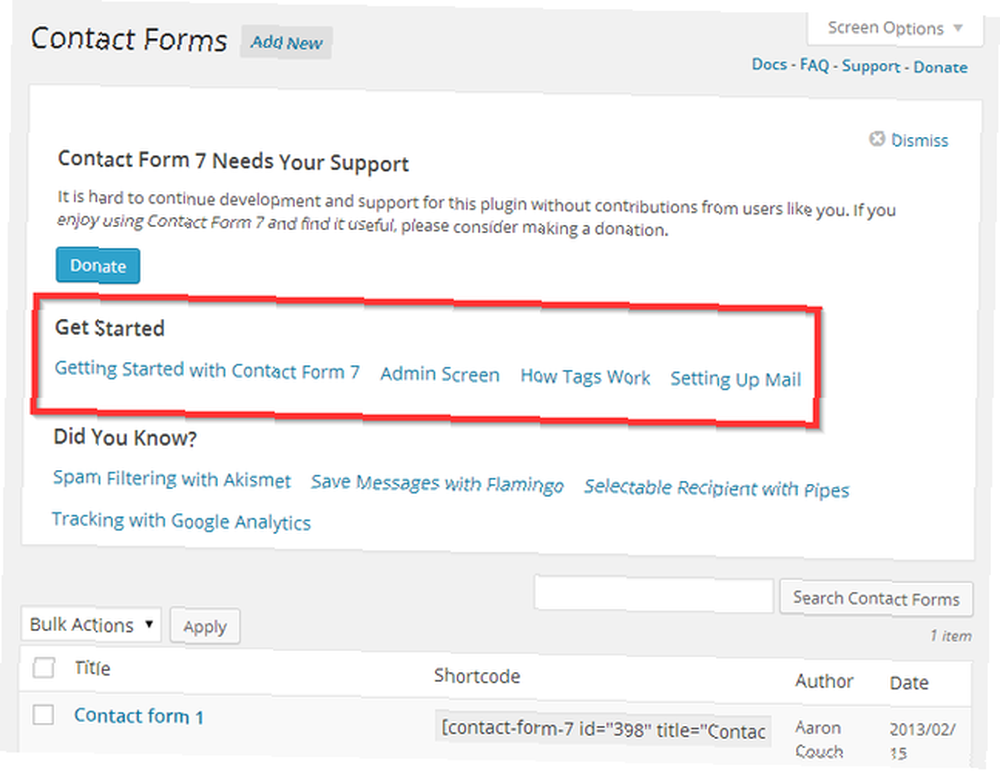
Ayarları açtıktan sonra çeşitli mesajlar gösteren bir mesaj kutusu göreceksiniz. “yardım et” bağlantıları. Bir temel de dahil olmak üzere birçok önemli ipucu ve talimatlar olduğu için bu durumu hemen reddetmeyin. “İletişim Formu 7'ye Başlarken” Etiketleri ve nasıl çalıştıklarını, ayrıca e-posta bölümünü nasıl ayarlayacağınızı ve yönetici (ayarlar) ekranındaki bölümlerin her birini kısaca anlatan tamamen kılavuzlanmış bir sayfa.

Sahip olmana gerek yok her şey hakkında İletişim Formu 7 ezberlendi, ancak yalnızca ortaya çıktığında sorularınızı cevaplayacak kaynakların olduğunu bilin. Şahsen, giderken öğrenirim ve genellikle kendim için bir şeyler bulmaya çalışırım, ancak emin olamadığım bir şeye karşı geldiğimde kaynakların kolayca erişilebilir olmasını isterim..
İkinci Adım: Yeni Bir İletişim Formu Oluşturun
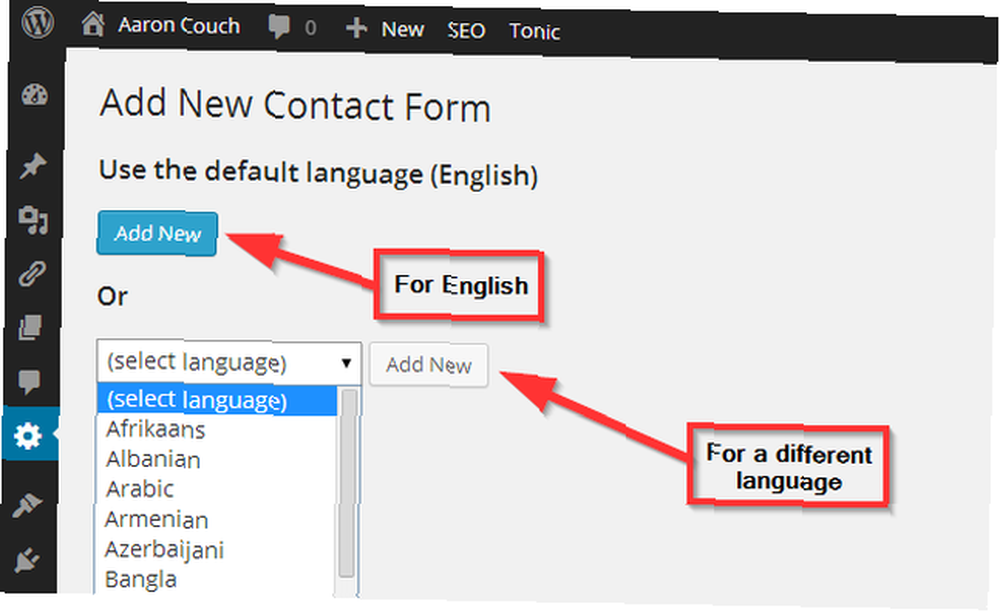
Yeni bir iletişim formu oluşturmaya başlamak için, “Yeni ekle”… Daha sonra aşağıda görüldüğü gibi bir sayfa sorulur. İngilizce kullanıyorsanız, büyük mavi düğmeyi tıklayın. Farklı bir dil kullanıyorsanız, istediğiniz dili seçin ve dil menüsünün sağındaki açık gri düğmesini tıklayın..

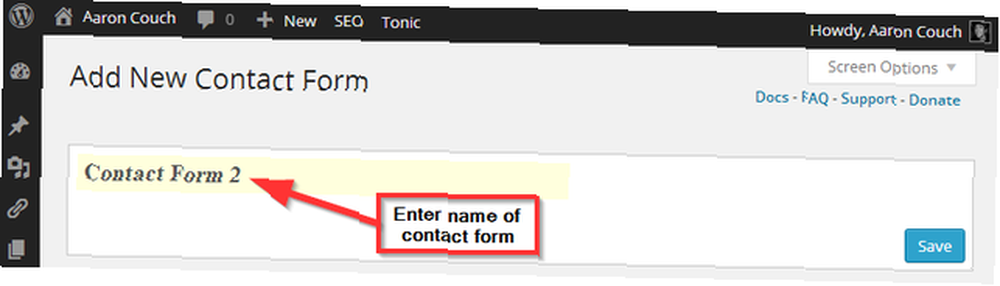
Yapmak istediğiniz ilk şey iletişim formunuzu adlandırmak.

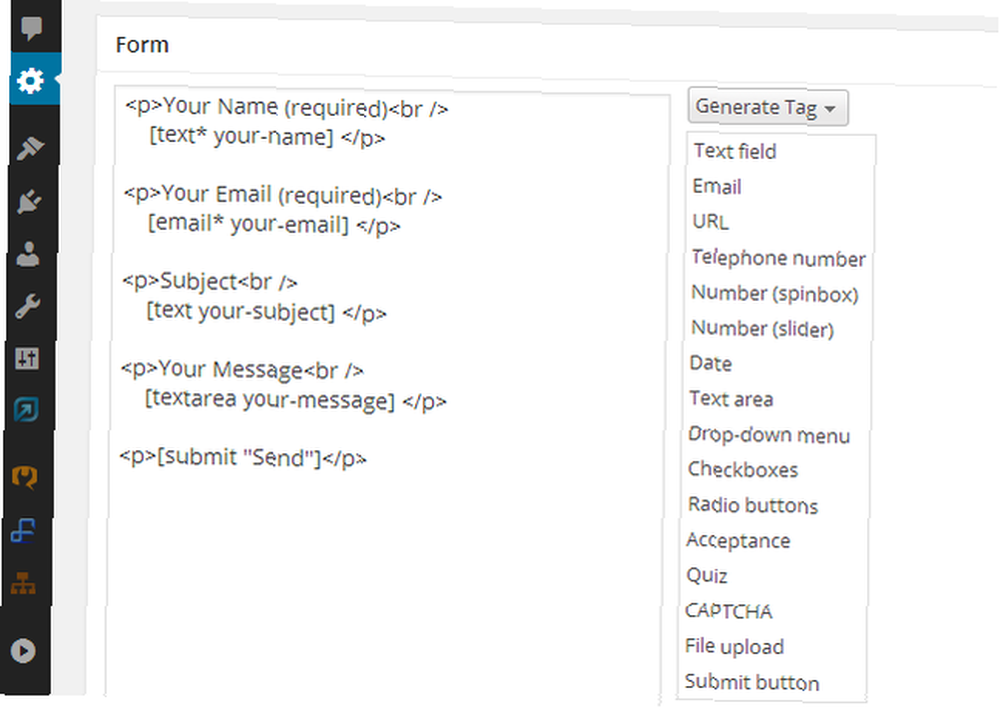
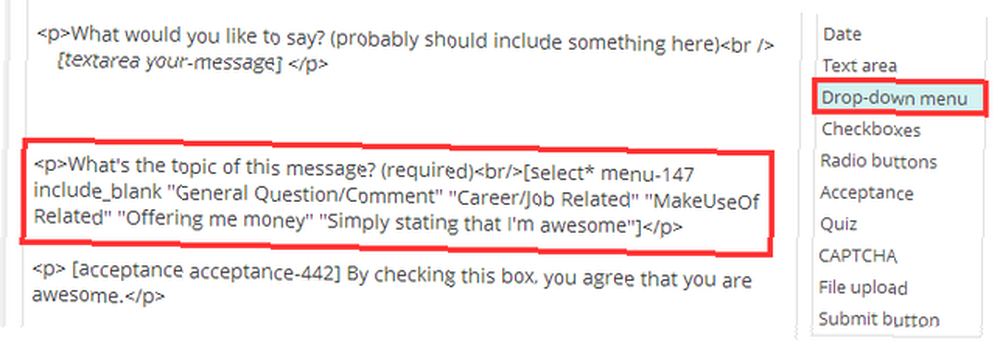
Sonraki bölüm, web sitenizde görünecek olan gerçek iletişim formunu özelleştirmektir. Size nasıl görünebileceği hakkında genel bir fikir vermek için daha önce girilmiş bazı etiketler var, ancak istediğiniz bir şeyi ekleyip çıkarabilirsiniz. Metin gövdesinin sağında başlıklı bir açılır menü bulunur. “Etiket Oluştur”, aralarından seçim yapabileceğiniz tüm etiketleri içeren.

İstediğiniz etiketi tıkladığınızda, beğeninize göre uyarlamanız için ek seçeneklerle yönlendirileceksiniz. Daha sonra kodu kopyalayıp yapıştırın. “Form” Metin alanı.

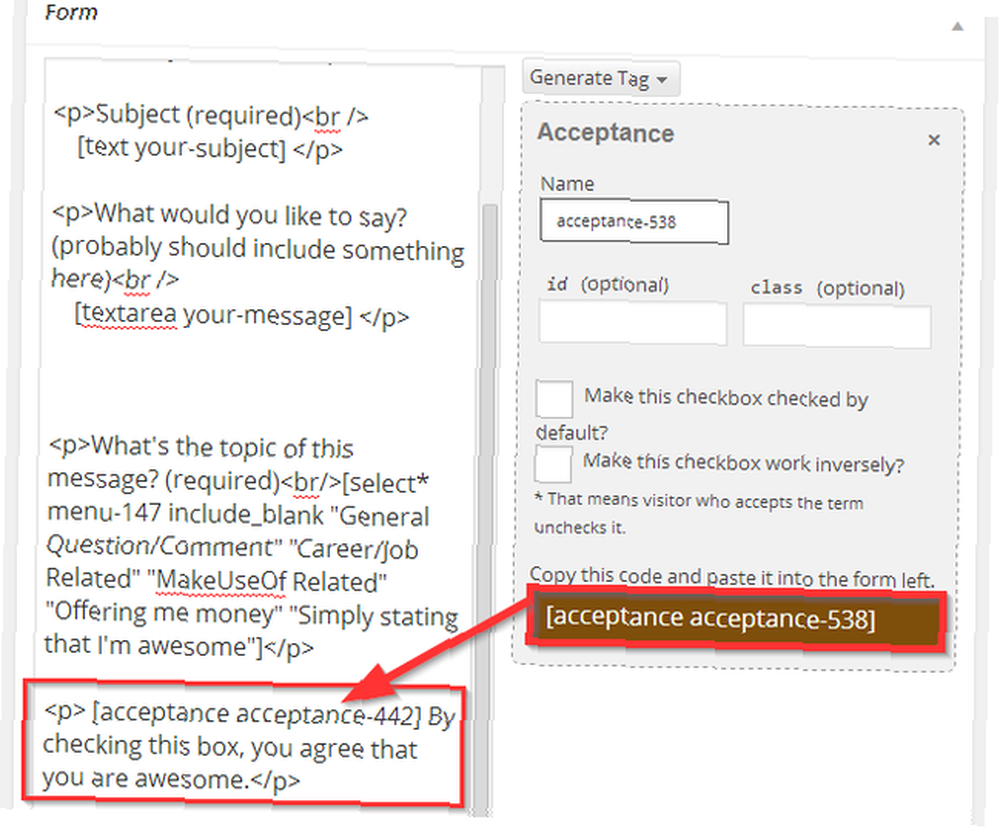
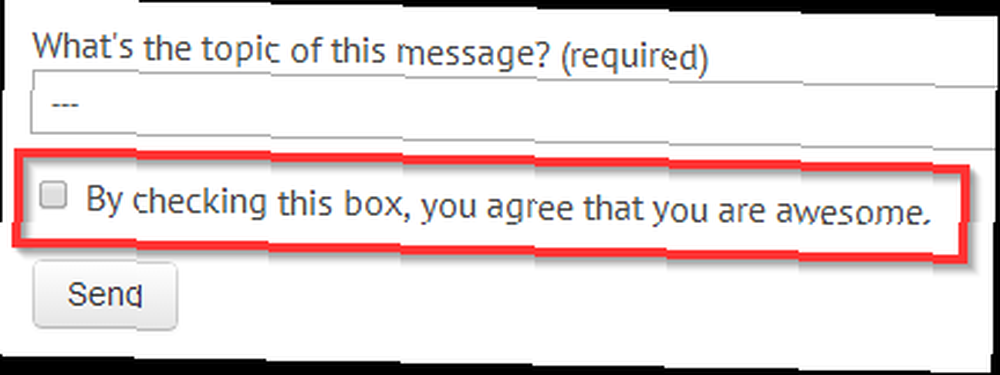
Daha sonra, yukarıda görüldüğü gibi, etiketle birlikte görünmesini istediğiniz herhangi bir metni ekleyeceksiniz..
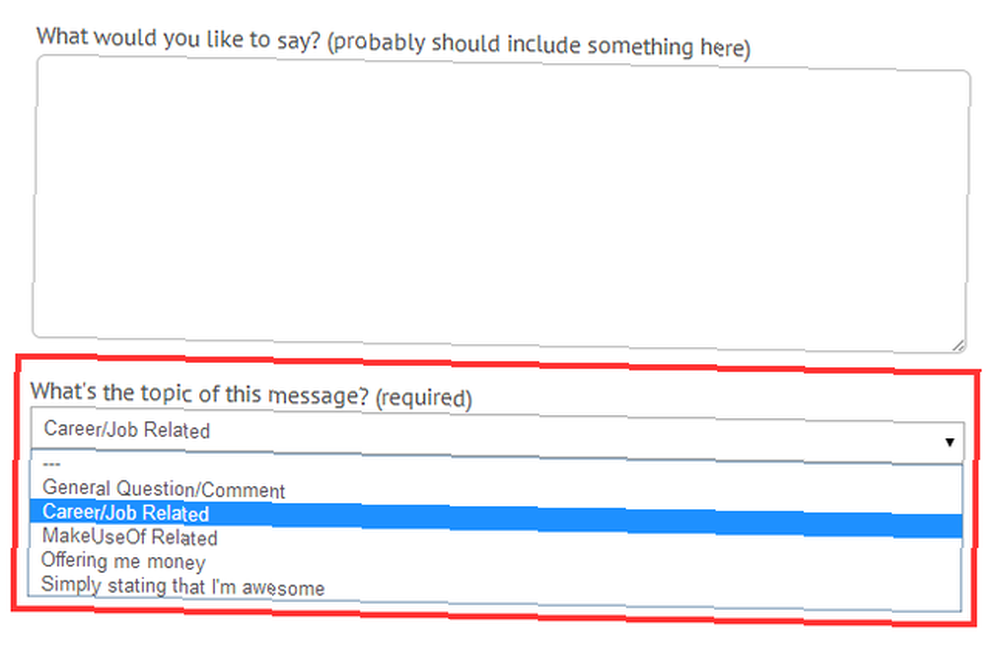
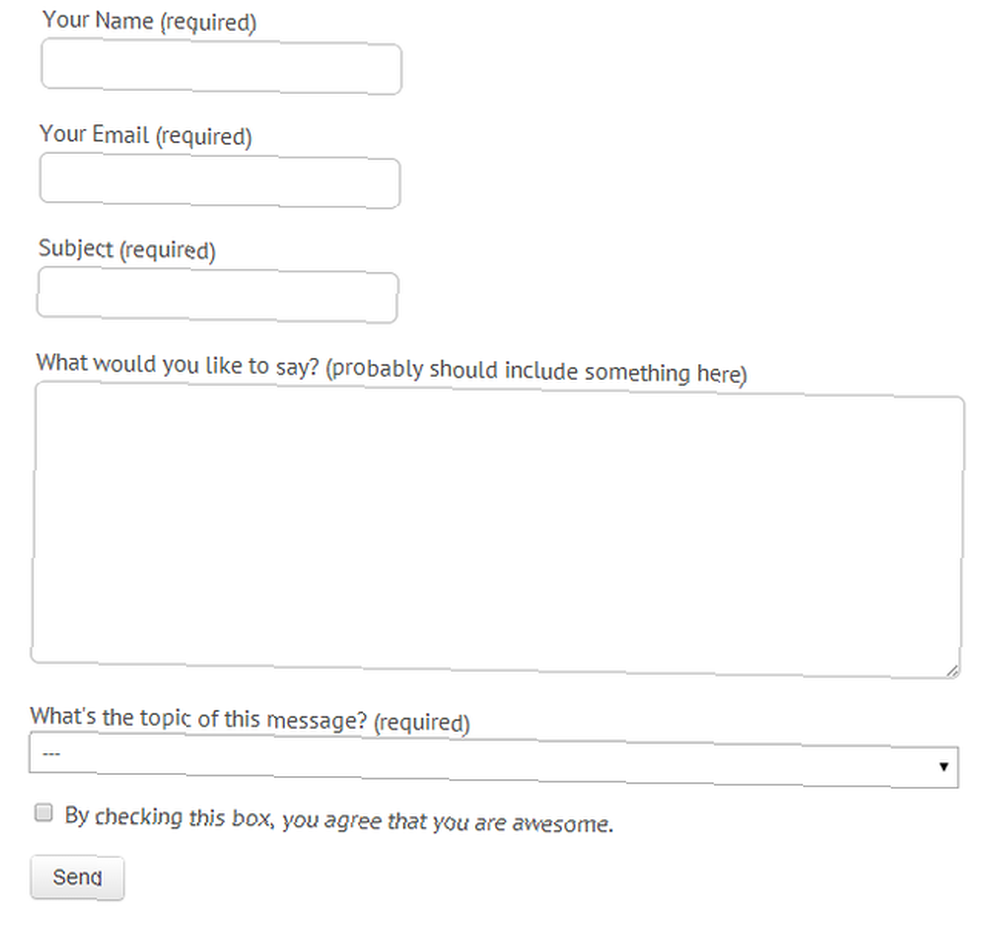
Bu, etiketin web sitesindeki asıl forma nasıl çevrileceğidir..

Kişisel görüş notunda, hoşuma gitti “kabul” diğer metin alanlarını oluştururken birlikte onay kutusu “gereklidir”, emin olmak için e-posta adresime spam mesajları alamadım.
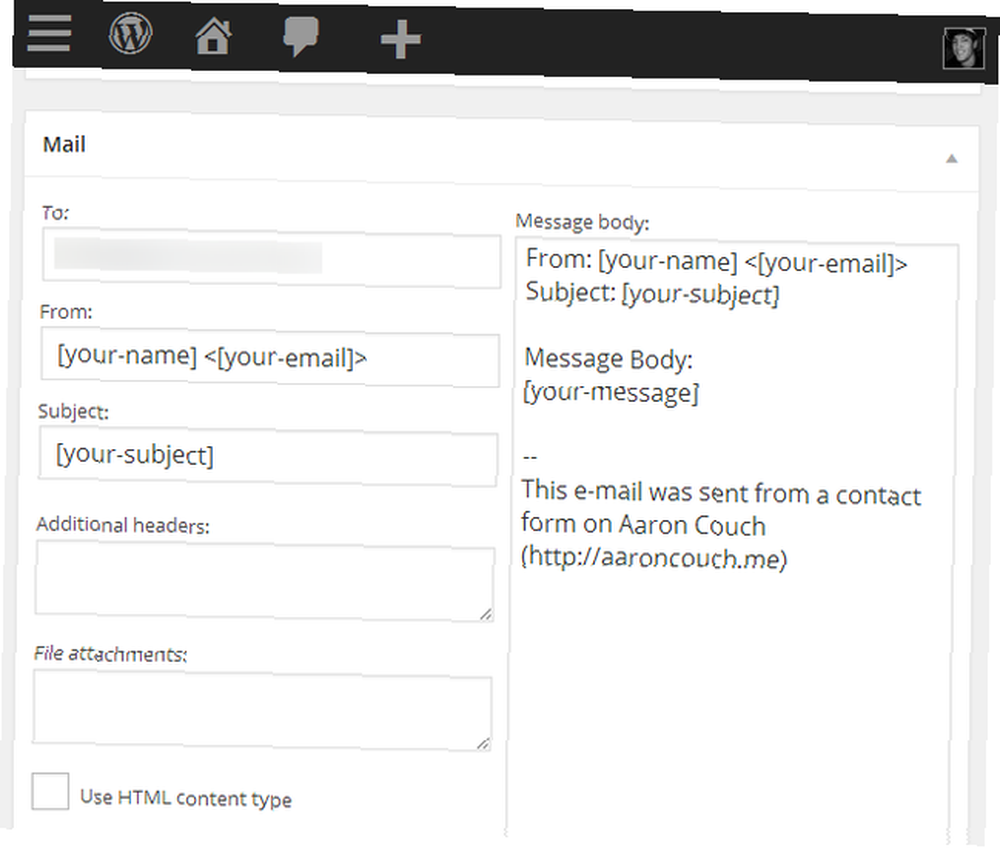
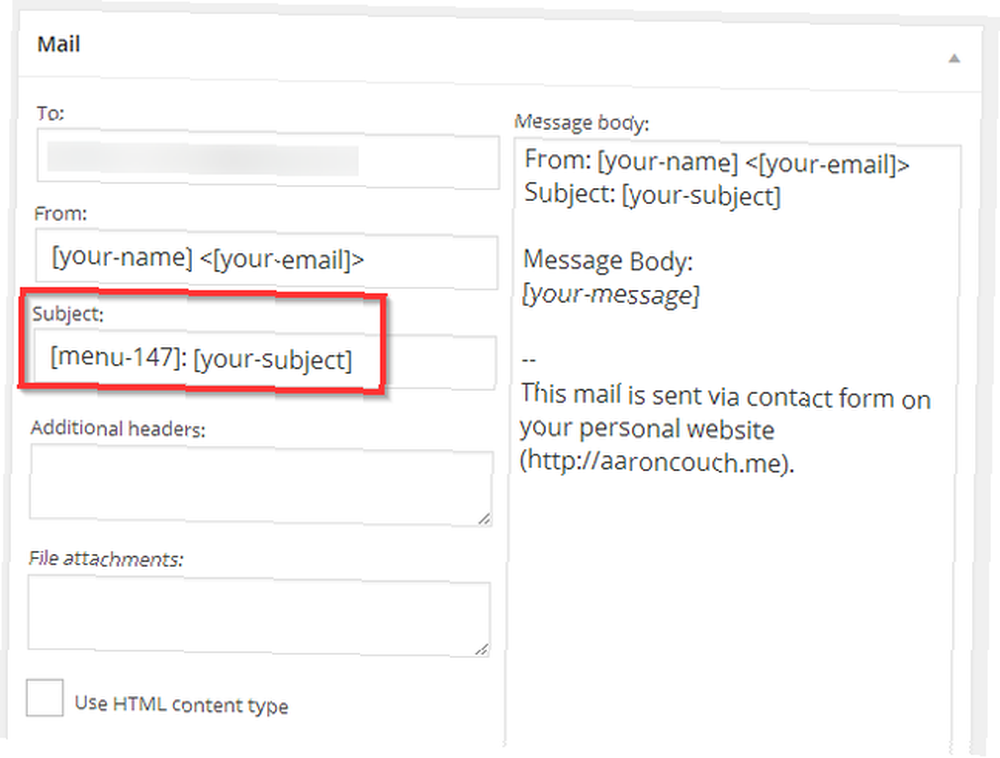
Daha sonra, etiketli e-posta mesajı gövdesine ilerleyin “Posta”. Tarlaların gerçekten fazla ince olması gerekmiyor. Etiketler otomatik olarak eklenecektir. Mesaj gövdesinin nasıl düzenlenmesini istediğinizi tam olarak seçebilirsiniz..

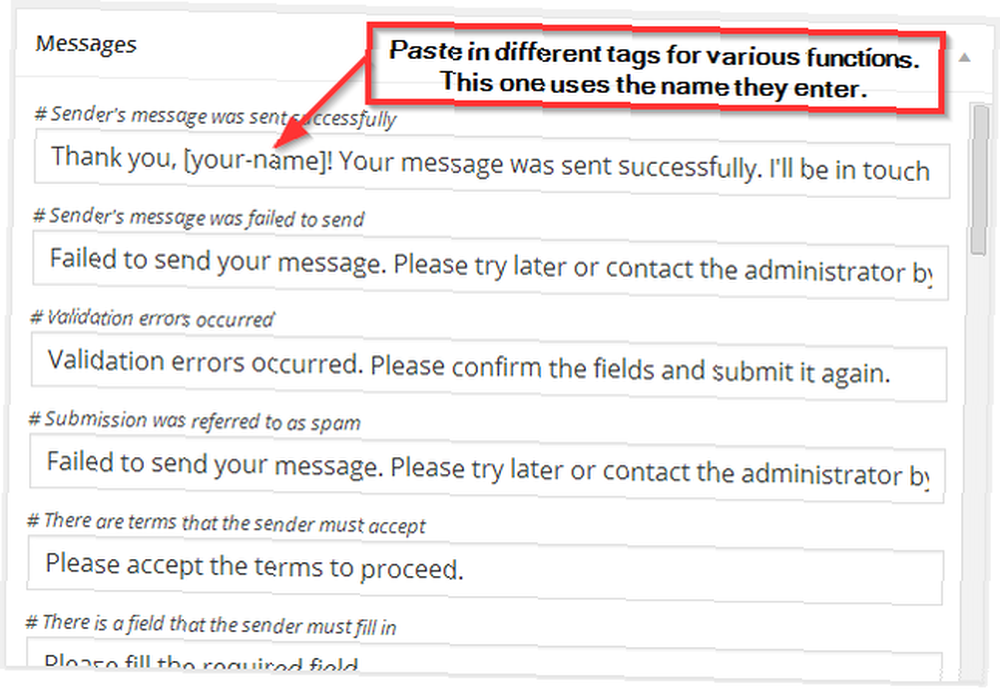
Muhtemelen çok fazla bir şey yapmak zorunda kalmayacağınız, ancak isterseniz farklı mesaj yanıtlarını düzenlemek olan son seçenek.

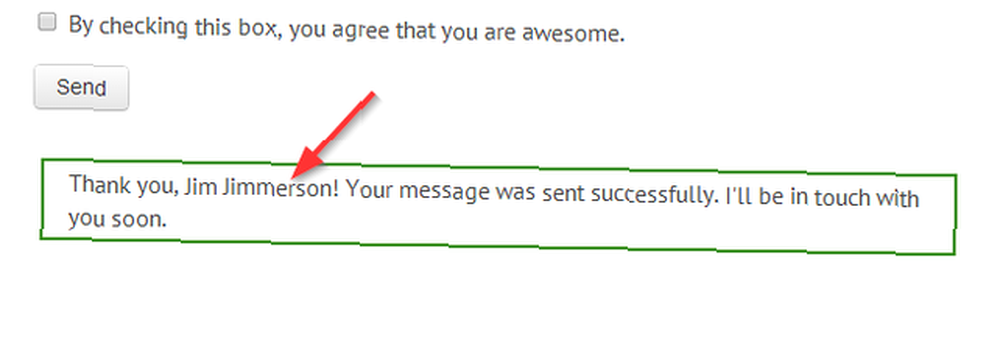
Yukarıdaki seçeneklerden bazılarını görebilirsiniz. Bu, ziyaretçilerinize mesajlarının aslında gönderildiğini bildirmek için mükemmeldir. Ayrıca, mesajı onlar için biraz daha kişiselleştirmenize de olanak sağlar..

Kullanmanızı Önerdiğim Bir Özellik
Çeşitli çabalarla ilişkilendirildiğinde ve her gün çok fazla e-posta aldığınızda, bunları önem sırasına göre sıralamak zor olabilir. Elbette, Gmail’deki e-postalarınızı yönetmek için etiketleri ve filtreleri kullanabilirsiniz. Gmail’i yönetmek için bu 5 ipucu ile gelen kutunuzu yeniden ele geçirin Gmail’i yönetmek için bu 5 ipucu ile gelen kutunuzu yeniden ele geçirin Gmail’i yönetmek için bu 5 ipucu ya da işlerinizi e-posta olmadan yönetmek için. Aslında, çoğu insanın yönetmesi gereken iki veya üç e-posta adresi var, bu nedenle e-postaya iyi bir şekilde bakmadan…, ama bir adım daha ileri gitmem gerekiyordu. Bunu yapmamı sağlayan Contact Form 7'de bir etiket buldum. Bu “Aşağıya doğru açılan menü” etiket.

Bir kez seçip özelleştirdikten sonra (boş bir alan da gerekli bir alan yapmanızı öneriyorum), kodu “Form” metin kutusunu seçin ve resimde olduğu gibi biçimlendirin, çeşitli seçenekleri (istediğiniz kadar) alıntılara ekleyin. Neden boş bir giriş eklemeyi önerdiğimi merak edebilirsiniz, çünkü bunun nedeni güçler Ziyaretçileriniz, yalnızca ilk seçenek olarak bırakmak yerine, sizinle iletişim kurmaları için uygun nedeni seçme.

Konu satırında görünmesini sağlamak için, kodu “konu” alandaki “Posta” form. Önce yerleştirdiğinizden emin olun. “[senin konun]” etiket. Ayrıca ondan sonra bir kolon ekledim.

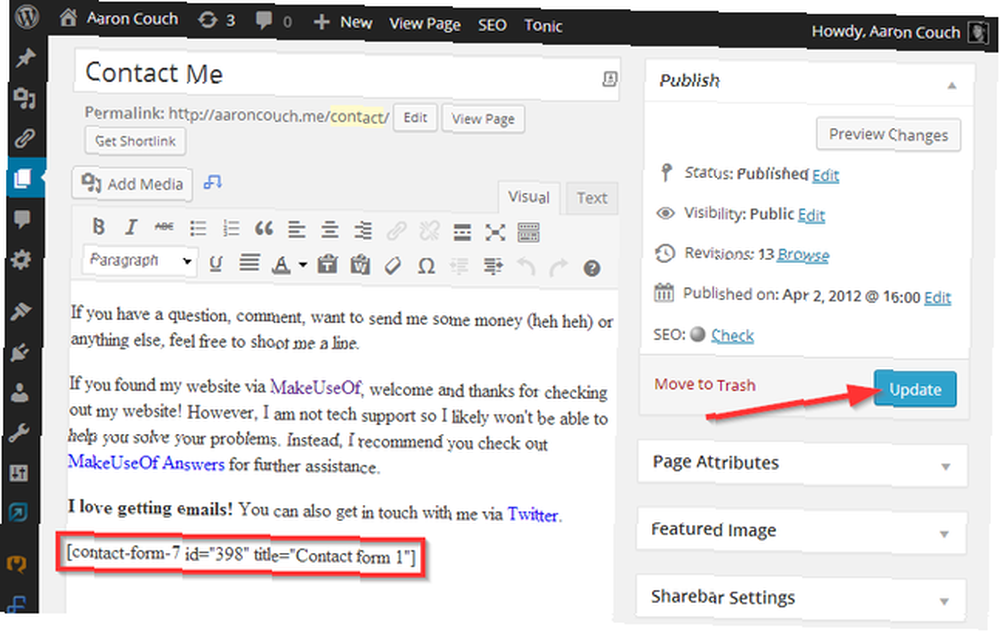
Üçüncü Adım: Bağlantı Sayfanıza Kısa Kod Ekleyin

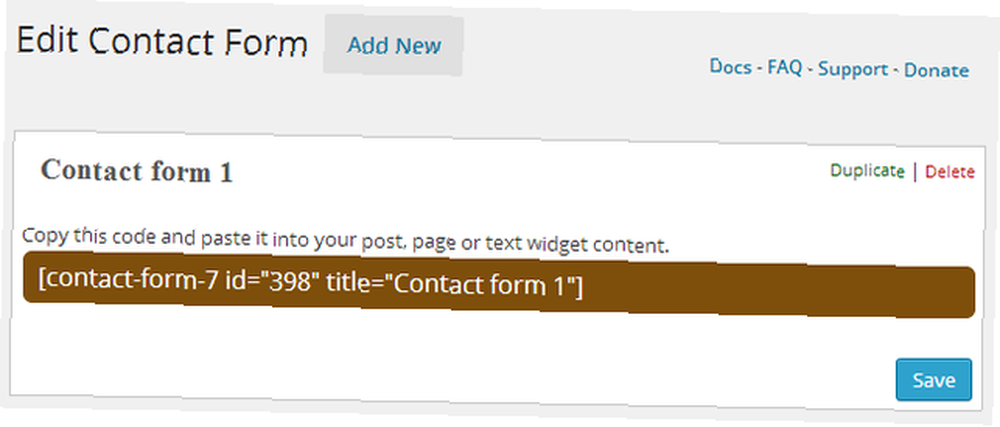
İletişim formunuzun büyük bölümünü istediğiniz gibi ayarladıktan sonra sayfanın en üstündeki kısa kodu kopyalayın ve “Temas” web sitenizdeki sayfa. Elbette, henüz bir tane yoksa, bir tane oluşturmanız gerekir..

Bunu, içine yapıştırmanız gerekmez “Metin” sayfanın görünümü “Görsel” manzara iyi - bu kısa kodun güzelliği. Bir kere yapıştırdıktan sonra maviyi tıklayın “Güncelleştirme” veya “Yayınla” buton.
Dördüncü Adım: Önizleyin, Test Edin, Tweak It, Tekrarlayın
İletişim sayfanızı kaydettikten sonra, yeni iletişim formunuzun nasıl göründüğünü kontrol edebilirsiniz..

Yapmak istediğiniz herhangi bir tweaks varsa, sadece Contact Form 7 ayarlarına geri dönün, mavi yapın “Kayıt etmek” buton. İşte bu: Kısa kodu tekrar kopyalayıp İletişim sayfanıza tekrar yapıştırmanıza gerek yok.
Ayrıca, formun doldurulup test edilmediğini ve alıcının sonunda iyi göründüğünden emin olmak için kendinize bir e-posta göndermek isteyeceksiniz..

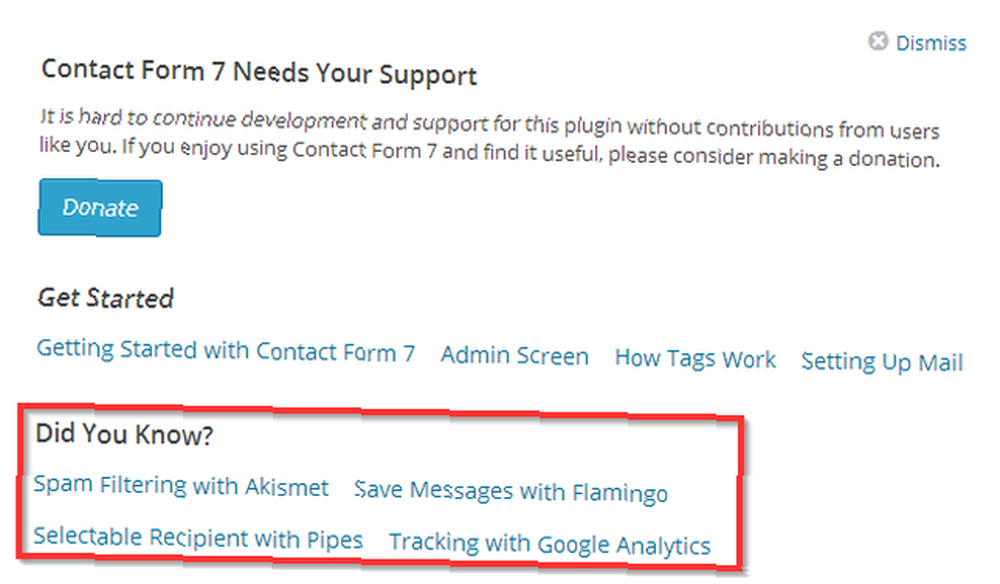
Beşinci Adım: Ek Önerilere Bakın

Makalede daha önce bahsettiğim, İletişim Formu 7'nin kurulmasında farklı faydalı bağlantılar içeren bu mesaj kutusunu hatırlayın. Ayrıca, bakmak isteyebileceğiniz diğer yararlı sayfalara da bağlanır. Konular arasında Spam Filtresi için İletişim Formu 7'nin Akismet ile birleştirilmesi, Google Analytics ve diğerleriyle takip edilmesi var.
Ayrıca, her zaman resmi İletişim Formu 7 web sitesine başvurabilirsiniz. herşey eklentiyle ilgili bilgiler, SSS, sorun giderme, belgeler ve güncellemeler.
Altıncı Adım: Bir Tema Kur (İsteğe Bağlı)
Daha fazla kişiselleştirme istiyorsanız, birkaç tema mevcut. Themeover.com, formlarınız için özel bir görünüm istiyorsanız, aralarından seçim yapabileceğiniz 13 ücretsiz İletişim Formu 7 temasına sahiptir.
Sonuç
Şimdiye dek, muhtemelen WordPress’in sadece blog yazmak için olmadığını fark edersiniz. Blogging’i unutun: WordPress ile herhangi bir web sitesini nasıl güçlendirirsiniz Blogging’i nasıl: WordPress ile herhangi bir web sitesini nasıl güçlendirirsiniz? Bloglar eski haberler. Umarım o belirli bir çoğunluğa atlamamışsındır. Evet, statik siteler şimdi tüm öfke. Şaka yapıyorum elbette. Her zaman ihtiyaç duyulmuştur… ve her tür web sitesi için harika bir platform görevi görebilir: şirketler, kişisel ve / veya profesyonel kullanıcılar veya başka herhangi bir şey. Ve muhtemelen ziyaretçilerinize sizinle iletişim kurmaları için kolay bir yol sağlamak isteyeceksinizdir. Kişisel bir web sitesine sahip biri olarak Kendi Web Sitenizi Yapma: Kariyeriniz Daha Sonra Teşekkür Ederiz Kendi Web Sitenizi Yapma: Kariyeriniz Daha Sonra Teşekkür Ederiz Kişisel bir web sitesi muhtemelen çevrimiçi varlığınızın en büyük yönlerinden biridir. Sosyal ağlar ve bloglar gibi diğer alanların önemli olduğundan emin olun, ancak web siteniz bir ev üssü gibidir - a… profesyonel bir çevrimiçi varlık için Profesyonel Bir Çevrimiçi Varlık Yaratmak Bugünün İş Piyasası İçin Çok Önemli: İşte Profesyonel Bir Çevrimiçi Varlık Yaratmak Nasıl Önemlidir? Bugünün İş Piyasası: İşte Nasıl Karşılaşalım, iş piyasası giderek daha rekabetçi hale geliyor. Nerede yaşıyor olursanız olun fark edilmek gittikçe zorlaşıyor. İşverenler şimdi online başvuru sürecine doğru gidiyor, sınırlıyor…, ziyaretçilerime benimle iletişim kurmak için kolay bir yöntem sağlamanın çok önemli olduğunu anladım. İletişim Formu 7, web sitemin ziyaretçileri ile ben arasındaki iletişimdeki tüm boşlukları doldurdu ve yapmaya devam ediyor.
İletişim Formu 7'yi kullandınız mı? Eğer öyleyse, deneyiminiz onunla ne oldu? Kullanmaya devam mı ettin yoksa sonunda farklı bir eklentiye geçtin mi? Deneyiminiz ne olursa olsun, düşüncelerinizi, girdilerinizi ve önerilerinizi sizden duymak istiyoruz..











