
Joseph Goodman
0
4646
1319
 Alışveriş sistemleri genellikle yavaştır, oldukça talepkar olabilen hacimli sistemlerdir. İstisnalar blog (ör. WordPress) eklentileridir, ancak bunlar bile web sunucunuz ve veritabanı kurulumlarınız üzerinde gelişmiş kontrol gerektirir..
Alışveriş sistemleri genellikle yavaştır, oldukça talepkar olabilen hacimli sistemlerdir. İstisnalar blog (ör. WordPress) eklentileridir, ancak bunlar bile web sunucunuz ve veritabanı kurulumlarınız üzerinde gelişmiş kontrol gerektirir..
Kısacası, çok fazla iş, dosya ve ücretsiz (sınırlı) web alanı ile kullanmak gerçekten zor.
Bugün bir alternatif tartışacağız. Ücretsiz, süper hafif ve sadece biraz farklı bir yaklaşıma ihtiyacı var. Yani, bu web sitesi alışveriş sepetine mağaza öğeleri eklemek için grafiksel bir kullanıcı arayüzü yok. Bunun yerine, HTML kodunuza basit etiketler eklemeniz gerekir. Endişelenme, sana nasıl söyleyeceğiz.
simpleCart (js)
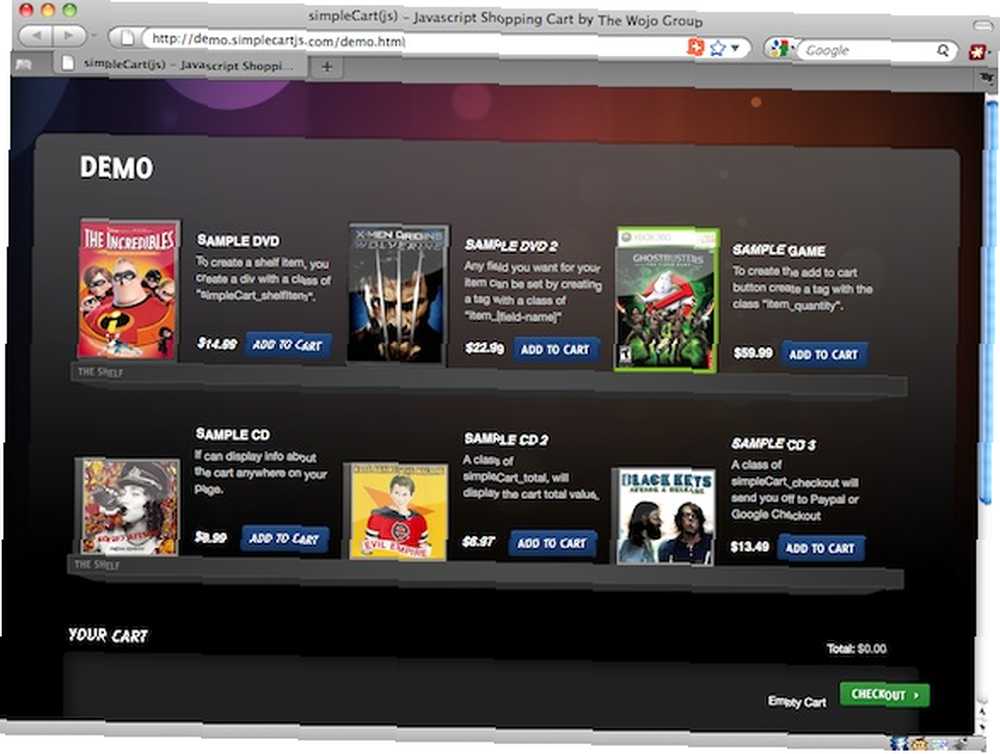
Son kullanıcı arayüzü kaygan, basit ve doğrudandır. Bu alışveriş sepetindeki ürünler, nispeten büyük simgeler, ürün açıklamaları ve fiyatlarıyla bir ızgarada düzenlenir. Web yöneticisi isteğe bağlı olarak bir ürüne, örneğin küçük, orta ve büyük tişörtlere farklı seçenekler ekleyebilir. Birikimi nedeniyle, simpleCart en iyi amatör satıcılar için mükemmel olan daha küçük ve nispeten statik bir ürün düzenlemesi görüntülemek için kullanılır.

Sepet genellikle sayfanın altında gösterilir, ancak hemen hemen istediğiniz yere koyabilirsiniz. Burada alıcı önceden seçilmiş ürünleri inceleyebilir, miktarını değiştirebilir veya kartı boşaltabilir.

Memnun kaldığınızda, Ödeme düğmesine basmak, alıcınızı hesabınıza havale işlemini başlatan Paypal veya Google Checkout'a götürür. Parayı aldığınızda, ürünleri gönderdikten sonra nerede bir bildirim alırsınız. Kadar basit.
Web Sitenizde SimpleCart Kurulumu
Öncelikle, JavaScript'i (çoğu yapabilir) çalıştırabilecek basit bir web sitenize ve diğer dosyalar için küçük bir web alanına sahip olduğunuzdan emin olun. SimpleCart (js) dosyasını web sitesinden indirebilirsiniz. Bu bir bağış malzemesidir, bu yüzden hoşunuza giderse kendiniz için seçebilirsiniz ve ne kadar değerli olduğunu düşünüyorsunuz.
Dosyayı açın ve simpleCart.js dosyasını sitenizin dizinine yükleyin. Kurulum, web sitenizin HTML dosyalarına küçük bir kod ekleyerek tamamlanır. Bu kod parçacıklarının nereye eklendiğine bakılmaksızın, belirli simpleCart bileşenlerinin görüneceği yer.
Bunu, her sayfaya arasına ekleyin.
ve
etiketleri, her yerde simpleCart kullanmak istediğinizde.
simpleCart.checkoutTo = PayPal; simpleCart.email = "[email protected]";
SimpleCart'ı Paypal ile kontrol etmek için yukarıdakileri ekleyin. Ayrıca Paypal posta adresinizi de belirtmeniz gerekir. Öğeleri yeşil renkle değiştirin ve tüm pasajı
ve
etiketleri, ödemeyi kullanmak istediğiniz her yerde.
simpleCart.checkoutTo = GoogleCheckout; simpleCart.merchantId = "11111111111111111";
Bunun yerine Google Checkout kullanmak istiyorsanız, yukarıdaki pasajı
ve
etiketlerini, kasayı kullanmak istediğiniz her yerde kullanın. E-posta adresiniz yerine, yeşil öğeyi Google Checkout Satıcı Kimliğinizle değiştirin.
Ürün adı
Küçük Orta Büyük
$ 35.99
Sepete ekle
Yukarıdaki kod pasajı, rafınıza bir öğe eklemek için kullanılır. Öğe adını ve fiyatını değiştirin, yeşil renkte gösterin. Mavi renkle gösterilen seçim sınıfı tamamen isteğe bağlıdır. Ürününüzde alt sınıf yoksa, dışarıda bırakabilirsiniz. Arasına yapıştırın
ve
etiketleri, sayfanızda göstermek istediğiniz her yerde.
Bunu arasına yapıştırın
ve
Etiketler, web sitesinin tüm alışveriş sepetini görüntülemek istediğiniz yer.
Sepetinizde ürün var. Sepet toplamı:
Ödeme Boş
Yukarıdaki öğeler, sırasıyla sepetinizdeki öğelerin miktarını, sepet toplamını, bir ödeme bağlantısını ve boş bir sepeti bağlantısını görüntüler. Her eleman bağımsız olarak var olabilir.
Para birimi seçenekleri, vergi oranları, gönderim ve sepet biçimlendirmesini değiştirme gibi daha gelişmiş ayarlar için belgelere bakın..
SimpleCart (js) hakkında ne düşünüyorsun? Kendi sitenizde çevrimiçi herhangi bir şey sattınız mı ve nasıl gitti? Yorumlarda bize bildirin!
Resim kredisi: Shutterstock











