
Lesley Fowler
0
3776
1174
Tuğla ve harçtan daha fazlası, bilgisayar kodu ve pikseller 21. yüzyıl ekonomisinin temelidir. Eğer hiç baktıysanız “Sayfa Kaynağı” veya “Geliştirici Araçları” Tarayıcınızda büyük olasılıkla bir metin karışıklığıyla karşılaştınız ve bunun web sayfasının nasıl çalıştığını merak ettiniz.
Web geliştiricileri, Grafiksel Kullanıcı Arayüzlerini (GUI) toplu olarak çağırır. başlangıç aşaması Bir web sayfasının sonu, aksine. Ön uç, kullanıcının manipüle edebileceği, harekete geçebileceği ve başka şekilde kullanabileceği şeydir. Arka uç, ön uç tarafından ima edilen tüm bilgi ve görevleri içeren ve destekleyen altyapı olarak düşünülebilir..
Bu makale ön uç hakkında. Araziyi haritalandıracağız, böylece ön uçta bulunan özellikleri ve yetenekleri anlayabilecek ve web geliştiricisinin cazip hale getirme araçlarını nasıl anlamlandıracağınızı ve kullanmaya başladığınızı gösterebileceksiniz. etkileşimli web sayfaları.
Ön Tasarım Geliştirmeye Karşı Web Tasarımı
Büyük organizasyonlarda, tasarım ve geliştirme, farklı becerilere sahip profesyonel ekipler tarafından üstlenilen görevlerdir. Tasarımcılar belirli bir görsel ve etkileşimli tasarım yaratacaktır; ön uç geliştiriciler bunu uygular.
Bununla birlikte, bir birey için, araştırmanızı sınırlandırmak için hiçbir neden yoktur: yalnızca gelişmeyle ilgilendiğiniz, tasarım için hiçbir vizyonunuz olmadığı ve bunun tersi anlamına gelmez. Temel web teknolojileri veya tasarım ilkeleri hakkında mütevazı bir bilgi birikimi kariyerinizde veya işinizde son derece yararlı olabilir..
Ön uç geliştirme, aşağı yukarı kodlama aktivitesidir. Dahası, düşüncesinde tasarımın yarısından fazlası olduğundan: baskı üretimi dünyasından birçok kavram çizilir. Daha az, bilgisayar kodunu kullanırken, bu kod daha az karmaşık, daha bağışlayıcı ve diğer web programlama dillerinden (çoğu arka uçta bulunabilir) programlama konusunda daha az temel bilgisi gerektiren bir çeşitliliktir. Öğrenin - Web Programlama Hangi Programlama Dilini Öğrenin - İnternet Programlama Bugün interneti destekleyen çeşitli web programlama dillerine göz atacağız. Bu yeni başlayanlar için programlama serisinin dördüncü bölümü. 1. bölümde, temel öğrendim… .
İnternetin Önü Uç: İşaretleme, Stil Sayfası ve Programlama Dilleri
Çoğu web sayfası bir teknoloji üçlüsü ile oluşturulmuştur: köprü metni biçimlendirme dili (HTML), basamaklı stil sayfaları (CSS) ve JavaScript (JS):
- İşaretleme dilleri HTML gibi bir belgeyi işaretle etiketler. Etiketler anlamsal içeriği ayırır ve belgeyi yapılandırır. Yapılandırılmış belgeler olabilir tarz.
- CSS bir stil sayfası dili ve baskı stili yönlerinin bir sayfa bestecisine doğru inişi (kim bir matbaa için son yazdırılabilir görüntüyü oluşturur); Web'de, CSS genel olarak tipografi ve mizanpaj gibi içeriklerin sunumunu ve grafik yerleştirmeyi belirler..
- JavaScript, önceki ikisinin aksine, bir Programlama dili. JS, etkileşimi ve kullanıcı girdisini yönetir ve kullanıcının ürettiği olaylara odaklanır. Resmi biraz daha doldurmak için, olaya dayalı bir paradigmanın zıddı, programlamanın kullanıcı girişi ne olursa olsun yürütüldüğü durumdur..
HTML
Yirmi yıldan fazla bir süre geçti ve HTML'nin temel amacı aynı kalıyor: bir okuyucu için tasarlanan metni belgeyi ayrıştırmak için gereken yapıdan ayırmak.
Neden ihtiyacın var
HTML neden hala önemlidir? Basitçe söylemek gerekirse, HTML, içeriğinizin anlamsal anlamının yattığı yerdir. Bu, arama motoru örümcekleri ve ekran okuyucular gibi makine okuyucular için gereklidir (erişilebilirlik için). Zamanla, anlamsal olanı ve yapısal olanı ayırmanın önemi zamanla azalmak yerine büyür. HTML'nin en son sürümü (5),,,, ve anlambilim ve yapıyı netleştirmek amacıyla etiketler getirmiştir. Bu, hem insan hem de makine okuyucularına yarar sağlar.
HTML Öğesinin Anatomisi
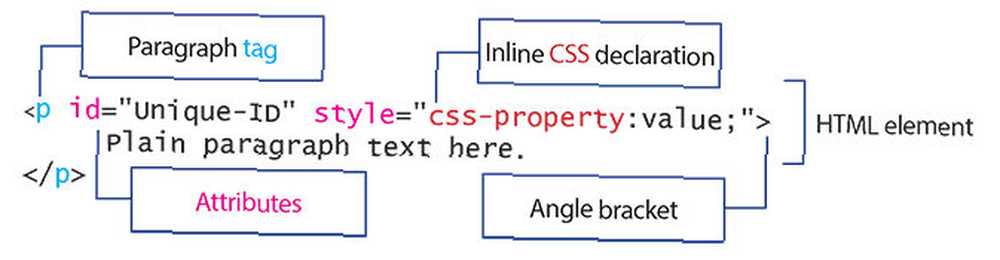
HTML öğeleri, asgari olarak, her biri aşağıdaki paragraf etiketi içine alınmış, her biri camgöbeği içindeki etiketlerin açılış ve kapanış etiketleridir. Elemanları alabilir Öznitellikler, macenta'da olduğu gibi “sınıf,” bu da elemanı HTML ve JS'nin etkileyebileceği bir grubun üyesi yapar. stil içeriği aşağıda kırmızı ile yazılmış olan özellik aslında sadece bu öğe için tek seferlik bir CSS kuralı oluşturmanın bir yoludur. (CSS, aşağıda tartışacağımız şekilde, en iyi şekilde site veya sayfa düzeyinde yazılmıştır.)

Bu işaretlemenin sonucu:
Düz paragraf metni buraya.
Ekstra Kredi (Gelişmiş)
Her türlü geliştirici, uygulama hızına takıntılıdır. Bu amaçla, yazma ve okunabilir çizgiler oluşturmada hız için dilleri kendileri optimize ederler. Buna sözdizimsel şeker kaplama denir. HTML topluluğu bu çabalardan birkaçını üretti.
Muhtemelen acemi olduğunuzda neden geliştirici merkezli bir kısayol kullanıyorsunuz? Basit işaretlemeyle bir şeyler oluşturarak, en sonuncusu standartlara göre doğrulanırken ifadeye değil niyetine odaklanabilirsiniz. Basitleştirilmiş işaretlemede oluşturduğunuz kaynak dosyalar ya geçerli HTML olarak derlenir ya da derleyici belirli bir satır numarasına bir hata verir. Bunu avlanmaktan daha öğretici bulabilirsin. “çorba etiketi” eksik bir açılı ayraç için. Her biri, HTML'ye dönüştürmek için bir ara yazılım parçası gerektirir. (Bu ekstra Sonuçta kredi.)
- Haml (HTML Soyutlama Biçimlendirme Dili) | Ruby (3 yaşından önce hakkında düşünceli bir şekilde yazdığımız) İnteraktif, Eğlenceli, Öğrenmeye Başlamak İçin Ücretsiz Yolları Ruby Programlama Dili 3 Etkileşimli, Eğlenceli, Ücretsiz Öğrenmeye Başlamak için Yakut Programlama Dili Ruby, etkileyici, çok üst düzeyde, bir kodlama dilidir Web üzerinde ağırlıklı olarak Ruby on Rails web geliştirme çerçevesinin bir parçası olarak kullanılır, fakat aynı zamanda bağımsızdır.
- Jade | Node.js gerektirir (burada bir giriş bulacaksınız Node.JS nedir ve neden umursamalıyım? [Web Development] Node.JS nedir ve neden umurumda olmalı? [Web Development] JavaScript sadece müşteri tarafında Tarayıcıda çalışan programlama dili, değil mi? Artık değil. Node.js sunucuda JavaScript çalıştırmanın bir yoludur, fakat aynı zamanda çok daha fazlasıdır.
- İnce | Derlemek için Ruby gerektirir (yukarıdaki gibi)
CSS
CSS, anlamsal içerik ve belge sunumunun ayrı ayrı barındırılmasını sağlayarak, mizanpaj, renkler ve tipografi gibi stilistik özellikleri taşınabilir ve farklı belgelere uygulanabilir hale getirir. İçerik ve görsel tasarım ayrı olduğunda, geliştirici görsel tasarımda daha fazla esneklik ve tutarlılık kazanır..
Neden ihtiyacın var
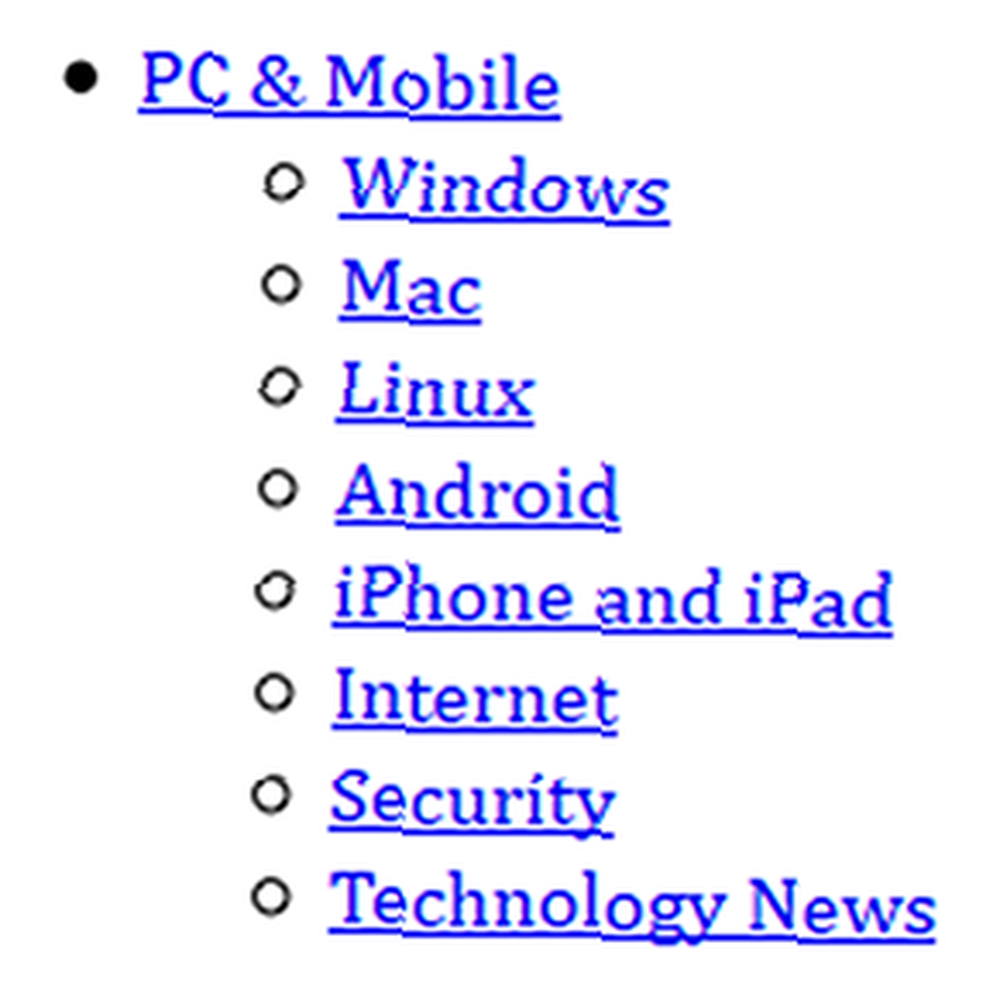
Unstyled web siteleri korkunç ve zevksiz görünüyor. Okunabilmelerine rağmen, CSS, sağladığı düzen nedeniyle görsel bilgi hiyerarşisinin temel taşıdır. Örneğin, aşağıdaki şekilde, herhangi bir CSS uygulanmadan, makeuseof.com sitesinin en üst gezinti menüsünü kısmen gösterilmektedir..
 Tipografinin ve rengin yanı sıra, stilsiz menünün dikey olduğuna dikkat edin, çünkü tarayıcının varsayılan stili budur. 1990 internetini yeniden oluşturmak istemezsiniz, bu nedenle sağlıklı ve sürekli bir CSS bilgisinin gerçekten yetkin olmasını istersiniz. Ek olarak, iPhone'lar, tabletler, vb. Farklı boyutta ve bağlantılı cihazların yükselişiyle, en önemli becerilerden biri haline gelmiştir. “Duyarlı tasarım,” veya farklı ekran boyutlarına uyum sağlayan web sayfaları. Bu, tüm CSS ile gerçekleştirilir.
Tipografinin ve rengin yanı sıra, stilsiz menünün dikey olduğuna dikkat edin, çünkü tarayıcının varsayılan stili budur. 1990 internetini yeniden oluşturmak istemezsiniz, bu nedenle sağlıklı ve sürekli bir CSS bilgisinin gerçekten yetkin olmasını istersiniz. Ek olarak, iPhone'lar, tabletler, vb. Farklı boyutta ve bağlantılı cihazların yükselişiyle, en önemli becerilerden biri haline gelmiştir. “Duyarlı tasarım,” veya farklı ekran boyutlarına uyum sağlayan web sayfaları. Bu, tüm CSS ile gerçekleştirilir.
Bir CSS Kuralının Anatomisi
CSS kuralları üç yerden birinde yazılır: a) bir öğenin içinde satır içi, b) bir HTML belgesi etiketi içinde bir bölüm oluşturarak, c) gibi ayrı bir stil sayfasında style.css.
İdeal olarak, stiller, birden fazla web sayfasının başvurabileceği ayrı stil sayfalarına yazılır. Yazarlar aynı kuralları kullanarak zamandan tasarruf edebilir ve daha fazla düzen ve tutarlılık ile görsel sunum yapabilir. (Satır içi stiller, sitenin temelini veya hatta sayfa çapında stilini oluşturmanıza yardımcı olamaz - bu nedenle en iyi şekilde belirli ihtiyaçları karşılamak için kullanılırlar.)
CSS kuralları şununla başlar: selektör, aşağıda yeşil ile yazılmış. Bu durumda, kural için seçici p, paragraf için: kural paragraf elemanlarına uygulanır. Kural, aksine kıvırcık ayraçlar içine alınır. Bu durumda, kural paragraf metninin yazı tipini normal yapar.

CSS kuralları bu tanıtımın izin verdiğinden daha karmaşık ve karmaşık olabilir. Bu yüzden, taahhüt edilen zaman bakımından, bekleyebilirsiniz. CSS’nin HTML’den daha ustalaşması daha uzun sürer.
Ekstra Kredi (Gelişmiş)
HTML'ye benzer şekilde, CSS daha hızlı ve daha fazlasını elde etmek isteyenler için optimizasyonlarına sahiptir..
- SASS (ve SCSS) | Ruby gibi yukarıdaki gibi gerektirir
- Daha az | Yukarıdaki gibi Node.js gerektirir
JavaScript
Birçok kişi kodlamayı düşündüğünde, bunu bilgisayara talimat vermek olarak düşünür. nasıl yap şey. Bu bir programlama dilinin görevidir, ön uç denklemine son ekimiz..

Programlama dilleri genellikle anlambiliminde, ata dillerinde, paradigmalarında ve yazma disiplinlerinde kullandıkları soyutlama seviyelerine göre sınıflandırılır. JavaScript basit sınıflandırmaya meydan okur çünkü birçok farklı amaca uyacak şekilde birçok çerçeveye genişletilmiştir. Kodlama kavramları ile saksağan oynayan, C-familyasından esnek, belirsiz bir şekilde türetilmiş, aileden çok paradigmalı, gevşek tipte bir melez bukalemun. Ya genel amaçlı bir dilin harika bir örneği, ya da birçok farklı dilin çok zayıf bir örneği..
Neden ihtiyacın var
JavaScript'i neden öğrenmelisin? Meslektaşımın işaret ettiği gibi, JavaScript'in şampiyonları ve dedektörleri var 6 Yeni Başlayanlar İçin Öğrenilmesi Gereken En Kolay Programlama Dilleri 6 Yeni Başlayanlar İçin Öğrenilmesi Gereken En Kolay Programlama Dilleri 6 Yeni başlayanlar için ilk altı en kolay programlama dili. , özellikle ilk kez öğrenenlerin uygunluğu durumunda. Muhtemelen bugünün en popüler programlama dili. Kodlama krallığının geri kalanını anlamak için güçlü bir temel sunmamakla birlikte, Ruby veya PHP ile birlikte JS öğrenmek için yapılması gereken iyi bir argüman var..
Bununla birlikte, vanilya JS çok ileri gitmiyor - çerçeveler bugünün web sayfalarından sorumlu.
Popüler Çerçeveler
- Google, GMail ve diğerleri gibi web uygulamaları için JS'nin açısal çerçevesi.
- JQuery Web İnteraktif Yapma: jQuery'e Giriş Web İnteraktif Yapma: jQuery'e Giriş jQuery, neredeyse her modern web sitesinin kullandığı bir istemci tarafı komut dosyası kütüphanesidir - web sitelerini etkileşimli kılar. Bu sadece Javascript kütüphanesi değil, ama zaten burada MUO tarafından kapsanan en gelişmiş, en çok desteklenen ve en çok kullanılan… Web İnteraktif Yapmak: jQuery'e Giriş Web İnteraktif Yapmak: jQuery'e Giriş jQuery bir müşteridir hemen hemen her modern web sitesinin kullandığı bir komut dosyası kitaplığı - web sitelerini etkileşimli kılar. Bu sadece Javascript kütüphanesi değil, fakat WordPress'e diğer uygulamalara güç veren en gelişmiş, en çok desteklenen ve en çok kullanılan….
- Facebook mühendislik lejyonları tarafından oluşturulan React, kullanıcı arabirimi oluşturmak için yapılmıştır.
Ekstra Kredi (Gelişmiş)
JavaScript'in en sert doğası bir miktar dayatma için yalvarır. Aşağıdaki şeker katlarının her biri, uygulamaya doğru bir miktar yol izler.
- CoffeeScript | Yukarıdaki gibi Node.js gerektirir
- Typcript | Yukarıdaki gibi Node.js gerektirir
Öğrenmeye Nereden Başlamalı?
Ön uç gelişimin artık her türlü bilgi çalışanı için çok önemli bir iş becerisi olduğu kabul edildiğinden, e-öğrenme kursları şeklinde birçok başlangıç noktası bulacaksınız. İşte okuyucularımız için yaptığımız küratörlüğün listesi:
- Coursera (Ücretli)
Coursera, üniversitelerden ve öğrenim kurumlarından online kurslar toplar. Fiyat aralığı bir kurs için 50-250 USD arasındadır, ancak yüksek standartta bilgi ve yetkinlik sonuçları sunarlar.. - Genel Kurul Dash (Ücretsiz)
Genel Kurul, ücretli mesleki eğitim için popüler bir seçenektir. Dash onların ücretsiz teklif ve HTML / CSS / JS kapsar. - MakeUseOf.com - Kodlamayı Öğrenin 2017 Bundle (Ücretli, Eklenti)
Önde ve arkada web geliştirme gamını kapsayan 10 sınıfa ömür boyu erişim, 20 USD'ye kadar. - Mozilla Geliştirici Ağı (Ücretsiz)
MDN yetkilidir, ancak sınıf stili öğretiden veya çevrimiçi yalnızca çevrimiçi tekliflerden çok dokümantasyon stilini üstlenir. - Ağaç Ev (Ücretli)
Başka bir online teklif, bu bir ders yerine ayda bir ödedi. Bu, viral Medium post'ta Karen X Cheng'in tavsiyesine geliyor “Bir okula gitmeden bir tasarımcı olarak iş bulma.” - Web Tasarım Dersleri, Envato Tuts + (Eşit Kalitede Ücretsiz ve Ücretli İçerik Karma)
Genellikle bir konuda bir kerelik makaleler ve çok parçalı yüksek kaliteli, özel ve hedefli bilgiler bir dizi.
Başlamak
Ön uç gelişiminin yeni başlayanlar için sahip olduğu avantajlardan biri, çoğu zaman pahalı özel araçlar gerektirmemesidir: Ön uç gelişiminin en temel aracı, seçtiğiniz tarayıcıyla eşleştirilen metin editörüdür. :
- Git'in Atom metin editörü, Sublime Text (ücretli) veya VS Code gibi metin editörleri
- Mozilla Firefox veya Google Chrome gibi tarayıcılar
- Yararlı, ancak bu makalenin kapsamı dışında, bir barındırma veya yerel bir sunucunun (XAMPP) kurulması.
Daha uygun, eğer daha az kalıcı olursa, alternatifler aşağıdakiler gibi web tabanlı canlı editörlerdir:
- Codepen.io
- JSbin.com
Kısa keser
HTML yapıları, çoğunlukla iyi anlaşılmıştır ve büyük bir sıklıkta yeniden anahtarlamaya kesinlikle layık değildir. CSS için, ortalama sitenin stil sayfası binlerce satır uzunluğundadır ve az sayıda modern olanın yalnızca elle yazıldığını iddia edebilirsiniz. Etkileşim açısından bazı standartlar ortaya çıkmıştır. Bu gerçekler sayesinde, birçok ön uç geliştiricinin omurga olarak önceden oluşturulmuş çerçeveleri kullandığını ve ardından gerektiği gibi ince ayar yaptığını, kaldırdığını ya da değiştirdiğini göreceksiniz..
- Başlangıçta Twitter tarafından geliştirilen Bootstrap, bugün web üzerinde yaygın olarak bulunan HTML, CSS ve JS şablonlarını içerir. Önyükleme neredeyse bir ortak dil web geliştirme başında.
- Vakıf kendisini dünyadaki en gelişmiş çerçeve olarak faturalandırıyor ve küçük boyut ve hıza vurgu yaparak inşa ediliyor.
Referans malzemesi
- A List Apart - Bir liste yayın, “Web Siteleri Yapanlar İçin”
- Kullanabilirmiyim - “HTML5, CSS3, vb. İçin destek tabloları”
- CSS-Püf noktaları - CSS topluluğu için bir merkez ve en iyi uygulamalar ve uyumluluk hakkında bilgi birikimi
- HTML Yaşam Standardı Belgeleri - “Yaşam Standardı - Web Geliştirici Sürümü”
- HTML5 Lütfen - “Sorumlu olarak yeni ve parlak kullanın”
- Smashing Dergisi - “Profesyonel Web Tasarımcıları ve Geliştiricileri İçin”
Sonuç
Umarız ön uç dünyasına bu yönelimi sevmişsinizdir. Gördüğünüz gibi, ön uç geliştirme çok fazla olasılıkla dolu bir alan, ancak birçok giriş noktasına sahip bir alan. Bunu öğrenmek, portföyünüze etkileyici bir beceri katacaktır ve kariyerinizde bir sonraki adımı atmanıza veya tamamen yeni bir tanesine geçiş yapmanıza olanak sağlayacaktır.
Geliştiriciler: Ön uç yığında ne var?
Yeni başlayanlar: Sizi yönlendirmek için başka neler içerebilir??











