
Peter Holmes
0
4590
755
Modern çevrimiçi tasarımlarla çalışan bir web tasarımcısıysanız, CSS filtrelerini ve tasarımın görsel çekiciliğine nasıl katkıda bulunduğunu çoktan kullanmış olacaksınız. Kendi filtrelerinizi kodlamak yerine, rahatlık için CSS FilterLab adlı bir siteye göz atmalısınız..

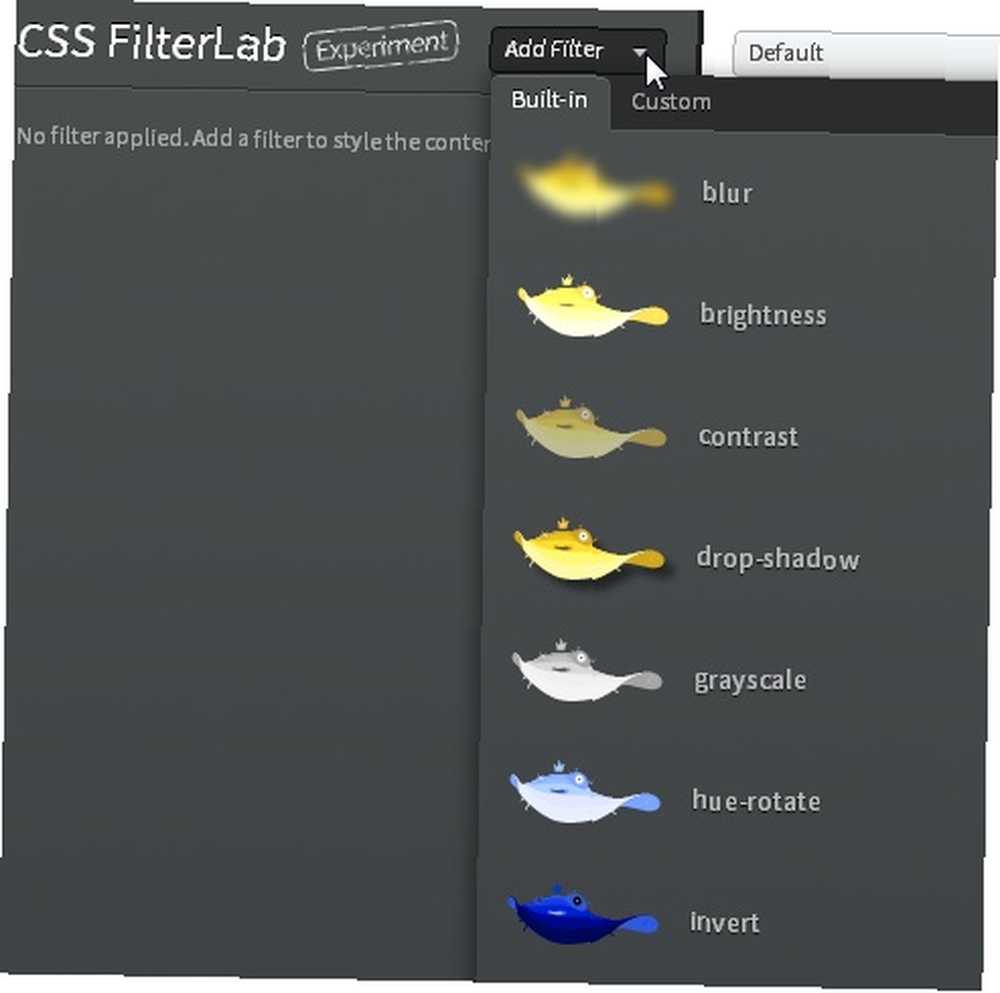
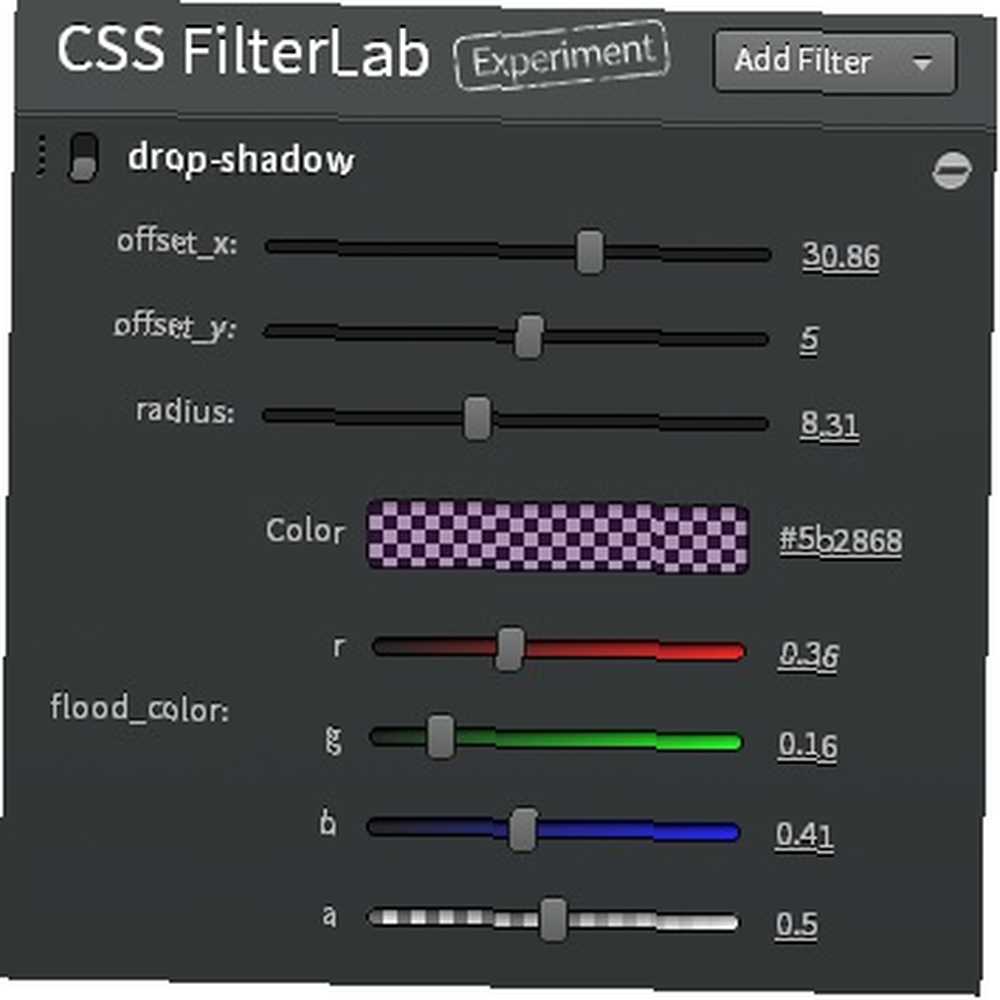
CSS FilterLab, CSS filtreleri için kodları almanıza izin veren ücretsiz bir web servisidir. Tek yapmanız gereken listeden istediğiniz filtreyi seçmek. Bir sonraki adım, filtre ayarlarını tercihlerinize uyacak şekilde ayarlamaktır. Filtreye bağlı olarak, bu ayarlar ofset ayarı, renkler, dönme açıları ve daha fazlasını içerir..

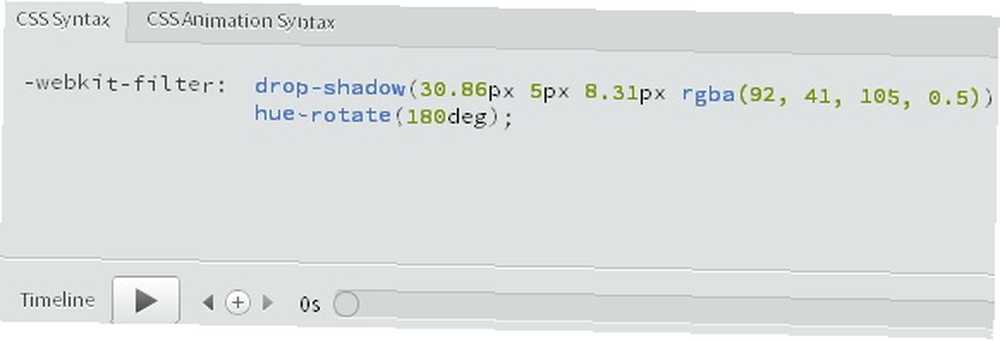
Filtrenin etkisinin bir önizlemesi, bir görüntüdeki panelin sağ tarafında görülebilir. Web sitesinin Animate özelliği ile filtreleri kullanarak ana kareye dayalı animasyonlar oluşturabilirsiniz. Filtrelerinizin ve animasyonlarınızın kodu, kopyalayabileceğiniz görüntünün altında oluşturulur..

Özellikler:
- Kullanıcı dostu servis.
- Filtreleriniz ve animasyonlarınız, kopyalayabileceğiniz görüntünün altında oluşturulur..
- Özel CSS filtreleri almanızı sağlar.
- Filtrelerinizin görüntüdeki etkilerini gösterir.
- Ana kare tabanlı animasyonlar oluşturmanızı sağlar.
- Benzer araçlar: CSSLint 11 CSS Dosyanızı Kontrol Etmek, Temizlemek ve Optimize Etmek İçin Faydalı Araçlar 11 CSS Dosyanızı Kontrol Etmek, Temizlemek ve Optimize Etmek İçin Faydalı Araçlar, Gridcalc Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Web Sitesi Nasıl Yapılır: Bugün Yeni Başlayanlar İçin baştan sona eksiksiz bir web sitesi oluşturma sürecinde size yol gösterici olmak. Bu zor geliyorsa endişelenme. Size her adımda rehberlik edeceğim. , Colorspire Renklerle Oynamak ve Renk Paletleri Oluşturmak İçin 10 Siteler Renklerle Oynamak ve Renk Paletleri Oluşturmak için 10 Siteler, CSS3 Dropshadow Generator 5 CSS'yi Öğrenmek ve Bir Tekme Kıçını Olmak İçin Bebek Adımları 5 CSS'yi Öğrenmek ve Kick Olmak için 5 Adım -Ass CSS Sorcerer CSS, son on yılda web sayfalarının en önemli değişikliklerinden biriydi ve stil ile içeriğin ayrılmasının önünü açtı. Modern bir şekilde, XHTML semantik yapısını tanımlar… ve 10 Katmanda öğrenebileceğiniz Layerstyles 10 Basit CSS Kod Örneği 10 Dakikada Öğrenebileceğiniz 10 Basit CSS Kodu Örneği 10 Dakikada Öğrenebileceğiniz Örnekler CSS becerilerinizi geliştirin. Sonra 10 temel CSS örneğine geçeceğiz. Oradan, hayal gücünüz sınırdır! .
CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab adresini ziyaret edin











