
Michael Cain
0
2800
418
Bir 4K monitör 4K / Ultra HD televizyon almalı mıyım? Bir 4K / Ultra HD Televizyon Satın Almalı mı? Yaklaşık on yıl önce, üreticiler artık HDTV olarak bilinenleri satmaya başladı. Fakat şimdi HD eski bir haber, bu yüzden sektör başka bir yeni teknolojiyi zorlamaya karar verdi; Ultra HD, aynı zamanda… üretkenliğe büyük bir nimet olabilir Bunları Yapın! Masaüstünüzün En Verimli Kullanımını Yapmak için 5 Fikir Yaptı! Masaüstünüzü En Verimli Kullanım İçin 5 Fikirler İnsanlar masaüstlerini seviyor! Bir Mac, Windows veya Linux bilgisayarda olsanız da, masaüstü katı bir yapı tarafından önceden tanımlanmamış bir açık alandır. Mobil cihazların veya Windows 8'in arabirimlerinin aksine…. Geniş, piksel yoğun alan, pencereleri açmak için yeterli alan sağlar, bu nedenle aynı anda dört veya beş programla çalışmak oldukça mümkündür.
Bunlardan biri muhtemelen bir web tarayıcısı olacak, ancak bir sorun var. Tüm tarayıcılar 4K çözünürlüğü eşit bir şekilde kullanmaz. Hem arayüzün hem de tarayıcı tarafından oluşturulan içeriğin ölçeklendirilmesi önemlidir. En popüler üç tarayıcıya baktım - Chrome, Firefox ve Internet Explorer - hangisinin parlak yeni bir Ultra HD ile en iyi şekilde çalıştığını görmek için HD Ready ve Full HD Arasındaki Fark Nedir? HD Ready ve Full HD Arasındaki Fark Nedir? Televizyon ve bilgisayar monitörü üreticileri, donanım yeteneklerini gizlemek için farklı kısaltmalar kullanarak sinsi bir demet olabilir. Endişelenme artık. HD Ready'nin gerçekte ne anlama geldiğini açıkladık. izlemek.
Sorun
Daha önce hiç 4K monitör kullanmadıysanız, merak edebilirsiniz - sorun ne? 4K gerçekten bir tarayıcının nasıl kullanıldığını değiştirir mi?
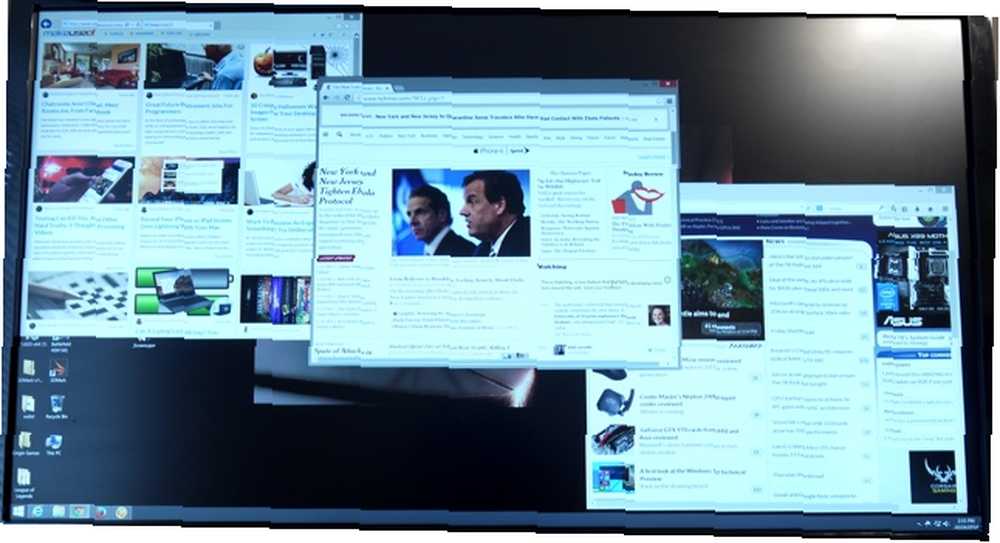
Cevap evet, ancak neden zor olduğunu açıklıyor. 4K'da 4K PC Gaming'de çalışan bir tarayıcının ekran görüntüsü: The Money Worth mı? 4K'da PC Oyun: Paraya Değer mi? Bir çözümleme devrimi yolunda. Ultra HD televizyonlar ve monitörler nihayet makul fiyatlara düşmeye başladı. Ultra HD olgunlaştı mı, yoksa çok az fayda için hala çok mu fazla para var? 1080p monitörde görüntülüyorsanız bu sorunu çözemez. Bunun üstesinden gelmek için, her biri varsayılan% 100 ölçeklemede olmak üzere, birkaç tarayıcı penceresi açık olan bir 4K ekranın fotoğrafını göstereceğim..

Şimdi kendiniz için artılarını ve eksilerini görebilirsiniz. Başımda, 4K monitörüm çok fazla sorun yaşamadan yatay olarak üç web sitesini gösterebilir. Verimlilik (ve erteleme) için harika! Ne yazık ki, metin her pencerede o kadar küçüktür ki okunması genellikle zordur. Görüntüler de küçük ve bazı durumlarda neye baktığımı söylemek benim için zor.
Sinir bozucu bir kullanıcı deneyimi ortaya çıkabilir. Her şey harika görünüyor, ama her şey kullanılamaz. Ölçekleme, arabirimleri, yazı tiplerini ve fotoğrafları daha büyük hale getirerek bir uzlaşmaya varmanıza yardımcı olur, ancak işlemdeki keskinliği de tehlikeye atar. Bir tarayıcının 4K ile iyi çalışması için, iyi ölçeklenen (veya varsayılan olarak 4K'da harika görünen) bir arayüze ve metin oluşturma ve fotoğrafları ölçeklendirme yeteneğine sahip olması gerekir. Photoshop'taki Resimlerin Düzgün Olarak Yeniden Boyutlandırılması Photoshop'taki Resimlerin Düzgün Olarak Yeniden Boyutlandırılması Photoshop'ta görüntülerin nasıl kolayca yeniden boyutlandırılacağı. Hiçbir zaman, paylaşım, yükleme veya yazdırma için mükemmel bir görüntü elde edemezsiniz. Keskinlikten ödün vermeden çeşitli boyutlarda.
Windows Vs. Tarayıcı Ölçeklemesi
Windows'ta ölçeklendirme, işletim sisteminin ekran kişiselleştirme seçenekleri ile gerçekleştirilir. Windows 8.1% 200'e kadar ölçeklendirebilir, ancak% 150'nin üzerindeki herhangi bir şey oldukça bulanık görünmeye başlar. Windows'un ölçeklendirmesi hiç olmamasından daha iyidir, ancak tüm uygulamalarla düzgün çalışmaz ve en iyi görsel kaliteyi sağlamaz.
Tarayıcılar, ölçeklendirme işleviyle ölçeklendirmeyi ele alır, ancak yalnızca daha büyük boyutta bir sayfa göstermekten daha fazlasını yapar. Yakınlaştırma, sayfa öğelerini kökten değiştirebilir. Resimler, metin ve aletler konumu değiştirebilir. Bazı aşırı örneklerde, bir sayfa masaüstünden mobil formata geçebilir. Bu makale, her tarayıcının ana menüsünde bulunan yakınlaştırma özelliği ile ölçeklendirmeyle ilgili. Windows 8.1, süre boyunca% 100 ölçeğe ayarlandı.
İlk izlenimler
Chrome ve Firefox'u yüklemek, 4K monitörde diğerleriyle aynıdır. Her iki tarayıcı da yüklenici, herhangi bir şekilde veya bir başkası tarafından çözülecek şekilde etkilenecek kadar karmaşık değildir. Tabii ki Internet Explorer'ın kurulması gerekmedi.
Üçü de kullanılabilir duruma geldiğinde, her birini başlattım ve görünen her bir öğretici veya ilk başlangıç ekranını reddettim ve beni her tarayıcının varsayılan ekranına getirdim. İşte ne gördüm.

Tam 4K görüntüleri için aşağıdaki bağlantıları tıklayın: Internet Explorer, Chrome, Firefox
Internet Explorer varsayılan olarak gerçek bir web sitesine tek bağlantı kurar. Firefox ve Chrome başlangıç sayfalarını gösterir ve bu alanda Firefox'un üstünlüğü vardır. Chrome'un ilk ölçeklendirmesi biraz küçük, neredeyse işe yaramaz küçük resimler ve çok fazla boş beyaz alan. Firefox’un altındaki seçenekler düğmeleri, Chrome’un sağ üst kısmındaki düğmelerden daha büyük ve okunabilir.
Chrome'daki bir diğer sorun, ince tırnaklarının ekranın üst kısmına yakınlığıdır. Her üç tarayıcıda da elbette ince sekmeler var, ancak Chrome bunları çerçeveye o kadar yakın kılıyor ki kendilerini sıkışık hissediyor ve okunması daha zor. Bu, sağladığım ekran görüntülerinde göremeyebileceğiniz bir konudur, ancak biraz rahatsız edici buldum.
Menülere Derin Kazı Yapmak
Temel olarak, her tarayıcının benzer bir arayüze sahip olduğu tartışılabilir. Her birinin ana sayfasını geçtikten sonra, benzer olacak sekmelerin ve menü öğelerinin konumunu ve boyutunu bulacaksınız. Ancak, menülere daha derin kazın, ve farklılıklar ortaya çıkar.
Hem Internet Explorer hem de Chrome, tamamen metinden yapılmış çok basit açılır menülerle kontrol edilir. Bu yaklaşım aşinadır, ancak 4K'lık bir ekranda en iyi seçenek değildir. Windows,% 100'e Bu Yaygın Windows 8.1 Hatalarını Kolayca Onarınca Kolayca Onarınca Yayına Alındığında Metin Oldukça Küçük Bulanık metin, fare imleci, dokunmatik yüzey ve SecureBoot sorunları - tipik Windows rahatsızlıkları hakkında konuşuyoruz. İşte onları düzeltmek için nasıl. . Pencereleri yukarı ölçeklendirmek, bu menülerdeki metnin boyutunu değiştirecek, aynı zamanda 4K’ya gitme noktasını yenen keskinliği de azaltacaktır. Menüleri kişisel olarak kullanışlı buldum, ancak 20/20 görüşüm var (gözlüklü). Biraz daha kötü bir vizyona sahip olan birisinin metni okumak için kıvrılması ya da öne eğilmesi gerekir..
Ancak, IE ve Chrome arasındaki benzerlikler yalnızca ana menülerde bulunur. Bir kez ana menüden erişilen seçenekler menüleri çok farklıdır. Tabii ki IE, Windows’ta yerleşik İnternet Seçenekleri’ni kullanıyor. Bir çok nedenden hoşlanmıyorum, ancak 4K ekranındaki büyük sorun dinamik olarak ölçeklendirilememesi. Yalnızca Windows'un sistem genelinde ölçeklendirme seçeneklerini kullanarak ölçeklendirebilirsiniz ve yaptığınız tüm değişiklikler yalnızca bu menüye, oturumu kapatıp tekrar oturum açtığınızda geçerli olur. Tam olarak uygun değil, öyle değil mi??
Öte yandan, Chrome, yeni bir tarayıcı sekmesindeki seçenekleri gösterir. Maalesef, zayıf varsayılan ölçeklendirmeden muzdaripler. Metin rahatsız edici derecede küçük ve çok fazla boş beyaz alan var. IE’nin aksine, Chrome kullanıcıları tarayıcı yakınlaştırma işlevini kullanarak dinamik olarak ölçeklendirebilir ve menüleri daha okunaklı hale getirebilir.

Tam 4K görüntüleri için aşağıdaki bağlantıları tıklayın: Internet Explorer, Chrome, Firefox
Firefox her ikisini de dövdü. Ana menüsü, yarışmaya benzer boyutta metinler kullanıyor, ancak her seçeneğe her çözünürlükte tanımlanması kolay olan kullanışlı bir simge ile eşlik ediyor. Bu aynı zamanda 4K çözünürlükte hoş bir nimet olarak daha büyük tıklanabilir alanlar yaratır. Küçük düğmelere vurmak zor olabilir.
Seçenekler menüsünü ana menüden açmak, biraz daha az hoş bir deneyim ortaya koyuyor. Buradaki metin biraz küçüktür ve simgeler her sekmeyi tanımlamak için kullanılırken, sekmelerde listelenen seçenekler üzerinde değişiklik yapmak zor olabilir. Ayrıca, Internet Explorer gibi, bu menü de yalnızca Windows'un ölçeklendirme seçenekleri kullanılarak ölçeklenebilir. Artı tarafta, Firefox tarafından kullanılan font IE’de olandan büyük ve Chrome’dan daha büyük.
Genel olarak, Firefox'un kullanıcı arayüzü açıkça 4K'da en iyisidir, ancak yıkıcı bir zafer değil. Firefox’un Tarihçe görünümü gibi bazı alanları en az rekabet kadar küçük ve okunması zor. Her üç tarayıcı da geliştirme için yer gösterir.
Aşırı Metin Ölçeklemesi
Web içeriğini okumak 4K monitörlerde sorun olabilir. Çoğu site 1080p çözünürlük için ayarlanmıştır ve birçoğu (MakeUseOf dahil) küçük akıllı telefonlardan tabletlere ve tam gelişmiş masaüstlerine kadar çeşitli aygıtları barındırmaya çalışır. Bir Ultra HD monitör genellikle çok fazla beyaz alan içeren küçük metinler oluşturur, bu nedenle işlerin okunmasını kolaylaştırmak için sık sık tarayıcı ölçeklendirmesi kullanırsınız.
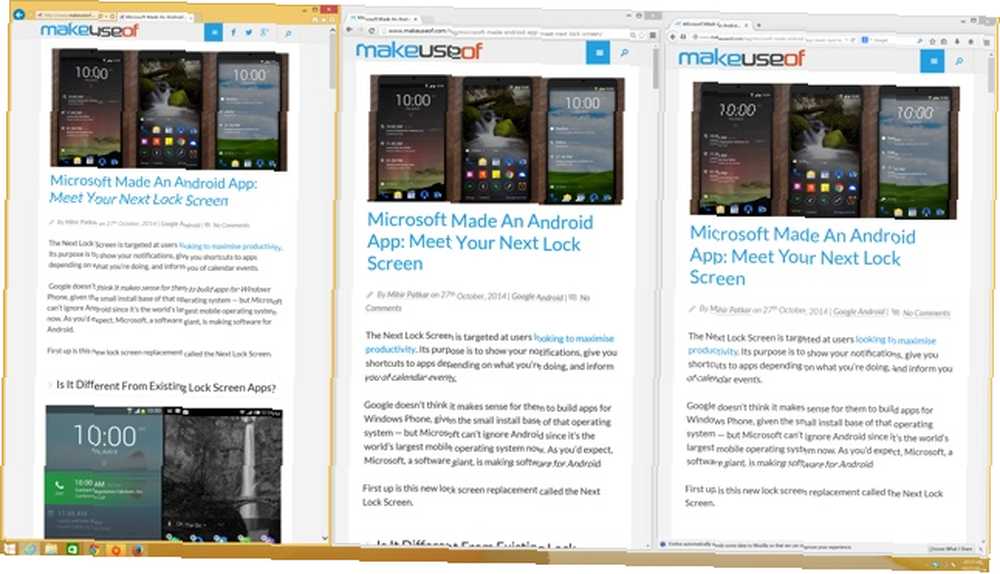
Ölçeklemeyi test etmek için her birinde bir MakeUseOf makalesi açtım, yan yana yerleştirdim ve sonra metni% 200'e kadar ölçekledim. Bu senaryo düşündüğünüzden daha muhtemeldir. Bir 4K ekran o kadar çok piksele sahiptir ki, bu testte bile, her tarayıcının ekranın yatay alanının sadece üçte birini kapladığı yerde, web sitemiz belirgin beyaz alan ve küçük metinler oluşturur. 4K ekranın 3840 yatay çözünürlüğünün üçte biri 1280 pikseldir - birçok web sitesinin ana içerik alanından daha büyüktür.

4k tam görünüm için resmin üzerine tıklayın
Burada öne çıkan iki şey var. İlk olarak, gerçek metin boyutu tarayıcılar arasında aynı ölçekte bile farklıdır (IE solda, Chrome ortada, Firefox sağda). Firefox ve Chrome birbirine yakın, ancak Internet Explorer çok daha küçük ve bazı kullanıcıların daha fazla ölçeklendirmesi gerekebilir.
İkincisi, Firefox en iyi görünüyor. Verdiği metin o kadar net ki hiç ölçeklenmemiş gibi görünüyor. Ancak diğer ikisi fena değil ve referans olarak kullanılacak Firefox olmasaydı, şikayet edecek bir şey bulamayacağımı sanmıyorum..
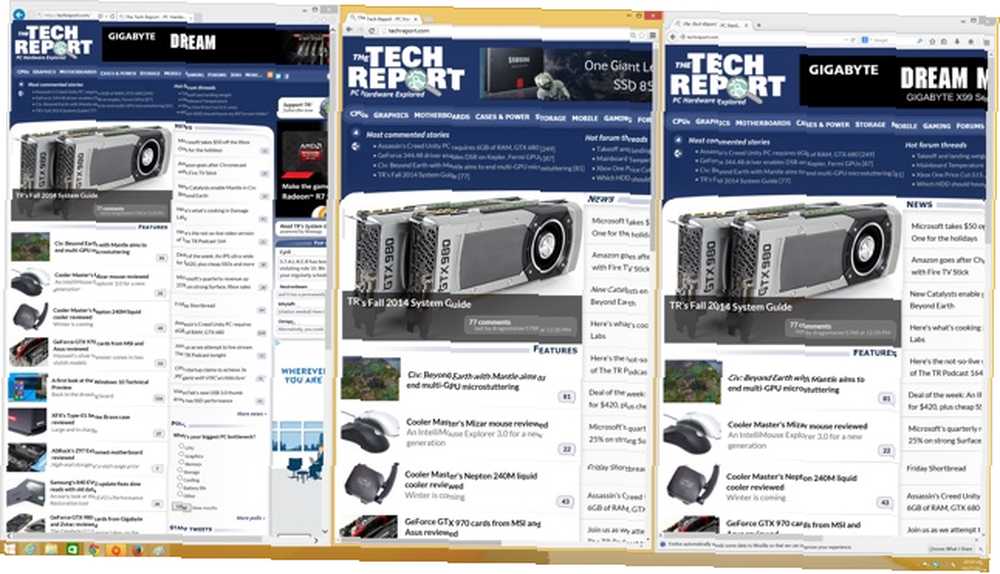
Makalelerimiz basit bir örnektir çünkü web sitemiz tasarıma minimalist bir yaklaşım getiriyor. Tarayıcılar daha karmaşık bir sayfa ile nasıl başa çıkabilir? Öğrenmek için en sevdiğim bilgisayar donanım haberlerinden biri olan The Tech Report'u ziyaret ettim. Bu web sitesi, iki ana içerik alanı, büyük bir görüntü ve çeşitli kenar çubuğu ekstraları içeren, masaüstleriyle tasarlanmış bir ana sayfaya sahiptir. Ayrıca ölçeklendirmeyi% 150'ye düşürdüm, çünkü bu web sitesinin biçimi çok geniş ve tarayıcı boyutuna göre değişmiyor, bu da% 200'de görüntülenmesini zorlaştırıyor.

Tam 4K görünüm için resme tıklayın
Dürüst olmak gerekirse, burada pek bir şey değişmedi. Her üç tarayıcı da, metni net bir şekilde görüntülemek için iyi bir iş çıkarsa da, Internet Explorer bir kez daha kıyaslandığında küçük görünüyor. Önemli olarak, üç tarayıcının da bu sitenin biçimini ele alma konusunda herhangi bir sıkıntısı yoktur. % 300 kadar büyük ölçeklendirmeyi bile denedim ve hiç sorun yaşamadım. Metinden görüntülere ve reklamlara kadar her şey, jumbo boyutunda olsa da, olması gerektiği yerde ortaya çıktı..
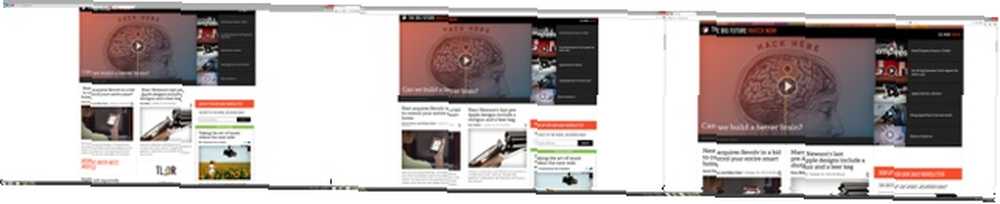
İşleri teknoloji kullanan bir web sitesi olan The Verge ile tamamlayalım. çok dinamik sayfa öğeleri. Bu senaryoda tekrar% 200 ölçeğiyle gidiyorum ancak her bir tarayıcının ekran görüntüsünü tam ekran olarak tek başına sağlayacağım. Bunun nedeni, tarayıcı penceresinin yaklaşık 4K monitörden daha küçük olması durumunda Firefox’ta% 133 ve Chrome’da% 125’de bir akıllı telefon dostu forma otomatik olarak geçmesi ve aynı ekranda doğrudan karşılaştırmanın mümkün olmamasıdır..

Tam 4K görüntüleri için aşağıdaki bağlantıları tıklayın: Internet Explorer, Chrome, Firefox
Bu aşırı ölçekte Verge'nin büyük görüntüleri ve geniş formatı oldukça çekici görünüyor. Firefox gerçekten çok büyük göründüğü halde Internet Explorer ve Chrome en iyi uyumu sağlar. Ancak, görüntülenmekte olan metnin ne kadar büyük olduğu göz önüne alındığında, Firefox oldukça net. Kullanıcılar, daha keskin metinler ve daha okunaklı bir web sitesi için tarayıcıyı her zaman ölçeklendirebilirler..
Aşırı Görüntü Ölçeklendirme
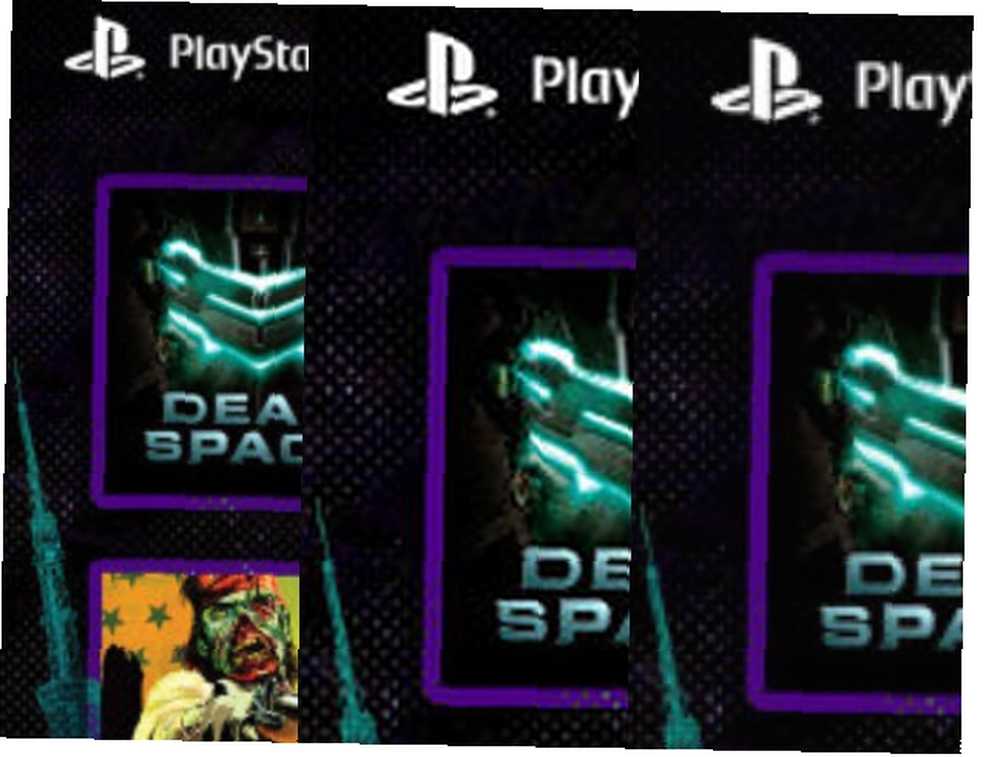
Şimdi metni inceledik, fotoğrafları ile aynı şeyi yapalım. Sony'nin PlayStation markasıyla ve MakeUseOf'ta yayınlanan bir haberinde yakın zamanda yayınlanan bir tanıtım görüntüsüyle başlayacağız. Resmin çok fazla dokusu ve metni var, bu da onu ortalama başlık resminiz veya reklamınız için iyi bir sunum haline getiriyor. Her tarayıcıda% 200 ölçeklemeyle tam ekran çekimler yaptım ve doğrudan karşılaştırma için görüntünün bir kısmını izole ettim. Bir kez daha örneği Internet Explorer solda olacak şekilde ayarladım, Firefox ortada ve Chrome sağda.

Tam 4K görüntü için aşağıdaki bağlantıları tıklayın: Internet Explorer, Chrome, Firefox
İlk bakışta farkları görmek zor, ama varlar. Her görüntüdeki metne odaklanmayı deneyin. Her iki tarayıcının da görüntüyü kabaca aynı boyutta oluşturmasına rağmen Firefox’un görüntüyü Chrome’dan biraz daha fazla bulanıklaştırdığını fark edeceksiniz. Internet Explorer görüntüyü daha küçük hale getirir, ancak aynı zamanda önemli bir netlik kaybı gösterir. Chrome burada net bir kazanç elde ediyor.
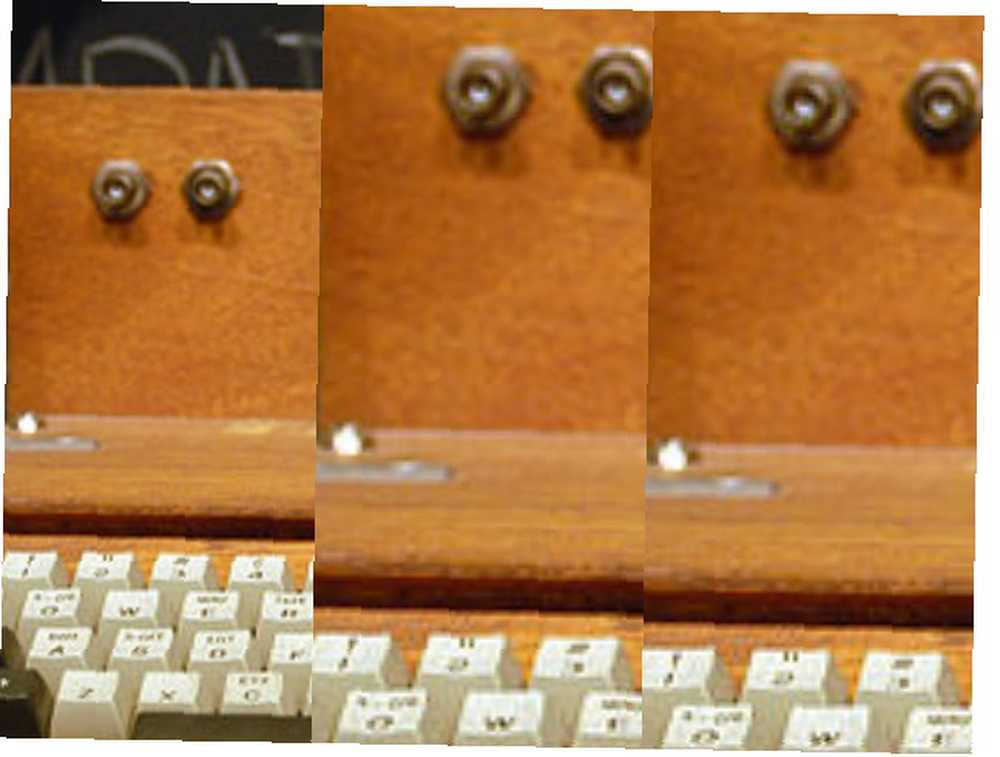
Şimdi Vikipedi bir Apple I bilgisayarının gerçek, düşük çözünürlüklü fotoğrafına bakalım. Bu fotoğraf daha az ayrıntıya sahiptir (çoğu fotoğrafta olduğu gibi), bu nedenle Firefox’un karşılaştığı bazı sorunları gizleyebilir. Bu sınama görüntüsünde öncekiyle aynı ölçeklendirme ve sıralama geçerlidir.

Tam 4K görüntü için aşağıdaki bağlantıları tıklayın: Internet Explorer, Chrome, Firefox
Burada, her tarayıcı arasındaki boşluğu farketmek çok zordur, çünkü düşük çözünürlüklü kaynak fotoğraf her tarayıcı tarafından ortaya konan sorunları gizler. Bence gerçekten çok sıkı bakarsanız ve gözlerinizi çapraz bakarsanız, Chrome ve Firefox arasında küçük bir netlik farkı göze çarpıyor, ancak görmek zor. Internet Explorer, görüntüyü çok daha küçük bir boyutta oluştursa bile, bir kez daha benzer görüntü kalitesini gösteriyor.
Tarayıcıların arasındaki farkın, görüntü ölçeklemede metin ölçeklemeden ziyade daha zor olduğunu düşünüyorum. Ancak, Chrome'un bu iş yükünü rakiplerinden daha iyi ele aldığı açıktır. Google’ın tarayıcısı, çok fazla görüntü izlerseniz veya keskin metinlerden daha net resimlere daha çok önem veriyorsanız tercih edilir..
Düşünceleri Kapatmak
Buradaki tarayıcıların üçü de 4K çözünürlükte zayıflık gösteriyor. Hiçbiri her durumda tatmin edici bir menü arayüzü sunmuyor. Görüntü ölçekleme, bu amaç için en iyi seçenek olsa bile çoğu zaman bir sorundur - Krom - ölçek yaklaşırken veya% 150'yi aştığında oldukça bulanık bir görüntü sunar..
Seni bir tavsiyeyle bırakmak istiyorum, ama öyle. Firefox ile git. Mozilla'nın tarayıcısı 4K'da en iyi arayüze sahip ve olağanüstü bir ölçeklendirme işi yapıyor. Resimler Chrome'daki kadar net değil, bu nedenle fotoğrafları incelemek için çok zaman harcıyorsanız Google'ın tarayıcısına gitmek isteyebilirsiniz, ancak Firefox başka bir şekilde üstündür. Herhangi bir ölçek ayarında en fazla yakınlaştırması gerçeği bir belirleyici değil, bunun yerine bir nimet çünkü kullanıcıların web sayfalarını akranlarına göre daha az ölçeklendirmesine izin veriyor.
Internet Explorer, web sayfalarını ne kadar az ölçeklendirdiği nedeniyle garip bir ördek. Herhangi bir ayarda yaklaşık olarak Chrome veya Firefox’un yarısı kadar yakınlaştırır. Ancak bu bir güç değil, çünkü web sayfalarını eğlenceli hale getirmek için çok agresif bir ölçeklendirme yapılması gerektiği anlamına geliyor. IE'nin ölçeklendirilmesi arttıkça, tarayıcı açık bir şekilde gerçek bir avantaja sahip olmadığını ortaya koyuyor. Ayrıca, IE’nin küçük menü metnine ve Windows’un ölçek ayarlarını değiştirmeden geliştirilemeyen küçük düğmelere olan güveninin hayranı değilim..
Firefox 4K için en iyi tarayıcı olarak başımızı kazanıyor, peki siz ne düşünüyorsunuz? Ultra HD monitör kullanan birkaç kişiden biriyseniz, deneyimlerinizi bize bildirin..











