
Edmund Richardson
0
2317
459
Bazen, bir akıllı telefonda Web'de gezinmek, özellikle tembel bir kaplumbağa kullanan bir salyangozdan daha yavaş olabilir. Çok uzun zaman önce, 24 Şubat'ta Google, mobil cihazlarda Web'de gezinme deneyimini hızlandırma yolunda ilk adımını attı ve bu yeni girişime Hızlandırılmış Mobil Sayfalar (AMP) adı verildi..
Ama bu ne anlama geliyor? O nasıl çalışır? Bu gerçekten sizin için% 85 daha hızlı Web taramasına neden olur mu? Yoksa aşırı sinirli ve aşırı şişirilmiş pazarlama saçmalığından başka bir şey değil mi? Bunu sizin için parçalayacağız ve hatta kendiniz için nasıl test edebileceğinizi göstereceğiz.
Özetle, AMP Nedir??
İlk olarak Ekim 2015'te açıklanan AMP, Google’ın geliştirdiği açık kaynaklı bir HTML çerçevesidir - birkaç başka şirketle aynı doğrultuda - geliştiricilerin mobil cihazlarda hızlı bir şekilde yayınlanan hafif sayfalar oluşturmasına yardımcı olmak içindir. Sıradan bir HTML ancak birkaç kısıtlama ve birkaç ekstra özellik var..
Google’ın testlerine göre, AMP sayfaları 3G mobil bir bağlantıda AMP olmayan sayfalara göre yüzde 85 daha hızlı yükleyebilir EDGE, 3G, H +, Etc: Tüm Bu Mobil Ağlar Neler? EDGE, 3G, H +, Etc: Tüm bu mobil ağlar nelerdir? En hızlı mobil ağda mısınız? Eğer değilse, spektrumda nereye düşersiniz? Bu mobil ağ sembolleri kafa karıştırıcı olabilir, ama endişelenmeyin çünkü sizin için temizleyeceğiz. . İşte Google’ın tüm konsepte eğlenceli ve bilgilendirici tanıtımı:
AMP Sizin İçin Ne İşe Yarar??
Google’ın videosunda gösterildiği gibi, yavaş bir web sitesi okuyucuları ve yayıncıları rahatsız ediyor. Bir siteyi açtığınızda ve yüklenmediğinde, beklemek zorunda kaldıkça, daha fazla sinirlenirsiniz. Çok uzun süre beklerseniz, pes ve devam.
En kötü senaryo, zevk almayı başaramadığınız içerikleri beklemek için gününüzü boşa harcıyorsunuz. Bu arada, yayıncılar gözlerinize içeriklerini veya size sunmaya çalıştıkları ücretsiz içerik için ödeme yapmaya yardımcı olan reklamları vermediler. Katılan herkes için kazanılmaz bir durum.
Yayıncıların #mobil reklamları engellemek için çaresiz bıraktığı kullanıcılar #HTML’yi değiştirdiğini belirtti. Dikkat #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
- ? Patrick T. Lafferty? (@proflafferty) 7 Ekim 2015
Eğer reklamları engellemek isteseniz, bu, çalmak oyunlarının ahlakı hakkındadır. Gazetecilik: Neden AdBlock'un neden oyunlarını çalmak, bu yüzden. Web sitesinin yüklenmesini hızlandırmak için belki içeriği al, ancak yayıncı bunun için para almayacak. Sonuç olarak, yayıncıların içerik oluşturmak için daha az paraları vardır - bu yüzden yazdıklarını ve ürettiklerini sevseniz bile, daha fazlasını yapmaya gücü yetmez. Ayrıca kazanılmayacak bir durum.
Google’ın AMP’deki hedefi, bu kazanılmayan durumları kazan-kazan durumlarına dönüştürmektir. İdeal olarak, reklamlar ve gösterişli etkileşimli özellikler, Web'de gezinme deneyiminizi yavaşlatmaz ve bu da onları daha lezzetli hale getirir. Ayrıca, ne kadar çok reklam görürseniz, daha fazla yayıncı, keyfini çıkarmanız için ücretsiz içerik oluşturmaya devam edebilir..
AMP Nasıl Çalışır??
AMP'nin mobil taramayı hızlandıracak tek yolu Google’ın sayfaları nasıl önbelleğe aldığıdır. AMP yalnızca daha hızlı web sayfalarına neden olmakla kalmaz, yayıncılar da Google’ın içeriklerini Google’ın sunucularında önbelleğe almayı seçebilir. Bu, doğrudan başka bir web sitesine gitmek için bir bağlantıyı tıkladığınız normal Google Arama’dan farklıdır.
Bir mobil cihazda Google Arama’dan bir AMP bağlantısı açarsanız, yayıncının web sitesine yönlendirilmezsiniz. Google’da kalacaksınız. Bu, sizin için daha hızlıdır çünkü Google, içerik barındırma ve sunma konusunda asidir, oysa çoğu web sitesi yavaş sunucularda barındırılır. Ayrıca, web siteleri her türlü nedenden ötürü aşağı inerken, Google nadiren.
Kısacası, Google, Kuzey Amerika, Avrupa ve Asya'daki en az 12 veri merkezine yayılmış, 1.8 milyondan fazla sunucuya sahip dağılmış bir ağa sahip güvenilir bir ana bilgisayardır. Tıkladığınız herhangi bir makale için Google, yayıncının yapabileceğinden daha hızlı bir şekilde önbelleğe alınmış bir kopyasını sunabilir..
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYMobil sayfaların daha hızlı olmasını beklemenin bir başka yolu da AMP’nin HTML’deki kısıtlamalarıdır. Hızlandırılmış Mobil Sayfalar için HTML, web sitesi geliştiricilerini web sitelerini yavaşlatan özellikleri kullanmalarını kısıtlamak için optimize edilmiştir. Öyleyse AMP geliştiricileri ne kullanamaz??
AMP HTML formlara izin vermez ve AMP ile çalışan Google tarafından sağlanan özel bir JavaScript kitaplığı dışında JavaScript'e izin vermez. Ayrıca, bazı CSS stillerini de yasaklar 5 CSS'yi Öğrenme ve Kick-Ass CSS Büyücüsü Olma 5 Bebek Adımları CSS'i Öğrenme ve Kick-Ass CSS Büyücüsü Olma Bebek Adımları CSS, son on yılda görülen en önemli değişiklik web sayfalarıdır. stil ve içeriğin ayrılmasının önünü açtı. Modern bir şekilde, XHTML mobil cihazlarda performansı yavaşlatabilen animasyonlarla ilgili semantik yapıyı tanımlar..
Bunun dışında, web siteleri, sitelerin her zaman bu noktaya kadar yaptıkları gibi fotoğraflar ve videolar gibi zengin medyayı sergilemelerine olanak tanıyan diğer tüm CSS stilleriyle de tamamen stilize edilebilir.
Ancak, bazı HTML öğeleri, arasından değiştirilen HTML resim etiketi gibi değiştirilir. 
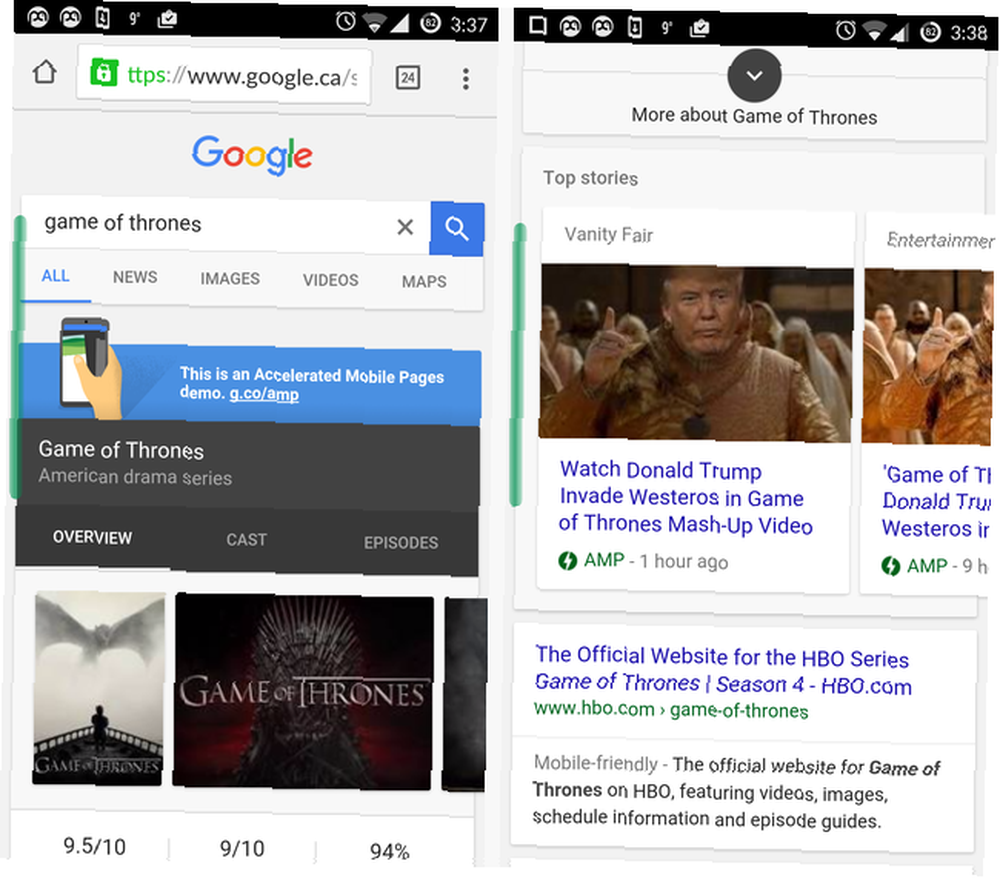
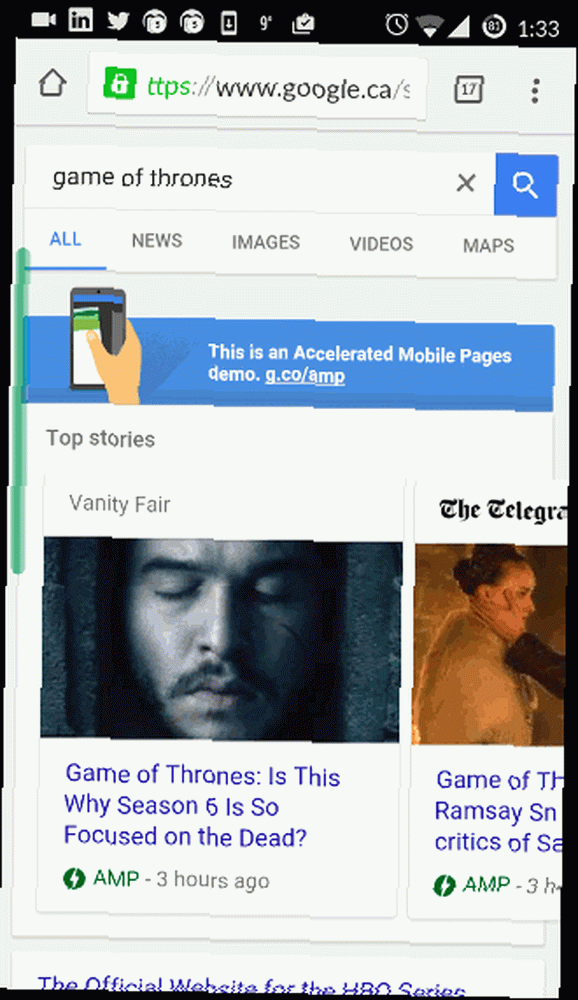
Etiketli bir bağlantı bulana kadar kaydırın (muhtemelen sıradan mavi bağlantıların üzerindeki bir atlıkarınca modülünde) “AMP” ve bir şimşek simgesi. Üstüne tıkla. Ardından, Google’ın önbelleğe aldığı arama sonuçlarından daha fazla AMP makalesine anında erişmek için sola kaydırmanız da mümkün olacak.

Yukarıdaki GIF'te gördüğünüz şey, temel ve gösterişli olmayan AMP HTML makaleleridir. Ayrıca, URL’ye bir göz atın: her makale için www.google.com.tr. Google’ın aramasından bir AMP HTML bağlantısı seçtiğimden, bunlar Google’ın sunucularında barındırılan önbellekteki kopyalar..
AMP'nin Kusurları Var mı??
AMP'nin en büyük dezavantajlarından biri, JavaScript kullanımını sınırlandırmasıdır. Web sitelerinin okurları izlemek gibi her tür şey için JavaScript'e ihtiyacı vardır 4 Davranışlarınızı İzleyen Görünen Masum Çevrimiçi Etkinlikler 4 Davranışlarınızı İzleyen Görünen Masum Çevrimiçi Etkinlikler ve AMP içinde kolayca yapamayacakları etkileşimli deneyimler sunun HTML çerçevesi.
Gizlilikle ilgili bir kullanıcıysanız ve web sitelerinin davranışınızı izlemesini tercih etmiyorsanız, Birinin İzlemesini İstiyor musunuz? 5 Tespit Etme ve Engelleme Araçları Birinin Sizi İzlediği Gibi Hissediyor musunuz? 5 Tespit Etme ve Engelleme Araçları İnsanlar, hangi web sitelerini ziyaret ettiğinizi, e-postalarını açıp açmamaya ve daha fazlasını izlemeye çalışır - ancak onları durdurabilirsiniz. İşte nasıl. göz attığınız sırada AMP’nin JavaScript sınırlamasını memnuniyetle karşılayan bir özellik olarak görebilirsiniz..
Ancak, bir Web geliştiricisi veya tasarımcısıysanız ve analitik izleme gibi şeylerden edindiğiniz bilgilere değer veriyorsanız, AMP HTML işinizi zorlaştıracak.
AMP'de çalışan ekiplerin görüntü karuselleri, haritalar, sosyal eklentiler, veri görselleştirmeleri ve videolar gibi özellikleri entegre etmeleri zaman alacak. Bu özelliklerden yoğun olarak yararlanan sitelerin AMP'den faydalanabilmesi biraz zaman alabilir; bu da AMP'nin kabul edilme oranlarını yavaşlatır..
Neden AMP Gerçekten Önemlidir?
AMP HTML telefonunuzdaki web'i daha hızlı yapmak üzere! Bu iyi bir şey çünkü hepimiz biliyoruz ki yavaş İnternet hiç bir İnternetten biraz daha sinir bozucu olabilir.
Mobil siteleri hızlandırmak, kullanıcıların içerik reklamcıları için iyi olan reklamları engellemeleri için sıkça belirtilen nedenleri ortadan kaldırır. Google’ın arama sıralamaları, sayfa yükleme hızlarını da hesaba katar, böylece AMP kullanan web siteleri arama motorlarındaki sıralamalarında bir artış görebilir.
HTML ve CSS'yi Öğreniyorsanız, Adım Adım Öğreticilerle HTML ve CSS Öğrenin Adım Adım Öğreticilerle Bu Adım Adım HTML ve CSS'yi Öğrenin HTML, CSS ve JavaScript'i merak ediyor musunuz? Web sitelerini sıfırdan nasıl oluşturacağınızı öğrenmek için bir yeteneğiniz olduğunu düşünüyorsanız - işte denenmeye değer birkaç adım adım öğretici. Web geliştirme için AMP Project web sitesinde AMP'yi öğrenebilirsiniz. Web sitenizi hızlandırmak ancak AMP'ye dönüştürmeye hazır değilseniz veya genel olarak daha hızlı olmasını istiyorsanız, web sitenizi daha hızlı hale getirmek için bu çevrimiçi araçlara göz atın 10 Web Sitenizi Test Etmek için Ücretsiz Çevrimiçi Araçlar Yükleme Hızları ve Oluşturma Daha Hızlı Web Sayfaları 10 Web Sitenizi Test Etmek İçin Ücretsiz Çevrimiçi Araçlar Yükleme Hızları ve Daha Hızlı Web Sayfaları Oluşturma Daha hızlı web sayfaları oluşturmak, mükemmel web tasarımının emirlerinden biridir. Web sitenizi optimize etmek için atabileceğiniz ilk adım, hız testi yapmaktır. Bu on araç çok az… .
Facebook, New York Times, Buzzfeed, BBC ve Huffington Post gibi siteler de dahil olmak üzere 30'dan fazla yayıncının AMP HTML'yi zaten entegre ettiği ve önümüzdeki aylarda daha fazla takip etmesi bekleniyor. Farklılıklar fark ettiniz mi? En hızlı mobil tarayıcıya geçmeyi düşünün En Hızlı Android Tarayıcı Nedir? 7 En İyi Uygulamalar En Hızlı Android Tarayıcı Nedir? 7 En İyi Uygulamalar Derecede En hızlı olan pek çok Android tarayıcı kullanılabilir. İşte Android'deki en iyi tarayıcı uygulamaları. daha da yüksek hızlar için.
Mobil web sitelerinin son zamanlarda normalden daha hızlı yüklendiğini fark ettiniz mi? Hala bir değişiklik yapabilecek kadar yavaş yavaş bulduğunuz yayıncılar var mı??











