
Joseph Goodman
0
2279
90
Web'de gezinirken, bir cihazdan diğerine farklı görünen sitelere rastlamak nadir değildir. Belki bazı özellikler hiç çalışmıyor.
Genellikle, bu web sitesinde sorun değil. Tarayıcın. Beş ana masaüstü tarayıcısı dört farklı “render motorları” bir web sayfasını görüntülemek için - yeni Microsoft Edge tarayıcısı Microsoft, Edge, Windows 10'u çalıştıran 1 Milyar Cihaz ve Daha Fazlası… [Tech News Digest] Microsoft Edge, Windows 10'u Çalıştıran 1 Milyar Cihaz ve Daha Fazlası… [Tech News Digest ] Microsoft'un Edge'i var, Windows 10 çok büyük, Secret kapanıyor, MS-DOS oyunlarını tweet'lere yerleştiriyor, Silent Hills'den para kazanıyor ve Michael Bay'in amatör bir yapımcı tarafından ortaya çıkmasını izledi. Windows 10 için bir beşinci tanıtacak - ve her biri farklı şekilde çalışıyor.

Bu, kullandığınız tarayıcıya ve hatta o tarayıcının hangi sürümüne bağlı olarak web deneyiminizin değişebileceği anlamına gelir.
İşleme Motoru Nedir??
Bir web sayfası, her defasında bir piksel ekranda indirilip görüntülenen tek bir varlık değildir. Bunun yerine, esasen çeşitli kod türleriyle yazılmış bir dizi talimattır - HTML, CSS, JavaScript JavaScript Nedir, İnternet İnternet Olmadan Var Olabilir mi? JavaScript Nedir, İnternet İnternet Olmadan Var Olabilir mi? JavaScript, çoğu kişinin kabul ettiği şeylerden biridir. Herkes kullanır. , PHP ve diğerleri - tarayıcıya ne yapacağını ve nerede ve nasıl yapacağını söyleyen.
Her tarayıcı, kod içinde yer alan içeriği ve şekillendirme bilgilerini almak ve tam olarak biçimlendirilmiş biçimde ekranda görüntülemek için bazen düzen motoru olarak da adlandırılan bir oluşturma motoru kullanır..

Sorun şu ki, her tarayıcıda kullanılan tek bir işleme motoru yok. Ve her dil ayrıntılı bir spesifikasyonla tanımlanırken, motor sadece bu spesifikasyonun yorumunu sunabilir.
CSS (şekillendirme bilgisini sağlayan kod olan CSSmatic: Birden Çok Çevrimiçi Araçla CSS3 Stil Sayfalarını Hızlı ve Kolayca Oluşturun CSSmatic: Özellikle, Çok Sayıda Çevrimiçi Araçlarla Hızlı ve Kolayca CSS3 Stil Sayfaları Oluşturun, hiçbir motor tam olarak aynı sonuçları vermez. Bazen farklılıklar yalnızca burada veya oradaki tek yanlış hizalanmış pikseli oluşturabilir, ancak bazen daha radikal olarak farklı olabilir.
Hangi Tarayıcıları Hangi Motorları Kullanır?
En popüler tarayıcıların kullandığı dört ana işleme motoru var.
- WebKit: Safari'de OS X'te kullanılan açık kaynak kodlu bir motor Mac'te Safari'yi Özelleştirme için Son Kılavuz Mac'te Safari'yi Özelleştirme için Son Kılavuz Safari'yi kişiselleştirerek Mac'iniz için daha iyi bir tarayıcı yapın. İşte beğeninize tweak nasıl. ve iOS ve yerel Android tarayıcısı dahil olmak üzere mobil cihazlardaki diğer pek çok tarayıcı;
- Goz kirpmak: WebKit tabanlı açık kaynaklı bir motor olan Chrome, Opera, Amazon Silk ve Android WebView'a (uygulamalar içinde açılan tarayıcıya) güç veriyor;
- Gecko: Mozilla Vakfı tarafından geliştirilen açık kaynaklı bir motor, Firefox tarafından kullanılıyor;
- Trident: Microsoft tarafından geliştirilen ve Internet Explorer'da kullanılan özel bir motor. Microsoft Edge tarayıcısı EdgeHTML adlı daha yeni bir sürüm kullanacak.
Web Standartları
Farklı renderleme motorları arasındaki boşluk, Internet Explorer'ın baskın tarayıcı olduğu zamandan çok daha küçük. Internet Explorer 2015'te Büyük Bir Dönüş Yapıyor mu? Internet Explorer 2015'te Büyük Bir İade Ediyor mu? Microsoft artık AB Windows kullanıcılarına bir tarayıcı seçeneği sunmuyor. Ayrıca, Microsoft yeni bir tarayıcı üzerinde çalışıyor. Bununla birlikte, IE’ye dokunmadan favori tarayıcınızı nasıl kuracağınızı göstereceğiz.. .
Asit3 gibi testler, bir tarayıcının bir sayfayı ne kadar hassas hale getirdiğini gösterir ve çoğu modern tarayıcı yüksek puanı alır. Ancak standartlara uymak son derece karmaşık bir iştir.

HTML, CSS ve diğerleri için özellikler çok büyük. Yeni elemanlar eklendi; eski, kullanılmayan veya eski olanlar kaldırılır. Render motorlarının bu değişiklikleri yansıtması uzun zaman alabilir..
HTML5 ve CSS teknik özelliklerinde bazı öğeler hala herhangi bir ana tarayıcı tarafından desteklenmiyor, bazıları yalnızca kısmen destekleniyor, bazıları ise yine de bazı tarayıcılar tarafından destekleniyor, ancak tümü.
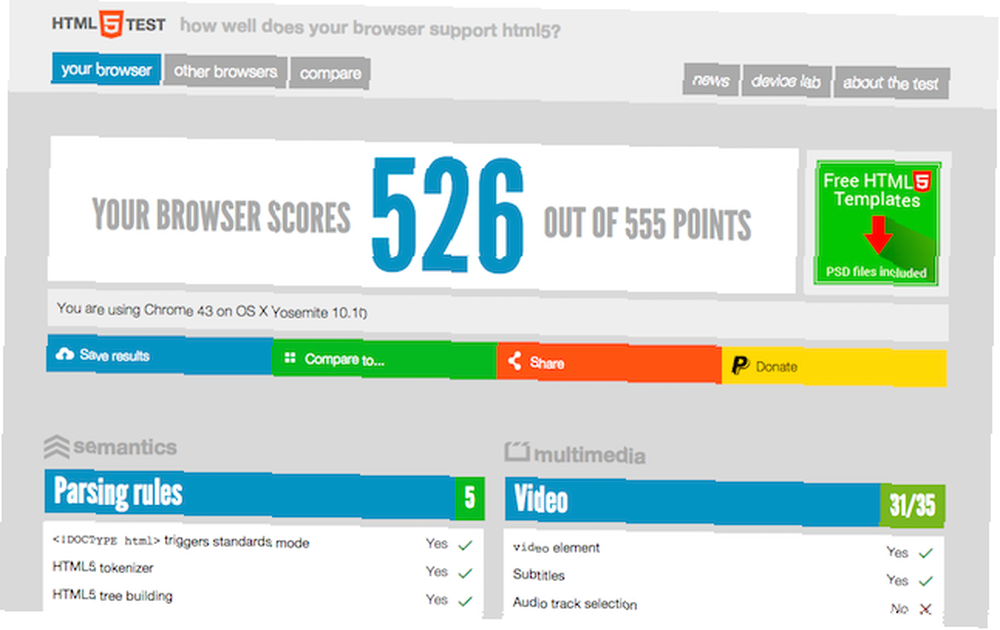
Html5test.com web sitesi, HTML5’in hem resmi hem de deneysel özelliklerini ne kadar iyi desteklediğini görmek için tarayıcınızı ve çalıştırdığınız belirli sürümü test etmenize olanak sağlar. Chrome, yazı yazarken, en büyük tarayıcıların en iyileri arasındadır. Hangi Web Tarayıcı En Güvenli? Hangi Web Tarayıcısı En Güvenli? En güvenli hangi tarayıcı? Tarama deneyiminizin güvenli olduğundan emin olmak için hangisini yüklemelisiniz? Mevcut tarayıcınızın mümkün olduğunca güvenli olduğundan emin olmak için ne yapabilirsiniz? , Internet Explorer (v11) en düşük sıralamaya sahip.

Bir web geliştiricisi bir tarayıcıda desteklenen, ancak diğerinde olmayan bir özellik kullanıyorsa, desteklenmeyen tarayıcının yakın bir eşdeğerine yerleşmesi veya bu özelliği tamamen yoksayması gerekir (örneğin saydam bir kutu saydam olmayabilir.).
Bu, web sayfalarını oluşturma işini göründüğünden çok daha karmaşık hale getirir. Daha sık güncellenen bir tarayıcının, çok daha yaygın olan IE güncellemelerine kıyasla normal otomatik Chrome güncellemelerinde vurgulandığı gibi, normalden daha yüksek standartlara uygun olması muhtemeldir..

Oyunda başka faktörler de var.
- Motordaki hatalar: Bir oluşturma motoru yazılımdır ve tüm yazılımlar hata içerir. Kritik hatalar hızlı bir şekilde bulunup kısaltılsa da, bir web sayfasındaki belirli bir kod kombinasyonunun görüntülendiğinde beklenmeyen sonuçlar üretmeyeceğini garanti etmek imkansızdır.
- Web sayfasındaki hatalar: Tarayıcıların yerleşik olarak belirli bir hata toleransı seviyesi vardır, ancak bu bir motordan diğerine farklılık gösterecektir. Koddaki hataları içeren bir web sayfası hala bir tarayıcıda mükemmel şekilde görüntülenebilir, ancak diğerlerinden korkunç bir şekilde ayrılabilir
- Yazı tipleri: Yazı tiplerinin görüntülenme şekli tarayıcı tarafından değil işletim sistemi tarafından yönetilir. Windows ve OS X, yazı tiplerini farklı kılar. Windows Yazı Tipleri Nasıl Yapılır? Mac Yazı Tipleri Nasıl Görünür? Windows Yazı Tipleri Nasıl Yapılır Mac Yazı Tipleri Nasıl Görünür? Göz şekeri bir Windows forte değildir. Modern UI (aka Metro) iyileştirmeler getirdi, ancak yine de önemli bir alanda eksik: fontlar. Windows'ta nasıl güzel yazı tipi düzgünleştirme elde edebileceğinizi gösteriyoruz. , böylece aynı tarayıcıda aynı yazı tipi bile farklı platformlarda görüntülendiğinde farklı görünebilir
- eski: Tarayıcılar, resmi spesifikasyona dahil olmadan önce, özellikle CSS için, genellikle yeni özellikler benimseyecektir. Özelliğin uygulanması kabul edildiğinde değişiyorsa, tarayıcı geliştiricisinin, eski sürüm için tasarlanmış binlerce web sitesiyle değişimi ve risk kırma uyumluluğunu benimsemeye karar vermesi veya yeni sürümü tamamen görmezden gelmesine karar vermesi gerekir.
- Tescilli özellikleri: Bazı tarayıcılar, başka hiçbir yerde bulunmayan tescilli teknolojileri kullanabilir. Şirket en yeni Microsoft Edge tarayıcısında kullanılmayacak olmasına rağmen, Internet Explorer’daki Microsoft’un ActiveX çerçevesiyle en çok bilinen bu
Sarmak
Bu kadar çok konuyla ilgili olarak, tarayıcıların web sayfalarını işleme biçimindeki farklılıkların sürmesi şaşırtıcı değil..

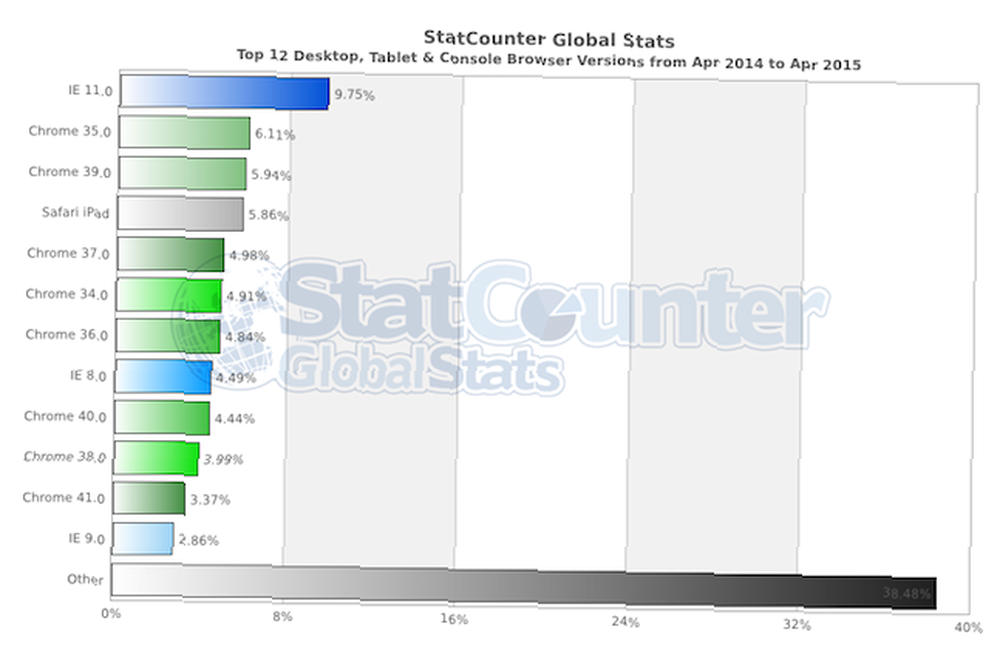
Durum düzeliyor, ancak tamamen çözülmesi pek mümkün değil. Herkes seçtikleri tarayıcının en son sürümünü çalıştırsalardı, ancak altı yaşındaki Internet Explorer 8 hala yüzde 4,5 pazar payını koruyorsa, bu çok uzun bir yoldur..
Hangi tarayıcıyı kullanıyorsunuz ve güncel tutuyor musunuz? Seçtiğiniz tarayıcıda çalışmayan herhangi bir web sitesi buldunuz mu? Yorumlarda bize bildirin.
Resim kredisi: Jeremy Keith aracılığıyla cihazlar, Duncan Hill aracılığıyla desteklenmeyen tarayıcı











