Lesley Fowler
0
1739
306
 Birçoğunuz WordPress veya Tumblr trenine atladınız, ancak hala Blogger’da çok sayıda insan var. Google, Taslak arayüzündeki yeni Blogger’la Jones’lara ayak uyduruyor ve web aracı hala kişiselleştirmeler için toplam kişiselleştirme ve orijinal alan adları için daha ucuz bir alternatif sunuyor.
Birçoğunuz WordPress veya Tumblr trenine atladınız, ancak hala Blogger’da çok sayıda insan var. Google, Taslak arayüzündeki yeni Blogger’la Jones’lara ayak uyduruyor ve web aracı hala kişiselleştirmeler için toplam kişiselleştirme ve orijinal alan adları için daha ucuz bir alternatif sunuyor.
Blogger kullanıcısıysanız, zaman zaman merak etmiş olabilirsiniz., “Dünyadaki diğer tüm blogların sahip olduğu çılgın cool iletişim formlarından birini nasıl yapabilirim??” Neyse ki, aynı zamanda bir Google Dokümanlar kullanıcısıysanız, bu göreceli kolaylıkla yapılabilir (ve kesinlikle acı vermez).
Form Yapımı
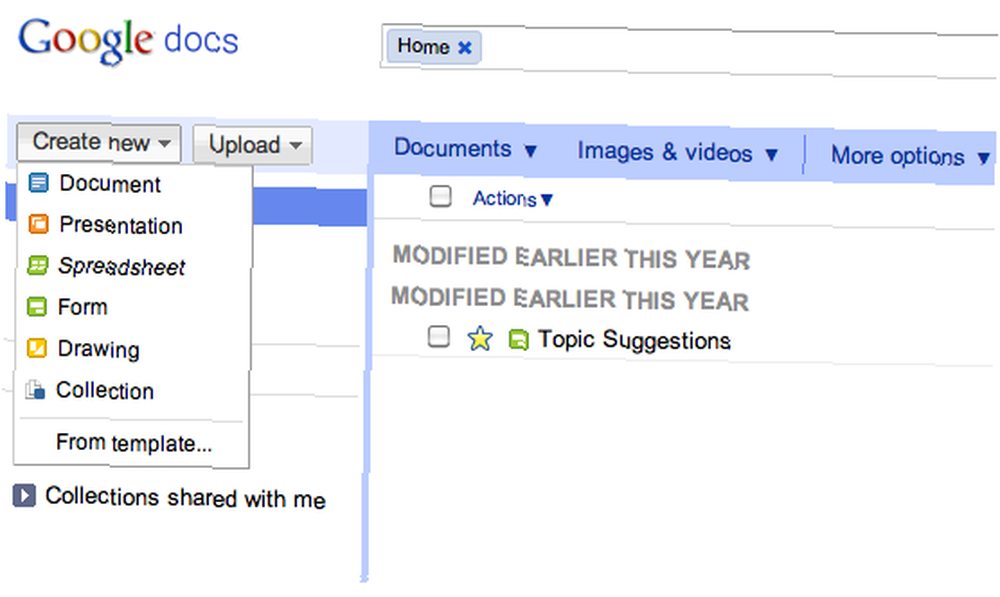
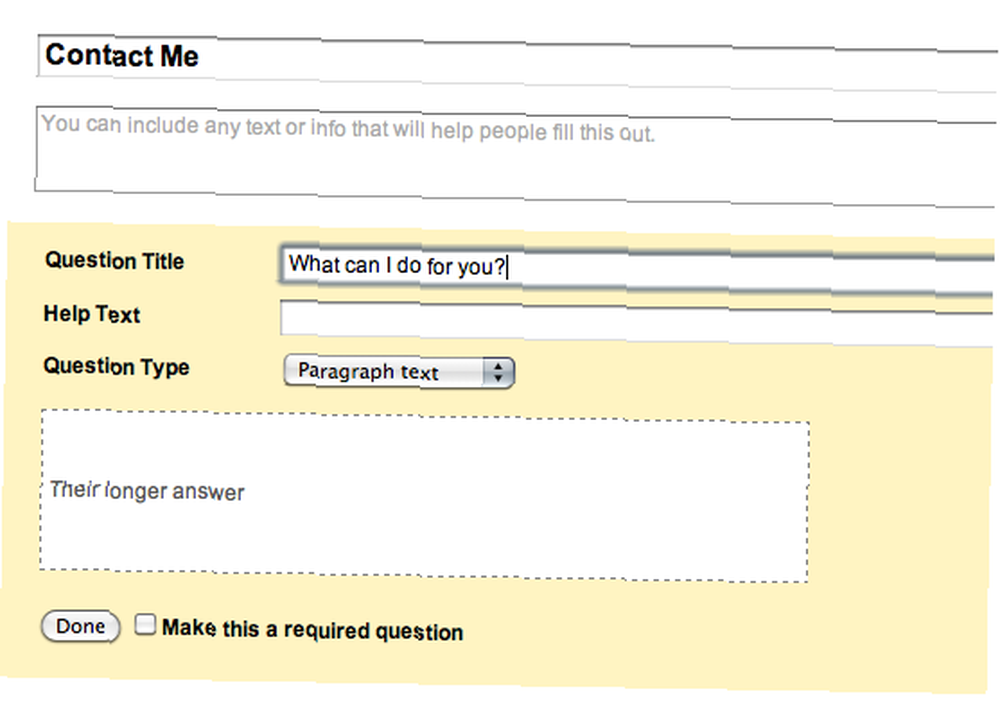
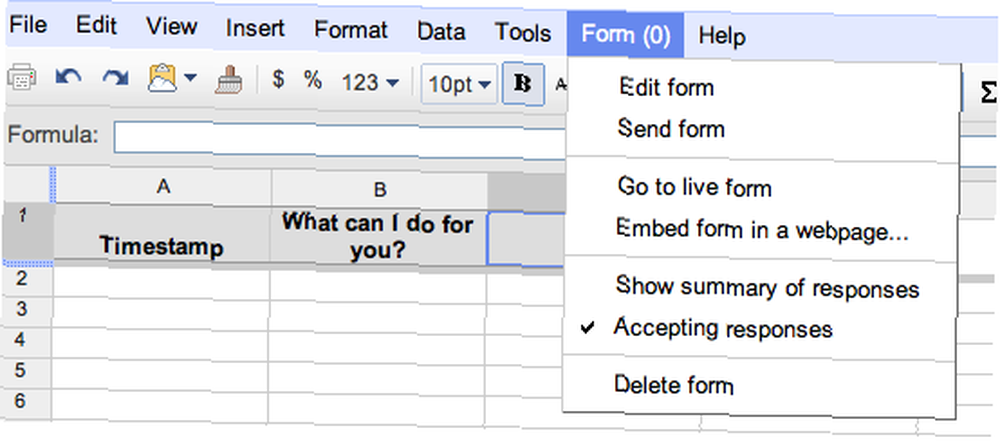
Başlamak için Google Dokümanlar'a giriş yapın ve aşağıdaki resimde gösterildiği gibi yeni bir form oluşturun. Formunuzun kendinizi düzenli tutması için bir başlık girebilirsiniz, ancak formunuzun bu bölümünü gerçekten bırakabilirsiniz. “Başlıksız” ve hiçbir fark yaratmazdı. Yasal bir iletişim sayfası haline getirmek için, kullanıcılara “paragraf metni” soru tipi. Bu, uzun sorular veya yorumlar için yeterli alana izin verir.


Lütfen varsayılan formun otomatik olarak iki örnek soru eklediğini unutmayın. İkinci numuneyi sildiğinizden emin olun, aksi takdirde gerçekten ihtiyacınız olmayan bir hayalet sorgulamanız olur. Ancak, farklı cevap biçimlerini (onay kutuları, çoktan seçmeli, vb.) Kullanarak daha fazla soru eklemek istiyorsanız, o zaman bunu yapmakta özgürsünüz. İletişim bilgileri gibi öğeler için gereken cevapları bile verebilirsiniz. Tamamladıktan sonra, kaydetmeyi unutmayın..

Form Ripping
Google formlarının, blogunuzun tasarımına genellikle uymayan, özelleştirilemeyen şablonlara bağlı kalma eğiliminde olduğunuzu zaten biliyor olabilirsiniz. Elbette, bir iFrame kodu kullanarak formu gömebilirsiniz, ancak yine de önceden tasarlanmış çerez kesici şablonlarıyla aynı formatta kalır. Neyse ki, bunun bir yolu var.
Formunuzu doldurduktan sonra, Dokümanlar ana sayfanıza dönün ve yeni oluşturduğunuz formun elektronik sayfasını açın. Yan not olarak, bu elektronik tablo formunuza gönderilen tüm gönderileri görmenize izin verecektir. Bu sayfaya vardığınızda, “Form” menü çubuğunda ve ardından Tamam “Canlı forma git“.


Form sayfanıza bakarken, tarayıcınızın sayfa kaynak koduna bakmak için izin verdiği herhangi bir özelliği kullanmanız gerekir. Mac’imde Chrome’u bu eğitim için kullandığımdan, içerik menüsünü açmak için izleme panelimi kullandım ve “Sayfa kaynağını görüntüle“.


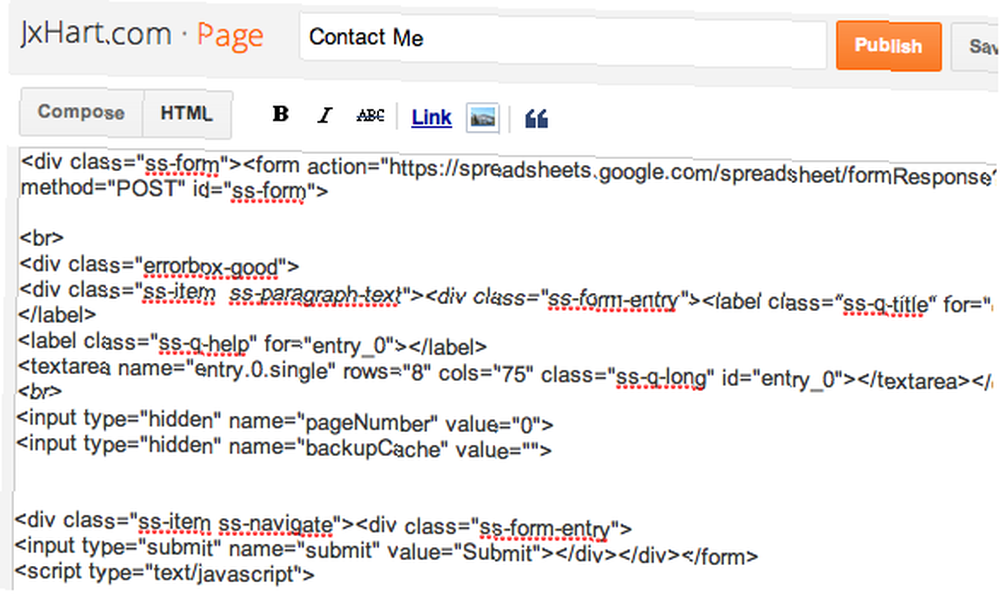
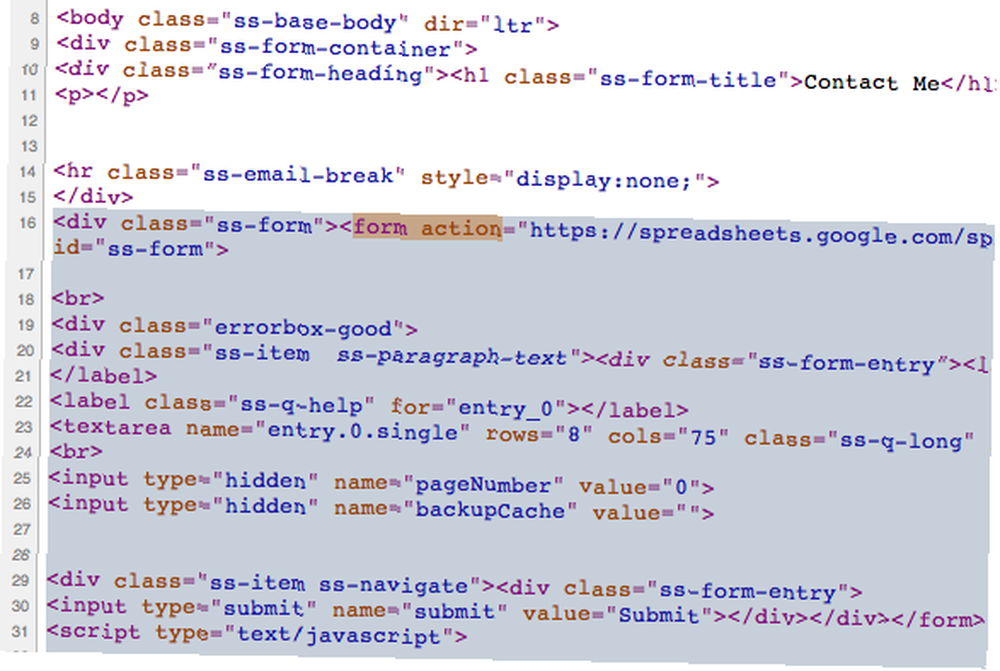
Tam burada işler sıkıcı olabilir, bu yüzden çok dikkatli olun. Terimin yerini bulmak için tarayıcınızın Bul işlevini (CTRL + F) kullanmalısınız. “form eylemi“. Bulduğunuzda bu kodu görmelisiniz:
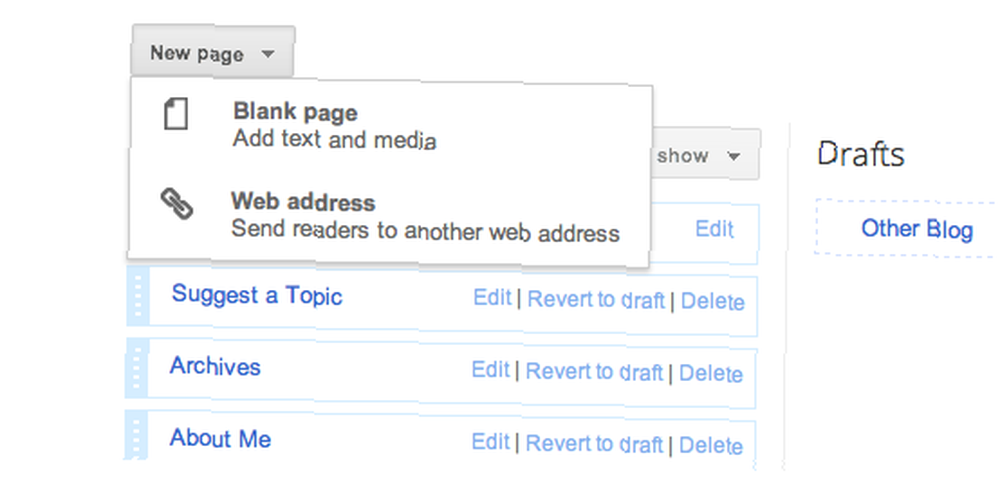
Öncelikle, blogunuz için yeni bir sayfa oluşturmanız ve yetkilendirmeniz gerekir. “Benimle irtibata geçin” Veya benzeri. Açtıktan sonra doğrudan sayfanın HTML düzenleme bölümüne gidin ve kodu yapıştırın.
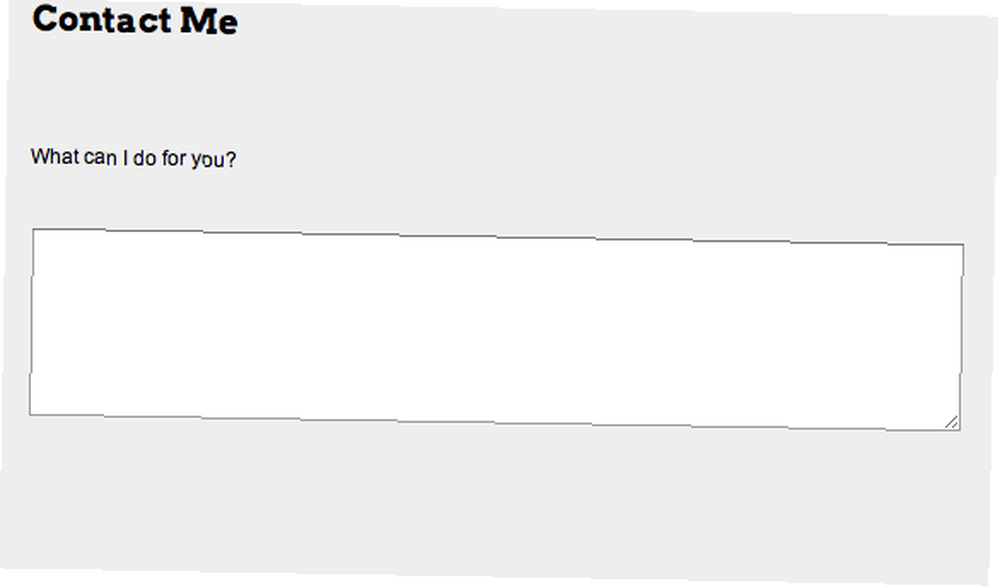
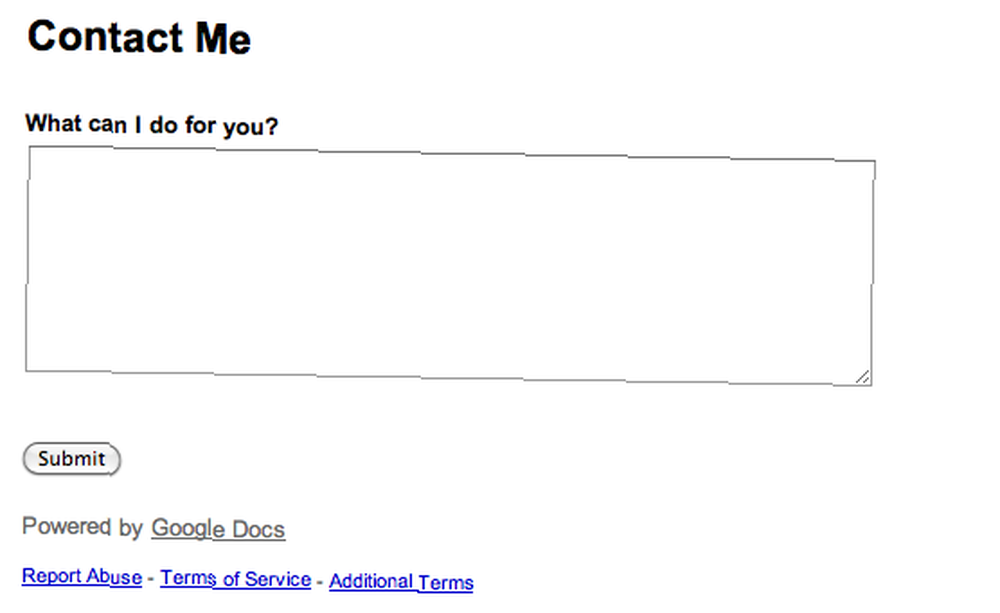
Şu an itibariyle, formu blogunuza yükleme görevini temelde tamamladınız. Bu noktada, önizlemeniz aşağıdaki resme benzemelidir. Ancak, önizlemeler kullandıkları makineye bağlı olarak farklı kişiler için farklı olacaktır.
Formu Özelleştirme
Kişisel blogumla keşfettiğim gibi, bazen sayfa başlığı ile formun kendisi arasında çok fazla boşluk olması veya blogun genişliği için çok büyük olması gibi sorunlar olabilir. Bu küçük sorunlar kolayca çözülebilir.
Başlık ve sorular arasında çok fazla boşluk olmasıyla ilgili sorun yaşıyorsanız, herhangi bir
bretiketler ve siler. Ancak, cevap kutusunun genişliği ile ilgili sorun yaşıyorsanız, bu kod satırını arayın:
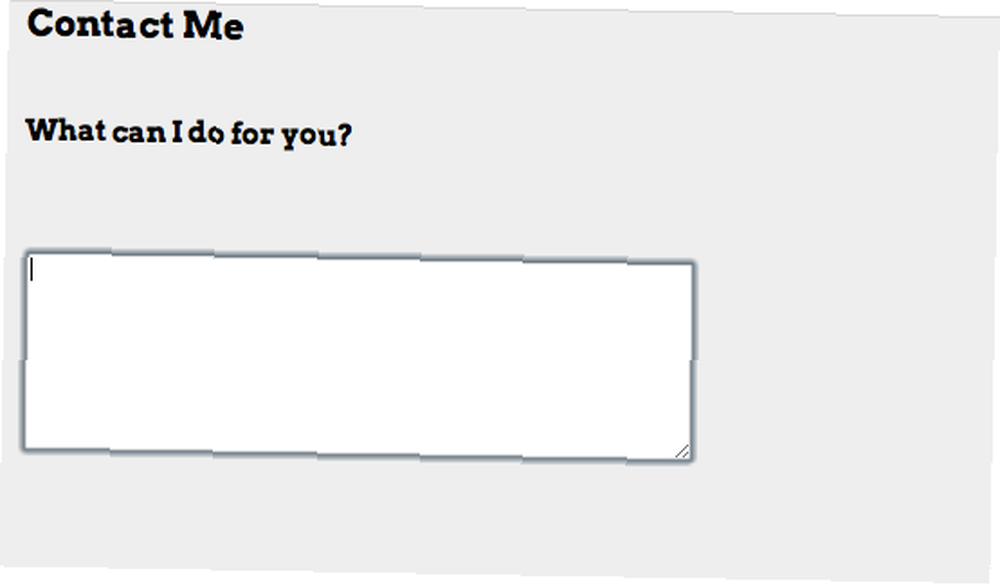
Ayarlayarak “cols” değeri daha küçük bir sayıya ayarlayarak, daha küçük ekranlara veya alternatif tarayıcılara uyacak şekilde blogun genişliğini değiştirebilirsiniz. Ayrıca, sayfayı düzenlerken soruların yazı tiplerini gerçekten değiştirebilirsiniz. Yeterli kişiselleştirme ile, aşağıdaki resimdeki gibi bir şeyle bitebilir.
Sonuç
Bu, Blogger blogunuza stille eşleşen bir Google Dokümanlar formu yerleştirmenin hızlı ve etkili bir yoludur ve eğitim muhtemelen başka bir blog veya web sitesine uyarlanabilir. Burada gördüğünüzden çok daha fazlasını yapabilirsiniz, bu yüzden bir süre onunla oynadığınızdan emin olun..
Web formları oluşturmak için başka hangi siteleri kullanıyorsunuz? Bu öğretici sizin için nasıl çalıştı? Kendi web formunuzu oluşturmada sorun yaşıyorsanız, yorumlarda bize bildirin veya alternatif olarak MakeUseOf Answers adresinden bir soru sorun..