
Lesley Fowler
0
1761
241
 Programlama olmadan bir web sitesi yapmanın bir yolunu sunan bir şirket hakkında konuşma parçacıkları duydum. Ardından, bağlı kuruluş programlarına kaydolmak zorunda kalmadan sitenize her türlü para kazanma içeriğini eklemeyi kolaylaştırdıklarını duydum. Sonra bunu ücretsiz alabileceğinizi duydum. Daha da iyisi, siteye kendi alan adınızı ekleyebilir ve ücretsiz barındırma alabilirsiniz. Ciddi anlamda.
Programlama olmadan bir web sitesi yapmanın bir yolunu sunan bir şirket hakkında konuşma parçacıkları duydum. Ardından, bağlı kuruluş programlarına kaydolmak zorunda kalmadan sitenize her türlü para kazanma içeriğini eklemeyi kolaylaştırdıklarını duydum. Sonra bunu ücretsiz alabileceğinizi duydum. Daha da iyisi, siteye kendi alan adınızı ekleyebilir ve ücretsiz barındırma alabilirsiniz. Ciddi anlamda.
DevHub bahsettiğim site. Bu yüzden kontrol etmeye ve kendi gelir getirici sitemi oluşturmaya gittim. Herhangi bir web sitesi oluşturma uygulaması, bakılan ve iyi çalışan herhangi bir şey ortaya çıkarabildiğine çok kuşkuluydum. Yıllarca Red Dot, Joomla, WordPress ve Spectra gibi çeşitli içerik yönetim sistemleri ile çalıştım. Hepsinin iyi bir web sitesi yapması için bir dereceye kadar programlama yapılması gerekiyordu..
İşte web sitenizi nasıl yapabilirsiniz?.
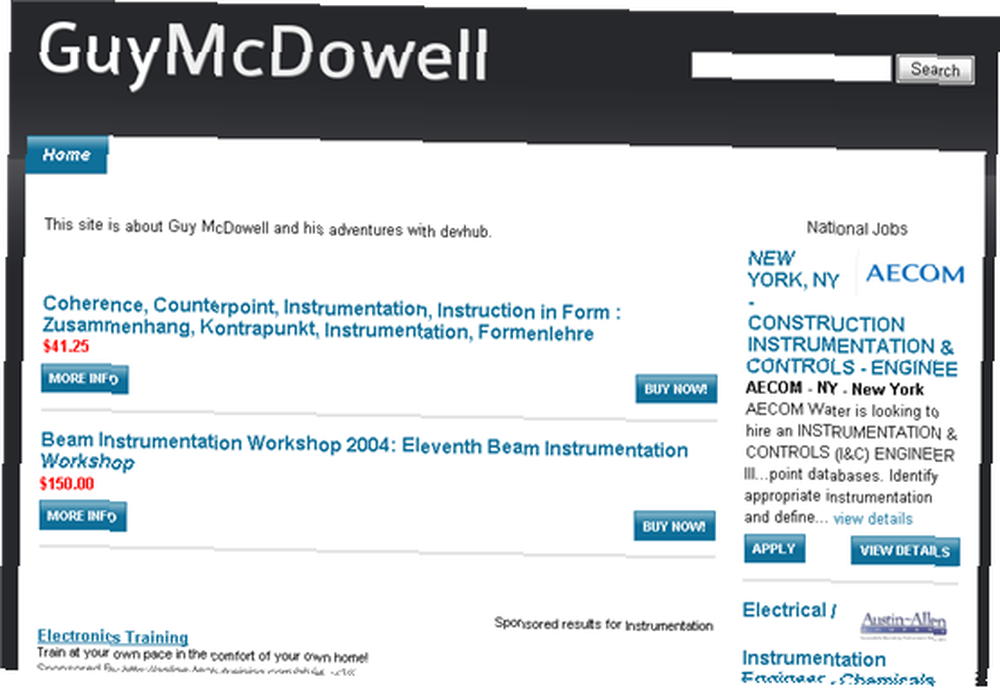
İlk önce DevHub'a gidin ve kayıt işlemine başlayın. Yapması çok kolay bir şey. Sadece çok bariz düğme için ana sayfaya bakın.

Oradan, bazı tipik kayıt bilgilerinizi ister: ad, soyad, e-posta adresi. Hiçbir şey müdahaleci değil. Yine çok kolay. Bu noktada kendi alt etki alanınızı seçebilir veya DevHub'a kendi etki alanınızı kullanacağınızı bildirebilirsiniz. Alt alan yoluna gittim, çünkü ben Aşk sevgili okurlarım, sadece bir gösteri için alan adı almıyorum.

Gördüğünüz gibi, sitenin kendine özgü bir Web 2.0 hissi var. Genelde bu tür bir tasarımı umursamıyorum, ancak uygulama basit ve sorunsuz bir şekilde çalıştığında çok iyi çalışıyor.
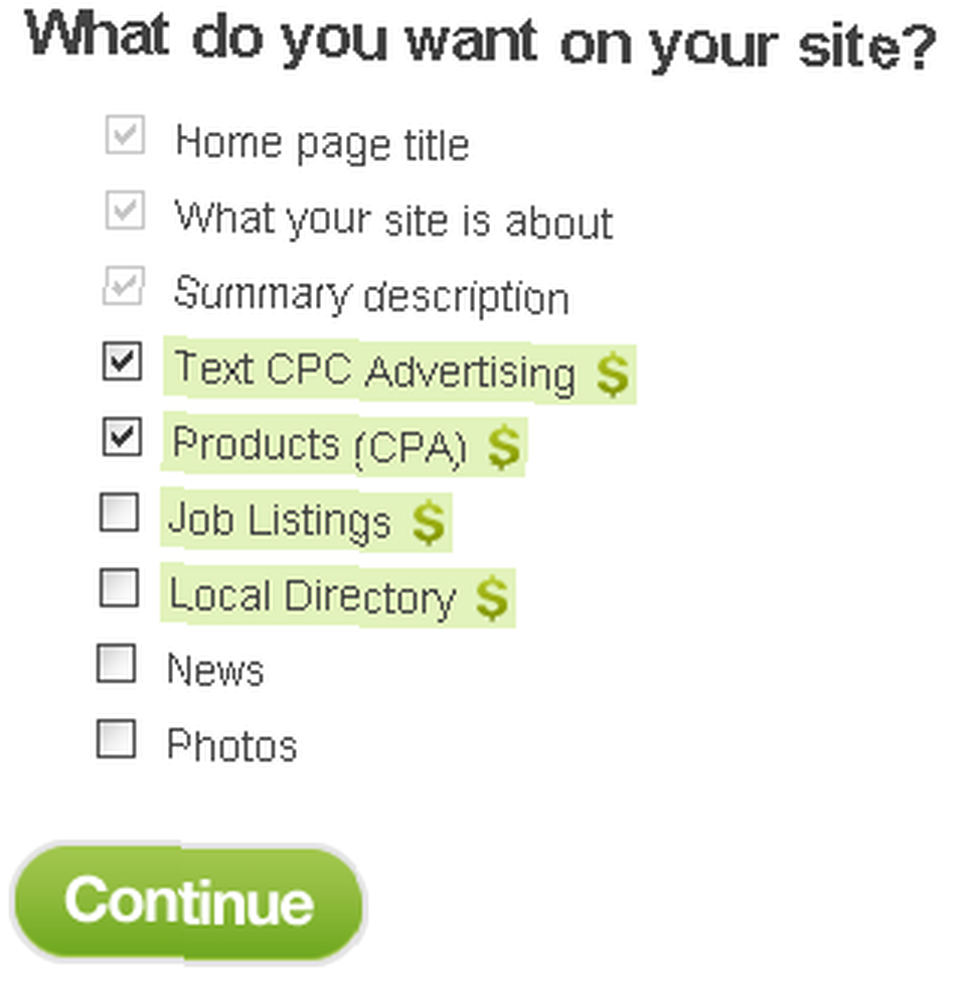
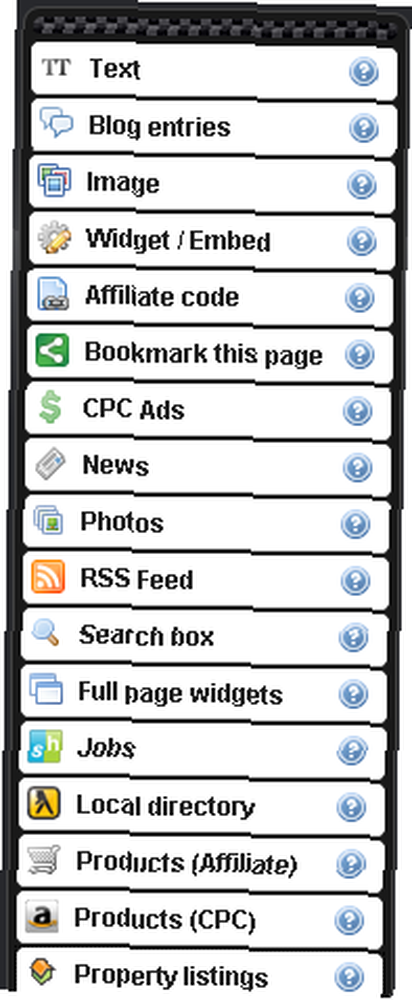
Para kazanmanın başladığı yer burasıdır. Bu sayfada, web sitenize ne tür gelir getirici modüller eklemek istediğinizi seçebilirsiniz. Hepsini test amacıyla kullanmaya karar verdim.

Öyleyse işte orada, bazıları bağlı kuruluş geliri, bazıları ise tıklama başına ödeme (PPC) türü reklamcılık. DevHub'ın bu ilişkileri kurduğunu ve sayfanızın ne yaptığından bir dilim aldığını ve gerisini size aktardığını tahmin ediyorum. Bana iyi bir iş modeli gibi geliyor. Keşke DevHub kadar fikir de düşündüm ve uygulasaydım.
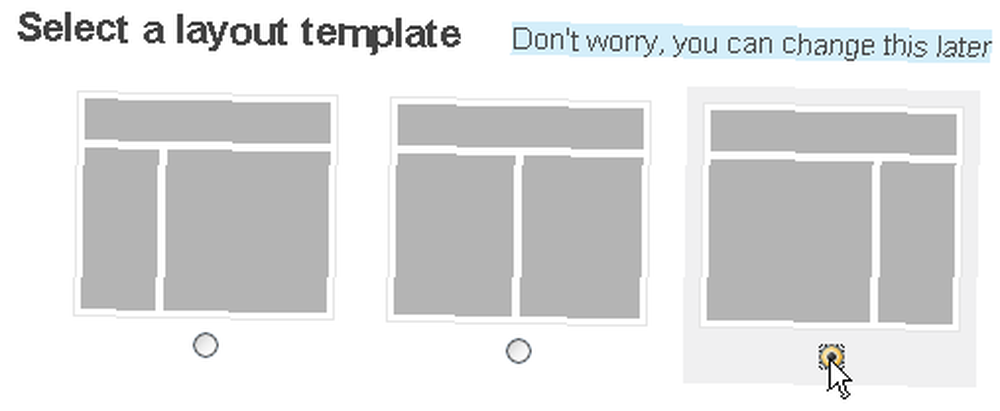
Ardından, sitenin fiziksel düzenini seçersiniz. Başlıklı bir sütun, başlıklı iki sütun vb. Her düzenin kendi güçlü ve zayıf yönleri vardır, bu yüzden bu adımı atmadan önce içeriğinizin nasıl düzenlenmesini istediğinizi düşünmeye çalışın. Yine de düşünmeye gerek yok, çünkü düzeni değiştirmenin de son derece kolay olduğunu göreceksiniz.

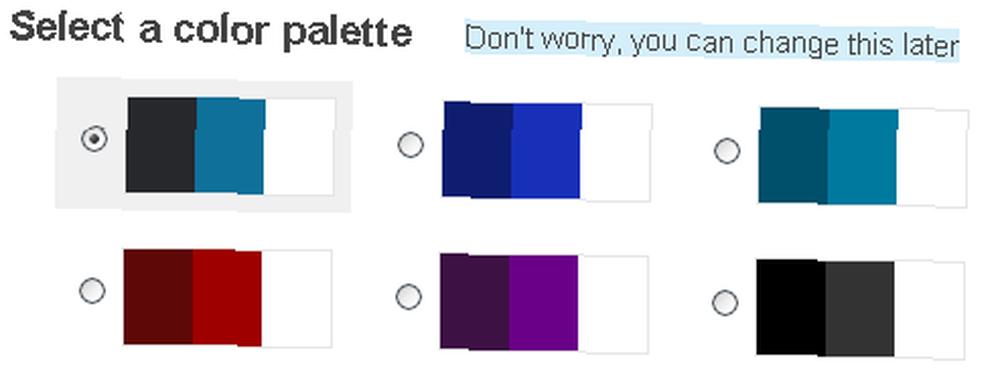
Ardından renk düzeninizi seçebilirsiniz. DevHub, renk şemalarının çoğunu basit ve sınırlı hale getirerek süreci gerçekten basitleştirmiştir. Bunu yaparak, site her zaman iyi görünecek ve senden ayrılmanın yükünü alacak.

Şimdi bu yapıldı, sizden son kullanıcı lisansını okumanız ve kabul etmeniz isteniyor. Bir avuç yasal olsa bile, bana çok basit geldi. Kendiniz için okumalısınız ve herhangi bir sorunuz varsa, yasal bir uzmanla görüşün. Ben avukat değilim, internette de oynamam.
Nakit inek sitenizin son düzenlemesinde. DevHub size sayfanın nasıl görüneceğine dair bir ipucu sunuyor, ancak onu daha da çok değiştirmenize yardımcı olacak bazı AJAX elemanları ile.
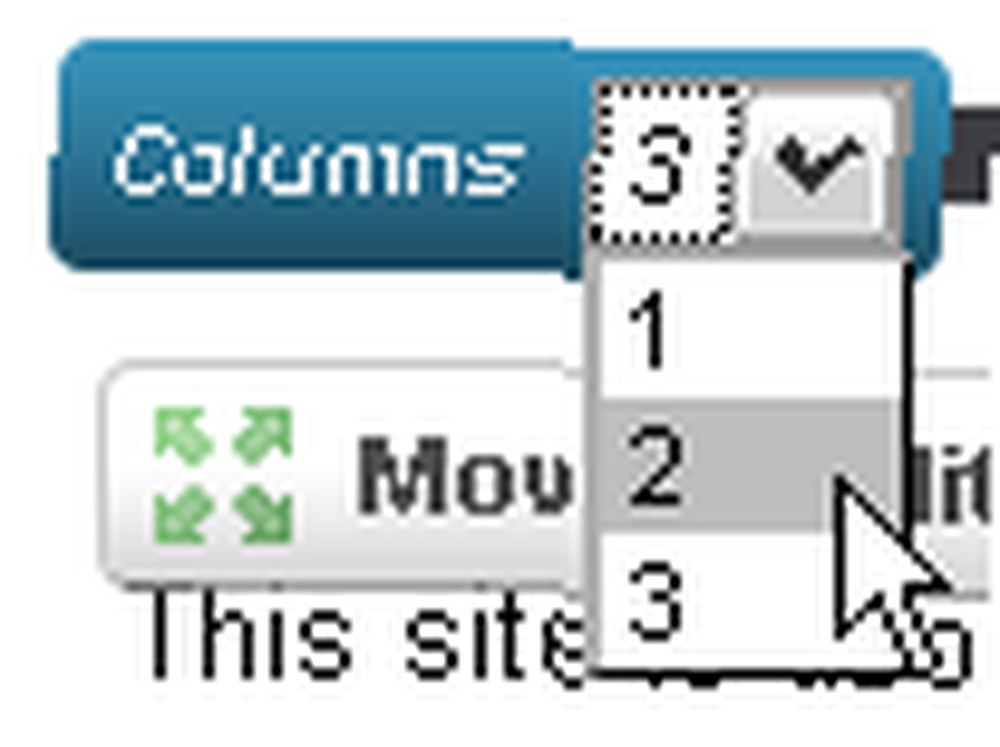
Sütun sayısını değiştirebilirsiniz. Sadece üç seçenek var, ama gerçekten üç sütundan daha fazla olan herhangi bir şey sadece darmadağın görünüme sahip ve okuyucularınızı kaybedecek.

Sayfadaki öğeleri yeniden konumlandırmak için sürükleyip bırakabilirsiniz. Yeşiller, şu anda düşürürseniz öğenin nereye ineceğini gösterir.

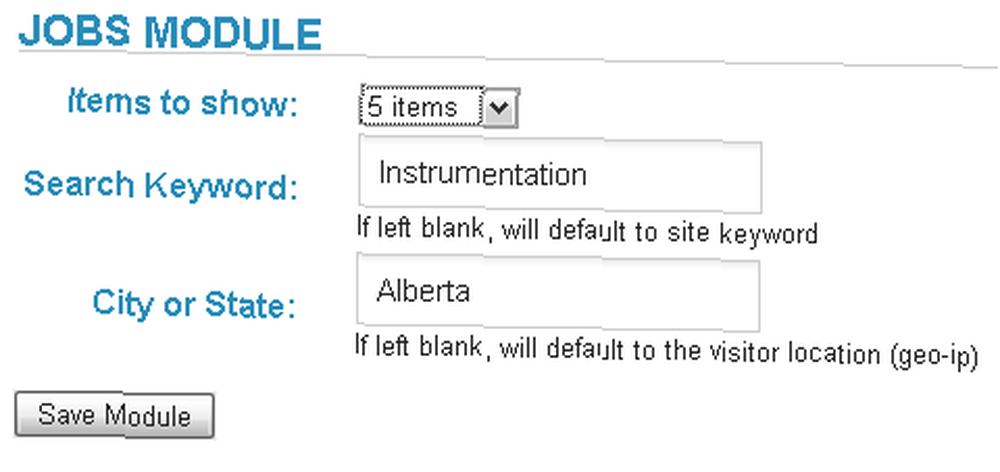
Modülün ne göstereceğini ince ayar yapabilirsiniz. İçinde Anahtarkelime Ara alan birden fazla kelime ekleyebilirsiniz. Verimlilik için bir taneyle gittim. Şehir veya Devlet alanında, Kuzey Amerika dışındaki şehirlerin veya devletlerin ortaya çıkıp çıkmadığını bilmiyorum. Bir şans ver, yapacaklarına eminim. Bu, reklamlarınızı GERÇEKTEN hedef kitlenize hedeflemenize yardımcı olur ve birkaç dolar kazanma şansınızı artırır.

DAHA FAZLA modül veya widget ekleyebilirsiniz. Buna dikkat et! Bazı insanlar, sitelerini yeterince reklamla karartırlarsa, daha sık tıklandıklarını düşünüyorlar. Öyle değil. Ne olacak, siteniz ölecek, parasız ve yalnız olacak.

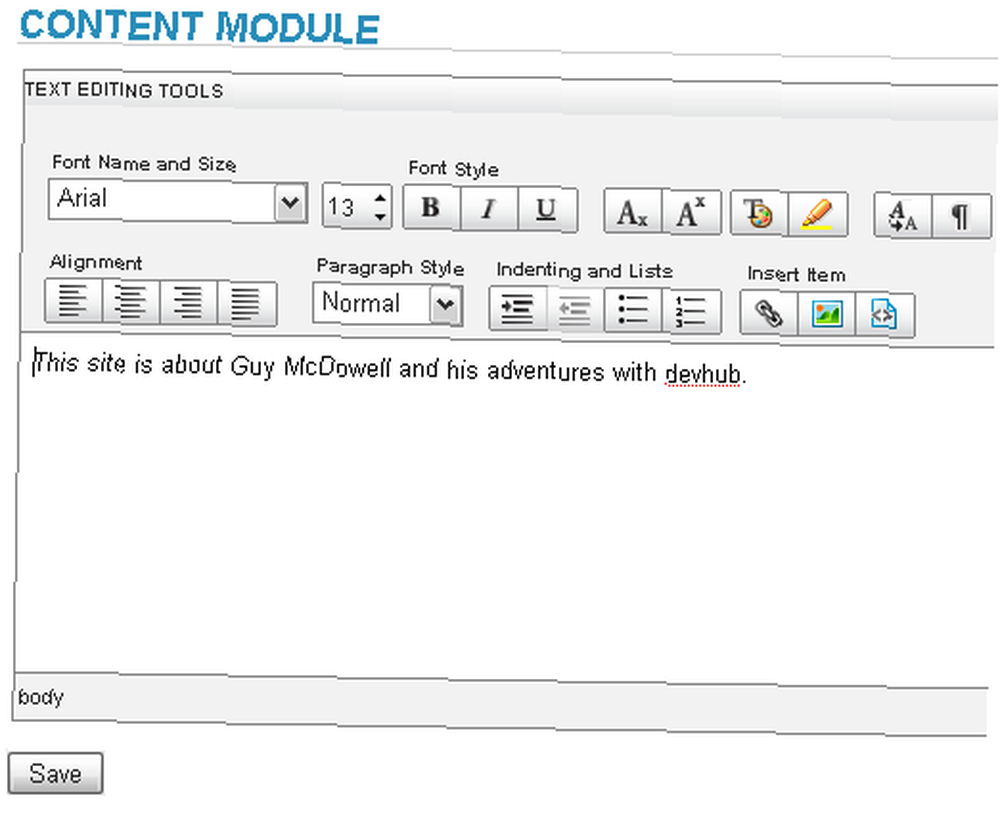
Ve son olarak, gerçekten önemli olan kısmı, HTML veya herhangi bir programlama dili hakkında bir şey bilmeden içerik ekleyebilir veya düzenleyebilirsiniz. İçerik modülü Bir kelime işlem programında bulabileceğiniz düzenleme özelliklerinin çoğuna sahiptir..

Tüm bu ayarları yaptıktan sonra, nasıl görüneceğini görmek için sitenizi önizleyebilirsiniz. Eski püskü değil, ha??

Elbette, orada gerçek bir içerik varsa daha iyi gözükürdü. Ancak, bunun DevHub'ın para kazanılan, iyi görünen ve ücretsiz bir web sitesi oluşturmanıza yardımcı olabileceğini çok iyi gösterdiğini düşünüyorum. İşte buradaki trifecta millet..
Doğal olarak, tüm bu soruya yalvarır. Bir DevHub web sitesi ile ne kadar kazanabilirsiniz? Ben gerçekten bilmiyorum. Bu, siteyi pazarlama ve ziyaretçiyi yönlendirmeye yönelik kabiliyetinizdir. Daha sonra, umarım, gördüklerini severler ve birkaç bağlantıya tıklarlar ve belki bazı bağlı ürünleri satın alırlar. Evet, muhtemelen kendi web sitenize kendi bağlı kuruluş ve PPC ilişkilerinizi kurarsanız daha fazlasını yapabilirsiniz, ancak ne kadar çoğumuz kendi web sitemize uygun bir web sitesi yapabiliriz??
Diyelim ki, sitenizden ayda yalnızca yüz dolar kazanıyorsunuz. Bu yeni bir site için oldukça yüksek, ancak yapılabilir. O kadar değil mi? Ancak DevHub, 10 farklı siteyi ücretsiz olarak ayarlamanızı sağlar. Yani, her sitenin yaklaşık yüz dolar kazanmasını sağlayabiliyorsanız, bu ayda bin dolar kazanıyor! Gündelik işten ayrılmak veya emekli olmak için yeterli değil, ancak belki evden biraz daha hızlı ödeme yapmanıza yardımcı olabilir veya peşinat yatırmanıza yardımcı olabilir.
Baştan sona tüm sürecin beni on dakikadan az bir sürede aldığını unutmayın. Anında web varlığı ve cebinden bir kuruş değil. İşte millet! Bana teşekkür etme, DevHub'a teşekkür et..
Siteniz yayınlanmadan önce bir miktar lorem ipsum metni oluşturmanız mı gerekiyor? Jeneratörleri ve lorem ipsum metni hakkında daha fazla bilgi edinin. Lorem Ipsum Metni Nedir ve Ne Demektir? Lorem Ipsum Metin Nedir ve Ne Demektir? Lorem ipsum metni nedir, nereden geldi ve nasıl kendiniz oluşturabilirsiniz? Bu soruları ve daha fazlasını cevaplıyoruz. .











