
Joseph Goodman
0
2394
700
Bir web sitesinin nasıl yapıldığına dair kılavuzumuzu okuduysanız, Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bir Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Bugün size eksiksiz bir web sitesi baştan yapma sürecinde size rehberlik edeceğim. Bu zor geliyorsa endişelenme. Size her adımda rehberlik edeceğim. Becerilerinizi geliştirmek için ne yapmanız gerektiğini merak ediyor olabilirsiniz. Bir fotoğraf slayt gösterisi yapmak şaşırtıcı derecede kolay bir iştir ve size bir programlama işi için gereken değerli becerileri öğretebilecek olanıdır. 10 Şu Anda İsteğe Bağlı Bilgisayar Programlama İşleri Şu Anda İsteğe Bağlı 10 Bilgisayar Programlama İşleri Mevcut manzarada zorlu olun, başarı şansınızı artırmak için aşağıdaki konsantrasyonlardan birine odaklanmayı düşünün. .
Bugün size sıfırdan bir JavaScript slayt gösterisi oluşturmayı göstereceğim. Hemen atlayalım!
Ön şartlar
Kodlamaya başlamadan önce bir şeyler bilmeniz gerekir. Uygun bir web tarayıcısı ve seçtiğiniz bir metin editörü yanında (Sublime Text'i öneririm), HTML, CSS, JavaScript, ve jQuery.
Becerilerinize bu kadar güvenmiyorsanız, Belge Nesne Modeli JavaScript ve Web Geliştirme Kullanma: Belge Nesne Modeli Kullanma JavaScript ve Web Geliştirme: Belge Nesne Modelini Kullanma hakkındaki kılavuzumuzu okuduğunuzdan emin olun. JavaScript'in çalıştığı belge iskeleti. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. ve 5 CSS Öğrenme Adımları 5 CSS Öğrenme ve Kick-Ass CSS Büyücü Olma 5 Bebek CSS Öğrenme ve Kick Ass Ass CSS Büyücü Olma CSS, son on yılda görülen en önemli değişiklik web sayfaları, ve stil ile içeriğin ayrılmasının önünü açtı. Modern bir şekilde, XHTML semantik yapıyı tanımlar…. JavaScript’e güveniyorsanız ancak daha önce hiç jQuery kullanmadıysanız, jQuery A için temel kılavuzumuza bakın: Javascript Programcıları için JQuery A Temel Kılavuzu ninja gibi kodlamaya başlamanıza yardımcı olur. .
1. Başlarken
Bu slayt gösterisi birkaç özellik gerektirir:
- Görüntüler için destek
- Görüntüleri değiştirmek için kontroller
- Bir metin başlığı
- Otomatik mod
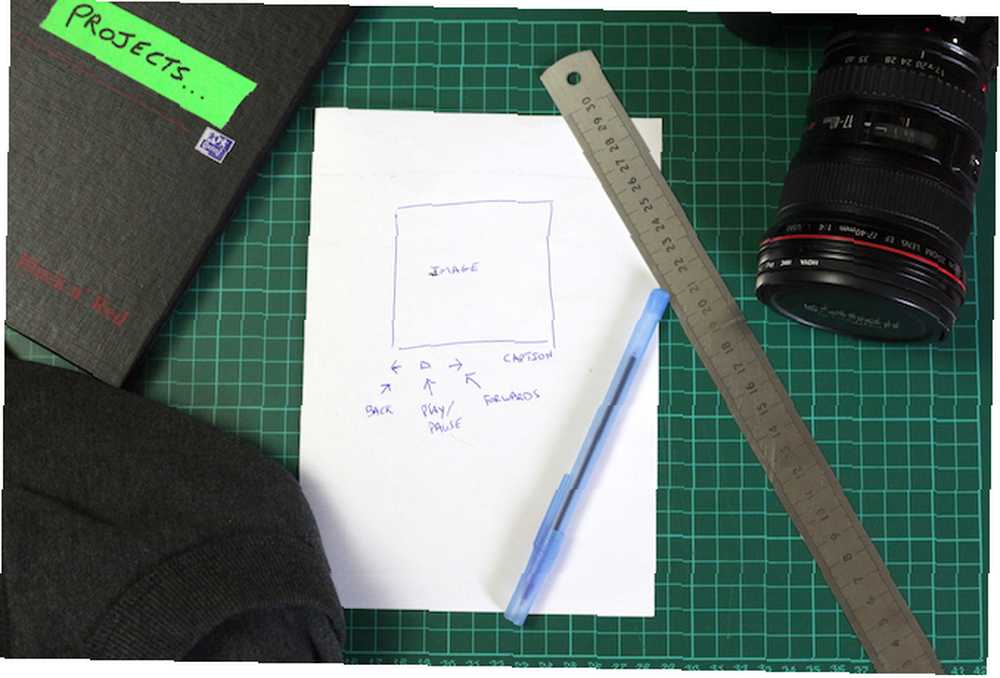
Basit bir özellik listesi gibi görünüyor. Otomatik mod, görüntüleri otomatik olarak sıradaki görüntüye ilerletir. İşte herhangi bir kod yazmadan önce yaptığım kaba taslak:

Neden planlamayı zahmete soktuğunuzu merak ediyorsanız, tarihteki en kötü programlama hatalarına bir göz atın. Tarihin En Kötü 10 Programlama Yanılgısı Tarihin 10 En Kötü Programlama Yanılgısı Biraz hatalı kod örneği, felakete büyük ölçüde neden oldu. Aşağıdaki, tarihteki en kötü programlama hatalarından 10 tanesidir. . Bu proje kimseyi öldürmez, ancak daha büyük bir kod üzerinde çalışmadan önce sağlam bir kod anlayışı ve planlama prosedürleri olması çok önemlidir - sadece kaba bir taslak olsa bile.
İşte başlamanız gereken ilk HTML. Bunu, uygun bir isim gibi bir dosyaya kaydedin. index.html:
MUO Slayt gösterisi 
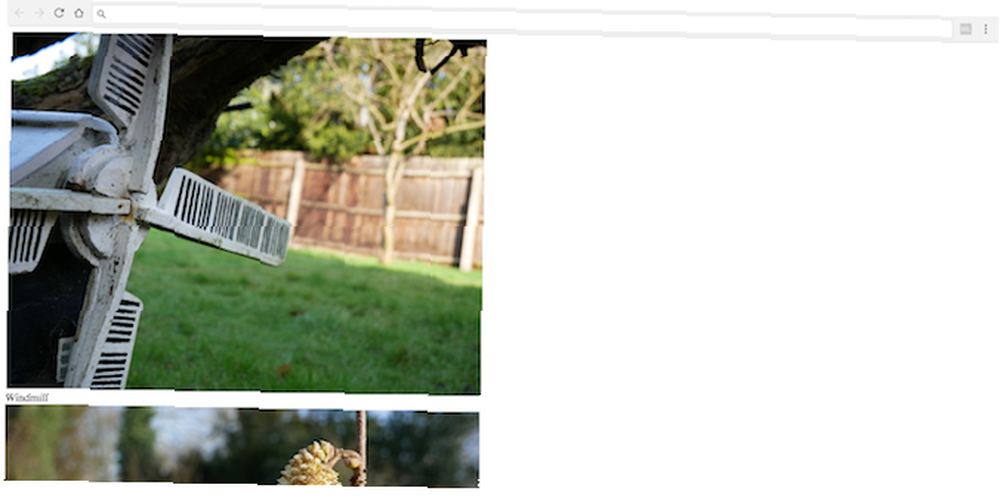
Biraz çöp değil mi? İyileştirmeden önce onu parçalayalım.
Bu kod içerir “standart” HTML, kafa, stil, senaryo, ve vücut etiketleri. Bu bölümler, herhangi bir web sitesinin temel bileşenleridir.. JQuery Google CDN aracılığıyla eklenmiştir - şu ana kadar benzersiz veya özel bir şey yok.
Vücudun içinde bir kimliği olan bir div showContainer. Bu slayt gösterisini saklamak için bir sarıcı veya dış kaptır. Bunu daha sonra CSS ile geliştireceksiniz. Bu kabın içinde, her biri benzer bir amaca sahip olan üç kod bloğu vardır..
Bir ebeveyn sınıfı, bir sınıf ismi ile tanımlanır. imageContainer:
Bu, tek bir slaytı saklamak için kullanılır - bir görüntü ve resim yazısı bu kabın içinde saklanır. Her kabın karakterlerden oluşan benzersiz bir kimliği vardır. ben_ ve bir sayı. Her kabın farklı bir sayısı vardır, bir ila üç.
Son bir adım olarak, bir resme atıfta bulunulur ve resim yazısı bir div içinde altyazı sınıf:

Bu CSS’yi stil etiketler:
html font-family: helvetica, arial; #showContainer / * Tüm görüntüler için ana sarmalayıcı * / width: 670px; dolgu maddesi: 0; marj: 0 otomatik; taşma: gizli; pozisyon: göreceli; .navButton / * Düğmelerin güzel görünmesini sağlar * / imleç: pointer; şamandıra: sol; genişlik: 25 piksel; yükseklik: 22px; dolgu maddesi: 10px; kenar boşluğu: 5 piksel; taşma: gizli; metin hizalama: orta; Beyaz renk; yazı tipi ağırlığı: kalın; yazı tipi boyutu: 18 piksel; arkaplan: # 000000; opaklık: 0.65; kullanıcı seçimi: yok; .navButton: hover opacity: 1; .caption float: sağ; .imageContainer: not (: first-child) / * İlk * / ekran dışındaki tüm resimleri gizle: none;
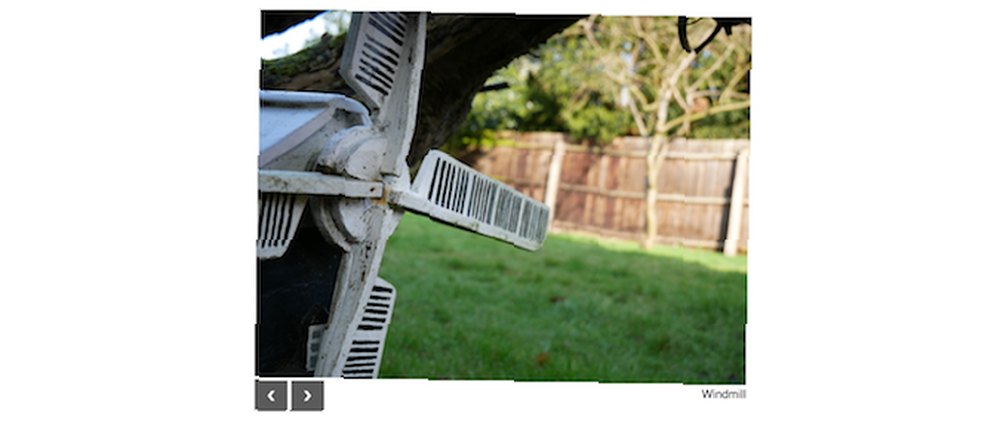
Bu şimdi çok daha iyi görünüyor? Koduna bir göz atalım.
Panasonic G80 / G85 kameradan örnek resimler kullanıyorum Panasonic Lumix DMC-G80 / G85 İnceleme Panasonic Lumix DMC-G80 / G85 İnceleme Lumix G85, Panasonic'in en son teknolojiye sahip aynasız kamerası ve HDMI bölümünde ciddi bir yumruk getiriyor çıkış ve 4K kayıt - tümü 1000 $! gözden geçirmek. Bu görüntülerin hepsi 670 x 503 piksel, bu yüzden bu slayt gösterisi çoğunlukla bu boyuttaki resimlerin etrafında tasarlandı. Farklı boyutta görüntüler kullanmak istiyorsanız, CSS’yi uygun şekilde ayarlamanız gerekir. Resimlerinizi eşleşen boyutlara göre yeniden boyutlandırmanızı öneririz - farklı boyutlardaki farklı görüntüler stil sorunlarına neden olur.
Çoğu Bu CSS’in açıklaması açıklayıcıdır. Görüntüleri saklamak, her şeyi ortalamak, yazı tipini, düğme ve metin rengiyle birlikte sıralamak için kabın boyutunu tanımlayan kod var. Daha önce karşılaşmamış olabileceğiniz birkaç stil var:
- imleç: işaretçi - Bu, imleci düğmelerin üzerine getirdiğinizde imleci bir oktan işaret parmağına değiştirir.
- opaklık: 0.65 - Bu, düğmelerin şeffaflığını artırır.
- kullanıcı seçimi: yok - Bu, düğmelerin üzerindeki metni yanlışlıkla vurgulayamamanızı sağlar.
Bu kodun çoğunun sonucunu düğmelerde görebilirsiniz:

Buradaki en karmaşık kısım, garip görünen çizgi.
.imageContainer: not (: first-child)
Oldukça sıradışı görünebilir, ancak oldukça açıklayıcıdır..
İlk olarak, ile herhangi bir öğeyi hedefliyor imageContainer sınıf. :değil() sözdizimi, parantez içindeki herhangi bir öğenin olması gerektiğini belirtir dışlanan bu tarzdan. Sonunda, :ilk çocuk sözdizimi, bu CSS'nin, isimle eşleşen herhangi bir öğeyi hedeflemesi gerektiğini belirtir. fakat ilk elemanı yoksay. Bunun nedeni basit. Bu bir slayt gösterisi olduğundan, bir kerede yalnızca bir görüntü gerekir. Bu CSS, birinciden ayrı olan tüm görüntüleri gizler.
3. JavaScript
Bulmacanın son parçası JavaScript. Bu aslında slayt gösterisinin doğru çalışmasını sağlamak için bir mantıktır.
Bu kodu senaryo etiket:
$ (document) .ready (function () $ ('# önceki'). on ('click', function () // Önceki resme değiştir $ ('# im_' + currentImage) .stop (). fadeOut (1); reducImage (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# next'). on ('click', function () / / Bir sonraki resme değiştir $ ('# im_' + currentImage) .stop (). FadeOut (1); artışImage (); $ ('# im_' + currentImage) .stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; function enhanImage () / * currentImage değerini 1 artırın * * totalImages'tan * büyükse 1 değerini sıfırlar * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; function reducImage () / * currentImage'ı 1 azaltır. * 1 * / --currentImage ise küçükse totalImages değerine sıfırlar; eğer (currentImage) < 1) currentImage = totalImages; );
Karşı sezgisel görünebilir, ancak ilk kod bloklarını atlayacağım ve kodu yarıya kadar açıklamaya doğrudan atlayacağım - endişelenmeyin, kodun tamamını açıklıyorum!
İki değişken tanımlamanız gerekir. Bunlar slayt gösterisinin ana yapılandırma değişkenleri olarak düşünülebilir:
var currentImage = 1; var totalImages = 3;
Bunlar, slayt gösterisindeki toplam resim sayısını ve başlaması gereken resim sayısını kaydeder. Daha fazla görüntünüz varsa, sadece totalImages toplam görüntü sayısına göre değişebilir..
İki fonksiyon increaseImage ve decreaseImage ilerletmek veya geri çekilmek Geçerli resim değişken. Bu değişken birden düşük veya daha yüksekse totalImages, bire sıfırlanır veya totalImages. Bu, slayt gösterisinin sonuna ulaştığında dönmesini sağlar.
Baştaki koda dönün. Bu kod “hedefler” sonraki ve önceki düğmeler. Her düğmeye tıkladığınızda, uygun çağırır artırmak veya azaltmak yöntemleri. Tamamlandığında, ekrandaki görüntüyü tamamen kaybolur ve yeni görüntüde kaybolur ( Geçerli resim değişken).
durdurmak() yöntem jQuery içine yerleştirilmiştir. Bu bekleyen etkinlikleri iptal eder. Bu, her bir düğmeye basmanın düzgün olmasını sağlar ve fare üzerinde biraz delirirseniz yürütmek için bekleyen 100 düğmeye basmadığınız anlamına gelir. fadeIn (1) ve fadeOut (1) Yöntemler görüntüleri gerektiği gibi içeri veya dışarı siler. Sayı, solma süresini milisaniye cinsinden belirtir. Bunu 500 gibi daha büyük bir sayıya değiştirmeyi deneyin. Daha büyük bir sayı daha uzun bir geçiş süresi sağlar. Ancak çok uzağa gidin ve garip olayları görmeye başlayabilirsiniz veya “titriyor” görüntü arasındaki değişimler. İşte eylemdeki slayt gösterisi:

Otomatik İlerleme
Bu slayt gösterisi şimdi oldukça iyi görünüyor, ancak gereken son bir son dokunuş var. Otomatik ilerleme, bu slayt gösterisinin gerçekten parlamasını sağlayacak bir özelliktir. Belirli bir süre sonra, her görüntü otomatik olarak bir sonrakine ilerler. Kullanıcı yine de ileri veya geri gidebilir.
Bu, jQuery ile kolay bir iştir. Her zaman kodunuzu çalıştırmak için bir zamanlayıcı oluşturulmalıdır X saniye. Ancak, yeni kod yazmak yerine, yapılacak en kolay şey bir “tık” sonraki görüntü düğmesine basın ve mevcut kodu tüm işi yapalım.
İhtiyacınız olan yeni JavaScript: decreaseImage fonksiyon:
window.setInterval (function () $ ('# önceki'). click ();, 2500);
Burada pek bir şey yok. window.setInterval yöntem sonunda belirtilen zamana göre düzenli olarak bir kod parçası çalıştırır. Zaman 2500 (milisaniye cinsinden) bu slayt gösterisinin 2.5 saniyede bir ilerleyeceği anlamına gelir. Daha küçük bir sayı, her görüntünün daha hızlı bir şekilde ilerleyeceği anlamına gelir. tık yöntem, bir kullanıcı fareyi tıklatıyormuş gibi kodu çalıştırmak için düğmeleri tetikler.
Bugün yeni beceriler öğrendin mi? Slayt gösterilerini canlandırmak için en sevdiğin numara nedir? Aşağıdaki yorumlarda bize bildirin!
Resim Kredisi: Shutterstock.com üzerinden Tharanat Sardsri











