
Harry James
0
3860
751
 Twitter, Gmail, Facebook veya sevdiğiniz MakeUseOf gibi sıkça ziyaret ettiğiniz web siteleriniz var mı? Tarayıcınızdaki pek çok sekmeden ayrılmış, hızlı ve bağımsız bir şekilde açabilmeyi hiç istediniz mi??
Twitter, Gmail, Facebook veya sevdiğiniz MakeUseOf gibi sıkça ziyaret ettiğiniz web siteleriniz var mı? Tarayıcınızdaki pek çok sekmeden ayrılmış, hızlı ve bağımsız bir şekilde açabilmeyi hiç istediniz mi??
Aslında yapabilirsin. Bu hedefe ulaşmanın birkaç yolu var: bunlardan biri, Fluid'in yardımıyla siteye özgü bir tarayıcı oluşturmak. Daha bir başka maceracı yol, Automator ve web sitesi açılır pencere eşleştiricisi eylemi yardımıyla bu web sitelerinin HUD'lerini oluşturmaktır..
HUD Ne?
Merak ediyorsanız, HUD Heads-Up Display'in kısaltması:
Bilgisayarın GUI'sı, çalışmakta olan bir masaüstü uygulamasında mevcut görevle ilgili bilgilerin, mevcut görevden uzaklaşmayacak şekilde tasarlanmış ayrı bir pencerede iletilmesine olanak sağlayacak. (Vikipedi)
Neden biri HUD'yi kullanmak istesin ki? Anahtar kelimelerde “bilgi”, “ayrı”, ve “dikkatini dağıtmamak”. HUD'lar genellikle çalışan bir görevdeki belirli öğelerin hızlı bilgilerini görüntülemek için kullanılır. En kolay örnekler, sağlık ve güç seviyesini, silah tipini ve kalan cephaneyi gösteren FPS oyunlarındaki küçük pencerelerdir..
Mac OS X'te, Expos® ve Dashboard uygulamaları için ekran modları, iPhoto'daki hareketli araçlar paletleri, tam ekran QuickTime'da düğmeler ve kontroller için ekranlar şeklinde birçok HUD örneği görebiliriz..
HUD'ın doğası, favori sitelerimizin hızlı ve bağımsız (mini) pencerelerini görüntülemeyi mükemmelleştirir.
Automator İş Akışı Oluşturma
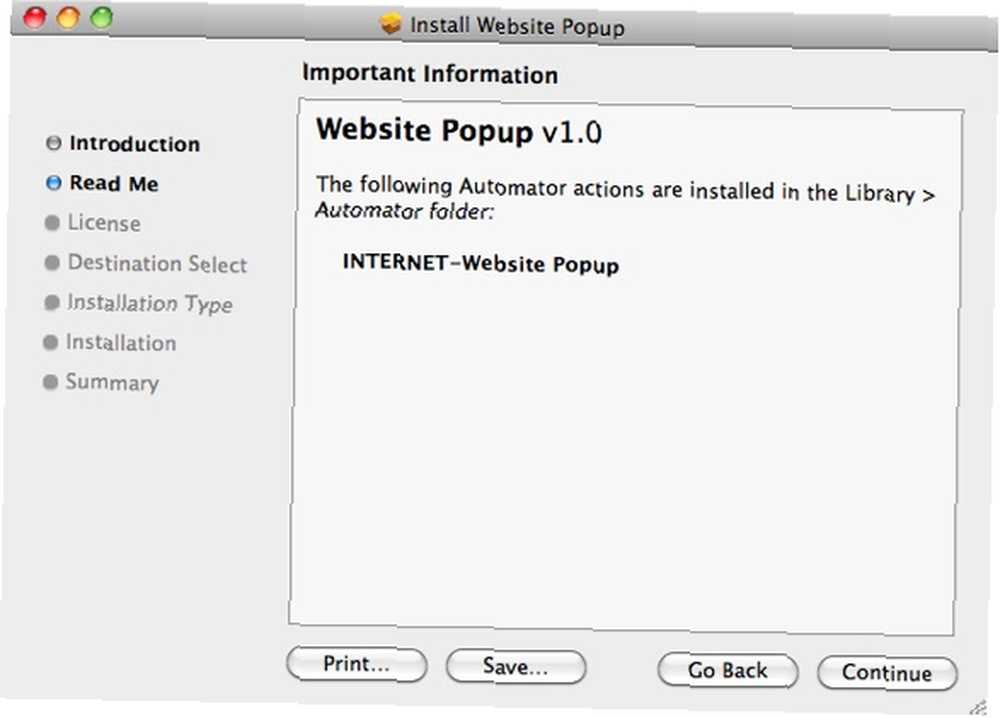
Yapmanız gereken ilk şey, Web Sitesi Popup otomatikleştirici eylemini indirmek ve sisteminize yüklemek. Kurulum yönetici erişimine sahip olmanızı gerektirir.

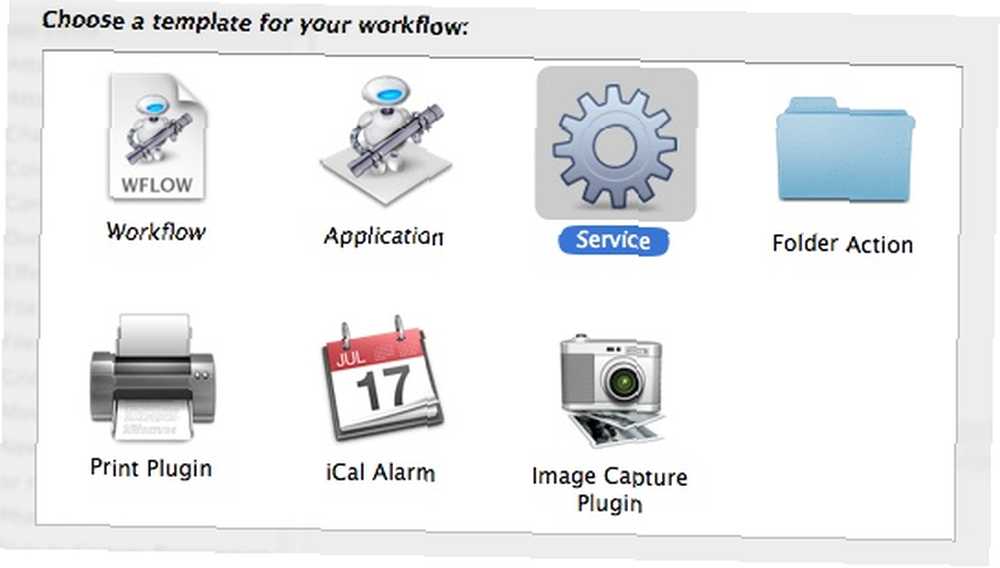
Web Sitesi Açılışı bir otomatik işlem olduğundan, kullanmak için Otomatikleştiriciye ihtiyacımız vardır. Uygulamayı açın ve kullanmak istediğiniz şablonu seçin. Bugünkü projemiz için ikisini de kullanmanızı öneririm “Uygulama” veya “Hizmet”. Her iki seçenek de bağımsız ve iş akışlarına kolay erişim yaratacaktır, ancak Hizmeti, Servis menüsünden daima erişilebilir olacak şekilde ayarlayabileceğiniz için Kişisel olarak Uygulama Üzerinden Servis seçerim..

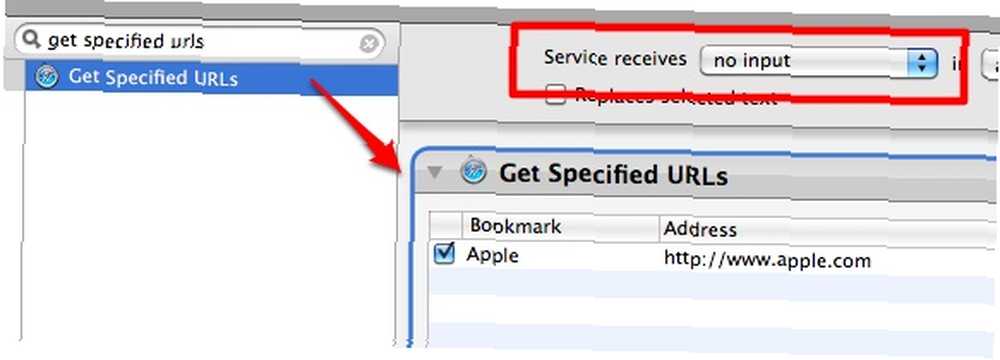
Girdi almamak için servisi ayarlayın ve “Belirtilen URL’leri Alın” kütüphaneden eylem (belirtilen eylemleri hızlı bir şekilde bulmak için arama işlevini kullanabilirsiniz). Ardından, eylemdeki web adresini açmak istediğiniz URL olarak değiştirin..

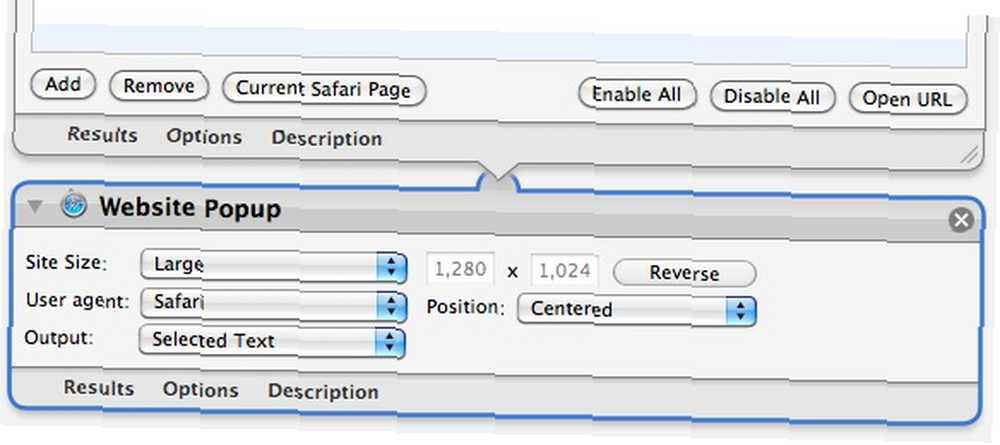
Sonra, ekle “Web sitesi PopUp” aksiyon. Bu eylemde ayarlayabileceğiniz birkaç ayar olduğunu fark edeceksiniz..

İlk ayar “Site büyüklüğü”. HUD paletini ayarlamak için seçeneğiniz vardır. “Büyük“, “Orta“, “iPhone“, “iPhone (Manzara)” ve “görenek” Sayıyı piksel cinsinden yazabileceğiniz boyut giriş kutuları ile birlikte.
İkinci ayar “Kullanıcı Temsilcisi”. Sitenin HUD'nuzu olarak algılamasını isteyip istemediğinizi seçebilirsiniz. “Safari” veya “iPhone”.
“pozisyon” ayarı, HUD'un açılacağı konumu belirlemenizi sağlar. Değerini “ortalanmış” veya “İşaretçi'de“.
Son ayarın işlevini gerçekten anlamıyorum - “Çıktı“. Hangi seçeneği seçtiğimde sonuçta hiçbir fark bulamadım. Bu yüzden sadece izin.
Her şey ayarlandıktan sonra, iş akışını kaydedin ve uygun bir isim verin..

Kısayollar, Durulama ve Tekrarlama
En sevdiğiniz sitelerden birine bir HUD paleti oluşturmayı bitirdiniz. Uygulayabileceğiniz son dokunuş, kısayol tuş kombinasyonunu atamak ve buna hızlıca erişebilmek için.
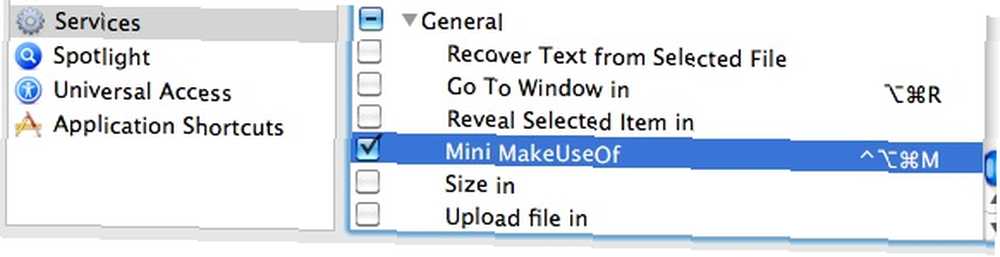
Kısayol atamak için gitmenizi gerektirir. “Sistem Tercihleri - Klavye - Klavye Kısayolları - Servisler“.

Artık favori sitenizi istediğiniz zaman başlıkları göstererek ve atanmış kısayol tuşunu kullanarak herhangi bir uygulamadan açmaya hazırsınız..
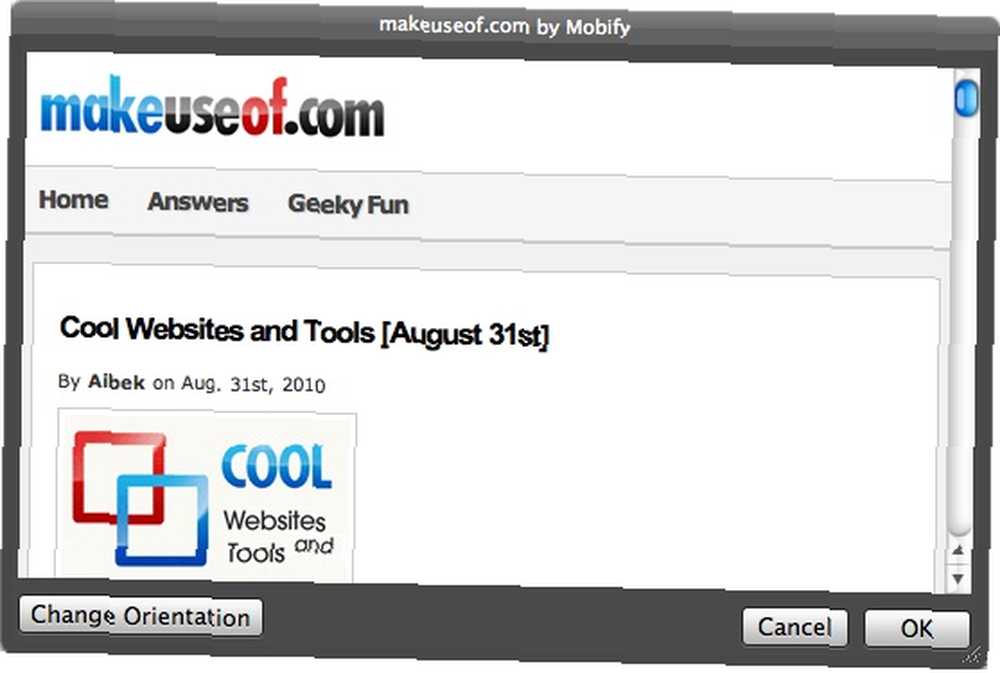
Olasılıkları göstermek için, işte yaptığım MakeUseOf'un iki HUD'ı. Bunlardan ilki, iPhone seçeneklerini Site Boyutu ve Kullanıcı aracısı olarak kullanıyor. Küçük bir pencerem ve MakeUseOf'un mobil versiyonunu aldım..

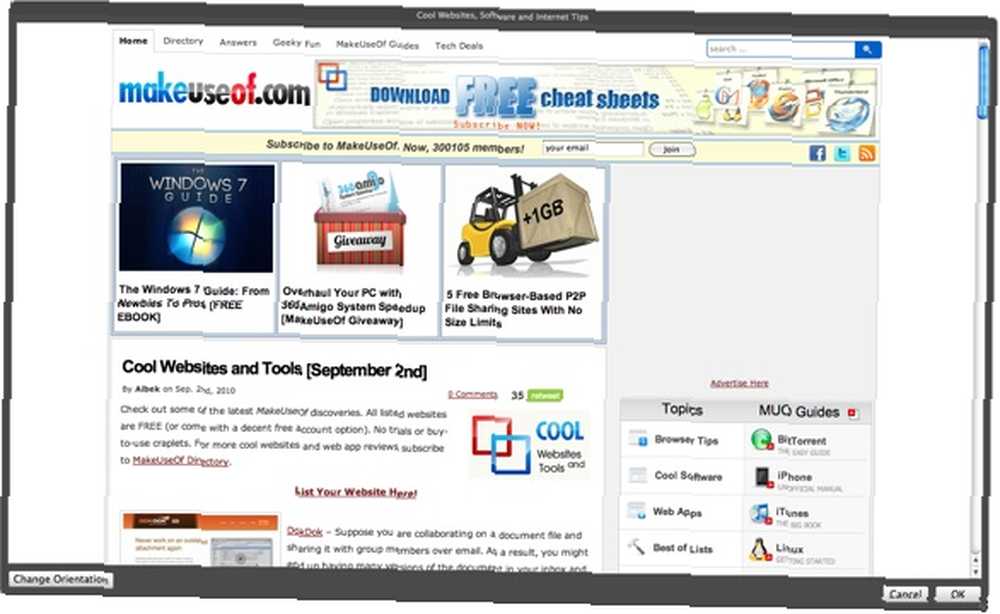
İkincisi kullanırken “Büyük” Site Boyutunda ve “Safari” Kullanıcı Temsilcisi olarak. Sonuç olarak, tam ekran bir pencerem ve MakeUseOf sitesinin tam sürümünü elde ettim..

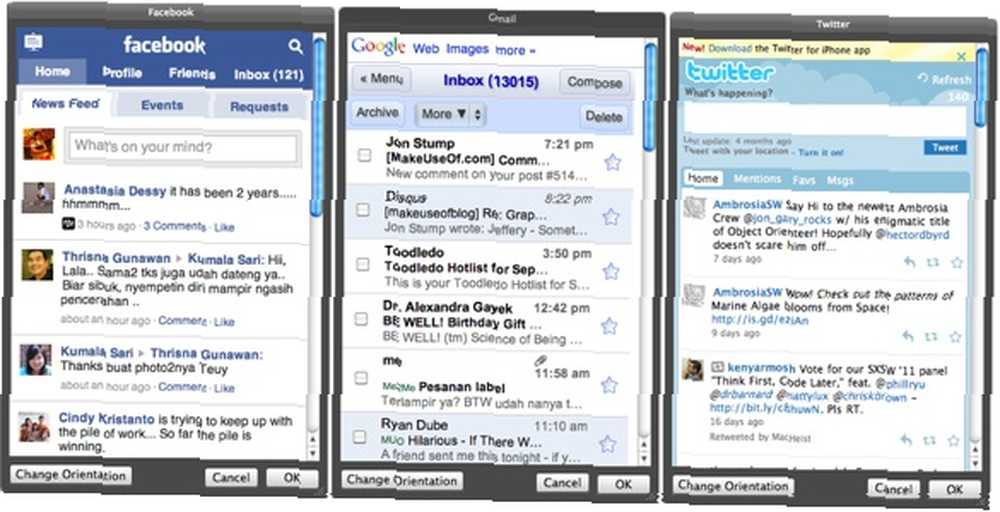
Bu yöntemi, istediğiniz diğer web sitelerinde kullanabilirsiniz. Sadece durulayın ve tekrarlayın. İşte Facebook, GMail ve Twitter için yaptığım diğer mini HUD'lere örnekler.

Web uygulamaları HUD paletlerine dönüştürülecek mükemmel adaylardır. Yukarıda benim seçtiklerim. Ya sen? Bu yöntemi kullanarak hangi sitelere veya web uygulamalarına erişmek istersiniz? Aşağıdaki yorumları kullanarak listenizi paylaşın.











