Joseph Goodman
0
2702
172
 Nasıl bir araya getirildiğini görmek için bir web sayfasının koduna dalmak ister misiniz? Bir zamanlar istekli bir web tasarımcısı olarak, benim için bir alışkanlıktı. Bir çok insanın hala bir web sayfasının kaynak koduna girdiğine inanıyorum. Harika bir öğrenme aracıdır. Bazen sadece bir medya dosyasının nasıl yerleştirildiğini görmek için yapıyorum; veya bazı ilginç yorum bilgileri için veya yalnızca ilginç meta etiket verilerini görmek için.
Nasıl bir araya getirildiğini görmek için bir web sayfasının koduna dalmak ister misiniz? Bir zamanlar istekli bir web tasarımcısı olarak, benim için bir alışkanlıktı. Bir çok insanın hala bir web sayfasının kaynak koduna girdiğine inanıyorum. Harika bir öğrenme aracıdır. Bazen sadece bir medya dosyasının nasıl yerleştirildiğini görmek için yapıyorum; veya bazı ilginç yorum bilgileri için veya yalnızca ilginç meta etiket verilerini görmek için.
Ancak ciddi adamlar için kaynak kod genellikle bir bilgi madenidir. Bir rakibin SEO stratejisinin arka kapısı - anahtar kelime kullanımı, tasarım optimizasyonu vs. Kısaca, adam ne yapıyor ve ne yapıyor?.
Her tarayıcının bir not defteri gibi yerleşik bir görüntüleyicisi vardır. Yaygın olarak altında bulunan Görünüm menüsünde, bir fare dokunuşuyla istemci tarafı kaynak kodunu görüntüler. Çoğunlukla olsa da, zengin özelliklere sahip değildir. Örneğin, yazı tipi yüzünü değiştirme özelliği iyi olurdu. Ayrıca, dosyayı kaydetmeden önce bir yorum eklenmesi de genellikle salt okunur olduğu için mümkün değildir. Bu sadece bir izleyici olmak içindir”¦ kelime “˜editör 'biraz hasta seçilmiş.
Öyleyse tarayıcımızın seçtiğimiz editörü kullanmasını sağlayabilir miyiz? Neyse ki, tarayıcıların çoğu bu fikre açık. İşte Firefox, Internet Explorer ve Opera'da kendi tercihlerimizi nasıl artıracağız?.
Mozilla Firefox
Firefox 3'ün varsayılan görüntüleyicisine Sayfa kaynağını görüntüle. Metin boyutunu değiştirmek için temel seçeneklere, sözdizimi vurgulama ve uzun satırları kaydırma özelliğine sahiptir. Sevdiğim bir özellik, Firefox’un web sayfasının belirli bir alanı için kaynağı görmeme izin vermesidir (Sağ tıklama - Seçim kaynağını görüntüle).
Ancak başka bir editör seçmek için şunu yapalım:
- tip about: config adres çubuğunda. Gelen uyarıyı görmezden gelin ve devam edin.
- Uygulama tercihleri sayfasında, sayfanın alt tarafına gidin veya tarayıcıyı kullanın. bulmak (CTRL + F) iki değer aramak için.
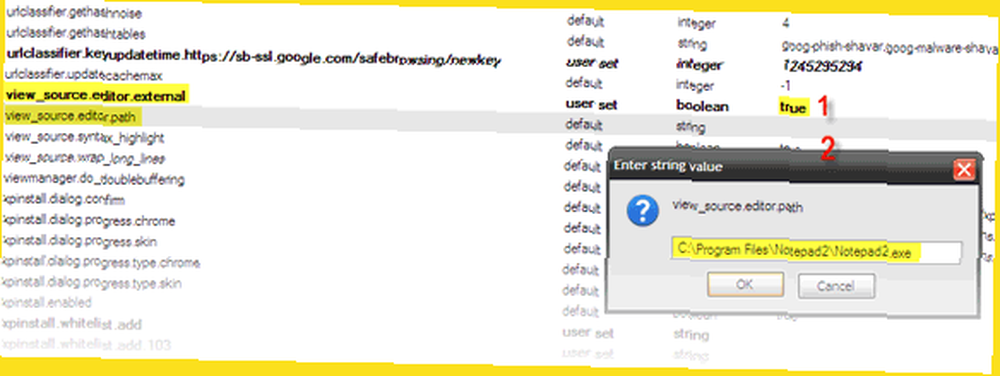
- Bul ve vurgula view_source.editor.external. Çift tıklayın ve geçiş yapmak “doğru”.
- Sonra, hemen altında bul ve vurgula view_source.editor.path. Üzerine çift tıklayın ve tercih ettiğiniz düzenleyicinin yeni yolunu Dize girin değer kutusu Yol yoksa veya çalıştırılabilir değilse, dahili görüntüleyici kullanılacaktır.

Bitti!
Firefox, bir web sayfasının kaputunun altına girmeye yardımcı olan bir dizi eklentiye sahiptir. MakeUseOf'taki bir meslektaş olan Ann Smarty, SearchEngineJournal.com adresindeki bir dış postada bunlardan yedi tanesini kapsamlı bir şekilde ele aldı. Belirtilen 7 eklentiden sadece tarayıcının en son sürümü için sadece Biçimlendirilmiş Kaynağı Görüntüle güncellenmiyor.
Internet Explorer
IE8’in kaynak görüntüleyicisi Görünüm - Kaynak standart seçeneklerden başka bir şey eklemiyor. Ama yerleşik Geliştirici Araçları Bu özellik IE8’e bazı ekstra dişler ve bizler için seçtiğimiz editöre sahip bir seçenek sunar..
Geliştirici Araçları, bir web sayfasını ve içerdiği öğeleri CSS, Javascript ve HTML gibi öğelerin çok daha kolay hale getirdiği bir hata ayıklayıcıdır. Geliştirici araçları tarafından açılabilir ““
- IE8’i açın. Basın F12
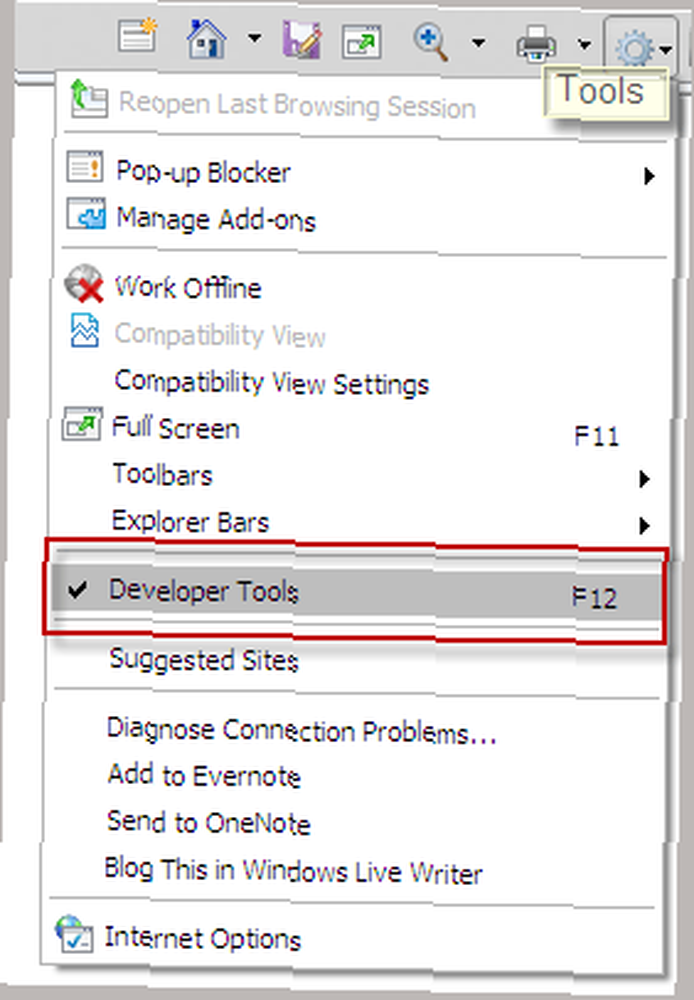
- Veya Menü tık Araçlar - Geliştirici Aracı.

Bu güçlü bir araçtır ve açıklamak için kendi başına birkaç öğretici gerektirecektir. Burada sadece kaynak kod editörünü değiştirmek istiyoruz.
- Internet Explorer’ı açın.
- Basın F12 Başlat düğmesi Geliştirici Araçları.
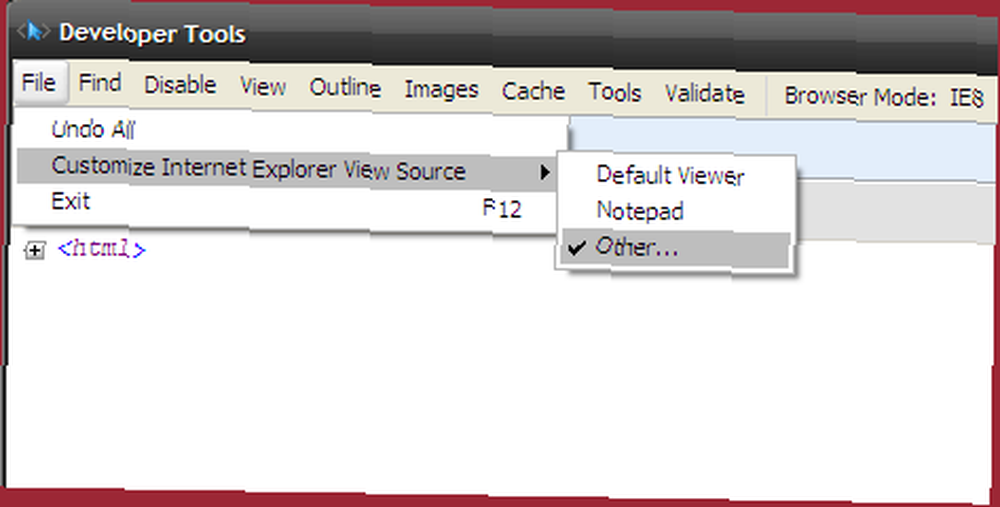
- Tıklamak Dosya; Seçmek Internet Explorer Görünüm Kaynağını Özelleştirme.

- Üç seçenek sunulur: Varsayılan Görüntüleyici, Not Defteri, Diğer”¦
- Not Defteri'ni kullanabilir veya seçtiğiniz bir editör için Diğer'i seçebilirsiniz. Programınızın konumuna göz atın, programın yürütülebilir dosyasını seçin ve Tamam'ı tıklatın. Açık yeni düzenleyici olarak ayarlamak için.
Opera
Opera v9.64, değişiklik yapmanıza ve anında kaynak düzenleyicide uygulamanıza izin verir. Kaynak editörü Görünüm - Kaynak. Opera ayrıca varsayılanı değiştirme seçeneği sunar ve kolaydır.
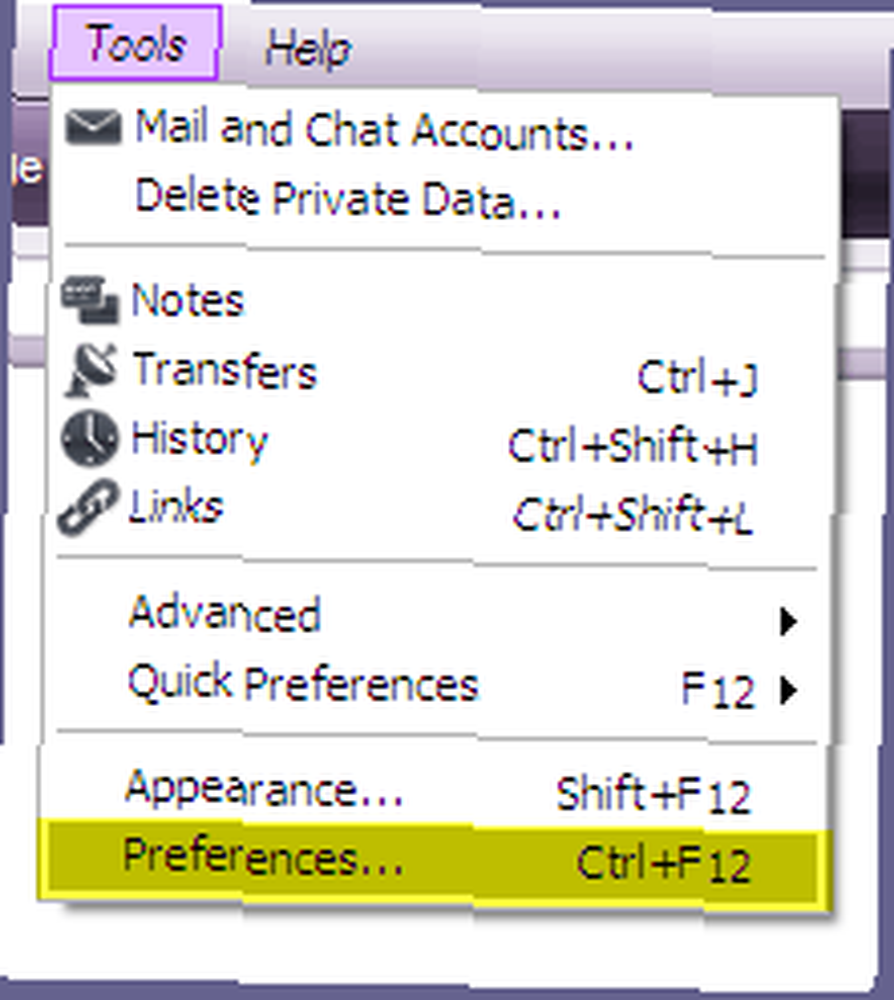
- Üzerinde Menü, tıklamak Araçlar - Tercihler.

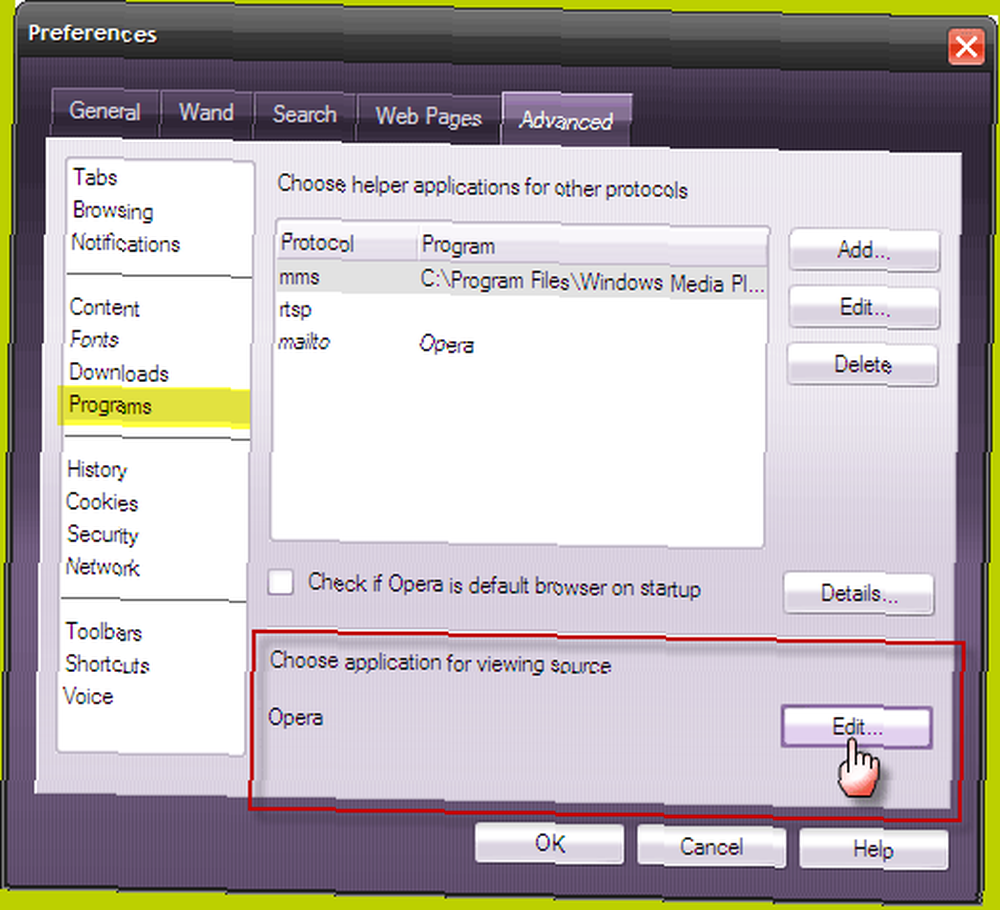
- İçinde Tercihler, seçin Gelişmiş sekme. Altında Programlar, tıklamak Düzenle için Kaynağı görüntülemek için uygulamayı seçin.

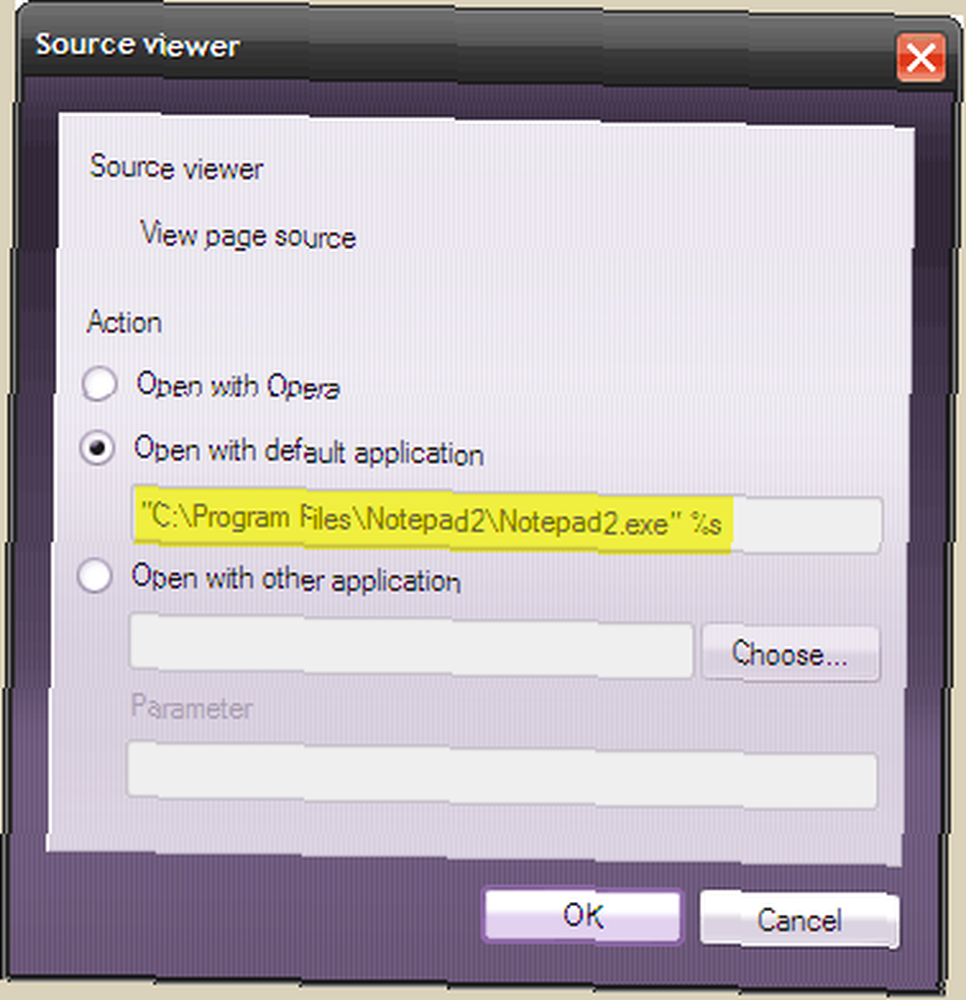
- Opera bize üç seçenek sunar,
- Opera kaynak görüntüleyicisi - dahili olanı kullanın.
- Varsayılan uygulamayla aç - tercih ettiğiniz uygulamanın yolunu belirtin.
- Diğer uygulamalarla aç - burada, seçtiğiniz programa göz atabilir, yürütülebilir dosyasını seçebilir ve editör olarak ayarlayabilirsiniz. Ayrıca, programın başlatma parametrelerini programdaki Parametre alan.

- Click tamam kaynak görüntüleyici seçeneklerini kapatmak ve değişiklikleri ayarlamak için.
Google Chrome'da kısa bir not…
Google Chrome, varsayılan kaynak görüntüleyiciyi değiştirmemize izin vermiyor (henüz!). Chrome'da bir Geliştiricisayfanın altındaki, geçerli sayfanın kaynağını görebileceğiniz bölüm, JavaScript Hata Ayıklama işlevini kullanın ve bir JavaScript konsolu açın. Kaynak görüntüleyicinin kendisi, sözdizimi vurgulaması, satır numaraları ve aktif bağlantılar ile minimalisttir..
Görünüm kaynağı seçeneği, özellikle bir web geliştiricisi için bir teşhis kitine benzer. Bu nedenle, örneğin Notepad ++, SourceEdit gibi, hatta Homesite gibi adanmış ancak yalın HTML editörleri (iyi ama ücretsiz değil) gibi daha iyi olanları kullanmak mantıklıdır. Daha fazla ücretsiz seçenek için bkz. 3 Programcılar İçin Windows Metin Editörleri 3 Programcılar İçin Windows Metin Editörleri 3 Programcılar İçin Windows Metin Editörleri .
Hakkında konuşurken “˜kod dili 'neden CSS dosyalarını temizleme araçları hakkında Damien'ın yazılarına da bakmıyorsun 11 CSS Dosyanızı Kontrol Etme, Temizleme ve Optimize Etme 11 CSS Dosyanızı Kontrol Etme, Temizleme ve Optimize Etme Faydalı Araçlar .
Kaynak görüntüleyicinizi / düzenleyicinizi değiştirdiniz mi? Yoksa varsayılana mı bağlı kalıyorsunuz? Ayrıca kendi seçim editörünüzü bize bildirin.











