
Lesley Fowler
0
1886
296
Bir web sitesi veya blog yayınlamak eğlenceli olabilir, ancak ziyaretçilerin sizinle iletişim kurmasını sağlayan bir yöntem sunmak her zaman kolay veya kolay değildir. Neyse ki, Google mükemmel bir web sitesi iletişim formu çözümü sunar: bir Google Formunu bir sayfaya yerleştirebilir ve okuyucularınızdan gelen tüm yorumları bir Google Sayfasına alabilirsiniz..
Kurulumu kolaydır, bu nedenle web siteniz için gelişmiş bir iletişim formu oluşturmaya hazırsanız, başlayalım!
Google Formlarda İletişim Formunuzu Oluşturma
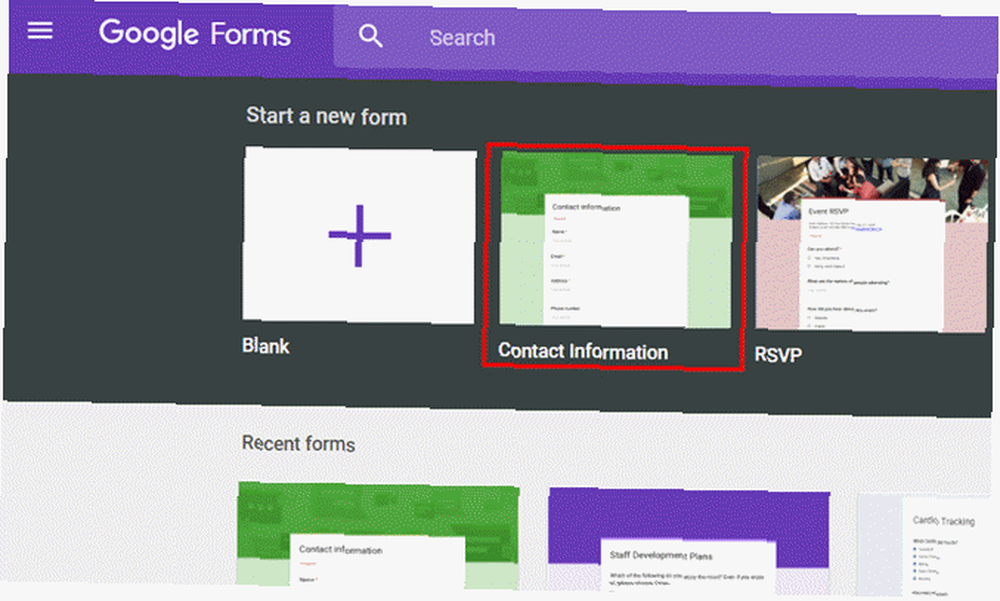
Google aslında önceden yapılmış bir teklif sunuyor “İletişim bilgileri” Google Formlar hesabınıza ilk giriş yaptığınızda şablon galerisindeki form.

Form, ad, adres, telefon numarası, e-posta adresi ve kullanıcının yorumlarını yazması için bir alan gibi standart bilgiler ister..
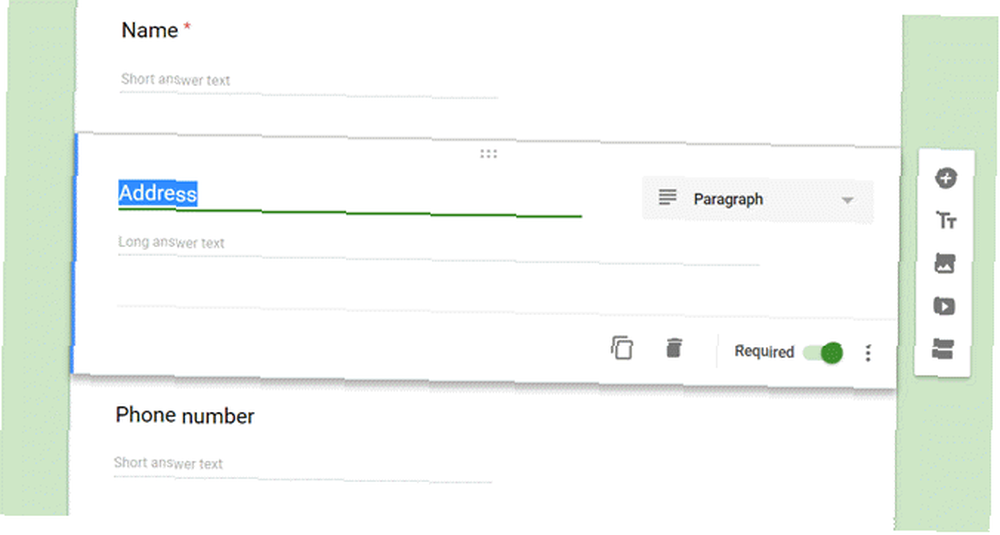
İstediğiniz bilgileri değiştirerek bu formu özelleştirebilirsiniz..

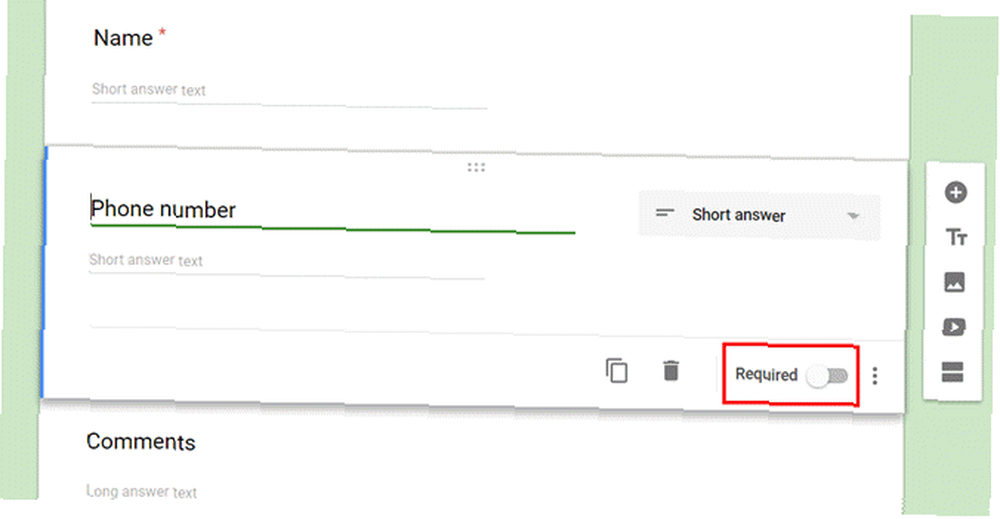
Ayrıca bu bilginin gerekli olup olmadığını değiştirebilirsiniz..
Eğer öyleyse gerekli değil, daha sonra kullanıcı bu alanı boş bırakabilir. Eğer o gerekli, o zaman kullanıcı bu alana bir şey girinceye kadar formu gönderemez.

Bu formu web sitesi iletişim formunuz olarak kullandığınız için, kullanıcının yorumlar alanına gerçekten bir şey girdiğinden emin olmak istersiniz. Öyleyse bu öğeyi ayarladığınızdan emin olun. gereklidir.

Artık Google'ın Yorum Formu şablonunun içeriğini gereksinimlerinize göre özelleştirdiğinize göre, kullanıcılarınız gerçekten kullandığında formun nasıl davranacağını özelleştirmenin zamanı geldi.
Web Sitenizin İletişim Formunu Ayarlama
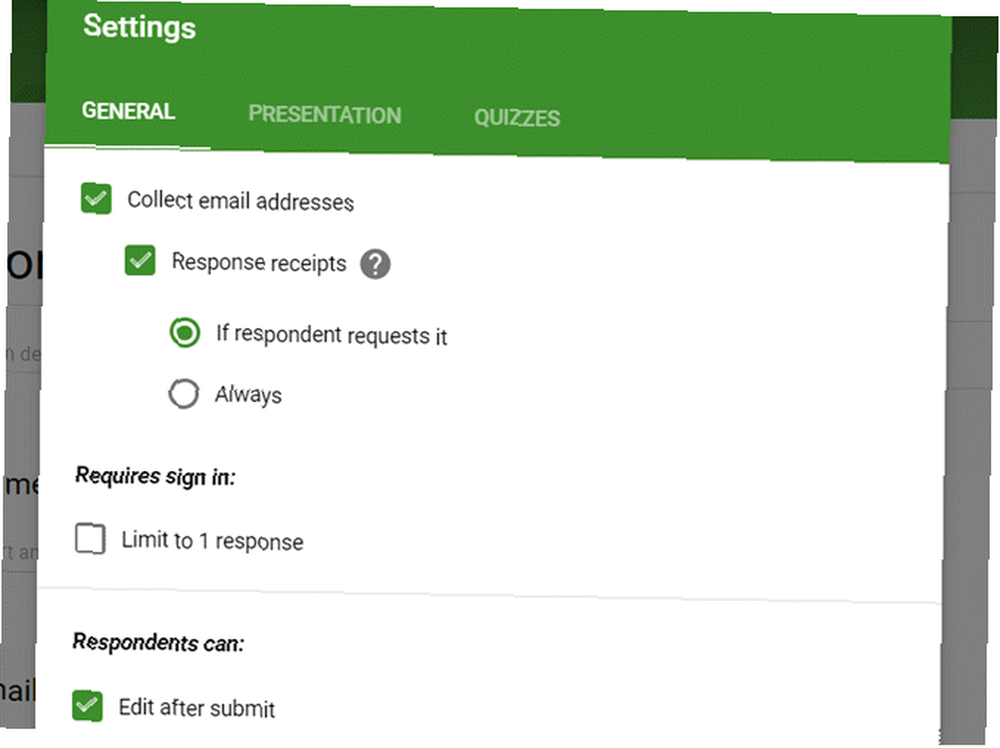
Eğer tıklarsan Ayarlar simge Genel sekmesinde, kullanıcılar web sitenizden gönderdiklerinde bu formun nasıl davranacağını denetleyebilirsiniz.
Örneğin, formun, kullanıcının vermiş oldukları e-posta adresine verdikleri yanıtların bir kopyasını göndermesini sağlayabilirsiniz..
Ayrıca, cevaplarını gönderdikten sonra cevaplarını düzenleme yeteneklerini etkinleştirebilir veya devre dışı bırakabilirsiniz..

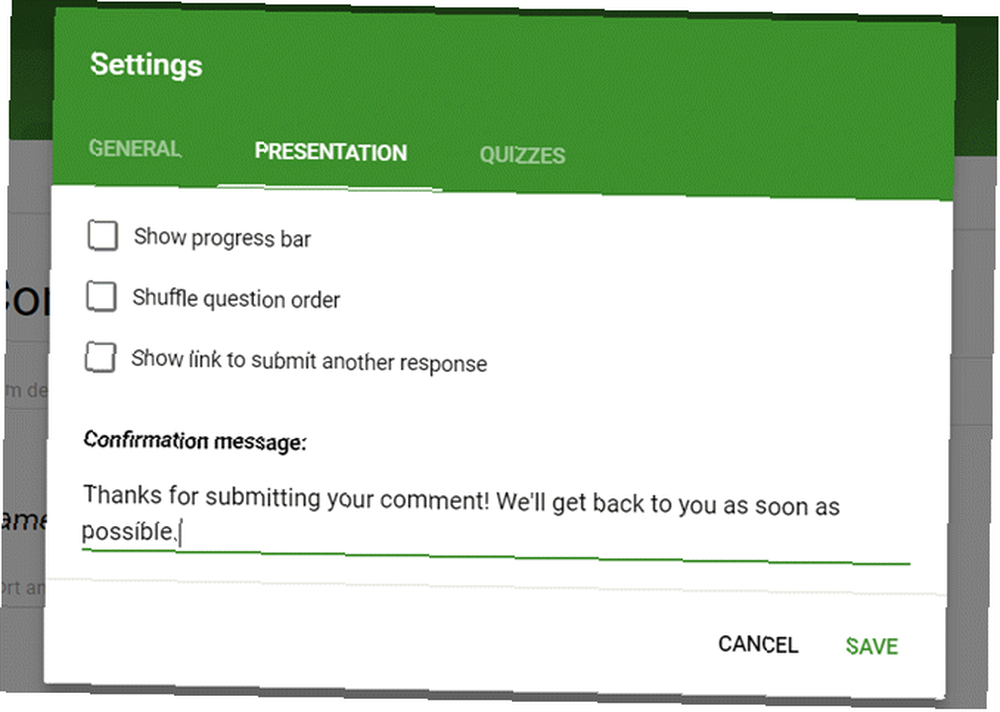
Altında Sunum sekmesinde, kullanıcıların web sitenize formu gönderdikten sonra görecekleri yanıtı özelleştirebilirsiniz.

Bunu anlamlı bir şey yapın, çünkü bu formu gönderen her ziyaretçiye gösterilecektir.
Örneğin, bir cevap için ne kadar süre beklemek zorunda kalacaklarını kabaca bilmelerini sağlamak iyidir (daha acil bir yanıt almaları gerekiyorsa burada bir telefon numarası bile verebilirsiniz)..
Her şey formu nasıl kullandığınıza ve ziyaretçilerinize ne tür bir iletişim sağlamak istediğinize bağlıdır..
Gömme Kodunu Bulma
Artık formunuz hazır olduğundan, sitenize yerleştirmenin zamanı geldi.
İlk adım, formunuz için embed linkini almaktır. Çok basit değil, çünkü doğrudan form düzenleyici sayfasında görüntülenen bir yerleştirme simgesi yok.
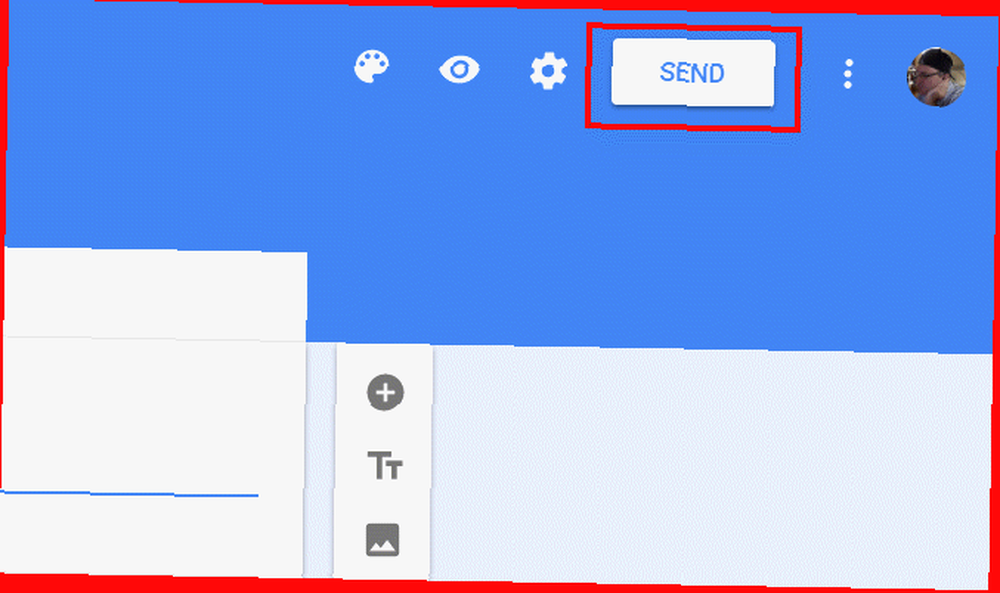
Yerleştirme koduna erişmek için, simgesine tıklamanız gerekir. göndermek Form düzenleyicinin sağ üstündeki düğme.

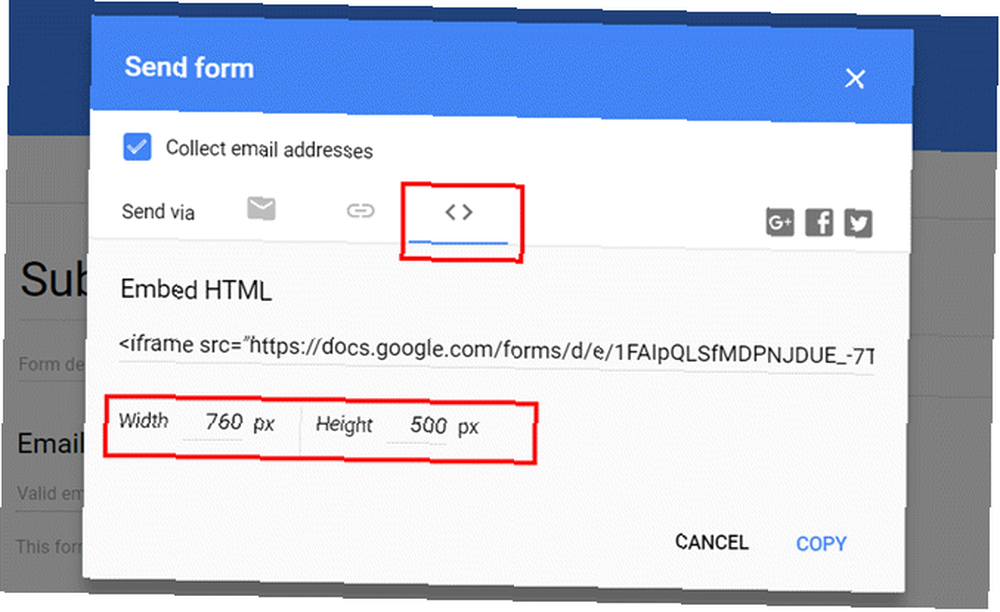
Bu sayfa, sitenize kopyalayıp yapıştırmanız gereken HTML yerleştirme kodunu görüntüler. Buraya doğru genişlik ve yükseklik ayarlarını ayarlamak önemlidir, böylece gömülü form hedef sayfaya tam olarak uyar.

Birkaç boyutta oynamak zorunda kalabilirsiniz, ama endişelenmeyin. Her zaman buraya geri gelebilir, boyutunu değiştirebilir ve ardından yeni embed kodunu kopyalayıp tekrar yapıştırabilirsiniz..
İletişim Formunu Web Sitenize Yerleştirme
Bir web siteniz veya blogunuz varsa, standart yaklaşım bir web sitesi oluşturmaktır. Temas başlığınızdaki menü maddesi. Bu, ziyaretçilerin sizinle iletişim kurmasını mümkün olduğunca elverişli kılar.
Bazı siteler, bu bağlantıyı altbilgiye veya hatta Hakkımızda sayfasına yerleştirmek gibi alternatif bir yaklaşım kullanır..
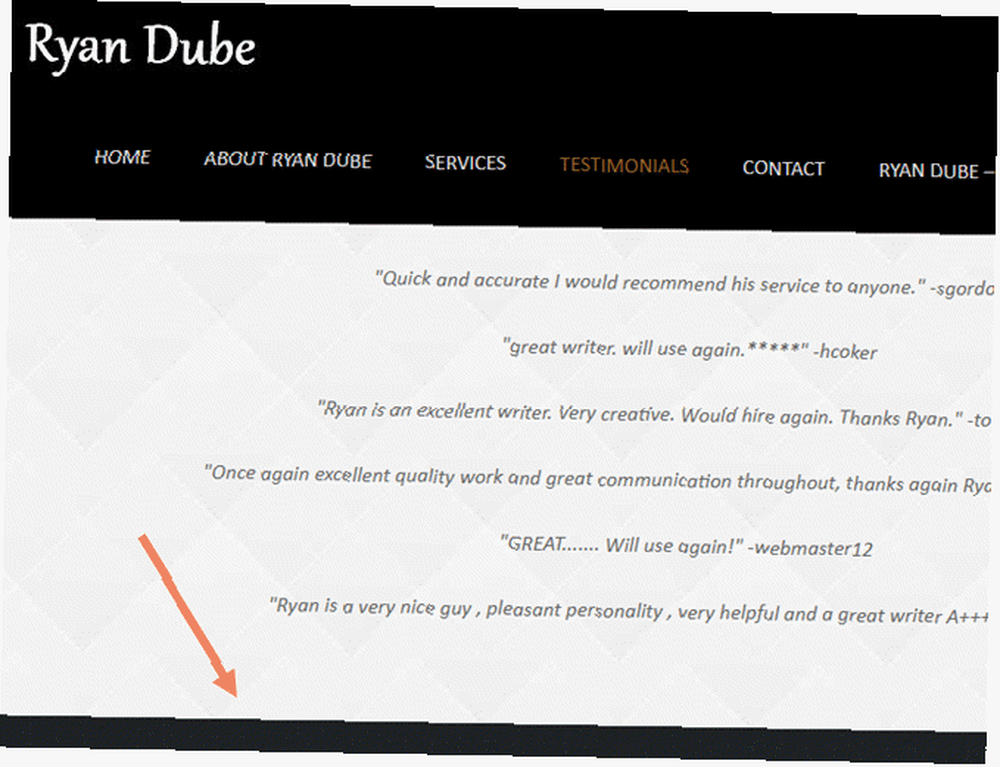
Sitemde, Kişi menüsü öğesi, Görüşler’den sonraki görünümü bir alana götürür. İletişim formumu yerleştirmek istediğim yer.

Kendi web sitenizi sıfırdan özel olarak yazdıysanız, gömme kodunu doğrudan sayfanın gösterilmesini istediğiniz bölümüne eklemek istersiniz. Manüel yaklaşıma girdiğinizde, bir web sayfası oluştururken insanların yaptığı genel hatalardan kaçındığınızdan emin olun 9 Web Sayfası Oluştururken Yapmanız Gereken Hatalar 9 Web Sayfası Oluştururken Yapmanız Gereken Hatalar Aşağıdaki HTML kodlama hataları kolayca yapılabilinir, ancak daha sonra değil de daha erken gidersiniz, sayfanız daha iyi görünür, bakımı daha kolay olur ve nasıl çalışmasını istersiniz. .
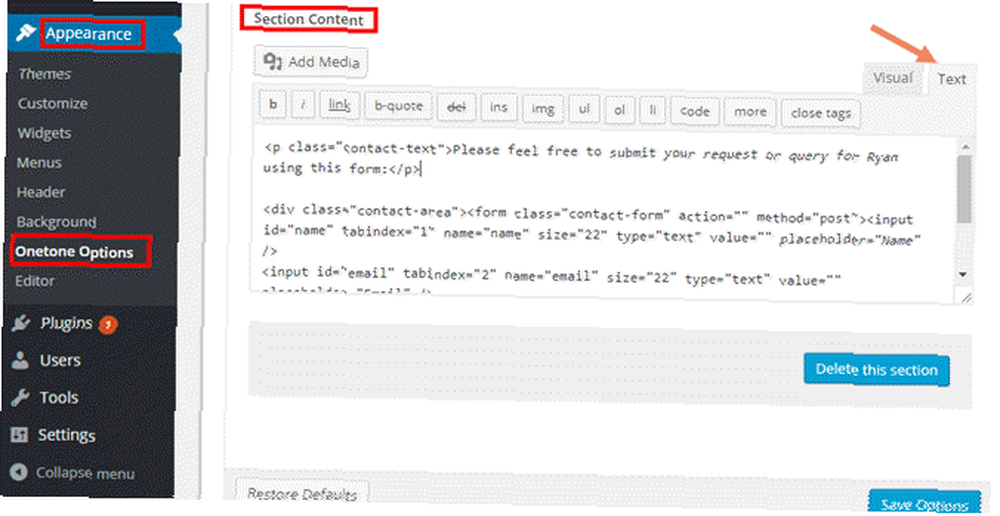
Bir WordPress sitesiyle, kullandığınız tema genellikle özelleştirebileceğiniz bir iletişim formuna sahip bir alana sahip olacaktır. Örneğin, Onetone temasıyla bir “Bölüm İçeriği” Mevcut iletişim formu kodunu içeren ana sayfadaki alan.
Bu kodu vurgulayabilir ve yeni Google İletişim Formunuzla değiştirebilirsiniz..

Neden bir Google İletişim Formu Kullanmanız Daha İyi?
Neden sadece temayla birlikte gelen mevcut iletişim formunu kullanmıyorsunuz? Google Forms'u kullanmanın daha iyi olmasının aslında birkaç nedeni var:
- PHP formları genellikle e-posta göndermek için POST veya SMTP kullanır ve her iki durumda da e-posta sunucusunu nasıl çalışacak şekilde yapılandırmanız gerektiğini bilmeniz gerekir..
- E-postaya yorum göndermek yerine, Google İletişim Formu tüm mesajları bir Google Sayfasına toplar. Bu, gelen kutusu karmaşasını önler.
- Herhangi bir kodu düzenlemek yerine, Google Form GUI'yi kullanarak istediğiniz zaman formu değiştirebilirsiniz..
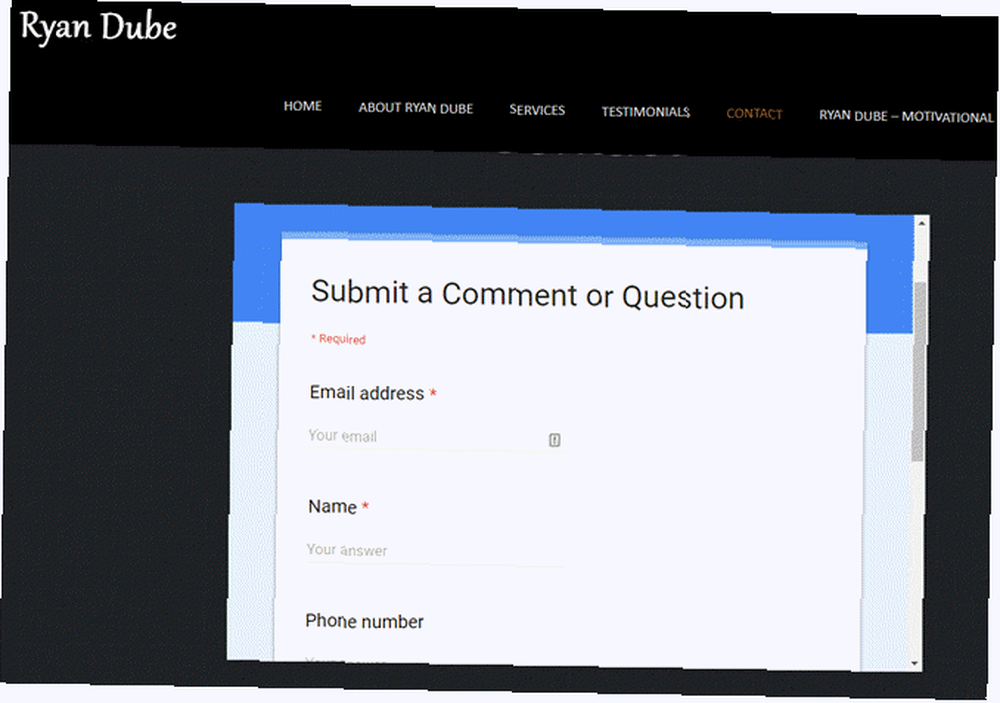
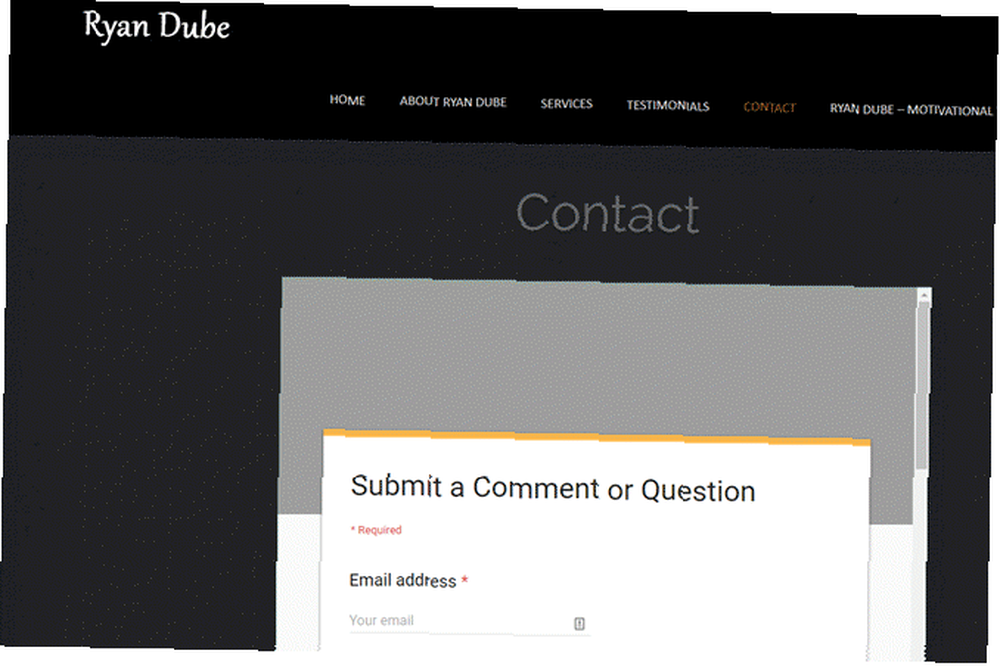
Bir kere web sayfasına gömüldükten sonra, iletişim formun böyle görünecek..

Gördüğünüz gibi bu ilk girişim mükemmel değil. Google Form için geçerli renklendirme teması, web sayfası temasıyla pek uyumlu değil.
Google Form tasarımında değişiklik yapma zamanı biraz daha.
İletişim Formunu Güncelleme ve Özelleştirme
Bu yaklaşımın güzelliği, sitenize yerleştirildikten sonra, web sayfanıza bir daha dokunmak zorunda kalmadan istediğiniz şekilde formu yeniden tasarlayabilirsiniz..
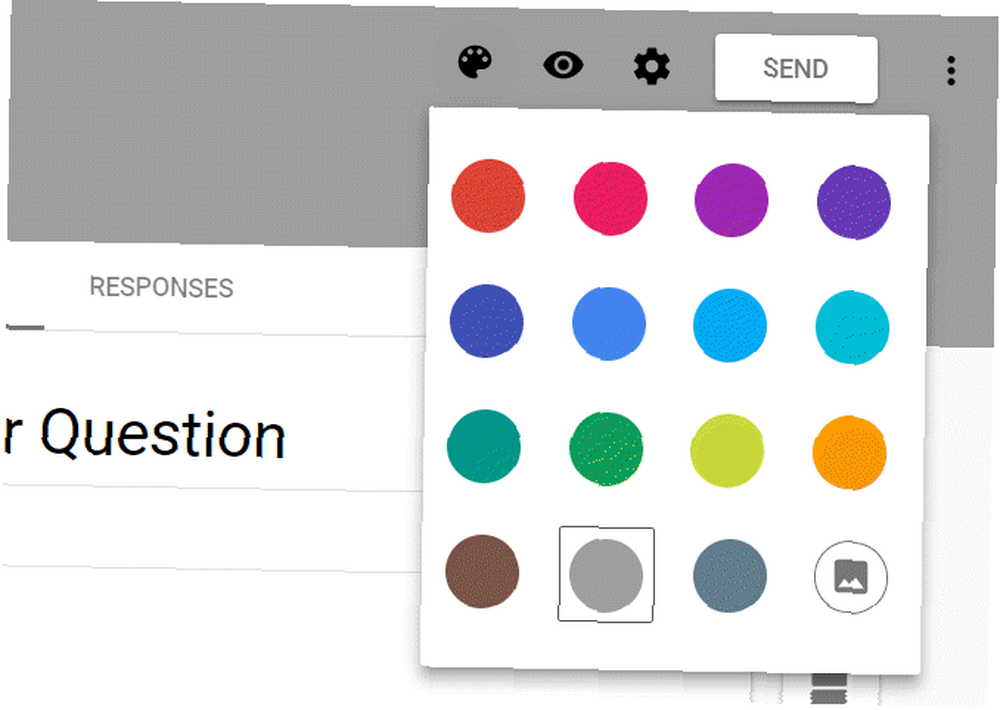
Örneğin, mevcut formun renk düzenini değiştirmek için Google Form editörüne gidin ve tıklayın. renk paleti simgesi sağ üst köşede.

Sitem daha koyu siyah temelli bir temaya sahip olduğundan, gri bir iletişim formu temasının güzel bir şekilde harmanlanması gerekir..
Yeni Google Form’u editöre kaydettiğiniz an, web sitesinde formu günceller, burada görebileceğiniz gibi.

Tasarım ve yerleştirme tamamlandıktan sonra, iletişim formunun gerçekten istenen şekilde çalışıp çalışmadığını test etme zamanı!
Google İletişim Formunuzu Test Etme
Her zaman web sitenize yerleştirdiğiniz herhangi bir yeni formun test sürecinden geçmelisiniz..
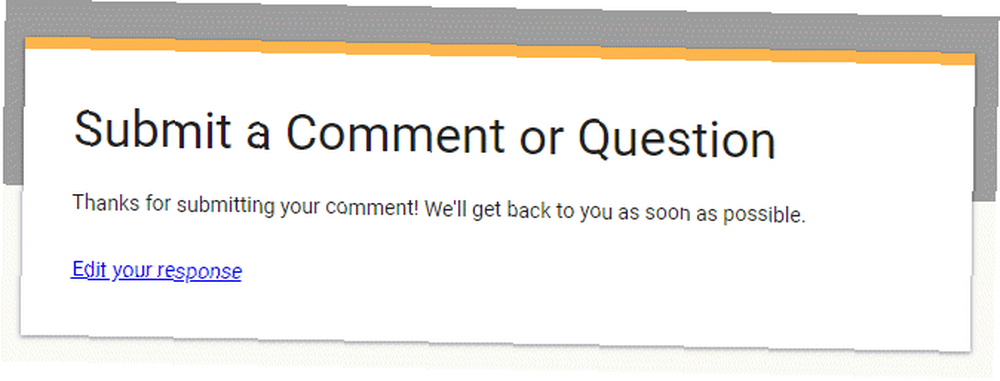
Bu durumda, Google kişi formu, formu tasarlarken tanımladığınız özel yanıt metnine yanıt verir..

Ziyaretçilerinizden gelen tüm yorumlara, formu tasarladığınız sayfadan erişebilirsiniz..
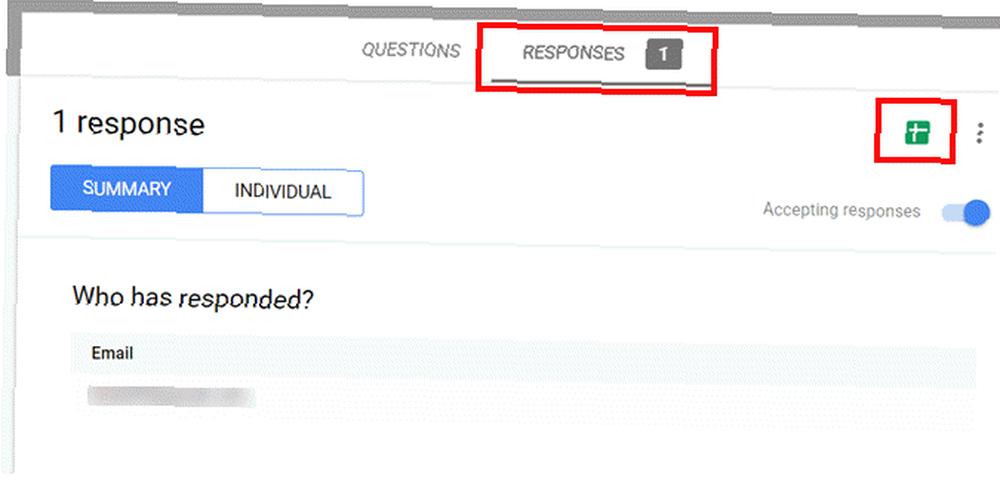
Sadece tıklayın Tepkiler tasarım formunun üstündeki bağlantı.

Burada kullanıcılardan bireysel yorumları ve iletişim bilgilerini görebilirsiniz. Ayrıca, pencerenin sağ üst köşesindeki Google Sayfaları simgesini tıklatma seçeneğiniz de vardır. Bu, gelen tüm yorumları kullanıcılardan depolamak için yeni bir Google Sayfası oluşturacak.
Gelen kullanıcı yorumlarını nasıl görüntüleyeceğinizi seçmek, onları nasıl işlemeyi planladığınıza bağlıdır. Yeni bir gelen e-posta olduğunda ne zaman Google Script otomasyonu oluşturmayı umuyorsanız, Google Sheets gitmenin yoludur. Google E-Tabloları otomatikleştirmek için Google Script'i kullanmanın birçok yolunu ele aldık. Google E-Tabloları Çok Daha Güçlü Yapan 4 Google Scripti Google E-Tabloları Çok Daha Güçlü Yapan 4 Google Scripti kutusundan çıkarılmış olsa da, daha da fazlası olabilir yeteneklerini geliştirmek için Google Script’leri kullanırsanız güçlü. .
Bununla birlikte, gelen her bir yoruma yalnızca manuel olarak yanıt vermeyi planlıyorsanız, muhtemelen Google Forms editör sayfasının içindeki ekranı kullanmanız yeterlidir..
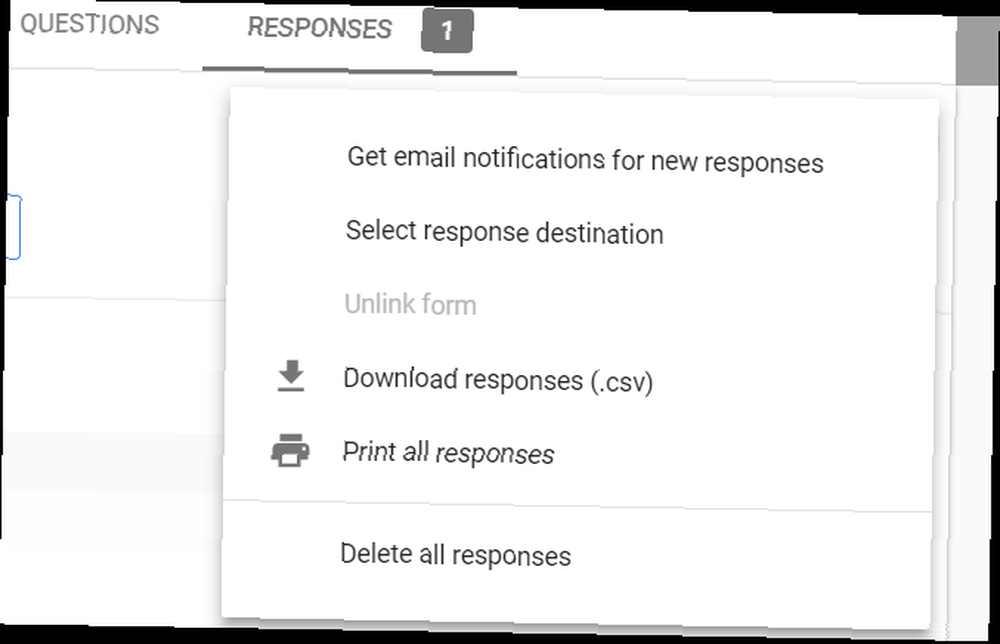
Yorumları bir elektronik tablo biçiminde kaydetmek istemezseniz, birkaç seçenek vardır. Görmek için Yanıtlar görünümünün sağ üstündeki üç nokta simgesine tıklamanız yeterlidir..

Tüm yanıtları CSV biçiminde indirebilir, hatta yazıcınıza veya bir PDF belgesine verebilirsiniz. Bu, web sitenizden yeni bir yorum geldiğinde bildirimleri yapılandırabileceğiniz yerdir..
Google Formlarınızı Bir Sonraki Seviyeye Alın
Yorumları işlemek için Google Formları kullanmak, standart bir web formu kullanmaktan çok daha fazla esneklik ve işlevsellik sunar..
Herhangi bir kodlama olmadan yorumlar uygun bir sayfada kaydedilir. E-posta bildirimleri gibi şeyleri etkinleştirebilir veya devre dışı bırakabilirsiniz ya da gönderildikten sonra yorumların düzenlenebilir olup olmadığını.
Bu yaklaşımın bir dezavantajı, gömünün pencereye bir kaydırma çubuğu ekleyen bir iframe kullanmasıdır..
Ancak formunuza temanızla iyi uyum sağlayan bir tasarım verirseniz, kaydırma çubuğu o kadar da kötü görünmez. Ayrıca karşılığında aldığınız birçok özellik göz önüne alındığında adil bir takas.
Google Formlar’a yeni başlıyorsanız, Google Formlar için kapsamlı kılavuzumuza göz atmak istersiniz. Google Formlar için en iyi Kılavuz, Google Formlar için bulabileceğiniz En İyi Kılavuz veri toplamak için mevcut en iyi ücretsiz web araçlarının listesi. Bu Google Formlar kılavuzu, temel form oluşturma becerilerini geliştirmek için ihtiyacınız olan her şeyi size verecektir. . Ayrıca birçok harika Google Form eklentisi de var Google Formlar Bu Müthiş Eklentilerle Her Şeyi Yapabilir Google Formlar Bu Müthiş Eklentilerle Her Şeyi Yapabilir Google Formlar az kullanılan bir araçtır. Bu şaşırtıcı Google Forms eklentileriyle zamandan tasarruf edelim, hataları azaltalım ve formlarınızı daha dinamik hale getirelim. Bu onunla neler yapabileceğini genişletmeni sağlar. Bu gelişmiş formları bile web sitenize yerleştirebilirsiniz!











