
Owen Little
0
4400
434
Rainmeter, Windows özelleştirmesinde şampiyon olmaya devam ediyor, çünkü kullanıcılar programı kullanmak için yaratıcı yollar bulmaya devam ediyor.
Son yeniliklerden biri de paralaks altyapısıdır. Paralaks efektleri, masaüstü arkaplanınızın görünümünü iyileştirmenin basit ve etkileyici bir yoludur. Ayrıca, canlı duvar kağıdı özellikleri içerir. İnteraktif Canlı Duvar Kağıdı ile Masaüstünüzü Etkileyici Yapın İnteraktif İnteraktif Duvar Kağıdı ile Masaüstünüzü Etkileyici Yapın Hiçbir şey, masaüstünüzü canlı bir etkileşimli arkaplan gibi öne çıkaramaz. Aynı zamanda Windows kurulumunuzu kişiselleştirmede en iyi egzersizlerden biri. Rainmeter ile nasıl kolayca yapılacağını göstereceğiz. .
Paralaks efektini ve Rainmeter'i kullanarak kendi animasyonlu masaüstü duvar kağıdınızı nasıl oluşturabileceğinizi gösterelim.
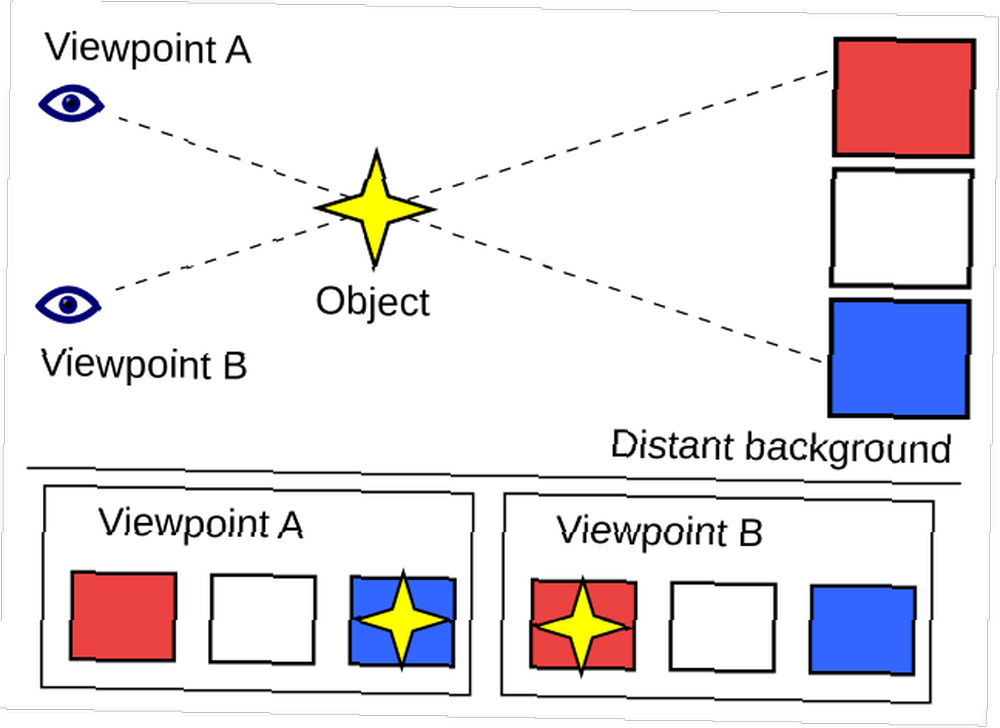
Paralaks Etkisi Nedir??
Google'ı tanımlar paralaks gibi:
“[T] gözlemcinin konumundaki bir değişiklik nedeniyle, gözlemlenen bir nesnenin yer değiştirdiğini görüyor.”
Eklentileri ve .ini dosyalarını bir arada kullanma - Rainmeter tarafından yüklemek için kullanılan dosyalar deriler ya da masaüstünüzde widget - Rainmeter, farenizin kamera görevi görmesini sağlar. Fareniz hareket ettikçe, resimleriniz 3B efekti oluşturmak için kayar.

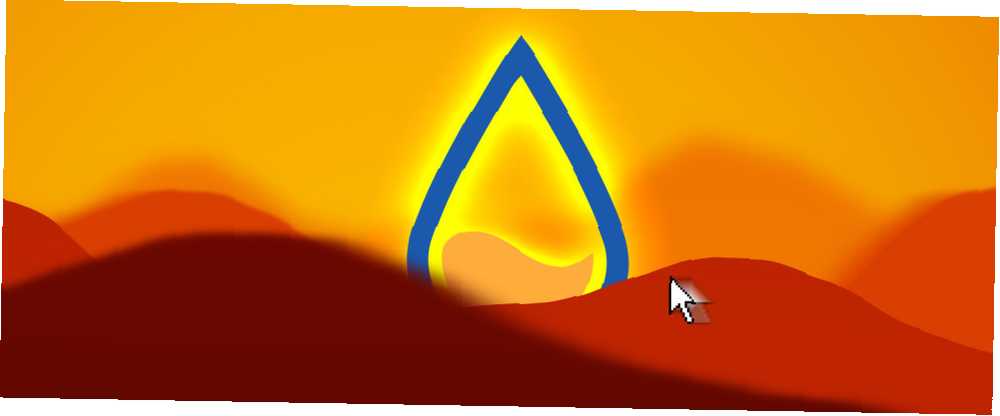
İyi görünümlü sonuçlara ulaşmak kolaydır. Bu, gerçekten muhteşem sonuçlar elde etmek için adil bir miktarda yaratıcılık gerektirir. Örneğin, reddit user / u / thefawxyone tarafından oluşturulan bu Firewatch temasına göz atın.

Uyarı kelimesi: Yukarıdaki gibi ayrıntılı, çok katmanlı bir örnek oluşturmak istiyorsanız, Photoshop gibi grafik tasarım programlarıyla ilgili daha önceki bir deneyim (bizim salaklarımız Photoshop için bir salak kılavuz, Photoshop 1 için salak bir kılavuz, Photoshop için bir salak kılavuz) , Bölüm 1: Kolay Photoshop İlk bakışta Photoshop kafa karıştırıcıdır, ancak hızlı bir şekilde Photoshop guru olma yolunda ilerleyebilirsiniz.Bu, Photoshop'taki temel işlevlerin nasıl yapılacağına dair tanıtım kılavuzumuzdur.) Ve GIMP (GIMP'nin yürüttüğü GIMP: Herkesin Favori Açık Kaynak Resim Düzenleyicisinin Hızlı Bir İlerlemesi GIMP: Herkesin Favori Açık Kaynak Resim Düzenleyicisinin Hızlı Bir İlerlemesi). Gizli program rampaları ve VU sayaçları ile nasıl karmaşık bir arka plan oluşturulacağını araştırmayacağız. Paralaks etkimiz, basit ancak etkileyici, dört katmanlı bir fon elde edecek.
Paralaksın Parçaları
Bu efekti kullanmak için, kısaca katman kavramını gözden geçirelim. Rainmeter, tam bir arka planı simüle eden birkaç katman oluşturarak paralaks etkisini sağlar.
Paralaks etkisinin iki temel kısmı vardır; ön plan, ve arka fon. Ön plan, en küçüğünden en büyüğüne kadar değişen .png görüntü dosyalarından oluşur. Daha büyük görüntüler daha küçük görüntülerden daha fazla hareket eder. Bu, masaüstünüzdeki alan derinliğini simüle eder. Resim dosyaları şeffaf .png biçiminde olmalıdır JPEG, GIF veya PNG? Resim Filetypes Açıklandı ve Test Edildi JPEG, GIF veya PNG? Açıklanan ve Test Edilen Görüntü Filetypes JPEG, GIF, PNG'ler ve diğer görüntü filetypes arasındaki farkları biliyor musunuz? Birini diğer yerine ne zaman kullanmanız gerektiğini biliyor musunuz? Korkma, MakeUseOf her şeyi açıklar! , görüntülerden beyaz arka planları kaldıran.
Parçaları Seçmek
Paralaks etkisini kullanarak düşen bir Bart'ı Simpsonlardan simüle edeceğim. Etki için üç resim türü gerekir: Düşen bir Bart, The Simpsons'ın karikatür tarzına özgü bazı bulutlar ve gökyüzü arka planı.
Masaüstünüzde adlı bir klasör oluşturun. paralaks kaynağı görüntü dosyalarınızı kaydetmek için. Bu, resimlerinizi Rainmeter'e eklemenizi kolaylaştırır. Google arama sayesinde Google’ın Arama Operatörlerinden İyi Bir Şekilde Nasıl Yararlanabilirsiniz Google’ın Arama Operatörlerinden İyi Bir Şekilde Nasıl Kullanılabilirsiniz Operatörler ile, yalnızca belirli web sitelerine ait sonuçları görüntüleyebilir, çeşitli numaralarda arama yapabilir veya hatta tamamen hariç tutabilirsiniz sonuçlarından haber. Google’ın kullanımında ustalaşınca…, düşen Bart’ın .png görüntüsünü buldum. Saydam bir .png görüntüyü kendiniz oluşturmak zorunda kalabilirsiniz Ücretsiz Arka Plan Brülörü ile Saniyede Görüntü Arka Planını Kaldırma Ücretsiz Arka Plan Brülörü ile Saniyede Görüntü Arka Planını Kaldırma Bir fotoğraftan arka planı tamamen kaldırmak ne kadar zor? Grafiksel olarak aramızda meydan okumak için, cevap "oldukça zor". Bu ücretsiz çevrimiçi araç çok daha kolay hale getirir. .

Daha sonra bulut ve arkaplan resimlerine ihtiyacım olacak. Her öğenin kendi .png dosyasında bulunması gerektiğini unutmayın. Bulutların bu görüntüsünü çevrimiçi klasik Simpson tarzında buldum:

Bulutların bazılarını Photoshop ile ayırmaya ve üç önemli bulut için ayrı görüntü dosyaları oluşturmaya devam ettim. Arka plan için, orjinal görüntüde mavinin alt ve üst tonlarının renk örneklerini aldım ve kendi gradyanı yarattım Hızlı 3 Renkli CSS3 Gradient Generator: Kolayca Doğrusal ve Radyal Degradeler Yaratın Hızlı 3 Renkli CSS3 Gradient Generator: Kolayca Doğrusal Oluşturun Ve Radyal Degradeler. Toplamda, arka plan dahil olmak üzere beş resim dosyası kullanılacaktır.
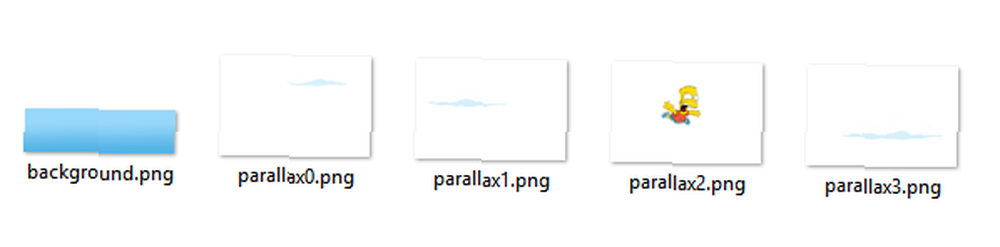
Arkaplanınıza isim verin background.png ve paralaksınız için kullandığınız görüntüleri adlandırın. Paralaks [x] .png. [X] katman seviyesine karşılık gelir, 0'dan başlar. En küçük görüntü parallax0.png, ikinci küçük parallax1.png ve benzeri olmalıdır. Klasörünüzün neye benzemesi gerektiği:

Parçaları Konumlandırma
Şimdi .png dosyalarınızı masaüstü çözünürlüğünüze göre konumlandırın. Masaüstü çözünürlüğünüzü kontrol edin Masaüstünü sağ tıklatarak ve seçme Görüntü ayarları. Tıklamak Gelişmiş ekran ayarları ve seçin Tavsiye edilen altındaki ayarlar çözüm. Bu iki sayı, ekran monitörünüzün piksel genişliğine ve yüksekliğine karşılık gelir. Grafik Ekran Çözünürlükleri - Numaralar Ne Demek? [MakeUseOf Açıklar] Grafik Ekran Çözünürlükleri - Numaralar Ne Demek? [MakeUseOf Explains] Ekran çözünürlükleri aynı ekran çözünürlüğünü 10 farklı şekilde tanımlamak için kullanılan birden fazla standarta sahip oldukça şifreli bir iş olabilir. Bu teknik terimlerin tümü ekranın amacına göre değişme eğilimindedir… .
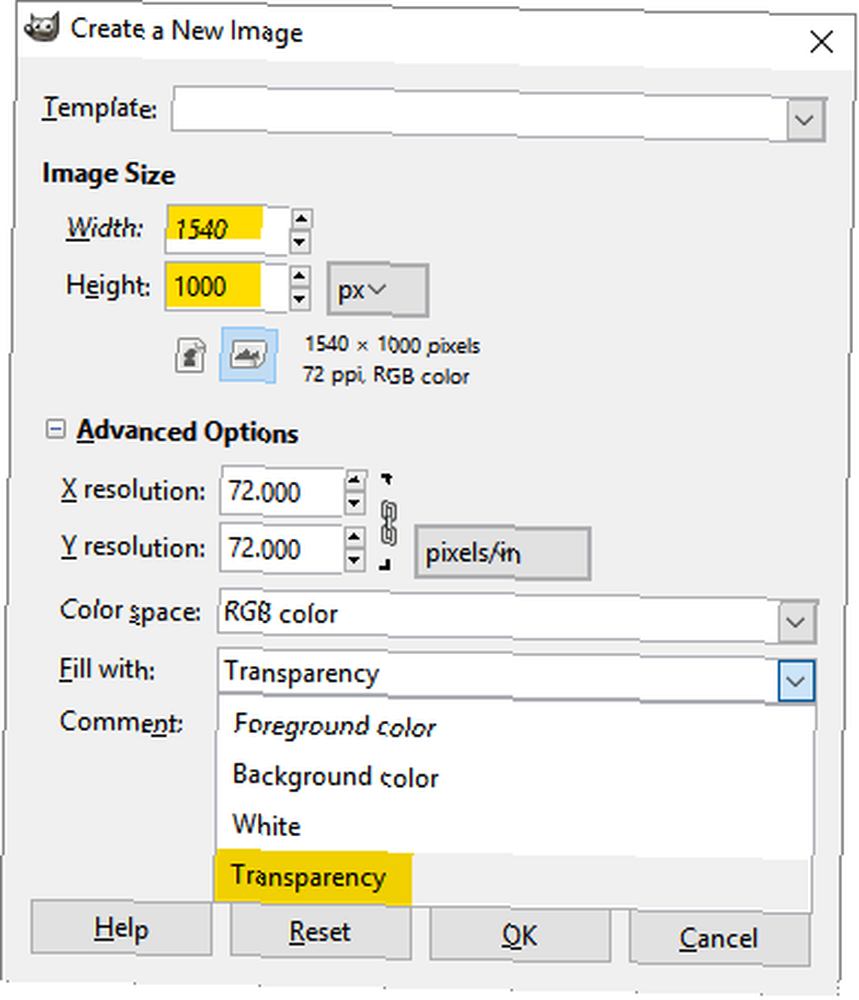
Monitör çözünürlüğünüzün boyutunu, boyunuza ve genişliğinize 100 piksel ekleyerek saydam bir belge oluşturun. Dosyalarınızı bu çerçeveye bırakın ve görüntüleri istediğiniz gibi yönlendirin.

Görüntülerinizi buraya yönlendirme şekliniz, onları arka planda göreceksiniz. Tüm resimlerinizi çerçevenize sığdırdıktan sonra, .ini dosyalarınızı oluşturmaya devam edin.
Rainmeter Klasörü Düzeni
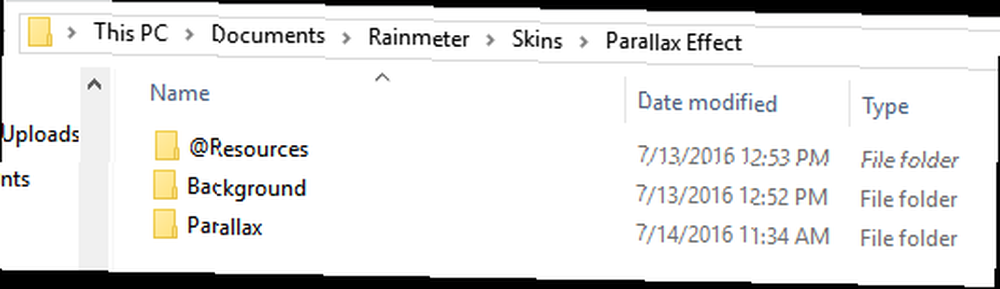
Dizinde C: Rainmeter \ Skins \ \ Users \ Rosebud \ Belgeler adlı yeni bir klasör yarat Paralaks Etkisi.
Bu klasörde üç klasör daha oluşturun ve adlandırın: @Resources, Arka fon, ve Paralaks. @Resources klasörü tüm resimlerinizi tutacaktır, Arka Plan klasörü arka planınızı etkinleştirmek için Background.ini dosyanızı tutacaktır ve Paralaks klasörü, paralaks resimlerinizi etkinleştirmek için Parallax.ini dosyanızı tutacaktır..

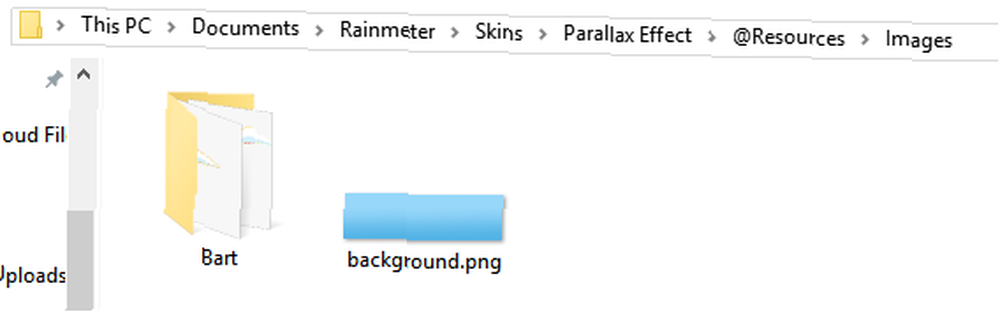
Aç @Resources Klasör ve adlı bir klasör oluşturun. Görüntüler. Background.png dosyanızı bu dizine ekleyin. Bu dizine başka bir klasör ekleyin ve paralaks etkinizden sonra adlandırın. Benim adını verdim baronet. Paralaks [x] .png resimlerinizi bu klasöre ekleyin. Görüntüler klasörünüz şimdi böyle görünmelidir.

Görüntü dosyaları için bu kadar. Şimdi, paralaks etkisi elde etmeye başlayabilirsiniz. Kök Paralaks Etkisi dizininde (C: \ Kullanıcılar \ Rosebud \ Belgeler \ Rainmeter \ Skins \ Paralaks Etkisi) yeni bir metin dosyası oluşturun. Bu yeni belgelere aşağıdaki kodu girin.
[Değişkenler] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
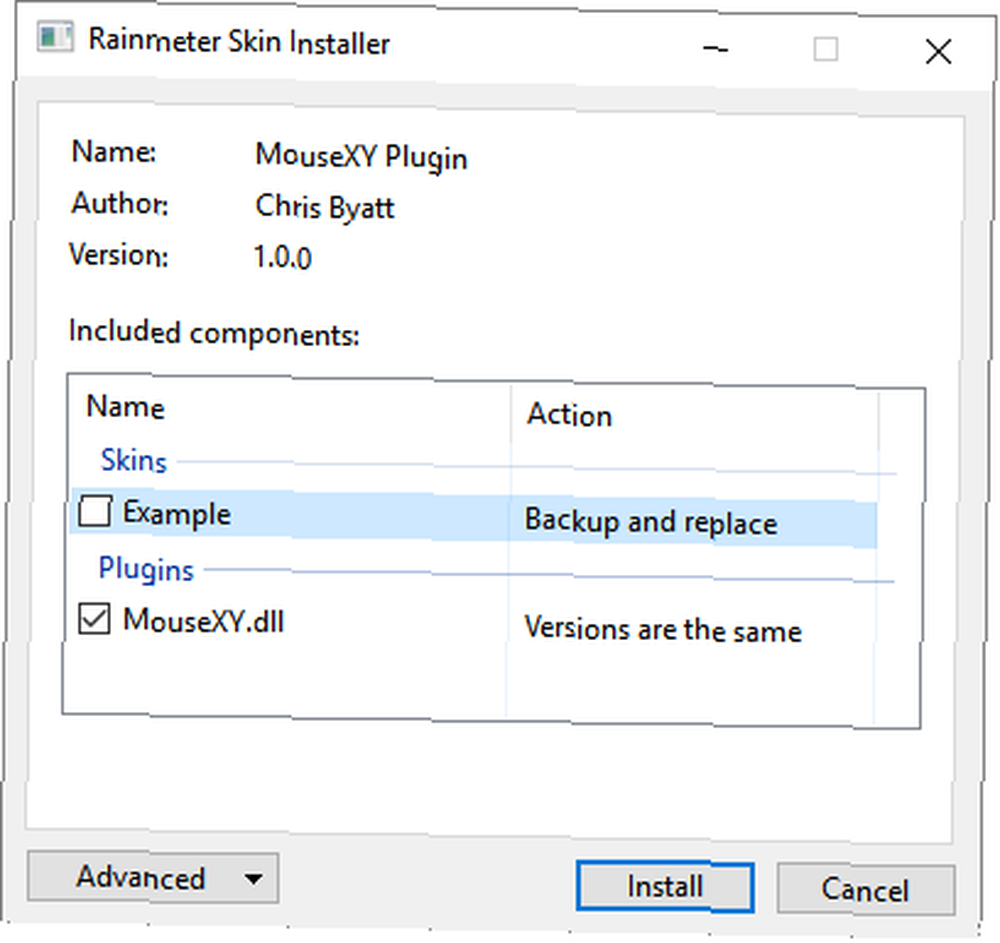
Bu dosyayı adlandırın ParallaxSettings.inc, .inc uzantısı dikkate alınarak. Bu dosya paralaksınızın çözünürlüğünü tanımlayacaktır. 1440 ve 900'ü kendi çözünürlüğünüzle değiştirin ve kaydedin. Paralaks görüntülerinizi hareket ettirmek için fare hareketlerinizi izleyen basit bir eklentiye de ihtiyacınız olacak. Otomatik olarak Rainmeter'e yüklemek için .rmskin'i indirin..

Ardından, Arka Plan klasörünüzü açın. Sağ tık klasörün içinde Yeni> Metin Belgesi. Düzenlemek için bu belgeye çift tıklayın ve aşağıdaki betiği dosyaya yapıştırın.
[Rainmeter] Güncelleme = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Değişkenler] @ Dahil Et = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Görüntüler / [Arkaplan] Metre = Görüntü SolidColor = 33,0,2,255 W = # EKRAN YETERLİĞİ # H = # EKRAN AÇILIĞI # [Paralaks0] Metre = Görüntü ImageName = # P # background.png X = ((# (EKRAN AĞIDI # / 2)) - ([Paralaks 0: W] / 2)) Y = 0 Dinamik Değişkenler = 1
Bu dosyayı farklı kaydet Background.ini, .ini uzantısını eklediğinizden emin olun. Ardından, Paralaks klasörünüzü açın. Bir metin belgesi oluşturun ve aşağıdakileri bu dosyaya yapıştırın.
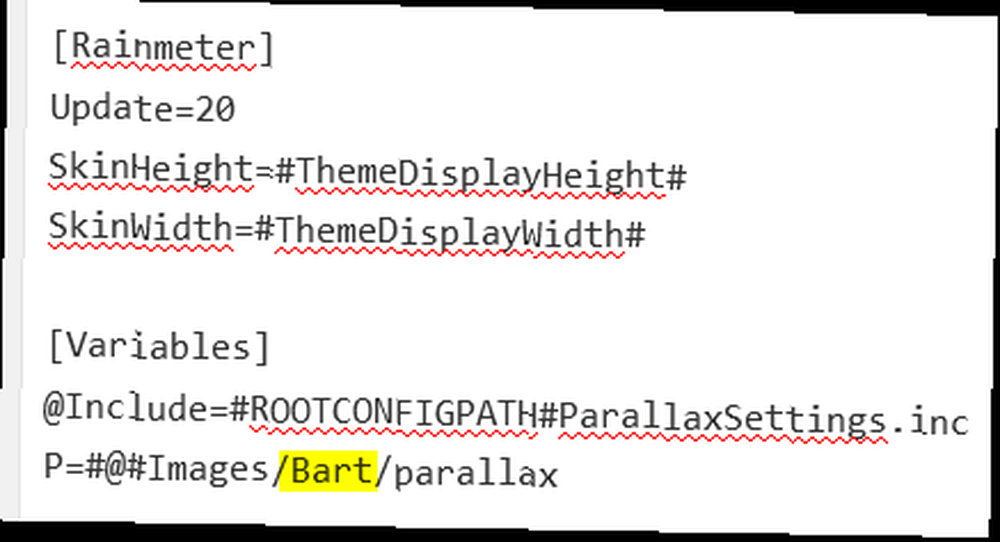
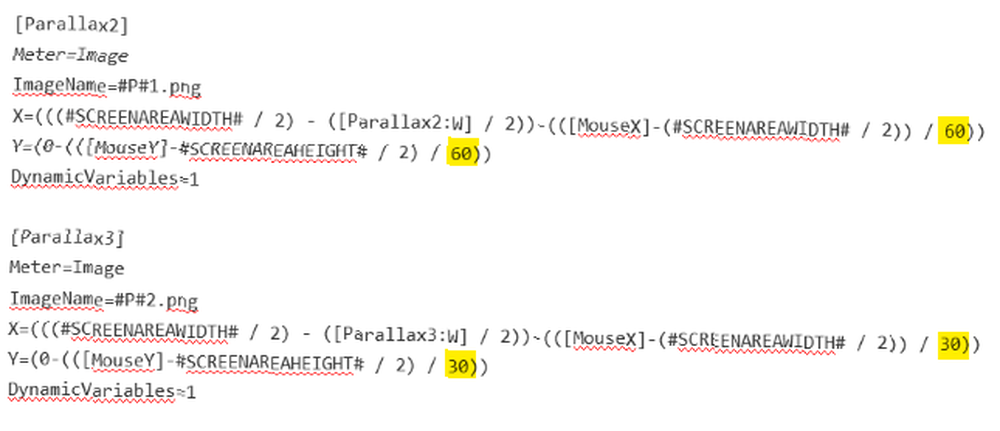
[Rainmeter] Güncelleme = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Değişkenler] @ İçerme = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Görüntüler / Bart / paralaks [MouseX] Ölçü = Eklenti Eklentisi = MouseX Boy = [MouseY] Ölçü = Eklenti Eklentisi = MouseXY Boyut = Y [Paralaks1] Metre = Görüntü ImageName = # P # 0.png X = (((# (EKRAN AĞIDI # / 2)) - ([Paralaks1: W] / 2)) - ( ([MouseX] - (# # EKRAN AÇISI # / 2)) / 80)) Y = (0 - (([MouseY] - # EKRAN AĞIRLIĞI # / 2) / 80)) DynamicVariables = 1 [Parallax2] Metre = Resim ImageName = # P # 1.png X = (((# # EKRAN AĞIRLIĞI # / 2) - ([Paralaks2: W] / 2)) - ((([MouseX] - (# EKRAN AĞIDI / # 2)) / 60)) Y = (0 - (([MouseY] - # EKRAN AĞIRLIĞI # / 2) / 60)) Dinamik Değişkenler = 1 [Paralaks3] Metre = Resim ImageName = # P # 2.png X = (((# EKRAN AĞIDI # / 2) - ([Paralaks3:: W] / 2)) - (([MouseX] - (# # EKRAN # # 2)) / 30)) Y = (0 - (([[YAZI] - # EKRAN # # 2) / 30)) DynamicVariables = 1 [ Paralaks4] Metre = Resim ImageName = # P # 3.png X = (((# # EKRAN # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# EKRAN AĞIDI) H # / 2)) / 20)) Y = 5 Dinamik Değişkenler = 1
Değiştirmek zorundasın P altındaki değişken [Değişkenler] paralaks görüntüleri klasörünün başlığına parametre. Benim P değişkenim # @ # Resim / Bart / paralaks, Örneğin. Sadece ortadaki başlığı değiştir ve gerisini aynı tut.

Sonuç
Aç senin Rainmeter'i Yönet görev çubuğu simge çekmecenizi açarak ve Rainmeter simgesine tıklayarak pencereyi açın. Tıkla Hepsini yenile düğmesine basın ve Paralaks Etkisi klasörünüzü bulun. Yeni oluşturulan Arka Plan ve Paralaks klasörlerinizi açın ve Yük .ini dosyalarınızı çift tıklatarak. Sonunda kontrol et Tıklayın Her iki .ini dosyası için Rainmeter Yönet penceresinde ve paralaks efektiniz tamamlanmalı.

Yukarıdaki komut ince bir etkiye izin verir. Efekti daha dramatik hale getirmek istiyorsanız, Parallax.ini dosyasında bulunan sayı parametrelerini 10 veya 20 oranında azaltın (sayıları yinelemeyin veya 0'ın altına sayılar eklemeyin).

Efekti çıkarmak için .ini dosyanızı kaydetmeyi ve cildinizi yenilemeyi unutmayın..
Statikle Yapışma
Statik olmayan, hareketli olmayan duvar kağıtlarına yapışmak bazıları için iyidir. Diğerleri için Rainmeter bir nimettir. Program sınırsız görünüyor. Şık Yağmur Ölçer Derileri Minimalist Masaüstü İçin En İyi Yağmur Ölçer Derileri Minimalist Masaüstü İçin En İyi Yağmur Ölçer Derileri Rainmeter ile Windows'u özelleştirmek mi istiyorsunuz? İşte temiz ve minimalist bir Windows masaüstü için en iyi Rainmeter kaplamaları. İstediğiniz masaüstü stiline uyacak şekilde günlük olarak oluşturulur. Rainmeter paralaks etkisi, Rainmeter kaplamalarındaki en son yeniliklerden sadece biridir ve kullanımı yalnızca sizin hayal gücünüzle sınırlıdır..
Yaratıcı çalışması, kullanılan klasör düzeni ve .ini dosyaları için omurga sağlayan Reddit kullanıcısı / u / thefawxyone 'a özel bir teşekkür. Bart paralaks arka planımı kurmak istiyorsanız, .rmskin dosyasını buradan indirin..
Rainmeter ile başka hangi etkileri görmek veya kullanmak istersiniz? Aşağıdaki yorumlarda bize bildirin!











