
Lesley Fowler
0
3963
552
 Bir veya daha fazla blog yönetiyorsanız, etkileşimin önemini anladığınızdan eminim. Yorumlar alanının yanı sıra, ziyaretçilerin blog sahibiyle iletişim kurmasının ve iletişim kurmanın en iyi yolu iletişim formudur. WordPress'te bir kayıt formu oluşturmak istiyorsanız, bir eklentiyi yüklemek ve etkinleştirmek kadar kolaydır ve en iyi bilinen iletişim formu eklentilerinden biri cformsII'dir..
Bir veya daha fazla blog yönetiyorsanız, etkileşimin önemini anladığınızdan eminim. Yorumlar alanının yanı sıra, ziyaretçilerin blog sahibiyle iletişim kurmasının ve iletişim kurmanın en iyi yolu iletişim formudur. WordPress'te bir kayıt formu oluşturmak istiyorsanız, bir eklentiyi yüklemek ve etkinleştirmek kadar kolaydır ve en iyi bilinen iletişim formu eklentilerinden biri cformsII'dir..
Fakat biçimler II sıradan bir form yaratıcısı değildir. Özelleştirebilir ve basit bir iletişim formundan çok sayfalı formlara ve bir arkadaşınıza anlat formuna kadar her şeyi oluşturabilirsiniz. Bu yüzden meslektaşlarımdan biri, şirketi düzenlediği bölgesel bir rekabet için çevrimiçi bir kayıt formu oluşturma konusunda yardım etmemi istediğinde, otomatik olarak aklıma geldi. (Bu eklenti bu sorunun alternatif cevaplarından biri olabilir)
Bu kayıt formu, kişilerin rekabete kayıt olmak için kişisel bilgilerini ve ödeme makbuzunun kopyasını sunabilecekleri yerdir. İşte cformsII özellikleri, görevi tamamlamamıza nasıl yardımcı oldu?.
İndirme ve Yükleme
Kurulum işlemiyle başlayalım. CformsII bulmak için WordPress dahili eklenti aramasını kullanamazsınız. Eklentiyi indirmek için sitelerine gitmelisin.

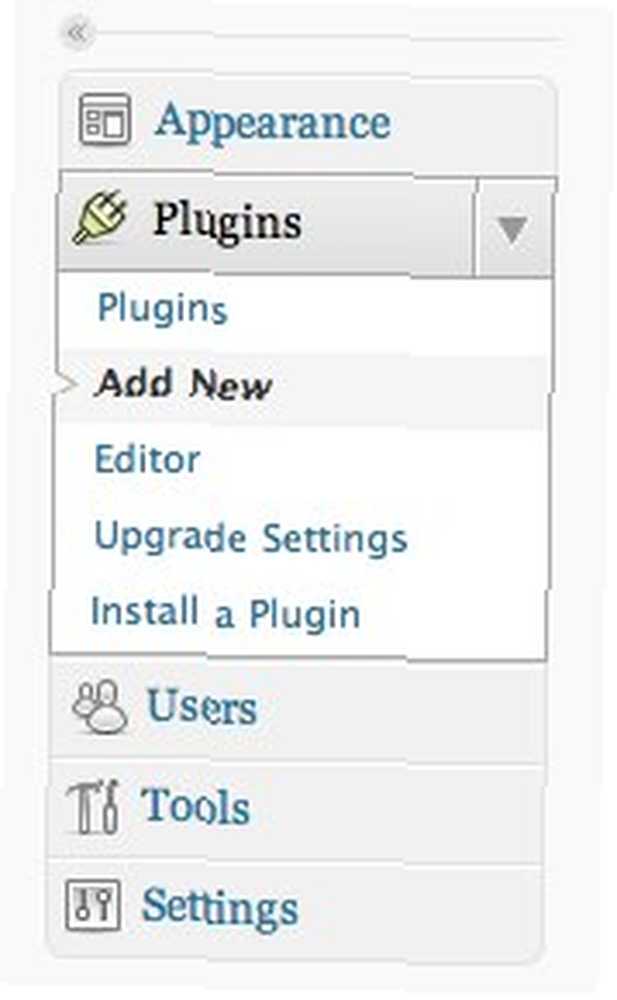
Ardından WordPress blogunuza gidin ve tıklayın “Yeni ekle” alt menü alt “eklentiler“.

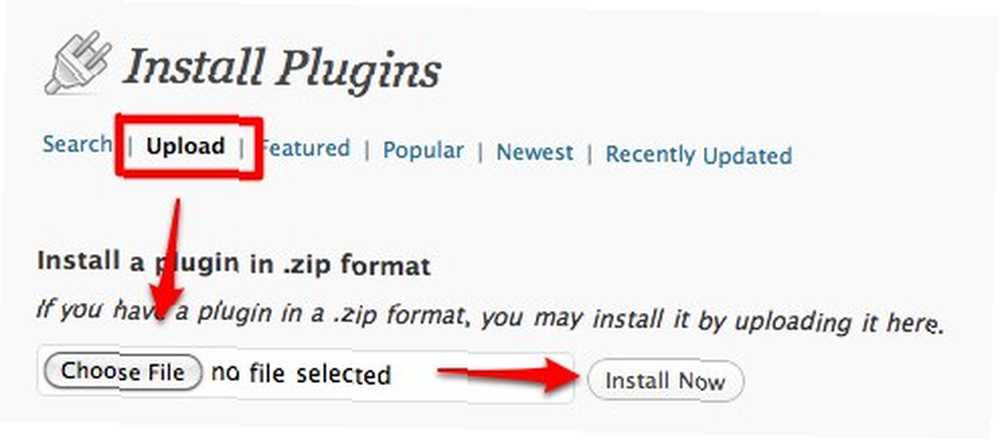
İçinde “Eklentileri Yükle” sayfasında, tıklayın “Yükleme” bağlantıyı tıklayın “Dosya seçin” ve indirilen eklentiye göz atın ve son olarak tıklayın. “Şimdi kur“.

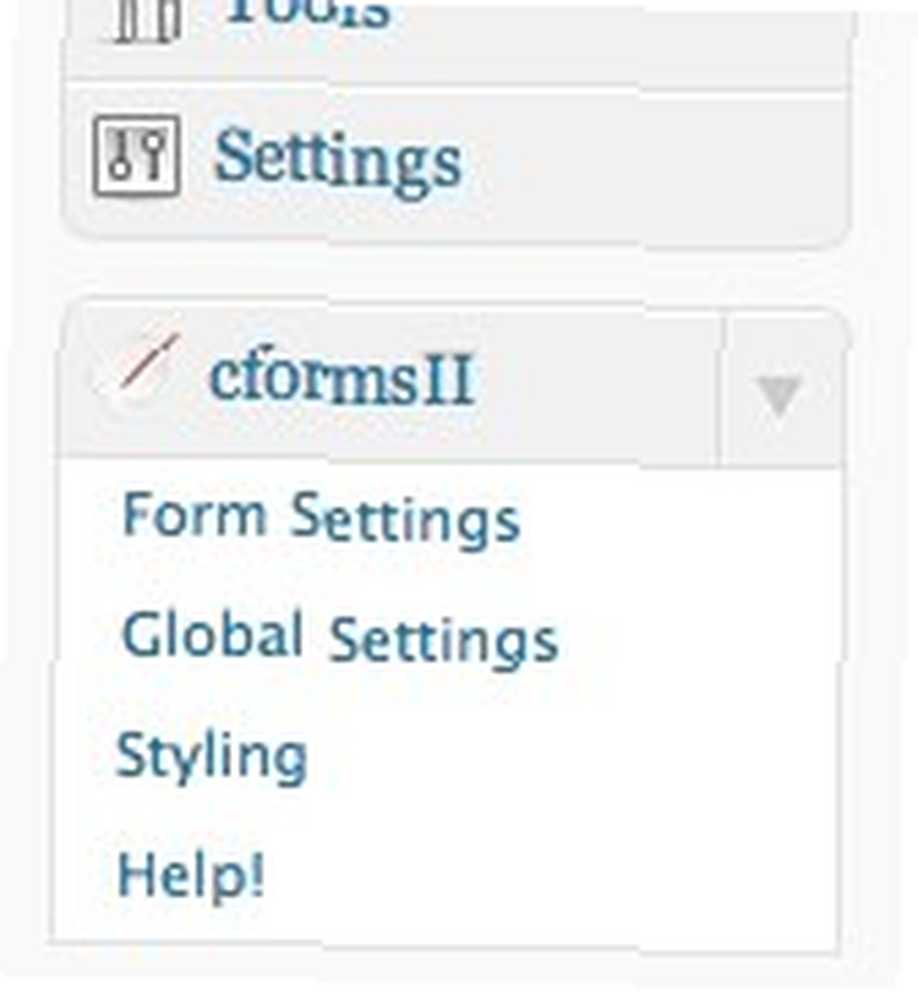
Sitede yeni bir menü açacaksınız.

Yeni Formlar Oluşturma
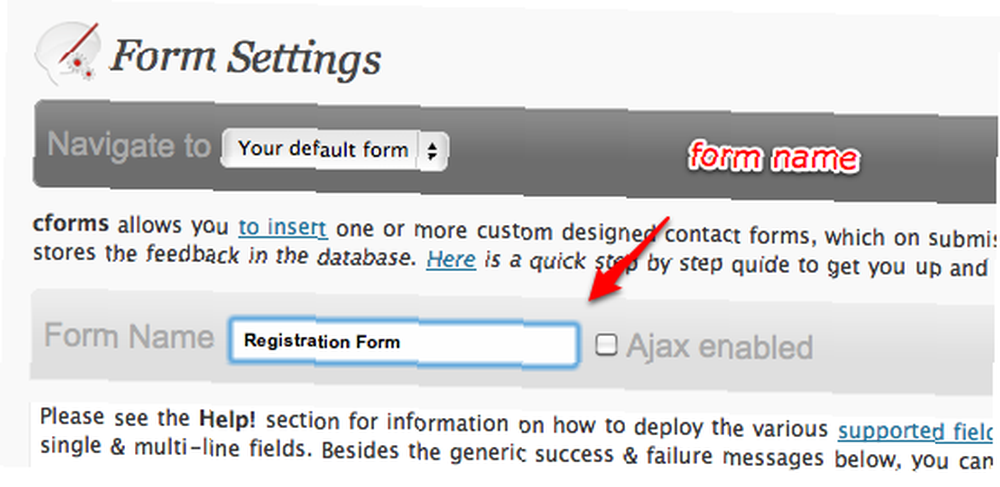
Bu eklenti, kullanıcıların ihtiyacına göre kolayca ayarlanabilen tek bir temel formla gelir. Başlamak için formun adını kolayca değiştirebilirsiniz..

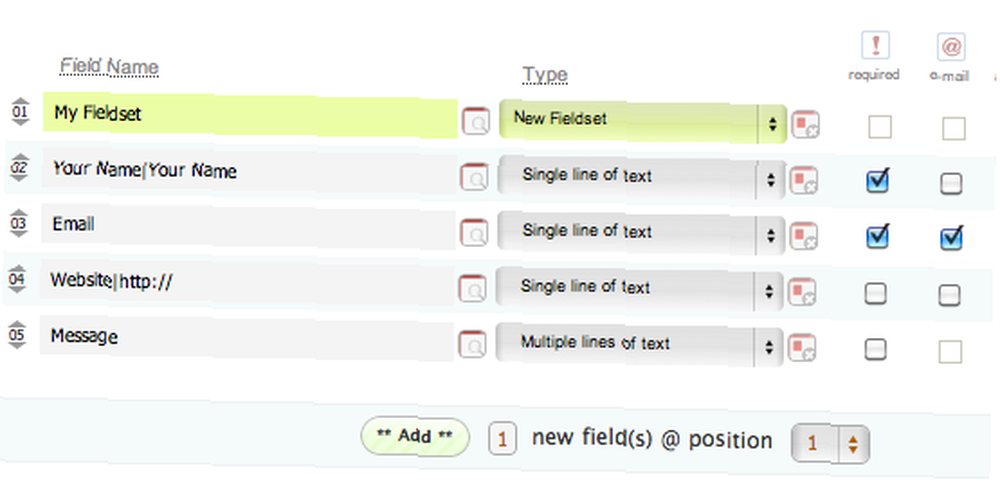
Ardından, formdaki her alanın adını ve türünü düzenleyebilirsiniz. Yeni satırlar eklemek, yeni alanların ne kadar ve nereye yerleştirileceğini söylemek kadar basit. Formunuzda kaç alana ihtiyacınız olduğunu ve her birinin işlevini önceden planladığınızdan emin olun.

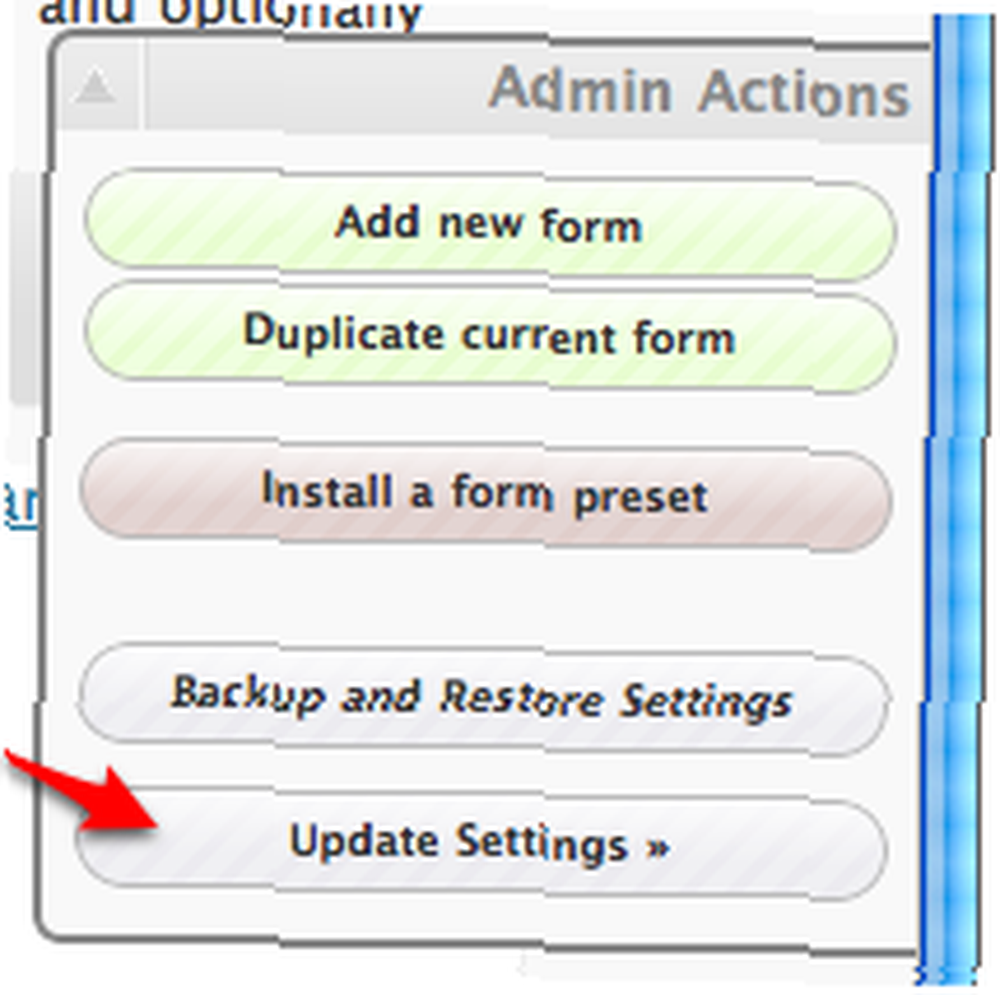
İşte “Yönetici İşlemleri” Ekranın sağ tarafındaki bölme. Yeni formlar eklemek veya geçerli formu kopyalamak için kullanabilirsiniz. Ancak bu bölmenin en önemli işlevi “Ayarları güncelle” buton. Değişiklikleri kaydetmek için formunuzda her değişiklik yaptığınızda bu düğmeyi tıklamayı unutmayın.

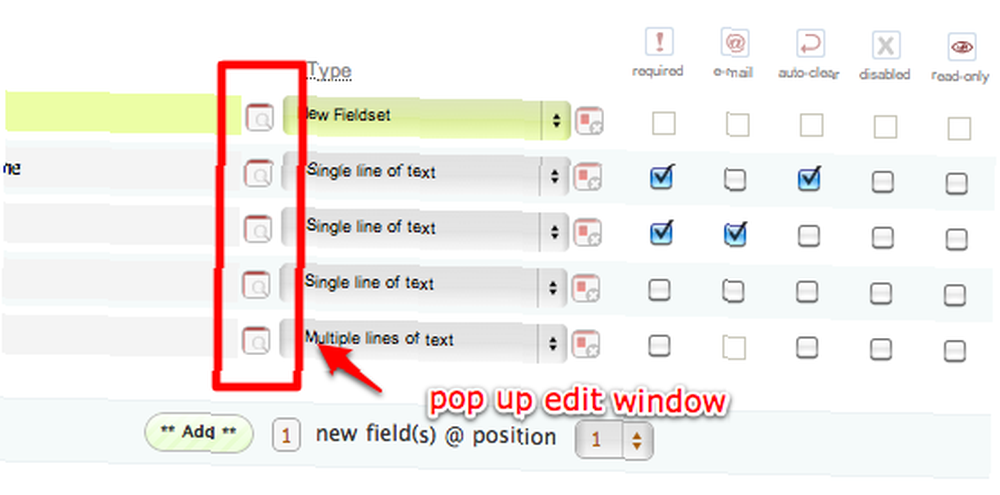
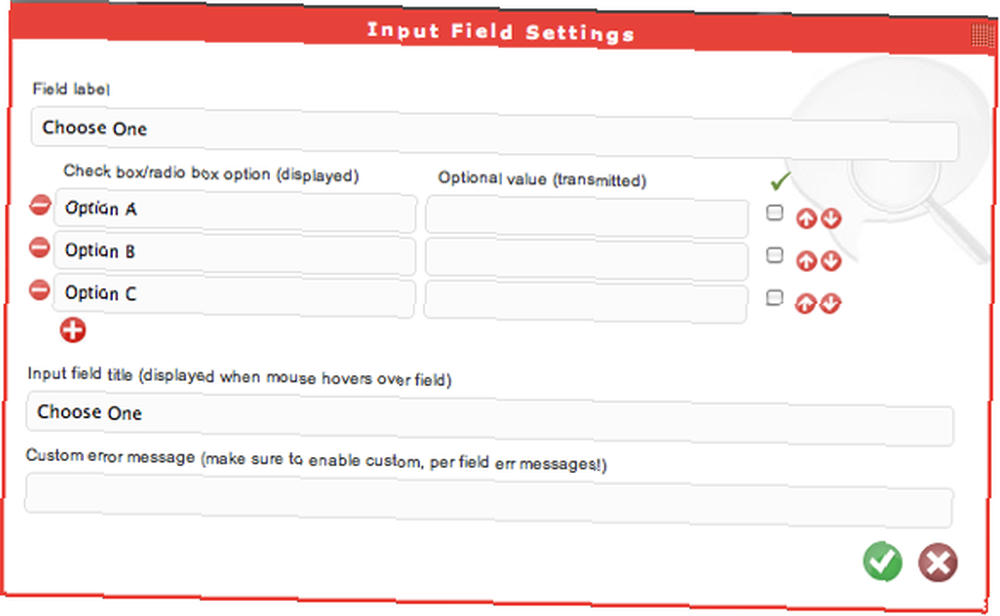
Her bir form alanını değiştirmenin en kolay yolu, “Giriş Alanı Ayarları“. Her alanın ortasındaki kutuyu tıklatarak pencereyi açabilirsiniz. (Diğer kutular sonra “tip” seçenekler sil düğmesidir)

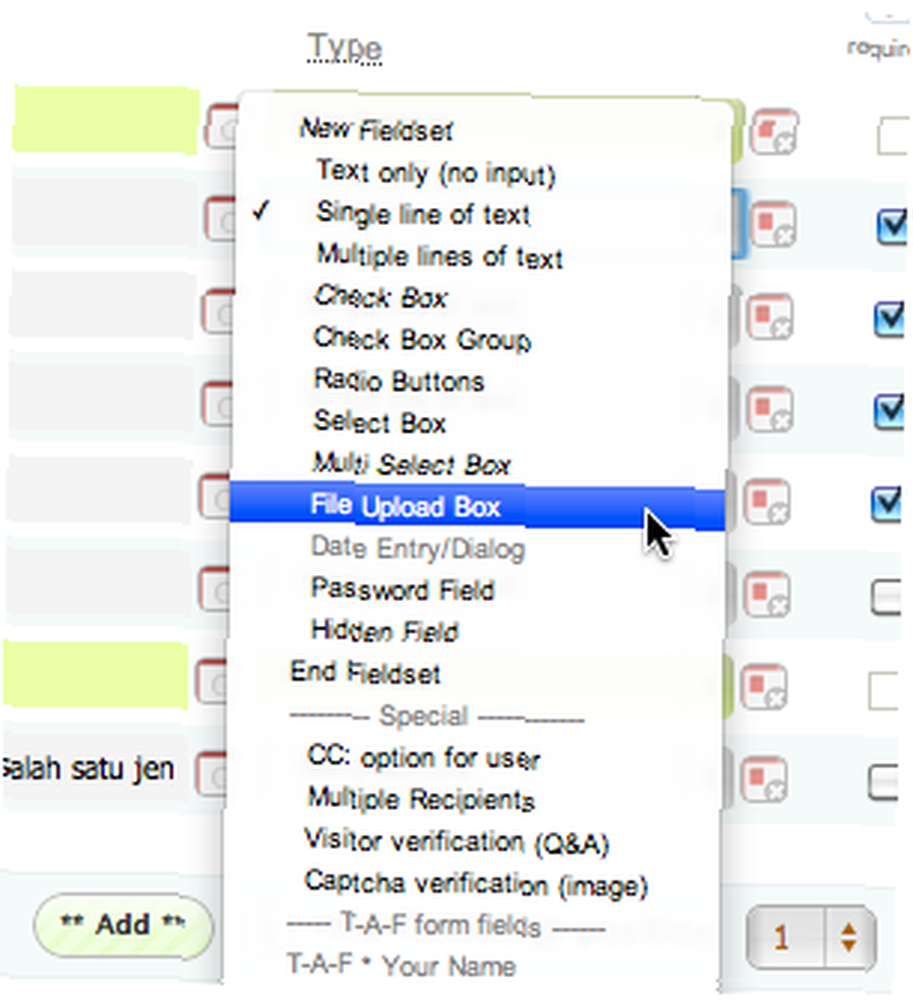
Örneğin, çoktan seçmeli onay kutusu oluşturmak istiyorsanız, seçim yapabilirsiniz. “Birden çok onay kutusu” aşağıdan itibaren “tip” Seçenekler, tıklayın “Giriş Alanı Ayarları” düğmesine basın, sonra her bir onay kutusu seçimini tanımlayın.

Metin girişlerini ve onay kutularını birleştirerek, hemen hemen her türlü formu oluşturabiliriz. Ve alan türlerinden biri “Dosya Yükleme Kutusu” bu, kişilerin ödeme makbuzunun kopyası gibi küçük dosyaları yüklemesine olanak sağlar.

Ayrıca kullanmak istediğiniz kadar çok form da oluşturabilirsiniz. “Yeni form ekle” veya “Geçerli formu çoğalt” eylemler.
Diğer ayarlar
Form oluşturma dışında, içinde ayarlayabileceğiniz başka ayarlar da vardır. “Form Ayarları” Menü. Eğer sadece basit bir form yaratıyorsanız - Gönderme Formu gibi - her şeyi varsayılan değerde olduğu gibi bırakabilirsiniz. Ancak, emin olmak için, gönderilen formun gönderileceği e-posta adresinin doğru olduğunu onaylamak için e-posta seçeneklerini kontrol etmek isteyebilirsiniz..

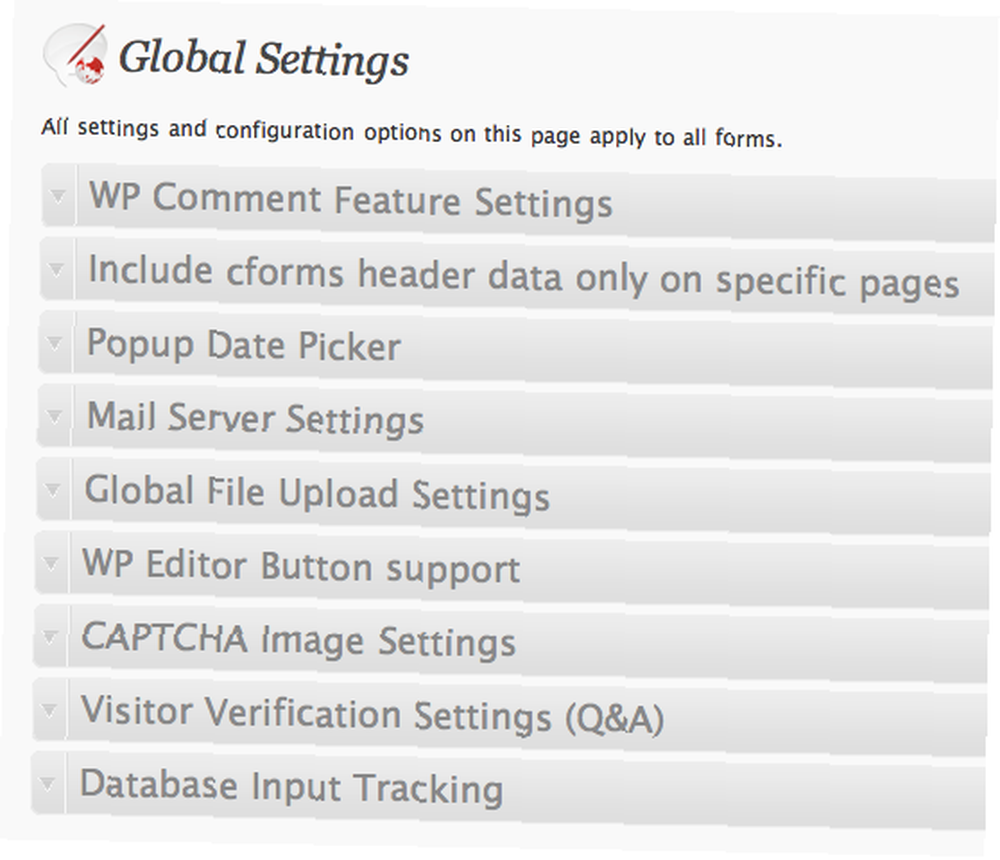
Ayarlamak isteyebileceğiniz diğer iki ayar vardır: “Genel Ayarlar“,

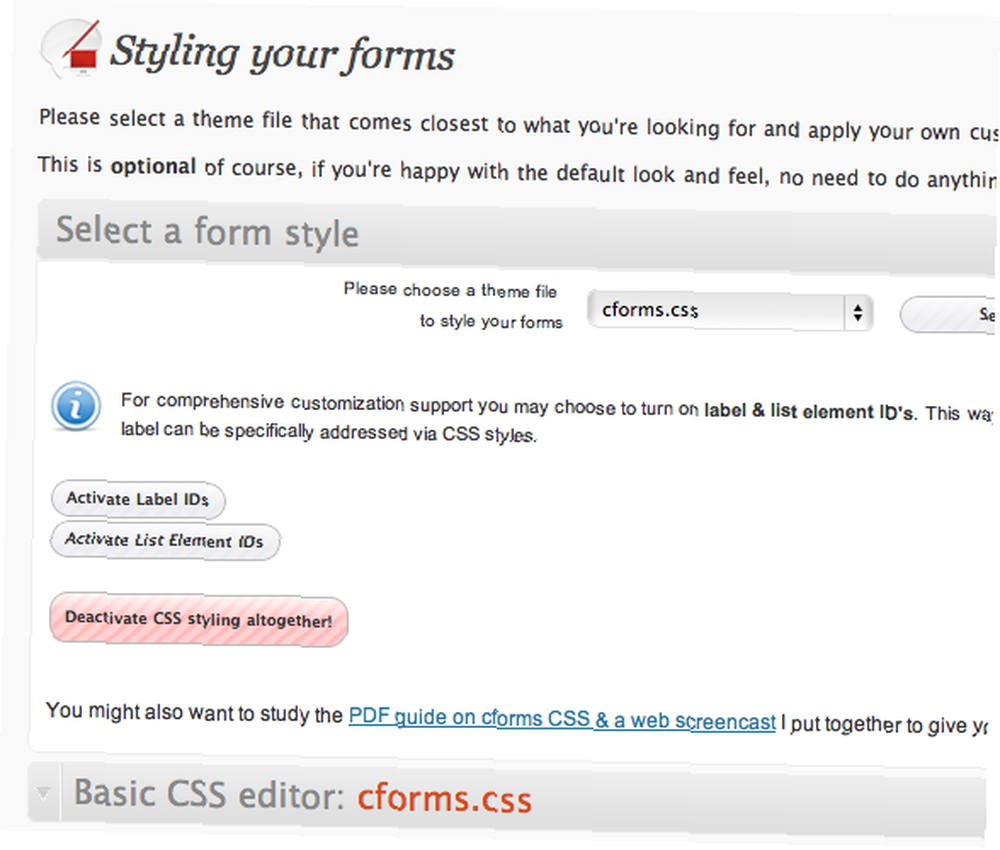
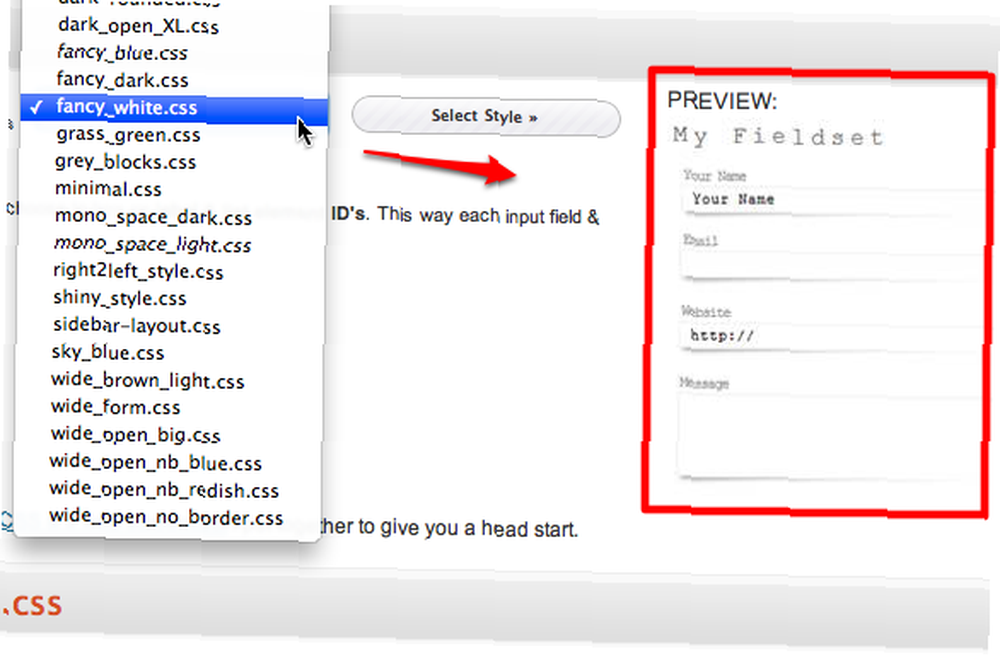
Ve “Form Şekillendirme” Formların görünümünü önceden hazırlanmış şablonlardan seçebilir ve isterseniz CSS’yi düzenleyebilirsiniz..

Stillerden birini seçin ve tıklayın. “Stil Seç” düğmesine bastığınızda formunuzun nasıl görüneceğinin bir önizlemesini görebilirsiniz..

Son fakat en az değil, “yardım et” zor zamanlar boyunca size rehberlik etmek için her zaman orada.

Form Ekleme
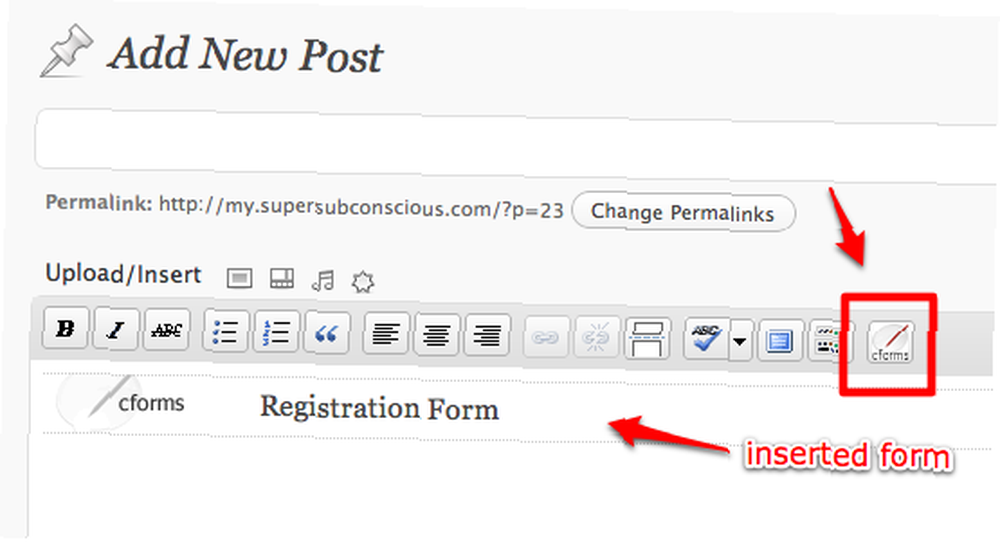
Formu blog postanıza, sayfalarınıza ve hatta bir widget olarak ekleyebilirsiniz. Tek yapmanız gereken cformsII düğmesine tıklamak;

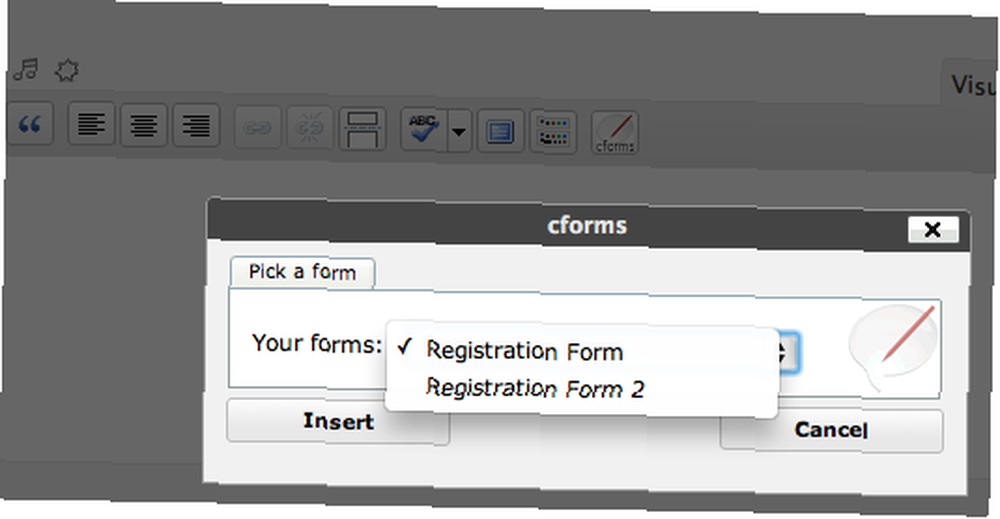
Ve eklemek istediğiniz formu seçin.

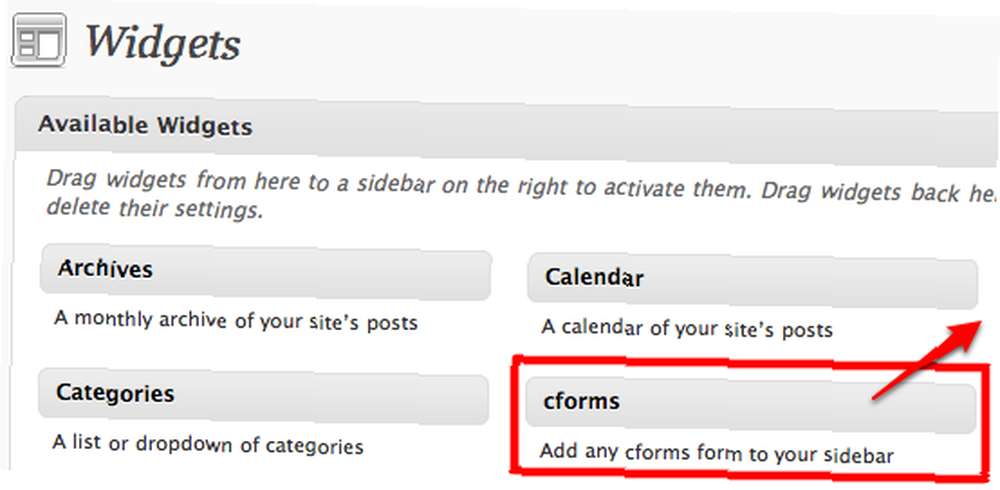
Widget'ı kullanmak istiyorsanız, “Görünüm - Widget'lar” menüden sonra biçim widget'ını Pencere Öğeleri alanına sürükleyip bırakın.

Ve işte yayınlanan formun bir örneği..

Perdenin Arkasında Neler Oluyor??
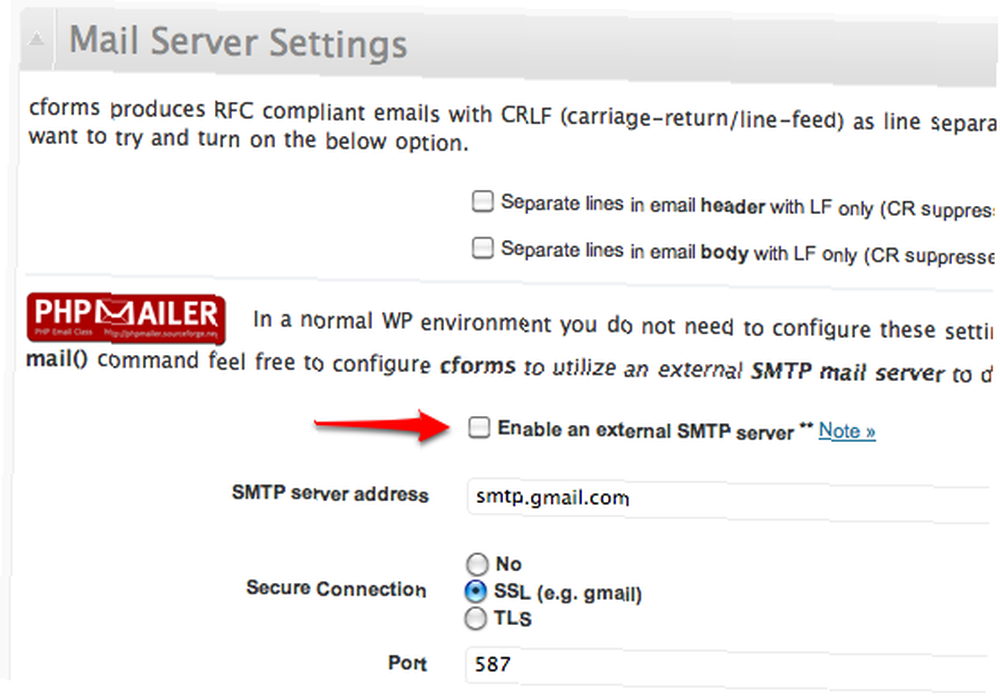
Biri tıklandıktan sonra ne olacak “Gönder“? Doldurulan formun içeriği blog sahibine (veya tercih edilen başka bir adrese) gönderilecektir. Eklenti PHPMailer adlı kendi postalama sistemi ile birlikte geliyor.

Normal bir WP ortamında hiçbir şey yapılandırmanıza gerek yoktur. Sadece bırak ve işe yarayacak. Ancak web barındırma sağlayıcınız yerel PHP'yi desteklemiyorsa “posta()” komutunda, cformsII'yi GMail gibi harici SMTP sunucusunu kullanacak şekilde yapılandırabilirsiniz. Altındaki ayarları yapılandırabilirsiniz. “Genel Ayarlar - Posta Sunucusu Ayarları” Menü.
Ve cformsII'nin doldurulmuş formları göndermesi gereken posta adreslerine gelince, yapılandırılabilir. “Form Ayarı - Yönetici E-posta Mesajı Seçenekleri” Menü.

Bir kayıt formu, güçlü biçimler tarafından sağlanan birçok olasılıktan sadece bir tanesidir. Dolayısıyla, WordPress blogunuza form eklemeniz gerekirse, formları deneyebilir ve bunları ihtiyaçlarınıza göre değiştirebilirsiniz.
Blogunuzdaki formları kullanıyor musunuz? Ne tür formlar? Hangi eklentiyi kullanıyorsunuz? Lütfen aşağıdaki yorum bölümünü kullanarak deneyimlerini paylaş.
Resim kredisi: Cameron Nordholm











