
Gabriel Brooks
0
1726
331
Web sitesi tasarım sürecinde iki ana aşama vardır. Birincisi sayfaların görünümünü tasarlıyor, ikincisi ise tasarımı asıl ürüne - web sayfalarına çeviriyor. İlk aşama tasarım becerisi gerektirirken, ikinci aşama kodlama uzmanlığı gerektirir. Sorun şu ki, her iki yeteneği de olan birisini bulmak zor.
Tasarım konusunda daha iyi göze sahip olanlar (ve kodlamaya ilgi duymayanlar) için Adobe'den Muse var. Şirket, bu çok platformlu AIR uygulamasının, herhangi bir kod yazmak zorunda kalmadan HTML web siteleri tasarlama ve yayınlamalarına herkesin yardımcı olabileceğini iddia ediyor.
Kişisel Açılış Sayfanızı Planlamaya Başlayın
Başlamadan önce bir soru. WordPress ve temalarını kullanabiliyorken neden birisi Muse gibi bir web oluşturma aracı kullanıyor? Cevap “özelleştirme”. Kelimenin tam anlamıyla binlerce WordPress teması olsa da, temaları kişiselleştirerek Gerçekten mi ihtiyacımıza uygun olmak zor. Diğer bir sebep de, basit ve doğrusal bir site için bir WordPress gelişmiş veritabanı sistemi kullanmanın fazladan yapılmasıdır..
Muse'u web sitesinden indirebilirsiniz. 2012'nin başındaki v.1.0 sürümüne kadar ücretsiz olarak kullanılabilir. Uygulama Windows ve Mac altında çalışır, ancak sisteminizde AIR yüklü olması gerekir.
Muse'un nasıl çalıştığını daha iyi anlamak için, onu basit bir kişisel açılış sayfası oluşturmak için kullanmaya çalışalım. Beş İpuçları Güzel Görünümlü Kişisel Bir İniş Sayfası Oluşturmak İçin Beş İpuçları Güzel Görünümlü Kişisel Bir İniş Sayfası Oluşturmak için, Flavors.me'nin satırları boyunca bir şeyler. Kendi Ücretsiz Kişiselleştirilmiş Web Sayfanızı Oluşturun Flavorsme - Kendi Ücretsiz Kişiselleştirilmiş Web Sayfanızı veya About.me Yaratın Temiz İnternet Portföyü Yaratmak İçin En İyi Web Sitesi Yapımcıları Temiz Çevrimiçi Portföy Oluşturmak İçin En İyi Web Sitesi Yapanlar Portföyünüz için en iyi web sitesi oluşturucu hangisi? İşte seçebileceğiniz en iyi web sitesi üreticileri! . Seçerek başla “Yeni Site Oluştur” başlangıç penceresinden veya Dosya menüsünden.

- Ardından, sayfa genişliğini, sütun sayısını, kenar boşluklarını vb. Seçerek sitenizi özelleştirmeniz istenecektir..

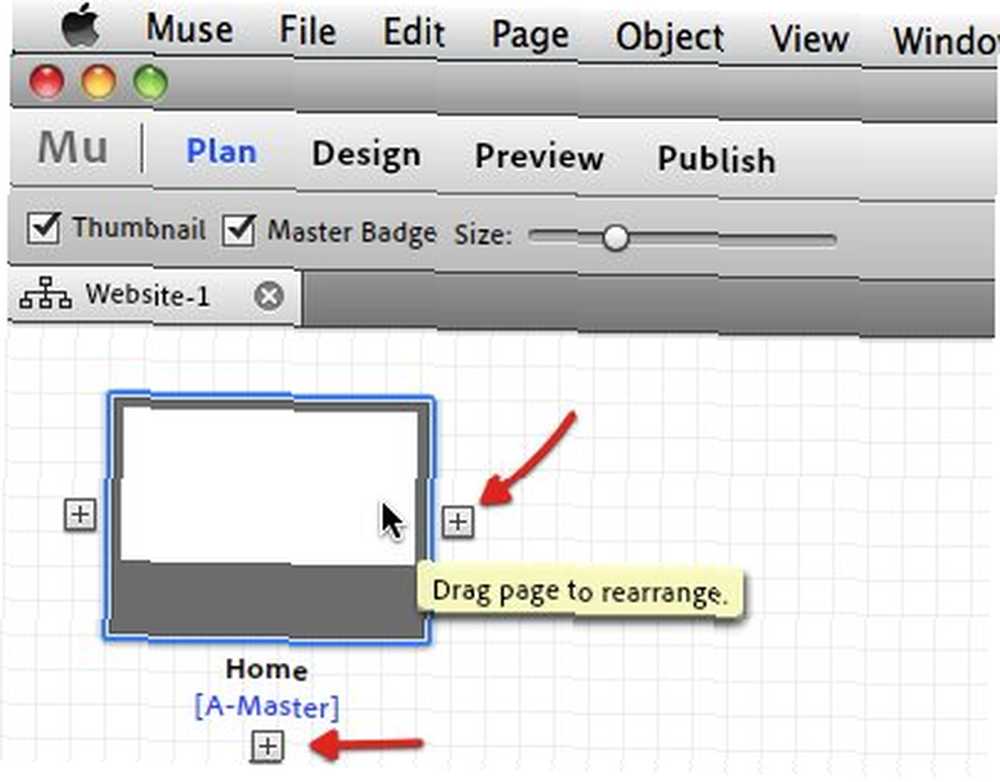
- Bir web sitesi oluşturmanın ilk adımı, kaç sayfaya sahip olacağına ve sayfalar arasındaki ilişkinin ne olduğuna karar vermektir. Sayfalara kolayca sayfa ekleyebilir, silebilir ve yeniden düzenleyebilirsiniz. “Plan” pencere.

- Tıkla “+ (artı)” eklemek için düğme ve “X” Kapatmak için Yeniden adlandırmak için sayfa adına tıklayın, ardından yeniden düzenlemek için sürükleyip bırakın.

- Sayfanın altında A-Master sayfasını görebilirsiniz. Bu, siteniz boyunca kullanılacak olan şablondur. Bu nedenle, tüm sayfalarınızda saklamak istediğiniz öğeler varsa, öğeleri A-Master'da tekrar tekrar yapmak yerine tanımlamak çok daha kolay olacaktır..

İnşaata Başla
- Sayfalardan birini çift tıklarsanız, yeni bir sekmede açılır. Sayfaları, üst araç çubuğundaki araçları kullanarak oluşturmaya ve tasarlamaya başlayabilirsiniz..

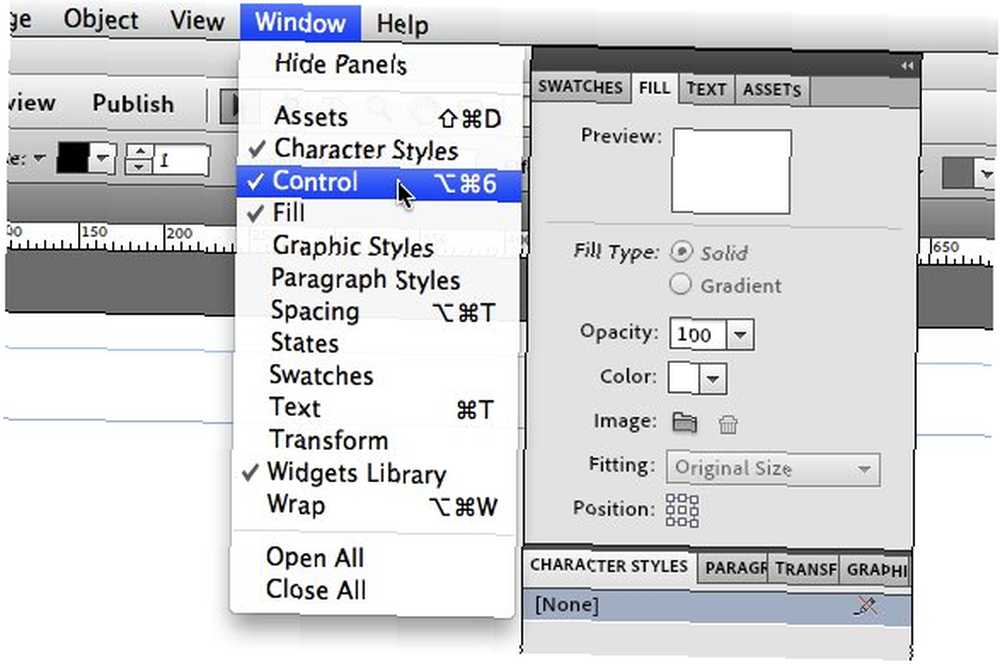
- Tasarım sürecinde size yardımcı olacak diğer araçlar “Paneller” sağda. Bu panelleri Pencere menüsünden gösterebilir veya gizleyebilirsiniz.

- Kişisel açılış sayfamızı oluşturmak için görüntüyü ekleyerek arkaplanı değiştirelim. Ölçek ve konumu değiştirerek görüntüyü kişiselleştirebilirsiniz..

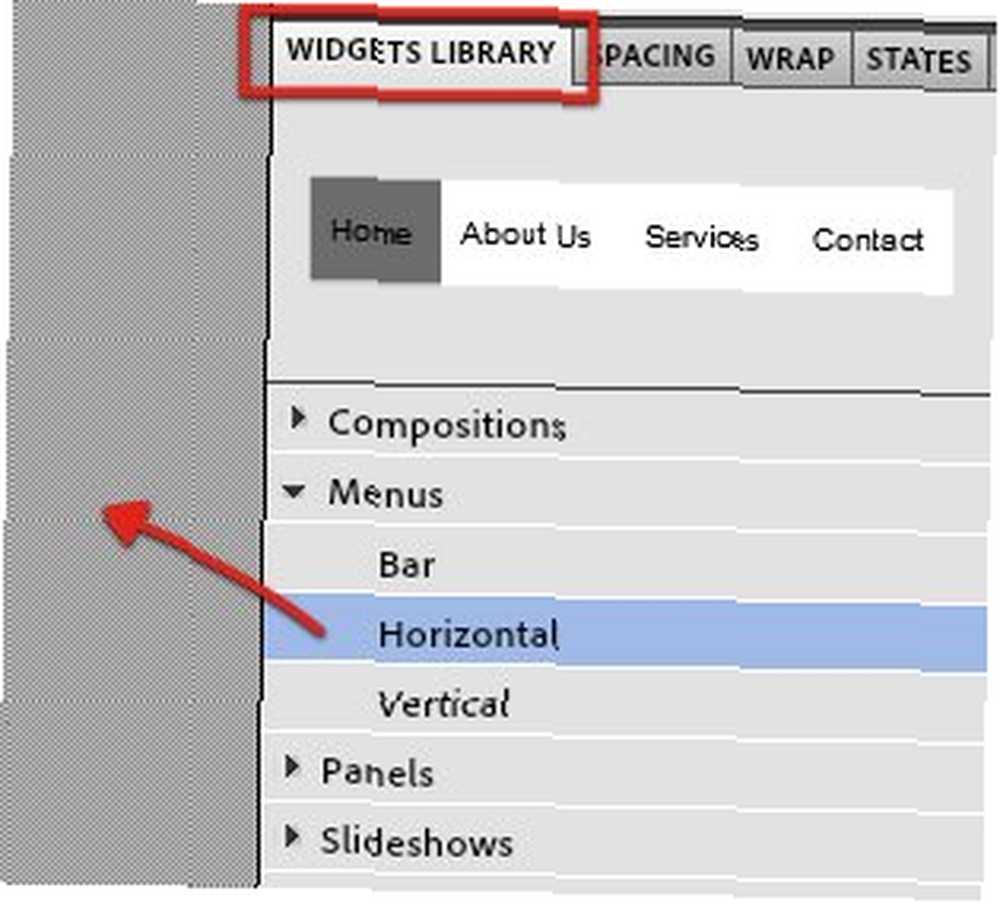
- Daha sonra, Widget panelinden seçerek, sonra da web sayfasına sürükleyip bırakarak bir gezinti menüsü ekleyelim..

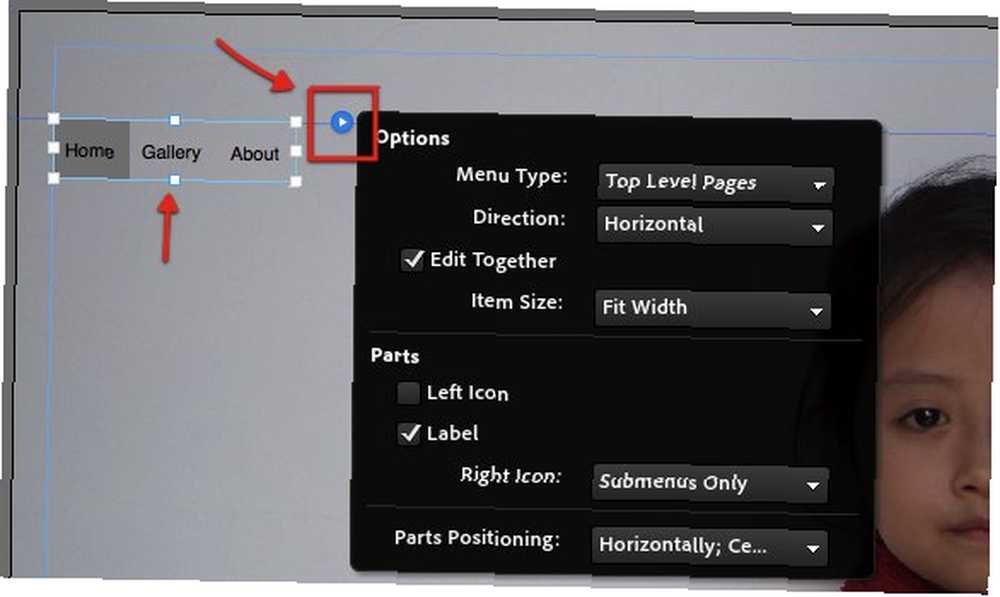
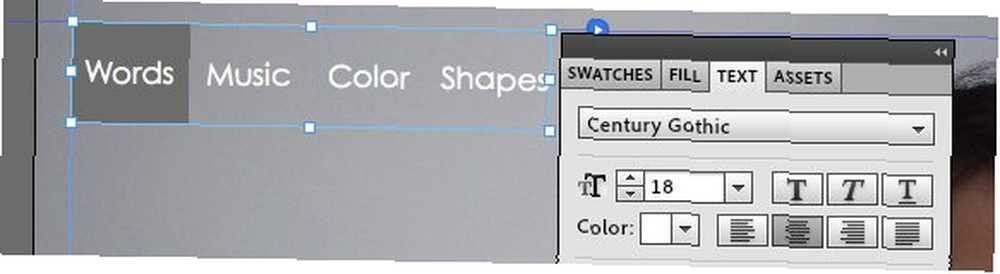
- Gezinme menüsünü, “Seçenekler“. Seçenekler penceresini çağırmak için küçük mavi oka tıklayın..

- Metin görünümünü de (tür, renk, boyut) kullanarak değiştirebilirsiniz. “Metin” sağ panellerde sekme.

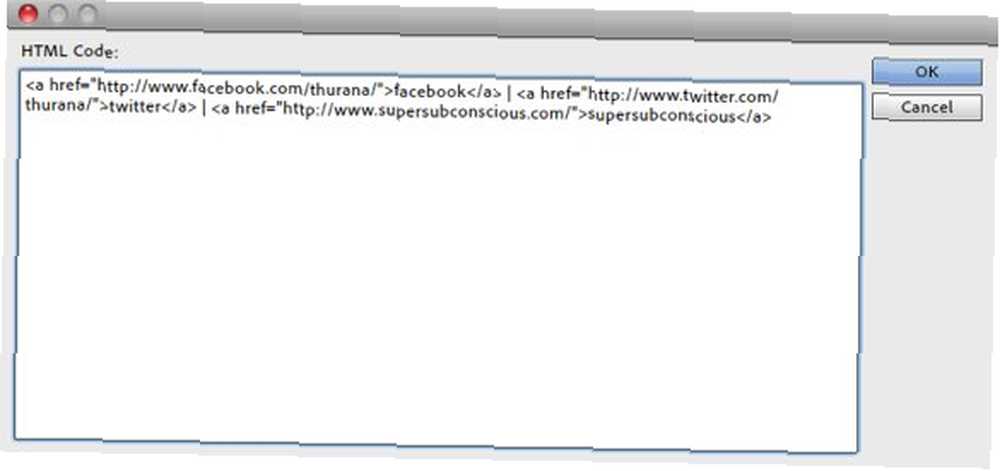
- Sonra araç çubuğundaki araçları kullanarak Metinler ve Dikdörtgenler ekleyebilirsiniz. Bu öğeleri istediğiniz konuma sürükleyin ve sağ panellerden özelleştirin. Dış bağlantılar (veya diğer HTML öğeleri) eklemek için, “HTML ekle” altındaki menü “Nesne“.

- Açılan pencerede bağlantıların HTML kodunu yazın ve siteye eklemek için Tamam'ı tıklayın..

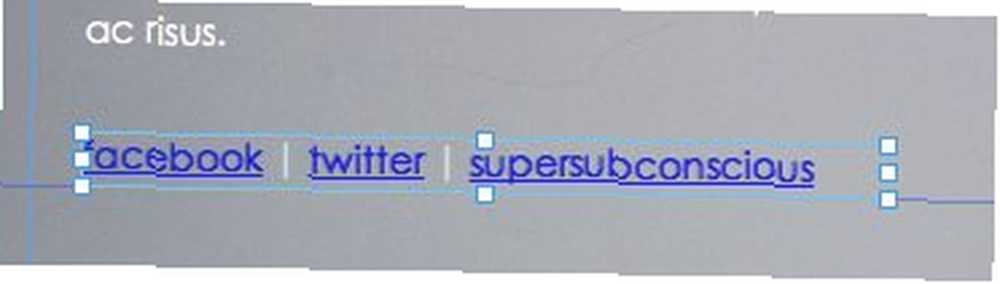
- Diğer öğelere benzer şekilde, eklenen HTML kodu oldukça özelleştirilebilir. Ne yazık ki, bağlantı rengini hala değiştiremiyoruz. Umarım bu özellik uygulamanın gelecekteki bir sürümünde görünecektir.

- Her şey ayarlandıktan sonra, sonucuna tıklayarak sonucu görebilirsiniz. “Ön izleme” bağlantı.

Son adım
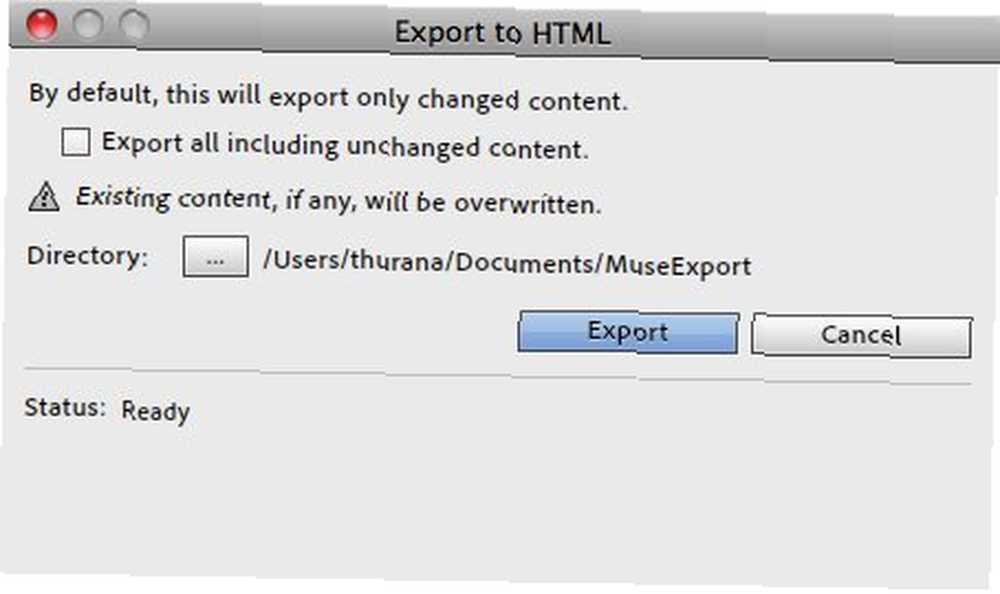
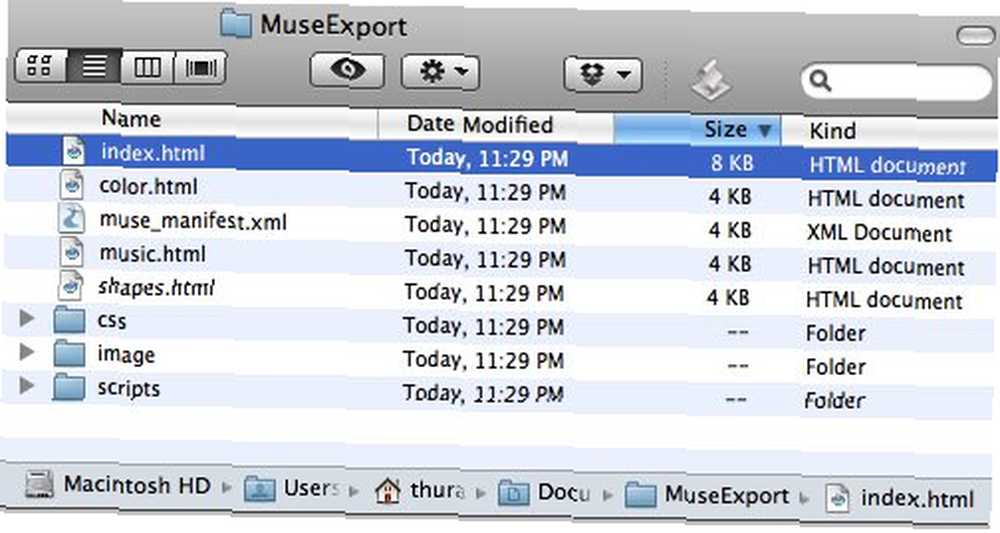
- Her şey ayarlandıktan sonra sitenizi web’de yayınlamaya hazırsınız. Bunu yapmak için “HTML olarak dışa aktar” altındaki menü “Dosya“.

- Projeyi kaydedeceğiniz yere karar verin ve Tamam'ı tıklatın. “ihracat” .

- Kişisel açılış sayfanızı zaten sahip olduğunuz bir URL'ye eklemek istiyorsanız, uygun bir FTP istemcisi kullanın Windows için En İyi 3 Ücretsiz FTP İstemcisi Windows FTP için En İyi 3 Ücretsiz FTP İstemcisi yararlı bir dosya paylaşım yöntemi ve go-to-method dosyaları bir web barındırma sunucusuna yüklemek için. İşte ücretsiz alabileceğiniz en iyi FTP istemcileri. Klasör içindeki her şeyi web barındırma hesabınıza yüklemek için. Farklı barındırma sağlayıcıları farklı ayarları kullandığından, lütfen bu konuda barındırma sağlayıcınıza başvurun..

Bu kısa deney bize, Muse kullanarak kişisel bir açılış sayfası oluşturmanın öğeleri eklemek ve kişiselleştirmek kadar basit olduğunu gösterdi. Ancak Muse, birden fazla sayfa içeren daha karmaşık siteler oluşturabilir. Muse’un web sitesinde neler yapabileceğini gösteren birçok web sitesi örneği var. “Vitrin” sayfa. Muse hakkında daha fazla bilgi için, onların “öğrenmek” sayfa.
Muse hakkında ne düşünüyorsun? Web sitenizi oluşturmanıza yardımcı olacak bu aracı deneyecek misiniz? Düşüncelerinizi aşağıdaki yorumlarda paylaşın.











