
Mark Lucas
0
3855
951
 Belki de çoktan Twitback denediniz, ya da belki sadece kendinizi PrettyTweet gibi bir uygulamayla sınırlamaktan hoşlanmıyorsunuz. Büyük köpekler için hazırsınız ve Photoshop'ta kendi Twitter arka planınızı tasarlamak istiyorsunuz.
Belki de çoktan Twitback denediniz, ya da belki sadece kendinizi PrettyTweet gibi bir uygulamayla sınırlamaktan hoşlanmıyorsunuz. Büyük köpekler için hazırsınız ve Photoshop'ta kendi Twitter arka planınızı tasarlamak istiyorsunuz.
Hot Pocket'ınızı aramak yerine sevgi dolu komşunuz Jim'i aramak yerine “nasıl yapılacağını öğretebilir… bir fiyat için,” sen bize geldin, ve yaptigin iyi bir sey, çünkü MakeUseOf her zaman tazminat talep etmiyor.
Ana Arkaplanı Ayarlama
Twitter arka planlarının yaratılması için uygun piksel boyutları önemlidir, bu nedenle tam boyutunda yeni bir Photoshop dosyası oluşturarak başlamanız gerekir. Bu proje için kullanacağımız boyutlar 2560 piksel genişliğe ve 1600 piksel yüksekliğe sahip olacak.

Bu kadar büyük bir büyüklüğün amacı, büyük ekran monitörler için yeterli nefes alma alanı sağlamasıdır, bu nedenle tasarımınızı basit tutmaya çalışın. Sadece bir kısmının takipçilerinizin ekranlarında gösterileceğini unutmayın, bu nedenle tam boyutlu, Louvre'a layık bir arka plan görüntüsü oluşturmak için fazla endişelenmeyin.

Twitter hesabım kişisel siteme uygun siyah beyaz bir tema kullandığından, basit bir arkaplanla basit tutacağım. Bununla birlikte, delirmek istersen, eski bir okula hoş bir radyal gradyanla gitmeyi önerebilirim ya da elle çizilmiş bir resim veya fotoğraf kullanabilirsin..
Yan Grafiği Hazırlama
Twitter, hesabınıza bir başlık veya başlık resmi ekleme seçeneğini sunmadığından, en iyi ikinci şey, ana arka planın kendisini kullanarak akışınızın yanında özelleştirilmiş bir grafik veya logo bulundurmaktır. Temelde, yandaki grafik sanal bir reklam panosudur, çünkü web URL'lerini, Facebook bilgilerini ve eklemek istediğiniz başka bir şeyi hesabınızla alakalı eklemenizi sağlar. Ne yazık ki, üzerinde hiçbir şey tıklanabilir değil, bu yüzden sadece göz şeker olarak düşünün.

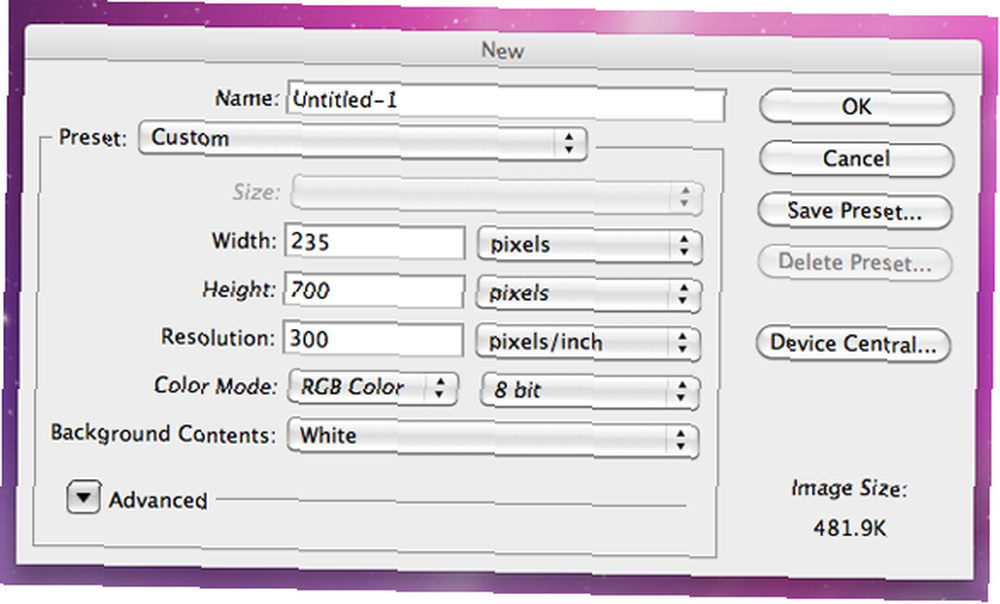
Örneğin, MakeUseOf'un grafiği, sitenin güzel bir sanatsal tasviri ile sayfanın tüm tarafını kaplar. Böyle bir şey yapmak için 235 piksel genişliğe ve 700 piksel yüksekliğe sahip olan tamamen yeni bir Photoshop dosyasını açmalısınız..

Bu görüntünün boyutlandırılması aslında oldukça değişkendir, ancak genel fikir akışınıza akmadan olabildiğince görünür kılmaktır. İçinde çalışmak için şaşırtıcı derecede geniş bir alanınız var, bu nedenle yeterince yer olmaması konusunda endişelenmeyin. Yaklaşan adıma dayanarak, tamamen şeffaf bir arka plan katmanı veya önceki Photoshop projenizin rengiyle eşleşen bir katman kullanmanız önerilir..

Hepsini bir araya koy
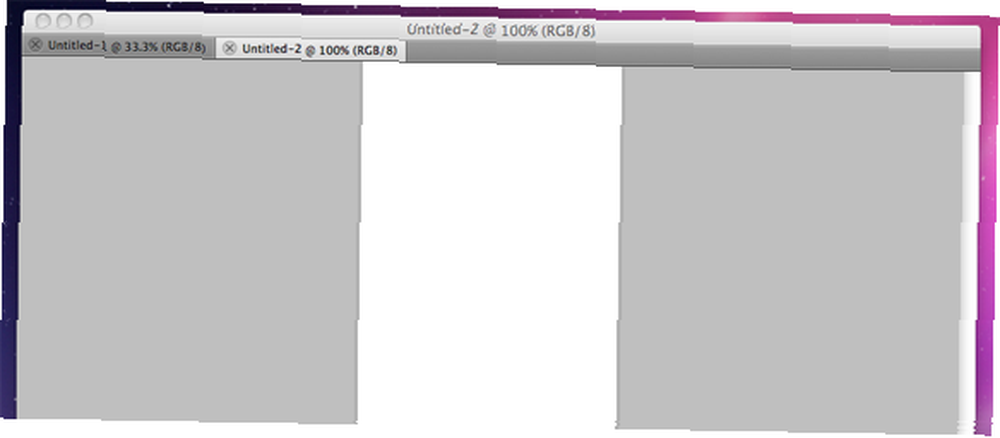
Artık hem ana geçmişinizi hem de yan grafiğinizi tamamladınız, ikisini de bir araya getirme zamanı geldi. İlk önce, yan grafiğinizin proje penceresine gidin, tümünü seçin ve ardından Tamam “Birleştirme kopyası.” Bundan sonra, ana arka planınıza geri dönün ve yan grafiğinizi hemen üstüne, pencerenin sol üst köşesine gelecek şekilde yapıştırın. Düzgün bir şekilde sıralamazsanız, akışınızın bir kısmı tarafından kaplanabileceği veya sayfadan çıkabileceği konusunda uyarılmalıdır..


Yan grafiğin şu anda ne kadar küçük görünmesine rağmen, bir tarayıcıda görüntülendiğinde bir miktar gayrimenkul alacaktır. İşte bu yüzden sanatsal odak noktanızı yan grafiğinizde tutmalısınız, çünkü takipçileriniz buna en çok önem veriyor. İşiniz bittiğinde, arka planı PNG dosyası olarak kaydederek işleri tamamlamanızı öneririm.

Kendi Twitter hesabımla söyleyebileceğiniz gibi, yan grafik akışımın hemen solunda ve tamamen yolun dışında. Ancak, tarayıcı penceresinin küçük bir boyutta açık olması durumunda, yan grafiğin çoğunlukla akışınız tarafından kaplanacağını fark edebilirsiniz. Bu normal, bu yüzden endişelenme.
Yandaki grafik arka planın bir parçası olduğundan, akış içeriği hala görünümde kalsa bile pencereyi yeniden boyutlandırdığınızda kırpılır. Sorun öncelikle Mac kullanıcıları tarafından, Snow Leopard'ın, pencere elle yeniden boyutlandırılmadıkça tam ekran izlemeye izin vermediğini görüyor olabilir..
Sonuç
Artık bir Twitter arka plan aptalı olduğun için, kendi Plain Jane tasarımımdan daha seksi bir şey yapmak için bu kurallarla oynayabilirsin. Sonuç olarak, özellikle pazarlama ve grafik tasarım işinde iseniz, bilmek gerçekten güzel bir grafik beceridir. Bir sonnot olarak, muhtemelen bu aynı kuralları Pixelmator veya GIMP gibi bir şeye uyarlayabilirsiniz..
Kendi yarattıklarınızı görmeyi çok isteriz, bu yüzden Twitter'daki MakeUseOf'u takip edin ve bize kendi Photoshop Frankensteins'inize yönlendirecek bir not verin. Ayrıca, süreç tamamen kişiselleştirme ile ilgili olduğundan, Twitter arka planlarınızı farklı bir hale getiriyor musunuz? Bu yöntem size hangi yollarla yardımcı oldu??
Resim Kredisi: mzacha











