
Mark Lucas
0
1236
292
İşleme, sanatın kod yoluyla yaratılmasını sağlayan güçlü bir araçtır. Grafiklerle çalışmak için bir Java kütüphanesinin ve kolayca kod yazmanıza ve çalıştırmanıza olanak sağlayan entegre bir geliştirme ortamının (IDE) birleşimidir..
İşleme kullanan birçok grafik ve animasyon başlangıç projesi var, ancak aynı zamanda canlı videoyu yönetme yeteneğine de sahip.
Bugün, İşleme video kütüphanesini kullanarak, fare tarafından kontrol edilen farklı efektlerin canlı video slayt gösterisini yapacaksınız. Canlı videoyu çevirmenin yanı sıra, yeniden boyutlandırmayı ve renklendirmeyi ve fare imlecini takip etmesini sağlamayı öğreneceksiniz.
Proje Kurulumu
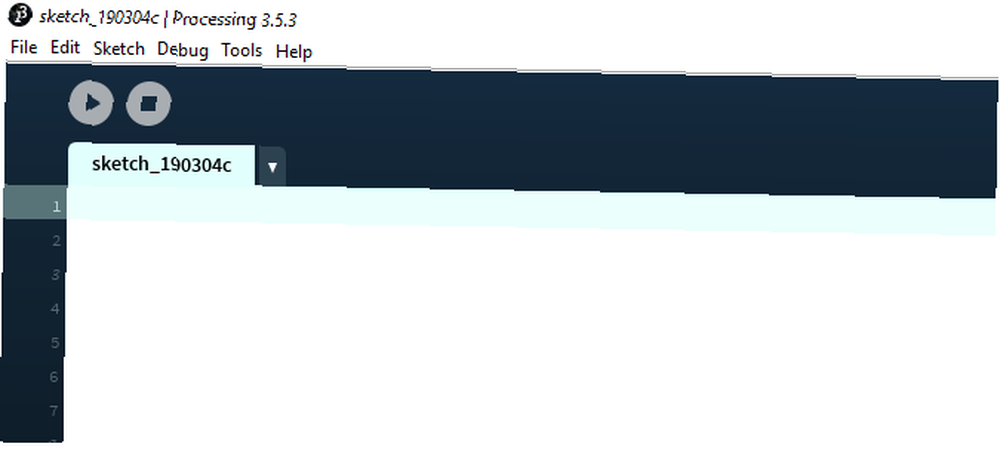
Başlamak için, İşleme'yi indirin ve boş bir çizim açın. Bu öğretici bir Windows sistemine dayanmaktadır ancak web kamerası olan herhangi bir bilgisayarda çalışmalıdır..

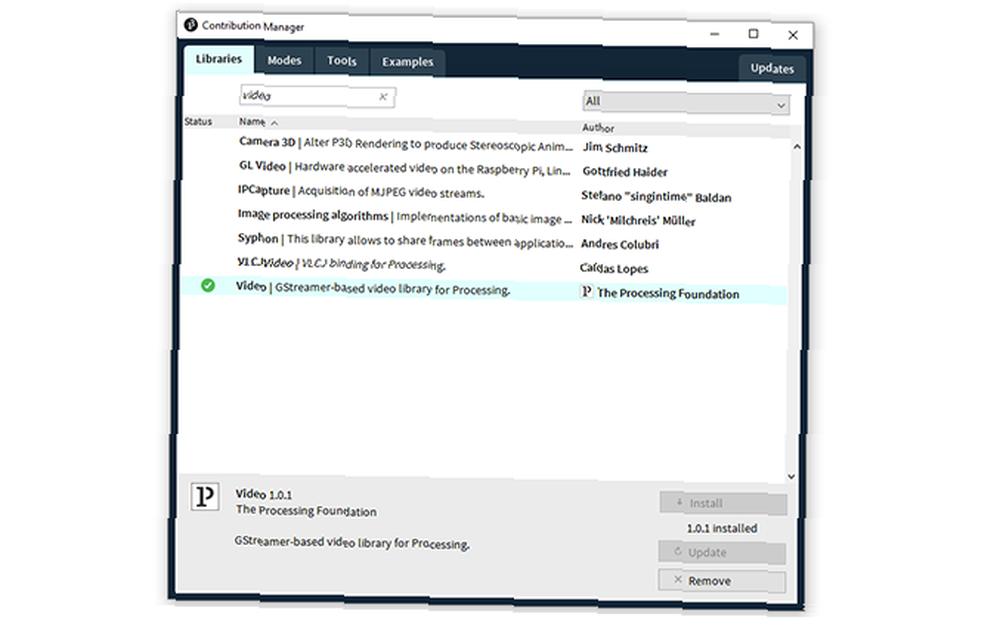
Altında erişilebilen Video İşleme Kütüphanesini kurmanız gerekebilir. Çizim> Kitaplığı İçe Aktar> Kitaplık Ekle. Aramak Video arama kutusuna ve kitaplığı İşleme Vakfı.

Kurulduktan sonra gitmeye hazırsınız. Kodlamayı atlamak istiyorsanız, bütün çizimi indirebilirsiniz. Ancak, sıfırdan kendiniz yapmak çok daha iyidir!
İşlem Gören Bir Web Kamerasını Kullanma
Kitaplığı içe aktararak ve bir kurmak işlevi. Boş İşleme taslağına aşağıdakini girin:
import processing.video. *; Kamera yakala; geçersiz kurulum () boyut (640,480); cam = yeni Yakalama (bu, 640, 480); cam.start (); Video kütüphanesini içe aktardıktan sonra bir Ele geçirmek örnek denir kam Web kamerasındaki verileri saklamak için. İçinde kurmak, boyut işlev 640 x 480 çalışmak için piksel büyüklüğünde pencere.
Bir sonraki satır atar kam yeni bir örneğine Ele geçirmek, için bu Kameraya açmadan önce, pencere ile aynı boyuttaki eskiz cam.start ().
Şimdilik bunun her bölümünü anlamıyorsanız endişelenmeyin. Kısaca, Processing'e bir pencere yapmasını, kameramızı bulmasını ve açmasını söyledik! Bunu göstermek için bir çekmek işlevi. Bunu yukarıdaki kodun altına, küme parantezlerinin dışına girin.
void draw () if (cam.available ()) cam.read (); görüntü (kam, 0,0); çekmek işlev her kareye çağrılır. Bu, saniyede birçok kez anlamına gelir, Eğer kamerada veri var mevcut sen okumak ondan veri.
Bu veriler daha sonra bir görüntü, pozisyonda 0, 0, pencerenin sol üst köşesi.
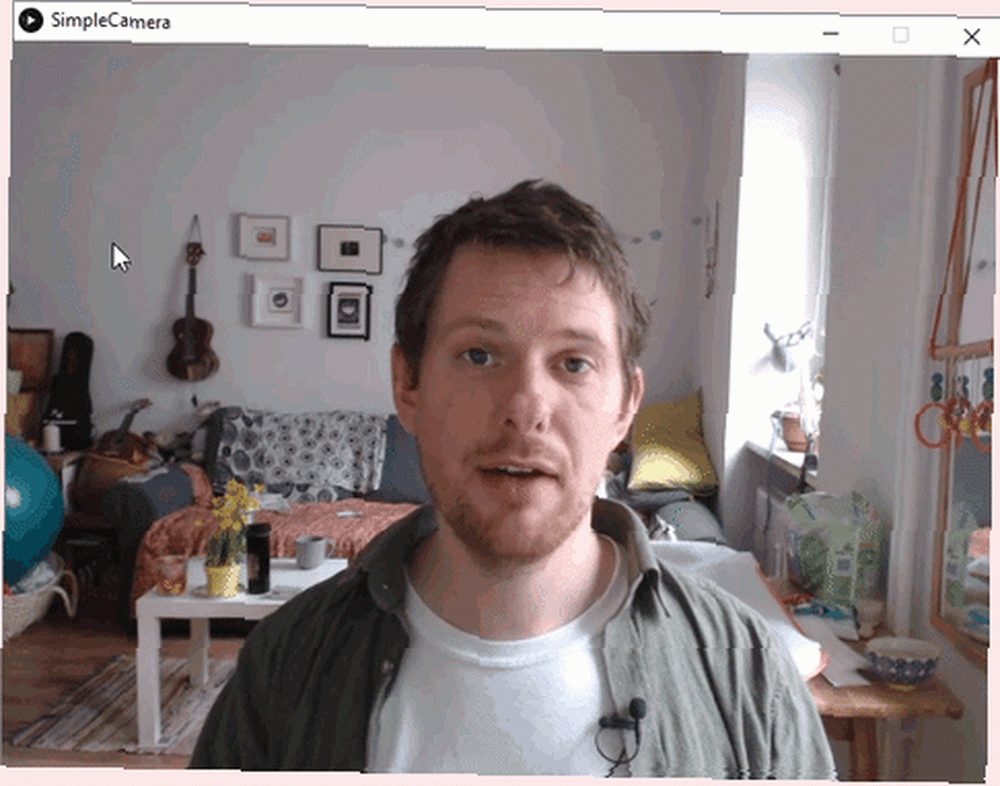
Çiziminizi kaydedin ve ekranın üstündeki oynat düğmesine basın.

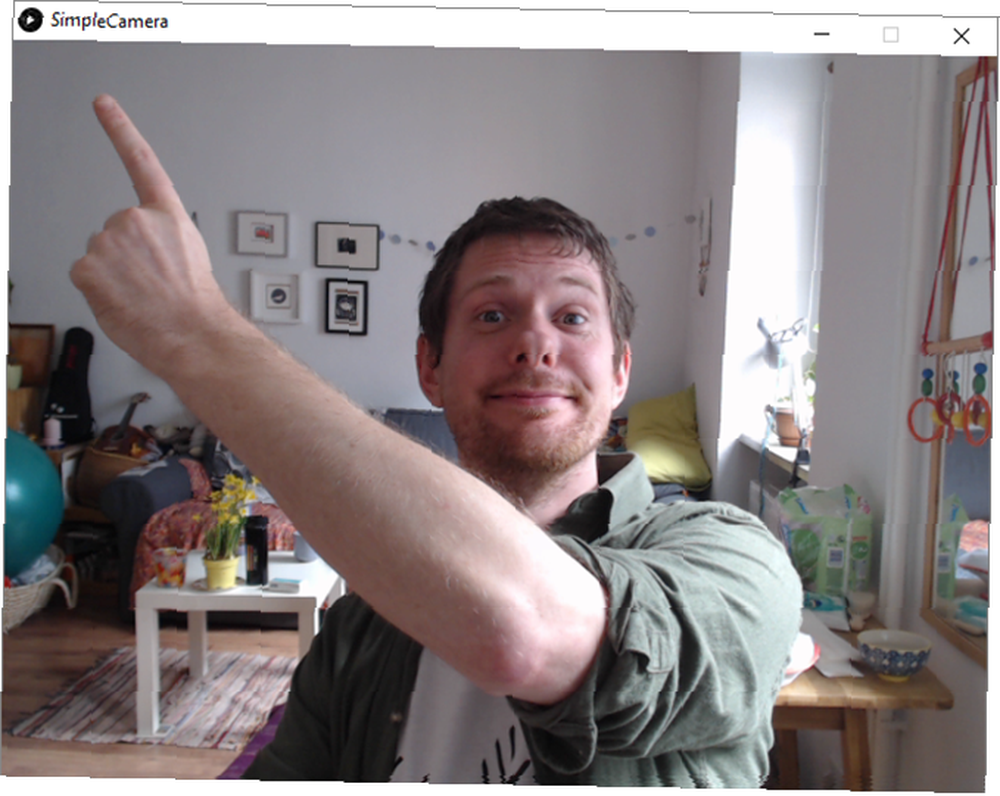
Başarı! Tarafından saklanan veriler kam Her karede ekrana doğru şekilde basılıyor. Sorun yaşıyorsanız, kodunuzu iyice kontrol edin. Java, her yerde dirsek ve yarı-kolon'a doğru yerde ihtiyaç duyuyor! İşleme, web kamerasına erişmek için de birkaç saniye sürebilir, bu nedenle çalışmadığını düşünüyorsanız komut dosyasını başlattıktan sonra birkaç saniye bekleyin..
Resmi çevirme
Şimdi canlı bir web kamerası görüntüsüne sahip olduğunuza izin verin. Beraberlik işlevinde, yerine Resim (cam, 0,0); bu iki kod satırıyla.
ölçeği (1,1); Resim (cam, -width, 0); Çizimi kaydedin ve tekrar çalıştırın. Farkı görebiliyor musun? Negatif kullanarak ölçek değer, tümü x değerler (yatay pikseller) şimdi ters çevrilmiştir. Bu nedenle, pencerenin negatif değerini kullanmamız gerekir. Genişlik görüntüyü doğru yerleştirmek için.
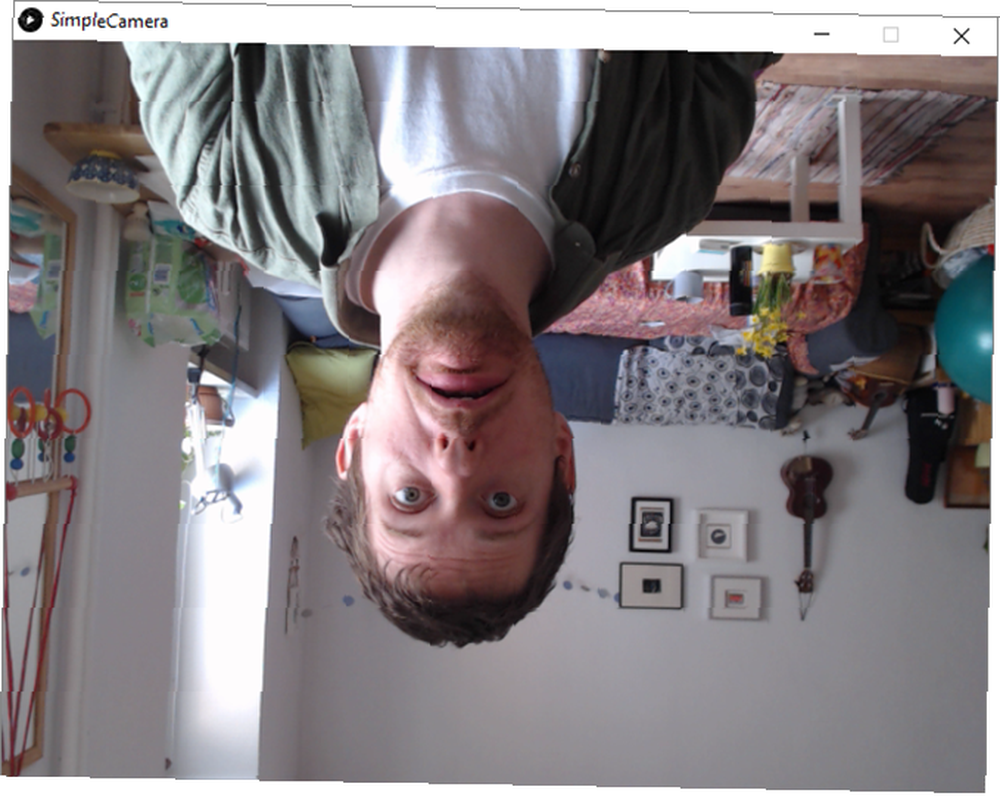
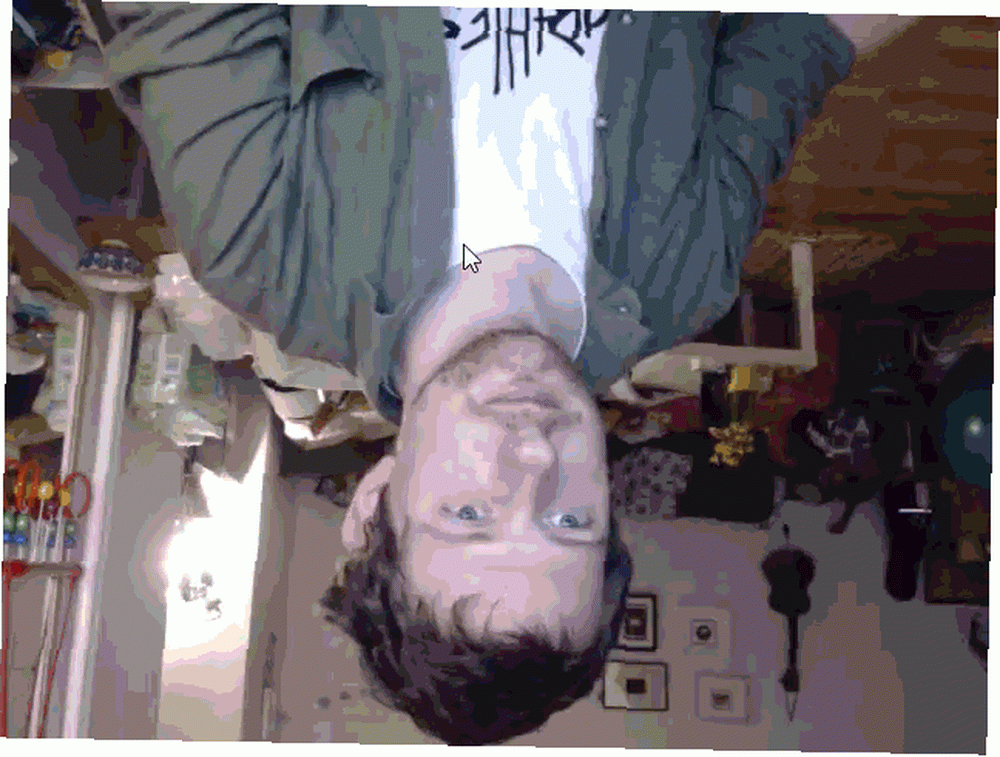
Görüntünün baş aşağı çevrilmesi sadece birkaç küçük değişiklik gerektirir.
ölçek (-1, -1); Resim (cam, -width, -height); 
Bu sefer, ikisi de x ve y Canlı kamera görüntüsünü baş aşağı çevirerek değerler ters çevrilir. Şimdiye kadar normal bir görüntü, yatay olarak çevrilmiş bir görüntü ve dikey olarak çevrilmiş bir görüntü kodladınız. Aralarında dolaşmanın bir yolunu kuralım.
Döngüyü Yapmak
Her zaman kodunuzu yeniden yazmak yerine, sayıları kullanarak aralarında dolaşabiliriz. Yeni bir tane oluştur tamsayı kodunuzun üstünde denilen değiştirici.
import processing.video. *; int değiştirici = 0; Kamera yakala; Kamera görüntüsüne ne olacağını belirlemek için değiştiriciyi kullanabiliriz. Çizim başladığında, değerine 0. Şimdi görüntüye ne olacağını değiştirmek için mantığı kullanabiliriz. Güncelle çekmek Bu gibi görünmek için bir yöntem:
void draw () if (cam.available ()) cam.read (); if (switcher == 0) görüntü (kamera, 0,0); else eğer (switcher == 1) ölçek (-1,1); Resim (cam, -width, 0); else eğer (switcher == 2) ölçek (-1, -1); Resim (cam, -width, -height); else println ("Switcher = 0 tekrar"); şalter = 0; Şimdi, kodun her üç varyasyonu, anahtarın değerine bağlı olarak tetiklenecektir. Bizimkilerden biriyle eşleşmezse Eğer veya eğer başka ifadeler, Başka fıkra 0'a sıfırlanır. Mantık öğrenmek için önemli bir başlangıç becerisidir ve mükemmel bir YouTube Programlama Öğreticisi ile onlar hakkında ve daha fazlasını öğrenebilirsiniz 17 En İyi YouTube Programlama Öğretmeni En İyi 17 YouTube Programlama Öğretmeni Bu yazıda, ' Sizi bulduğumuz en iyi YouTube programlama serilerine işaret etmek istiyoruz. Bunların hepsi bir acemi programcısı olarak ayaklarınızı ıslatmak için yeterli. !
Fareyi Kullanma
İşleme, fareye erişmek için yerleşik yöntemlere sahiptir. Kullanıcının fareyi ne zaman tıklattığını tespit etmek için mousePressed Komut dosyanızın altındaki işlev.
void mousePressed () anahtarlayıcı ++; İşleme, herhangi bir fare tıklaması için dinler ve birini algıladığında bu yöntemi uygulamak için programı keser. Metot her çağrıldığında, şalterin değeri bir kat artar. Komut dosyanızı kaydedin ve çalıştırın.

Şimdi, fare düğmesine bastığınızda, orijinal haline dönmeden önce videoların farklı yönleri arasında geçiş yapar. Şimdiye kadar videoyu çevirdiniz, şimdi biraz daha ilginç bir şey yapalım..
Daha Fazla Efekt Eklemek

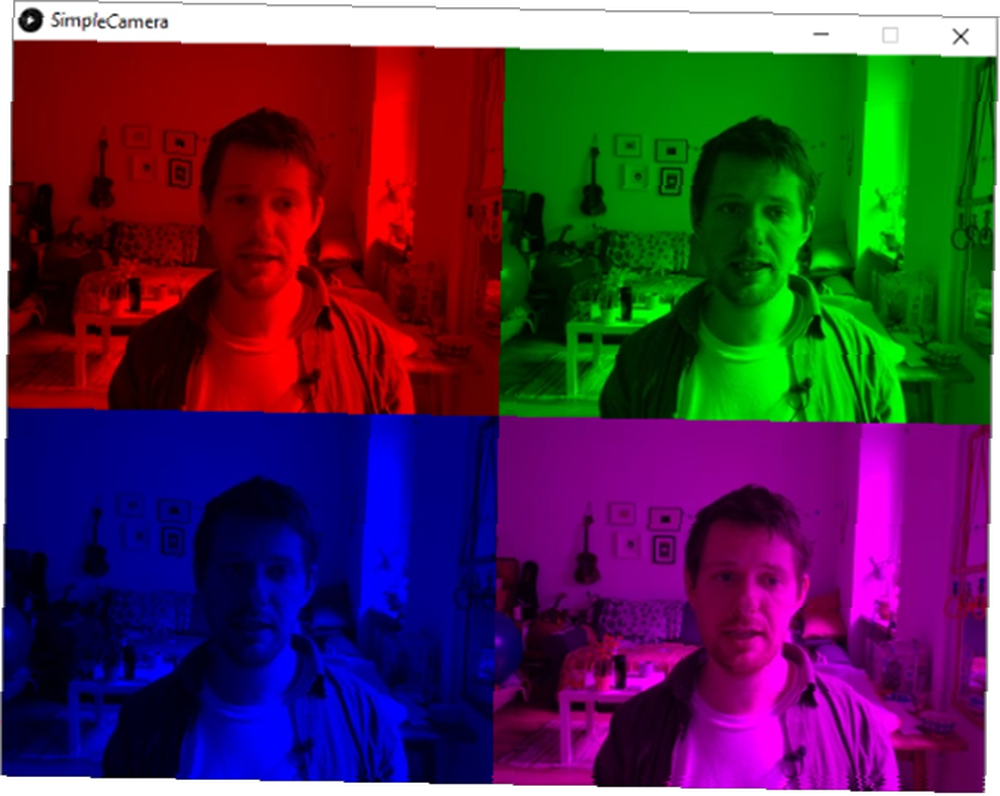
Şimdi, ünlü Andy Warhol sanat eserlerine benzer şekilde dört renkli canlı görüntü efekti kodlayacaksınız. Daha fazla efekt eklemek, mantığa başka bir cümle eklemek kadar basittir. Bunu en son arasındaki komut dosyasına ekleyin aksi takdirde deyim ve Başka.
aksi takdirde (switcher == 3) renk tonu (256, 0, 0); görüntü (kam, 0, 0, genişlik / 2, yükseklik / 2); renk tonu (0, 256, 0); görüntü (kam, genişlik / 2, 0, genişlik / 2, yükseklik / 2); renk tonu (0, 0, 256); görüntü (kam, 0, yükseklik / 2, genişlik / 2, yükseklik / 2); renk tonu (256, 0, 256); görüntü (kam, genişlik / 2, yükseklik / 2, genişlik / 2, yükseklik / 2); Bu kod görüntü Ekranın her bir köşesinde dört ayrı kamera görüntüsü oluşturma ve hepsini yarı boyutta yapma.
ton işlevi her kamera görüntüsüne renk ekler. Parantezlerin sayıları kırmızı, yeşil ve mavi (RGB) değerler. Renk tonu aşağıdaki kodları seçilen renkle renklendirir.
Kaydet ve sonucu görmek için oyna. Her birinde RGB numaralarını değiştirmeyi deneyin ton renkleri değiştirme işlevi!
Fareyi Takip Etme
Son olarak, Canlı görüntüyü İşlem kütüphanesindeki faydalı fonksiyonları kullanarak fare pozisyonunu takip ettirelim. Bunu üstüne ekle Başka mantığının bir parçası.
başka eğer (switcher == 4) görüntü (kamera, mouseX, mouseY, genişlik / 2, yükseklik / 2); Burada, kameranızdaki görüntüyü konumlandırıyorsunuz mouseX ve mouseY. Bunlar, farenin işaret ettiği pikseli döndüren İşlem değerlerinde yerleşiktir.
Bu kadar! Kod aracılığıyla canlı videonun beş çeşidi. Ancak, kodu çalıştırdığınızda, birkaç sorun olduğunu fark edeceksiniz..
Kodu bitirme

Şimdiye kadar oluşturduğunuz kod çalışıyor, ancak iki sorun olduğunu fark edeceksiniz. İlk olarak, dört renkli varyasyon göründüğünde, daha sonra her şey mor renkle gösterilir. İkincisi, videoyu fareyle hareket ettirdiğinizde bir iz bırakır. Çizim fonksiyonunun üstüne birkaç satır ekleyerek düzeltebilirsiniz..
boşluk draw () renk tonu (256,256,256); Arka plan (0); // draw fonksiyonu burada normal şekilde devam eder! Her karenin başlangıcında bu kod, renk tonunu beyaza sıfırlar ve videodan ayrılma izlerini durdurmak için siyah arka plan rengini ekler. Şimdi programı test ettiğinizde her şey mükemmel çalışıyor!

Webcame Etkileri: Koddan Sanat
İşlem çok güçlü ve birçok şeyi yapmak için kullanabilirsiniz. Kodlu sanat yapmak için mükemmel bir platform, ancak robotları kontrol etmek için de aynı derecede uygun!
Eğer Java sizin işiniz değilse, p5.js. adındaki İşleme dayalı bir JavaScript kütüphanesi vardır. Tarayıcı tabanlı ve hatta yeni başlayanlar fantastik reaktif animasyonlar oluşturmak için bunu kullanabilirler p5.js'de Ses Duyarlı Robot Animasyonu Komut Dosyası Nasıl Kullanılır p5.js'de Ses Duyarlı Robot Animasyonu Komut Dosyası Oluşturma ? Onlara sesli reaktif bir animasyonlu robot kafası oluşturmak için bu kılavuzu gösterin. !
Resim Kredisi: Syda_Productions / Depositphotos











