
Brian Curtis
0
2724
238
 Hiç web sitenize bir resim haritası eklemek istediniz mi? Bir resim haritası, URL’lere bağlantı sağlayan sıcak noktalar içeren bir grafiktir. Bir web tasarımcısına, neredeyse istedikleri herhangi bir yere bağlantılar ekleyebilmeleri için daha fazla tasarım esnekliği sağlamak için bir araç olarak kullanılırlar. Evet, görüntü haritaları bu konuda yardımcı olabilir.
Hiç web sitenize bir resim haritası eklemek istediniz mi? Bir resim haritası, URL’lere bağlantı sağlayan sıcak noktalar içeren bir grafiktir. Bir web tasarımcısına, neredeyse istedikleri herhangi bir yere bağlantılar ekleyebilmeleri için daha fazla tasarım esnekliği sağlamak için bir araç olarak kullanılırlar. Evet, görüntü haritaları bu konuda yardımcı olabilir.
Bir tasarımcının bir görüntü haritası oluşturmasına yardımcı olabilecek birkaç tasarım yazılımı parçası var, ancak birçoğu çok pahalı. GIMP'nin nasıl kullanılacağını öğrenmeyi seçtim çünkü ücretsiz. GIMP kullanarak kendi resim haritanızı oluşturmak için bu basit adımları izleyin.
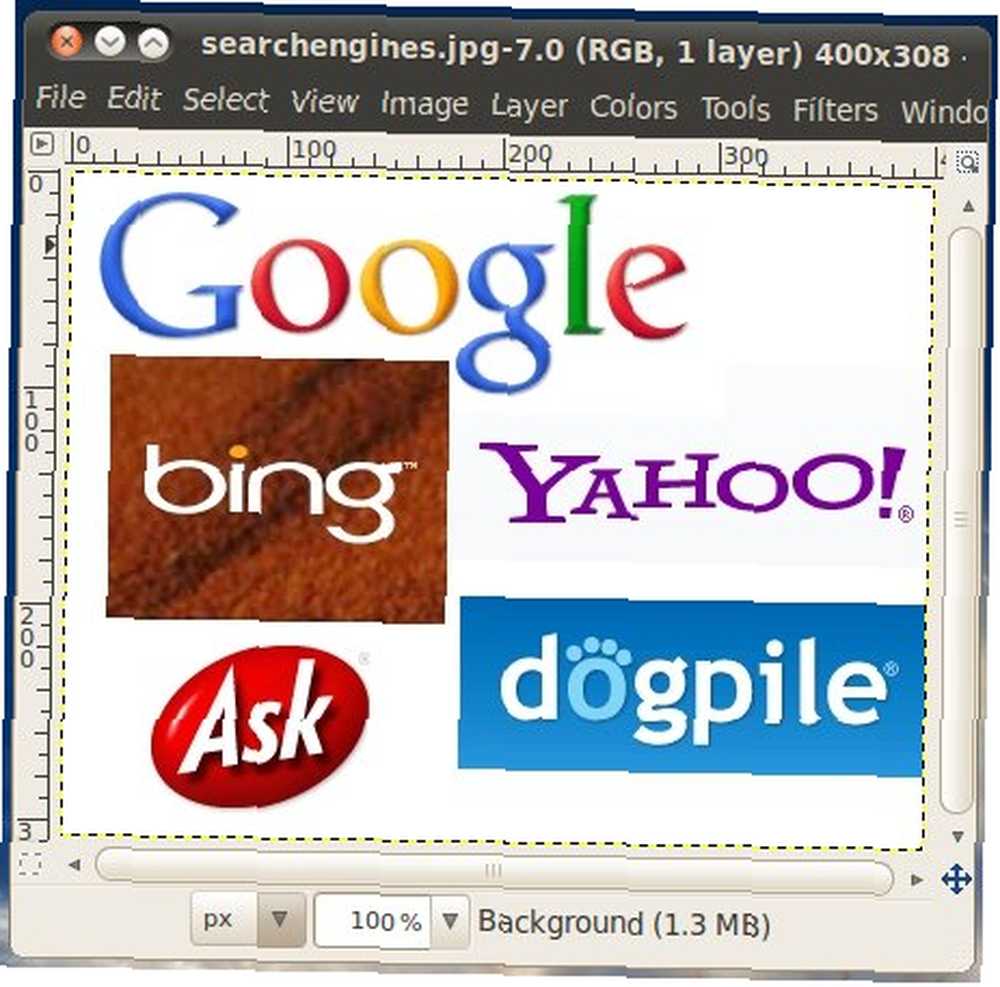
1. Kullanmak İstediğiniz Görüntüyü Yaratın veya Bulun
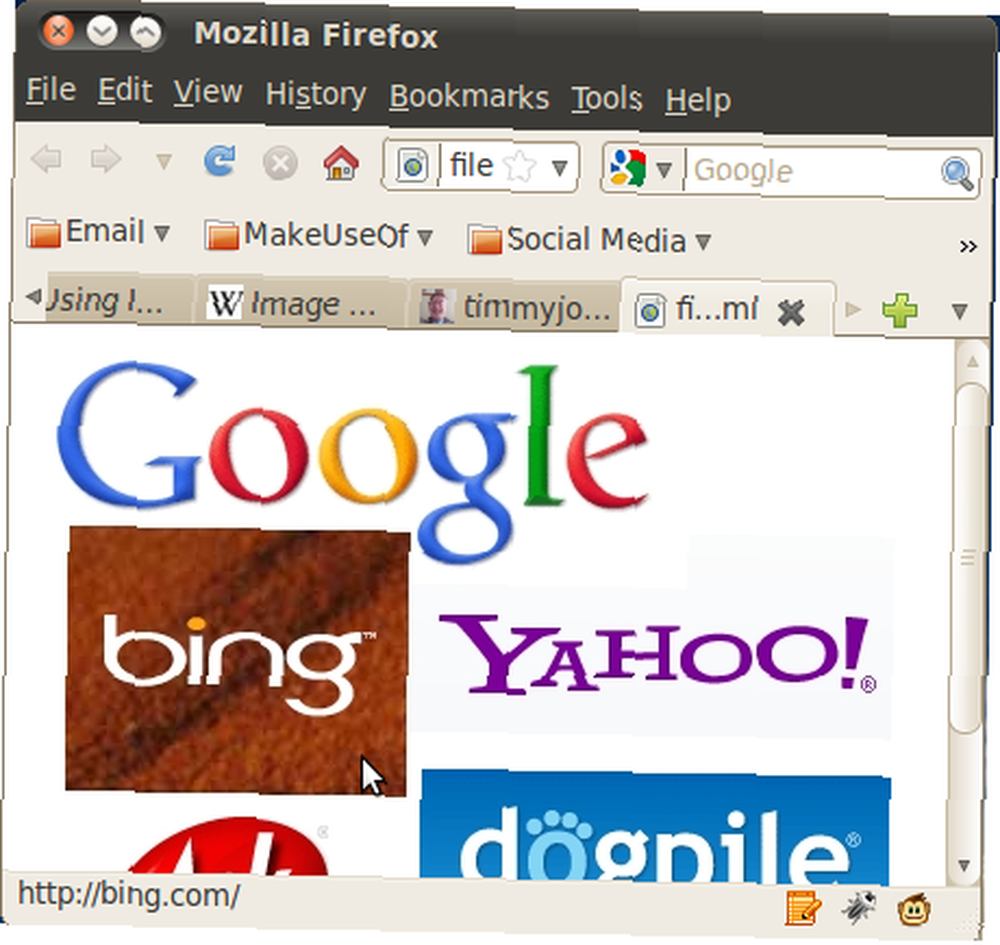
Herhangi bir görüntü olacaktır ve birçoğu tasarımcı olarak neyi başarmaya çalıştığınıza bağlıdır. Yüzleri tıklanabilir olan ve sizi her bir insanın biyosuna götüren resim haritaları gördüm. Bu örnekte, daha sonra tıklanabilir hale getireceğim birkaç grafik logosu ekleyeceğim.

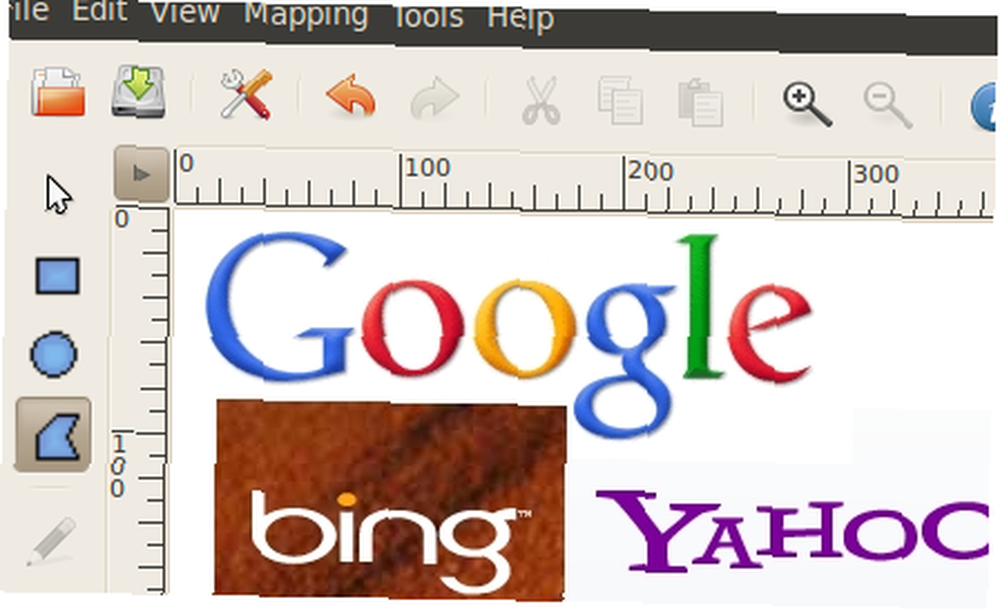
2. GIMP'de Resim Eşleme Düzenleyicisini Açın ve Eşlemeye Başlayın
İstediğiniz görseli aldıktan sonra menüyü bulun Araçlar -> Web -> Resim Eşlemesi. Bu size birkaç araç önerildiği resim haritası düzenleyicisini getirmelidir. İstediğiniz efekti elde etmek için farklı şekiller kullanabilirsiniz.

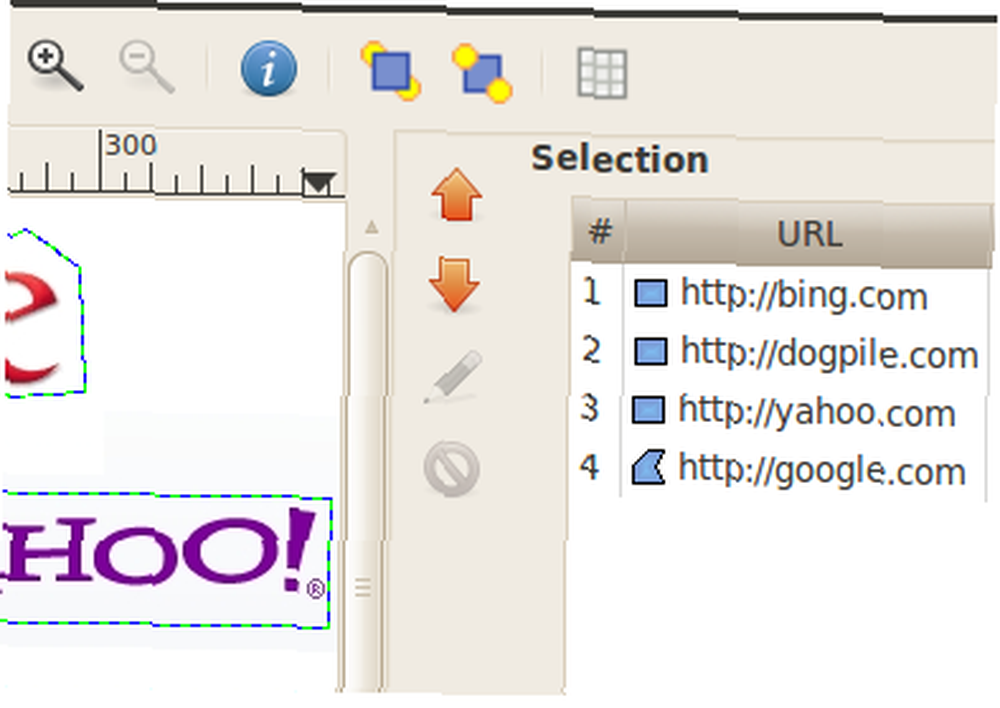
İki çalışma alanı da vardır: görüntü haritası ve eşlediğiniz bağlantıların listesi.

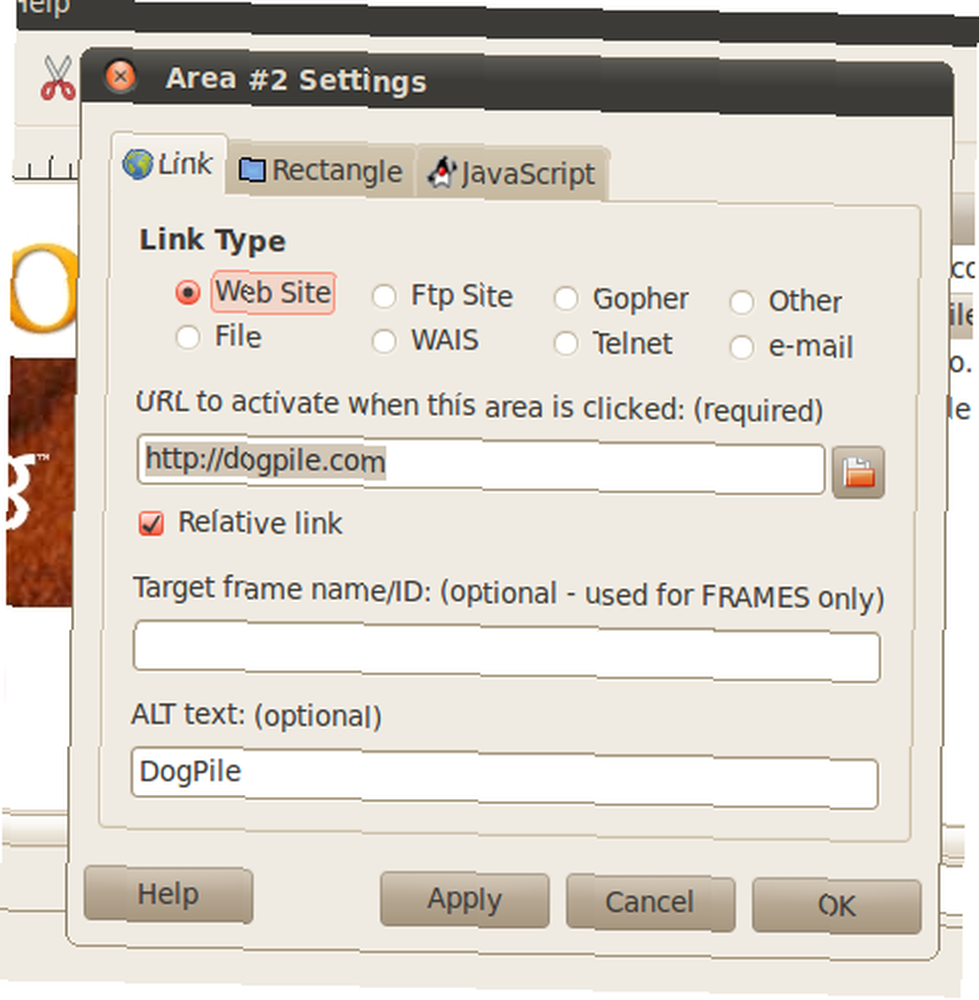
Editörün kullanılması kendi kendini açıklayıcı nitelikte olmalıdır. Temelde, URL'ye bağlamak istediğiniz alanı kaplamak için en elverişli olan şekil aracını kullanırsınız. Her şekli tamamladığınızda, doldurmanız için bir pop-up göründüğünü fark edeceksiniz. Doldurulacak en temel ayarların ilk sekmede olduğunu. Adresi ve ALT metnini doldurun ve iyi olmanız gerekir..

3. Kodu Al
Tüm tasarım yapıldıktan sonra, ihtiyacınız olanın kod olduğunu bilmek güzel. Görüyorsunuz, görüntü haritaları aslında HTML ile yazılmıştır ve görüntü haritasını gerçekte sitenizde çalıştırabilmeniz için kodu almanız gerekir. GIMP ile bunu yapmak kolaydır. Sadece git Görünüm-> Kaynak kaynak kodunu görüntülemek için.

Kodun bir bölümünü vurguladığımı fark edeceksiniz. Bu, eşleştirilen görüntünün bulunduğu adres. Kodu ve görüntü dosyasını içeren dosya aynı dizinde değilse, görüntünün doğru konumunu oraya koymak isteyeceksiniz..
4. Görüntü Haritasını Test Edin
Dosyayı kaydederseniz, kodu içeren ancak dosya uzantısı olan bir dosyadan başka bir şey olmadığını göreceksiniz. harita. Dosya uzantısını HTML olarak değiştirin, dosya adının önünde bir süre olmadığından emin olun ve görüntünün HTML dosyasıyla aynı klasörde olduğundan emin olun ve test edebilmeniz gerekir. HTML dosyasına çift tıklamak, varsayılan web tarayıcınızda açılmalıdır..

Orada GIMP kullanarak web siteniz için bir resim haritası oluşturmak için ücretsiz ve kolay bir yol var. Görüntü haritaları oluşturuyor musunuz? Eğer öyleyse, bunu yapmak için hangi araçları kullanıyorsunuz?











