
Michael Fisher
0
3902
1274
 Sahte veya düzenlenmiş ekran görüntüleri düşündüğünüzde, Photoshop gibi programlar muhtemelen aklınıza gelir. Tasarım ve grafiksel iş söz konusu olduğunda hiç yaratıcı olmamıştım, bu yüzden bu benim için neredeyse sorun değil. Bir resimdeki yüzleri değiştirmeye çalışıyorsanız, böyle programları nasıl kullanacağınızı öğrenmeniz gerekir. Bir Facebook sohbetindeki metni değiştirmek gibi bir şey yapmaya çalışıyorsanız, buna gerek yoktur. Tek ihtiyacınız olan Firebug ve bir PrtScrn anahtarı.
Sahte veya düzenlenmiş ekran görüntüleri düşündüğünüzde, Photoshop gibi programlar muhtemelen aklınıza gelir. Tasarım ve grafiksel iş söz konusu olduğunda hiç yaratıcı olmamıştım, bu yüzden bu benim için neredeyse sorun değil. Bir resimdeki yüzleri değiştirmeye çalışıyorsanız, böyle programları nasıl kullanacağınızı öğrenmeniz gerekir. Bir Facebook sohbetindeki metni değiştirmek gibi bir şey yapmaya çalışıyorsanız, buna gerek yoktur. Tek ihtiyacınız olan Firebug ve bir PrtScrn anahtarı.
Firebug her büyük tarayıcı için kullanılabilir. Firebug'u IE, Safari, Chrome ve Opera'ya Kurma Firebug, IE, Safari, Chrome ve Opera'ya Nasıl Yüklenir: IE6 +, Firefox, Opera, Safari ve Chrome. Bu örnekte, sizi kendi yerel tarayıcısı olan Firefox için nasıl kullanacağınıza dair bir öğretici kılavuzda çalışacağım. Firebug olsa ne? Firebug, CSS'yi düzenlemenizi, hata ayıklamayı ve izlemenizi sağlayan bir tarayıcı eklentisidir. Bugün internette teknolojiler var ve çoğu insan küçük bir HTML bildiğini kabul etse de, genellikle CSS konusunda habersiziz. Size son tanıttığımda…, HTML ve JavaScript. Web sayfalarını bugün size göstereceğim gibi değiştirmek için bu dillerden hiçbirini bilmenize gerek kalmayacak.
Firebug Kurulumu
Kurulum inanılmaz derecede kolaydır. Eklentiyi indirmek için resmi web sitesine gidin [Artık Kullanılamaz]. Oradan, tarayıcınızı seçin (Firefox tercih edildi, böylece devam etmek daha kolay olacak). Eklentiyi yükleyin ve gerekirse tarayıcınızı yeniden başlatın.

Firebug Kullanımı
Firebug yüklendikten sonra, varsayılan olarak, simge çubuğunuzda, Araçlar menüsünde ve muhtemelen bağlam menüsünde görüntülenmelidir. Eklenti çubuğunuzdaki simgeye tıkladığınızda, ekranınızın altında yeni bir sekme açılır..

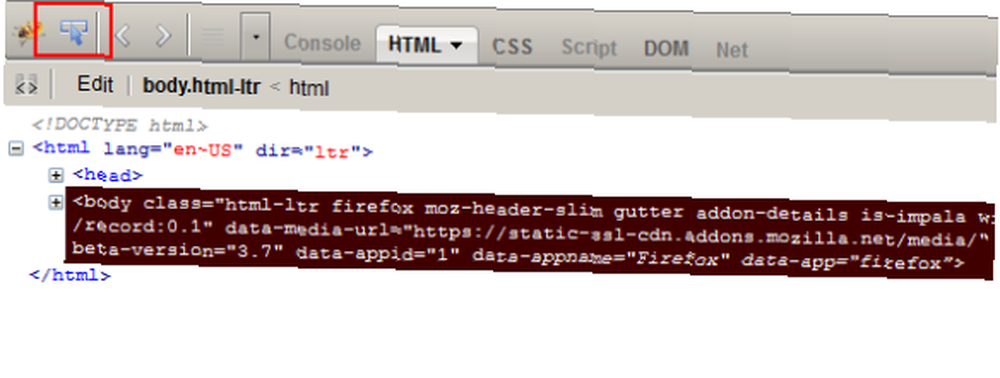
Burada gördüğünüz şey, bulunduğunuz web sayfasının öğelerinin bir HTML görünümüdür. Bu örnekte, Firefox eklentilerindeki Firebug indirme sayfası [Artık Kullanılmıyor]. Firebug'u her zamanki amaçlarla kullanmakla ilgileniyorsanız, sekmelerin etrafında dolaşmaktan ve özelliklerinden haberdar olmaktan çekinmeyin.
Bu ekran görüntüsünde vurguladığım düğme inceleme aracı. Kullanacağımız araç bu. Bu düğmeyi tıkladığınızda, imlecinizi üzerine getirdiğiniz her alanın web sayfası görünümünde vurgulanacağını ve ardından Firebug'un HTML görünümünde vurgulanacağını fark edeceksiniz..

Metni Değiştirme
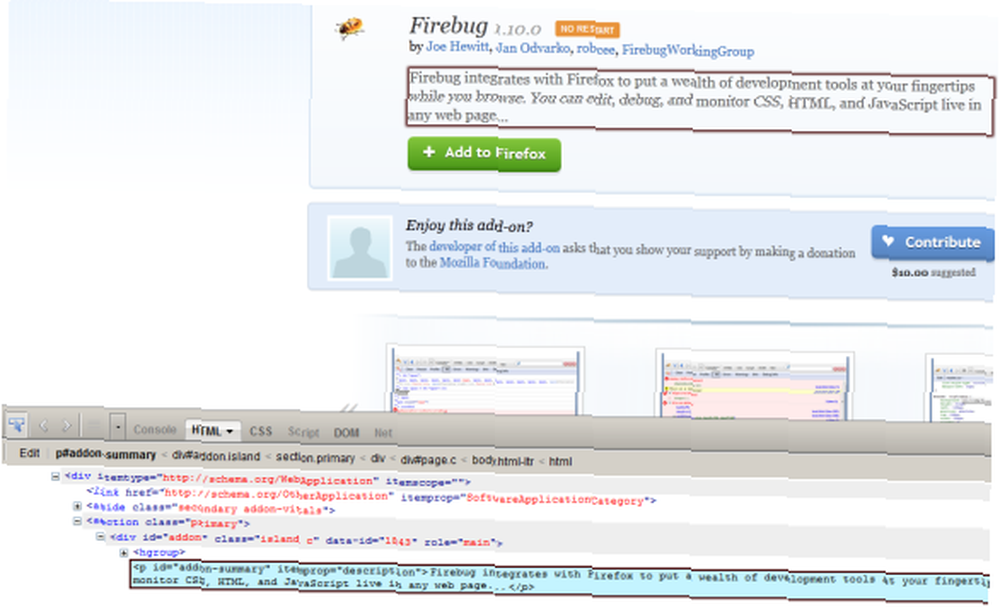
Değiştirmek istediğiniz metin bloğuna tıklayın. Firebug’un HTML görünümünde metnin seçildiğini göreceksiniz. Buradan, değiştirmek istediğiniz metni içeren HTML satırını çift tıklayın. Ne istersen yazmaya başla.

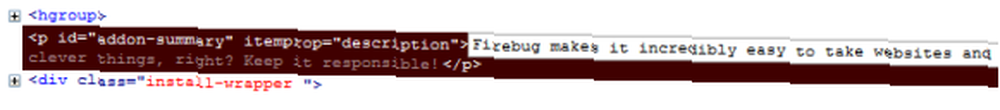
Siz yazarken, önizleme güncellemelerinin web sayfasında canlı olduğunu göreceksiniz.

Harika değil mi? Firebug'un ham metni sarılı HTML'den izole etmenize olanak sağlaması nedeniyle özellikle kolaydır. Bu şekilde, tüm HTML öğeleri, CSS stilleri ve diğer önemli görseller gerçek kopyaya benzeyecek şekilde korunur.

Firebug ile daha rahatladığınızda veya zaten HTML kullanıyorsanız, görüntüler gibi diğer sayfa öğelerini değiştirmeyi de kolay bulursunuz. Olasılıklar oldukça sınırsız ve eminim ki bu küçük numarayı kullanıp kötüye kullanmanın yollarını bulmaya başladın..
Bu küçük ipucu hakkında ne düşündüğünüzü bana bildirin ve yorumlarda kullanmak için yaratıcı yöntemlerinizi paylaşın!











