
Michael Fisher
0
2491
158
Kartvizit dağıtmak, kaybedilen bir uygulamadır. Çoğu, kişisel, fiziksel bir mesaj oluşturmak için zaman ayırmak yerine bir Twitter tanıtıcısı dağıtmayı tercih ederdi. Bu yüzden mükemmel Kendi kartlarınızı nasıl tasarlayacağınızı öğrenmeye başlama zamanı. Becerilerinizi göstererek öne çıkacaksınız.
Etkileyici ve çok lanse grafik tasarım programı Adobe Illustrator'ı kullanacağız. Yazılıma aşina değilseniz, Illustrator astarımıza başladığınızdan emin olun Başlangıç Kılavuzu Adobe Illustrator Uygulaması Başlangıç Kılavuzu Adobe Illustrator Uygulaması Adobe Illustrator'ı öğrenmeye başlamak, ancak bunalmış hissetmek ister misiniz? Takip etmesi kolay talimatlar ve çok sayıda açıklamalı ekran görüntüsü ile bu kılavuz Illustrator'ı öğrenmeyi basitleştirir. devam etmeden önce.
1. Adım: Taraflarınızı Ayarlayın
Kartvizit oluştururken iki temel şeyi göz önünde bulundurun: hem ön hem de arka taraf oluşturuyoruz ve bu grafikleri yazdırmak için oluşturuyoruz. Dijital grafiklerin tersine baskı, mümkün olan en iyi fiziksel ürünü elde etmek için birkaç farklı parametre gerektirecektir. ABD’deki bir kartvizit için genel özellikler.
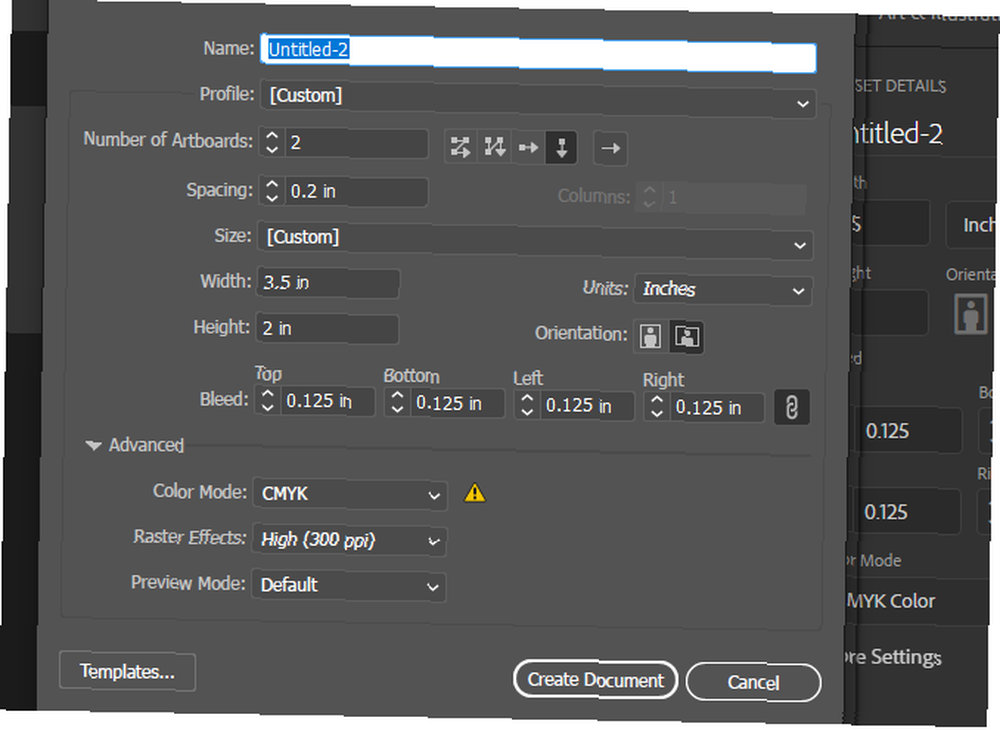
Aşağıdaki pencereyi görüntülemek için, Adobe Illustrator'da yeni bir belge açın ve Daha fazla ayar kaydetme isteminde.

Kısaca farklı parametrelere ve neden seçildiklerine bakacağım:
- Artboard Sayısı | Sütuna Göre Düzenle: Yukarıdakiler, kartvizitinizin iki tarafı için kullanacağınız iki çalışma yüzeyi oluşturacaktır. Sütun düzenleme seçeneği, birini diğerinin üzerine yerleştirir. Boşluk parametresi, çalışma yüzeylerini ayırır.
- Genişlik | Yükseklik | Birimler | Oryantasyon: ABD’deki kartvizitlerin genel boyutları 3.5 "x 2". Yukarıdaki Oryantasyon seçeneği onları yatay olarak gösterir, ancak portre de aynı şekilde çalışır.
- Kana: Taşma alanları, yazıcıların sayfaların kenarına grafik veya renkler dayatmasını sağlar. Kartvizitler için 1/8 inçlik bir sızıntı bırakmanız önerilir. Kullandığınız grafiği, taşma alanının kenarına kadar uzatın, aksi takdirde kartınıza küçük, beyaz bir anahattı alırsınız..
- Renk Modu | Raster Etkileri: Hatırlanması gereken iki önemli husus: CMYK renk modu ve Yüksek (300 ppi) raster etkisi olarak. CMYK, görüntüler için en uygun olan varsayılan RGB renk modelinin aksine, yazdırma için her zaman kullanılmalıdır. Ek olarak, 300 ppi (inç başına piksel sayısı), inç başına daha fazla renk bilgisini daha düşük çözünürlüklerde yoğunlaştırdığından daha net bir görüntü sağlar.
Click Belge Oluştur projene başlamak için.
2. Adım: Bir Tema Seçin
Tasarıma devam etmeden önce kartınız için belirli bir tema seçmelisiniz. Aklınızda bulundurun: çevrimiçi gördüğünüz bir kartvizit tarzını taklit edebilirsiniz, ancak bu kesinlikle mesleğinizle ilgili olmaz.
 Image Credit: Behance yoluyla Levente Toth
Image Credit: Behance yoluyla Levente Toth
Sanatsal yeteneğiniz ne olursa olsun, profesyonel veya ticari kullanım için bir ürün oluşturmadan önce bir tasarım çizmek en iyisidir. Bu sayede kartınızı fotoğraflamak ve tasarlamak daha kolaydır..
Ben bir yazarım, bu yüzden temel bir kart tasarlayacağım. serbest yazı. Diğer türden çalışmaların aksine, çevrimiçi içerik yazdığım için bu gerçeği de göstermeye çalışacağım..
Adım 3: Kartınızı Tasarlayın
Şimdi bir temam var, ön kapağımı tasarlamaya başlayacağım. Arka kapak son bırakılacak.
Yazı Tiplerinizi Seçin
Her şeyden önce, yazı tiplerini seçin. İşletmenizin logosu oldukça belirgin değilse, çoğu kartvizitler kartınızın önünde ve arkasında bir çeşit font gerektirir. Bir tasarımcı değilseniz, en iyi yazı tipini seçmek zor olabilir. Fakat harika bir etkisi olabilir..
Bununla birlikte, çevrimiçi ortamda en iyi yazı tiplerinin listeleri için her zaman çevrimiçi arama yapabilirsiniz. Bu listeler genellikle tasarım blogları ve web siteleri tarafından yıllık olarak küratörlüğünü yapar..
İki yazı tipi kullanacağım: Önden Minion ve arkadan Lincoln, ikisi de aynı tip ve temayla eşzamanlı olduğu için.
Ön Tasarım Yaratın
Temel bir tasarım için, bir noktaya gelebilmek için temel şekillere bağlı kalmak en iyisidir. Neyse ki, yaratıcı tarafa yaslanmasanız bile Illustrator'daki şekilleri kullanmak çok kolay.
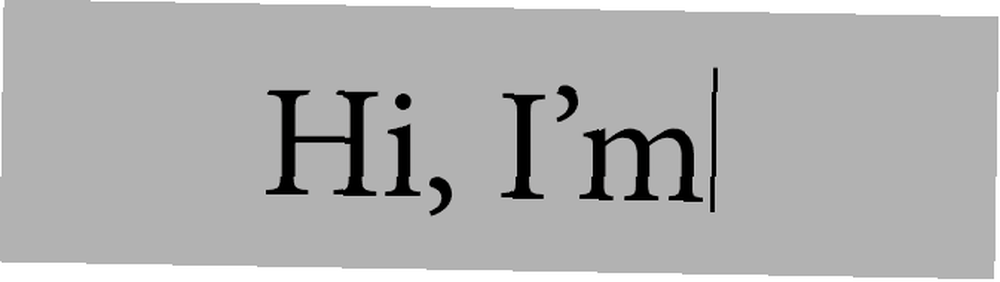
Kartım içerik yazmak için tasarlandığından, kartımın önündeki metin imleci (yazarken görünen yanıp sönen satır) olarak bilinen UI türünün bir yönünü birleştireceğim. Kartınızın ön yüzünün görüntüleyiciyi arkaya bakması için teşvik etmesini istiyorsunuz. Bu fikri kullanacağım ve tasarımım olarak basit bir giriş yapacağım. Metin imlecini taklit etmek için ayrıca ince, siyah bir dikdörtgen ekleyeceğim.

Elbette ön tasarımınız olarak bir çeşit logo veya simge kullanabilirsiniz. Tasarımınız için ne kadar zaman harcarsanız, ürününüz o kadar iyi olur. Tasarımınız görsel olarak etkileyici olmasa bile, yukarıdaki durumdaki gibi, mesleğinizi belirtmenizi - veya en azından bir noktaya değinmeyi - belirli bir kartviziti farklı bir kartvizitten ayırt etme kapasitesinde olduğundan emin olun..
Tasarım Arka Düzeni
Kartınızın arkasında irtibat bilgileriniz bulunmalıdır. Bilgilerinizin okunması için açık bir yazı tipi seçin. Temanızı da korumaya çalışın. Benim durumumda birkaç interpoints ekleyeceğim - genellikle sözcük tanımlarında heceleri ayırmak için kullanılan noktalar - iş ünvanıma.
Adım ve unvanım arasındaki bir ayırıcı olarak, eskiz benzeri bir Illustrator fırçası kullanarak küçük bir satır ekleyeceğim. Kartvizitinizde hem küçük detaylar hem de büyük tasarımlar olarak çevrimiçi olarak kullanılabilen özel fırçaları da kullanabilirsiniz..
İşte şimdiye kadar sahip olduğum şey:

Bilgi bölümüne gelince, grafiğinize birkaç satır metin yerleştirin. Bilgi türünü (telefon numarası, faks numarası, e-posta, Twitter vb.) Belirtmek için birkaç simge kullanmak en iyisidir. Ücretsiz simgeler için favori web sitem 5 Ücretsiz Fotoğraflar, Videolar, Ses ve Simgeler Bulmak İçin 5 Siteler Ücretsiz Fotoğraflar, videolar, ses ve Simgeler Bulmak için 5 Siteleri Ücretsiz fotoğraflar, videolar, sesler ve simgeler bulun. Bu kaynaklarla artık Google’a gerek yok. Bunları kaynağa atfettiğiniz sürece, onları yarattıklarınızda güvenle kullanabilirsiniz. binlerce küçük simge görüntüsünü gereksinimlerinizi karşılamak için birden fazla biçimde gösteren Flaticon'dur.
İki basit simge kullanacağım: bir telefon ve posta simgesi. İndirdiğinizden emin olun. EPS Boyutunuz ne olursa olsun kalitesini koruyacak bir vektör biçimi olan simgenizin biçimi.

Adım 4: Kartınızı Kaydetme
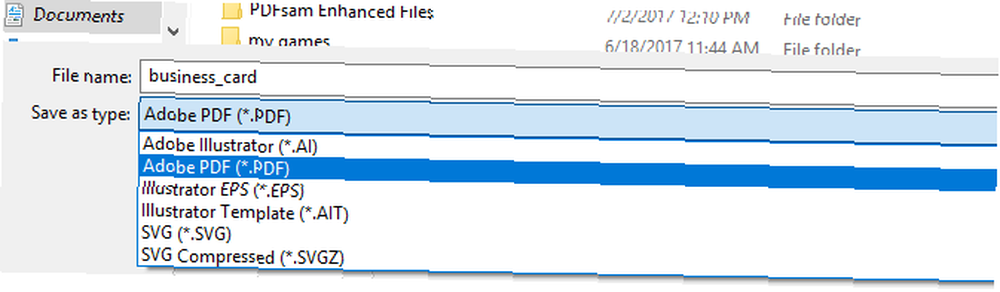
Tasarımınızı Illustrator'da oluşturduğunuza göre, doğru şekilde kaydetmeniz gerekir. Görüntülerin çoğu görüntü dosyaları kullanılarak kaydedilmiş olsa da, kart tasarımınızı bir PDF baskı kalitesini korumak için.
Yönelmek Dosya, sonra Farklı kaydet. Aşağıdaki pencerede dosyanızı adlandırın ve yanındaki açılır menüyü tıklayın. Türü olarak kaydet. Dosyanızı bir Adobe PDF.

Son olarak, tıklayın Kayıt etmek. Tasarımınız şimdi bir kartvizit yazdırma hizmetine gönderilmeye hazır 6 Ucuz ve Güzel Kartvizitler için Harika Kaynaklar Yazdırabilirsiniz 6 Ucuz ve Güzel Kartvizitler için Harika Kaynaklar Yazdırabilirsiniz Serbest yazarsanız veya küçük bir işletme kullanıyorsanız, Harika bir kartvizite sahip olmanın değerli bir varlık olduğunu biliyorsunuz. Ancak, yeni başladığınızda, kartvizit yazdırmak biraz gözükebilir… .
Kartvizit Maketi Oluşturma
Ayrıca, kartviziti saniyeler içinde basit ve kolay bir şekilde oluşturabilirsiniz; böylece kullanıcıların kartınızı, çevrimiçi olarak sadece kart tasarımını yayınlamaktan daha profesyonel ve estetik açıdan hoş bir şekilde görüntülemelerini sağlayabilirsiniz..

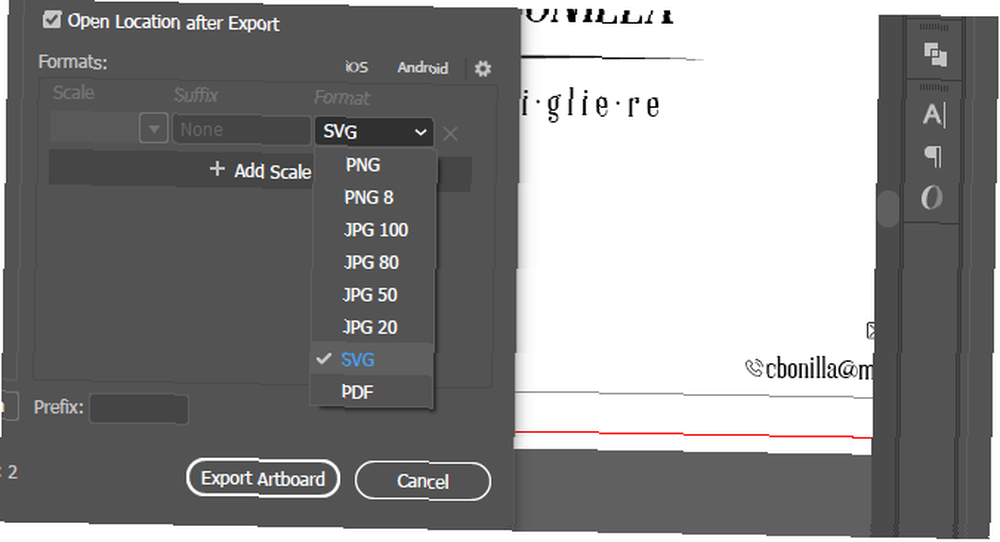
Yapması oldukça kolay. Öncelikle, kartvizit grafiğinizi maket içine yerleştirmek için normal bir resim dosyasına dönüştürmeniz gerekir. Tasarımın çıkartılması ressam, yönelmek Dosya, ihracat, ve Ekranlar için Dışa Aktar. Aşağıdaki pencerede formatı değiştirin. SVG, bir kayıt yeri belirleyin ve Çalışma yüzeyini dışa aktar.

Bu, resimlerinizi normal görüntü dosyaları yerine vektör dosyaları olarak dışa aktaracak ve görüntü kalitesini aynı seviyede tutabilmenizi sağlayacak. Ardından, çevrimiçi olarak kullanılabilen birçok kartvizit paketinden birini indirin. Yukarıda sunulan basit, gerçek dünya mockup görüntüsünü kullanacağım. Dosyayı indirdikten sonra, zip dosyasını ZIP, RAR, 7z ve Diğer Ortak Arşivlerden Nasıl Ayıklayabilirsiniz ZIP, RAR, 7z ve Diğer Ortak Arşivlerden Dosya Nasıl Ayıklanırsınız. açmak için mi? Neyse ki, ZIP dosyalarını ve diğer sıkıştırılmış arşivleri yönetmek, doğru araçlarla kolaydır. İşte bilmen gereken. ve PSD dosyasını Photoshop'ta açın..
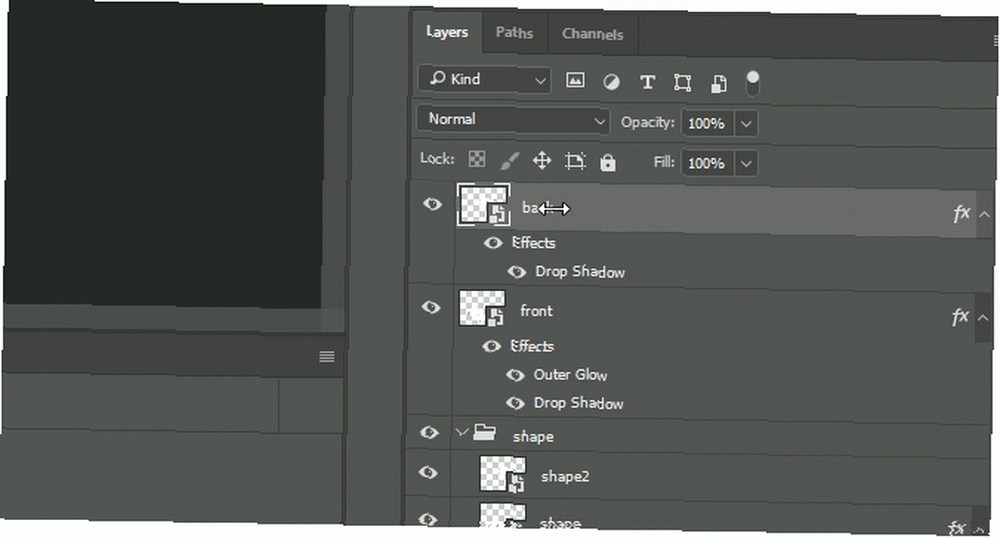
Mockup'lar, kullanıcıların önceki görüntüyü varsayılan olarak yenisiyle değiştirmesine izin verir. Açıldıktan sonra Katmanlar panelinize gidin ve çift tıklama ön ve arka tarafınızın küçük resmi. Ayrı bir Photoshop penceresi açılacaktır.

Burada bulunan resmi, kartvizitinizin SVG'si ile değiştirin. Ardından, tuşuna basın. Ctrl + S Klavyenizdeki grafiği kaydetmek için Mockup'ınız yeni resimle otomatik olarak güncellenmelidir. Buraya eklemek istediğiniz herhangi bir ek grafik veya fırça tasarımını ekleyin, böylece makbuzunuzda görünecektir. Diğer tarafla da aynısını yapın.

Presto! Profesyonel görünümlü bir kartvizit ve maket yarattınız.
Bilgisayarınızdan Ceplerine
Bu gün ve yaşta, serbest çalışma gittikçe daha yaygın hale geldiğinden, herkes kendi pazarlama departmanıdır. Kendi başınıza reklam yöntemlerini tasarlamak, göstermek ve uygulamak biraz korkutucu görünebilir. Artık değil, çünkü kartviziti baştan sona nasıl tasarlayacağınızı ve sergilemenizi yeni öğrendiniz.!
Ayrıca, Adobe Illustrator'a uygun fiyatlı bir alternatif arıyorsanız, Affinity Designer Neden En İyi Adobe Illustrator Alternatifini Seçiyorsunuz? Neden Affinity Designer En İyi Adobe Illustrator Alternatifini Seçiyor? Adobe Illustrator Mükemmel . Affinity Designer dahil birçok seçenek var:











