
William Charles
0
2611
329
Çevrimiçi tasarım dünyasının son iki veya üç yıl içindeki en büyük terimlerinden biri 'Duyarlı' olmalı. 4 inçlik bir akıllı telefon ekranından 27 inçlik bir ekrana kadar her şeye göz atmanın ortaya çıkışıyla, web sitenizin veya blogunuzun ne olursa olsun iyi görünmesini sağlamak zor olabilir. Bu nedenle duyarlı bir tasarım önemlidir, çünkü siteye erişmek için hangi cihazı kullandığınızı otomatik olarak algılayabilir ve ekranınızın boyutuna göre ayarlayabilir..
Tüm web sitenizi duyarlı olacak şekilde tasarlayabilseniz de, harici içeriği yerleştirirken, web sitenizi ziyaret edenlerin kullandığı ekrana veya cihaza uyacak şekilde kendini ayarlamayacaktır. Katıştırılabilir yanıt veren içerik sağlamayan siteler YouTube ve Instagram gibi devleri içerir, ancak bir hizmeti kullanabilirsiniz. Duyarlı Olarak Göm bu içeriği duyarlı embedlere dönüştürmek için.
Duyarlı Web Tasarım Tarihi
Duyarlı web tasarımı terimi, yalnızca A List Apart'ın bir makalesinde tasarımcı Ethan Marcotte tarafından icat edildiğinde, 2010 yılına kadar uzanıyor. O yazdı:
“Optimum görüntüleme deneyimi için tasarım yapabiliriz, ancak standartlara dayalı teknolojileri yalnızca daha esnek hale getirmekle kalmayacak, aynı zamanda onları işleyen medyaya daha uyumlu hale getirmek için tasarımlarımıza dahil edebiliriz. Kısacası, duyarlı web tasarımı uygulamamız gerekiyor.”
Şimdi sadece üç yıl sonra ve yanıt veren web tasarımının önemi artmaya devam etti ve çarpıcı, duyarlı bir tasarım veya tema kullandığınızdan emin olmanın yanı sıra, kullanabileceğiniz birçok ilginç, duyarlı araç var. web sitesi ziyaretçileriniz için tamamen duyarlı bir deneyim sunduğunuzdan emin olun.
Duyarlı Olarak Göm
Öyleyse, temanızın duyarlı olmasına rağmen (bu muhteşem yanıt veren WordPress temalarının bu listesi gibi) Bu Ücretsiz WordPress Temalarından Biriyle Şaşırtıcı Bir Duyarlı Portföy Oluşturun Bu Ücretsiz WordPress Temalarından Biriyle Şaşırtıcı Bir Duyarlı Portföy Oluşturun web sitesi, özellikle fotoğrafçı, sanatçı veya grafik tasarımcıysanız, bu günlerde siteniz yanıt vermiyorsa, önemli bir bölümünü kaybediyor olursanız…), mutlaka uyması gereken belirli yerleşimler var. ziyaretçinin ekranının boyutu. Twitter, Storify, SoundCloud ve Scribd'den içerik gömebilseniz de, sizin için tüm ağır kaldırma işlemlerini zaten yaptılar. Bu nedenle, örneğin bir tweet yerleştirirseniz, gömme yanıt verir, böylece ziyaretçinizin ekranına sığacak şekilde yeniden boyutlandırılır.
Bununla birlikte, yanıt veren katıştırmalar sağlamak için uğraşmamış birkaç suçlu vardır, böylece sitelerden içerik paylaştığınızda, görüntülendiği ekrana otomatik olarak adapte olur. İşte Embively Responsively devreye giriyor. Kodun etrafındaki yolunuzu biliyorsanız, kaynak kodunu her zaman düzenleyebilir ve yanıt veren bir koda dönüştürebilirsiniz, ancak Duyarlı bir şekilde Embed, sadece kopyala-yapıştır ilişkisini yapar - ölü kolay!
Hizmet şu anda Instagram, YouTube, Vimeo, Google Haritalar ve hatta genel iFrame yerleştirmeleriyle söz ediyor. Bu gibi sitelerin duyarlı embedleri kullanmaya başlaması harika bir şey; ama belki de bu yüzden Embively Responsively gibi bir araç ortaya çıktı. Şu anda yanıt veren popüler sitelerin küçük bir listesini görmek için sitedeki 'Diğer' düğmesini tıklayabilirsiniz..
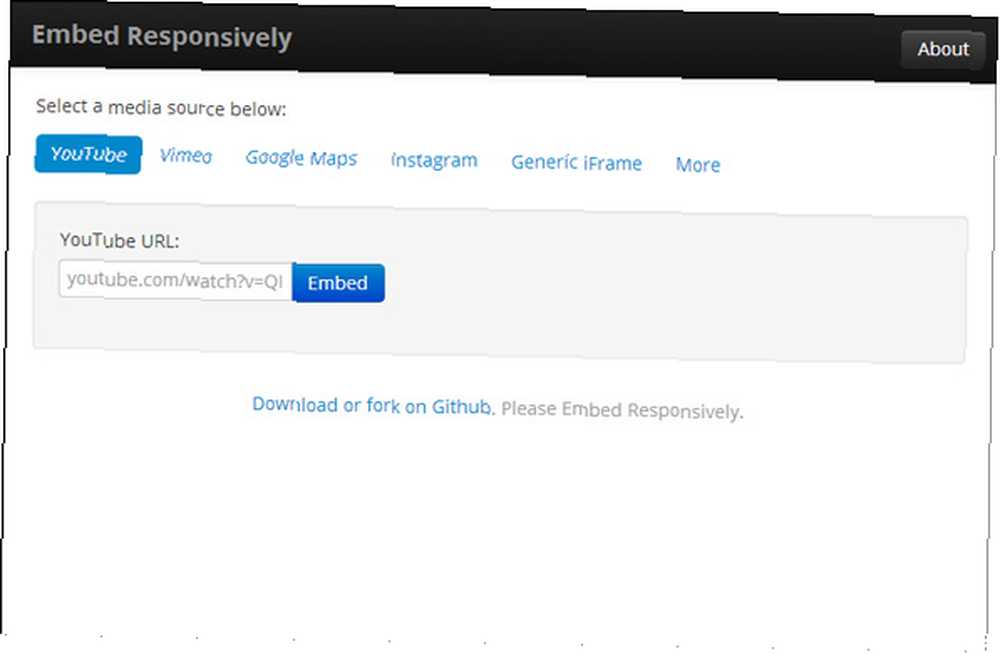
Hizmet Nasıl Kullanılır?

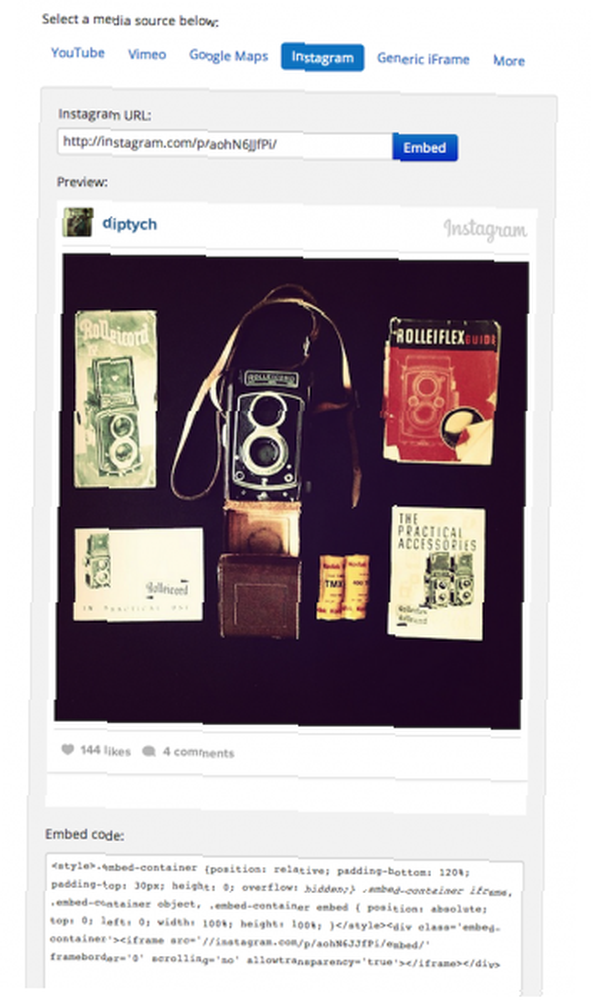
Embed Responsively kullanmak kolay olamazdı. İhtiyacınız olan tek şey kullanmak istediğiniz servisin orijinal gömme kodudur. Bir YouTube veya Vimeo videosunu gömmek için tek ihtiyacınız olan videoya doğrudan bağlantıdır. Bir Instagram fotoğrafını gömmek istiyorsanız, aynı şeydir - sadece web üzerindeki Instagram görüntüsünün bağlantısını edinin. Öte yandan, Google Haritalar’da, biraz daha karmaşık, çünkü yalnızca doğrudan bir bağlantı kullanamazsınız - Google Harita’nın gömme koduna erişmek zorundasınız..
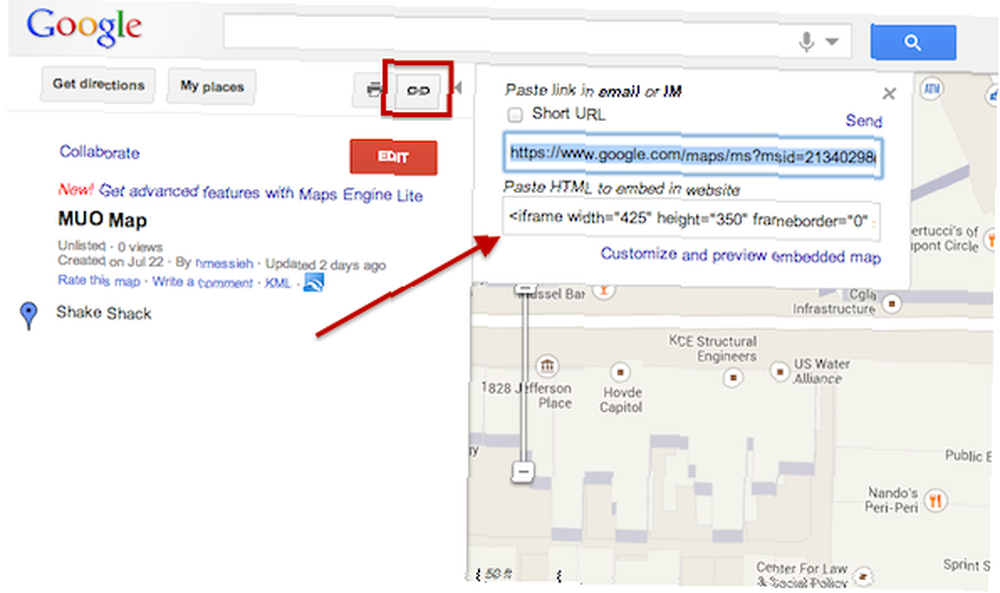
Google Haritanızın yerleştirme kodunu almak için haritayı açın ve kenar çubuğunun sağ üst köşesindeki bağlantı düğmesine tıklayın. Duyarlı bir şekilde embed yapabileceğiniz embed kodunu açar. (Arkadaşlarınız ve takipçilerinizle paylaşmak için nasıl kişisel haritalar oluşturmaya çalıştığınızı hala bulmaya çalışıyorsanız, katmanlarla birlikte haritalar oluşturma kılavuzumuzu kontrol etmeyi unutmayın. Yaratıcı Olun ve Yeni Google Haritalar'da Özel Katmanlarla Kendi Haritalarınızı Yapın Yeni Google Haritalarında Özel Katmanlar ile Yaratıcı Olun ve Kendi Haritalarınızı Yapın Google, tamamen yenilenen bir Haritalar'ı tanıtmakla, artık herkes tarafından kullanılabilir, kendi haritalarınızı oluşturmak hiç olmadığı kadar kolaylaştı ... Özel ve genel haritalar oluşturabilir, haritaları paylaşabilirsiniz belirli bireyler, açıklamalar ekleyin….)

Seçtiğiniz link / embed kodunu elde ettikten sonra, devam edip Duyarlı Olarak Göm penceresine yapıştırabilirsiniz - yalnızca doğru sekmenin seçili olduğundan emin olun. 'Yerleştir' düğmesini tıkladığınızda, web sitesi, sitenizde veya blogunuzda kullanabileceğiniz ve tümüyle yanıt verebilecek bir yerleştirme kodu oluşturur..

Sonuç
Tabii ki, web sitenizin başlangıç için duyarlı olması gerektiği açıktır çünkü tüm kodun sargısı web sitesidir. Duyarlı Embed oldukça çok şey alır basit bir küçük bir sitedir. Duyarlı tasarım konusunda ciddiyseniz ve ziyaretçilerinize sorunsuz bir deneyim sunmak istiyorsanız, bu siteyi bloglama araçları cephaneliğinize eklemek istersiniz.
Duyarlı Katıştır hakkında ne düşünüyorsunuz? Yorumlarda bize bildirin.
Image Credit: PlaceIt üzerinden boş tablet











