
Joseph Goodman
0
3932
309
İki programlama dili arasında nasıl veri gönderileceğini hiç merak ettiniz mi? Hiç bir nesneyi veya birden fazla veri parçasını göndermeye çalıştım?
Bugün size JavaScript'ten Python'a veri göndermek için JSON nasıl kullanılacağını göstereceğim. İhtiyacınız olan tüm kod ile birlikte bir web sunucusunun nasıl kurulacağını anlatacağım.
Ön şartlar
Bu projeye başlamak için birkaç şeye ihtiyacınız olacak. Zaten Python yüklü olan Mac üzerinde çalışacağım. Linux kullanarak oldukça iyi bir şekilde takip edebilmelisiniz. Windows kullanıyorsanız, Python'u indirip yüklemeniz ve komut satırı becerilerinizi geliştirmeniz gerekebilir. Başlangıç Kılavuzu Windows Komut Satırı İçin Başlangıç Kılavuzu Windows Komut Satırı İçin Komut satırı doğrudan bilgisayarınızla iletişim kurmanıza olanak tanır ve çeşitli görevleri yerine getirmelerini isteyin. .
Python için paket yöneticisi olan pip'e ihtiyacınız olacak. Bu, varsayılan olarak 2.7.9'dan büyük Python sürümleriyle yüklenir..
Sunucu Kurulumu
İçin bir sunucuya ihtiyacınız var servis Bir web sayfasına Python. Bunun için birçok seçenek var. Zaten bir sunucu kurulumunuz varsa, bu adımı atlayabilirsiniz..
Burada kullanabileceğiniz birçok seçenek var. Tornado, Twisted gibi iyi bir seçimdir (DIY ağ kamerası için daha önce Twisted hakkında yazdım). Bu proje için Flask kullanacağım.
Pip'i pip kullanarak (komut satırı üzerinden) kurun:
pip yüklemek şişesiBu kadar! Kurulumu gereken birkaç seçenek var, ancak doğru takıldığından emin olun.
Python Sanal Ortamı kullanmayı düşünebilirsiniz. Python Sanal Ortamı Nasıl Kullanacağınızı Öğrenin Python Sanal Ortamı Nasıl Kullanacağınızı Öğrenin Deneyimli bir Python geliştiricisi olun veya yeni başlıyor olsanız da, sanal bir ortamın nasıl kurulduğunu öğrenmek önemlidir. Herhangi bir Python projesi için. , ancak bu tamamen isteğe bağlıdır.
Python Kurulumu
Favori metin düzenleyicinizde veya Integrated Development Environment (IDE) içerisinde yeni bir dosya oluşturun. Sublime Text 3 ve PyCharm kullanıyorum, ancak ne ile rahat ederseniz kullanın.
Şimdi Flask'ın ilk kurulumunu gerçekleştirin:
flask ithalatından Flask uygulaması = Flask (__ name__)Bu, gerekli modülleri içe aktarır ve uygulamanızı yapılandırır. Şimdi bir yol:
@ app.route ("/ output") def output (): "Hello World!" döndürBu bir yapılandırır yol, hangi bir web sitesinin bir sayfa gibidir. Bu bazen denir olabilir son nokta veya bir rota.
def çıkışı () çizgi bir fonksiyon veya yöntem denilen çıktı, Bu ne zaman bu son nokta çağrıldığında çalışacak. Bu yöntemlerin bitiş noktasıyla aynı adı kullanması gerekmez - uygun bir ad verin. Bu yöntemin içinde basit Selam Dünya! dize. Son olarak, komut isteminizi istendiğinde çalışacak şekilde ayarlayın:
eğer __name__ == "__main__": app.run ()Devam et ve bu betiği olarak kaydet json_io.py uygun bir yerde. Terminalinize geri dönün ve proje klasörünüze gidin. Komut dosyasını çalıştırın:
python json_io.pyKelime piton Bilgisayara, aşağıdaki dosyanın Python betiği olarak çalıştırılması gerektiğini söylemek için kullanılır. Daha sonra dosya adı Python olarak çalıştırmak istediğiniz dosyanın adıdır. Her şey düzgün çalışıyorsa, Terminal'de bir durum mesajı görmelisiniz:
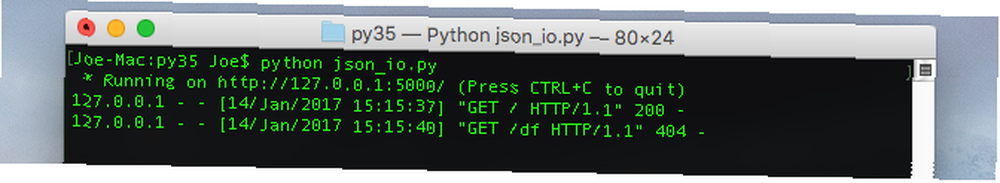
* Http://127.0.0.1:5000/ tarihinde çalışıyor (çıkmak için CTRL + C tuşlarına basın)Bu, sunucunuzun çalıştığı IP adresini ve bağlantı noktasını gösterir. Bunlar olacak 127.0.0.1 ve 5000. Basabilirsiniz CTRL > C bu çalışmayı durdurmak için, ancak henüz yapma.
Adresi tarayıcınıza girin ve görmelisiniz. Selam Dünya! ekranda belirir. Şimdi bir Python sunucusu kurdunuz ve ilk betiğinizi yazdınız! Herhangi bir değişiklik yaparsanız sunucuyu yeniden başlatmanız (betiği durdurup yeniden çalıştırmanız) gerekir..
Komut dosyalarınızı aynı ağdaki farklı bir bilgisayarda görüntülemek istiyorsanız, app.run () için:
app.run ("0.0.0.0", "5010")Bu çizginin iki bölümü var. İlki, Flask'a yerel IP adresinizde dosya sunmasını söyleyin ( 0.0.0.0, IP adresiniz olmasa bile). İkinci kısım portu belirler. İsterseniz portu değiştirebilirsiniz. Betiği tekrar çalıştırın (kaydetmeyi ve yeniden başlatmayı unutmayın).
Artık komut dosyalarınıza aynı ağdaki farklı bir bilgisayardan erişebilmelisiniz. IP adresinizi kullandığınızdan emin olun (çalıştırma ifconfig komut satırında) ve daha önce girdiğiniz bağlantı noktası. Birini kullanıyorsanız, güvenlik duvarınızı yapılandırmanız gerekebilir..
Konsol, sunucunuza bağlanan herhangi bir cihazın HTTP yanıtını ve IP adresini gösterir:

Bitiş noktasının nasıl olduğuna dikkat edin / df 404 hatası verdi? Bitiş noktası ayarlanmadı! İnternet üzerinden erişmek istiyorsanız, liman yönlendirmeye bakın. Liman Yönlendirme Nedir ve Bana Nasıl Yardımcı Olabilir? [MakeUseOf Açıklar] Port Yönlendirme Nedir ve Bana Nasıl Yardımcı Olabilir? [MakeUseOf Explains] Birisi size bir liman yönlendirme sorunu olduğunu söylerken içeride biraz ağlıyor musunuz ve bu yüzden parlak yeni uygulamanızın işe yaramadığını mı düşünüyorsunuz? Xbox'ınız oyun oynamanıza izin vermiyor, torrent indirmeleriniz reddediyor… .
Şablonlar
Artık sunucunuzun tüm ayarları yapıldığı için, bazı şablonlar yazmanın zamanı geldi. JSON'u Python ve Javascript arasında veri göndermek için kullanacaksınız ve şablonlar bunu kolaylaştırıyor. JSON Nedir, JSON Nedir? Hakkında yazdık. Bir Layman'a Genel Bakış JSON Nedir? Bir Layman'a Genel Bakış Bir web geliştiricisi olmayı planlıyor olsanız da olmasanız da, en azından JSON'un ne olduğunu, neden önemli olduğunu ve neden tüm web'de kullanıldığını bilmek iyi bir fikirdir. Geçmişte, emin değilseniz emin olun.
Bir şablon dili kullanmanız gerekecektir. Jinja2 Flask ile birlikte gelir, bu nedenle ekstra kurulum gerekmez.
Bir şablonlama dili, bir web sunucusu ile birlikte çalışır. Python komut dosyalarınızın (arka uç kodun) çıktısını alır ve HTML (ön uç) kullanarak kullanıcıya çıktı vermeyi kolaylaştırır. Şablonların yapılması gerektiğini unutmayın. değil mantık için kullanılmalı! Mantığı Python'da tutun ve şablonları kullanın sadece Verileri görüntülemek için Şablonla karmaşıklaşmaya başlarsanız çok karışık olur.
Proje dizininizde adı verilen bir klasör oluşturun. şablonları. Flask, bu klasör içindeki dosyaları şablon dosyaları olarak tanır. Buraya Python komut dosyaları koymayın, HTML dosyalarınızı buraya koyabilirsiniz.
Adlı bir dosya oluşturun index.html. İçine şu kodu yerleştirin:
nameBu, bir veri parçasına erişmenin yoludur. isim, senaryolarınızın içinde bulunur. Geri dön json_io.py. komut dosyasını değiştirin ve çıktı işlevi. İade yerine Selam Dünya, bu kodu giriniz:
dönüş render_template ("index.html", name = "Joe")Bu yükler index.html daha önce oluşturduğunuz dosyayı alın ve name dize için şablon etiketi Joe. Herhangi bir sayfayı şablon klasörünüze yüklemek ve bu verileri istediğiniz miktarda iletmek için bu yöntemi kullanabilirsiniz..
Kod
Artık şablonların nasıl çalıştığını bildiğinize göre, ihtiyacınız olan tam HTML kodu. Bunu içine yapıştırın index.html dosya:
// bazı arabaları kullanması için bazı JSON'ları kurun = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // düğmeyi kurun document.getElementById ("theButton") tıklayın. onclick = function () doWork (); function doWork () // JSON sunucusuna $ .post ("receiver", cars, function () ); // bağlantı sayfasını yeniden yüklemeyi durdurma event.preventDefault (); Bu, AJAX kullanarak Python'a veri gönderir:
Beni tıklaBunun nasıl CSS veya herhangi bir HTML başlığı içermediğine dikkat edin. Bunlar web sayfaları için gereklidir (bu örnek onlar olmadan çalışacaktır), bu nedenle, W3Schools’a bakınız..

Bu dosyada çok fazla bir şey yok. Bir JSON ralli araçlarının listesi ayarlandı. Biraz metin ve bir düğme var. Düğmeye basıldığında, jQuery için kullanılır POST sunucuya araç listesi. Bu gidecek alıcı sonrakini oluşturacağınız son nokta. Bu bağlamda nasıl çalıştığı hakkında daha fazla bilgi edinmek istiyorsanız, jQuery kılavuzumuzu okuduğunuzdan emin olun..
İhtiyacınız olan kod json_io.py:
#! flask / bin / python flask ithal sys şişesi Flask, render_template, istek, yönlendirme, Tepki ithalat rasgele, json app = Flask (__ name__) @ app.route ('/') def output (): # hizmet dizini şablon dönüşü render_template ('index.html', name = "Joe") @ app.route ('/ receiver', yöntemler = ['POST']) def worker (): # okuma json + answer data = request.get_json () sonuç = "verideki öğe için: her satır sonucunun # halkası + = str (item ['make']) + '\ n' eğer __name__ == '__main__': # run! app.run ()Bu kod iki uç noktayı tanımlar. Varsayılan ayar/) önceki html sayfasına hizmet eder. Düğmeye basıldığında, bir POST talepte bulunuldu /alıcı son nokta. Güzergah tanımının ikinci kısmı (Methods = ['POST']) bu sayfaya nasıl erişilebileceğini tanımlar. Gibi POST belirtilen tek yoldur, bu rota diğer http isteklerini reddeder (örneğin ALMAK).
Bu /alıcı uç nokta basitçe her JSON satırının üstünden geçer ve aracın yapısını bir dizgeye ekler ve bu döngüden sonra döndürülür. JSON veri değişken ve request.get_json () kullanılmış, Python bunun bir JSON nesnesi olduğunun farkında. madde içindeki değişken döngü için bir veri satırı gibi düşünülebilir. Her satırın farklı öğelerine adlarını köşeli parantez içinde kullanarak erişilebilir (madde [ 'yapmak']).
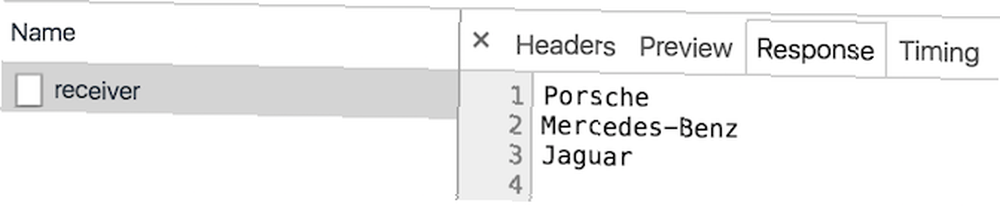
Tarayıcı geliştirici araçlarınızı açın (CMD > ALT > ben Mac OS / Chrome'da) ve ağ sekmesi. Düğmesine basın; sunucu yanıtının göründüğünü görmelisiniz:

İlk JSON'u değiştirmeyi deneyin ve ne olacağını görün. Python'u değiştirelim bir şey JSON'a bağlı olarak farklılık gösterebilir. İşte size gereken yeni kod döngü için:
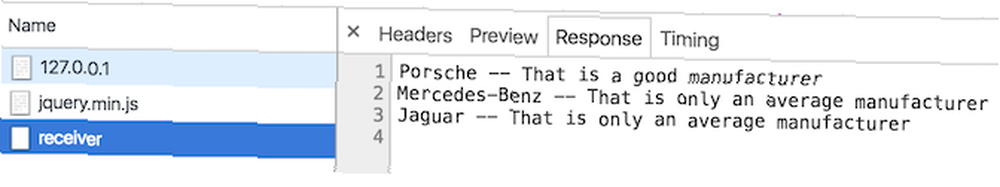
verideki öğe için: # her satırın üstündeki döngü = = (= ['make']) eğer (make == 'Porsche'): sonuç + = make + '- Bu iyi bir üretici \ n' başkası: sonuç + = make + '- Bu sadece ortalama bir üretici \ n' Bu, girişe bağlı olarak çıkışı değiştirmek için basit bir if ifadesi kullanır. Bunu bir veritabanına yazmak için kolayca uyarlayabilir veya farklı bir kod parçası çalıştırabilirsiniz. İşte şimdi göründüğü gibi:

Şimdi bir Python sunucusunun nasıl kurulacağı ve JSON taleplerine nasıl cevap verebileceğiniz konusunda sağlam bir anlayışa sahip olmalısınız..
. .











