
Edmund Richardson
0
4107
627
Jetpack en popüler WordPress eklentilerinden biridir. Automattic (WordPress'in kendisinden sorumlu olan aynı şirket) tarafından üretilmiştir ve WordPress.com'un en iyi özelliklerinin çoğunu kendi kendine barındırılan WordPress sitelerine aktarmaktadır..
Kendi kendine barındırılan WordPress'i kullanmak için bir web barındırma sağlayıcısına ihtiyacınız olduğunu unutmayın. Öneririz InMotion Hosting (bu bağlantıyı kullanarak% 50'ye varan indirim elde edin), her ölçekteki sitelere uyacak altı özel WordPress planı sunar.
Okumaya devam edin; WordPress sitenize Jetpack'in nasıl kurulacağını ve kurulacağını açıklayacağız..
Jetpack Nedir??
Jetpack'te yeniyseniz, eklentinin ana özelliklerini listelemek için bir dakikanızı ayıralım. Ne yapabileceğini zaten biliyorsan, ileri atlamaktan çekinme.
Jetpack'in temel özellikleri şunlardır:
- Site istatistikleri
- XML site haritaları
- Sosyal ağlarda otomatik paylaşım
- Makalelerinizde sosyal paylaşım düğmeleri
- Güvenlik geliştirmeleri
- Görüntü CDN
Hepsinden iyisi, Jetpack kendi takdirine bağlı olarak birçok özelliğini etkinleştirmenize ve devre dışı bırakmanıza izin verir. Sitenizin kullanılmayan araçlarla şişirilmesini önler.
Jetpack'i WordPress Sitenize Kurma
Jetpack'i kurmadan önce WordPress'i kurmanız gerektiğini söylemeye gerek yok. WordPress'i yükleme işlemi, barındırma sağlayıcıları arasında farklılık gösterir. Bazıları Softaculous gibi üçüncü taraf yükleyicileri kullanır; diğerlerinde ise minimum kullanıcı girişi gerektiren basit tek tıklamalı kurulum programları var.
WordPress'i yükledikten sonra, sitenizin kontrol paneline bir yönetici hesabıyla giriş yapın. Genellikle, adresinden giriş yapabilirsiniz. www. [siteadı] com / wp-login.php.
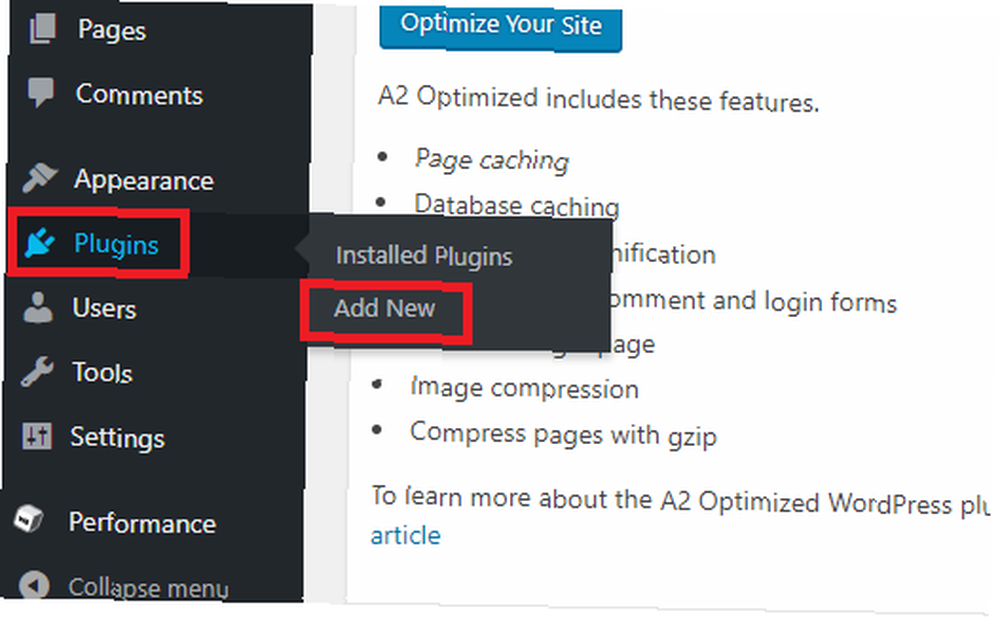
Başarıyla giriş yaptıktan sonra, Eklentiler> Yeni Ekle Ekranın sol tarafındaki panelde.

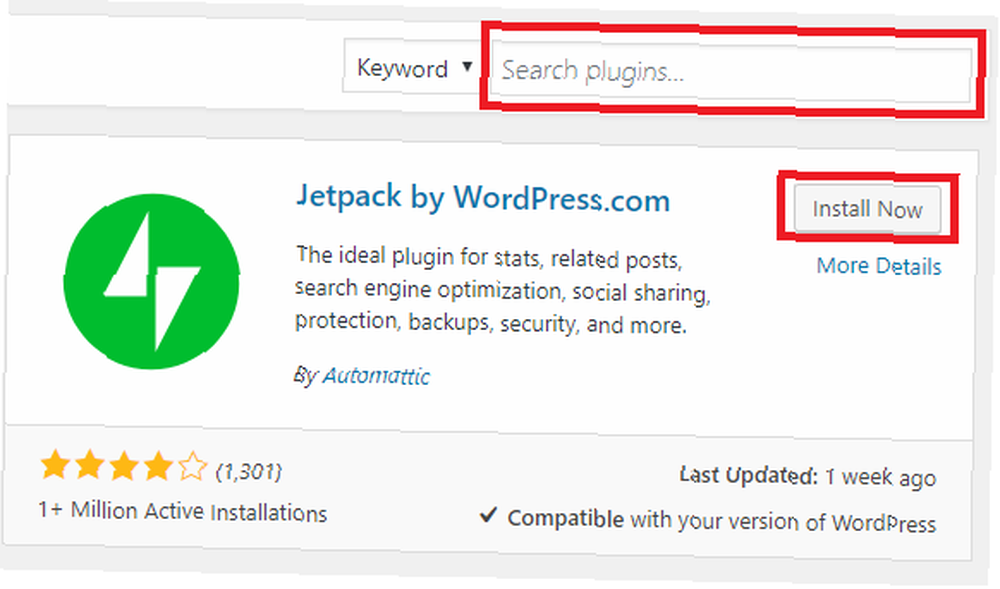
Bu kadar popüler bir eklenti olduğundan, sayfanın üstünde listelenen Jetpack'i görmelisiniz. Bunu yapmazsanız, bulmak için sağ üst köşedeki arama kutusunu kullanın..
Sonunda Jetpack'in girişini bulduğunuzda, Şimdi kur WordPress'e eklemek için bu düğmeye basın. Yükleme işlemi tamamlamak için 15-30 saniye sürer.

Ancak bekleyin, henüz bitmedi-eklentiyi etkinleştirmeniz gerekir. Hala Jetpack’in listesine bakıyorsanız, Şimdi Kur düğmesinin etkinleştirmek.
Zaten uzaklaştıysanız, Eklentiler> Kurulu Eklentiler, Jetpack'i listede bulup tıklayın etkinleştirmek. Yine, işlemin tamamlanması birkaç saniye sürecektir.
WordPress Sitenizde Jetpack Nasıl Kurulur?
Etkinleştirme işleminin başarılı olduğunu varsayarsak, sizi tüm Jetpack özellikleri ile tanıştıran bir sayfaya bakıyor olmalısınız..
Görmezden gelebilirsin; doğrudan sol panelin üstündeki yeni Jetpack bağlantısına gidin. Bu altı temel alana bakınız:
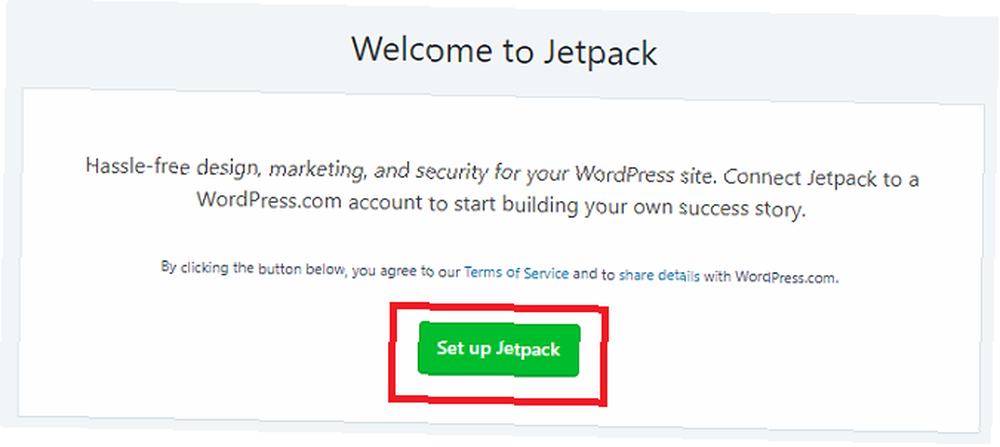
1. Jetpack'i WordPress.com'a bağlayın
Bir WordPress.com hesabına bağlanana kadar Jetpack'ın özelliklerinden hiçbirine erişemezsiniz.
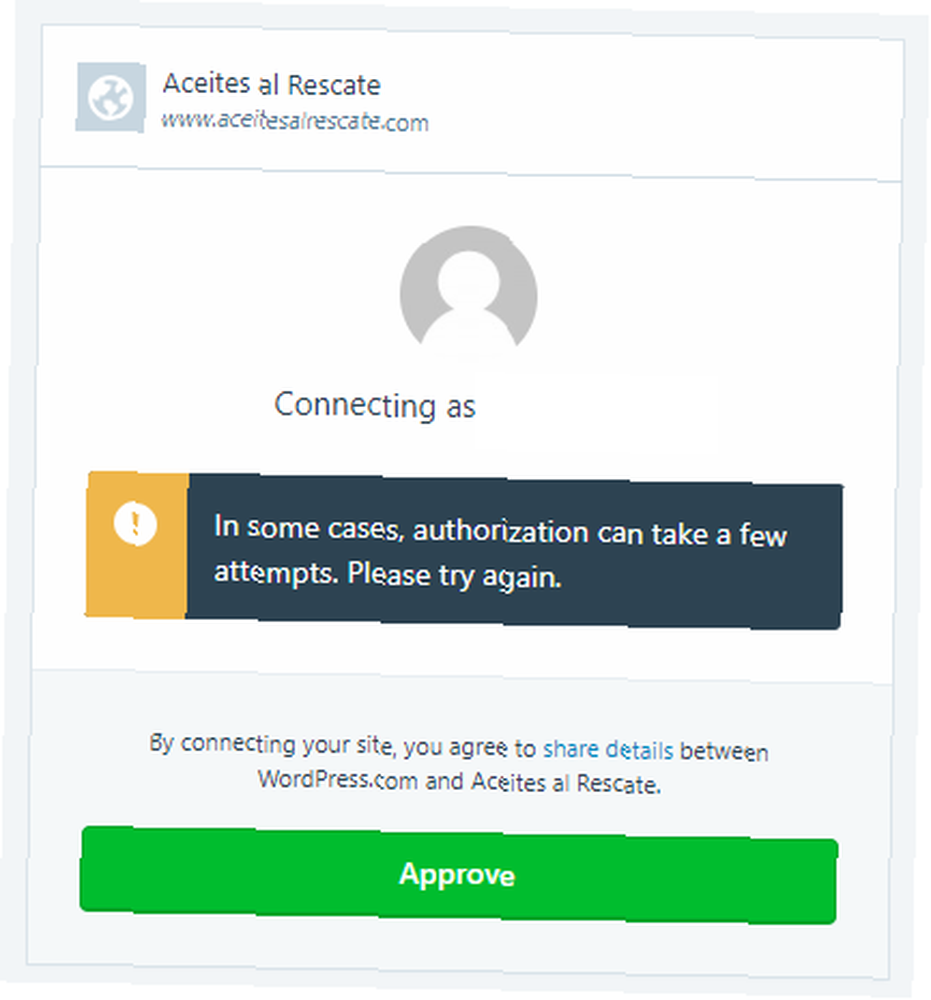
Jetpack Kur'a tıklayın, ve otomatik olarak WordPress.com'a yönlendirileceksiniz. Mevcut bir hesapla oturum açabilir veya yeni bir tane yapabilirsiniz. Her iki durumda da, ekrandaki komutları kullanarak bağlantıyı kabul edin.

Ne yazık ki, Jetpack sık sık ilk denemede WordPress'e bağlanamıyor. Yıllardır sorun oldu. Yapabileceğin hiçbir şey yok; çalışana kadar denemeye devam et.

Son olarak, ödeme planınızı seçmeniz gerekir. Aşağı kaydırın ve tıklayın Ücretsiz ile başla.
2. Jetpack'in Yazma Ayarları
Jetpack'i WordPress.com'a bağladıktan sonra, eklentiyi özelleştirmeye başlamanın zamanı geldi. Yönelmek Jetpack> Ayarlar başlamak.
Sayfanın üst kısmında beş sekme vardır: yazı, Paylaşım, Tartışma, Trafik, ve Güvenlik.
yazı sekmesi, içerik oluşturma ile ilgili seçenekleri içerir. Özellikle dikkat etmeye değer birkaç tane var:
- Global CDN: Jetpack, görüntüler için bir CDN (içerik dağıtım ağı) sunar. Ziyaretçileriniz için sayfaların daha hızlı yüklenmesini sağlar. Ancak, bazı barındırma sağlayıcıları Cloudflare CDN'sine ücretsiz erişim sağlar. Genel olarak, iki CDN kullanmanız tavsiye edilmez. CDN Önbelleğe Alma Sitenizi Breakedebilir Web Konaklarını Değiştirmek? CDN Önbelleğe Alma Sitenizi Bozabilir, bu nedenle bu seçeneği etkinleştirmeden önce araştırmanızı yaptığınızdan emin olun..
- Yavaş yüklenme: Ön sayfanızda çok sayıda yayın içeren resim ağırlıklı bir siteniz varsa, sitenizin yavaş yüklendiğini görebilirsiniz. Sorunu çözmek için Tembel Yükleme'yi etkinleştirin. Yalnızca ziyaretçiniz sayfayı aşağı kaydırırken görüntüleri yükler. Bu seçenek özellikle sitenizin mobil sürümünü hızlandırırken etkilidir..
Yazma sekmesi aynı zamanda yazım denetleyicisini açmanıza, e-postayla yeni gönderiler oluşturmanıza ve düz metin olarak içerik yazmanıza olanak sağlar Markdown Öğrenme Markdown: Web İçin Yaz, Daha Hızlı Öğrenme Markdown: Web İçin Yaz, Hızlı Markdown, yazmanın en iyi yoludur düz metin olarak ama yine de karmaşık belgeler oluşturun. Örneğin, HTML veya LaTex'ten farklı olarak, Markdown'un öğrenmesi kolaydır. .
3. Jetpack'in Paylaşım Ayarları
Paylaşım Menü yalnızca üç ayar sunar. İçeriğinizi sosyal ağlarda otomatik olarak paylaşmanızı sağlayan bir seçenek var 10 İnanılmaz Paylaşılabilir Sosyal Medya Görüntüleri Oluşturma Araçları 10 İnanılmaz Paylaşılabilir Sosyal Medya Görüntüleri Oluşturma Araçları Web, herkesin kendi profesyonel görünümlü, paylaşılabilir görüntülerini oluşturmasına yardımcı olacak araçlarla doludur. İşte favorilerimiz. , paylaşımlarınıza paylaşım düğmelerini ekleyen bir Açık / Kapalı geçişi ve (Facebook dışı) ekleyen bir ayar “Sevmek” her makalenin düğmesi.
Otomatik sosyal paylaşım özelliğini etkinleştirmek istiyorsanız, geçiş düğmesini üzerinde konumlandır ve tıkla Sosyal medya hesabınızı bağlayıns. Bağlantıları yapmak için WordPress.com'a yönlendirileceksiniz..
4. Jetpack's Tartışma Ayarları

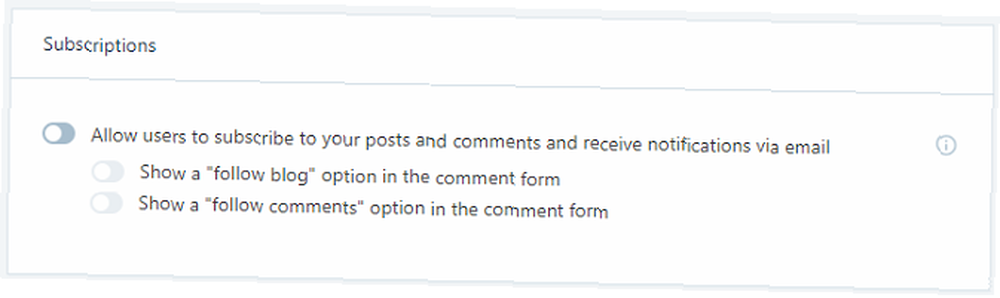
Tartışma sekmesi, kişilerin sitenizle nasıl etkileşime girdiğini belirlemenizi sağlar.
En dikkat çekici ayar, ilk olarak okuyucularınızın WordPress.com, Twitter, Facebook ve Google+ hesaplarını makalelerinize yorum yazabilmelerini sağlar. Bu ayarın açılması, yorum yayınınızın daha zengin görünmesini sağlar; yorumların yanında bir kişinin adı ve resmi gösterilecektir..
Daha aşağı, sitenize bir abone düğmesi eklemeyi de seçebilirsiniz. Ziyaretçiler e-posta adreslerini girebilir ve yeni içerik yayınlandığında uyarılar alabilir.
5. Jetpack'in Trafik Ayarları

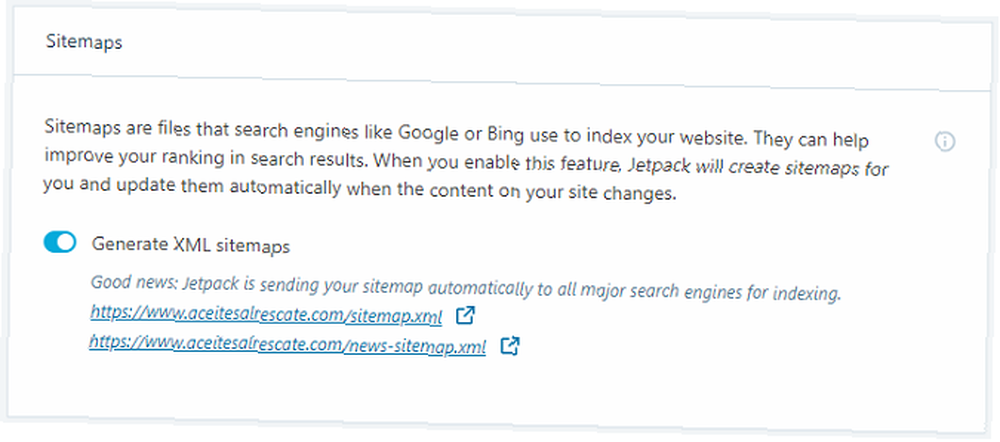
Trafik sekmesi, XML site haritalarınızı ve site doğrulama kodlarını bulacağınız yerdir.
Site haritaları, arama motorlarına sitenizin nasıl düzenlendiğini söyleyerek sitenizin SEO’sunu geliştirir. Doğrulama kodları sitenizi Google’ın, Yahoo’nun ve Yandex’in web yöneticisi konsollarına eklemenizi sağlar.
Site haritaları ve doğrulama kodları oluşturmak için başka bir eklenti (Yoast gibi) kullanıyorsanız, Jetpack'teki ayarı devre dışı bırakabilirsiniz. İki site haritası oluşturmak çakışmalara neden olabilir. Örneğin, Yoast’ın Google Haberler site haritası eklentisi, Jetpack ile aynı XML adresini kullanmıyor.
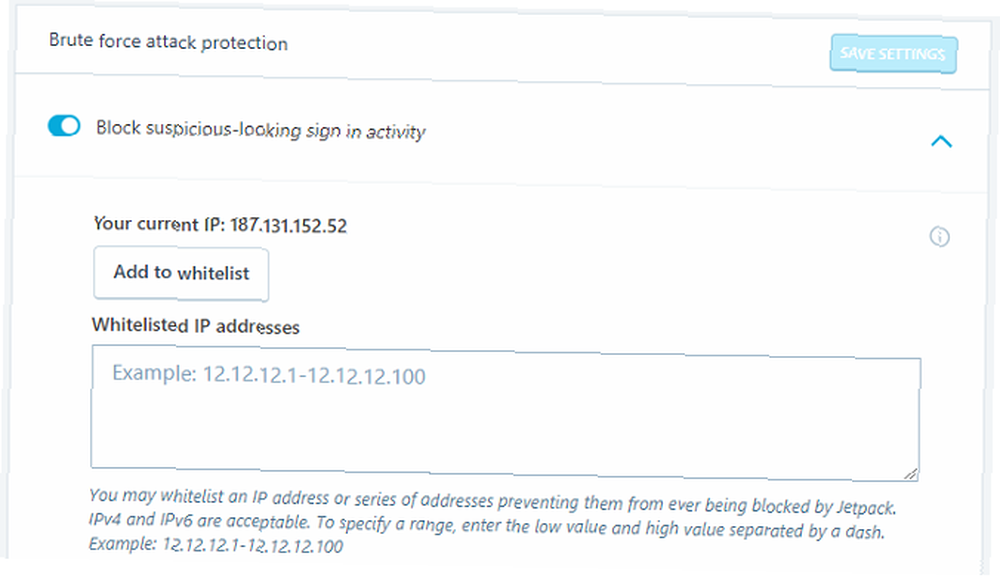
6. Jetpack'in Güvenlik Ayarları

Jetpack kaba kuvvet koruması sunar kaba kuvvet saldırıları nelerdir ve kendinizi nasıl koruyabilirsiniz? Brute Force Saldırıları Nelerdir ve Kendinizi Nasıl Koruyabilirsiniz? Muhtemelen "kaba kuvvet saldırısı" ifadesini duymuşsundur. Ama bu tam olarak ne anlama geliyor? O nasıl çalışır? Ve kendini nasıl koruyabilirsin? İşte bilmeniz gerekenler. ve sitenizin çalışma dışı kalma süresini izlemenin bir yolu. Her iki özelliği de güvenlik sekmesinde yapılandırabilirsiniz..
Arıza süresi özelliği, sayfanızın çevrimdışı olduğu anda sizi uyaracak ve daha fazla tırmanmadan sorunu hızla çözebilmenizi sağlayacak.
Kaba kuvvet koruması basit bir Açık / Kapalı geçişidir. Arızalıysa, açılır menüyü kullanarak IP adreslerini elle beyaz listeye ekleyebilirsiniz.
Not: Yukarıda tartışılan tüm Jetpack ayarlarıyla, temanızın ve diğer eklentilerinizin bunları geçersiz kılabileceğini unutmayın.
Jetpack Sitenizi Yavaşlatıyor mu??
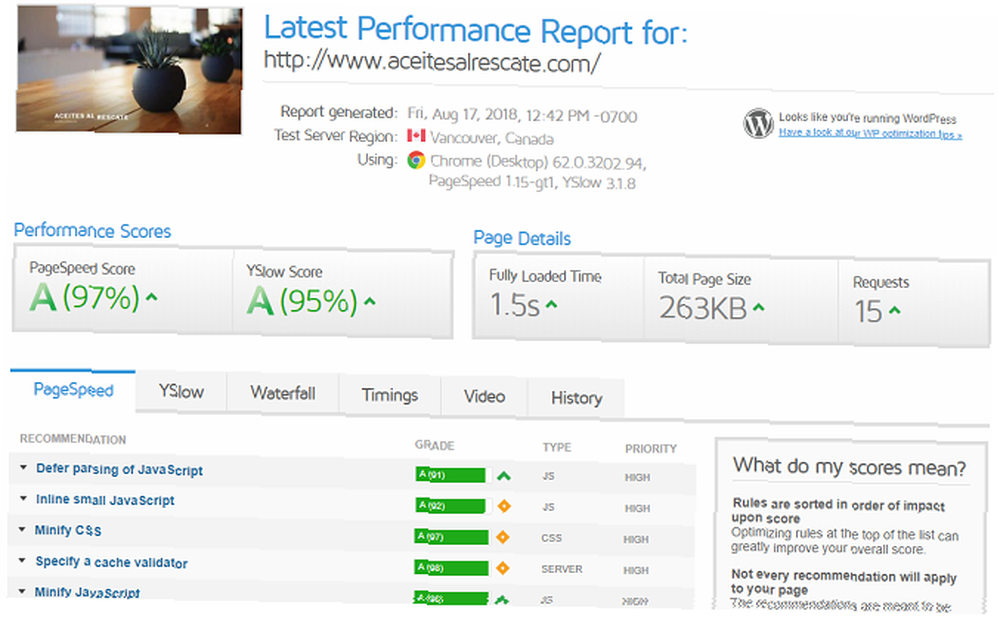
Bazı raporlar, Jetpack'in sitenizin hızını olumsuz etkilediğini iddia etti. Webidextrous, eklentinin harici sunucu isteklerinin sayfa yükleme süresine 1,5 saniyeye kadar zaman eklemediğini söylüyor. Bazı kullanıcılardan gelen fıkra delilleri beş saniyeye kadar çıkabileceğini gösteriyor.
Sayfa yükleme sürenizin etkilenip etkilenmediğini kontrol etmek için, GTMetrix veya Google'ın PageSpeed Insights gibi üçüncü taraf bir araç kullanın.

Ve unutmayın, WordPress'in sorunsuz çalışmasını sağlamanın önemli bir parçası ihtiyaçlarınızı karşılayan bir barındırma planına kaydolmanızı sağlamaktır. InMotion Hosting (bu bağlantıyı kullanarak% 50'ye varan indirim elde edin) WordPress kullanıcıları için 4,99 $ / mo'dan başlayan fiyatlarla teklif veriyor.
Doğru web sunucusunu seçmek ve doğru eklentileri seçmek, her WordPress acemi için gerekli adımlardır. Blogunuzu WordPress ile Ayarlayın: En İyi Kılavuz Blogunuzu WordPress ile Ayarlayın: En İyi Kılavuz Kendi blogunuzu başlatmak ister ancak nasıl yapılacağını bilmiyor musunuz? Bugün mevcut olan en güçlü blog platformu olan WordPress'e bakın. . Yakında herhangi bir zamanda bir blog başlatmayı planlıyorsanız, sonraki adımları daha yumuşak hale getirebilirler..











