
Harry James
0
4960
1391
 Dijital çağda, masaüstü yayıncılık, neredeyse herkesin iyi tasarlanmış çevrimiçi ve gazeteler, kartvizitler, web siteleri, posterler, antetli kağıtlar, PowerPoint ve Keynote sunumları gibi basılı belgeleri üretmesini mümkün kılmıştır. kaliteli tasarımlar üretmek için en iyi kaynak, profesyonel alanlarda çalışan neredeyse hepimiz temel tasarım ilkeleri bilgisine sahip olmaktan faydalanabilir..
Dijital çağda, masaüstü yayıncılık, neredeyse herkesin iyi tasarlanmış çevrimiçi ve gazeteler, kartvizitler, web siteleri, posterler, antetli kağıtlar, PowerPoint ve Keynote sunumları gibi basılı belgeleri üretmesini mümkün kılmıştır. kaliteli tasarımlar üretmek için en iyi kaynak, profesyonel alanlarda çalışan neredeyse hepimiz temel tasarım ilkeleri bilgisine sahip olmaktan faydalanabilir..
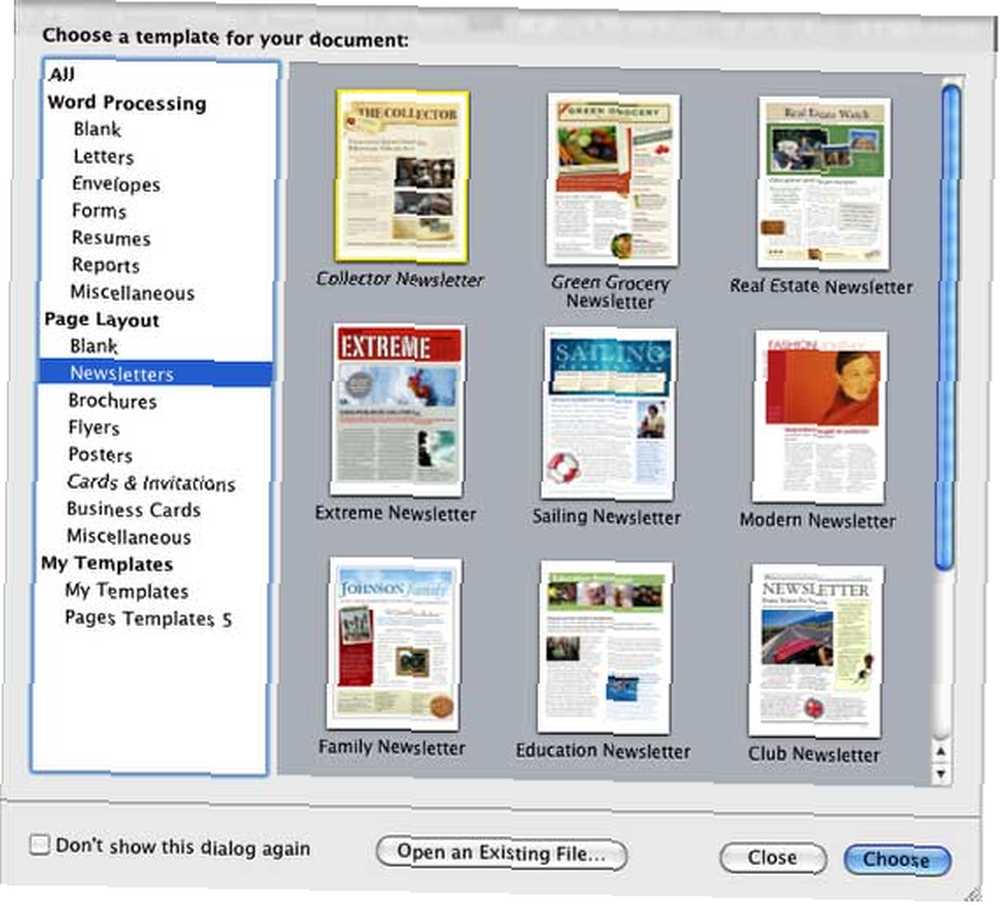
Bana göre grafik tasarım öğrenmek için en iyi kaynak Robin Williams'ın klasiği., Tasarımcının Tasarım Kitabı. Tasarımın temel ilkelerini ana hatlarıyla belirtir: yakınlık, hizalanma, tekrarlama, ve kontrast. Kitabından öğrendikleriniz, Microsoft Word ve PowerPoint ve Apple'ın Sayfaları ve Keynote gibi programlara yüklenmiş olarak gelen iyi tasarlanmış şablonlarda görülebilir. Bir çimdik iken, bu tasarım şablonlarını yukarı çekebilir ve düzenini çok fazla özelleştirmeden kullanabilirsiniz, ancak projelerinizi benzersiz kılmak için bu şablonlarda kullanılan tasarım ilkelerini tanımanız daha iyi olur. Grafik tasarımın temel prensiplerini düşündüğünüz kadar anlamak zor değildir.
Bu nedenle, profesyonel tasarım şablonlarını kullanarak Microsoft Word, Pages veya herhangi bir programı başlatın ve temel tasarım ilkelerini tanımak için bunları kullanalım..

Yazı Tipi Stilleri
Profesyonel tasarım şablonlarını incelediğinizde, farkedebileceğiniz ilk şeylerden biri, genellikle bir belgede veya tasarım parçasında kullanılan üçten fazla farklı fontun bulunmamasıdır. Örneğin, birçok bülten, klasik ve okunabilir Helvetica veya Helvetica Neue fontundan yararlanır. Bir tasarımcı aynı bir veya iki yazı tipini kullanır, ancak belgenin farklı bölümleri için yazı tipinin boyutunu ve stilini değiştirir. Gövde metni için normal Helvetica Neue font stili kullanılabilirken, aynı fontun biraz daha büyük olan boyutu kalın stilde, alt başlıklar ve çekmece tırnaklar için kullanılacaktır. Şablonlardaki metinleri vurgulayın ve kullanılan fontların isimlerini not edin. Tipik olarak, fontun büyüklüğü ve stilinde değişiklik gösteren Helvetica, Courier veya Baskerville'i içerir (örneğin kalın, tüm büyük harfler, italik).

yakınlık
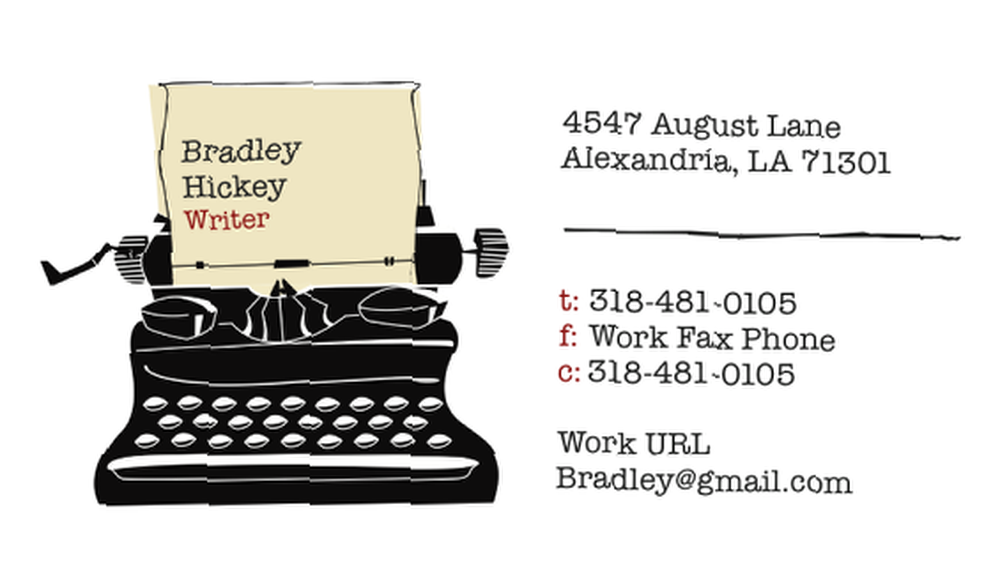
Tasarım şablonlarında fark etmek isteyeceğiniz bir sonraki öğe, öğelerin ve bilgilerin nasıl birlikte gruplandırıldığıdır. Williams'ın işaret ettiği gibi, “Birkaç öğe birbirine yakın olduğunda, birkaç ayrı birimden ziyade bir görsel birim haline gelirler.”?? Örneğin, bu kartvizitteki bilgiler, kartın her tarafına dağılmış yerine gruplara ayrılır. Bu bilgilerin okunmasını kolaylaştırır.

Tekrarlama
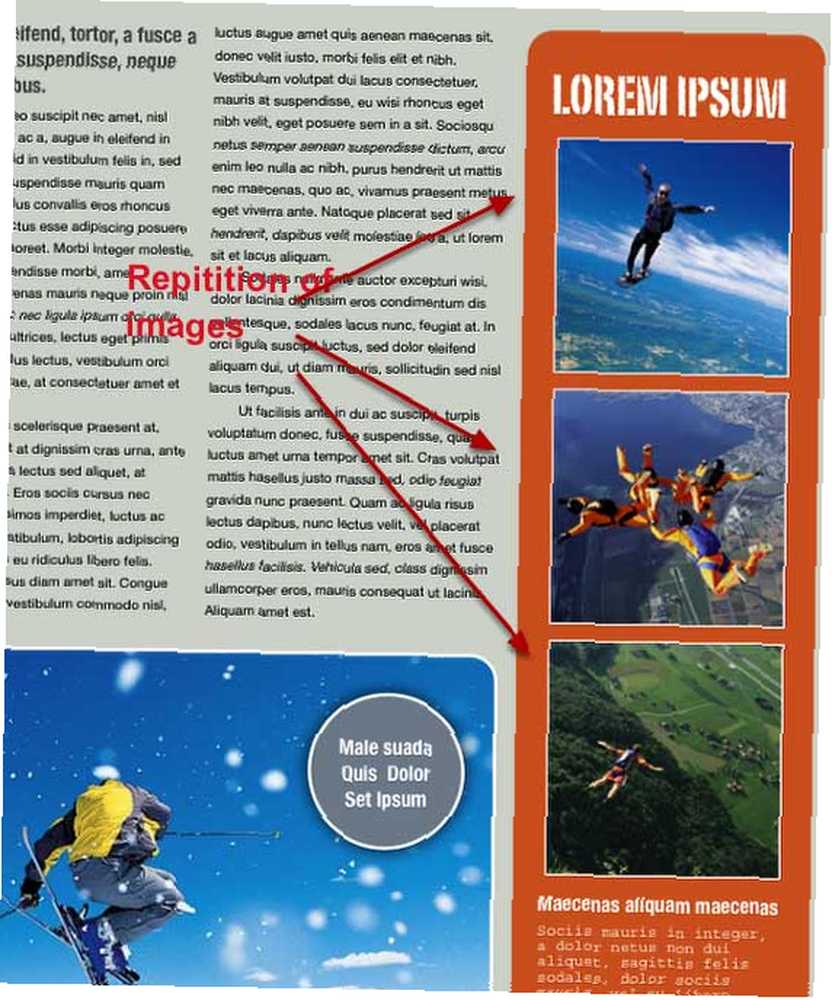
İyi tasarlanmış dokümanlar, aynı görüntünün kırpıldığı ve etkili tekrarlama için bir araya getirildiği bu bültende gördüğümüz gibi, öğelerin tekrarını da kullanır. Yine Williams'ın işaret ettiği gibi, “Renkleri, şekilleri, dokuları, uzamsal ilişkileri, çizgi kalınlığını, yazı tiplerini, boyutları, grafik kavramları vb. Tekrarlayabilirsiniz..” Tekrarlamanın etkili bir şekilde kullanılması göze hoş gelir ve tasarımdaki önemli içerikleri iletebilir.

Kontrast
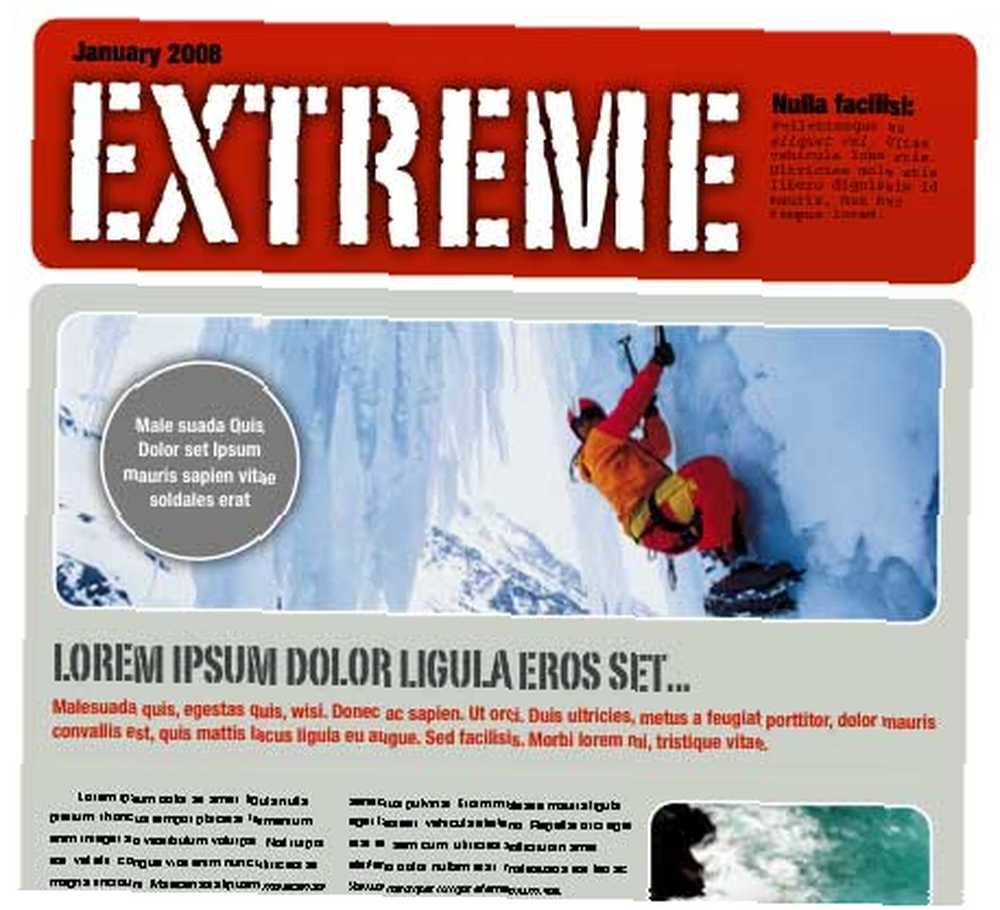
Tasarımcıların mizanpajları grafiksel olarak çekici hale getirmek için kontrastı nasıl kullandıklarına dikkat edin. Aşağıdaki bültenin isim levhası için kullanılan büyük PortagoITC TT yazı tipi, vücut yazı tipi için kullanılan Helvetica Neue ile neredeyse tam tersi. Tasarımcının isim levhasının öne çıkması için nasıl güçlü bir kırmızı grafik dolgusu kullandığını da görüyoruz. Williams'ın açıkladığı gibi karşıtlığın fikri, “Sayfada yalnızca benzer. Öğeler (tür, renk, boyut, çizgi kalınlığı, şekil, boşluk vb.) Aynı değilse, bunları yapın çok farklı.”

hizalanma
Muhtemelen tasarımlarda tanımak için tasarımın en kolay temel prensibi uyumdur. Elbette ki beden metni her zaman sola hizalanır. Ancak diğer öğelerin (resimler, kutular, başlıklar ve bilgiler) birbirleriyle nasıl aynı hizada olduğuna dikkat edin.. “İsteğe bağlı olarak sayfaya hiçbir şey yerleştirilmemelidir,”?? Williams'ı yazar. Aşağıdaki kartpostalda, elemanların hizalanması çok belirgindir. Evin görüntüsü yeşil kutu ile aynı hizada. Evin cadde adı ve fiyatı ortalanmıştır ve iletişim bilgileri emlakçı fotoğrafı altında gruplandırılmıştır. Bu öğelerin düzenlenmesi, okuyucunun gözlerini bir öğeden diğerine taşımasına yardımcı olur..

Belge üretmek için şablon kullanmakta yanlış bir şey yoktur, ancak tasarımın temel öğelerini anladığınızda, şablonları özelleştirebilir ve kişisel amaçlarınız için benzersiz hale getirebilirsiniz.
Peki yaptığınız işte temel tasarım ilkelerinin ne kadar farkındasınız? Hangi çevrimiçi ve kitap kaynaklarını öğrendiniz??











