
Lesley Fowler
0
4426
13
Web Tarama, web sitelerinde rutin olarak gerçekleştirilen belirli görevleri otomatikleştirmek için son derece kullanışlıdır. Bir web sitesiyle etkileşimde bulunmak için tıpkı bir insanın yapacağı gibi bir tarayıcı yazabilirsiniz..
Daha önceki bir makalede, Nasıl Bir Web Sitesinden Bilgi Çekmek İçin Temel Bir Web Tarayıcı Oluşturmak Nasıl Bir Web Sitesinden Bilgi Çekmek İçin Temel Bir Web Tarayıcı Nasıl Oluşturulur? Web sitesinde gezinmek ve ihtiyacınız olanı çıkarmak için bir tarayıcı yazabilirsiniz. , bir web tarayıcısı yazmanın temellerini ele aldık. Web Scraping Nedir? Web Sitelerinden Veri Toplama Web Scraping Nedir? Web Sitelerinden Veri Toplama Kendinizi web sayfalarında veri okurken değerli zaman kaybettiniz mi? Web kazıma ile istediğiniz verileri burada bulabilirsiniz. python modülünü kullanarak, scrapy. Bu yaklaşımın sınırlandırılması, tarayıcının javascript'i desteklememesidir. Kullanıcı arayüzünü yönetmek için javascript'i yoğun olarak kullanan web sitelerinde düzgün çalışmaz. Bu gibi durumlarda, Google Chrome kullanan bir tarayıcı yazabilir ve böylece normal bir kullanıcı odaklı Chrome tarayıcısı gibi javascript ile başa çıkabilirsiniz..
Google Chrome'u otomatikleştirmek, adlı bir aracın kullanılmasını içerir. Selenyum. Programınız ve Tarayıcı arasında oturan ve tarayıcıyı programınız boyunca sürmenize yardımcı olan bir yazılım bileşenidir. Bu makalede, Google Chrome'u otomatik hale getirme işleminin tamamında sizi ele alıyoruz. Adımlar genellikle şunları içerir:
- Selenyum kurma
- Web sayfasının bölümlerini tanımlamak için Google Chrome Inspector'ı kullanma
- Google Chrome'u otomatikleştirmek için bir java programı yazma
Makalenin amacı için Google Mail’i java’dan okumayı araştıralım. Google, posta okumak için bir API (Uygulama Programlama Arayüzü) sunarken, bu makalede, işlemi göstermek için Google Mail ile etkileşim kurmak için Selenium kullanıyoruz. Google Mail, javascript'i yoğun bir şekilde kullanıyor ve bu nedenle Selenyum öğrenmek için iyi bir aday.
Selenyum Kurma
Web Sürücüsü
Yukarıda açıklandığı gibi, Selenyum, ayrı bir işlem olarak çalışan ve java programı adına eylemler gerçekleştiren bir yazılım bileşeninden oluşur. Bu bileşen denir Web Sürücüsü ve bilgisayarınıza indirilmeli.
Selenium indirme sitesine gitmek için buraya tıklayın, en son sürümü tıklayın ve bilgisayarınızın işletim sistemine uygun dosyayı indirin (Windows, Linux veya MacOS). Bir ZIP arşivi içeren chromedriver.exe. Gibi uygun bir yere çıkartın C: \ WebDrivers \ chromedriver.exe. Bu yeri daha sonra java programında kullanacağız..
Java Modülleri
Bir sonraki adım, Selenyum kullanmak için gerekli olan java modüllerini ayarlamaktır. Java programını oluşturmak için Maven kullandığınızı varsayarak, aşağıdaki bağımlılığı eklemek pom.xml.
org.seleniumhq.selenium selenium-java 3.8.1 Derleme işlemini çalıştırdığınızda, gerekli tüm modüller indirilmeli ve bilgisayarınıza kurulmalıdır..
Selenyum İlk Adımlar
Selenyum ile başlayalım. İlk adım bir ChromeDriver örnek:
WebDriver driver = yeni ChromeDriver (); Bu bir Google Chrome penceresi açmalı. Google arama sayfasına gidelim.
driver.get ( "http://www.google.com"); Metin giriş öğesine bir referans alın, böylece bir arama yapabiliriz. Metin giriş öğesinin adı q. Yöntemi kullanarak sayfadaki HTML öğelerini buluruz WebDriver.findElement ().
WebElement öğesi = driver.findElement (By.name ("q")); Yöntemi kullanarak herhangi bir öğeye metin gönderebilirsiniz. SendKeys (). Bir arama terimi gönderelim ve yeni bir satırla bitirelim; böylece arama hemen başlasın.
element.sendKeys ( "Sonlandırıcı \ n"); Şimdi bir arama devam ediyor, sonuç sayfasını beklememiz gerekiyor. Bunu aşağıdaki gibi yapabiliriz:
yeni WebDriverWait (sürücü, 10) .until (d -> d.getTitle (). toLowerCase (). startsWith ("terminator")); Bu kod temel olarak Selenyum'a 10 saniye beklemesini ve sayfa başlığı ile başladığında geri dönmesini söyler. terminatör. Beklenecek koşulu belirlemek için bir lambda işlevi kullanıyoruz.
Şimdi sayfanın başlığını alabiliriz.
System.out.println ("Başlık:" + driver.getTitle ()); Oturumu tamamladıktan sonra tarayıcı penceresi şu şekilde kapatılabilir:
driver.quit (); Ve millet, selenyum yoluyla java kullanılarak kontrol edilen basit bir tarayıcı oturumu. Oldukça basit görünüyor, ancak normalde elle yapmanız gereken birçok şeyi programlamanıza olanak tanıyor.
Google Chrome Inspector'ı Kullanma
Google Chrome Inspector Chrome Geliştirici Araçları veya Firebug ile Web Sitesi Sorunlarını Çözme Chrome Geliştirici Araçları veya Firebug ile Web Sitesi Sorunlarını Çözme Şimdiye kadar jQuery derslerimi takip ediyorsanız, zaten bazı kod problemleriyle karşılaşmış ve nasıl düzelteceğinizi bilmiyor olabilirsiniz. onlar. İşlevsel olmayan bir kod biti ile karşılaştığında, çok…… Selenyum ile kullanılacak öğeleri tanımlamak için paha biçilmez bir araçtır. Bir düğmeyi tıklamak gibi etkileşimli bir eylemin yanı sıra bilgi çıkarmak için tam öğeyi java'dan hedeflememize olanak tanır. Müfettişin nasıl kullanılacağına dair bir başlangıç.
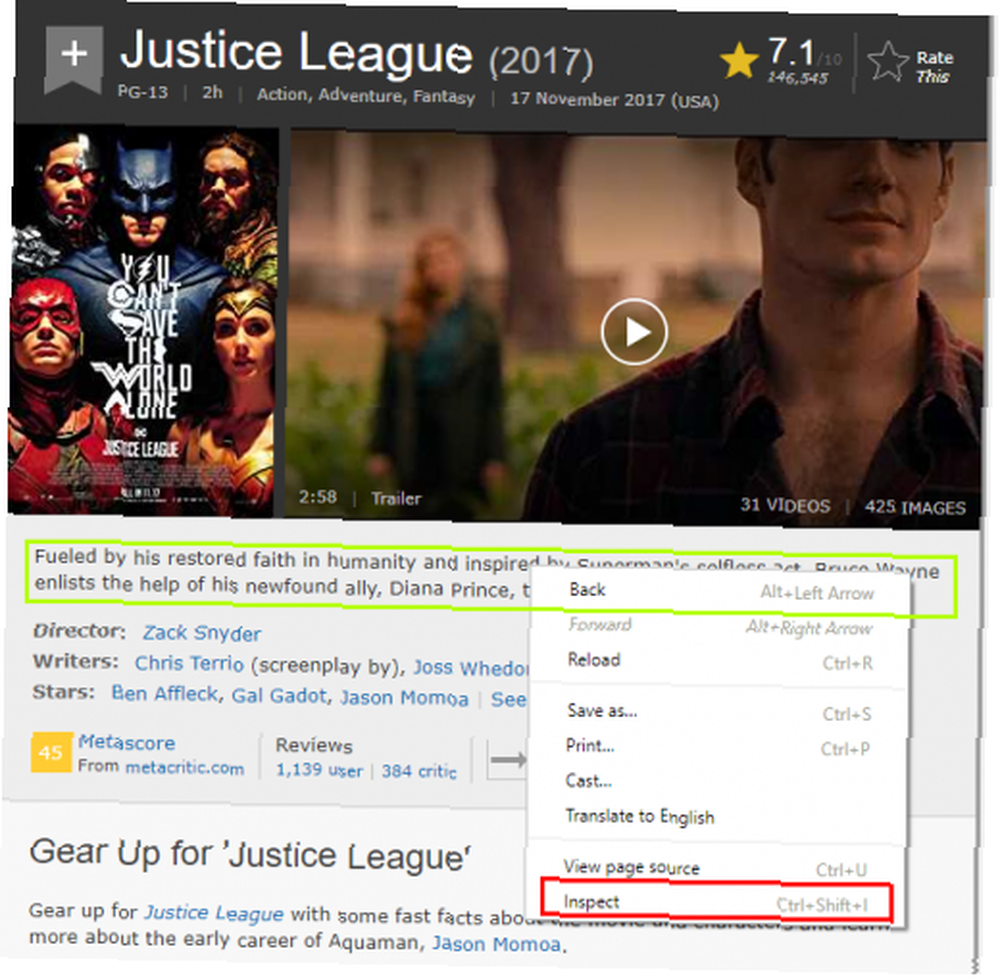
Google Chrome'u açın ve bir sayfaya gidin, Justice League (2017) için IMDb sayfasını söyleyin.
Filmin özeti, hedeflemek isteyen öğeyi bulalım. Özete sağ tıklayın ve seçin “denetlemek” açılır menüden.

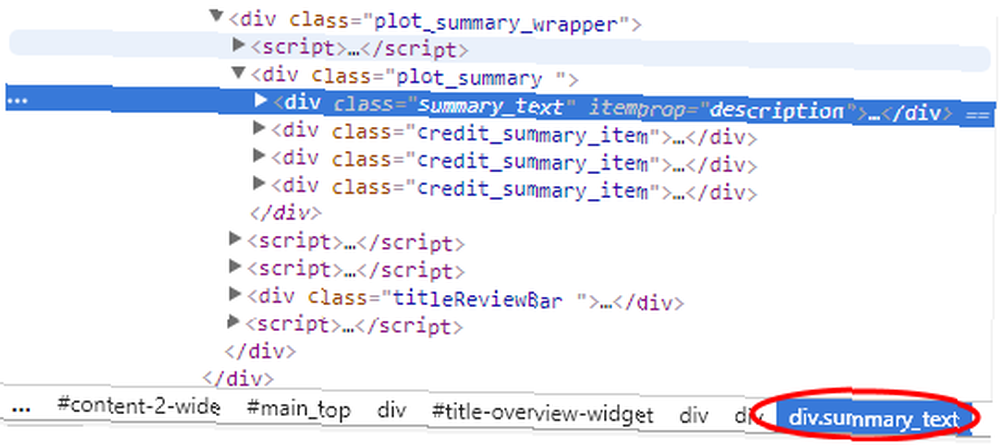
İtibaren “Elementler” sekmesinde, özet metninin bir div bir sınıfla summary_text.

Seçim için CSS veya XPath kullanma
Selenyum, CSS kullanarak sayfadan öğe seçmeyi destekler. (Desteklenen CSS lehçesi CSS2'dir). Örneğin, yukarıdaki IMDb sayfasından özet metni seçmek için şunu yazacağız:
WebElement summaryEl = driver.findElement (By.cssSelector ("div.summary_text")); XPath'ı, öğeleri benzer şekilde seçmek için de kullanabilirsiniz (Özellikler için buraya gidin). Yine, özet metni seçmek için şunları yaparız:
WebElement summaryEl = driver.findElement (By.xpath ("// div [@ class = 'summary_text']")); XPath ve CSS benzer özelliklere sahiptir, böylece hangisinde rahat olursanız olun.
Java’dan Google Mail’i Okuma
Şimdi daha karmaşık bir örneğe bakalım: Google Mail'i almak.
Chrome Sürücüsünü başlatın, gmail.com adresine gidin ve sayfa yüklenene kadar bekleyin.
WebDriver driver = yeni ChromeDriver (); driver.get ( "https://gmail.com"); yeni WebDriverWait (sürücü, 10) .until (d -> d.getTitle (). toLowerCase (). startsWith ("gmail")); Ardından, e-posta alanını arayın (kimliği ile adlandırılır). identifierId) ve e-posta adresini girin. Tıkla Sonraki düğmesine basın ve şifre sayfasının yüklenmesini bekleyin.
/ * Kullanıcı adı / e-posta * / driver.findElement (By.cssSelector ("# identifierId")) yazın. SendKeys (email); driver.findElement (By.cssSelector ( "RveJvd.")) () tıklayın.; yeni WebDriverWait (sürücü, 10) .until (d ->! d.findElements (By.xpath ("// div [@ id = 'password']")). isEmpty ()); Şimdi şifreyi girip, şifreyi tıklayın. Sonraki düğmesine tekrar basın ve Gmail sayfasının yüklenmesini bekleyin.
/ * Şifreyi girin * / driver .findElement (By.xpath ("// div [@ id = 'şifre'] // giriş [@ type = 'şifre']")) .sendKeys (password); driver.findElement (By.cssSelector ( "RveJvd.")) () tıklayın.; yeni WebDriverWait (sürücü, 10) .until (d ->! d.findElements (By.xpath ("// div [@ class = 'Cp']")). isEmpty ()); E-posta satırlarının listesini getirin ve her giriş için döngü.
Liste satırları = sürücü .findElements (By.xpath ("// div [@ class = 'Cp'] // tablo / tbody / tr"); için (WebElement tr: satırlar) Her giriş için itibaren alan. Bazı Kimden girişlerinin, görüşmedeki kişi sayısına bağlı olarak birden fazla öğeye sahip olabileceğini.
/ * Elementten * / System.out.println ("Kimden:"); (WebElement e: tr .findElements (By.xpath (".// div [@ class = 'yW'] / *")) için)) System.out.println ("" + e.getAttribute ("email") için + "," + e.getAttribute ("name") + "," + e.getText ()); Şimdi konuyu al.
/ * Konu * / System.out.println ("Sub:" + tr.findElement (By.xpath (".// div [@ class = 'y6']")). GetText ()); Ve mesajın tarih ve saati.
/ * Tarih / Saat * / WebElement dt = tr.findElement (By.xpath ("./ td [8] / *")); System.out.println ("Tarih:" + dt.getAttribute ("title") + "," + dt.getText ()); Sayfadaki toplam e-posta satırı sayısı.
System.out.println (rows.size () + "postalar"); Sonunda, bittiğimiz için tarayıcıdan çıktık..
driver.quit (); Özetlemek için, javascript'i kullanan web sitelerini taramak için Selenium'u Google Chrome ile birlikte kullanabilirsiniz. Ve Google Chrome Denetçisi ile, bir öğeden ayıklamak veya bir öğe ile etkileşimde bulunmak için gereken CSS veya XPath’ı çözmek oldukça kolaydır.
Selenyum kullanmanın faydası olan projeleriniz var mı? Peki hangi sorunlarla yüzleşiyorsunuz? Lütfen aşağıdaki yorumlarda tarif ediniz..











