Michael Fisher
2
2054
600
Her zaman bir web sitesi yapmak istediniz mi? Belki de HTML’mizden bazılarını okudunuz (HTML'yi anlama 5 Temel HTML Kodunu Anlama Adımları 5 Temel HTML Kodunu Anlama Adımları HTML, her web sayfasının bel kemiğidir. HTML'yi anlama.) ve CSS dersleri 5 CSS'yi Öğrenme ve Kick-Ass CSS Büyücü Olma 5 Bebek Adımları CSS'i Öğrenme ve Kick Ass Ass CSS Büyücü Olma CSS, son on yılda web sayfalarının gördüğü en önemli değişiklik, ve stil ile içeriğin ayrılmasının önünü açtı. Modern bir şekilde, XHTML semantik yapıyı tanımlar… ama bu dilleri daha büyük bir projede nasıl kullanacaklarını bilmiyorum.
Bugün, baştan sona eksiksiz bir web sitesi oluşturma sürecinde size yol göstereceğim. Endişelenmeyin, eğer bu zor bir görev gibi görünüyorsa, size her adımda rehberlik edeceğim.
Bu web sitesini HTML, CSS ve JavaScript kullanarak jQuery dokunuşuyla üreteceksiniz (jQuery için rehber Javascript Programcıları için JQuery A Temel Kılavuzu Javascript Programcıları için JQuery A Temel Kılavuzu Javascript programcısı iseniz, JQuery için bu kılavuz yardımcı olacaktır ninja gibi kodlamaya başlarsın. Hiçbir şey yapmayacaksın Gerçekten mi kanama kenarı, bu nedenle bu kod çoğu modern tarayıcıda oldukça iyi çalışmalıdır.
Herhangi bir CSS'den emin değilseniz, W3Schools.com adresindeki CSS kılavuzuna bakın..
Dizayn
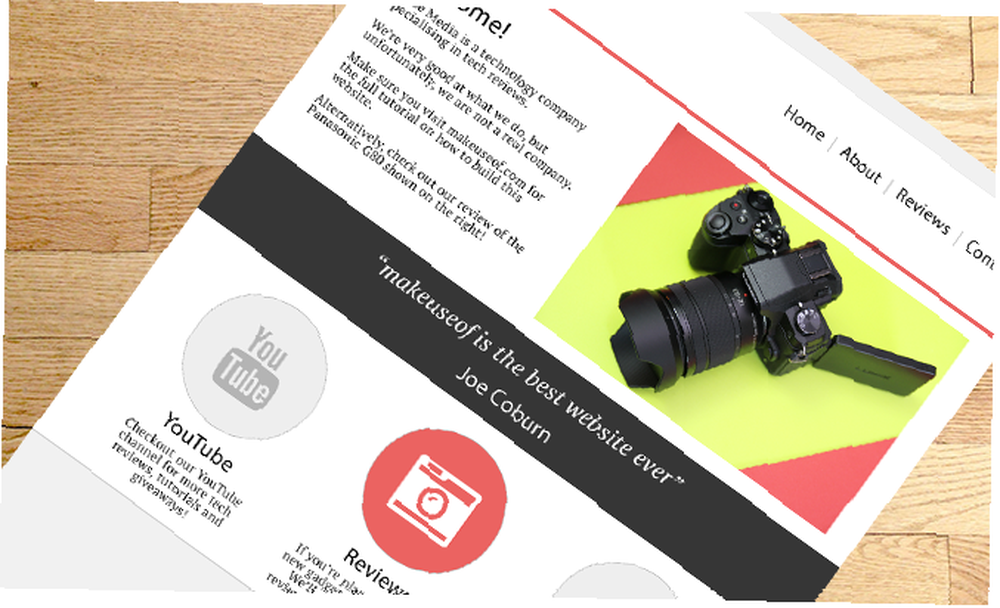
İşte bu web sitesi için tasarım. Tüm projeyi daha iyi görmek, hatta daha iyi bir görüntü elde etmek için yüksek çözünürlüklü görüntüye bir göz atın.

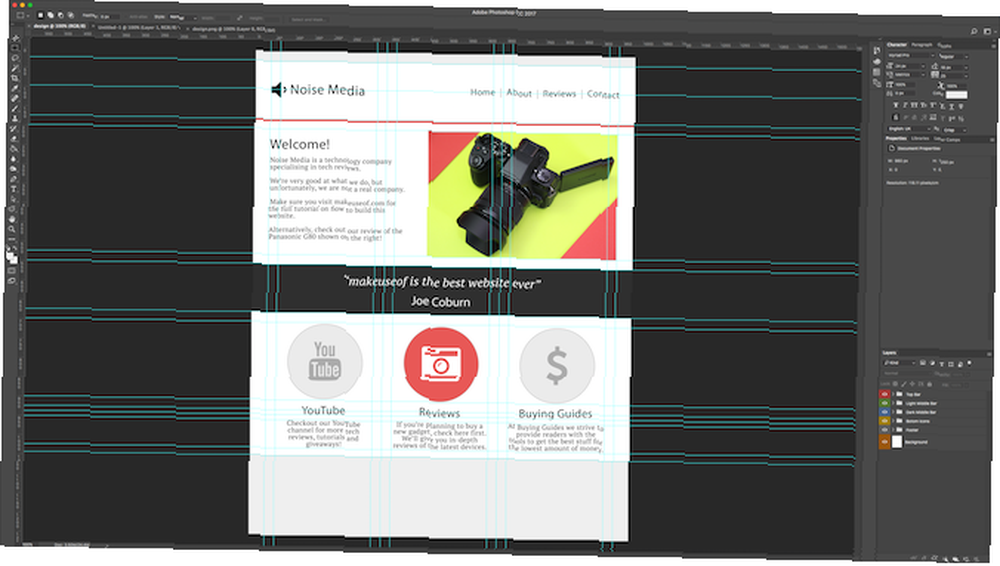
Bu web sitesini Adobe Photoshop 2017'de kurgusal bir şirket için tasarladım. İlgileniyorsanız, .PSD dosyasını paket indirme işleminden aldığınızdan emin olun. İşte photoshop dosyasında ne olsun:

PSD'nin içinde gruplanmış, adlandırılmış ve renk kodlu tüm katmanları bulacaksınız:

İşlerin düzgün görünmesi için birkaç fontun yüklü olması gerekir. İlki, tüm simgeler için kullanılan Font Awesome. Diğer iki yazı tipi, PT Serif ve Myriad Pro'dur (Photoshop'ta bulunur). Yazı tiplerini nasıl yükleyeceğinizden emin değilseniz, kılavuzumuzu okuyun Windows, Mac ve Linux'ta Yazı Tipi Nasıl Kurulur Windows, Mac ve Linux'ta Yazı Tipi Nasıl Yüklenir .
Adobe Photoshop'unuz yoksa endişelenmeyin, devam etmek için ihtiyacınız yok.
İlk kod
Şimdi tasarım açık, kodlamaya başlayalım! En sevdiğiniz metin düzenleyicide yeni bir dosya oluşturun (Sublime Text 3 kullanıyorum). Bunu farklı kaydet index.html. Bunu istediğiniz gibi çağırabilirsiniz, birçok sayfanın indeks olarak adlandırılmasının nedeni web sunucularının çalışma şeklidir. Sunucuların çoğu için varsayılan yapılandırma, sayfa belirtilmemişse index.html sayfasını sunmaktır..
Ayrıntıları öğrenmek istemiyorsanız, indirmeden tam kodu alın..
İhtiyacınız olan kod:
Noise Media / * CSS buraya, sayfanın en üstüne * / / * JavaScript buraya, sayfanın en altına * / Bu birkaç şey yapar:
- Gereken minimum minimum HTML'yi tanımlar.
- Sayfa başlığını tanımlar. “Gürültü Medya”
- Google CDN’de barındırılan jQuery’i içerir (CDN nedir, CDN Nedir ve Depolama Neden Artık Sorun Değildir CDN Nedir ve Neden Depolama Artık Değildir? CDN'ler milyonlarca kullanıcıya ölçeklediğinizde bile İnternet’i hızlı ve web siteleri uygun kılar. , bant genişliği paraya mal oluyor, sınırlı sözleşmelere sahip olanlarımız bunu çok iyi biliyorlar..
- Google CDN’de barındırılan Font Awesome’i içerir.
- Bir tanımlar stil CSS’inizi yazmak için bir etiket.
- Bir tanımlar senaryo JavaScript’inizi.
Dosyanızı tekrar kaydedin ve web tarayıcınızda açın. Muhtemelen fazla farketmeyeceksiniz ve kesinlikle henüz bir web sitesi gibi görünmeyecek.

Sayfa başlığının nasıl olduğuna dikkat edin Gürültü Medya. Bu, içindeki metin ile tanımlanır. Başlık etiket. Bu vardır içinde olmak kafa etiketler.
Başlık
Başlık oluşturalım. İşte neye benziyor:

En üstteki o küçük gri parça ile başlayalım. Altında hafif koyu gri bir açık gri. İşte yakın bir şey:

Bu HTML’yi içine ekleyin vücut üstteki etiket:
Sen buradayken, hadi bunu parçalayalım. bir div başka şeyler koymak için bir konteyner gibi. “diğer şey” daha fazla konteyner, metin, görüntü, gerçekten bir şey olabilir. Belirli etiketlere nelerin girebileceği konusunda bazı kısıtlamalar var, ancak divs oldukça genel şeyler. Bir vardır İD arasında Üst çubuk. Bu, CSS ile stillendirmek ve gerekirse JavaScript ile hedeflemek için kullanılacaktır. Belirli bir kimliğe sahip yalnızca bir öğeye sahip olduğunuzdan emin olun - benzersiz olmalıdır. Birden çok öğenin aynı ada sahip olmasını istiyorsanız, sınıf bunun yerine - bunun için tasarlandı! İşte stillendirmeniz için gereken CSS (en üste koymak için stil etiket):
html, body margin: 0; dolgu maddesi: 0; font-family: 'Helvetica', 'Arial'; / * başlangıç fontları * / # üst çubuk genişlik:% 100; arkaplan: # F1F1F1; / * açık gri * / kenarlık altı: 1px katı # D4D4D4; / * koyu gri "altı çizili" * / yükseklik: 25 piksel; Karma işaretinin (#, karma etiket, pound işareti) adından önce kullanıldığına dikkat edin. Bu, öğenin bir kimlik olduğu anlamına gelir. Bir sınıf kullanıyor olsaydınız, bunun yerine tam bir durak (.) Kullanırdınız. html ve vücut etiketlerin dolgu ve kenar boşluğu sıfıra ayarlanmış. Bu, istenmeyen boşluk sorunlarını önler.
Logo ve navbar'a geçme zamanı. Başlamadan önce, bu içeriği koymak için bir kaba ihtiyacınız var. Hadi bunu bir sınıf yapalım (böylece daha sonra tekrar kullanabilirsiniz) ve bu değil Duyarlı bir web sitesi, onu 900 piksel genişliğinde yapın.
HTML:
CSS:
.normal sarıcı genişlik: 900 piksel; marj: 0 otomatik; dolgu maddesi: 15px 40px; arkaplan: kırmızı; taşma: otomatik; Kodu bitirene kadar neler olup bittiğini söylemek zor olabilir, bu yüzden neler olduğunu görmek için (geçici) renkli bir arka plan eklemek yararlı olabilir:
arkaplan: kırmızı;Şimdi logo oluşturma zamanı. Yazı tipi müthiş simgenin kendisi için gereklidir. Yazı tipi Başar bir vektör yazı tipi olarak paketlenmiş bir simgeler kümesidir - harika! Yukarıdaki ilk kod zaten Font Awesome'i ayarladı, bu yüzden kullanıma hazır!
Bu HTML'yi ekle içeride normal sargı div:
Gürültü Medya
CSS:
.logo ikonu renk: # 000000; yazı tipi boyutu: 60pt; şamandıra: sol; h1 float: left; marj: 21 piksel 0 0 25 piksel; Dizayn ile uyuşmayan diğer fontlar için endişelenmeyin - daha sonra düzeltebilirsiniz. Farklı simgeler kullanmak istiyorsanız, Yazı Tipi Simgeleri sayfasına gidin ve ardından değiştirin. fa-hacim-aşağı kullanmak istediğiniz simgenin adına.
Gezinme çubuğuna ilerleyerek sıralanmamış bir liste kullanırsınız (UL) bunun için. Bu HTML'yi ekle sonra logo-konteyner (ama hala içinde normal sargı):
- Ev
- hakkında
- yorumlar
- Temas
href diğer sayfalara link vermek için kullanılır. Bu eğitici web sitesinde başka sayfa yok, ancak adı ve dosya yolunu (gerekirse) buraya koyabilirsiniz, örn.. reviews.html. Bunu her iki çift tırnak işareti içine koyduğunuzdan emin olun..
İşte CSS:
#navbar list-style-type: none; / * madde işaretlerini kaldır * / marj: 29 piksel 0 0 0; dolgu maddesi: 0; Sağa çık; yazı tipi boyutu: 16pt; #navbar li ekran: satır içi; / * öğeleri yatay yapın * / #navbar li a: link, #navbar li a: ziyaret edildi, #navbar li a: active text-decoration: none; / * alt çizgiyi kaldır * / renk: # 000000; dolgu maddesi: 0 16 piksel 0 10 piksel; / * aradaki boşluk bağlantıları * / marj: 0; sınır-sağ: 2 piksel katı # B4B4B4; / * divider * / #navbar li a: link.last-link / * bölücüyü kaldır * / border-right: 0px; #navbar li a: hover / * vurgulu rengini değiştir (mouseover) * / color: # EB6361; Bu CSS ile başlar sırasız liste. Daha sonra kullanarak mermi noktalarını kaldırır. list-style-type: yok;. Bağlantılar biraz aralıklıdır ve farenizi üzerlerine getirdiğinizde renk verilir. Küçük gri bölücü, her bir öğe için sağ kenardır; Geçen bağlantı sınıf. İşte neye benziyor:

Bu bölüm için geriye kalan tek şey kırmızı yatay renk vurgulamasıdır. Bu HTML’yi ardından ekle normal sargı:
Ve işte CSS:
# üst renk sıçrama genişlik:% 100; yükseklik: 4px; arkaplan: # EB6361; Bu yapılan en üst bölüm. İşte göründüğü gibi - tasarım hakkına oldukça benzer?

Ana İçerik Alanı
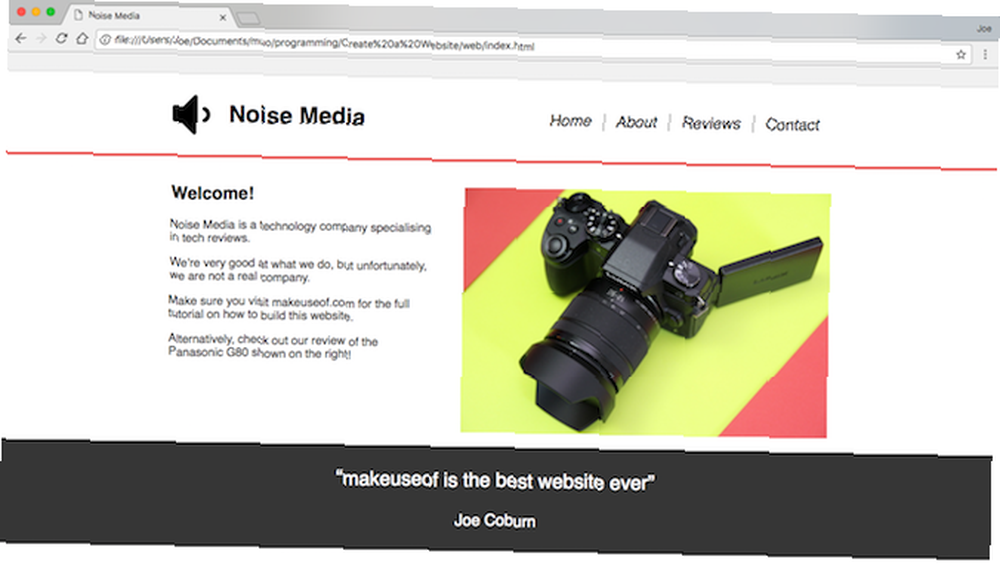
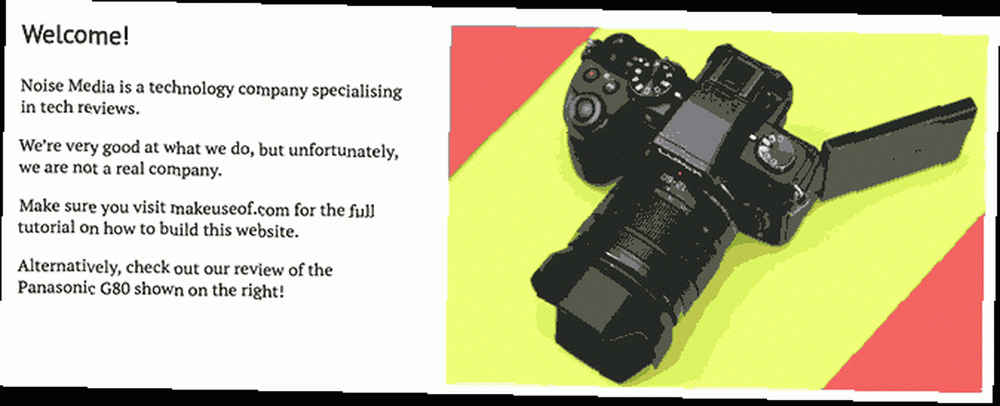
Şimdi ana içerik alanına geçme zamanı - sözde “kıvrımın üstünde”. İşte bu bölüm neye benziyor:

Bu oldukça basit bir bölüm, sağdaki bir görüntü ile solun bir metni. Bu alan olacak gevşek Altın Orana Kabaca Yaklaşıyor, Daha İyi Kompozisyon için Fotoğrafta Altın Oranı Kullanmak Fotoğrafta Altın Oranı Daha İyi Kompozisyon için Kullanmak Fotoğraf kompozisyonunda mücadele ediyor musunuz? İşte, Altın Oranı esas alan, çekimlerinizi çok az çaba ile büyük ölçüde artıracak olan iki teknik. .
Bu kısım için örnek resme ihtiyacınız olacak. İndirmeye dahil edilmiştir. Bu görüntü 670 piksel genişliğindedir ve bizim Panasonic Lumix DMC-G80 / G85 İncelememizden alınmıştır. Panasonic Lumix DMC-G80 / G85 İncelemesi Panasonic Lumix DMC-G80 / G85 İncelemesi Lumix G85 Panasonic'in en yeni aynasız kamerası video çıkışı, HDMI çıkışı ve 4K kaydı ile - tümü 1000 $! .
HTML'yi ekle sonra Üst renk sıçrama öğe:
Hoşgeldiniz!
Gürültü Medya teknik incelemelerde uzmanlaşmış bir teknoloji şirketidir.
Yaptığımız işte çok iyiyiz ama maalesef gerçek bir şirket değiliz.
Bu web sitesini nasıl kuracağınızla ilgili tam bilgi için makeuseof.com adresini ziyaret ettiğinizden emin olun..
Alternatif olarak, sağda gösterilen Panasonic G80 incelememize göz atın!

Bu başka bir basit alan. Beyaz merkezli metin içeren koyu gri bir arka plan içerir.
Bu HTML'yi ekle sonra önceki normal sargı:
“makeuseof gelmiş geçmiş en iyi web sitesi”
Joe Coburn
Ve sonra bu CSS:
# quote-area background: # 363636; renk: #FFFFFF; metin hizalama: orta; dolgu maddesi: 15px 0; h3 yazı tipi ağırlığı: normal; yazı tipi boyutu: 20pt; kenar boşluğu: 0 piksel; h4 yazı tipi ağırlığı: normal; yazı tipi boyutu: 16pt; marj-alt: 0;
Burada pek bir şey yok. Boyutlandırma gerekli ana ayardır - yazı tipi boyutu, boşluk vb. İşte şimdi her şey neye benziyor - bir web sitesine benzemeye başlıyor!

Simge Alanı
Basmaya devam edelim - neredeyse bitti! İşte yaratılması gereken bir sonraki alan:

Bu bölümde birkaç sınıf kullanılacaktır. Üç simge, içerik hariç çoğunlukla aynıdır, bu nedenle kimlikleri yerine sınıfları kullanmak anlamlı olur. Bu HTML'yi ekle sonra önceki alıntı alanlı:
Youtube
Daha fazla teknik inceleme, eğitim ve tanıtım için YouTube kanalımızı inceleyin!
yorumlar
Yeni bir gadget satın almayı planlıyorsanız, önce burayı kontrol edin. Size en son cihazların ayrıntılı incelemesini vereceğiz..
Satın Alma Kılavuzları
Satın Alma Rehberlerinde, okuyuculara en düşük para miktarıyla en iyi şeyleri elde etmeleri için araçlar sağlamaya çalışıyoruz.
Bu üç simge aynı zamanda Yazı Tipi Başar. HTML bir kez daha kullanıyor normal sargı sınıf. İşte CSS:
.icon-outer kutu boyutlandırma: kenarlık kutusu; / * dolguyu sağlayın ve kenarlıkların boyutu artırmaz * / float: left; genişlik:% 33.33; dolgu maddesi: 25px; marj: 0; metin hizalama: orta; .icon-circle background: #EEEEEE; renk: # B4B4B4; genişlik: 200px; yükseklik: 200px; sınır yarıçapı: 200 piksel; / * köşeleri yuvarlat * / marj: 0 otomatik; sınır: 2px katı # D6D6D6; kutu boyutlandırma: kenarlık kutusu; / * dolgu ve kenarlıkların boyutunu artırmadığından emin olun * / font-size: 75pt; dolgu maddesi: 30 piksel 0 0 0; imleç: işaretçi; .icon-circle: vurgulu / * vurgulu rengi değiştir (mouseover) * / color: #FFFFFF; arkaplan: # EB6361; h5 marj: 15 piksel x 10 piksel 0; yazı tipi boyutu: 20pt;
CSS'de birkaç yeni şey oluyor. Yuvarlatılmış köşeler sınır yarıçapı: 200 piksel;. Bu değerin genişliği ile aynı şekilde ayarlandığında mükemmel bir çember elde edilir. Köşeleri yuvarlatılmış bir kareden daha çok tercih ediyorsanız, bunu azaltabilirsiniz. Vurgulu eylemlerin divlere nasıl uygulandığına dikkat edin - yalnızca bağlantılar ile sınırlı değildir. İşte bu bölüm şimdi neye benziyor:

Altbilgi
Yapacak en son şey altbilgi! Bu gerçekten basittir, çünkü metni olmayan gri bir alandır. Bu HTML'yi simge alanlarından sonra ekle ' normal sargı:
İşte CSS:
#footer genişlik:% 100; arkaplan: # F1F1F1; / * açık gri * / kenarlık üstü: 1px katı # D4D4D4; / * koyu gri "topline" * / yükseklik: 150 piksel;
Bakınız - gerçekten basit şeyler.
Biraz Pizzazz ekle
İşte bu, kodlama bitti! Her şeyi olduğu gibi bırakabilirsiniz, tamamlanmış bir web sayfası. Ancak, bunun görünmediğini fark etmiş olabilirsiniz kesinlikle tasarım gibi. Bunun ana nedeni kullanılan yazı tipleridir. Bunu çözelim.
Başlıkların çoğu için kullanılan font Sayısız Pro. Bu Adobe Create Cloud ile birlikte gelir, ancak webfont olarak kullanılamaz. Web sayfasında şu anda kullanılan yazı tipi Helvetica. Bu iyi görünüyor, öyleyse bırakabilirsiniz PT Sans bir webfont olarak kullanılabilir. Tüm metinler için kullanılan font PT Serif, bir webfont olarak kullanılabilir.
Web fontları basit bir işlemdir. Bilgisayarınıza yeni bir font yüklemek gibi web sayfaları da talep üzerine font yükleyebilir. Bunu yapmanın en iyi yollarından biri Google Fonts..
Daha iyi yazı tiplerine geçmek için bu CSS'yi ekleyin:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 font-ailesi: 'PT Sans', 'Helvetica', 'Arial';
Şimdi yeni yazı tiplerini kullanmak için html ve gövde öğelerini değiştirin:
font-family: 'PT Serif', 'Helvetica', 'Arial';
H3 öğesinin listeye nasıl dahil edilmediğine dikkat edin - bu varsayılan PT-Serif yerine PT-Sans.
Son bir tuhaflık olarak, üç farklı özelliğe göz atmak için biraz JavaScript kullanalım. İhtiyacın olacak IMAGE_2 ve IMAGE_3 Bu kısım için ve yine isteğe bağlı. Web sitesi bu noktada bu özellik olmadan tamamen işlevseldir. İşte neye benzeyeceği (hızlandırılmış):

Üç özellikli resim eklemek için HTML'nizi değiştirin. Bunlardan ikisinin bir CSS sınıfı olduğuna dikkat edin. gizli. Her resme bir kimlik verildi, böylece JavaScript her birini bağımsız olarak hedefleyebilir.



Ekstra özellikli görüntüleri gizlemek için gereken CSS:
.gizli ekran: yok;
Artık HTML ve CSS ilgilenildiğine göre, JavaScript’e geçelim. Belge Nesne Modeli JavaScript ve Web Geliştirme'yi anlamak: Belge Nesne Modeli'ni kullanma JavaScript ve Web Geliştirme: Belge Nesne Modeli'ni kullanma Bu makale, JavaScript'in birlikte çalıştığı belge iskeletini tanıtacaktır. Bu soyut belge nesnesi modeli hakkında bilgi sahibi olarak, herhangi bir web sayfasında çalışan JavaScript yazabilirsiniz. (DOM) bu bölüm için, ancak bu bir gereklilik değil.
Bul senaryo Sayfanın altındaki alan:
/ * JavaScript, sayfanın altında buraya gider * /
İçine aşağıdaki JavaScript'i ekleyin. senaryo etiket:
/ * JavaScript buraya, sayfanın en altına gider * / $ (document) .ready (function () // sayfa hazır olduktan sonra çalışır var time = 2500; // resim kaplarını alın $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (function () // her işlev x milisaniye (yukarıda zaman değişkeninde tanımlanmıştır) changeImage ();, time); var currentImage = 1; function changeImage () anahtar (currentImage) vaka 1: // görüntü 2 göster [$ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; case 2: // görüntüyü göster 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; default: // görüntüyü göster 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;);
Burada olan birkaç şey var. Kod içeride bulunur $ (Document) .ready (). Bu, tarayıcınızın sayfayı görüntülemeyi bitirdikten sonra çalışacağı anlamına gelir - bu iyi bir uygulamadır. setInterval () aramak için kullanılır. resmi değiştir() milisaniye cinsinden önceden tanımlanmış bir aralıkta düzenli olarak işlev görür (1000 milisaniye = 1 saniye). Bu saklanır zaman değişken. Kaydırmayı hızlandırmak veya yavaşlatmak için bunu artırabilir veya azaltabilirsiniz. Son olarak, farklı görüntüler göstermek ve o anda gösterilen görüntünün kaydını tutmak için basit bir vaka bildirimi kullanılır..
Kodlama Yarışması
Bu kadar! Umarım süreç boyunca çok şey öğrendiniz. Eğer bir mücadeleden hoşlanıyorsanız ve yeni bulunan becerilerinizi teste almak istiyorsanız, neden bu değişiklikleri yapmayı denemiyorsunuz:
Bir altbilgi ekle: Altbilgiye bir miktar metin ekleyin (ipucu: Tekrar kullanabilirsiniz. normal sargı ve üçte / iki üçte sınıfları.).
Görüntü kaydırmayı iyileştirin: Görüntü değişikliklerini canlandırmak için JavaScript'i değiştirin (ipucu: jQuery fadein'e bakın ve canlandırın).
Birden fazla teklif verin: Değişik olanlardan biri arasında geçiş yapmak için tırnak işaretlerini değiştirin (ipucu: başlangıç noktası için resim kaydırma koduna bakın).
Bir sunucu ayarlayın: Bir sunucu kurun ve web sayfası ile sunucu arasında veri gönderin (ipucu: JSON ve Python kılavuzumuzu okuyun JSON Kullanarak İletişim Kurmak için Python ve JavaScript Nasıl Okunur JSON Kullanarak İletişim Kurmak için Python ve JavaScript Nasıl Okunur? JavaScript’ten Python’a veri göndermek için JSON’u kullanmak için. İhtiyacınız olan tüm kodlarla birlikte bir web sunucusunun nasıl kurulacağını anlatacağım.).
Bugün yeni bir yetenek öğrendin mi? Kodlama zorluklarına nasıl başladınız? Bu web sitesini kendin yapmak için ne gibi değişiklikler yaptın? Aşağıdaki yorumlarda bize bildirin, bilmek isteriz!











