
Edmund Richardson
0
784
137
 Yaklaşık bir ay önce, yüzen bir gezinme ve arama çubuğu olan MakeUseOf için yeni bir arayüz öğesi tanıttık. Aldığımız geri bildirimler neredeyse tamamen olumluydu, dahili arama trafiği rokete döndü ve bazı okuyucular kendi siteleri için nasıl bir tane yapmaları gerektiğini sordular..
Yaklaşık bir ay önce, yüzen bir gezinme ve arama çubuğu olan MakeUseOf için yeni bir arayüz öğesi tanıttık. Aldığımız geri bildirimler neredeyse tamamen olumluydu, dahili arama trafiği rokete döndü ve bazı okuyucular kendi siteleri için nasıl bir tane yapmaları gerektiğini sordular..
Çubuğu ekranın üstüne yapıştırmak için jQuery kullanacağız - ancak belirli bir noktayı geçtik. Bunları varsayılan WordPress temasında yapacağım - Yirmi Onbir, tabi ki nasıl değiştirileceğini yeterince anladığınız herhangi bir temaya veya web sitesine uygulanabilir..
HTML
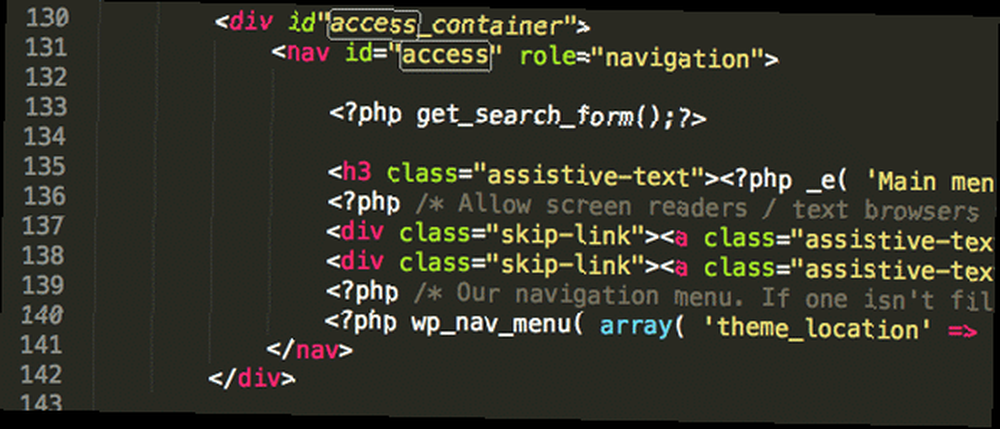
İlk önce, header.php temalarını açın ve yapışkan olacağımız gezinti çubuğunu belirleyin. Dediğim gibi, aşağıdaki kod varsayılan yirmi on bir; seninki değişebilir.
Öncelikle, tüm bu NAV bölümünü çevreleyen yeni bir DIV kabı ekleyin..
... Ayrıca, varsayılan arama çubuğunu buraya taşıyalım. Temanın varsayılan olarak sağ üst köşesine eklendiğini fark edeceksiniz; çizgiyi bul ve gezinti bölümümüze yapıştırın. Bu dosyadaki diğer tüm örneklerini silin.

Şimdi kaydeder ve yenilerseniz, arama formunun gezinme çubuğunda görünmediğini görürsünüz; yine de sağ üstte gösterilir. Bunun nedeni kesinlikle CSS ile konumlandırılmış olmasıdır ve hepsini bir saniyede sileceğiz..
CSS
Ana style.css dosyasını açın ve arama formu için bölümü bulun:
#branding #searchform …İçinde olanı değiştirin (bazı mutlak konumlandırma dahil dört satır yapabilmelidir):
#branding #searchform float: left; Arka plan: Beyaz; marj: 7 piksel; Renk veya kenar boşluğunu ayarlamaktan çekinmeyin. Çubuğun sağında görünmesini istiyorsanız şamandırayı değiştirin. Bu temada, kullanıcı tıklattığında arama genişletilecek şekilde ayarlanır; Bu, bu eğitimin kapsamı dışındadır, ancak MakeUseOf Search’ümüzde de benzer bir etki görebilirsiniz..
jQuery
Bunu yapmak için neden jQuery kullandığımızı merak ediyorsanız, basit: CSS sabittir ve dinamik olarak ayarlanamaz. Yapışkan bir başlık yapmak için CSS'yi kullanabilsek de, sayfadaki en üst öğe olması gerekir. Elimizdeki sorun menümüzün üst unsur olmaması, bu yüzden yapışkan olmasıyla başlayamayız. Bu, jQuery'nin kullanıldığı yerdir; Kullanıcının belirli bir noktadan ne zaman geçtiğini kontrol edebiliriz; o zaman, ve sadece o zaman, yapışkan yap.
Temanıza jQuery ekleyerek başlayın. Temanız zaten yüklü olabilir; değilse, endişelenmeyin. İstediğiniz gibi, function.php dosyasına aşağıdaki kodu ekleyerek ekleyebilirsiniz.
Veya WordPress'i tamamen atlayabilir ve bunu başlık dosyasına ekleyebilirsiniz. Baş bölümünüzün bir yerinde, bu satırı eklemeniz yeterlidir:
İlk yöntemi kullanırsanız, çatışma yok mod kullanmanız gerekeceği anlamına gelir “jQuery” jQuery işlevlerine erişmek için kodunuzda. Doğrudan başlığınıza eklemenin ikinci yöntemini kullanıyorsanız, standart jQuery erişimcisini kullanabilirsiniz. $. İkinci yöntemi aşağıdaki kodda kabul edeceğim.
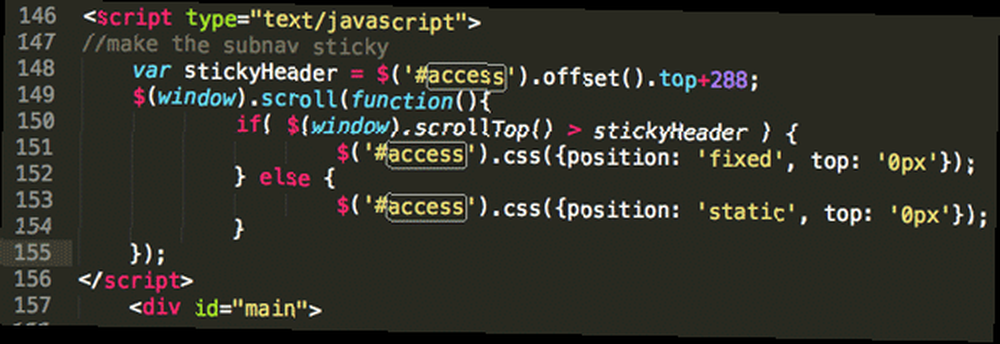
Yani, gerçek bir jQuery kodu eklemek için, aşağıdakileri bir yere yerleştirin. header.php - Ben hemen önce benimkini yerleştirdim.
// Donanımı yapışkan hale getirin. stickyHeader = $ ('# access_alias'). offset (). top + 288; $ (window) .scroll (function () if ($ (window) .scrollTop ()> stickyHeader) $ ('# erişim'). css (position: 'fixed', top: '0px'); else $ ('# access'). css (position: 'statik', üst: '0px');); Komut dosyasının yaptığı ilk şey, gezinti çubuğunun nerede başladığını bulmak ve bu değeri hatırlamaktır. İkincisi, scroll olayına ekleriz - bu, kullanıcı sayfayı her kaydırdığında, bu kod bloğunu çalıştırabileceğimiz anlamına gelir. Kod çalıştığında, gidebileceği iki yol vardır:
1. Eğer pencere gezinti çubuğunu kaydırdıysa, sabit bir CSS yapıyoruz (bu “yapışkan” Bölüm).
2. Pencerenin üstü, gezinti çubuğunun orijinal konumundan daha yüksekse (yani kullanıcı tekrar yukarı kaydırdı), varsayılan statik konuma geri getirdik.

Dikkatinizi çekmek istediğim iki nokta var:
- +288 yanlış pozisyon alma hatasını düzeltmek için orada; onsuz, çubuk yapışkan durumunu çok erken tetikliyor - ne demek istediğimi görmek için onu kaldırın. Bu, tüm temalarda gerekli olmayacak ve muhtemelen daha iyi bir çözüm bulabilirsin.
- Gezinme çubuğunun yapışkan duruma geçerken genişlik değiştirme sorununu gidermek için, okumak için style.css, 550 numaralı satırı düzenleyin. 1000 piksele yerine 100%
İşte bu, navigasyon çubuğunuz artık güzel bir şekilde yapışkan olmalı.

Özet:
Tam değiştirme header.php Bu eğitimin kodu bu pastebin'de bulunabilir; ve değiştirme style.css İşte. Bu küçük öğreticiden memnun kaldığınızı umuyordum; Sorun yaşıyorsanız, yorumlarda bulunun, ancak lütfen sitenizi herkese açık hale getirmeyi unutmayın, böylece ben de gidip kendim bakabilirim. Burada yeniyseniz, diğer tüm blogcu ve web geliştirme makalelerimize göz attığınızdan emin olun..











