
Owen Little
0
864
3
 Bir web sitesiyle ilgili ilk izleniminiz sonsuza kadar yüklemek için olsaydı ne yapardın?
Bir web sitesiyle ilgili ilk izleniminiz sonsuza kadar yüklemek için olsaydı ne yapardın?
Kendi web siteniz yavaş yükleniyorsa, web sitenizin bir izlenim yaratma şansı olmadan ziyaretçilerinizin dikkatini bile kaybedersiniz. Ayrıca, Google, sayfa hızını arama sıralamalarına dahil etti. Dolayısıyla, web sitenizin sayfa yükleme hızına dikkat etmenin önemli olduğunu görüyorsunuz.
Web sitenizde hız testi yapmak çok kolaydır.
Otomatikleştirilmiş testler yapan birçok servis var. Aşağıda sadece web sitenizin ne kadar hızlı yüklendiğini değil, aynı zamanda yavaşlatan şeyleri analiz etmenize yardımcı olacak bazı faydalı kaynaklar bulunmaktadır. Tavsiyeler, ziyaretçilerin dikkatini çeken hız testini geçmek için hangi değişikliklerin gerekli olduğunu gösterir..
Web Sitesi Hız Testi [Artık Kullanılamaz]
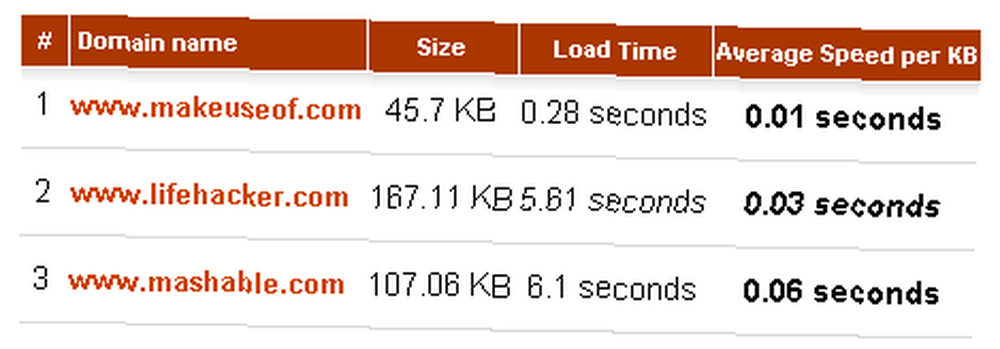
Bu, birden çok alan adının hızlı ve eşzamanlı hız testi için en iyi araçtır. 10 adede kadar alan girebilirsiniz; site sayfa boyutunu, toplam yükleme süresini ve KB başına ortalama hızı içeren bir sonuç döndürür. Görünüşe göre, MakeUseOf.com hızlı yükleme için optimize edilmiştir.

Bu test size yalnızca işlem yapılması gerekip gerekmediği hakkında bir fikir verir. Web sitenizin hangi unsurlarının yükleme hızını yavaşlattığını analiz etmez. Ancak, ortaya çıkardığı şey, başlangıç sayfanızın genel boyutudur. Temel kural: Ne kadar küçük olursa, o kadar hızlı yüklenir.
Bununla birlikte, yukarıdaki örnekte görüldüğü gibi, bunun her zaman doğru olmadığı, dolayısıyla daha ayrıntılı bir analiz yapılması gerektiği.
Web Sayfası Analizörü
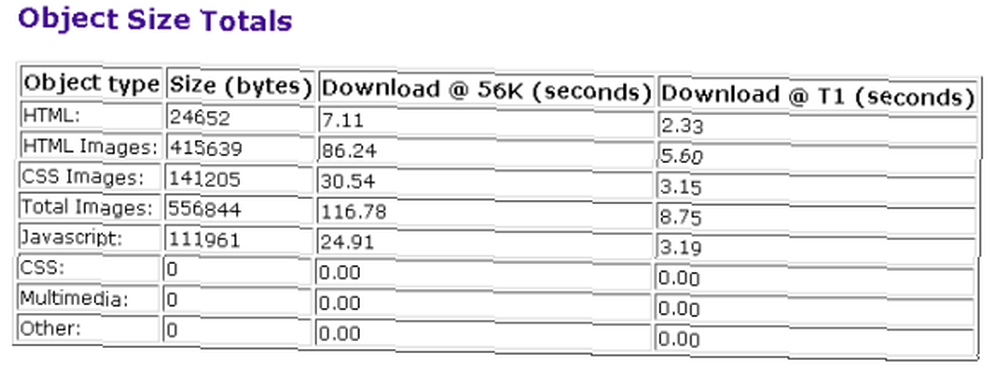
Web Page Analyzer ile bir URL'yi veya (X) HTML kodunu teşhis edebilirsiniz. Web sayfası hız raporu, web sitenizi nasıl geliştireceğinize dair ipuçlarının yanı sıra ayrıntılı bir teşhis sağlar.
'Nesne Boyutu Toplamları' bölümünde, toplam yükleme süresi HTML, resimler, komut dosyaları ve multimedya dahil olmak üzere nesnelerle ayrılmıştır. Bu sayılar web sitenizi neyin yavaşladığını açıkça gösteriyor.

Ham verilerden çıkan sonuçlar raporun altındaki 'Analiz ve Öneriler' bölümünde açıklanmıştır. Liste, yalnızca geliştirmeniz gereken ve eylemi önerdiğiniz yerleri göstermiyor, aynı zamanda zaten doğru olanı yaptığınız için sizi tebrik ediyor.
Firebug ve YSlow
YSlow, Yahoo! 'Nun kiraladığı adam Steve Souders tarafından geliştirilen bir Firefox eklentisidir. web sitelerini hızlandırmak ve web sitelerini hızlandırmak üzerine iki kitap yazdı. YSlow, Firebug'a entegre olduğundan, bu uzantıların her ikisini de yüklemeniz önemlidir. Firebug, Firefox eklentisine paketlenmiş bir web geliştirme aracıdır. HTML'nizi denetlemenize, JavaScript'i hata ayıklamanıza ve ağ kullanımını ve web sitenizin performansını analiz etmenize yardımcı olur.
Kurulduktan sonra durum çubuğunda Firebug / YSlow düğmelerini bulacaksınız. Firebug analiz penceresinde, YSlow kendi sekmesini işgal ediyor. Bu karmaşık araç, bir düzine alt sekmeye yerleştirilmiş bir dizi özellik olduğundan, sindirimi biraz zaman alacak.
Ana yönü web sitesinin derecelendirilmesidir. Derecelendirme ve genel performansa katkıda bulunan 20'nin üzerinde puan vardır. Her nokta için, verilen notun nasıl geliştirileceğine dair önerilerde bulunulur..

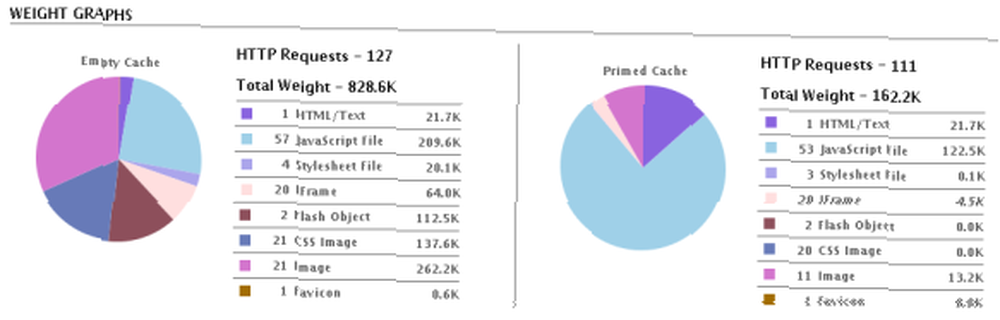
Bileşenler, diğer özelliklerle birlikte boyutlarını ve yanıt sürelerini listeleyen bir tabloya türe göre sıralanır. Bu, web sitenizi yavaşlatan öğeleri bulmak için kullanışlıdır. İstatistikler, sitenin ağırlığını boş veya doldurulmuş bir önbellekte gösterir ve ağırlığı HTML, JavaScript veya görüntüler gibi bileşenlerine böler.

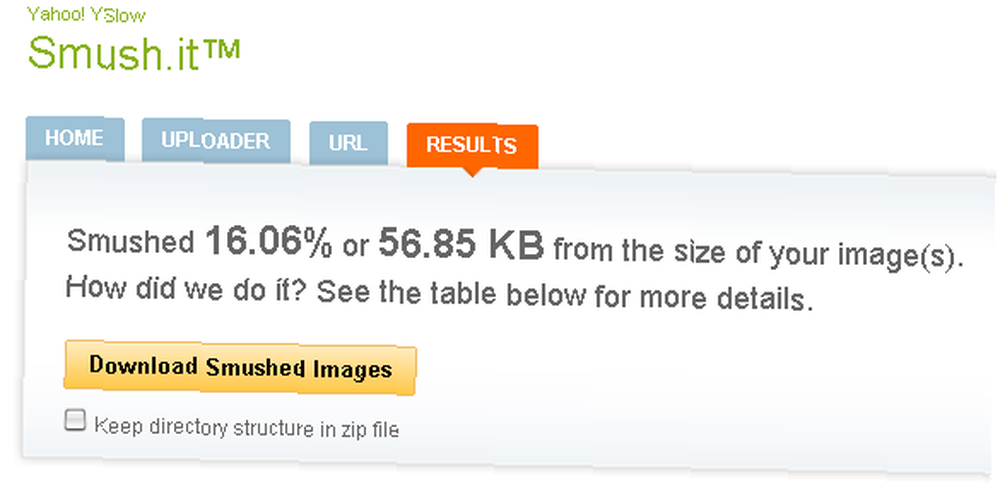
Son olarak, YSlow, tüm JavaScript veya CSS kodlarını gösterme, notların, bileşen listelerinin ve istatistiklerin yazdırılabilir bir görünümünü alma ve hepsinden iyisi için Araçlar sunar, Smush.it, web sitenizdeki tüm resimleri sıkıştırabilir ve ardından sayfa yükleme süresi kazandırabilir.

Tüm bu hizmetlerin yardımıyla, web sitenizi neyin yavaşladığını tam olarak bilmeniz gerekir..
Bu arada, konuyla ilgili derin bir ilgi duyduysanız, Doktora tezinin bu sayfasını Web Sayfası Performansına ilişkin okuyun.
Ayrıca MakeUseOf ile ilgili şu makalelere göz atın:
- Hızlı Yükleme Ücretsiz Web Sitesi Oluşturmak için 5 HTML İpuçları Hızlı Yükleme Ücretsiz Web Sitesi Oluşturmak için 5 HTML İpuçları Guy tarafından Hızlı Yükleme Ücretsiz Web Sitesi Oluşturmak için 5 HTML İpuçları.
- Firebug IE, Safari, Chrome ve Opera'ya Nasıl Yüklenir Firebug IE, Safari, Chrome ve Opera'ya Nasıl Yüklenir Firebug IE, Safari, Chrome ve Opera'ya Nasıl Yüklenir?.
- FireBug ile Web Sitesi Tasarımı Özelleştirmek için Amatör Kılavuzu FireBug ile Web Sitesi Tasarımı Özelleştirmek için Amatör Kılavuzu FireBug ile Web Sitesi Tasarımı Özelleştirmek için Amatör Kılavuzu Ann.
Yavaş yüklenen web sitelerini geliştirmek için hangi ipuçlarını paylaşmanız gerekir?
Resim kredisi: vierdrie











